วิธีทำให้รูปภาพจางลงบน Mouseover ใน WordPress (ง่าย & สะดวก)
เผยแพร่แล้ว: 2023-03-28คุณต้องการเฟดรูปภาพบน mouseover ใน WordPress หรือไม่?
ภาพเคลื่อนไหวแบบค่อยเข้าหรือจางออกอย่างง่ายเมื่อผู้ใช้เลื่อนเมาส์ไปเหนือรูปภาพสามารถทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้น นอกจากนี้ยังกระตุ้นให้ผู้เข้าชมโต้ตอบกับเนื้อหาของคุณ ซึ่งสามารถทำให้พวกเขาอยู่ในไซต์ของคุณได้นานขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มเอฟเฟ็กต์ภาพจางเมื่อวางเมาส์บน WordPress

ทำไม Fade รูปภาพบน Mouseover ใน WordPress?
ภาพเคลื่อนไหวเป็นวิธีที่ง่ายในการทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น และยังสามารถดึงดูดความสนใจของผู้เข้าชมไปยังเนื้อหาที่สำคัญที่สุดของเพจ เช่น โลโก้เว็บไซต์ของคุณหรือคำกระตุ้นการตัดสินใจ
มีหลายวิธีในการใช้แอนิเมชั่น CSS ใน WordPress แต่การเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพจะมีประสิทธิภาพเป็นพิเศษ ภาพเคลื่อนไหวจางหมายความว่าภาพของคุณจะค่อยๆ ปรากฏขึ้นหรือหายไปเมื่อผู้เข้าชมวางเมาส์เหนือภาพเหล่านั้น

สิ่งนี้จะกระตุ้นให้ผู้คนโต้ตอบกับรูปภาพของคุณ และยังสามารถเพิ่มองค์ประกอบการเล่าเรื่องลงในเพจได้อีกด้วย ตัวอย่างเช่น รูปภาพต่างๆ อาจค่อยๆ จางหายไปเมื่อผู้เข้าชมเคลื่อนที่ไปมาในหน้า
ไม่เหมือนแอนิเมชั่นอื่น ๆ ภาพจางบนเอฟเฟกต์การเลื่อนเมาส์นั้นละเอียดอ่อน ดังนั้นมันจะไม่ส่งผลเสียต่อประสบการณ์การอ่านของผู้เข้าชมหรือการเพิ่มประสิทธิภาพภาพใด ๆ ที่คุณทำ
จากที่กล่าวมา เรามาแสดงวิธีเพิ่มเฟดให้กับรูปภาพของคุณบนเมาส์โอเวอร์ใน WordPress
การเพิ่ม Image Fade บน Mouseover ให้กับรูปภาพ WordPress ทั้งหมด
วิธีที่ง่ายที่สุดในการเพิ่มเอฟเฟ็กต์จางลงในรูปภาพทั้งหมดของคุณคือการใช้ WPCode ปลั๊กอินฟรีนี้ช่วยให้คุณเพิ่มรหัสที่กำหนดเองใน WordPress ได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ธีมของคุณ
ด้วย WPCode แม้แต่ผู้เริ่มต้นก็สามารถแก้ไขโค้ดของเว็บไซต์ได้โดยไม่เสี่ยงต่อความผิดพลาดและการพิมพ์ผิดที่อาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
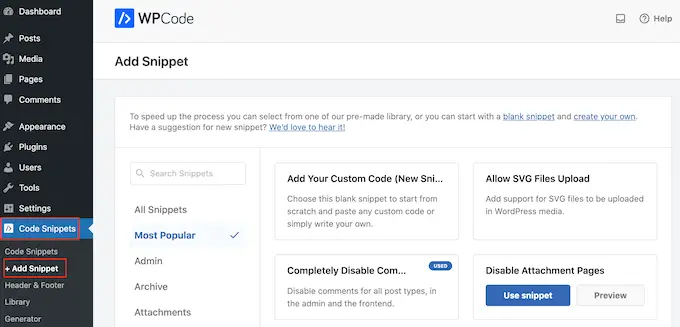
เมื่อเปิดใช้งาน ตรงไปที่ Code Snippets » Add Snippet

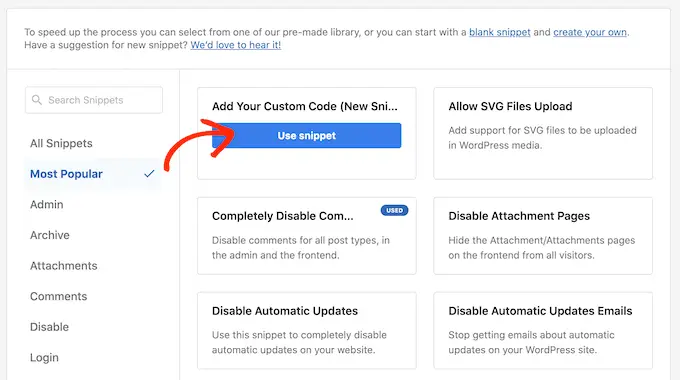
ที่นี่ เพียงวางเมาส์เหนือ 'Add Your Custom Code'
เมื่อปรากฏขึ้น ให้คลิก 'ใช้ตัวอย่างข้อมูล'

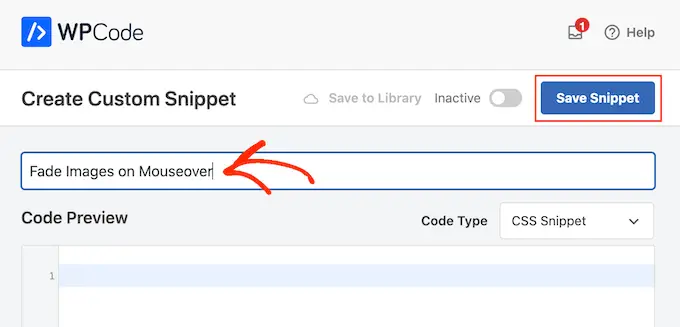
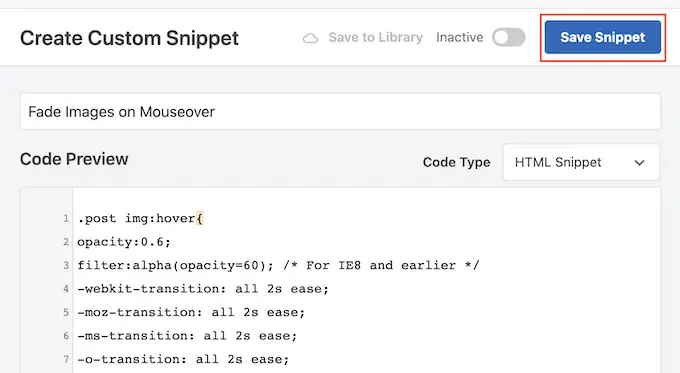
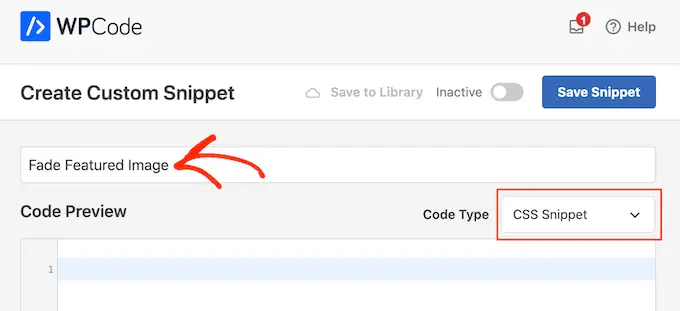
ในการเริ่มต้น ให้พิมพ์ชื่อสำหรับข้อมูลโค้ดที่กำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุตัวอย่างข้อมูลในแดชบอร์ดของ WordPress
เราจำเป็นต้องเพิ่ม CSS ที่กำหนดเองลงใน WordPress ดังนั้นให้เปิดเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือก 'ข้อมูลโค้ด CSS'

ในโปรแกรมแก้ไขโค้ด ให้เพิ่มข้อมูลโค้ดต่อไปนี้:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
ข้อมูลโค้ดนี้จะทำให้แต่ละภาพจางลงเป็นเวลา 2 วินาทีเมื่อผู้ใช้เลื่อนเมาส์ไปเหนือภาพ ในการทำให้ภาพจางช้าลง เพียงแทนที่ '2s easy' ด้วยตัวเลขที่สูงขึ้น หากคุณต้องการทำให้ภาพจางเร็วขึ้น ให้ใช้ 'ความง่าย 1 วินาที' หรือเล็กกว่านั้น
คุณยังสามารถทำให้ 'opacity' สูงขึ้นหรือต่ำลงได้โดยการเปลี่ยน opacity:0.6 บรรทัด
หากคุณเปลี่ยนตัวเลขเหล่านี้ ให้แน่ใจว่าคุณเปลี่ยนมันในคุณสมบัติทั้งหมด (webkit, moz, ms และ o) ดังนั้นเอฟเฟกต์จางจะมีลักษณะเหมือนกันในทุกเบราว์เซอร์
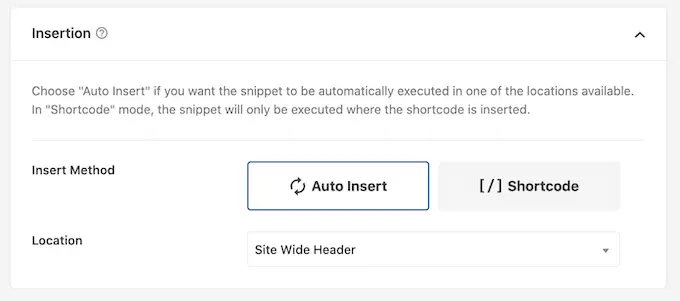
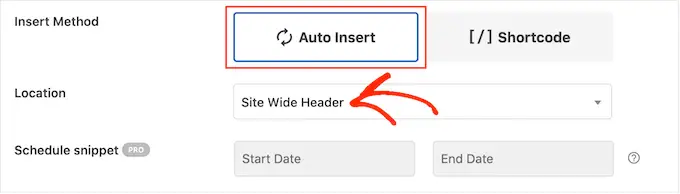
เมื่อคุณพอใจกับตัวอย่างแล้ว ให้เลื่อนไปที่ส่วน 'การแทรก' WPCode สามารถเพิ่มโค้ดของคุณไปยังตำแหน่งต่างๆ เช่น หลังโพสต์ทุกครั้ง ส่วนหน้าเท่านั้น หรือผู้ดูแลระบบเท่านั้น
หากต้องการเพิ่มเอฟเฟ็กต์จางลงในรูปภาพทั้งหมดของคุณ ให้คลิกที่ 'แทรกอัตโนมัติ' จากนั้น เปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือก 'ส่วนหัวของไซต์'

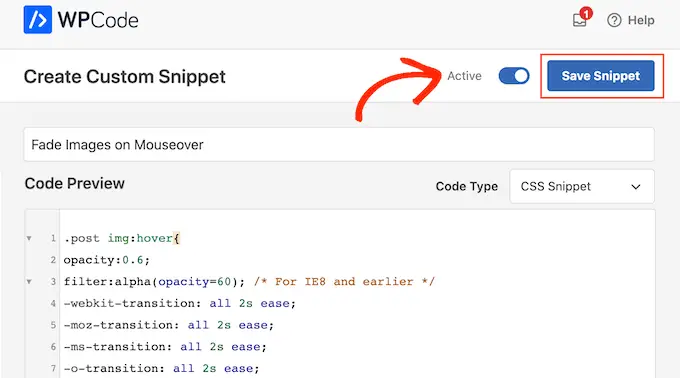
หลังจากนั้น คุณก็พร้อมที่จะเลื่อนไปที่ด้านบนสุดของหน้าจอและคลิกที่สลับ 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'
สุดท้าย คลิกที่ 'บันทึกตัวอย่าง' เพื่อทำให้ตัวอย่าง CSS ใช้งานได้

ตอนนี้ หากคุณเลื่อนเมาส์ไปวางเหนือรูปภาพใดๆ บนเว็บไซต์ WordPress ของคุณ คุณจะเห็นเอฟเฟกต์จางลง
การเพิ่มแอนิเมชั่น Image Fade ให้กับแต่ละหน้า
การใช้เอฟเฟ็กต์เฟดสำหรับทุกภาพอาจทำให้เสียสมาธิ โดยเฉพาะอย่างยิ่งหากคุณเปิดเว็บไซต์เกี่ยวกับการถ่ายภาพ ร้านขายภาพสต็อก หรือเว็บไซต์อื่นๆ ที่มีภาพจำนวนมาก

ด้วยเหตุนี้ คุณอาจต้องการใช้เอฟเฟ็กต์เฟดในหน้าใดหน้าหนึ่งหรือโพสต์เท่านั้น
ข่าวดีก็คือ WPCode ให้คุณสร้างรหัสย่อที่กำหนดเองได้ คุณสามารถวางรหัสย่อนี้ในหน้าใดก็ได้ และ WordPress จะแสดงเอฟเฟ็กต์เฟดในหน้านั้นเท่านั้น
ในการดำเนินการนี้ เพียงสร้างส่วนย่อยของโค้ดที่กำหนดเองและเพิ่มโค้ดแอนิเมชั่นจางลงตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น จากนั้นคลิกที่ปุ่ม 'บันทึกตัวอย่าง'

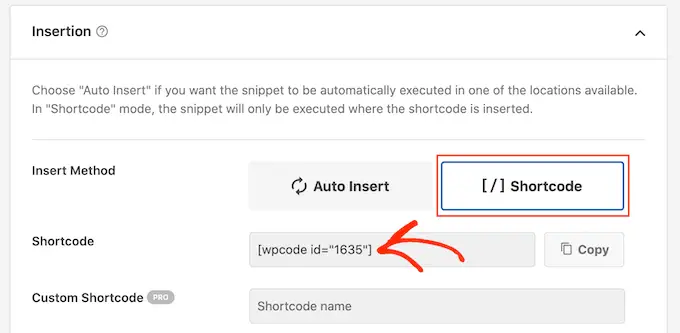
หลังจากนั้น ให้เลื่อนไปที่ส่วน 'การแทรก' แต่คราวนี้ให้เลือก 'รหัสย่อ'
สิ่งนี้สร้างรหัสย่อที่คุณสามารถเพิ่มลงในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต

หลังจากนั้น ดำเนินการต่อและทำให้ตัวอย่างข้อมูลใช้งานได้จริงตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น
ตอนนี้คุณสามารถไปที่หน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต และสร้างบล็อก 'รหัสย่อ' ใหม่ จากนั้นเพียงวางรหัสย่อ WPCode ลงในบล็อกนั้น

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
เมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อทำให้รหัสย่อใช้งานได้ จากนั้นคุณสามารถไปที่หน้านั้น หน้า หรือพื้นที่พร้อมวิดเจ็ตเพื่อดูเอฟเฟ็กต์จางลงเมื่อวางเมาส์เหนือ
การเพิ่มแอนิเมชั่น Image Fade ให้กับ รูปภาพเด่น
อีกทางเลือกหนึ่งคือการเพิ่มแอนิเมชั่นจางลงในภาพเด่นหรือภาพขนาดย่อของโพสต์ รูปภาพเหล่านี้คือรูปภาพหลักของโพสต์ และมักจะปรากฏถัดจากส่วนหัวในหน้าแรก หน้าเก็บถาวร และพื้นที่สำคัญอื่นๆ ของเว็บไซต์ของคุณ
คุณสามารถทำให้ไซต์ของคุณดูสะดุดตาและมีส่วนร่วมมากขึ้นได้โดยการทำให้รูปภาพเด่นจางลงบนเมาส์โอเวอร์ โดยไม่ต้องทำให้รูปภาพทุกรูปเคลื่อนไหวในบล็อกหรือเว็บไซต์ WordPress ของคุณ
หากต้องการเพิ่มแอนิเมชั่นจางลงในภาพขนาดย่อของโพสต์ เพียงสร้างส่วนย่อยของโค้ดที่กำหนดเองใหม่ตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น

อย่างไรก็ตาม คราวนี้ให้เพิ่มโค้ดต่อไปนี้ในโปรแกรมแก้ไข:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
หลังจากนั้น ให้เลื่อนไปที่ช่อง 'การแทรก' และเลือก 'การแทรกอัตโนมัติ' จากนั้น เปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และเลือก 'ส่วนหัวของไซต์'

หลังจากนั้น คุณสามารถดำเนินการต่อและทำให้ข้อมูลโค้ดใช้งานได้จริงโดยใช้กระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น
ตอนนี้ คุณสามารถเลื่อนเมาส์ไปวางเหนือรูปภาพเด่นใดๆ เพื่อดูแอนิเมชั่นจางลงได้
หากคุณต้องการเพิ่มเอฟเฟ็กต์การเลื่อนเมาส์บนภาพให้มากขึ้น โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเอฟเฟ็กต์โฮเวอร์รูปภาพใน WordPress
โบนัส: ทำให้รูปภาพ ข้อความ ปุ่ม และอื่นๆ เคลื่อนไหวได้
เอฟเฟ็กต์เฟดเป็นวิธีที่สนุกในการทำให้รูปภาพน่าสนใจยิ่งขึ้น แต่ยังมีอีกหลายวิธีในการใช้แอนิเมชันใน WordPress ตัวอย่างเช่น คุณอาจใช้ภาพเคลื่อนไหว flipbox เพื่อแสดงข้อความเมื่อผู้เยี่ยมชมวางเมาส์เหนือรูปภาพ หรือใช้เอฟเฟกต์การซูมเพื่อให้ผู้ใช้สามารถสำรวจรูปภาพได้อย่างละเอียดยิ่งขึ้น
หากคุณต้องการลองใช้เอฟเฟ็กต์ต่างๆ SeedProd มีแอนิเมชั่นมากกว่า 40 แบบที่คุณสามารถเพิ่มลงในรูปภาพ ข้อความ ปุ่ม วิดีโอ และอื่นๆ คุณยังสามารถทำให้ส่วนและคอลัมน์ทั้งหมดเคลื่อนไหวได้ด้วยการคลิกเพียงไม่กี่ครั้ง
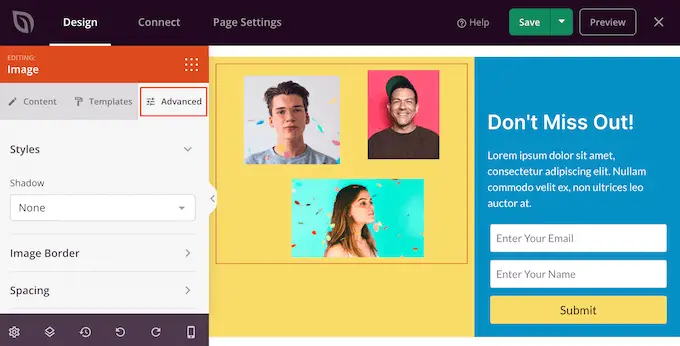
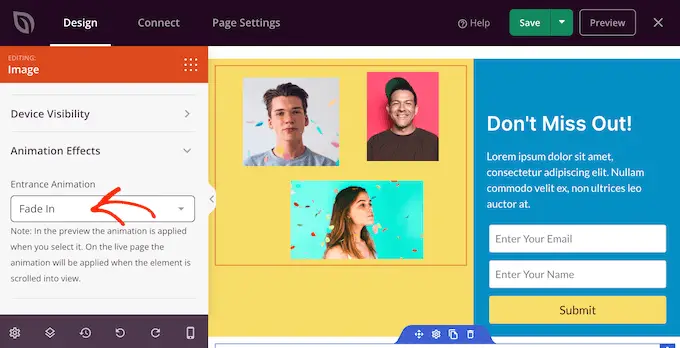
ภายในโปรแกรมแก้ไข SeedProd เพียงคลิกที่เนื้อหาที่คุณต้องการสร้างภาพเคลื่อนไหว จากนั้นเลือกแท็บ 'ขั้นสูง' ในเมนูด้านซ้ายมือ

จากนั้น คุณสามารถดำเนินการต่อและคลิกเพื่อขยายส่วน 'เอฟเฟ็กต์ภาพเคลื่อนไหว'
หลังจากนั้น เพียงเลือกแอนิเมชั่นจากดร็อปดาวน์ 'แอนิเมชั่นทางเข้า' รวมถึงเอฟเฟ็กต์เฟดต่างๆ มากมาย

สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีทำให้รูปภาพจางลงเมื่อวางเมาส์บน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด และปลั๊กอินป๊อปอัพ WordPress ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
