วิธีเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce
เผยแพร่แล้ว: 2022-12-16คุณต้องการเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce โดยไม่ส่งผลกระทบต่อส่วนอื่นๆ ของเว็บไซต์ WordPress ของคุณหรือไม่?
โหมดการบำรุงรักษาช่วยให้คุณแสดงประกาศที่เป็นมิตรต่อผู้ใช้แก่ผู้ซื้อแทนไซต์อีคอมเมิร์ซที่ใช้งานไม่ได้ คุณยังสามารถเปิดใช้งานโหมดการบำรุงรักษาสำหรับหน้าผลิตภัณฑ์เฉพาะหรือพื้นที่ของร้านค้า WooCommerce ของคุณ
ในคู่มือนี้ เราจะแสดงวิธีเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce

ทำไมและเมื่อใดที่คุณต้องเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce
บางครั้งคุณอาจต้องทำให้เว็บไซต์ WordPress ของคุณอยู่ในโหมดบำรุงรักษา ตัวอย่างเช่น คุณอาจทำการเปลี่ยนแปลงครั้งใหญ่ เช่น ติดตั้งธีมใหม่หรือออกแบบบล็อก WordPress ใหม่ทั้งหมด
ในบางครั้ง คุณอาจต้องทำให้ร้านค้า WooCommerce ของคุณเข้าสู่โหมดการบำรุงรักษาโดยเปิดส่วนอื่นๆ ของไซต์ทิ้งไว้
อาจเป็นเพราะมีปัญหาที่ส่งผลกระทบต่อร้านค้าออนไลน์ของคุณเท่านั้น ไม่ใช่ส่วนอื่นๆ ของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจไม่สามารถประมวลผลการชำระเงินของลูกค้าได้ ในกรณีนี้ โหมดการบำรุงรักษาสามารถหยุดลูกค้าจากการพบข้อผิดพลาดและประสบการณ์การช็อปปิ้งที่ไม่ดี
คุณยังอาจเพิ่มร้านค้าออนไลน์ ในเว็บไซต์ที่มีอยู่และต้องการให้หน้าเหล่านั้นเป็นส่วนตัวในขณะที่คุณทำงานกับหน้าเหล่านั้น
หน้า 'เร็ว ๆ นี้' ที่น่าสนใจยังสามารถสร้างความรู้สึกตื่นเต้นและความคาดหวังในขณะที่คุณสร้างร้านค้าของคุณอยู่เบื้องหลัง คุณอาจกระตุ้นให้ผู้ซื้อเตรียมพร้อมสำหรับการเปิดตัวโดยติดตามคุณบนโซเชียลมีเดีย เข้าร่วมรายชื่ออีเมลของคุณ หรือแม้แต่เข้าร่วมการแข่งขัน WooCommerce
ดังที่ได้กล่าวไปแล้ว มาดูวิธีเปิดใช้งานโหมดการบำรุงรักษา WooCommerce โดยไม่ส่งผลกระทบต่อส่วนที่เหลือของเว็บไซต์ของคุณ
เปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce
วิธีที่ง่ายที่สุดในการเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce คือการใช้ SeedProd
SeedProd เป็นเครื่องมือสร้างแลนดิ้งเพจที่ดีที่สุดสำหรับ WordPress ซึ่งใช้บนเว็บไซต์มากกว่าล้านเว็บไซต์ ช่วยให้คุณสร้างหน้าที่สวยงามในเร็วๆ นี้บน WordPress ปรับปรุงหน้า 404 ของคุณและแม้แต่ออกแบบหน้า Landing Page ที่ไม่ซ้ำใครโดยใช้การลากและวาง
มี SeedProd เวอร์ชันฟรีที่ให้คุณสร้างหน้าโหมดการบำรุงรักษาได้ อย่างไรก็ตาม เราจะใช้เวอร์ชันพรีเมียมเนื่องจากช่วยให้คุณสามารถทำให้ร้านค้า WooCommerce ของคุณเข้าสู่โหมดการบำรุงรักษาโดยที่ยังใช้งานส่วนที่เหลือของเว็บไซต์ได้
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
หลังจากเปิดใช้งานปลั๊กอิน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนใบอนุญาต คลิกที่ปุ่ม 'ยืนยันรหัส'
เมื่อคุณทำเสร็จแล้ว คุณก็พร้อมที่จะทำให้ร้านค้า WooCommerce ของคุณอยู่ในโหมดบำรุงรักษา
การสร้างโหมดการบำรุงรักษาของคุณหรือหน้าเร็วๆ นี้
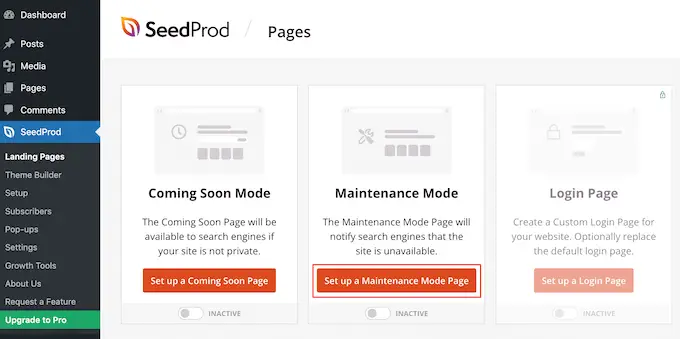
หลังจากเปิดใช้งาน SeedProd แล้ว ให้ไปที่ SeedProd » หน้า ที่นี่ คุณสามารถเลือกได้ว่าจะสร้างหน้าโหมดการบำรุงรักษาหรือหน้าเร็วๆ นี้
แม้ว่าบางคนใช้คำเหล่านี้แทนกันได้ แต่ก็มีข้อแตกต่างที่สำคัญบางประการที่คุณควรทราบ
หากคุณสร้างหน้า 'เร็ว ๆ นี้' เครื่องมือค้นหาจะยังคงสามารถดูและรวบรวมข้อมูลหน้าร้านค้าของคุณได้ สิ่งนี้ทำให้ไซต์ WooCommerce ของคุณมีโอกาสได้รับการจัดทำดัชนีโดยเครื่องมือค้นหา
หากคุณกำลังสร้างร้านค้าใหม่ โดยทั่วไปคุณจะต้องสร้างเพจเร็วๆ นี้
หากร้านค้าของคุณหยุดซ่อมบำรุง คุณควรสร้างหน้า 'โหมดบำรุงรักษา' แทน โหมดนี้จะบอกเครื่องมือค้นหาว่าไซต์ของคุณหยุดทำงานชั่วคราว โดยใช้รหัสส่วนหัวพิเศษ 503
หลังจากได้รับรหัสนี้ บอทค้นหาจะตรวจสอบเว็บไซต์ WordPress ของคุณอีกครั้งในภายหลังเพื่อดูว่ากลับมาออนไลน์หรือไม่ ด้วยวิธีนี้ คุณสามารถซ่อนร้านค้าของคุณจากผู้ซื้อได้โดยไม่กระทบต่อการจัดอันดับของเครื่องมือค้นหาของคุณ
หมายเหตุ: เราจะสร้างหน้าโหมดการบำรุงรักษาในคู่มือนี้ แต่ขั้นตอนจะเหมือนกัน ไม่ว่าคุณจะคลิกที่ 'ตั้งค่าหน้าโหมดการบำรุงรักษา' หรือ 'ตั้งค่าหน้าที่จะมาถึงในเร็วๆ นี้'

ขั้นตอนต่อไปคือการสร้างหน้าที่ผู้ซื้อจะเห็นเมื่อคุณเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce
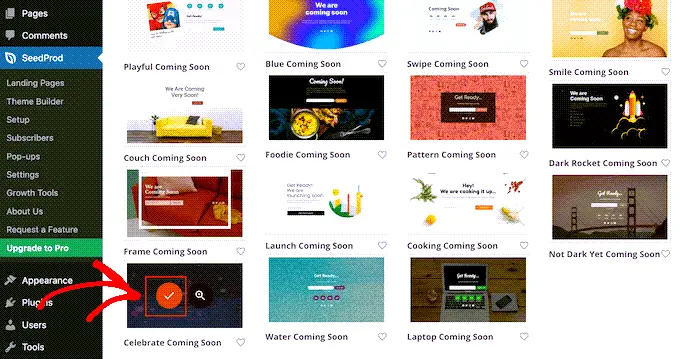
คุณสามารถเลือกเทมเพลตสำเร็จรูปหรือเริ่มต้นด้วยการออกแบบเปล่าก็ได้ เราใช้ 'ฉลองเร็วๆ นี้' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้เทมเพลตใดก็ได้ที่คุณต้องการ
หากต้องการเลือกเทมเพลต เพียงเลื่อนเมาส์ไปเหนือภาพขนาดย่อของงานออกแบบนั้น แล้วคลิกไอคอน 'เครื่องหมายถูก'

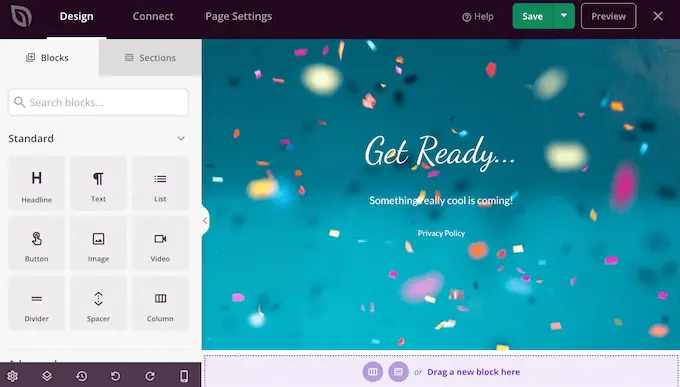
หลังจากเลือกเทมเพลต คุณจะถูกนำไปที่ตัวสร้างแบบลากแล้วปล่อย ซึ่งคุณสามารถเริ่มปรับแต่งการออกแบบโหมดการบำรุงรักษาได้
ที่ด้านซ้ายของหน้าจอ คุณจะพบบล็อกและส่วนต่างๆ ที่คุณสามารถเพิ่มลงในงานออกแบบของคุณได้ ด้านขวาของหน้าคือการแสดงตัวอย่างสด

เทมเพลตส่วนใหญ่มีบล็อกบางส่วนอยู่แล้ว ซึ่งเป็นส่วนสำคัญของการออกแบบ SeedProd ทั้งหมด ในการเริ่มต้น คุณจะต้องปรับแต่งบล็อกเหล่านี้โดยการเพิ่มข้อความ รูปภาพ ลิงก์ และเนื้อหาอื่นๆ ของคุณเอง
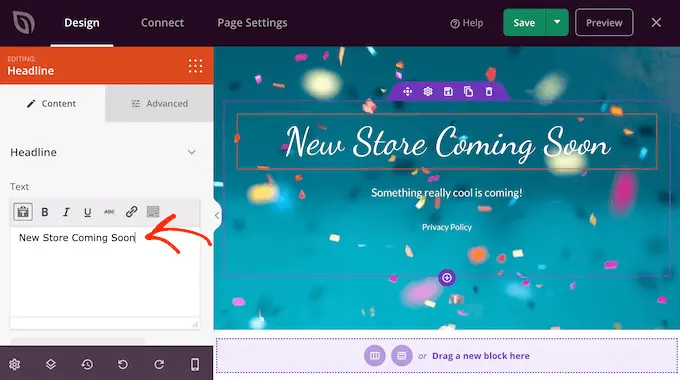
หากต้องการเปลี่ยนข้อความในบรรทัดแรกหรือบล็อกข้อความ เพียงคลิกเพื่อเลือกบล็อกนั้นในเลย์เอาต์ของคุณ สิ่งนี้จะแสดงการตั้งค่าทั้งหมดสำหรับบล็อกนั้น ๆ
ตอนนี้คุณสามารถพิมพ์ข้อความของคุณลงในโปรแกรมแก้ไขข้อความขนาดเล็กได้แล้ว

คุณยังสามารถใช้การตั้งค่าเหล่านี้เพื่อจัดรูปแบบข้อความ รวมทั้งเพิ่มการจัดรูปแบบตัวหนาและตัวเอียง เปลี่ยนการจัดตำแหน่งข้อความ เปลี่ยนขนาดฟอนต์ และอื่นๆ
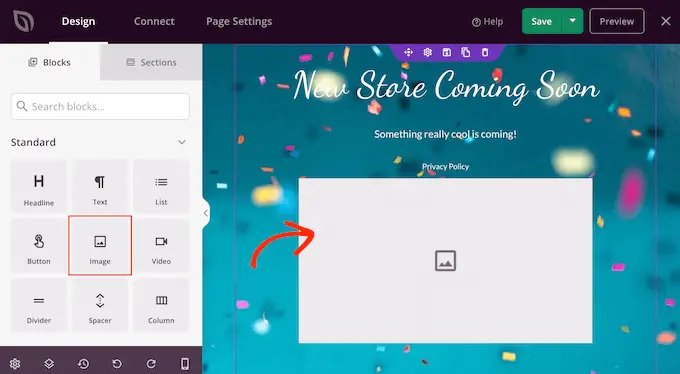
คุณสามารถเพิ่มบล็อกลงในหน้าการบำรุงรักษาได้โดยการลากบล็อกจากเมนูด้านซ้ายมือแล้ววางลงบนการออกแบบของคุณ
ตัวอย่างเช่น หากคุณต้องการเพิ่มโลโก้ที่กำหนดเอง คุณก็สามารถลากบล็อก 'รูปภาพ' ลงบนเลย์เอาต์ของคุณได้


จากนั้นเพียงคลิกเพื่อเลือกบล็อกนั้นในเค้าโครงของคุณ แล้วเมนูด้านซ้ายมือจะแสดงการตั้งค่าทั้งหมดสำหรับบล็อกนั้น
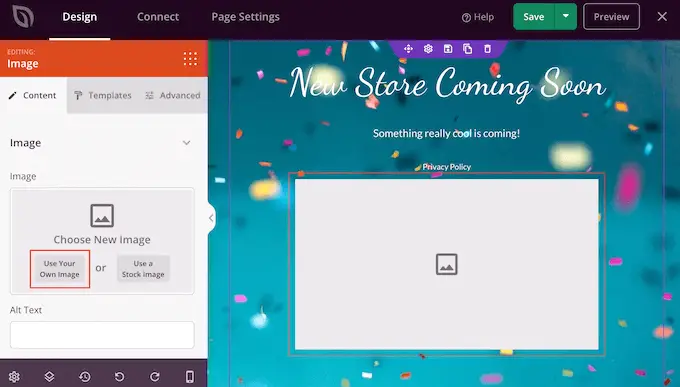
หากต้องการเพิ่มโลโก้ ให้คลิก "ใช้ภาพของคุณเอง"

จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
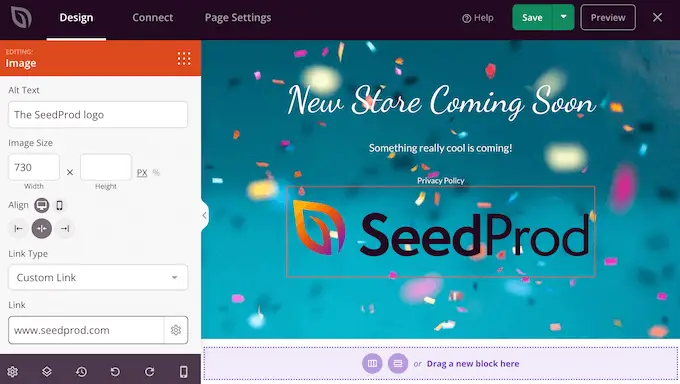
หลังจากเพิ่มรูปภาพแล้ว คุณสามารถเปลี่ยนขนาด เพิ่มข้อความแสดงแทนรูปภาพ ฝังลิงก์ และอื่นๆ โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ

หากคุณใช้ปลั๊กอิน WPForms คุณสามารถเพิ่มแบบฟอร์มติดต่อไปยังหน้าการบำรุงรักษาได้อย่างรวดเร็วและง่ายดาย สิ่งนี้ช่วยให้นักช้อปสามารถพูดคุยกับคุณได้แม้ในขณะที่ไซต์ WooCommerce ของคุณหยุดทำงานเพื่อการบำรุงรักษา
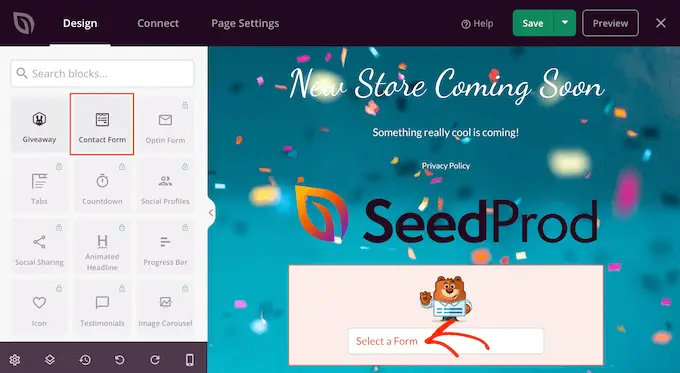
หลังจากสร้างแบบฟอร์มการติดต่อใน WordPress แล้ว คุณสามารถลากบล็อก 'แบบฟอร์มการติดต่อ' ไปวางบนเค้าโครง SeedProd ของคุณได้

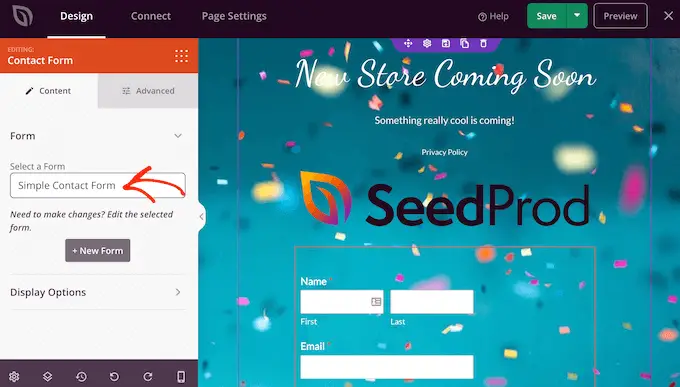
จากนั้นเพียงคลิกเพื่อเลือกบล็อกแบบฟอร์มการติดต่อ
ในเมนูด้านซ้าย เปิดเมนูแบบเลื่อนลงและเลือกแบบฟอร์มที่คุณสร้างไว้ก่อนหน้านี้

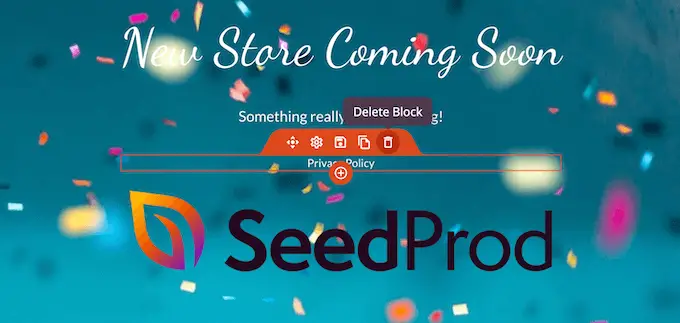
หากต้องการนำบล็อกออกจากงานออกแบบของคุณ ให้ดำเนินการต่อและคลิกที่บล็อกนั้น
จากนั้นคุณสามารถเลือกไอคอนถังขยะได้

คุณยังสามารถย้ายบล็อกไปรอบๆ หน้าโดยใช้การลากและวาง
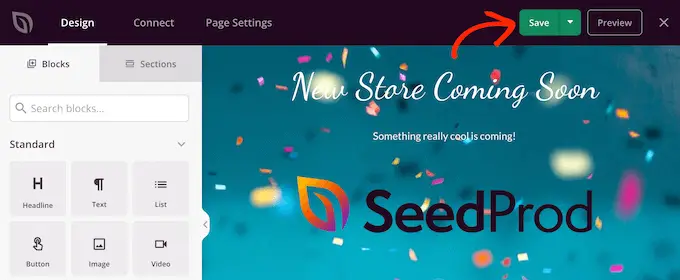
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าการบำรุงรักษาแล้ว อย่าลืมคลิก 'บันทึก'

เปิดโหมดการบำรุงรักษาหรือโหมดเร็วๆ นี้สำหรับร้านค้า WooCommerce ของคุณ
ตอนนี้คุณได้สร้างหน้าโหมดเร็วๆ นี้หรือโหมดการบำรุงรักษาที่กำหนดเองแล้ว เรามาดำเนินการต่อและเปิดใช้งานกันเลย
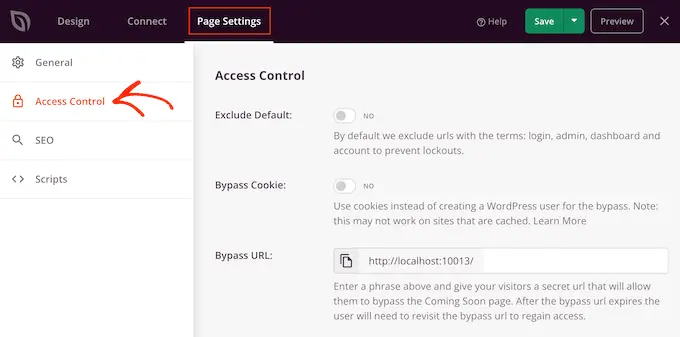
ที่นี่เราต้องการให้ร้านค้าเข้าสู่โหมดการบำรุงรักษา ไม่ใช่ทั้งไซต์ ในการทำเช่นนี้ ให้คลิกที่แท็บ 'การตั้งค่าเพจ' ภายในโปรแกรมแก้ไข SeedProd
จากนั้นเลือกแท็บ 'การควบคุมการเข้าถึง'

คุณสามารถใช้การตั้งค่าเหล่านี้เพื่อระบุตำแหน่งที่จะมาถึงในเร็วๆ นี้หรือหน้าการบำรุงรักษาบนไซต์ของคุณ และใครเป็นผู้เห็น ตัวอย่างเช่น คุณอาจแสดงหน้านี้ให้กับผู้ที่มีบทบาทของผู้ใช้หรือที่อยู่ IP เฉพาะ
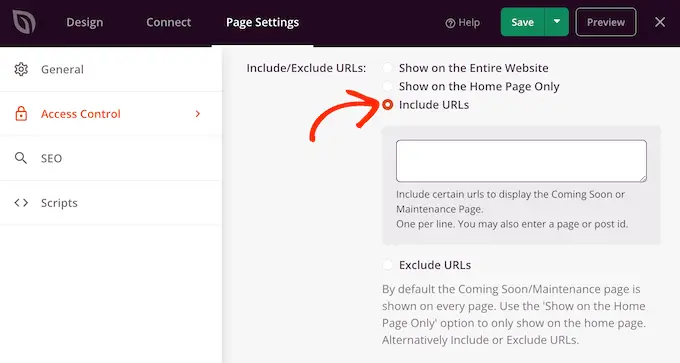
เนื่องจากเราต้องการให้ไซต์ WooCommerce เข้าสู่โหมดการบำรุงรักษา ให้เลื่อนไปที่ส่วน 'รวม/ไม่รวม URL'
จากนั้นเพียงคลิกที่ปุ่ม 'รวม URL'

ตอนนี้ คุณต้องป้อน URL สำหรับร้านค้า WooCommerce ของคุณ ซึ่งอาจแตกต่างกันไปขึ้นอยู่กับการตั้งค่าร้านค้าของคุณ และขึ้นอยู่กับว่าคุณได้สร้างหน้าแบบกำหนดเองใดๆ เช่น หน้ารถเข็น WooCommerce แบบกำหนดเอง หรือหน้าชำระเงินแบบกำหนดเอง
อย่างไรก็ตาม คุณควรเริ่มต้นด้วยหน้าเว็บทั้งหมดที่ WooCommerce สร้างโดยอัตโนมัติ:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
หากร้านค้าของคุณมีสินค้า คุณจะต้องเพิ่ม URL เหล่านี้ด้วย อย่าลืมใส่เครื่องหมายดอกจัน!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
เครื่องหมายดอกจันเป็นอักขระตัวแทน ซึ่งบอกให้ SeedProd รวม URL ทั้งหมดที่ตรงกับรูปแบบก่อนหน้า
ซึ่งหมายความว่าผู้ซื้อจะเห็นหน้าการบำรุงรักษาเมื่อพวกเขาพยายามเข้าถึงผลิตภัณฑ์ หมวดหมู่ผลิตภัณฑ์ หรือแท็กผลิตภัณฑ์ใดๆ
หลังจากเพิ่ม URL ทั้งหมดเหล่านี้แล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ทำให้ร้านค้าของคุณอยู่ในโหมดการบำรุงรักษา
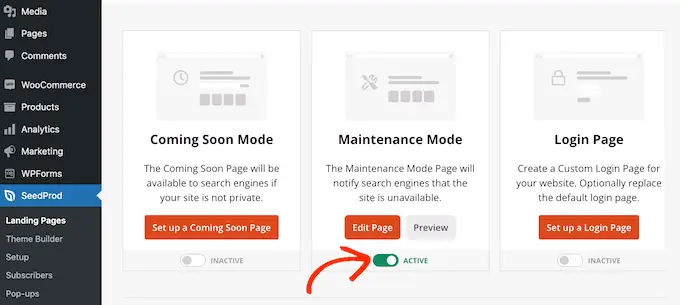
ตอนนี้คุณพร้อมที่จะทำให้ร้านค้า WooCommerce ของคุณอยู่ในการบำรุงรักษาหรือโหมดเร็วๆ นี้เมื่อใดก็ได้ ในแดชบอร์ด WordPress เพียงไปที่ SeedProd » Landing Pages
จากนั้น คลิกที่แถบเลื่อน 'ไม่ใช้งาน' ใต้ 'โหมด Coming Soon' หรือ 'โหมดการบำรุงรักษา' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'

ตอนนี้ เพียงไปที่ร้านค้า WooCommerce ของคุณในแท็บเบราว์เซอร์ที่ไม่ระบุตัวตน แล้วคุณจะเห็นการออกแบบที่คุณกำหนดเอง แทนที่จะเป็นร้านค้าออนไลน์ของคุณ
เมื่อคุณพร้อมที่จะเผยแพร่ร้านค้าของคุณ ให้กลับไปที่ SeedProd » Landing Pages
จากนั้นคลิกที่แถบเลื่อน 'ใช้งาน' เพื่อให้แสดง 'ไม่ใช้งาน' ตอนนี้ใครก็ตามที่เข้าชมไซต์ของคุณจะเห็นร้านค้า WooCommerce ของคุณ และสามารถซื้อสินค้าและบริการได้ตามปกติ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเปิดใช้งานโหมดการบำรุงรักษาสำหรับ WooCommerce คุณอาจต้องการดูปลั๊กอิน WooCommerce ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา และคำแนะนำทีละขั้นตอนฉบับสมบูรณ์ของเราเกี่ยวกับวิธีสร้างจดหมายข่าวทางอีเมล
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
