วิธีฝังโพสต์สถานะ Facebook ใน WordPress
เผยแพร่แล้ว: 2023-01-11คุณกำลังมองหาวิธีฝังโพสต์สถานะ Facebook ใน WordPress หรือไม่?
สถานะ Facebook เป็นวิธีง่ายๆ ในการแบ่งปันการอัปเดตที่สำคัญและข้อมูลที่มีความสำคัญต่อเวลากับผู้ชมของคุณ ด้วยการฝังไทม์ไลน์ Facebook ของคุณใน WordPress คุณจะได้รับการมีส่วนร่วมมากขึ้น บอกให้คนอื่นรู้ว่าเกิดอะไรขึ้นบนเพจหรือกลุ่ม Facebook ของคุณ และเพิ่มผู้ติดตามของคุณ
ในบทความนี้ เราจะแสดงวิธีฝังโพสต์สถานะ Facebook ใน WordPress

ทำไมต้องฝังสถานะ Facebook ใน WordPress?
Facebook เป็นแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดในโลกและมีผู้ใช้งานหลายพันล้านคน สำหรับเจ้าของเว็บไซต์ Facebook เป็นวิธีที่มีประสิทธิภาพในการเชื่อมต่อกับผู้ชมใหม่และมีส่วนร่วมกับผู้ที่รู้จักแบรนด์ของคุณอยู่แล้ว
Facebook ยังเหมาะสำหรับการแชร์ข้อมูลที่มีความสำคัญต่อเวลาแบบเรียลไทม์ ด้วยวิธีนี้ คุณสามารถใช้ FOMO เพื่อสร้างความรู้สึกเร่งด่วนได้
ตัวอย่างเช่น คุณอาจโพสต์สถานะเกี่ยวกับวิธีที่ผู้เยี่ยมชมหมดเวลาในการเข้าร่วมของแถมของคุณใน WordPress หรือใช้ประโยชน์จากการขายแฟลชของคุณ
อย่างไรก็ตาม ผู้คนจะไม่เห็นสถานะ Facebook ของคุณหากพวกเขาเพิ่งเยี่ยมชมเว็บไซต์ของคุณ สิ่งนี้ทำให้การติดตามบน Facebook ของคุณเพิ่มขึ้นและสร้างความสัมพันธ์กับผู้ชมของคุณได้ยาก
ด้วยการฝังโพสต์สถานะ Facebook ของคุณใน WordPress คุณสามารถโปรโมตหน้าโซเชียลมีเดียของคุณและกระตุ้นให้ผู้คนติดตามคุณบน Facebook มากขึ้น
เมื่อคุณโพสต์สถานะใหม่ สถานะเหล่านั้นจะปรากฏบนไซต์ของคุณโดยอัตโนมัติ ดังนั้นจึงเป็นวิธีที่ดีในการทำให้เว็บไซต์ของคุณใหม่อยู่เสมอ แม้กระทั่งสำหรับผู้เยี่ยมชมทั่วไป
ตามที่กล่าวมา เรามาดูวิธีการฝังโพสต์สถานะ Facebook ใน WordPress
การเพิ่มปลั๊กอินสถานะ Facebook ลงใน WordPress
วิธีที่ง่ายที่สุดในการฝังฟีดสถานะ Facebook ของคุณใน WordPress คือการใช้ Smash Balloon Social Post Feed ฟรี
ปลั๊กอินนี้ให้คุณแสดงข้อความและลิงก์จากเพจ Facebook หรือกลุ่มของคุณ

ในคำแนะนำนี้ เราจะใช้ Smash Balloon เวอร์ชันฟรี เนื่องจากช่วยให้คุณสามารถฝังสถานะ Facebook ได้ ไม่ว่าคุณจะมีงบประมาณเท่าใดก็ตาม อย่างไรก็ตาม มีฟีด Facebook ของ Smash Balloon ที่ให้คุณฝังเนื้อหาประเภทต่างๆ ได้ ตัวอย่างเช่น คุณสามารถฝังวิดีโอ Facebook ใน WordPress และแสดงรูปภาพและวิดีโอในป๊อปอัปไลท์บ็อกซ์บนไซต์ของคุณ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Smash Balloon Social Post Feed สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
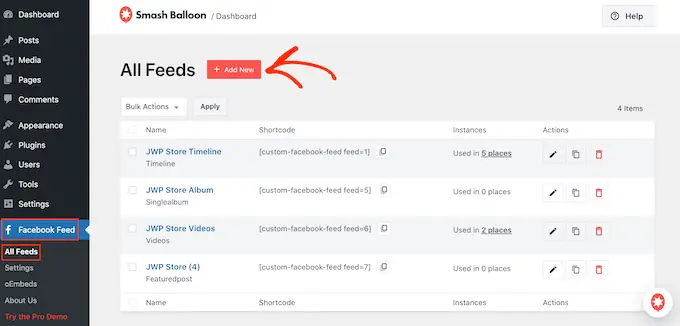
หลังจากนั้น คุณจะต้องเชื่อมต่อ Smash Balloon กับเพจหรือกลุ่ม Facebook ของคุณ โดยไปที่ ฟีด Facebook » ฟีดทั้งหมด ที่นี่ คลิกที่ 'เพิ่มใหม่'

Smash Balloon pro ให้คุณแสดงโพสต์จากอัลบั้มรูปภาพ ไทม์ไลน์ กิจกรรม และอื่นๆ อีกมากมาย
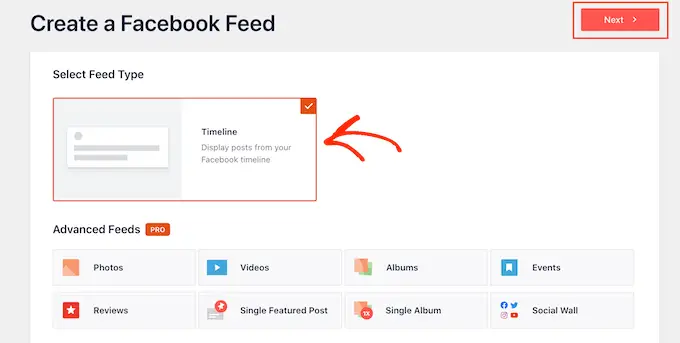
อย่างไรก็ตาม เวอร์ชันฟรีอนุญาตให้คุณฝังสถานะ Facebook ของคุณเท่านั้น ดังนั้นคลิกที่ 'ไทม์ไลน์' จากนั้นเลือก 'ถัดไป'

ตอนนี้ คุณต้องเลือกเพจหรือกลุ่มที่คุณต้องการรับสถานะ Facebook
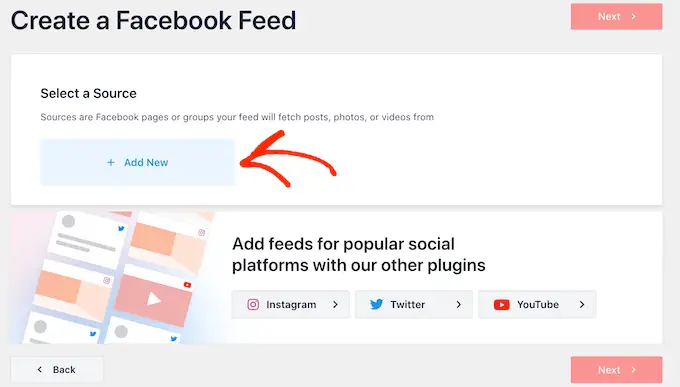
ในการเริ่มต้น คลิกที่ 'เพิ่มใหม่'

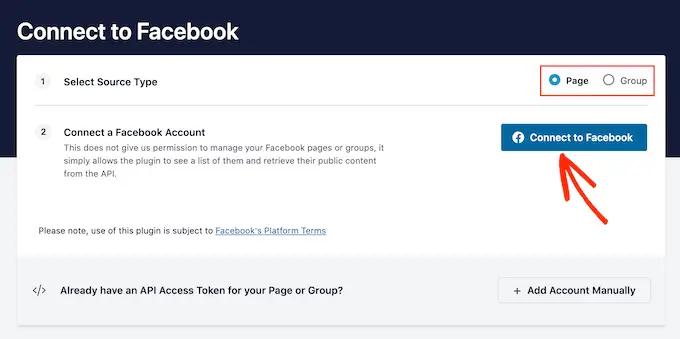
ในหน้าจอถัดไป ให้เลือกว่าคุณต้องการฝังฟีดจากกลุ่ม Facebook หรือเพจ Facebook
หลังจากนั้น ให้คลิก 'เชื่อมต่อกับ Facebook'

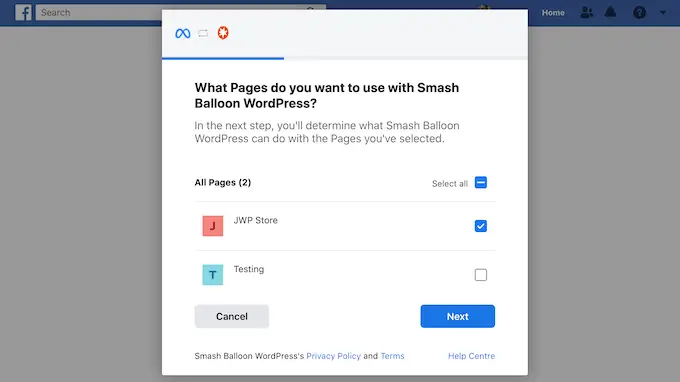
ซึ่งจะเปิดป๊อปอัปที่คุณสามารถลงชื่อเข้าใช้บัญชี Facebook ของคุณและเลือกเพจหรือกลุ่มที่คุณต้องการรับการอัปเดตสถานะ
ทันทีที่คุณทำเสร็จแล้ว ให้คลิกที่ 'ถัดไป'

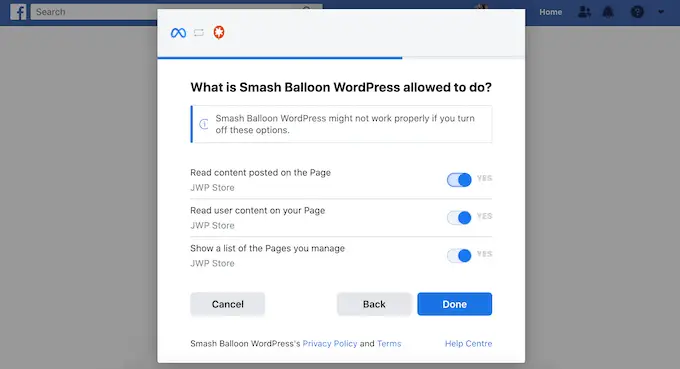
จากนั้น Facebook จะแสดงข้อมูลทั้งหมดที่ Smash Balloon จะสามารถเข้าถึงได้และการดำเนินการที่สามารถทำได้
หากต้องการจำกัดการเข้าถึงของ Smash Balloon ในบัญชี Facebook ของคุณ เพียงคลิกสวิตช์ใดก็ได้เพื่อเปลี่ยนจาก 'ใช่' เป็น 'ไม่' โปรดทราบว่าสิ่งนี้อาจส่งผลกระทบต่อเนื้อหาที่คุณสามารถฝังลงในบล็อกหรือเว็บไซต์ WordPress ของคุณได้
ด้วยเหตุนี้ จึงควรปล่อยให้สวิตช์ทั้งหมดเปิดใช้งานอยู่

เมื่อคุณพอใจกับการตั้งค่าการอนุญาต Facebook ของคุณแล้ว ให้คลิกที่ 'เสร็จสิ้น'
หลังจากนั้นสักครู่ คุณจะเห็นข้อความยืนยันว่าคุณได้เชื่อมต่อเว็บไซต์ WordPress กับ Facebook แล้ว เมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'ตกลง'

Smash Balloon จะนำคุณกลับไปที่แดชบอร์ด WordPress โดยอัตโนมัติ
วิธีฝังโพสต์สถานะ Facebook ใน WordPress
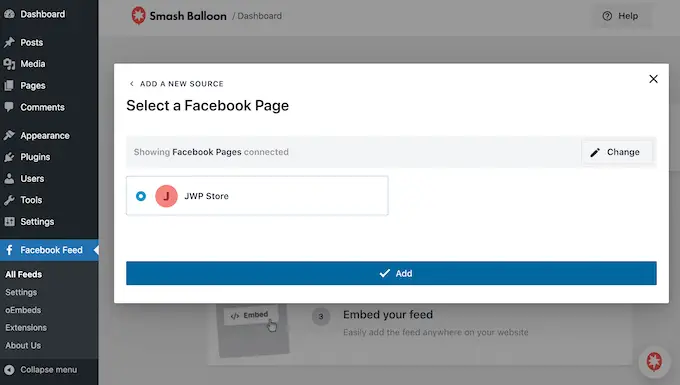
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมแหล่งที่มาที่คุณเพิ่งเชื่อมโยงไปยังเว็บไซต์ของคุณ เพียงเลือกปุ่มตัวเลือกถัดจากเพจ Facebook หรือกลุ่มของคุณ จากนั้นคลิกที่ปุ่ม 'เพิ่ม'

หากคุณปิดป๊อปอัปโดยไม่ได้ตั้งใจ ไม่ต้องกังวล คุณสามารถรีเฟรชแท็บเพื่อเปิดป๊อปอัปอีกครั้ง
หลังจากนั้น Smash Balloon จะนำคุณกลับไปที่ หน้า Facebook Feed » All Feeds โดยอัตโนมัติ เช่นเดียวกับก่อนหน้านี้ คลิกที่ปุ่ม 'เพิ่มใหม่' เลือก 'ไทม์ไลน์' จากนั้นคลิกที่ปุ่ม 'ถัดไป'
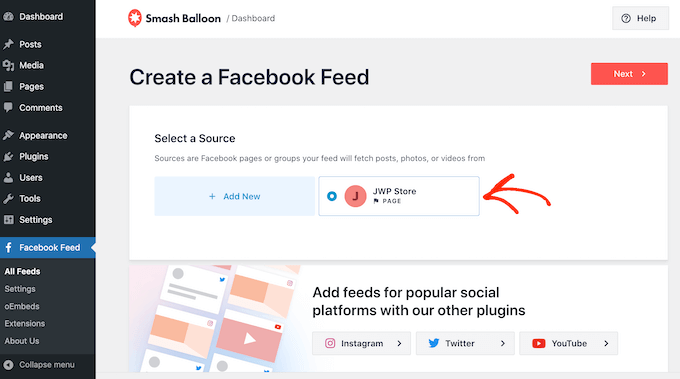
ตอนนี้ เลือกเพจ Facebook หรือกลุ่มของคุณ แล้วคลิก 'ถัดไป'

Smash Balloon จะดำเนินการต่อและสร้างฟีดไทม์ไลน์จากเพจ Facebook หรือกลุ่มที่คุณเลือก
นี่เป็นการเริ่มต้นที่ดี แต่ Smash Balloon มีการตั้งค่ามากมายที่คุณสามารถใช้เพื่อปรับแต่งไทม์ไลน์ที่ฝังไว้ได้
วิธีปรับแต่งโพสต์สถานะ Facebook ที่ฝังไว้ของคุณ
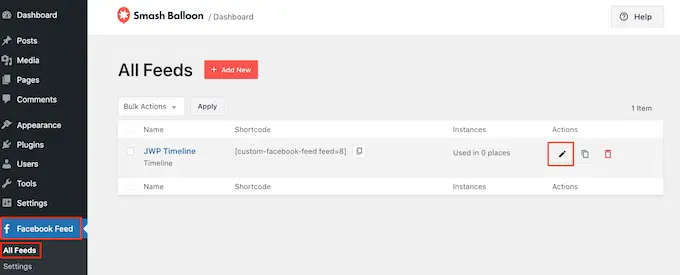
หากต้องการปรับแต่งไทม์ไลน์ของคุณ ให้ไปที่ ฟีด Facebook » ฟีดทั้งหมด ในแดชบอร์ด WordPress
ค้นหาฟีดไทม์ไลน์ที่คุณเพิ่งสร้างขึ้นที่นี่ แล้วคลิกปุ่ม 'แก้ไข' ถัดจากฟีดนั้น

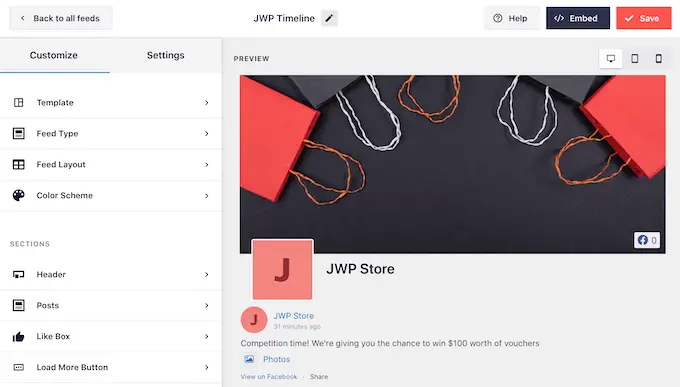
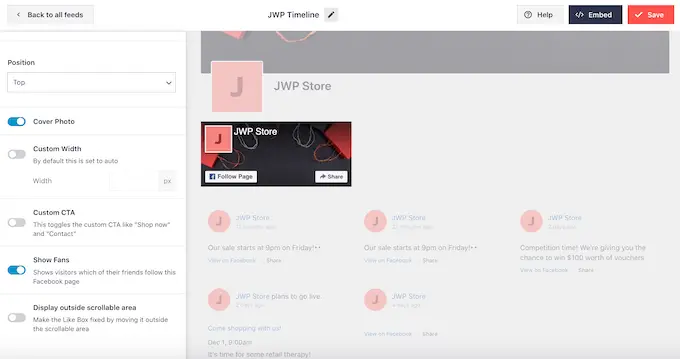
ซึ่งจะเปิดตัวแก้ไขฟีด Smash Balloon ซึ่งแสดงตัวอย่างไทม์ไลน์ของคุณทางด้านขวา
ทางด้านซ้ายมือ คุณจะเห็นการตั้งค่าต่างๆ ทั้งหมดที่คุณสามารถใช้ปรับแต่งลักษณะของไทม์ไลน์บนไซต์ของคุณได้ การตั้งค่าเหล่านี้ส่วนใหญ่อธิบายได้ด้วยตนเอง แต่เราจะอธิบายถึงส่วนหลักทั้งหมดโดยเร็ว

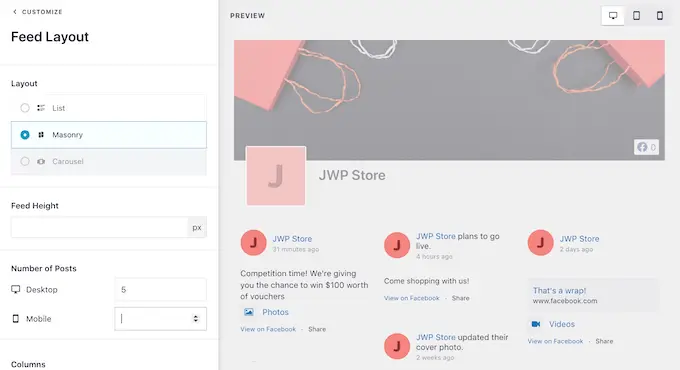
ในการเริ่มต้น คุณสามารถเปลี่ยนวิธีแสดงสถานะได้โดยคลิกที่ 'เค้าโครงฟีด'
บนหน้าจอนี้ คุณสามารถสลับระหว่างเค้าโครงรายการและเค้าโครงก่ออิฐ ตลอดจนเปลี่ยนความสูงของฟีด เมื่อคุณทำการเปลี่ยนแปลง ตัวอย่างจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดดีที่สุดสำหรับเว็บไซต์ของคุณ

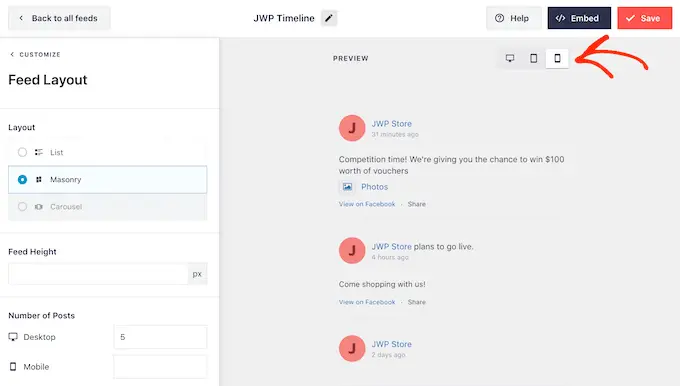
คุณสามารถดูตัวอย่างว่าฟีดสถานะของคุณจะมีลักษณะอย่างไรบนคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟนโดยใช้ปุ่มแถวที่มุมขวาบน
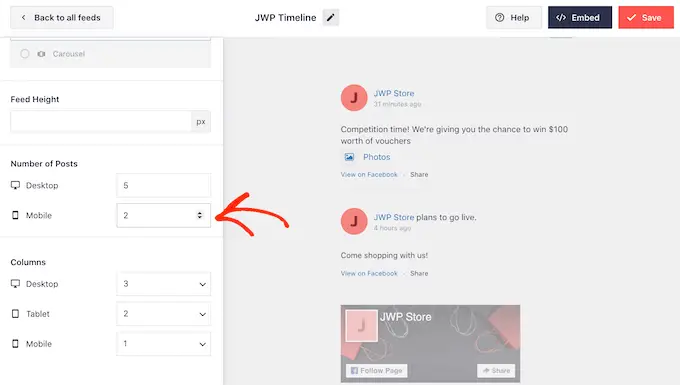
อุปกรณ์พกพามักจะมีหน้าจอที่เล็กกว่าและพลังการประมวลผลที่น้อยกว่า ดังนั้นหากคุณไม่พอใจกับรูปลักษณ์ของฟีด คุณควรแสดงสถานะน้อยลงบนแท็บเล็ตและสมาร์ทโฟน

หากต้องการทำการเปลี่ยนแปลงนี้ เพียงพิมพ์ตัวเลขอื่นลงในช่อง 'มือถือ' ในส่วน 'จำนวนโพสต์'
คุณสามารถสร้างฟีดสถานะ Facebook ที่ดูดีในทุกอุปกรณ์ได้ด้วยการลองใช้เลย์เอาต์ต่างๆ

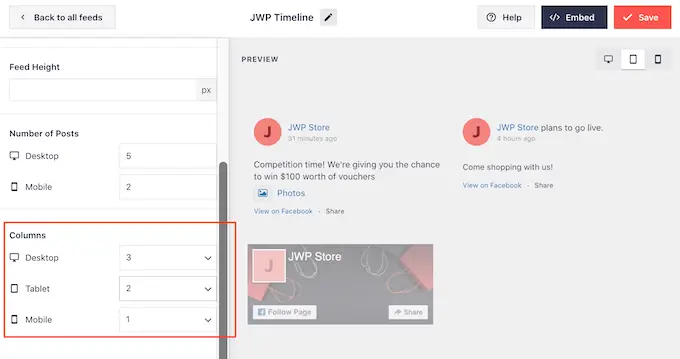
ตามค่าเริ่มต้น ฟีด Smash Balloon จะแสดงคอลัมน์บนสมาร์ทโฟนและแท็บเล็ตน้อยกว่าเมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป สิ่งนี้จะช่วยให้สถานะ Facebook ของคุณพอดีกับหน้าจอขนาดเล็ก
หลังจากทดสอบเว็บไซต์ WordPress เวอร์ชันมือถือแล้ว คุณอาจต้องการแสดงคอลัมน์น้อยลงบนสมาร์ทโฟนและแท็บเล็ต
ในการทำเช่นนี้ เพียงเปลี่ยนตัวเลขภายใต้ 'คอลัมน์'

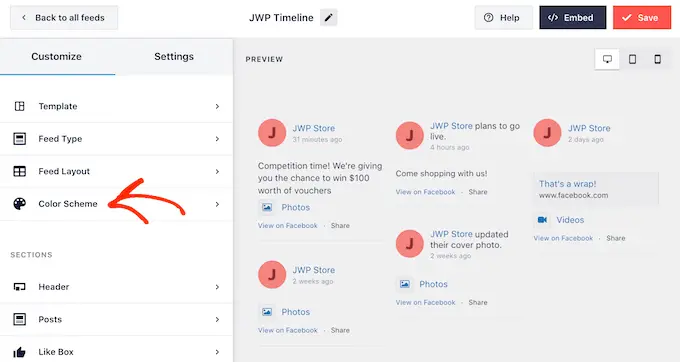
เมื่อคุณพอใจกับรูปลักษณ์ของฟีดแล้ว ให้คลิกลิงก์ 'ปรับแต่ง'

การดำเนินการนี้จะนำคุณกลับไปที่เครื่องมือแก้ไขหลักของ Smash Balloon พร้อมให้คุณสำรวจหน้าจอการตั้งค่าถัดไป ซึ่งก็คือ 'รูปแบบสี'

Smash Balloon ใช้รูปแบบสีที่สืบทอดมาจากธีม WordPress ของคุณตามค่าเริ่มต้น แต่บนหน้าจอนี้ คุณสามารถเปลี่ยนเป็นรูปลักษณ์ 'สว่าง' หรือ 'มืด'
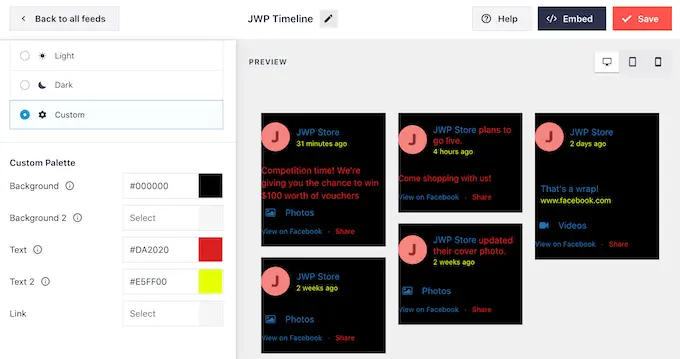
คุณยังสามารถสร้างรูปแบบสีของคุณเองได้โดยเลือก 'กำหนดเอง' จากนั้นใช้ตัวควบคุมเพื่อเปลี่ยนสีข้อความใน WordPress เปลี่ยนสีพื้นหลัง และอื่นๆ

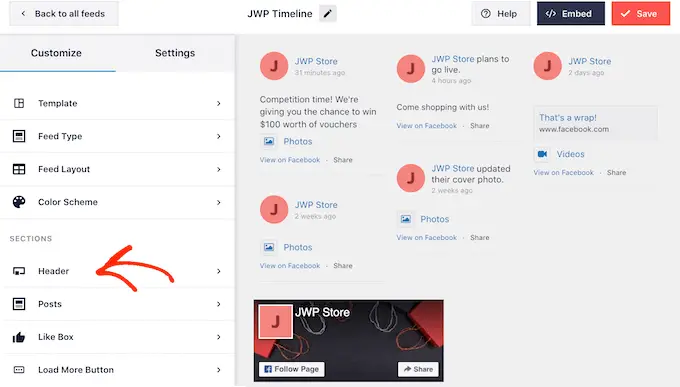
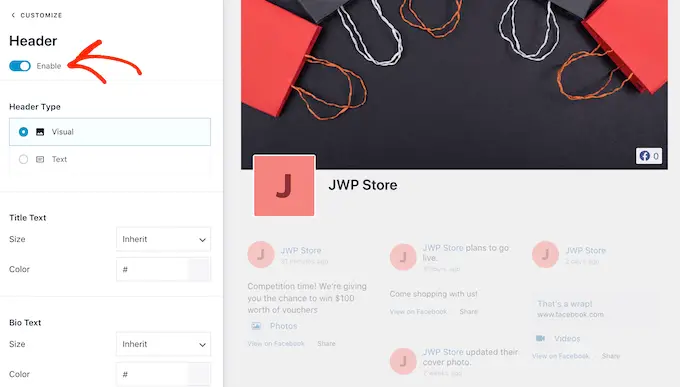
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มส่วนหัวให้กับฟีดของคุณ ซึ่งก็คือรูปโปรไฟล์ Facebook ของคุณและชื่อของกลุ่มหรือเพจ
หากต้องการปรับแต่งส่วนนี้ ให้คลิกที่ 'ส่วนหัว' ในเมนูด้านซ้ายมือ

ที่นี่ คุณสามารถเปลี่ยนขนาดและสีของส่วนหัว ซ่อนรูปโปรไฟล์ Facebook ของคุณ และอื่นๆ
หากคุณต้องการลบส่วนหัวทั้งหมด ให้คลิกเพื่อปิดการสลับ 'เปิดใช้งาน'

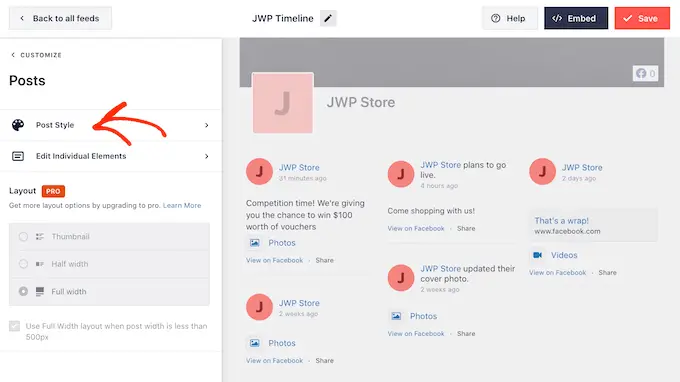
ต่อไป คุณสามารถเปลี่ยนรูปลักษณ์ของโพสต์แต่ละรายการภายในฟีดของคุณได้โดยเลือก 'สไตล์โพสต์' จากเมนูด้านซ้ายมือ
หลังจากนั้น คลิกที่ 'รูปแบบโพสต์' อีกครั้ง

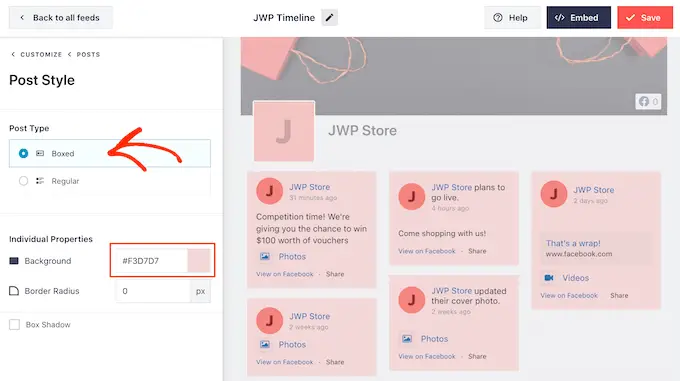
บนหน้าจอนี้ คุณสามารถเลือกระหว่างเลย์เอาต์ปกติและแบบกล่อง
หากคุณเลือก 'บรรจุกล่อง' คุณสามารถสร้างพื้นหลังสีสำหรับแต่ละโพสต์บน Facebook

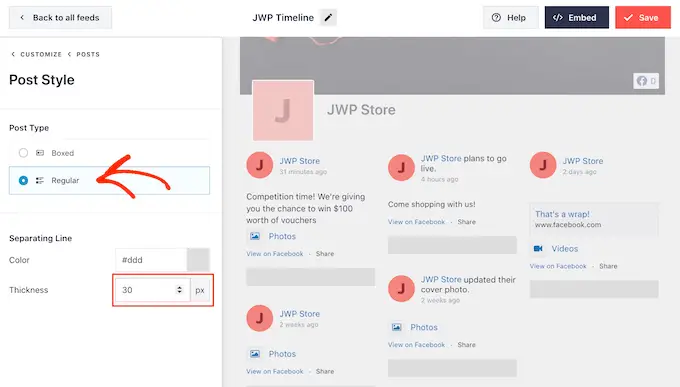
หากคุณเลือก 'ปกติ' คุณจะสามารถเปลี่ยนความหนาและสีของเส้นที่แยกโพสต์โซเชียลมีเดียต่างๆ ของคุณได้
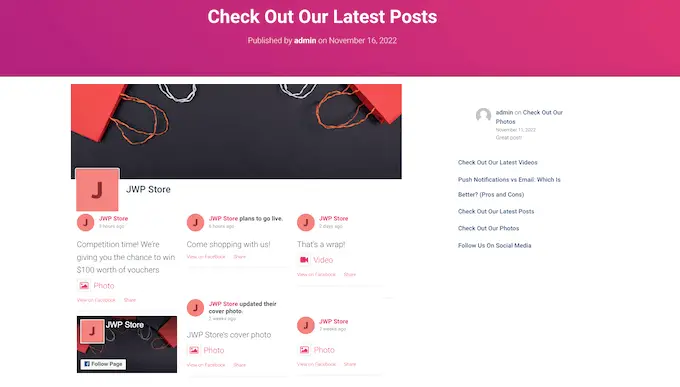
ในภาพต่อไปนี้ เราได้เพิ่มเส้นหนาขึ้นในฟีดสถานะ Facebook ของเรา

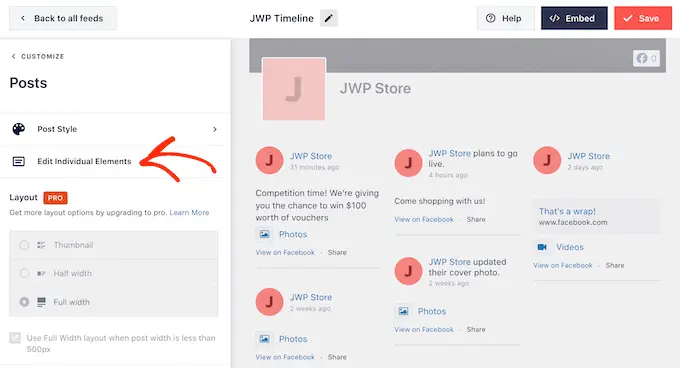
คุณยังสามารถปรับแต่งแต่ละส่วนภายในแต่ละสถานะได้โดยกลับไปที่หน้าจอการตั้งค่าหลัก
อีกครั้ง เลือก 'สไตล์โพสต์' แต่คราวนี้เลือก 'แก้ไของค์ประกอบแต่ละรายการ' แทน

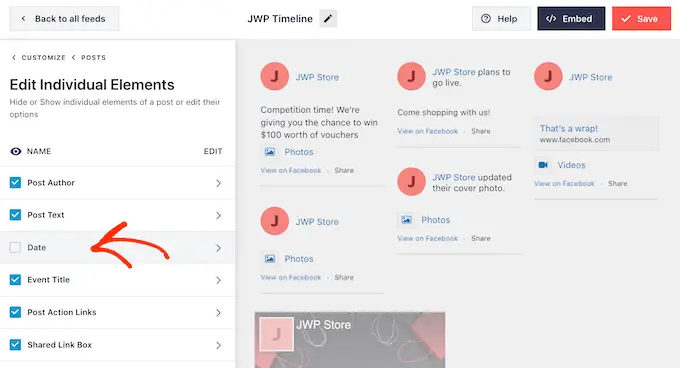
ตอนนี้คุณจะเห็นรายการเนื้อหาต่างๆ ทั้งหมดที่ Smash Balloon รวมไว้ในแต่ละโพสต์ เช่น วันที่ ผู้เขียนโพสต์ และชื่อเหตุการณ์
หากต้องการลบเนื้อหาออกจากฟีดของคุณ เพียงคลิกเพื่อยกเลิกการเลือกช่องนั้น

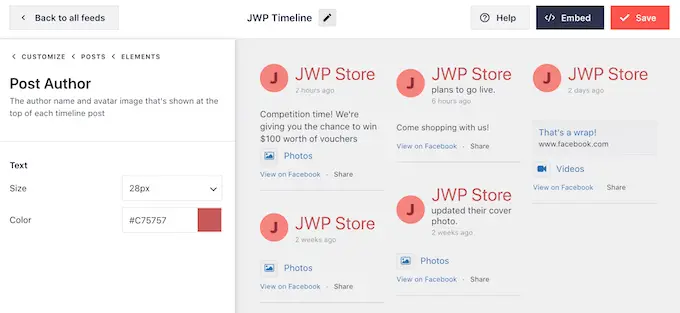
คุณยังสามารถปรับแต่งรูปลักษณ์ของเนื้อหาแต่ละประเภทได้โดยคลิกที่เนื้อหานั้น
ตัวอย่างเช่น ในภาพต่อไปนี้ คุณจะเห็นการตั้งค่าเพื่อเปลี่ยนขนาดและสีของข้อความผู้เขียน

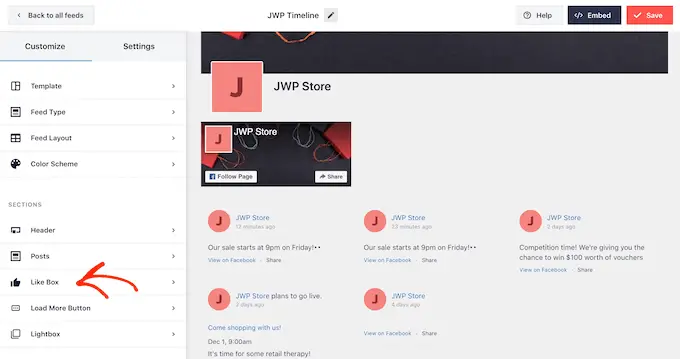
ตามค่าเริ่มต้น Smash Balloon จะไม่รวมปุ่ม 'ถูกใจ' ของ Facebook ไว้ในฟีดของคุณ
ปุ่มนี้ช่วยให้ผู้เยี่ยมชมติดตามคุณบน Facebook ได้ง่ายขึ้น ดังนั้นคุณอาจต้องการเพิ่มปุ่มนี้ลงในฟีดสถานะของคุณโดยเลือกการตั้งค่า 'กล่องถูกใจ'

หลังจากนั้น เพียงคลิกที่ปุ่ม 'เปิดใช้งาน' เพื่อให้ปุ่มเปลี่ยนเป็นสีน้ำเงิน
ขณะนี้คุณสามารถใช้การตั้งค่าเพื่อเปลี่ยนตำแหน่งที่กล่องลิงก์ปรากฏและประเภทของเนื้อหาที่รวมอยู่ในกล่อง เช่น ภาพหน้าปก Facebook ของคุณและจำนวนผู้ติดตามทั้งหมด

หากคุณอัปเกรดเป็น Smash Balloon แบบพรีเมียม จะมีการตั้งค่าเพิ่มเติมให้สำรวจ ซึ่งรวมถึงฟีเจอร์ไลท์บ็อกซ์ที่ช่วยให้ผู้เข้าชมสำรวจเนื้อหาของคุณในป๊อปอัปได้
เนื่องจากคุณกำลังใช้ Smash Balloon เวอร์ชันฟรีอยู่ คุณสามารถดำเนินการต่อและคลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณได้
ขั้นตอนต่อไปคือการเพิ่มฟีดสถานะ Facebook ไปยังเว็บไซต์ WordPress ของคุณ
วิธีฝังโพสต์สถานะ Facebook ใน WordPress
คุณสามารถเพิ่มฟีดสถานะ Facebook ของคุณไปยัง WordPress ได้โดยใช้บล็อก วิดเจ็ต หรือรหัสย่อ
หากคุณสร้างฟีดมากกว่าหนึ่งรายการโดยใช้ Smash Balloon คุณจะต้องทราบรหัสของฟีดหากคุณต้องการเพิ่มโดยใช้บล็อกหรือวิดเจ็ต
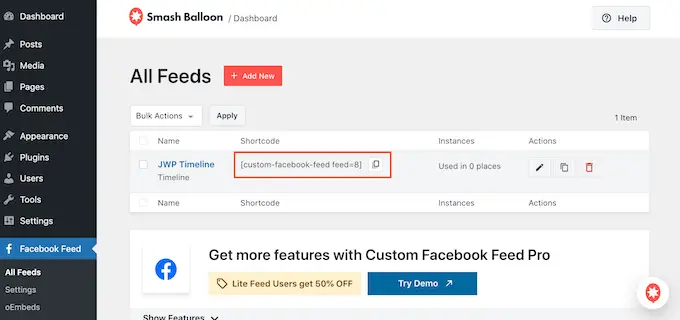
ในการรับข้อมูลนี้ เพียงไปที่ Facebook Feed » All Feeds จากนั้นดูที่ส่วน feed="" ของรหัสย่อ คุณจะต้องเพิ่มโค้ดนี้ในบล็อกหรือวิดเจ็ต ดังนั้นโปรดจดบันทึกไว้
ในตัวอย่างต่อไปนี้ เราจะต้องใช้ feed="8"

หากคุณต้องการฝังสถานะ Facebook ของคุณในเพจหรือโพสต์ เราขอแนะนำให้ใช้บล็อก 'ฟีด Facebook แบบกำหนดเอง'
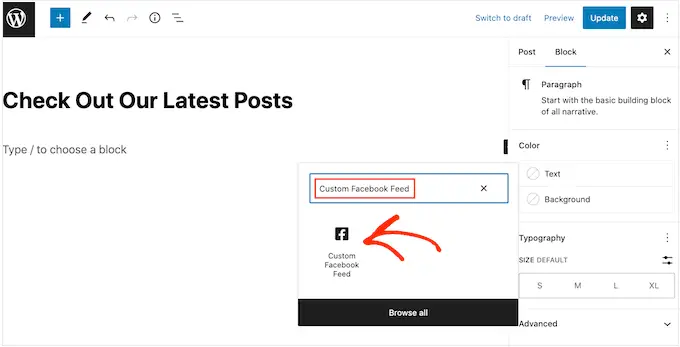
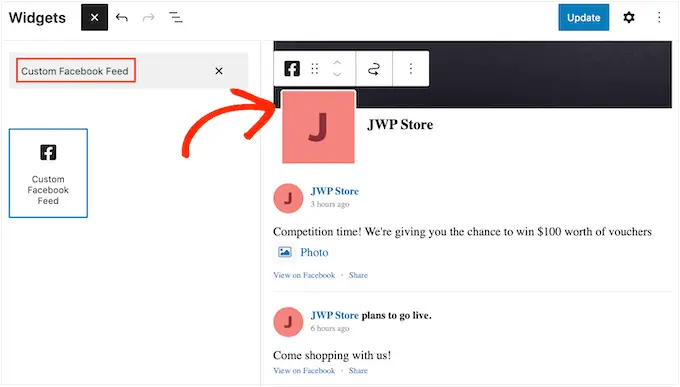
เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการฝังฟีดสถานะ จากนั้นคลิกที่ไอคอน '+' เพื่อเพิ่มบล็อกใหม่และเริ่มพิมพ์ 'ฟีด Facebook แบบกำหนดเอง'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในโพสต์หรือเพจ

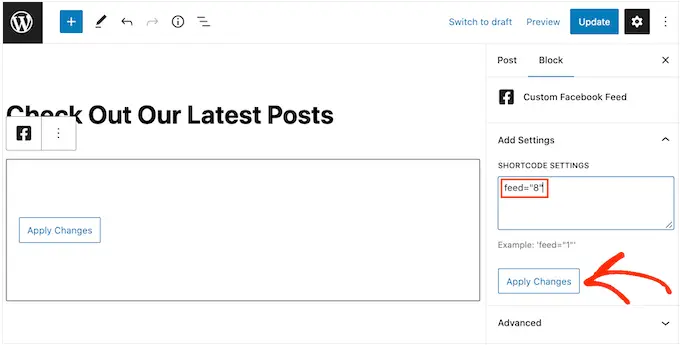
บล็อกจะแสดงหนึ่งในฟีด Smash Balloon ของคุณตามค่าเริ่มต้น หากคุณต้องการใช้ฟีดอื่นแทน ให้ค้นหา 'การตั้งค่ารหัสย่อ' ในเมนูด้านขวามือ
ตอนนี้คุณสามารถเพิ่มรหัส feed="" ลงในช่องนี้ได้ เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'ใช้การเปลี่ยนแปลง'

บล็อกนี้จะแสดงการอัปเดตสถานะทั้งหมดจากเพจ Facebook หรือกลุ่มของคุณ เพียงเผยแพร่หรืออัปเดตหน้าเพื่อทำให้ฟีดใช้งานได้
อีกทางเลือกหนึ่งคือการเพิ่มฟีดลงในพื้นที่พร้อมวิดเจ็ต เช่น แถบด้านข้างหรือส่วนที่คล้ายกัน สิ่งนี้ทำให้ผู้เยี่ยมชมสามารถเห็นการอัปเดต Facebook ล่าสุดของคุณได้ทั่วทั้งเว็บไซต์ของคุณ
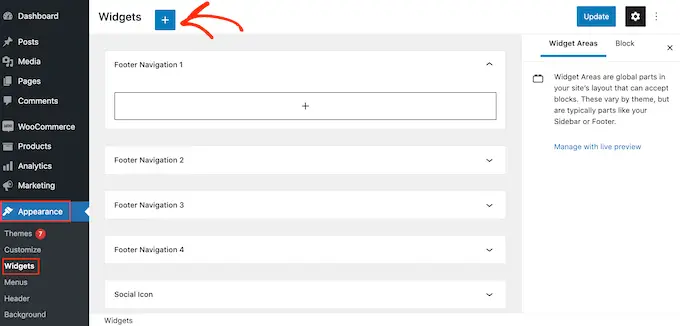
เพียงไปที่ลักษณะที่ ปรากฏ»วิดเจ็ต ในแดชบอร์ด WordPress จากนั้นคลิกที่ปุ่ม '+' สีน้ำเงิน

ตอนนี้ ให้เริ่มพิมพ์ 'ฟีด Facebook แบบกำหนดเอง' ลงในแถบค้นหาเพื่อค้นหาวิดเจ็ตที่เหมาะสม
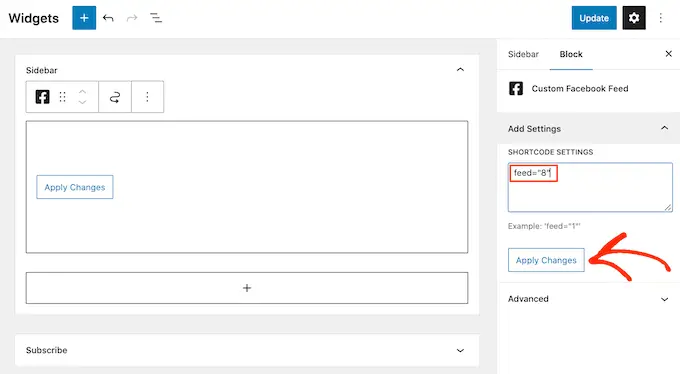
ตอนนี้คุณสามารถลากไปยังพื้นที่ที่คุณต้องการแสดงการอัปเดตสถานะ Facebook ของคุณ ตามค่าเริ่มต้น วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยใช้ Smash Balloon

หากต้องการแสดงฟีดอื่นแทน ให้พิมพ์โค้ดของฟีดลงในช่อง 'การตั้งค่ารหัสย่อ' แล้วคลิก 'ใช้การเปลี่ยนแปลง'
ตอนนี้คุณสามารถคลิกที่ปุ่ม 'อัปเดต' เพื่อทำให้วิดเจ็ตใช้งานได้

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ต
สุดท้าย คุณสามารถฝังสถานะของคุณบนหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดก็ได้โดยใช้รหัสย่อ ในการรับรหัสย่อ เพียงไปที่ ฟีด Facebook » ฟีดทั้งหมด และคัดลอกค่าในคอลัมน์ 'รหัสย่อ'
ตอนนี้คุณสามารถเพิ่มรหัสนี้ในเว็บไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีฝังโพสต์สถานะ Facebook ใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างจดหมายข่าวทางอีเมลและปลั๊กอิน WordPress Facebook ที่ดีที่สุดเพื่อพัฒนาบล็อกของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
