วิธีเปิดใช้งานการเข้าสู่ระบบ Google ด้วยคลิกเดียวใน WordPress
เผยแพร่แล้ว: 2023-03-20เมื่อผู้ใช้ของคุณสามารถลงชื่อเข้าใช้ด้วยบัญชี Google พวกเขาจะไม่ต้องสร้าง จดจำ หรือตรวจสอบชื่อผู้ใช้และรหัสผ่านอื่นเพื่อเข้าถึงเว็บไซต์ของคุณ ประหยัดเวลาของพวกเขาและอัตราการแปลงของคุณเพิ่มขึ้น ในบทช่วยสอนนี้ เราจะแสดงวิธีรวมการเข้าสู่ระบบ Google แบบคลิกเดียวเข้ากับ WordPress
ทำไมต้องรวมการเข้าสู่ระบบ Google ใน WordPress?
ผู้ใช้ออนไลน์จำนวนมากยังคงใช้บัญชี Google ของตนต่อไป ซึ่งช่วยให้เข้าถึงผลิตภัณฑ์ต่างๆ ของ Google ได้อย่างรวดเร็ว เช่น Gmail, ไดรฟ์ และเอกสาร โดยไม่ต้องลงชื่อเข้าใช้แยกต่างหากสำหรับแต่ละรายการ
เมื่อคุณเปิดใช้งานการเข้าสู่ระบบ Google ในคลิกเดียวบนหน้าเข้าสู่ระบบ WordPress ผู้ใช้ของคุณจะสามารถทำสิ่งเดียวกันบนเว็บไซต์ของคุณได้ ผู้ใช้สามารถประหยัดเวลาด้วยการลงชื่อเข้าใช้อย่างรวดเร็วด้วยบัญชี Google ของตน สิ่งนี้ทำให้ผู้ใช้ไม่จำเป็นต้องป้อนรายละเอียดการเข้าสู่ระบบในแต่ละครั้ง
หากคุณมีบล็อก WordPress พื้นฐานเท่านั้น คุณอาจพบว่าฟังก์ชันนี้ไม่มีประโยชน์ แต่ถ้าบริษัทของคุณใช้ Google Workspace สำหรับที่อยู่อีเมลธุรกิจแบบมืออาชีพ สมาชิกในทีมของคุณสามารถเข้าสู่ระบบโดยใช้บัญชีแอปพลิเคชัน Google ของบริษัทได้
ตัวเลือกการลงชื่อเข้าใช้เพียงครั้งเดียว เช่น การเข้าสู่ระบบ Google ในคลิกเดียว ยังมีประโยชน์อย่างมากสำหรับเว็บไซต์ใดๆ ที่กำหนดให้ผู้ใช้ต้องเข้าสู่ระบบ เช่น เว็บไซต์ที่มีผู้เขียนหลายคน เว็บไซต์สำหรับสมาชิก และเว็บไซต์ที่ขายหลักสูตรออนไลน์ จากที่กล่าวมา เรามาดูวิธีการรวมการเข้าสู่ระบบด้วยคลิกเดียวของ Google เข้ากับเว็บไซต์ WordPress ของคุณ
จะเปิดใช้งานการเข้าสู่ระบบ Google ในคลิกเดียวใน WordPress ได้อย่างไร
ก่อนอื่นให้ดาวน์โหลดและติดตั้งปลั๊กอิน Nextend Social Login และการลงทะเบียน โปรดไปที่คู่มือสำหรับผู้เริ่มต้นเพื่อติดตั้งปลั๊กอิน WordPress เพื่อดูข้อมูลเพิ่มเติม
สำหรับบทเรียนนี้ เราจะใช้ปลั๊กอินฟรีที่อนุญาตให้เข้าสู่ระบบ Google, Twitter และ Facebook Nextend Social Login ยังมีเวอร์ชันเชิงพาณิชย์ที่เพิ่มการเข้าสู่ระบบโซเชียลไปยังเว็บไซต์ต่างๆ เช่น PayPal, Slack และ TikTok
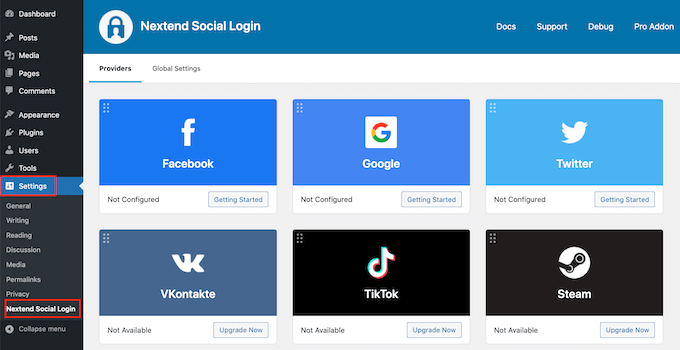
ไปที่ การตั้งค่า » Nextend Social Login ในพื้นที่ผู้ดูแลระบบ WordPress หลังจากเปิดใช้งาน หน้าจอนี้แสดงตัวเลือกการเข้าสู่ระบบทางสังคมที่มีอยู่มากมาย

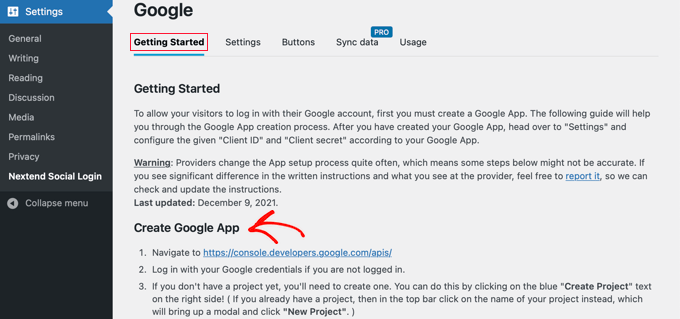
คลิกปุ่ม 'เริ่มต้นใช้งาน' ใต้โลโก้ Google เพื่อเพิ่มข้อมูลเข้าสู่ระบบ Google ในเว็บไซต์ WordPress ของคุณ อย่างที่คุณเห็น ขั้นตอนแรกของคุณคือการพัฒนาแอป Google อย่ากลัวโอกาสที่จะสร้างแอป Google

คุณไม่จำเป็นต้องรู้รหัสใดๆ และเราจะแนะนำคุณตลอดกระบวนการทั้งหมด
การพัฒนา Google App
คุณจะต้องเปลี่ยนระหว่างแดชบอร์ด WordPress และ Google Developers Console เพื่อสร้างแอปนี้ เป็นความคิดที่ดีที่จะเปิดแดชบอร์ด WordPress ทิ้งไว้ในแท็บเบราว์เซอร์ปัจจุบันในขณะที่เปิดแดชบอร์ดใหม่
ตอนนี้คุณสามารถเข้าถึงหน้า Google Developers Console หากคุณยังไม่ได้เข้าสู่ระบบ คุณจะได้รับแจ้งให้ดำเนินการโดยใช้บัญชี Google ของคุณ
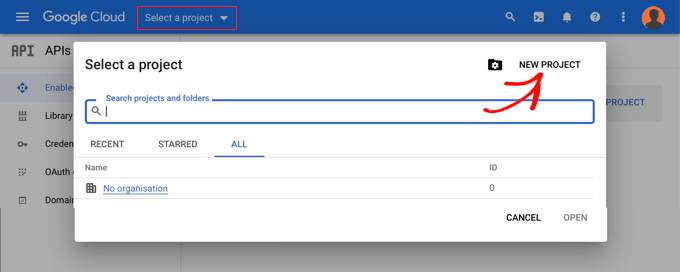
ขั้นตอนต่อไปคือการเลือกโครงการจากเมนูด้านบน เพื่อดำเนินการต่อ ป๊อปอัปจะปรากฏขึ้น และคุณจะต้องคลิกปุ่ม 'สร้างโครงการ'

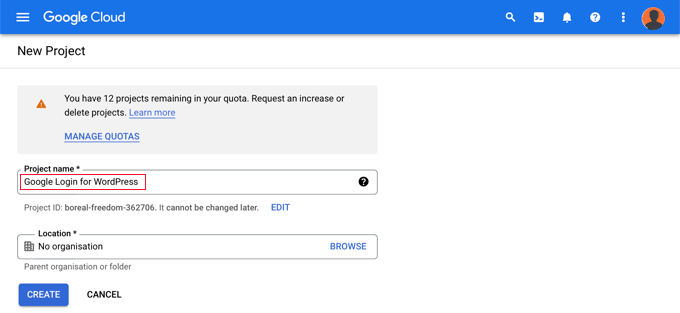
ซึ่งจะนำคุณไปยังหน้าสำหรับโครงการใหม่ คุณต้องป้อนชื่อโครงการและเลือกที่ตั้ง ชื่อโครงการสามารถเป็นอะไรก็ได้ที่คุณต้องการ เช่น 'Google Login'
หากคุณเข้าสู่ระบบด้วยบัญชี Google Workspace สถานที่จะถูกกรอกชื่อองค์กรของคุณโดยอัตโนมัติ หากไม่มี ให้ปล่อยไว้เป็น 'ไม่มีองค์กร'

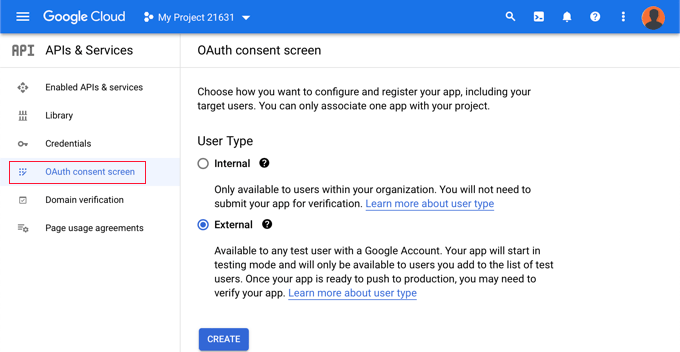
เพื่อดำเนินการต่อ คลิกปุ่ม 'สร้าง' คุณจะถูกนำไปที่ 'แดชบอร์ด API และบริการทันที ในหน้านี้ เลือก 'หน้าจอยินยอม OAuth' จากตัวเลือกด้านซ้าย

คุณเลือกประเภทของบุคคลที่คุณต้องการเปิดใช้งานเพื่อเข้าสู่ระบบที่นี่
เลือก 'ภายใน' หากเฉพาะผู้ที่มีบัญชี Google ของบริษัทของคุณเท่านั้นที่จะสามารถเข้าสู่ระบบได้ หากผู้ใช้ของคุณมีที่อยู่อีเมลภายนอกองค์กร คุณควรเลือก 'ภายนอก' ตัวอย่างเช่น บางคนมีบัญชี @gmail.com ซึ่งตรงข้ามกับที่อยู่ @yourcompanyemail.com
เมื่อคุณพร้อมที่จะดำเนินการต่อ ให้คลิกปุ่ม "สร้าง" ตอนนี้คุณสามารถเริ่มเพิ่มข้อมูลเกี่ยวกับแอปของคุณได้แล้ว

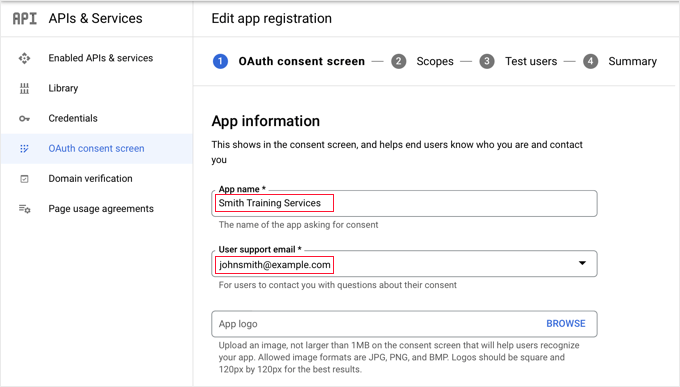
ขั้นแรก ป้อนชื่อบริษัทของคุณในพื้นที่ชื่อแอป เมื่อเข้าสู่ระบบ ผู้ใช้จะเห็นบางอย่างเช่น 'Smith Training Services ขอการเข้าถึงบัญชี Google ของคุณ'
คุณต้องป้อนที่อยู่อีเมลที่คุณลงชื่อเข้าใช้ Google ด้วย ซึ่งช่วยให้ผู้ใช้สามารถสอบถามเกี่ยวกับหน้าจอเข้าสู่ระบบของ Google
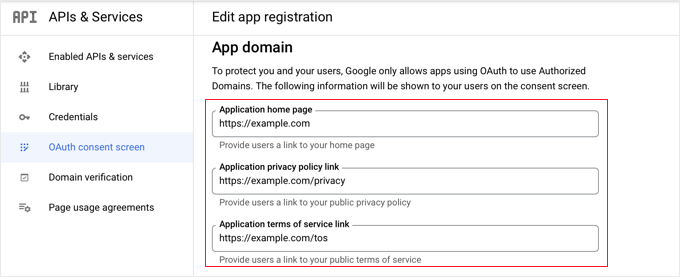
หลังจากนั้น ให้เลื่อนลงไปที่บริเวณ 'โดเมนแอป' เพิ่มลิงก์ไปยังหน้าแรกของเว็บไซต์ของคุณ หน้านโยบายความเป็นส่วนตัว และหน้าข้อกำหนดในการให้บริการที่นี่

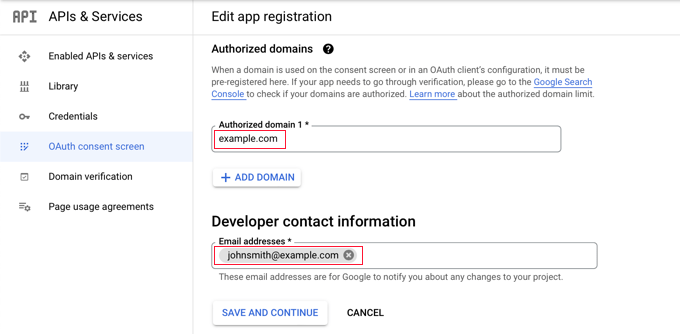
จากนั้น คลิกตัวเลือก 'เพิ่มโดเมน' เพื่อป้อนชื่อโดเมนสำหรับเว็บไซต์ของคุณ เช่น 'example.com' หากคุณต้องการเพิ่มการเข้าสู่ระบบ Google ในคลิกเดียวไปยังเว็บไซต์มากกว่าหนึ่งแห่ง คุณสามารถทำได้โดยคลิกตัวเลือก '+ เพิ่มโดเมน'

สุดท้าย คุณต้องป้อนที่อยู่อีเมลอย่างน้อยหนึ่งรายการเพื่อให้ Google สามารถแจ้งให้คุณทราบเกี่ยวกับการเปลี่ยนแปลงใดๆ ในโครงการของคุณ เมื่อคุณทำเสร็จแล้ว ให้คลิกตัวเลือก 'บันทึกและดำเนินการต่อ'
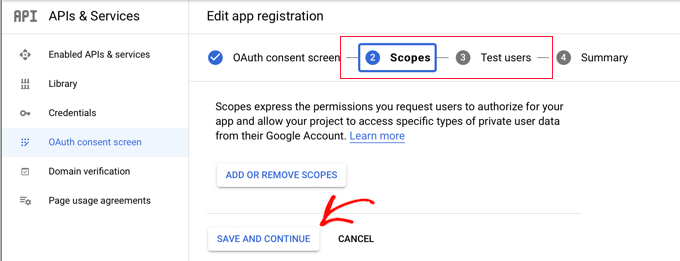
จากนั้นคุณจะเข้าสู่หน้าขอบเขตและผู้ใช้ทดสอบ เพียงเลื่อนไปที่ด้านล่างของทั้งสองหน้านี้แล้วคลิกตัวเลือก 'บันทึกและดำเนินการต่อ'

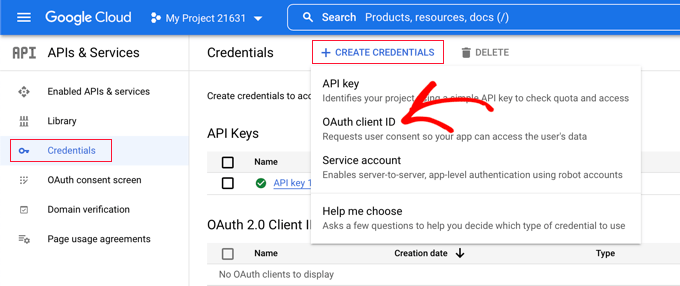
หน้าสุดท้ายของขั้นตอนนี้จะให้ข้อมูลสรุปเกี่ยวกับการตั้งค่าหน้าจอยินยอม OAuth ของคุณ ขั้นตอนต่อไปคือการสร้างคีย์ที่ปลั๊กอินของคุณต้องการเพื่อเชื่อมต่อกับ Google Cloud จากเมนูด้านซ้าย เลือก 'ข้อมูลรับรอง' จากนั้นคลิกตัวเลือก '+ สร้างข้อมูลรับรองที่ด้านบนของหน้าจอ คุณต้องเลือกตัวเลือก 'รหัสลูกค้า OAuth'

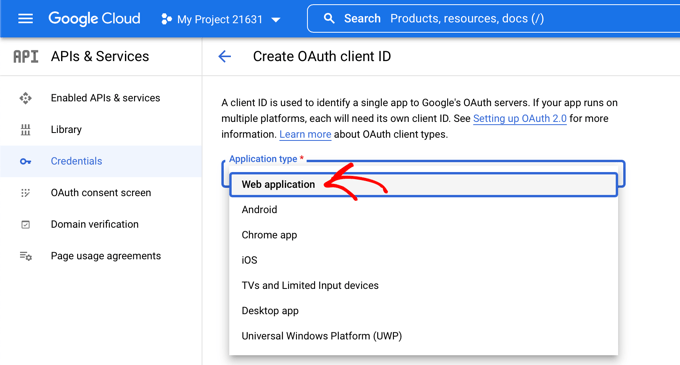
ซึ่งจะนำคุณไปยังหน้า 'สร้างรหัสลูกค้า OAuth' เลือก 'แอปพลิเคชันเว็บ' จากเมนูแบบเลื่อนลง 'ประเภทแอปพลิเคชัน'

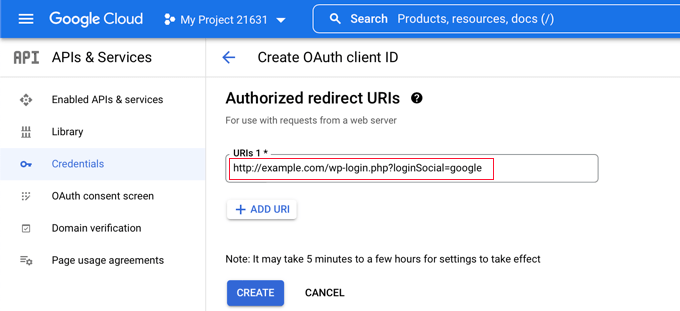
เว็บไซต์จะได้รับการอัปเดตด้วยการตั้งค่าบางอย่าง ลงไปที่หัวข้อ 'URIs เปลี่ยนเส้นทางที่ได้รับอนุญาต' แล้วคลิกปุ่ม '+ เพิ่ม URI'

ตอนนี้ป้อน URL ต่อไปนี้:
http://example.com/wp-login.php?loginSocial=google
โปรดใช้ความระมัดระวังในการเปลี่ยน example.com ด้วยที่อยู่เว็บไซต์ของคุณเอง

หลังจากนั้น คุณควรคลิกปุ่ม 'สร้าง' เพื่อบันทึกตัวเลือก อาจใช้เวลาตั้งแต่ห้านาทีถึงหลายชั่วโมงเพื่อให้การปรับเปลี่ยนมีผล
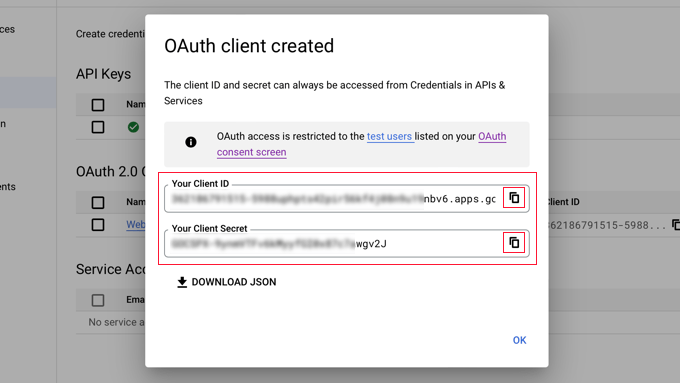
สร้างไคลเอนต์ OAuth ของคุณสำเร็จแล้ว!
หน้าต่างจะปรากฏขึ้นพร้อมกับ 'รหัสลูกค้าของคุณ' และ 'ความลับของลูกค้าของคุณ' ต้องคัดลอกและวางคีย์เหล่านี้ลงในหน้าการตั้งค่าของปลั๊กอินในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
เพียงคลิกไอคอน "คัดลอก" ทางด้านขวาเพื่อคัดลอกทีละคีย์

รวมถึง Google Keys ในปลั๊กอินของคุณ
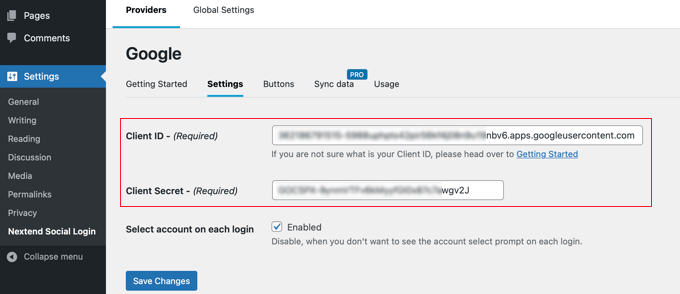
ตอนนี้กลับไปที่แท็บเบราว์เซอร์ของเว็บไซต์ของคุณแล้วเลือกแท็บ 'การตั้งค่า' จากเมนู การตั้งค่า » Nextend Social Login มีช่องสำหรับรหัสไคลเอ็นต์และรหัสลับไคลเอ็นต์ที่นี่
คุณต้องคัดลอกและวางคีย์จาก Google Cloud Console ในพื้นที่เหล่านี้

หลังจากนั้น ให้แน่ใจว่าคุณคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง เพื่อบันทึกการตั้งค่าของคุณ
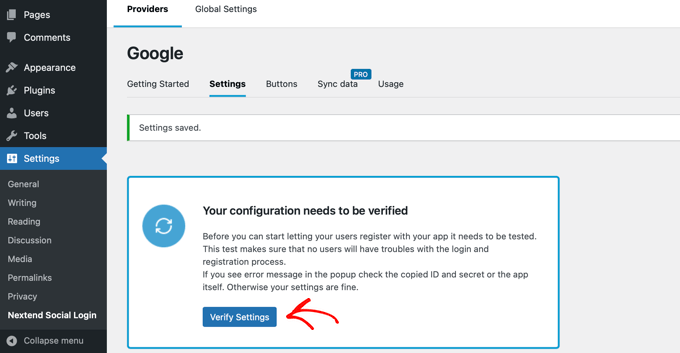
ตอนนี้คุณต้องตรวจสอบว่าการตั้งค่าถูกต้อง สิ่งนี้มีความสำคัญเนื่องจากคุณไม่ต้องการให้ผู้ใช้จริงประสบปัญหาขณะพยายามลงชื่อเข้าใช้เว็บไซต์ของคุณ

เพียงคลิกปุ่ม 'ยืนยันการตั้งค่า' และปลั๊กอินจะรับรองว่าแอป Google ที่คุณสร้างขึ้นนั้นใช้งานได้จริง
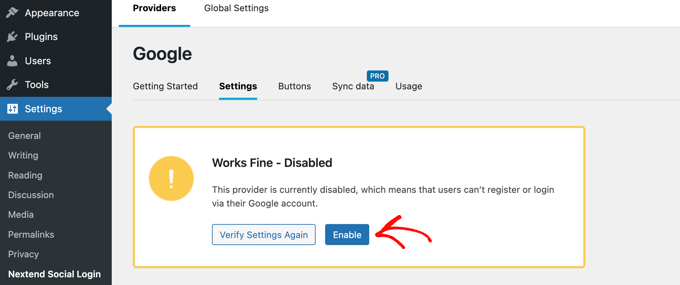
หากคุณปฏิบัติตามคำแนะนำก่อนหน้านี้อย่างถูกต้อง คุณควรเห็นข้อความแจ้งว่า 'ใช้งานได้ดี – ปิดใช้งาน'

ตอนนี้คุณสามารถคลิกปุ่ม 'เปิดใช้งาน' ได้อย่างมั่นใจเพื่อให้ผู้คนเช็คอินด้วย Google ID ของพวกเขา
การแจ้งเตือนจะปรากฏขึ้นเพื่อยืนยันว่าเปิดใช้งานการเข้าสู่ระบบ Google แล้ว
การเลือกรูปแบบปุ่มและการติดฉลาก
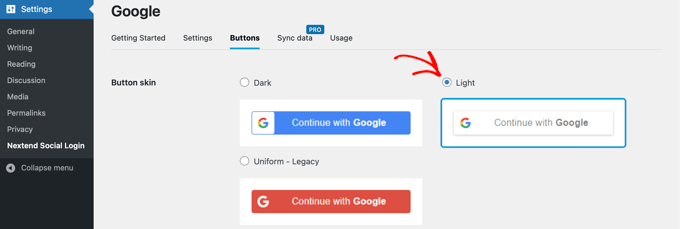
รูปแบบปุ่มและป้ายกำกับเริ่มต้นใน Nextend นั้นค่อนข้างธรรมดาและใช้ได้กับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม คุณสามารถแก้ไขได้โดยไปที่ตัวเลือก 'ปุ่ม' ที่ด้านบนของหน้าจอ
ตอนนี้คุณจะเห็นสไตล์ที่มีอยู่ทั้งหมดสำหรับปุ่มเข้าสู่ระบบโซเชียล หากต้องการใช้ลักษณะอื่น ให้เลือกเฉพาะปุ่มตัวเลือกเท่านั้น

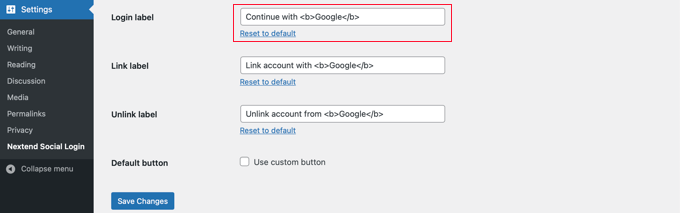
หลังจากนั้น คุณสามารถแก้ไขข้อความของปุ่มได้โดยแก้ไขเนื้อหาในช่อง 'ป้ายกำกับการเข้าสู่ระบบ'
หากคุณเลือก คุณสามารถใช้ HTML เพื่อเพิ่มการจัดรูปแบบพื้นฐานให้กับป้ายกำกับการเข้าสู่ระบบ ตัวอย่างเช่น สามารถใช้แท็ก <b> และ </b> เพื่อทำให้ข้อความเป็นตัวหนา

คุณยังสามารถเปลี่ยนตัวเลือก 'เชื่อมต่อป้ายกำกับ' และ 'ยกเลิกการเชื่อมโยงป้ายกำกับ' ซึ่งอนุญาตให้ผู้คนเชื่อมต่อและยกเลิกการเชื่อมต่อบัญชี Google ของตนจากเว็บไซต์ของคุณ ผู้ใช้ทางเทคนิคสามารถสร้างปุ่มเข้าสู่ระบบ Google ของตนเองได้โดยใช้รหัส HTML สำหรับปุ่มต่างๆ
หากต้องการบันทึกการตั้งค่า ตรวจสอบให้แน่ใจว่าคุณคลิกตัวเลือก 'บันทึกการเปลี่ยนแปลง'
การลบ Google App ของคุณออกจากโหมดการทดสอบ
กลับไปที่แท็บเบราว์เซอร์ Google Cloud มีอีกสิ่งหนึ่งที่คุณต้องทำ ป๊อปอัปที่มีรหัสไคลเอนต์และความลับไคลเอ็นต์ของคุณควรจะยังมองเห็นได้ คุณสามารถปิดป๊อปอัปได้โดยคลิกปุ่ม 'ตกลง' ที่ด้านล่าง
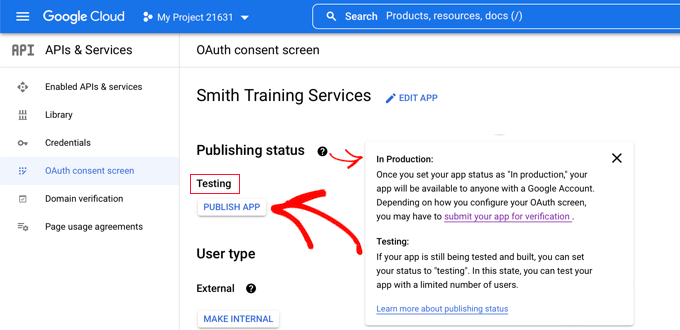
ตอนนี้คุณต้องเลือก 'หน้าจอยินยอม OAuth' จากเมนูด้านซ้าย
แอป Google ของคุณอยู่ในโหมด 'การทดสอบ' ดังที่คุณเห็น สิ่งนี้ทำให้คุณสามารถทดสอบแอปของคุณกับคนกลุ่มเล็กๆ ตอนนี้คุณสามารถย้ายไปยังโหมด 'การผลิต' หลังจากได้รับสัญญาณ 'ใช้งานได้' หลังจากตรวจสอบการตั้งค่าโดยใช้ปลั๊กอิน

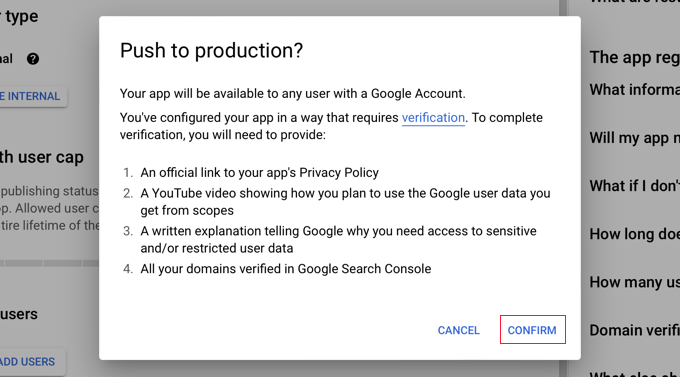
คุณทำได้โดยการคลิกปุ่ม 'เผยแพร่แอป' หลังจากนั้น คุณจะได้รับป๊อปอัปที่มีชื่อ 'ส่งไปยังการผลิตหรือไม่'
เพียงคลิก 'ยืนยัน' เพื่ออนุญาตให้ทุกคนใช้การเข้าสู่ระบบ Google แบบขั้นตอนเดียวบนไซต์ของคุณ

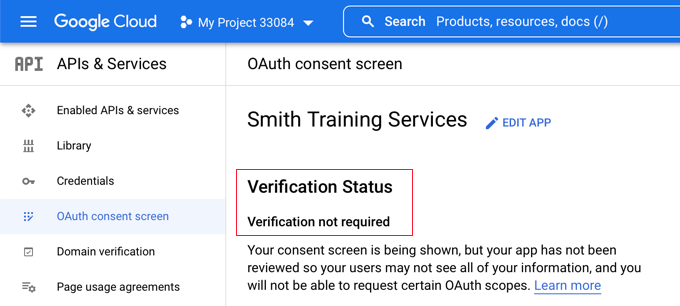
หากคุณปฏิบัติตามคำแนะนำนี้อย่างระมัดระวัง สถานะการยืนยันควรเป็น 'ไม่จำเป็นต้องมีการยืนยัน'
ผู้ใช้ Google ทุกคนสามารถเข้าถึงแอปของคุณได้แล้ว

เมื่อผู้ใช้เข้าร่วมเว็บไซต์ของคุณ ตอนนี้พวกเขาจะมีตัวเลือกในการใช้ Google
อย่างไรก็ตาม พวกเขาสามารถเข้าสู่ระบบต่อไปโดยใช้ชื่อผู้ใช้และรหัสผ่าน WordPress ตามปกติหากต้องการ

โปรดจำไว้ว่าผู้คนสามารถเข้าสู่ระบบโดยใช้ที่อยู่บัญชี Google ที่ใช้ในเว็บไซต์ของคุณเท่านั้น นอกจากนี้ หากคุณเปิดใช้งานการลงทะเบียนผู้ใช้บนไซต์ WordPress ของคุณ ผู้คนสามารถลงทะเบียนได้ทันทีโดยใช้การเข้าสู่ระบบ Google เพียงคลิกเดียว
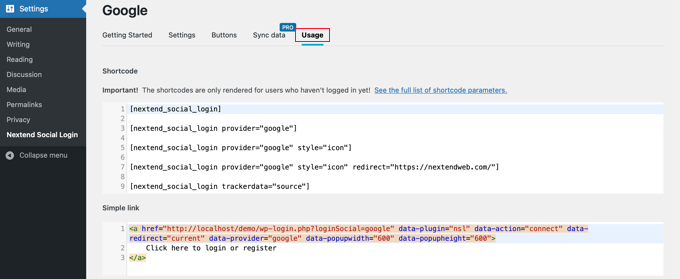
หากคุณต้องการวางปุ่มเข้าสู่ระบบ Google ไว้ที่อื่นบนเว็บไซต์ของคุณ คุณสามารถทำได้โดยใช้รหัสย่อ คุณสามารถค้นหาข้อมูลเพิ่มเติมได้โดยไปที่แท็บ 'การใช้งาน' ของ Nextend

ห่อ
การรวมการเข้าสู่ระบบ Google เพียงคลิกเดียวเข้ากับเว็บไซต์ WordPress ของคุณสามารถประหยัดเวลาของผู้ใช้และเพิ่มอัตราการแปลง สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่ต้องการให้ผู้ใช้เข้าสู่ระบบ เช่น เว็บไซต์ที่มีผู้เขียนหลายคน เว็บไซต์สมาชิก และเว็บไซต์ที่ขายหลักสูตรออนไลน์ หากต้องการเปิดใช้งานคุณลักษณะนี้ คุณต้องดาวน์โหลดและติดตั้งปลั๊กอิน Nextend Social Login and Registration และสร้างแอป Google โดยทำตามขั้นตอนที่อธิบายไว้ในบทแนะนำนี้ ด้วยคุณสมบัติการเข้าสู่ระบบ Google เพียงคลิกเดียว ผู้ใช้สามารถเข้าสู่ระบบได้อย่างรวดเร็วด้วยบัญชี Google ของตนโดยไม่จำเป็นต้องป้อนรายละเอียดการเข้าสู่ระบบทุกครั้ง
