วิธีโหลดรูปภาพแบบ Lazy อย่างง่ายดายใน WordPress (2 แนวทาง)
เผยแพร่แล้ว: 2023-08-29คุณต้องการที่จะเชี่ยวชาญวิธีการโหลดรูปภาพแบบขี้เกียจใน WordPress หรือไม่?
การโหลดแบบ Lazy Loading จะทำให้หน้าเว็บของคุณโหลดเฉพาะรูปภาพเมื่อผู้บริโภคเลื่อนลงไปที่การแสดงผลที่แม่นยำ ซึ่งจะช่วยลดเวลาในการโหลดเว็บไซต์และเพิ่มประสิทธิภาพโดยรวมของเว็บไซต์ เว็บไซต์หลักด้านกราฟิกยอดนิยมจำนวนมากใช้การโหลดแบบ Lazy Loading เพื่อเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์
ในรายงานนี้ เราจะสาธิตวิธีการโหลดภาพแบบ Lazy Loading ใน WordPress ทีละขั้นตอน

ทำไม Lazy โหลดรูปภาพใน WordPress?
การโหลดรูปภาพ WordPress แบบ Lazy สามารถเพิ่มความเร็วให้กับไซต์อินเทอร์เน็ตของคุณและให้ความรู้ที่ดีขึ้นแก่บุคคลได้
ไม่มีใครชอบเว็บไซต์แบบค่อยเป็นค่อยไป การวิจัยด้านฟังก์ชันพบว่าโอกาสในการขายเวลาในการโหลดหน้าเว็บล่าช้า 1 วินาที ส่งผลให้ Conversion น้อยลง 7%, การดูหน้าเว็บน้อยลง 11% และความพึงพอใจของลูกค้าลดลง 16%

มองหาเครื่องมืออย่าง Google ที่ไม่ชอบเว็บไซต์อินเทอร์เน็ตที่โหลดช้า นี่คือสาเหตุที่หน้าเว็บที่เร็วกว่ามีอันดับดีกว่าในเอฟเฟกต์การค้นหา
ภาพถ่ายใช้เวลาโหลดบนเว็บไซต์ของคุณมากที่สุดเมื่อเทียบกับเว็บไซต์อื่นๆ หากคุณแทรกภาพประกอบหรือภาพถ่ายจำนวนมากลงในเนื้อหาบทความของคุณ กราฟิกทุกภาพจะเพิ่มเวลาในการโหลดหน้าเว็บของคุณ
วิธีหนึ่งโดยเฉพาะในการจัดการกับสถานการณ์นี้คือการใช้ผู้ให้บริการ CDN เช่น BunnyCDN CDN จะช่วยให้ผู้ใช้ดาวน์โหลดภาพประกอบหรือภาพถ่ายจากเซิร์ฟเวอร์อินเทอร์เน็ตที่อยู่ใกล้พวกเขาที่สุด และลดความเร็วในการโหลดเว็บไซต์
อย่างไรก็ตาม รูปภาพของคุณจะถูกโหลดและส่งผลต่อเวลาในการโหลดเว็บไซต์โดยทั่วไป เพื่อแก้ไขปัญหานี้ คุณสามารถระงับการโหลดรูปภาพได้โดยใช้การโหลดแบบ Lazy Load บนอินเทอร์เน็ตของคุณ
การโหลดรูปภาพแบบ Lazy Loading ทำงานอย่างไร
แทนที่จะโหลดภาพทั้งหมดของคุณในขณะนั้น การโหลดแบบ Lazy Loading จะดาวน์โหลดเฉพาะภาพที่มองเห็นได้บนหน้าจอแสดงผลของผู้ใช้ โดยจะแทนที่รูปภาพอื่นๆ ทั้งหมดด้วยรอยประทับหรือห้องว่าง
เมื่อผู้ใช้เลื่อนหน้าเว็บลง เว็บไซต์ของคุณจะรวมรูปภาพจำนวนมากที่มองเห็นได้ในพื้นที่การดูของเบราว์เซอร์
การโหลดแบบ Lazy มีประโยชน์มากสำหรับไซต์ WordPress ของคุณ:
- จะช่วยลดเวลาในการโหลดหน้าเว็บทั่วโลกครั้งแรกเพื่อให้ผู้ซื้อเห็นเว็บไซต์ของคุณเร็วขึ้น
- ช่วยประหยัดแบนด์วิธโดยส่งเฉพาะรูปถ่ายที่เห็นเท่านั้น ซึ่งสามารถช่วยคุณประหยัดเงินค่าโฮสติ้งอินเทอร์เน็ตของ WordPress
การเปิดตัว WordPress 5.5 มีการโหลดแบบ Lazy Loading เป็นคุณลักษณะเริ่มต้น
อย่างไรก็ตาม หากคุณต้องการปรับแต่งวิธีโหลดรูปภาพของคุณแบบ Lazy Load และรูปภาพหรือรูปภาพที่บันทึกแทร็กแบบ Lazy Load คุณจะต้องใช้ปลั๊กอิน WordPress
ให้เรามาดูวิธีการขี้เกียจโหลดรูปภาพใน WordPress โดยใช้ปลั๊กอินสองตัวที่หลากหลาย คุณสามารถใช้ไฮเปอร์ลิงก์สั้นๆ ด้านล่างเพื่อเจาะลึกไปยังเทคนิคที่คุณต้องการใช้:
กลยุทธ์ที่ 1: Lazy Load รูปถ่ายใน WordPress ด้วย WP Rocket
เราขอแนะนำให้ใช้ปลั๊กอิน WP Rocket เพื่อโหลดรูปถ่ายแบบขี้เกียจใน WordPress เป็นปลั๊กอินแคช WordPress ที่มีประสิทธิภาพมากที่สุดในอุตสาหกรรมที่ช่วยให้คุณสามารถแปลงการโหลดแบบ Lazy Loading ได้อย่างง่ายดาย
นอกจากนั้น มันเป็นปลั๊กอินที่มีประสิทธิภาพมากซึ่งจะช่วยให้คุณปรับปรุงความเร็วหน้าเว็บของคุณโดยไม่จำเป็นต้องจดจำคำศัพท์เฉพาะทางที่ซับซ้อนหรือกำหนดค่าตัวเลือกที่มีทักษะ
แก้ไขให้ถูกต้องทันที ตัวเลือกแคชที่เสนอเริ่มต้นทั้งหมดจะช่วยเพิ่มความเร็วเว็บไซต์ WordPress ของคุณได้อย่างมาก
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WP Rocket หากต้องการทราบข้อเท็จจริงเพิ่มเติม คุณสามารถดูคำแนะนำในการตั้งค่าปลั๊กอิน WordPress ของเราได้
หากต้องการอนุญาตให้โหลดรูปภาพแบบ Lazy Loading สิ่งที่คุณต้องทำคือดูกล่องสองสามกล่อง คุณยังสามารถอนุญาตให้โหลดภาพยนตร์แบบ Lazy Loading ได้ ซึ่งจะช่วยเพิ่มความเร็วของเว็บไซต์อินเทอร์เน็ตของคุณมากยิ่งขึ้น
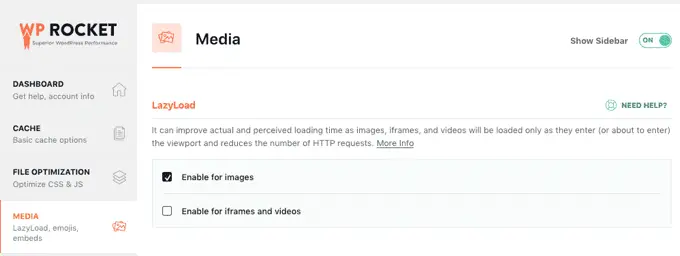
สิ่งที่คุณต้องทำคือไปที่ การตั้งค่า » WP Rocket ในแดชบอร์ด WordPress ของคุณ และคลิกที่แท็บ 'สื่อ' จากนั้น คุณสามารถเลื่อนไปที่ส่วน 'LazyLoad' และดูที่ถังขยะถัดจาก 'เปิดใช้งานสำหรับรูปภาพ' และ 'เปิดใช้งานสำหรับ iframe และวิดีโอ'

หากต้องการข้อมูลเฉพาะเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งและตั้งค่า WP Rocket ใน WordPress อย่างเหมาะสม
ข้อควรทราบ: หากคุณจ้าง Siteground เป็นผู้ให้บริการโฮสติ้ง WordPress คุณสามารถใช้ปลั๊กอิน SiteGround Optimizer ได้ฟรีซึ่งมีลักษณะเฉพาะที่เกี่ยวข้องกับการโหลดแบบ Lazy Loading
วิธีที่ 2: Lazy Load Photos ใน WordPress ด้วย Optimole
วิธีการนี้ใช้ปลั๊กอิน Optimole ที่ไม่เสียค่าใช้จ่าย เป็นหนึ่งในปลั๊กอินการบีบอัดกราฟิก WordPress ที่มีประสิทธิภาพมากที่สุดที่ช่วยให้คุณเปิดใช้งานการโหลดกราฟิกแบบขี้เกียจได้อย่างง่ายดาย

หากคุณมีผู้เยี่ยมชมเว็บไซต์มากกว่า 5,000 คนในแต่ละเดือน คุณจะต้องใช้โมเดลคุณภาพสูงสุดของ Optimole
ขั้นแรก คุณต้องตั้งค่าและเปิดใช้งานปลั๊กอิน Optimole สำหรับรายละเอียดเพิ่มเติม โปรดดูข้อมูลทีละขั้นตอนเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
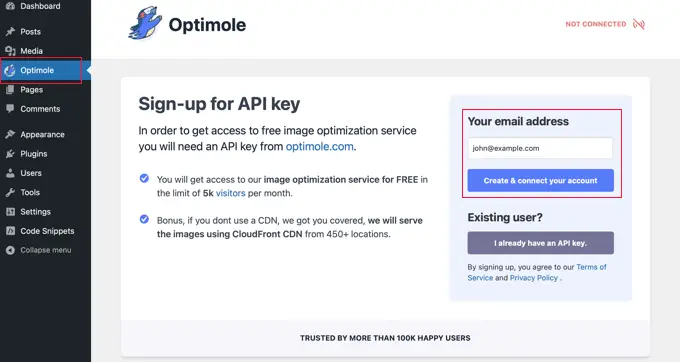
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอแจ้งให้คุณระบุคีย์ API คุณยังสามารถเจอจอภาพนี้ได้โดยไปที่ Optimole ในเมนูผู้ดูแลระบบ

คุณจะต้องรับประกันว่าที่อยู่อีเมลโดยละเอียดนั้นถูกต้อง จากนั้นคลิกที่ปุ่ม 'สร้างและเชื่อมต่อบัญชีของคุณ' หรือหากคุณเป็นผู้ใช้ปัจจุบัน เพียงคลิกที่ปุ่ม "ตอนนี้ฉันมีคีย์ API"
คุณอาจต้องรอสักครู่แม้ว่าปลั๊กอินจะเชื่อมต่อกับ Optimole ก็ตาม หลังจากนั้นไม่นาน ปลั๊กอินจะเริ่มปรับปรุงภาพถ่ายของคุณโดยอัตโนมัติ เพื่อให้ผู้อ่านของคุณได้เห็นภาพถ่ายที่ดีที่สุดสำหรับอุปกรณ์ของพวกเขา
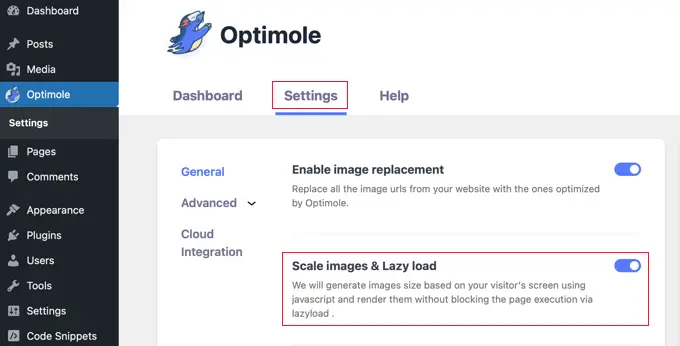
เมื่อสิ่งนั้นเกิดขึ้น คุณสามารถคลิกที่แท็บ "การตั้งค่า" เพื่อกำหนดค่าการโหลดแบบ Lazy Load
ด้านล่างนี้ คุณต้องตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการวาง 'ปรับขนาดรูปถ่ายและ & โหลดแบบ Lazy' แล้ว วิธีนี้จะเหวี่ยงภาพออกตามขนาดจอภาพของผู้เยี่ยมชมและเพิ่มความเร็วในการโหลด

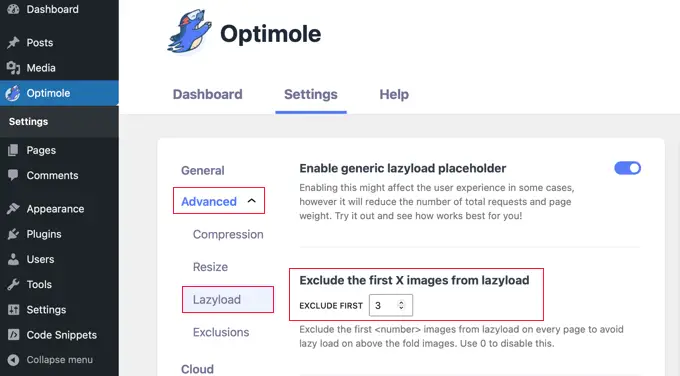
เร็วๆ นี้ เพียงคลิกที่โซลูชันเมนู 'ขั้นสูง' และเลือก 'Lazyload' บนจอภาพนี้มีการตั้งค่าต่างๆ มากมายที่ช่วยให้คุณปรับแต่งวิธีการโหลดรูปภาพแบบ Lazy Load ได้ตามต้องการ
ในตอนแรก คุณสามารถเปลี่ยนตำแหน่ง "ยกเว้นรูปภาพประเภทที่ 1 จาก Lazyload" ได้ การดำเนินการนี้จะปิดภาพที่นำหน้าโพสต์หรือหน้าอินเทอร์เน็ตของคุณจากการโหลดแบบ Lazy Loading ดังนั้นโดยปกติแล้วภาพที่ครึ่งหน้าบนจะแสดงขึ้นมา

คุณสามารถกำหนดสิ่งนี้ได้หากคุณต้องการให้ทุกๆ การแสดงผลโหลดแบบ Lazy Load
มีการตั้งค่าการโหลดแบบขี้เกียจที่ล้ำสมัยอื่น ๆ หลายประการใน Optimole ที่คุณสามารถตรวจสอบได้ ตัวเลือกเหล่านี้เปิดใช้งานตามค่าเริ่มต้น
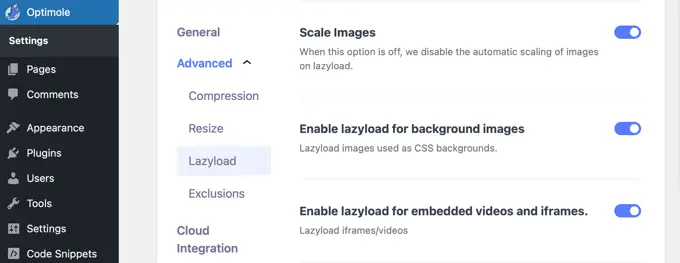
อย่างแรกคือการตั้งค่า 'ขนาดรูปภาพ' วิธีนี้จะปรับขนาดภาพถ่ายตามขนาดที่แสดงของผู้เยี่ยมชม และทำให้หน้าเว็บของคุณโหลดเร็วขึ้น

หลังจากนั้นทันที คุณจะเห็นตำแหน่ง "เปิดใช้งาน Lazyload สำหรับรูปภาพบันทึกการติดตาม" วิธีนี้จะขี้เกียจโหลดรูปถ่ายประวัติของคุณซึ่งอาจเป็นรูปถ่ายที่ใหญ่ที่สุดบนเว็บไซต์ของคุณ
การตั้งค่าอีกอย่างหนึ่งคือการโหลดวิดีโอและ iframe ที่ฝังไว้แบบ Lazy Loading หากคุณมีเนื้อหาภาพยนตร์ที่ฝังอยู่จำนวนมาก คุณจะต้องการออกจากตำแหน่งนี้ไป มันจะโหลดกราฟิกตัวยึดตำแหน่งในตำแหน่งของวิดีโอ เมื่อคลิกตัวยึดตำแหน่ง คลิปวิดีโอเต็มจะโหลด
คุณสามารถปรับแต่งการกำหนดค่าเหล่านี้ต่อไปและดูว่าสิ่งใดทำงานได้ดีที่สุดสำหรับเว็บไซต์และภาพถ่ายของคุณ
ก่อนที่คุณจะออกจากการกำหนดค่าปลั๊กอิน ตรวจสอบให้แน่ใจว่าได้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านล่างสุดของหน้าเว็บ
กลยุทธ์การให้รางวัลเพื่อปรับปรุงภาพ WordPress ของคุณ
แม้ว่าการโหลดแบบ Lazy Loading จะช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ แต่ก็มีวิธีอื่นอีกสองสามวิธีในการเพิ่มประสิทธิภาพรูปภาพ WordPress ของคุณเพื่อประสิทธิภาพสูงสุด
เพื่อเป็นตัวอย่าง เราสนับสนุนการบีบอัดรูปภาพของคุณก่อนที่จะอัปโหลดไปยังไซต์ของคุณโดยใช้ทรัพยากร เช่น TinyPNG หรือ JPEGmini หรือคุณสามารถใช้ปลั๊กอินการบีบอัดรูปภาพอัตโนมัติเช่น Optimole หรือ EWWW Impression Optimizer
การเลือกขนาดรูปภาพและรูปแบบไฟล์ WordPress ในอุดมคติสำหรับรูปภาพของคุณเป็นสิ่งสำคัญ JPEG เหมาะที่สุดสำหรับภาพถ่ายหรือภาพถ่ายที่มีหลายสี PNG เป็นที่ยอมรับสำหรับรูปภาพที่เรียบง่ายหรือชัดเจน และ GIF ใช้สำหรับภาพเคลื่อนไหวเท่านั้น
เราหวังว่ารายงานนี้จะช่วยให้คุณเชี่ยวชาญวิธีการโหลดรูปภาพใน WordPress แบบ Lazy Loading คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีปรับปรุงภาพถ่ายสำหรับเน็ตอย่างรวดเร็วโดยไม่มีการสูญเสียคุณภาพที่ดี และทักษะที่เชี่ยวชาญของเราสำหรับแพ็คเกจซอฟต์แวร์การออกแบบและสไตล์เน็ตที่ยิ่งใหญ่ที่สุด
หากคุณชอบบทความนี้ อย่าลืมติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอนออนไลน์ WordPress คุณสามารถหาเราได้ทาง Twitter และ Fb
