วิธีส่งออก SVG ของคุณเพื่อใช้เป็นพื้นหลังเดสก์ท็อป
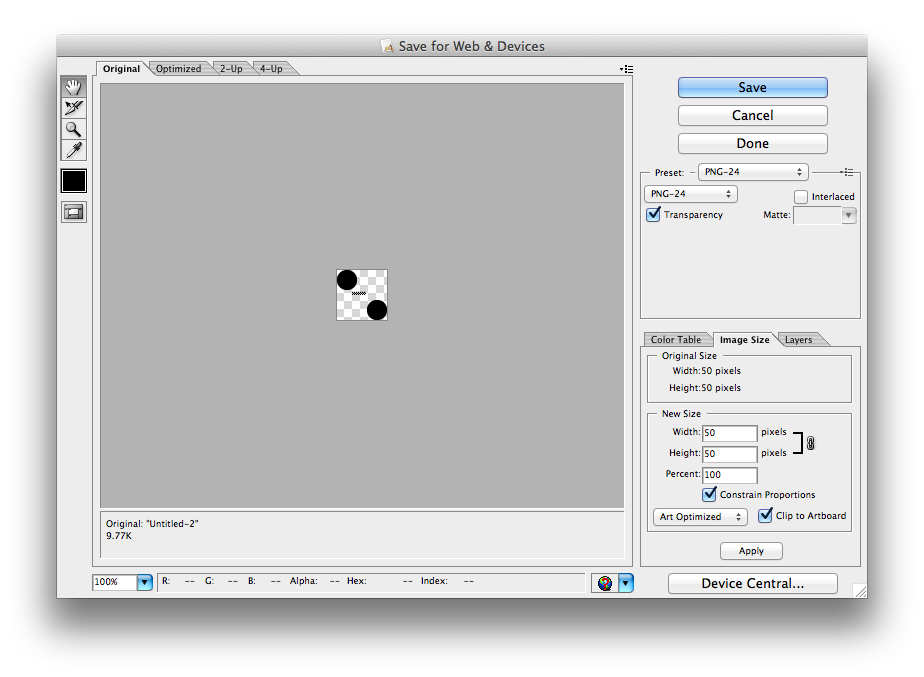
เผยแพร่แล้ว: 2022-12-15หากคุณต้องการส่งออก SVG เพื่อใช้เป็นพื้นหลังของเดสก์ท็อป มีบางสิ่งที่คุณต้องคำนึงถึง ขั้นแรก ตรวจสอบให้แน่ใจว่า SVG ของคุณมีขนาดเหมาะสมกับขนาดของเดสก์ท็อปของคุณ คุณสามารถตรวจสอบได้โดยเปิด SVG ของคุณในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator และตรวจสอบขนาดเอกสารภายใต้เมนู ไฟล์ > คุณสมบัติเอกสาร เมื่อคุณตรวจสอบแล้วว่า SVG ของคุณมีขนาดที่ถูกต้อง คุณต้องส่งออกเป็น ไฟล์ PNG ซึ่งสามารถทำได้ใน Illustrator โดยไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น แล้วเลือก PNG จากเมนูแบบเลื่อนลง เมื่อส่งออก PNG ของคุณ ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "พื้นหลังโปร่งใส" เพื่อให้พื้นหลังเดสก์ท็อปของคุณแสดงออกมา สุดท้าย เปิด PNG ของคุณในโปรแกรมแก้ไขรูปภาพ เช่น Photoshop แล้วครอบตัดให้ได้ขนาดที่ต้องการ จากนั้นบันทึกไฟล์และตั้งเป็นพื้นหลังของเดสก์ท็อป!
คุณสามารถส่งออกไฟล์ประเภทอื่นๆ เช่น SVG โดยทำตามขั้นตอนเดียวกัน หากคุณต้องการส่งออกไฟล์ ตรวจสอบให้แน่ใจว่าตั้งค่า สีพื้นหลัง เป็นโปร่งใส และเลือกเมนูประเภท "บันทึกเป็น"
เมื่อคุณสร้าง SVG จะเป็นแบบโปร่งใส ดังนั้นหากองค์ประกอบไม่ครอบคลุมทั้ง viewBox สีพื้นหลังจะมองเห็นได้ด้านหลัง
ไม่ว่าในกรณีใด พื้นหลังของ SVG ควรโปร่งใสเสมอ ตราบใดที่องค์ประกอบรูทไม่ได้เติมด้วยสี่เหลี่ยมหรือสีที่ไม่เกี่ยวข้องโดยตรงกับสีของพื้นหลัง
ฉันจะส่งออกไฟล์ Svg ได้อย่างไร
มีหลายวิธีที่คุณสามารถส่งออกไฟล์ SVG ได้ วิธีหนึ่งคือการเปิดไฟล์ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator จากนั้นเลือกตัวเลือก “ไฟล์” > “ส่งออก” > “ส่งออกเป็น” อีกวิธีหนึ่งคือการใช้ เครื่องมือแปลง SVG เฉพาะ แบบที่มีให้ที่ https://vectormagic.com/svg
โปรแกรมอะไรส่งออกไฟล์ Svg?
เป็นไปได้ที่จะเปิด ไฟล์ SVG ด้วย Adobe Illustrator ซึ่งสามารถสร้างได้โดยใช้โปรแกรมนั้น ไฟล์ SVG รองรับโดยโปรแกรม Adobe อื่นๆ เช่น Photoshop, Photoshop Elements และ InDesign
รูปภาพ Svg คืออะไร
ไฟล์ .sva คืออะไร? Scalable Vector Graphics (SVG) เป็น รูปแบบไฟล์เวกเตอร์ที่เหมาะกับ เว็บซึ่งสามารถใช้กับเว็บไซต์ได้ เมื่อเปรียบเทียบกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG ไฟล์เวกเตอร์จะเก็บภาพในสูตรทางคณิตศาสตร์ตามจุดและเส้นบนตาราง
Svg ดีกว่า Jpg หรือ Png
ด้วยเหตุนี้ ไฟล์ SVG จึงมีขนาดเล็กกว่าและมีรายละเอียดมากกว่าไฟล์ JPG และไฟล์ PNG ทำให้โดยรวมแล้วเป็นรูปแบบที่ดีกว่า
ส่งออก Svg ด้วย Illustrator พื้นหลังโปร่งใส

เมื่อคุณส่งออกไฟล์ SVG จาก Adobe Illustrator คุณจะมีตัวเลือกในการใส่พื้นหลังแบบโปร่งใส สิ่งนี้มีประโยชน์หากคุณต้องการใช้รูปภาพบนหน้าเว็บหรือในโปรแกรมอื่นที่สามารถเปลี่ยนสีพื้นหลังได้ หากต้องการส่งออก SVG ที่มีพื้นหลังโปร่งใส ให้เลือกช่องทำเครื่องหมาย "ใช้ความโปร่งใส" ในกล่องโต้ตอบส่งออก
วิธีเปลี่ยนหรือแก้ไขภาพประกอบเวกเตอร์อย่างง่ายดาย
การใช้ภาพเวกเตอร์เพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ภาพประกอบเวกเตอร์เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างโลโก้ โบรชัวร์ หรือรูปภาพที่กำหนดเองคุณภาพสูงประเภทอื่นๆ เนื่องจากความสามารถในการปรับแต่งให้มีรูปร่างหรือขนาดใดก็ได้ อย่างไรก็ตาม ปัญหาที่พบบ่อยที่สุดอย่างหนึ่งของภาพประกอบเวกเตอร์คือการเปลี่ยนแปลงหรือแก้ไขทำได้ยาก เมื่อทำงานกับโลโก้หรือรูปภาพอื่นๆ ที่คุณต้องการเปลี่ยนหรือแก้ไขเล็กน้อย โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เป็นตัวเลือกที่ดี เมื่อใช้ Illustrator คุณสามารถลบพื้นหลังและบันทึกภาพในไฟล์ PNG โปร่งใสได้อย่างง่ายดาย นอกจากนี้ คุณสามารถใช้ Image Trace ใน Illustrator เพื่อลบพื้นหลังสีขาวออกจากภาพของคุณ ทำให้ภาพดูเป็นมืออาชีพมากขึ้น การใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Illustrator เป็นวิธีที่ยอดเยี่ยมในการแก้ไขหรือเปลี่ยนภาพเวกเตอร์ของคุณโดยไม่ต้องสร้างใหม่ตั้งแต่ต้น ด้วยความช่วยเหลือของ Illustrator และ Image Trace คุณสามารถลบพื้นหลัง เปลี่ยนสี และบันทึกภาพเป็นไฟล์ PNG โปร่งใสที่สามารถส่งออกได้

ส่งออก Svg Illustrator
ไฟล์ SVG เป็นไฟล์กราฟิกที่ใช้รูปแบบกราฟิกเวกเตอร์สองมิติ รูปแบบนี้ได้รับการพัฒนาโดย World Wide Web Consortium (W3C) และถูกใช้โดยโปรแกรมซอฟต์แวร์และบริการออนไลน์ต่างๆ ไฟล์ SVG มักจะสร้างขึ้นในโปรแกรมซอฟต์แวร์แก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Affinity Designer สามารถสร้างได้ตั้งแต่เริ่มต้นหรือโดยการส่งออกไฟล์ที่มีอยู่ เช่น JPG หรือ PNG เป็นรูปแบบ SVG
การบันทึกไฟล์ Svg จาก Illustrato
การบันทึกไฟล์ SVG ใน Illustrator นั้นตรงไปตรงมา ไปที่เมนู File แล้วเลือก 'Save As' ตามด้วยประเภท (ดูภาพด้านล่าง) เพื่อส่งออกไฟล์เป็น an.sVG คุณสามารถส่งออกการตั้งค่าที่น่าเชื่อถือที่สุดได้โดยคลิกที่ลิงก์บันทึกการตั้งค่าด้านล่าง คุณสามารถบันทึก SVG ได้โดยเลือกจากเมนูแบบเลื่อนลง ตกลง ป๊อปอัปจะไม่แจ้งให้คุณดำเนินการใดๆ เพียงกดปุ่มตกลง เมื่อคุณบันทึกไฟล์เป็น SVG ไฟล์นั้นจะถูกบันทึกไปยัง Silhouette Studio Designer Edition หรือ Cricut Design Space โดยอัตโนมัติ หลังจากนั้น คุณสามารถเริ่มตัดและใช้ไฟล์ของคุณได้
ส่งออกการตอบสนอง Svg
หากต้องการส่งออกคอมโพเนนต์ React เป็น SVG คุณสามารถใช้ React ส่วนประกอบส่วนย่อยและพร็อพ DangerallySetInnerHTML สิ่งนี้จะทำให้ส่วนประกอบเป็น SVG
ฉันจะบันทึก Svg ในการตอบสนองได้อย่างไร
คู่มือที่มีภาพประกอบเกี่ยวกับวิธีนำเข้า รูปภาพ sva โดยใช้แท็กรูปภาพ วิธีที่สะดวกที่สุดวิธีหนึ่งในการใช้ SVG คือการนำเข้าโดยใช้แท็กรูปภาพ หากคุณเริ่มต้นแอปของคุณด้วย Xamarin.Forms (Create React App) คุณสามารถนำเข้าไฟล์แอตทริบิวต์ไปยังแหล่งที่มาของรูปภาพตามข้อเท็จจริงที่สนับสนุนเมื่อเปิดตัว นำเข้า yoursvg จาก “/path/to/image”
การส่งออกงานศิลปะของคุณเป็น Svg
สำหรับ Illustrator ให้ไปที่ไฟล์
ฉันจะรับ Svg ใน React Js ได้อย่างไร
นำเข้า React จาก 'react' เป็นส่วนประกอบโดยใช้ SVG จากนั้นนำเข้า ReactComponent เป็นโลโก้ React นี่คือ แอป svg ขั้นตอนต่อไปนี้จะแนะนำคุณตลอดกระบวนการ: – ส่งคืนองค์ประกอบ Create React App ( *div className=App>ReactLogo()); – ส่งออกแอปเริ่มต้น ( *div className=ExportDefaultApp
การใช้ Svgs และแบบอักษรที่กำหนดเองในการตอบสนอง
ตัวอย่างเช่น หากต้องการสร้างรูปแบบโลโก้อย่างง่ายในแอปของคุณ ให้ใช้โค้ดต่อไปนี้: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * ตัวอย่างเช่น คุณสามารถใช้ โค้ดต่อไปนี้เพื่อสร้างไอคอนในหัวเรื่อง: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]) ตัวอย่างเช่น ใช้ต่อไปนี้ โค้ดสำหรับใช้ Roboto: const MyFont = 'Roboto' ดังภาพด้านล่าง
ควรใช้ Svg หรือ Png ในการตอบสนองดีกว่ากัน?
แทน. ณ ตอนนี้ คุณควรใช้รูปแบบ SVG เมื่อดาวน์โหลดไฟล์ jpeg จากแอป React Native รูปแบบเวกเตอร์เช่น SVG สามารถปรับขนาดได้อย่างไร้ขีดจำกัดโดยไม่ลดทอนคุณภาพ
อย่าใช้ Svg
แม้ว่าเบราว์เซอร์จำนวนมากจะรองรับ SVG แต่ก็ไม่แนะนำสำหรับการพัฒนาใหม่อีกต่อไปเนื่องจากเลิกใช้แล้ว การใช้ SVG ลดลงในช่วงไม่กี่ปีที่ผ่านมา และไม่ได้รับความสนใจเท่ากับรูปแบบอื่นๆ เช่น HTML และ CSS อีกต่อไป หากคุณเพิ่งเริ่มต้นในการพัฒนาเว็บ คุณควรหยุดใช้ SVG เนื่องจากในอนาคตจะมีเงินน้อยกว่าในการหาทรัพยากร
ใช้ Sprite Svg ในการตอบสนองอย่างไร
ตอบสนองจากการกระทำ: นำเข้าจดหมายจาก '../letters.' ใช้ตัวอักษร ssvg; ตัวอักษร lsvg ถูกนำเข้า sms จดหมายประกอบด้วย scs และ smvg จดหมาย const ตัวอักษร * (ตัวอักษร, สี, ขนาด) หมายถึงขนาดของตัวอักษร กรอก *svg className=”svg-letter” เติมสีและความกว้างและความสูงของคลาส *svg LetterSvg.: ใช้ href=$Letters#letter-$letter /> */svg
อย่าใช้ Png สำหรับการจัดเก็บระยะยาว
เนื่องจาก PNG เป็นรูปแบบการบีบอัดแบบสูญเสีย คุณจึงควรใช้เพื่อบันทึกรูปภาพที่คุณไม่ต้องการให้แสดงบนหน้าเว็บเป็นเวลานาน หากคุณต้องการเก็บภาพเป็นเวลานาน คุณอาจต้องการพิจารณาใช้รูปแบบการบีบอัด เช่น HTML หรือ WebP แทนไลบรารีรูปภาพ เช่น JPEG
ส่งออก Svg จาก Figma
Figma อนุญาตให้คุณส่งออกไฟล์ SVG หากต้องการส่งออก SVG ให้เปิดเมนูส่งออกแล้วเลือกตัวเลือก หากคุณต้องการส่งออกเอกสารทุกชั้น คุณสามารถทำได้ในคลิกเดียว หลังจากที่คุณตัดสินใจเลือกสิ่งที่ต้องการบันทึกแล้ว ให้คลิก ปุ่มส่งออก แล้วเลือกตำแหน่งที่ควรบันทึกไฟล์
ส่งออกโครงการ Photoshop ของคุณอย่างถูกต้อง
ตัวเลือกการส่งออกควรระบุว่าตัวเลือกประเภทการส่งออกถูกกำหนดเป็นเลเยอร์ทั้งหมด
