วิธีค้นหาและแทรกภาพประกอบหรือภาพถ่ายที่มีใบอนุญาตคอมมอนส์ที่มีทรัพยากรมากมายใน WordPress
เผยแพร่แล้ว: 2022-11-24คุณต้องการใช้ภาพสต็อกและรูปภาพที่ได้รับการรับรองจาก Inventive Commons บนเว็บไซต์ของคุณหรือไม่?
สิ่งสำคัญคือต้องแน่ใจว่าคุณได้รับอนุญาตให้ใช้ภาพในบทความบล็อกของคุณ โชคดีที่มีภาพที่ได้รับการรับรองจาก Innovative Commons หลายสิบล้านภาพที่คุณสามารถใช้ได้โดยไม่มีค่าลิขสิทธิ์
ในโพสต์นี้ เราจะแสดงวิธีค้นหาและแทรกรูปภาพที่มีลิขสิทธิ์ของ Creative Commons ใน WordPress

เหตุใดจึงต้องใช้ภาพที่ได้รับการรับรองจาก Imaginative Commons ใน WordPress
การใช้รูปภาพที่ยอดเยี่ยมกว่าในเว็บไซต์ WordPress ของคุณสามารถปรับปรุงการมีส่วนร่วมกับผู้คนของคุณได้ อย่างไรก็ตาม การซื้อรูปภาพจากคลังคลังอย่าง Shutterstock อาจมีราคาสูง
โชคดีที่มีช่างภาพและศิลปินจำนวนมากเผยแพร่ภาพถ่ายของพวกเขาด้วยใบอนุญาต Imaginative Commons วิชวลที่มีใบอนุญาตประเภทนี้สามารถใช้งานได้อย่างถูกกฎหมายโดยไม่ต้องแยกออก
มีใบอนุญาต Inventive Commons จำนวนมาก และใบอนุญาต CC0 'ไม่สงวนลิขสิทธิ์' นั้นดีที่สุดสำหรับบล็อกเกอร์ คุณสามารถใช้ภาพกับใบอนุญาตนี้ได้โดยไม่มีข้อจำกัดใดๆ คุณจะไม่ต้องการขออนุมัติหรือให้คะแนนเครดิต
อย่างไรก็ตาม ใบอนุญาต Imaginative Commons อื่นๆ จะอนุญาตให้คุณใช้ภาพประกอบหรือภาพถ่ายได้ฟรี แต่จะมีสถานการณ์หรือข้อจำกัด เช่น จำเป็นต้องให้ประวัติเครดิตแก่ผู้สร้างเมื่อใช้ภาพ
จากที่กล่าวมา ให้เรามาดูวิธีเปิดเผยและแทรกรูปภาพ Imaginative Commons ใน WordPress นี่คือสิ่งที่เราจะจัดการในบทช่วยสอนนี้:
ขอแนะนำภาพจริง CC0 ที่ได้รับการรับรองด้วยนวัตกรรมด้วยปลั๊กอิน
จุดเริ่มต้นที่คุณต้องทำคือตั้งค่าและเปิดใช้งานปลั๊กอิน Fast Photography สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำแบบทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ปลั๊กอินนี้ให้การคลิกเพียงครั้งเดียวในการค้นหาภาพถ่ายที่อยู่ในคลังภาพ Unsplash, Pixabay และ Pexels สิ่งที่ดีคือ รูปภาพในห้องสมุดเหล่านี้สามารถนำไปใช้ได้อย่างอิสระ โดยหลักๆ แล้ว เนื่องจากแต่ละภาพแต่ละภาพจัดทำภายใต้ใบอนุญาต Artistic Commons CC0
เมื่อเปิดใช้งาน ปลั๊กอินจะเริ่มทำงานโดยอัตโนมัติ ตอนนี้เมื่อคุณรวมกราฟิกเข้ากับบทความจากไลบรารีสื่อของคุณ จะมีแท็บ 'รูปภาพทันใจ' ที่ส่วนที่ดีที่สุดของไซต์

หรือคุณสามารถรวมภาพถ่ายเข้ากับไลบรารีสื่อของคุณโดยเฉพาะได้โดยไปที่ สื่อ » ภาพทันที
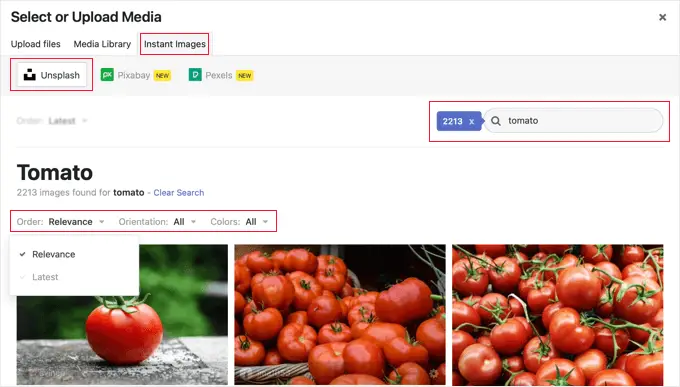
ตอนนี้คุณสามารถคลิกที่หนึ่งในชื่อคลังหุ้นที่สังเกตได้ที่ด้านบนสุดของไซต์ ทันทีหลังจากนั้น เพียงค้นหาความหลากหลายของรูปภาพที่คุณต้องการเพิ่มใน WordPress คุณสามารถจัดเรียงหรือกรองรูปภาพโดยใช้เมนูแบบเลื่อนลง
จากตัวอย่างข้างต้น เราค้นหา Unsplash ด้วยคำว่า 'tomato' และค้นพบรูปภาพ 2213 รูป
หากต้องการเพิ่มความประทับใจให้กับไลบรารีสื่อของคุณ ให้คลิกบนไลบรารีนั้น กราฟิกจะถูกเพิ่มควบคู่ไปกับชื่อเรื่องและข้อความแสดงแทนเริ่มต้นที่ช่างภาพให้มา
ตอนนี้คุณสามารถเพิ่มรูปภาพในโพสต์ของคุณได้ตามมาตรฐาน
การมี Pexels API เป็นสิ่งสำคัญ
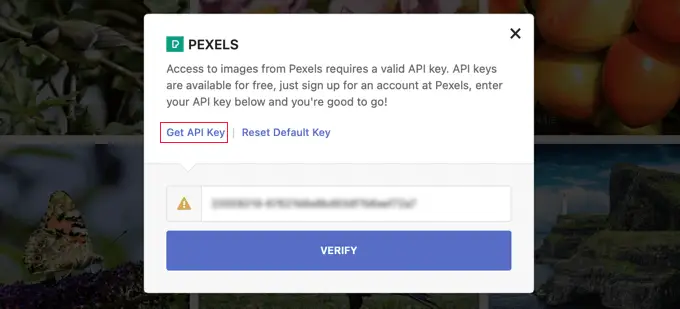
ครั้งแรกที่คุณคลิกปุ่ม Pexels คุณจะเห็นป๊อปอัปขอให้คุณป้อน API ที่จำเป็น เริ่มต้นด้วยการคลิกไฮเปอร์ลิงก์ 'รับคีย์ API' เพื่อสมัครบัญชี Pexels ฟรี

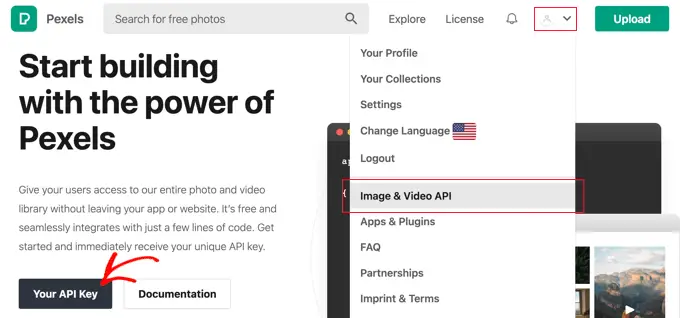
หลังจากที่คุณลงทะเบียน คุณต้องคลิกที่ไอคอนผู้ใช้ที่ด้านบนของหน้าจอแสดงผล
จากนั้นคุณควรหา 'Image & Video API' จากเมนูแบบเลื่อนลง

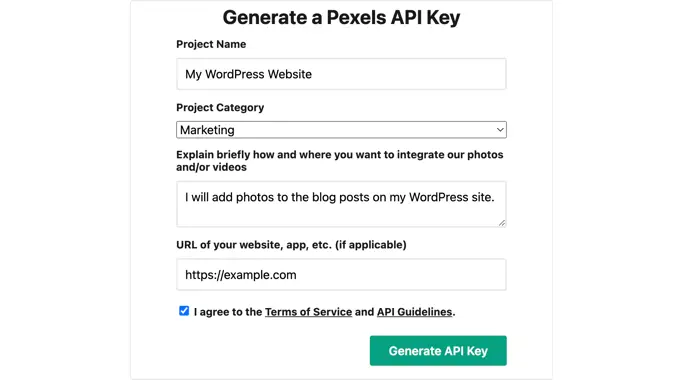
ที่กำลังจะมาถึง คุณต้องเพียงแค่คลิกปุ่ม 'คีย์ API ของคุณ' นี่จะถือว่าคุณเป็นคนประเภทหนึ่งที่คุณสามารถอนุญาตให้ Pexels รู้ว่าคุณจะใช้ประโยชน์จากภาพถ่ายของพวกเขาอย่างไร
คุณจะต้องดูที่ช่องเพื่อให้สอดคล้องกับเงื่อนไขของผู้ให้บริการและหลักเกณฑ์ของ API

ในที่สุด API สำคัญของคุณจะปรากฏขึ้น
คุณจะต้องทำซ้ำสิ่งสำคัญในคลิปบอร์ดแล้วกลับไปที่ไซต์ของคุณ

คุณควรเห็นป๊อปอัปเหมือนกันเหมือนเมื่อก่อน เพียงวาง API ที่สำคัญลงในพื้นที่แล้วคลิกปุ่มยืนยัน

ตอนนี้ คุณจะสามารถแทรกภาพถ่ายที่ได้รับการรับรองจาก Resourceful Commons จาก Pexels
ขอแนะนำรูปภาพลิขสิทธิ์ CC0 ของ Inventive Commons ด้วยเครื่องมือสร้างเว็บไซต์
SeedProd เป็นเครื่องมือสร้างเว็บเพจ WordPress แบบลากและวางที่ดีที่สุดสำหรับองค์กร บล็อกเกอร์ และเจ้าของบ้านไซต์ ช่วยให้คุณสามารถเพิ่มสิ่งที่ออกแบบโดยทั่วไปใช้ในรูปแบบรูปภาพได้อย่างรวดเร็ว
เช่นเดียวกับกลยุทธ์และที่กล่าวถึงก่อนหน้านี้ได้รวมไลบรารีของภาพประกอบสต็อกหรือภาพถ่ายจำนวน 2 ล้านภาพสำหรับใช้บนเว็บไซต์ของคุณ ภาพถ่ายเหล่านี้ไม่มีค่าลิขสิทธิ์และปรับให้เหมาะสมสำหรับอินเทอร์เน็ต

หากต้องการค้นพบวิธีการตั้งค่าและใช้ SeedProd ทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีพัฒนาเว็บไซต์เชื่อมโยงไปถึงและวิธีสร้างธีม WordPress ส่วนบุคคลได้อย่างง่ายดาย
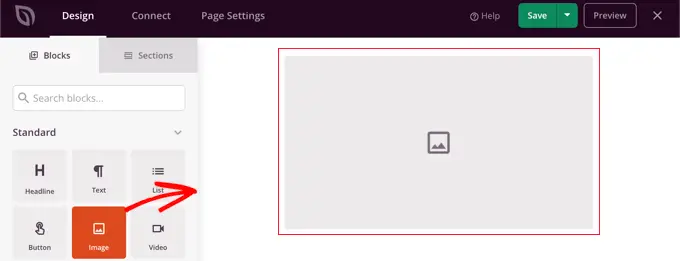
เมื่อใช้โปรแกรมแก้ไขที่มองเห็นได้ของ SeedProd ให้ลากบล็อกรูปภาพไปยังหน้าเท่านั้น

เมื่อคุณคลิกที่บล็อกรูปภาพ ตัวเลือกจะแสดงในบานหน้าต่างด้านซ้าย
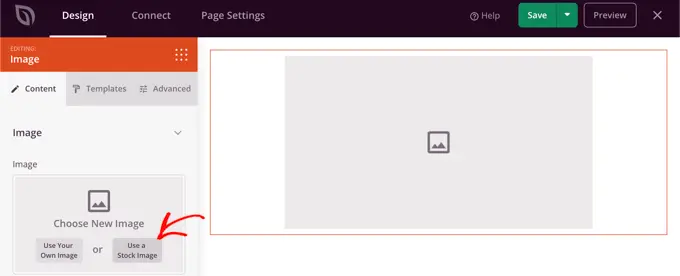
ภายใต้ 'เลือกรูปภาพใหม่' คุณจะเห็นปุ่มสองปุ่ม ปุ่มหนึ่งสำหรับเพิ่มการแสดงผลแต่ละรายการของคุณ และอีกปุ่มหนึ่งสำหรับรวมการแสดงผลคลังโฆษณา
คุณต้องคลิกที่ปุ่ม 'ใช้รูปภาพสินค้าคงคลัง'

สิ่งนี้จะสื่อถึงความหลากหลายในการวิจัยสำหรับคลังภาพสต็อก SeedProd
เพียงจัดเรียงคำวิจัยของคุณเพื่อค้นหากราฟิกที่คุณต้องการ จากนั้นคลิกที่ปุ่ม 'ค้นหา'

ตอนนี้คุณจะเห็นตัวอย่างภาพที่ตรงกันแต่ละภาพ
โดยทั่วไป เพียงคลิกที่การแสดงผลที่คุณต้องการรวมเข้ากับหน้าเว็บ

ตอนนี้คุณสามารถใช้การกำหนดค่ากราฟิกของ SeedProd เพื่อแทรกข้อความแสดงแทน ปรับขนาดและการจัดตำแหน่งของรูปภาพ หรือเพิ่มลิงก์

คุณสามารถปรับเปลี่ยนสไตล์ของกราฟิกได้โดยคลิกแท็บ 'เทมเพลต' แล้วตัดสินใจเลือกการออกแบบและสไตล์
เทมเพลตเหล่านี้ช่วยปรับปรุงเส้นขอบและระยะห่างของกราฟิกของคุณ

คุณจะพบวิธีแก้ปัญหาเพิ่มเติมในแท็บ 'ขั้นสูง'
การเพิ่ม Visuals ที่ได้รับอนุญาตของ Artistic Commons ด้วยตนเอง
หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถค้นพบวิชวลที่ผ่านการรับรอง Resourceful Commons ได้ด้วยตนเอง ในการเริ่มต้น คุณต้องการหยุดโดยเว็บไซต์อินเทอร์เน็ตของคลังภาพสต็อก เมื่อคุณได้กราฟิกที่ต้องการใช้ คุณสามารถดาวน์โหลดและอัปโหลดไปยังเว็บไซต์อินเทอร์เน็ตของคุณได้
สำหรับทรัพยากรของรูปภาพสินค้าคงคลังฟรี โปรดดูแนวทางของเราเกี่ยวกับทรัพยากรสำหรับโดเมนชุมชนฟรีและภาพประกอบหรือภาพถ่ายที่ได้รับใบอนุญาต CC0
ทันทีที่คุณดาวน์โหลดภาพสต็อกปลอดค่าลิขสิทธิ์ที่คุณต้องการ คุณจะต้องอัปโหลดภาพเหล่านี้ไปยังคลังสื่อหรือบล็อกของคุณ
วิธีที่ซับซ้อนน้อยที่สุดในการทำเช่นนี้คือการแทรกบล็อก 'รูปภาพ' ลงในเครื่องมือแก้ไข WordPress คลิกปุ่ม 'อัปโหลด' จากนั้นค้นหารูปภาพ Innovative Commons ในระบบคอมพิวเตอร์ของคุณ
รวมถึงการระบุแหล่งที่มาของภาพที่ได้รับอนุญาตจาก Artistic Commons
สิทธิ์การใช้งาน Resourceful Commons บางส่วนเรียกร้องให้คุณรวมประวัติเครดิตการแสดงผลและระบุแหล่งที่มาที่เหมาะสมสำหรับการดำเนินการจริง
ตัวอย่างเช่น ใบอนุญาต Imaginative Commons Attribution-NoDerivs 2. Generic (CC BY-ND 2.) ต้องการการแสดงที่มา ใบอนุญาตระบุว่า 'คุณควรให้เครดิตที่เหมาะสม ระบุลิงก์ย้อนกลับไปยังใบอนุญาต และชี้ให้เห็นว่ามีการเปลี่ยนแปลงหรือไม่ คุณอาจทำเช่นนั้นในลักษณะที่เหมาะสม แต่ไม่ใช่ในทางใด ๆ ที่เป็นนัยว่าผู้อนุญาตรับรองคุณหรือการใช้งานของคุณ'

คุณต้องให้คะแนนเครดิตกราฟิกที่ถูกต้องเพื่อให้เป็นไปตามกฎหมายลิขสิทธิ์และป้องกันการละเมิดสิทธิ์ทางกฎหมายของบุคคลอื่น
การดำเนินการดังกล่าวสามารถป้องกันคุณจากปัญหาทางกฎหมายและความรับผิด และยังเป็นวิธีที่จะนำเสนอการคำนึงถึงการดำเนินการและจินตนาการที่สร้างสรรค์ของผู้อื่น
หากคุณไม่แน่ใจว่าจำเป็นต้องระบุแหล่งที่มาหรือไม่ คุณควรดูข้อความในใบอนุญาต Imaginative Commons ของรูปภาพอย่างระมัดระวัง
การให้คะแนนเครดิตผู้สร้างเป็นเรื่องง่ายอย่างเหลือเชื่อเช่นกัน ในภาพด้านล่าง คุณจะเห็นว่ามีการแสดงที่มา Artistic Commons รวมอยู่ในคำอธิบายภาพ สำหรับข้อมูลเพิ่มเติมและข้อเท็จจริง โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเครดิตการแสดงผลใน WordPress

Artistic Commons รับรองว่าคุณรวมถึง:
- ชื่อภาพ
- การระบุตัวตนของผู้แต่งด้วย url ไปยังไซต์โปรไฟล์ของพวกเขา
- แหล่งข้อมูลของรูปภาพพร้อมลิงก์เว็บไซต์ไปยังรูปภาพจริง
- ใบอนุญาตที่ใช้กับลิงค์เว็บไซต์ไปยังโฉนดใบอนุญาต
เราหวังว่าบทช่วยสอนนี้จะช่วยคุณในการหาและแทรกภาพที่ได้รับการรับรองจาก Artistic Commons ใน WordPress นอกจากนี้ คุณยังอาจต้องการทราบวิธีสร้างฟีด Instagram ที่กำหนดเอง หรือดูรายการเคล็ดลับของเราเกี่ยวกับวิธีเพิ่มจำนวนผู้เยี่ยมชมเว็บไซต์บล็อกของคุณ
หากคุณชอบบทความสั้นๆ นี้ อย่าลืมสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถค้นหาเราได้ที่ Twitter และ Facebook
