วิธีฝังรูปภาพ SVG ใน Jupyter Notebook
เผยแพร่แล้ว: 2023-01-27SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่ให้คุณสร้างภาพเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่าคุณสามารถสร้างภาพที่ดูดีบนอุปกรณ์ใดก็ได้ ไม่ว่าจะเป็นโทรศัพท์ แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป Python เป็นภาษาโปรแกรมที่ใช้กันอย่างแพร่หลายสำหรับการวิเคราะห์ข้อมูลและการคำนวณทางวิทยาศาสตร์ Jupyter Notebook เป็นสภาพแวดล้อมเชิงโต้ตอบบนเว็บที่ให้คุณเขียนและรันโค้ด Python ในเว็บเบราว์เซอร์ของคุณ ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีฝังภาพ SVG ใน Jupyter Notebook เราจะเริ่มด้วยการสร้างภาพ SVG อย่างง่าย จากนั้นเราจะฝังภาพนั้นใน Jupyter Notebook
มาร์กอัปเอกสาร, html, สูตรลาเท็กซ์, ส่วนย่อยโค้ด และองค์ประกอบเอกสารอื่นๆ สามารถทำได้ทั้งหมดในเซลล์มาร์กดาวน์ของโน้ตบุ๊ก jupyter เมื่อคุณเรียกใช้เซลล์ ข้อมูลทั้งหมด (รวมถึง HTML ที่สร้างโดยเครื่องมือต่างๆ) จะถูกแสดงผลเป็น HTML ฉันได้ลองใช้ภาพ an.svg ที่ไม่ปรากฏในเอกสารประกอบการมาร์กดาวน์แล้ว แต่ก็ไม่ปรากฏให้ฉันเห็น ภาพในรูปแบบ svg ถูกใช้โดยเซลล์เป็นตัวอย่าง เมื่อเราแทรกมาร์กอัป .svg ลงในองค์ประกอบ div แบบไดนามิก เรากำลังโหลดและแทรก Jquery ยังพร้อมใช้งานจากโน้ตบุ๊ก Jupyter เนื่องจากโหลดเมื่อเริ่มต้น อีกตัวอย่างหนึ่งอาจเป็นไลบรารีที่จัดการข้อมูล
สามารถใช้ไฟล์ svg อย่างง่าย เช่น snap.svG หรือ snap.js ได้ เราไม่สามารถดูภาพขณะเรียกใช้เซลล์ได้ เราสามารถบังคับการเรนเดอร์ได้โดยการแทรกและรัน เซลล์ไพ ธอนใต้บรรทัดก่อนหน้าของโค้ด วิธีที่ดีที่สุดคือใช้วิธีการข้ามเบราว์เซอร์
ฉันจะแทรกรูปภาพลงในโน้ตบุ๊กใน Python ได้อย่างไร

ขั้นตอนแรกคือการเลือกประเภทของเซลล์จากเมนู เมื่อคลิกแก้ไข คุณจะสามารถเข้าถึง เมนูสมุดบันทึก jupyter หลังจากนั้น คุณต้องคลิก 'แทรกรูปภาพ' แทรกรูปภาพโดยแก้ไข
วิธีที่ดีที่สุดในการแทรกรูปภาพลงในโน้ตบุ๊ก Jupyter คืออะไร โดยปกติจะใช้ไลบรารี Python เพื่อโหลดรูปภาพลงในภาษาสคริปต์ Python ใน Windows จะบันทึกภาพเป็นไฟล์ BMP ชั่วคราวและแสดง (โดยปกติคือโปรแกรมระบายสี) โดยใช้ยูทิลิตีการแสดงผล BMP มาตรฐาน คุณจะเพิ่มรูปภาพใน หน้ามาร์กอัปของ python ได้ อย่างไร ไปที่ แก้ไข -> แทรกรูปภาพ เพื่อแปลงเซลล์ของคุณให้เป็นเซลล์ลดราคา
ฟังก์ชัน show() เขียนอิมเมจไปยังไฟล์ชั่วคราว จากนั้นใช้โปรแกรมดีฟอลต์เพื่อแสดง เมื่อโปรแกรมเสร็จสิ้น ไฟล์ชั่วคราวจะถูกลบ
มันง่ายเหมือนการใช้ฟังก์ชั่น save() หากคุณต้องการเก็บไฟล์ชั่วคราว เมื่อบันทึกรูปภาพลงในไฟล์ ฟังก์ชัน save() จะไม่ส่งคืนหน้าต่างใหม่ แต่จะบันทึกภาพไปยังไดเร็กทอรีที่บันทึกไว้แทน
การแทรกรูปภาพลงในสมุดบันทึก
ถ้าคุณต้องการแทรกรูปภาพลงในสมุดบันทึก ให้ทำตามขั้นตอนเหล่านี้: ขั้นตอนแรกคือการเปิดสมุดบันทึกที่คุณต้องการบันทึกรูปภาพ
คุณสามารถค้นหาตำแหน่งของรูปภาพได้โดยค้นหาในไดเร็กทอรี ไดเร็กทอรีนี้จะอยู่ในโฟลเดอร์เดียวกับโน้ตบุ๊ก
รูปภาพจะถูกเพิ่มไปยังที่เก็บรหัสโดยการคัดลอกและวางลงในสมุดบันทึก
Ipython Display Svg

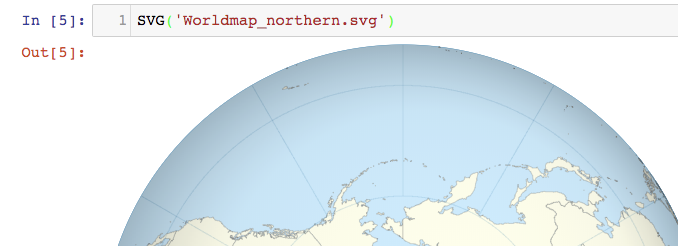
IPython มีฟังก์ชัน "แสดงผล" ที่สามารถใช้แสดงข้อมูลประเภทต่างๆ ข้อมูลประเภทหนึ่งที่สามารถแสดงได้คือ กราฟิก SVG หากต้องการแสดงกราฟิก SVG เพียงส่งชื่อไฟล์หรือ URL ของกราฟิกไปยังฟังก์ชัน "แสดง"

การโหลดและปรับแต่งรูปภาพใน Ipython
คุณสามารถแสดงรูปภาพในโน้ตบุ๊ก IPython โดยใช้คลาสรูปภาพ เมื่อใช้ฟังก์ชัน Image() คุณสามารถเริ่มโหลดไฟล์รูปภาพได้ สามารถใช้อาร์กิวเมนต์เผื่อเลือกเพื่อเปลี่ยนความกว้างและความสูงของรูปภาพได้
โลโก้ Jupyter Notebook Svg

Jupyter Notebook เป็นสภาพแวดล้อมการคำนวณเชิงโต้ตอบบนเว็บสำหรับการสร้าง ดำเนินการ และแสดงภาพโน้ตบุ๊ก Jupyter โลโก้ Jupyter Notebook สร้างขึ้นโดย ทีมงาน Jupyter Notebook
Svg มาร์กอัป
SVG เป็น รูปแบบภาพเวกเตอร์ ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999
รูปแบบกราฟิกนี้ (SVG) ได้รับการแนะนำใน World Wide Web Consortium ในปี 1999 และเป็นที่รู้จักในชื่อกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เป็นเรื่องปกติที่ไฟล์ SVG จะมีขนาดเล็กกว่าไฟล์บิตแมป ปรับขนาดได้ง่ายสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป ตลอดจนจอแสดงผลขนาด 5K ทั้งหมด และใช้งานได้ทุกที่ มาร์กอัปคล้าย HTML ปรากฏอยู่ด้านหลังไฟล์ sva ทุกไฟล์ กราฟิกแบบเวกเตอร์ส่วนใหญ่สร้างขึ้นโดยใช้ Adobe Illustrator, Inkscape หรือ InDesign เนื่องจากความไม่จำเป็นของมาร์กอัป SVG แอปพลิเคชันเหล่านี้จึงส่งออกมาร์กอัปที่มีองค์ประกอบและแอตทริบิวต์ที่ล้าสมัย ล้าสมัย และล้าสมัยอยู่บ่อยครั้ง สามารถถอดชิ้นส่วนที่ซ้ำซ้อนหลายชิ้นออกได้อย่างปลอดภัยและมีประสิทธิภาพ
ในบทเรียนนี้ เราจะมาดูกันว่ามันคืออะไรและเราจะเอาออกได้อย่างไร เป็นความคิดที่ดีที่จะใส่ชื่อเรื่องและแท็กรายละเอียดเพื่อให้สามารถเข้าถึงได้ หากไม่สามารถแสดงเส้นทางได้ องค์ประกอบทั้งสองสามารถแสดงในกราฟิกแทนได้ สามารถลบแอตทริบิวต์ id เหล่านี้ได้ เว้นแต่ว่าจำเป็นต้องใช้ JavaScript ในการกำหนดเป้าหมาย หนึ่งในแอตทริบิวต์ที่ซับซ้อนที่สุดคือแอตทริบิวต์ viewBox เฉพาะในบล็อก >defs> เท่านั้นที่จำเป็นต้องมีแอตทริบิวต์ id เมื่อองค์ประกอบพาธ-1 ถูกรวมไว้ในมาร์กอัปในภายหลังในบล็อกนี้ จะเรียกว่าองค์ประกอบ >use>
ทำไมเราไม่ใช้ SVGO หรือ SVGOMG อัตโนมัติ ไม่ต้องสงสัยเลย คุณสามารถใช้เครื่องมืออัตโนมัติตัวใดตัวหนึ่งเพื่อเพิ่มประสิทธิภาพมาร์กอัป SVG ของคุณ โค้ดได้รับการปรับโครงสร้างใหม่เพื่อลบบรรทัดเกือบครึ่ง โค้ดที่น้อยลงหมายถึงขนาดไฟล์ที่เล็กลงและการโหลดหน้าเว็บที่เร็วขึ้น เมื่อมาร์กอัปได้รับการปรับให้เหมาะสมและไม่มีแท็กซ้ำซ้อน จะทำให้ SVG เคลื่อนไหวได้ง่ายเป็นพิเศษ การสร้างกราฟิกจะง่ายกว่ามากหากคุณมีมาร์กอัปที่สะอาด
Svg Markup: คืออะไรและทำไมคุณควรใช้
มาร์กอัป SVG ใช้อย่างไร กราฟิกแบบเวกเตอร์ของสองมิติได้รับการอธิบายโดยใช้ภาษามาร์กอัป XML-based Scalable Vector Graphics (SVG) ฉันจะแก้ไขและเปลี่ยนไฟล์ SVG ได้อย่างไร เมื่อคุณเลือกรูปภาพ SVG ใน Office สำหรับ Android แท็บกราฟิกจะปรากฏขึ้น และคุณสามารถคลิกที่ลิงก์เพื่อดูกราฟิกได้ คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ SVG ได้อย่างรวดเร็วและง่ายดายโดยใช้สไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้ รูปภาพ vga เปรียบเทียบกับรูปภาพประเภทอื่นในแง่ของ SEO อย่างไร คุณภาพของภาพ SVG สามารถช่วยในการเพิ่มประสิทธิภาพเครื่องมือค้นหาได้หลายวิธี ความจริงที่ว่ารูปภาพของคุณสามารถอ่าน รวบรวมข้อมูล และจัดทำดัชนีโดยเครื่องมือค้นหาได้เพิ่มคุณสมบัติพิเศษที่มีค่าให้กับรูปแบบ HTML5
