วิธีการกรองผลิตภัณฑ์ Woocommerce ตามแอตทริบิวต์ที่กำหนดเอง
เผยแพร่แล้ว: 2022-06-05WooCommerce เป็นซอฟต์แวร์อีคอมเมิร์ซที่ใช้กันอย่างแพร่หลายมากที่สุด ซึ่งช่วยให้คุณปรับแต่งร้านค้าของคุณได้อย่างง่ายดายด้วยคุณสมบัติทั้งหมดที่คุณต้องการ WooCommerce ยังช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับร้านค้าอีคอมเมิร์ซของคุณได้
เว็บไซต์อีคอมเมิร์ซ เช่น Amazon ให้คุณกรองผลิตภัณฑ์ตามเกณฑ์และคุณสมบัติหลายประการ คุณลักษณะเหล่านี้ที่ช่วยให้คุณสามารถกรองผลิตภัณฑ์เรียกว่าแอตทริบิวต์ใน WooCommerce แอตทริบิวต์จะใช้เมื่อคุณมีตัวเลือกปลีกย่อยหลายแบบของผลิตภัณฑ์เดียว แต่สิ่งที่แย่คือมันไม่สามารถทำได้ด้วยการติดตั้ง WooCommerce มาตรฐาน ฉันหมายความว่าคุณทำได้ แต่ไม่ใช่ในวิธีที่ง่ายและสะดวกเช่น Amazon
ด้วยการใช้ฟังก์ชันแอตทริบิวต์เริ่มต้น ประสบการณ์ผู้ใช้ของคุณจะถูกทำลายเนื่องจาก WooCommerce แสดงคุณลักษณะทั้งหมดทั้งหมดเข้าด้วยกัน
ดังนั้นในบทช่วยสอนนี้ ฉันจะแสดงวิธีกรองผลิตภัณฑ์ woocommerce ด้วยแอตทริบิวต์ที่กำหนดเอง เพื่อให้บรรลุสิ่งนี้คุณต้อง
- ดาวน์โหลดตัวกรอง Jet Smart
- เข้าสู่ระบบผู้ดูแลระบบ WordPress -> ปลั๊กอิน -> เพิ่มใหม่ -> อัปโหลด
- เปิดใช้งานปลั๊กอินโดยใช้รหัสใบอนุญาตของคุณ
- จากนั้นสร้างพรีเซ็ตเริ่มต้นสำหรับแอตทริบิวต์
- เลือกอนุกรมวิธานและข้อกำหนดที่จะใช้ในการสร้างตัวกรอง
- เลือกประเภทตัวกรอง เช่น ช่องทำเครื่องหมาย วิทยุ หรือเลือก
- เลือกจำนวนคอลัมน์
- เลือก "ใช่" เพื่อแสดงตัวกรองที่ใช้งานอยู่เป็นป้ายกำกับ
- เลือกตำแหน่งของตัวกรองที่ใช้งาน
- คัดลอกรหัสย่อ
- วางในตำแหน่งที่คุณต้องการแสดงตัวกรอง ส่วนใหญ่เป็นแถบด้านข้าง
นั่นคือวิธีสร้างตัวกรองใน woocommerce โดยใช้แอตทริบิวต์ที่กำหนดเอง
แอตทริบิวต์คืออะไร?
คุณลักษณะคือคุณสมบัติของผลิตภัณฑ์ ซึ่งคุณสามารถสร้างเพื่อแยกแยะและกรองผลิตภัณฑ์ได้อย่างง่ายดาย ซึ่งช่วยให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์ที่เหมาะสมได้อย่างง่ายดายโดยการกรองผลิตภัณฑ์หลายพันรายการจากเว็บไซต์โดยใช้ตัวกรองที่ช่วยค้นหาผลิตภัณฑ์ที่ตรงกับเกณฑ์
ประเภทของแอตทริบิวต์ที่ใช้กันอย่างแพร่หลาย ได้แก่ :
- สีสินค้า
- ขนาด
- น้ำหนัก
- วัสดุ
- คะแนน
- ยี่ห้อ
- หรือตัวกรองแบบกำหนดเองตามผลิตภัณฑ์ของคุณ
หากคุณต้องการความช่วยเหลือเพิ่มเติมในการกำหนดค่าแอตทริบิวต์ ตัวกรอง และรูปแบบต่างๆ GloriousThemes Services จะช่วยคุณได้

มันจะเป็นประโยชน์กับคุณได้อย่างไร?
แอตทริบิวต์สามารถช่วยเพิ่ม Conversion และเพิ่มรายได้หากเว็บไซต์ของคุณมีผลิตภัณฑ์หลายอย่าง การมีสินค้าหลายอย่างในร้านเป็นสิ่งที่ดี แต่เมื่อลูกค้าของคุณสามารถหาสินค้าที่ใช่สำหรับพวกเขาได้
สมมติว่าคุณมีเสื้อยืดสไตล์ต่างๆ กว่า 1,000 แบบ ตอนนี้ฉันใส่เสื้อยืดที่มีขนาด "XL" และส่วนใหญ่เลือกใช้สี "ดำ" และวัสดุเป็น "ผ้าฝ้าย"
ถ้าฉันต้องตรวจดูเสื้อยืดของคุณทั้งหมด 1,000 ตัวเพื่อค้นหาเสื้อยืดที่มี -> XL + สีดำ + ผ้าฝ้าย ถ้าอย่างนั้นฉันจะไปที่ร้านที่มีอิฐและปูนมากกว่าที่จะเลื่อนดูเสื้อยืด 1,000 ตัว
เห็นว่าเป็นปัญหา
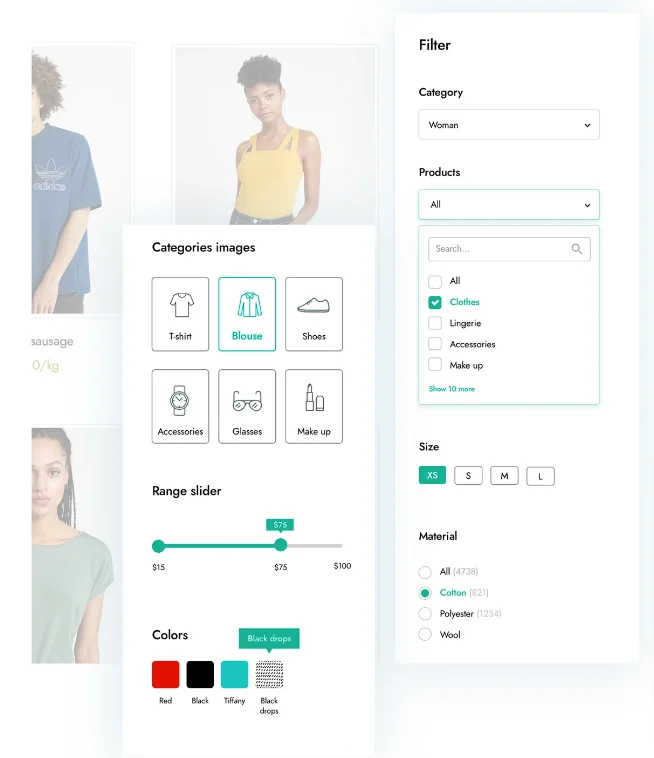
แต่ถ้าร้านค้าของคุณมีฟิลเตอร์สี ขนาด และวัสดุเหมือนภาพด้านบน มันจะง่ายกว่ามากสำหรับฉันที่จะกรองผลิตภัณฑ์ที่ฉันไม่ต้องการออกและมุ่งเน้นไปที่ผลิตภัณฑ์ที่อาจสนใจฉัน
ซึ่งไม่เพียงแต่ช่วยประหยัดเวลาสำหรับลูกค้า แต่ยังช่วยให้ลูกค้าค้นพบผลิตภัณฑ์ใหม่ตามเกณฑ์การค้นหาของพวกเขาด้วย
วิดีโอสอน
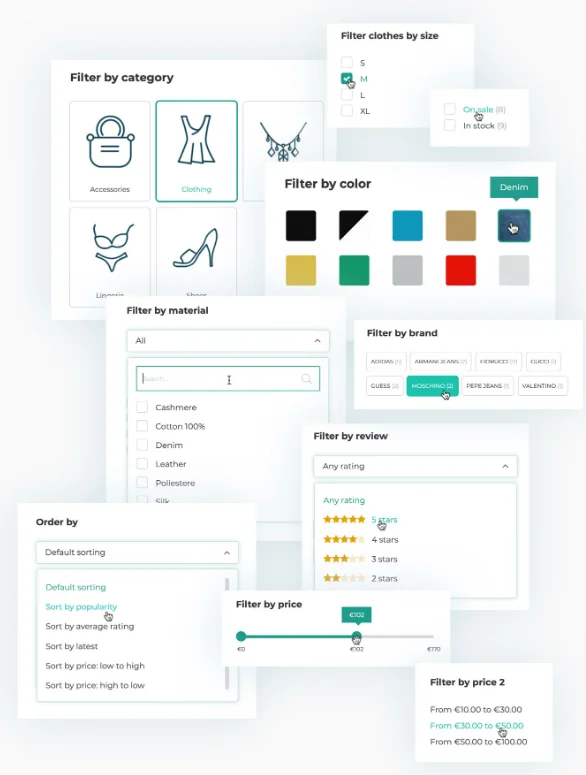
มีตัวกรองประเภทต่างๆ
เหตุผลที่ฉันชอบ Jet Smart Filters ก็คือมีฟิลเตอร์มากมายและการออกแบบที่เหลือเชื่อที่ช่วยปรับปรุงประสบการณ์ของลูกค้าและรูปลักษณ์ของร้าน
ในขณะที่ฉันกำลังใช้สิ่งนี้สำหรับร้านค้าของฉัน ฉันมีความรู้สึกว่า ฉันมี Amazon เป็นของตัวเอง
นี่คือรายการตัวกรองที่ปลั๊กอินนี้อนุญาตให้ฉันสร้าง
- หมวดหมู่
- แท็ก
- ราคา
- สี
- ขนาด
- เรตติ้ง
- ยี่ห้อ
- สินค้าลดราคา
- สินค้าในสต๊อก

ตัวกรองเหล่านั้นไม่น่าเชื่อใช่ไหม ดาวน์โหลด Jet Smart Filter ตอนนี้
วิธีการกรองผลิตภัณฑ์ WooCommerce ตามคุณลักษณะ
เพื่อสร้างตัวกรอง WooCommerce ของคุณโดยใช้ตัวกรองผลิตภัณฑ์ YITH Ajax
เยี่ยมชม https://crocoblock.com/plugins/jetsmartfilters/ และดาวน์โหลดปลั๊กอิน เข้าสู่ระบบถัดไปในบัญชี crocoblock ของคุณและดาวน์โหลดรหัสใบอนุญาต
หมายเหตุ : เพื่อให้ฟังก์ชันตัวกรองนี้ทำงานได้ คุณต้องมี เวอร์ชัน Elementor Pro
หลังจากที่คุณดาวน์โหลดไฟล์ zip แล้ว ให้ไปที่ WP-Admin -> Plugins -> Add New -> Upload
ติดตั้งและเปิดใช้งานปลั๊กอิน
จากนั้นไปที่ Admin Sidebar -> Crocoblock -> License และวางรหัสใบอนุญาตและอีเมลของคุณและเปิดใช้งานใบอนุญาต เมื่อเปิดใช้งานแล้ว
ไปที่ Crocoblock -> Jet Plugin Settings และเปิดการตั้งค่าที่คุณต้องการใช้
” บันทึกการเปลี่ยนแปลง ” จะดำเนินการโดยอัตโนมัติ
การสร้างตัวกรองแรกของคุณ
ดังนั้น เมื่อคุณอัปเดตการตั้งค่าทั้งหมดและพร้อมที่จะสร้างตัวกรองของคุณเองแล้ว คุณต้องไปที่ แถบด้านข้างผู้ดูแลระบบ -> ตัวกรองอัจฉริยะ -> เพิ่มใหม่
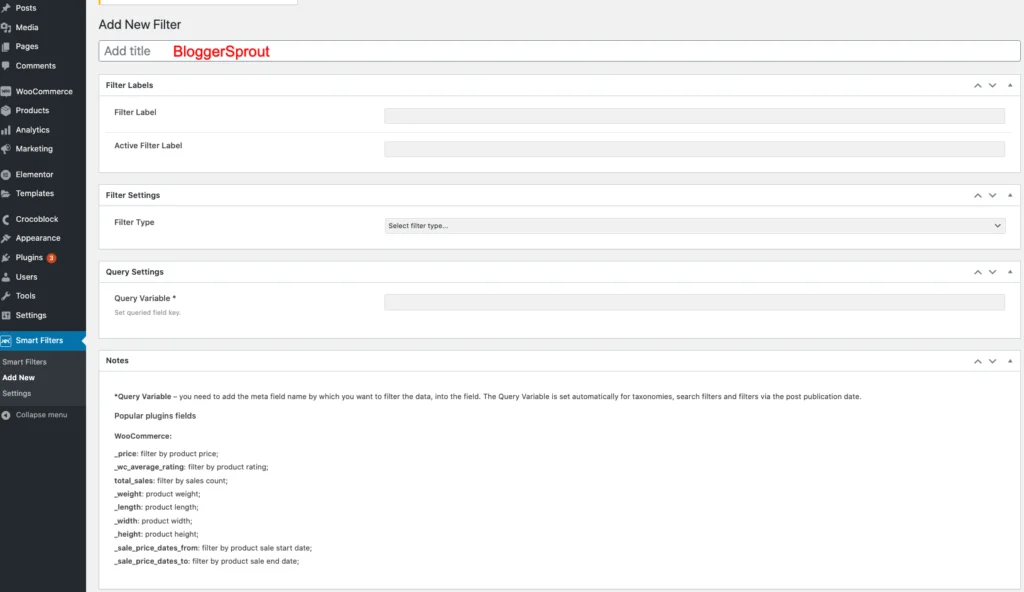
หลังจากคลิกที่มัน รายการของฟิลด์จะปรากฏขึ้น กรอกรายละเอียดตามข้อกำหนดตัวกรองใหม่ของคุณ

- เพิ่มชื่อ :- นี่คือชื่อของตัวกรองที่จะช่วยให้คุณค้นหาตัวกรองและเพิ่มลงในหน้า WooCommerce ได้อย่างง่ายดาย ทำให้มีความหมายเพื่อให้คุณเข้าใจได้ง่ายว่าตัวกรองทำหน้าที่อะไร สิ่งนี้ไม่ปรากฏต่อสาธารณะ
- ป้ายกำกับตัวกรอง: – นี่คือชื่อของตัวกรองที่จะปรากฏขึ้นเมื่อคุณจะเพิ่มเป็นวิดเจ็ต จะปรากฏต่อสาธารณะ
- ป้ายชื่อตัวกรองที่ใช้งานอยู่: – นี่คือชื่อของตัวกรองเมื่อตัวกรองนั้นทำงานและใช้งานอยู่ ยังปรากฏต่อสาธารณะอีกด้วย
- ประเภทตัวกรอง: – เลือกประเภทของตัวกรองที่คุณต้องการ ถูกใจกล่องกาเครื่องหมาย เลือกฟิลด์ วิทยุ แถบเลื่อน และฟังก์ชันอื่นๆ
- ตัวแปรแบบสอบถาม:- หากคุณต้องการสอบถามผลิตภัณฑ์ตามค่าที่กำหนดให้ใช้สิ่งนี้ ส่วนใหญ่จะแนะนำสำหรับผู้ใช้ขั้นสูง
ถัดไป คลิกที่ ” เผยแพร่ “

หมายเหตุ : คุณอาจได้รับฟิลด์อื่นๆ ที่เกี่ยวข้องกับประเภทตัวกรองที่คุณเลือก ทั้งนี้ขึ้นอยู่กับประเภทของตัวกรอง คุณต้องกรอกค่าทั้งหมดเพื่อให้ตัวกรองทำงานได้อย่างถูกต้อง
วิธีเปิดใช้งานตัวกรองบนผลิตภัณฑ์
เมื่อคุณสร้างตัวกรองแล้ว งานก็เสร็จสิ้นลงครึ่งหนึ่ง
ใช่ เสร็จครึ่งหนึ่ง
นั่นคือสิ่งที่ฉันคิดว่า. ตัวกรองจะไม่ทำงานเพียงแค่สร้างประเภทตัวกรองใหม่โดยใช้ปลั๊กอิน คุณต้องใช้ตัวกรองในหน้าผลิตภัณฑ์
ตัวกรองจะทำงานต่อไปนี้:-
- Elementor Pro Archives สินค้า
- คลังเก็บ Elementor Pro
- ผลงาน Elementor Pro
- โพสต์ Elementor Pro
- ผลิตภัณฑ์ Elementor Pro
- JetEngine
- ปฏิทิน JetEngine
- ตารางผลิตภัณฑ์ JetWooBuilder
- รายการผลิตภัณฑ์ JetWoobuilder
- คลังเก็บ WooCommerce โดย JetWooBuilder
- รหัสย่อ WooCommerce
วิธีง่ายๆ ที่ฉันพบคือวิธี Elementor Pro หากต้องการดาวน์โหลด elementor Pro โปรดไปที่ https://elementor.com/pro/
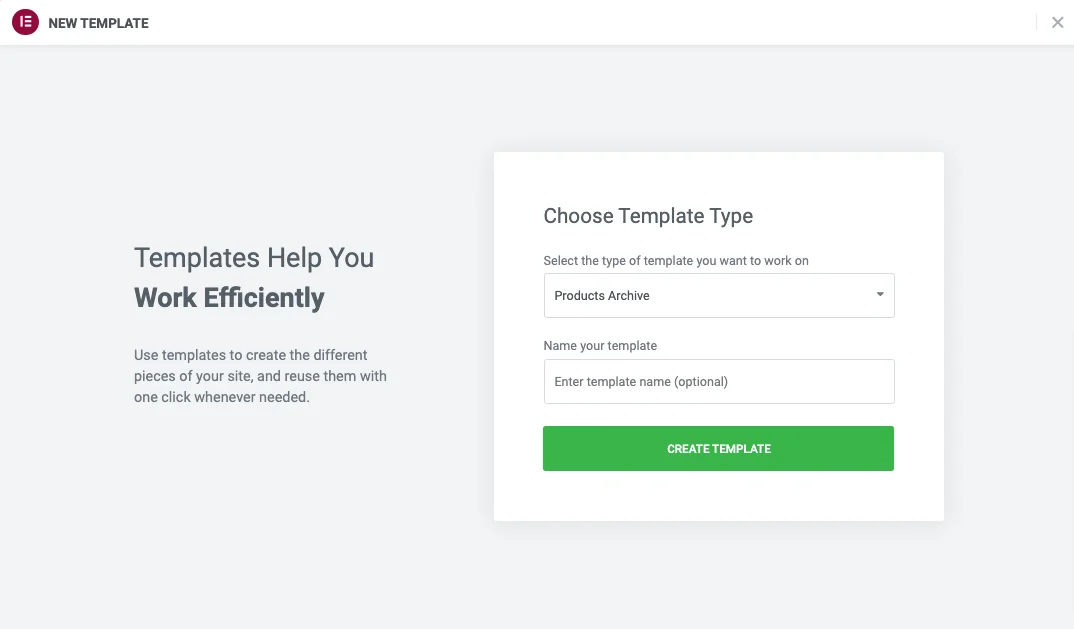
เมื่อคุณดาวน์โหลดและเปิดใช้งาน Elementor Pro แล้ว ไปที่ WP-Admin -> เทมเพลต -> ตัวสร้างธีม -> คลังผลิตภัณฑ์
ตั้งชื่อให้ถูกต้องแล้วคลิก สร้างเทมเพลต

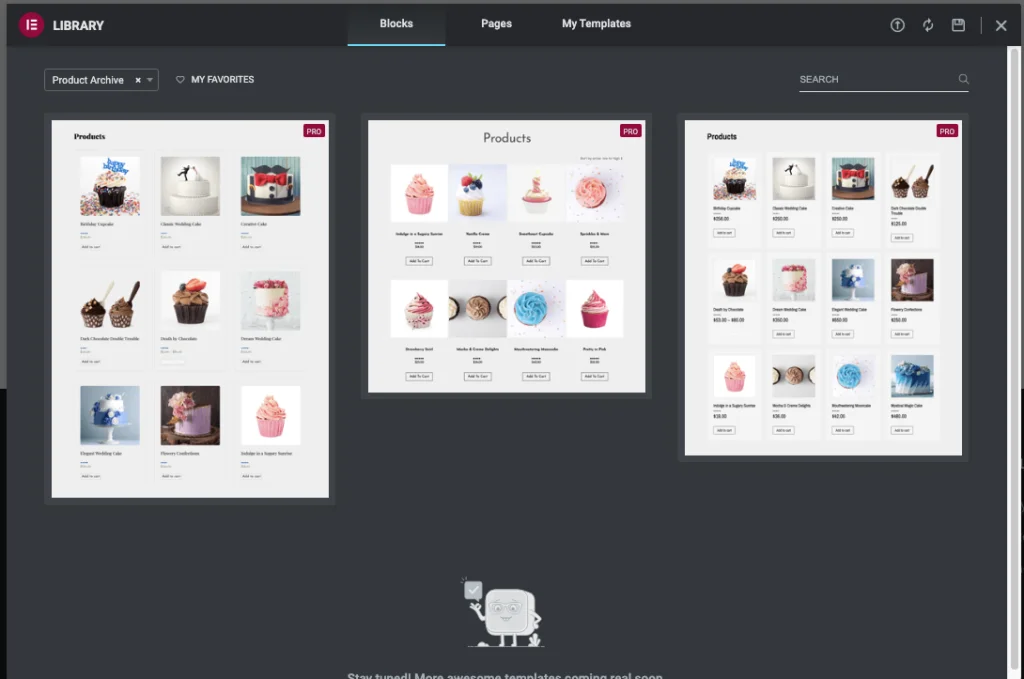
เมื่อสร้างเพจแล้ว ป๊อปอัปจะปรากฏขึ้นพร้อมตัวเลือกในการนำเข้าการออกแบบบล็อกที่สร้างไว้ล่วงหน้าสำหรับคลังเก็บผลิตภัณฑ์ WooCommerce
คลิกที่ปุ่ม ” แทรก”

เมื่อนำเข้าบล็อกแล้ว ให้สร้างคอลัมน์ใหม่สำหรับแถบด้านข้างของคุณและความกว้างเป็น 25%.. ตอนนี้ให้ค้นหาองค์ประกอบตัวกรองแล้วลากและวางลงในพื้นที่แถบด้านข้างที่คุณสร้างตอนนี้
ต่อไปเราต้องกำหนดค่าองค์ประกอบตัวกรอง
การกำหนดค่า Jet Filter Element โดยใช้ Elementor
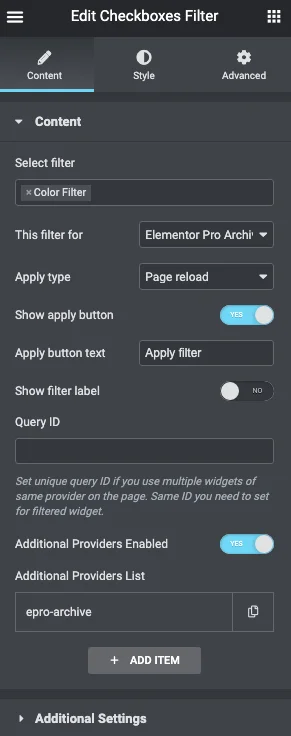
หลังจากที่คุณได้วางองค์ประกอบ Jet Smart Filters บนแถบด้านข้าง การตั้งค่าตัวกรองจะปรากฏบน elementor
ฉันคิดว่าคุณเคยทำงานกับ elementor มาก่อน เนื่องจากกระบวนการนี้คล้ายกับองค์ประกอบทั้งหมด

จากตัวกรองที่เลือก ให้พิมพ์ชื่อเรื่องของตัวกรองที่คุณสร้างไว้ก่อนหน้านี้ ชื่อจะปรากฏด้านล่าง คลิกที่มันและเลือก
ขั้นตอนต่อไปมีความสำคัญมาก ฟิลด์ที่ระบุว่า ” ตัวกรองนี้สำหรับ ” – คุณต้องเลือก ผลิตภัณฑ์ Elementor Pro Achives
ถัดไปใน ” Apply type ” – เลือก Page reload เนื่องจากการตั้งค่านี้ทำงานได้ดีกว่า เพราะบางครั้ง ajax อาจไม่ทำงานเนื่องจากข้อผิดพลาดหรือการแคช
คลิกที่ปุ่ม Show Apply จากนั้นคลิกที่ปุ่มอัปเดตของ Elementor
แค่นั้นแหละ.
ตัวกรองของคุณพร้อมใช้งานและพร้อมใช้งานแล้ว
จะดาวน์โหลดปลั๊กอินตัวกรองได้ที่ไหน
ตัวกรองอัจฉริยะสำหรับ WooCommerce ต้องใช้ปลั๊กอินจึงจะใช้งานได้
- Elementor Pro: ช่วยให้คุณสร้างหน้าและเพิ่มวิดเจ็ตโดยใช้การลากและวาง โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คลิกที่นี่เพื่อดาวน์โหลด Elementor Pro
- Jet Smart Filters: ปลั๊กอินนี้เพิ่มฟังก์ชันการทำงานเพื่อเปิดใช้งานตัวกรองแบบกำหนดเองโดยใช้แอตทริบิวต์ และตัวกรองทั้งหมดได้รับการออกแบบอย่างสวยงาม ต้องใช้ Elementor Pro เพื่อทำงาน คลิกที่นี่เพื่อดาวน์โหลด Jet Smart Filters
ต้องการความช่วยเหลือจากผู้เชี่ยวชาญหรือไม่
หากคุณต้องการออกแบบหรือเปลี่ยนแปลงเว็บไซต์ WooCommerce คุณสามารถรับความช่วยเหลือจากผู้เชี่ยวชาญจาก GloriousThemes.com เพียงไปที่ส่วน บริการ และสั่งซื้อการแก้ไขข้อบกพร่องหรืองานออกแบบที่กำหนดเอง แล้วสั่งซื้อ
ทีมงานมืออาชีพของพวกเขาจะจัดการให้เรียบร้อยในเวลานี้
หากคุณต้องการทำการเปลี่ยนแปลงทั้งหมดด้วยตัวเอง คุณควรไปที่ Ultimate Guide to WooCommerce และปรับแต่งมัน หากคุณต้องการปรับแต่งหน้าเช็คเอาต์และสไตล์ คุณควรรับปลั๊กอินที่ยอดเยี่ยมนี้ – CartFlows เพื่อแก้ไขและออกแบบหน้าเช็คเอาต์ของคุณเองโดยใช้ตัวแก้ไขการลากและวางและตัวสร้างเพจ Elementor
บทสรุป
ฉันหวังว่าบทความนี้จะช่วยคุณและให้คุณกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์ที่กำหนดเอง
สิ่งที่ดีที่สุดคือมันมาพร้อมกับวิดเจ็ตที่สวยงามที่ช่วยให้คุณเพิ่มตัวกรองแบบกำหนดเอง เช่น ตัวเลื่อน ช่วงราคา ระดับดาว ช่องกาเครื่องหมาย ตัวเลือก และวิทยุ
และสิ่งที่ดูซับซ้อนทั้งหมดนี้สามารถทำได้โดยใช้ Elementor Pro ซึ่งจะช่วยให้คุณเพิ่มฟังก์ชันทั้งหมดนี้โดยใช้ฟังก์ชันการลากและวาง
หากคุณมีคำถามใด ๆ คุณสามารถแสดงความคิดเห็นด้านล่างหรือติดต่อเรา คุณยังสามารถสมัครรับข้อมูล YouTube และชอบและติดตามเราได้ที่ Facebook, Twitter และ Instagram
