วิธีหาค่า G ในเอกสาร SVG
เผยแพร่แล้ว: 2022-11-29หากคุณต้องการค้นหาค่า g ในเอกสาร SVG มีบางสิ่งที่คุณจำเป็นต้องรู้ ประการแรก เอกสาร SVG เป็นเอกสาร XML ดังนั้นองค์ประกอบ g จึงเป็นองค์ประกอบ XML อื่น ประการที่สอง สามารถใช้องค์ประกอบ g เพื่อจัดกลุ่มองค์ประกอบ SVG อื่นๆ เข้าด้วยกันได้ ดังนั้นองค์ประกอบนี้จึงไม่ใช่องค์ประกอบลูกโดยตรงขององค์ประกอบ root svg เสมอไป หากต้องการหาค่า g คุณจะต้องใช้ตัวแยกวิเคราะห์ XML เช่น ตัวแยกวิเคราะห์ที่สร้างไว้ในเว็บเบราว์เซอร์ของคุณ เริ่มต้นด้วยการเปิดเอกสาร SVG ในเว็บเบราว์เซอร์ของคุณ จากนั้นคลิกขวาที่หน้าแล้วเลือก "ตรวจสอบ" หรือ "ตรวจสอบองค์ประกอบ" จากเมนู นี่จะเป็นการเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ คลิกที่แท็บ "เครือข่าย" จากนั้นคลิกที่แท็บย่อย "XHR" นี่จะแสดงออบเจกต์ XMLHttpRequest ทั้งหมดที่สร้างขึ้น หนึ่งในนั้นจะเป็นคำขอสำหรับเอกสาร SVG คลิกที่มันจากนั้นคลิกที่แท็บ "ตอบกลับ" นี่จะแสดงรหัส XML สำหรับเอกสาร SVG เลื่อนดูรหัสจนกว่าคุณจะพบองค์ประกอบ g ค่าที่คุณต้องการจะอยู่ในแอตทริบิวต์ "transform"
G Inside Svg คืออะไร?

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ G เป็นองค์ประกอบใน SVG ที่สามารถใช้เพื่อจัดกลุ่มองค์ประกอบอื่นๆ โดยทั่วไปจะใช้เพื่อจัดกลุ่มองค์ประกอบที่เกี่ยวข้องกันเพื่อให้จัดการหรือจัดรูปแบบได้ง่ายขึ้น
เดอะ แท็ก: เครื่องมืออเนกประสงค์สำหรับกราฟิกเว็บ
ในทำนองเดียวกัน แท็ก * g ขององค์ประกอบการใช้งานสามารถใช้เพื่ออ้างอิงกราฟิกในภายหลังในเอกสาร นอกจากนี้ยังง่ายต่อการเก็บกราฟิกที่เกี่ยวข้องกันในตำแหน่งเดียวกัน
G Tag ใน Svg Html คืออะไร

แท็ก g ใน svg html เป็นแท็กคอนเทนเนอร์ที่ใช้จัดกลุ่มองค์ประกอบ svg อื่นๆ เข้าด้วยกัน สิ่งนี้ทำให้ง่ายต่อการจัดการและจัดรูปแบบ องค์ประกอบ svg หลายรายการ พร้อมกัน ต้องปิดแท็ก g เพื่อให้การจัดกลุ่มมีผล
เมื่อใช้ร่วมกับแท็ก >svg> รูปภาพสามารถลดขนาดลงได้โดยไม่สูญเสียความละเอียดหรือคุณภาพ เมื่อคุณเพิ่มแท็กพิเศษให้กับรูปภาพ คุณจะสามารถเปลี่ยนรูปร่าง ข้อความ และกราฟิกของรูปภาพได้ สามารถวาดภาพได้อย่างรวดเร็วโดยใช้เครื่องมือวาดภาพ เช่น Adobe Illustrator หรือ Inkscape องค์ประกอบ XML คล้ายกับองค์ประกอบ XPath โดยประกอบด้วยรูปร่างต่างๆ เช่น วงกลม สี่เหลี่ยม เส้น และอื่นๆ กราฟิกถูกสร้างขึ้นในลักษณะนี้แทนที่จะใช้องค์ประกอบผ้าใบ ซึ่งวาดกราฟิกโดยใช้ JavaScript แอตทริบิวต์ที่แสดงด้านล่างใช้ไม่ได้กับองค์ประกอบ SVG อีกต่อไป
Google Tag Manager ช่วยให้คุณเพิ่มแท็กในเว็บไซต์และจัดการแท็กได้ภายในไม่กี่วินาที ด้วยเทคโนโลยีนี้ แท็กสามารถเชื่อมโยงกับเว็บไซต์ต่างๆ มากมาย รวมถึง Google Analytics, AdWords และ YouTube คุณยังสามารถใช้ Google Tag Manager เพื่อติดตามการเปลี่ยนแปลงแท็กของคุณ ตลอดจนข้อมูลใดๆ ที่เกี่ยวข้อง
การแปลงกลุ่มด้วย D3
การสร้างกลุ่มใหม่ในชื่อการเปลี่ยนแปลง เมื่อเรามีกลุ่มแล้ว เราสามารถเปลี่ยนแปลงได้ตามที่เห็นสมควร เราสามารถแปลงโดยใช้เมธอด D3.js เช่น สเกล หมุน และแปล
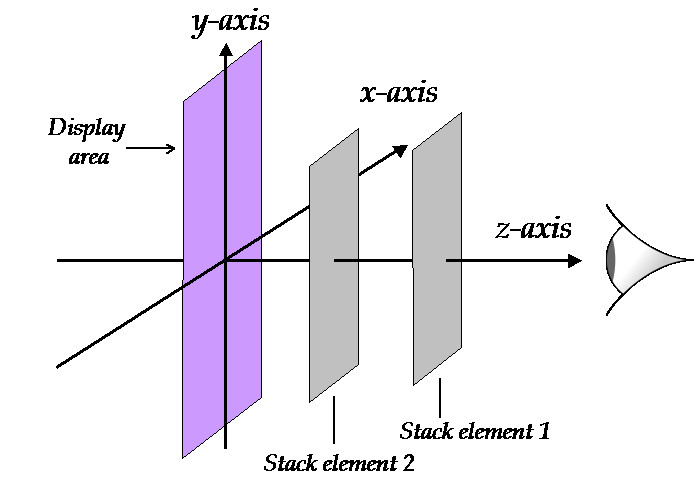
Svg มีดัชนี Z หรือไม่

เฉพาะข้อความที่สมบูรณ์เท่านั้นที่จะแสดงใน z-index เหตุผลคือ HTML ควบคุมการวางตำแหน่งก่อนที่จะวาง เนื้อหา SVG ภายใน ในสตรีมที่ตามมาของ .sva เนื่องจาก SVG ใช้โมเดลจิตรกร z-index จึงไม่มีความหมาย
สิ่งที่อยู่ในโปรแกรมแก้ไข HTML ควรเป็นสิ่งที่อยู่ในเทมเพลต HTML5 พื้นฐานที่อยู่ในแท็ก >head> CSS สามารถนำไปใช้กับปากกาของคุณได้โดยใช้สไตล์ชีตใดๆ ก็ตามที่พบในเว็บ คำนำหน้าคุณสมบัติและค่ามักใช้เพื่อกำหนดให้กับคุณสมบัติและค่าที่ต้องใช้ คุณสามารถใช้สคริปต์จากที่ใดก็ได้บนอินเทอร์เน็ตเพื่อเขียนปากกาของคุณ เพียงป้อน URL ไปที่ Pen แล้วเราจะเพิ่มให้ตามลำดับที่คุณระบุทันที ขั้นตอนแรกในกระบวนการสมัครของเราคือพยายามประมวลผลนามสกุลไฟล์ของสคริปต์ที่คุณลิงก์ไป
แอตทริบิวต์ Viewbox: ภาพรวมที่ครอบคลุม
ViewBox เป็นชื่อของแอตทริบิวต์ที่สามารถใช้เพื่อกำหนดขนาดของวิวพอร์ต SVG หากต้องการดูเนื้อหา ให้ไปที่วิวพอร์ตของหน้าจอ ตัวอย่างเช่น สามารถใช้แอตทริบิวต์ viewBox เพื่อให้แน่ใจว่าเนื้อหาแสดงภายในขอบเขต SVG ของวิวพอร์ต
Svg Viewbox คืออะไร?

ช่องมองภาพ SVG เป็นแอตทริบิวต์ของ SVG ที่กำหนดระบบพิกัดขององค์ประกอบและเนื้อหา ประกอบด้วยสี่พิกัดที่กำหนดมุมซ้ายบนและมุมขวาล่างของสี่เหลี่ยมผืนผ้า สี่เหลี่ยมผืนผ้านี้คือ viewBox
ด้วยเหตุนี้ เราจึงสามารถทำให้ SVG ของเราเติมเต็มคอนเทนเนอร์ที่พวกเขาเลือก ดังที่แสดงในภาพด้านล่าง การตั้งค่า viewBox ที่เลือกไว้ในรูปภาพนี้จะปรับขนาดตามขนาดของคอนเทนเนอร์ภายใน viewBox ยังมีประโยชน์สำหรับการปกปิดบางส่วนของภาพ ซึ่งจะมีประโยชน์มากในภาพเคลื่อนไหว เป็นเครื่องมือที่มีประโยชน์มากสำหรับการทำครอปมาร์กบนรูปภาพของเรา เราจะใช้มันเพื่อทำให้ก้อนเมฆเคลื่อนไหวบนท้องฟ้า การสร้างภาพเคลื่อนไหวนี้ทำได้ง่ายเพราะเราเพียงแค่เปลี่ยนค่า min-x ของ viewBox เท่านั้น ด้วยเหตุนี้ ฉันจึงลบ PreserveRatioAspect ออกจากบทความนี้เนื่องจากลักษณะที่ครอบงำ
หน่วย Viewbox คืออะไร?
วิวบ็อกซ์ช่วยให้คุณสร้างตัวเลขที่ไม่มีหน่วยในองค์ประกอบ ซึ่งระบุว่าหน่วยใดที่แทนด้วยหน่วยเหล่านั้นและวิธีแมปหน่วยเหล่านั้น พิจารณาเฉพาะพิกัด x ซึ่งเป็นเพียงไม้บรรทัด ช่องมองของคุณระบุว่าไม้บรรทัดของคุณจะสามารถรองรับความกว้างขนาด 200 พิกเซลได้ 1,500 หน่วย
การควบคุมช่องมองภาพ: เครื่องมืออเนกประสงค์สำหรับปรับขนาดองค์ประกอบย่อยในเค้าโครง
เมื่อปรับขนาดองค์ประกอบย่อยในเค้าโครง ตัวควบคุม Viewbox จะมีประโยชน์ ในขณะที่ Viewbox ถูกปรับขนาดให้พอดีกับองค์ประกอบลูกภายในขอบเขต คุณสมบัติยืดสามารถใช้เพื่อเติมเต็มองค์ประกอบทั้งหมดด้วยการควบคุมช่องมองภาพ

ฉันจะจัดกึ่งกลางเส้นทาง Svg ได้อย่างไร
คุณจัดข้อความให้อยู่กึ่งกลางใน sva ได้อย่างไร ตั้งค่าศูนย์กลางสัมบูรณ์ของข้อความให้เป็นศูนย์กลางสัมบูรณ์ขององค์ประกอบที่ข้อความจะอยู่กึ่งกลาง: หากเป็นองค์ประกอบหลัก ให้ตั้งค่าให้เป็นศูนย์กลางสัมบูรณ์ขององค์ประกอบหลัก หากเป็นองค์ประกอบอื่น x ขององค์ประกอบนั้นจะมีความกว้างครึ่งหนึ่ง (และเช่น Y จะใหญ่กว่าเล็กน้อย)
การสร้างเส้นทางใน Svg
สามารถใช้องค์ประกอบเส้นทางเพื่อสร้างเส้นทางหรือใช้องค์ประกอบเติมเพื่อเติมในช่องว่าง องค์ประกอบ 'เติม' เติมในเส้นทาง ในขณะที่องค์ประกอบ 'เส้นขีด' เติมในเส้นทาง ในกรณีส่วนใหญ่ คุณจะต้องใช้องค์ประกอบ "เส้นทาง" เท่านั้น
โดยทั่วไป องค์ประกอบเส้นทางมีคุณสมบัติพื้นฐานบางประการที่มีอิทธิพลต่อเส้นทางเอง: จุดเริ่มต้น จุดสิ้นสุด รูปร่าง และเส้นขีด เป็นจุดที่เส้นทางเริ่มต้นและสิ้นสุด ในขณะที่จุดเริ่มต้นและจุดสิ้นสุดคือจุดที่เส้นทางเริ่มต้น เส้นทางสามารถเป็นได้ทั้งรูปทรงปิด (เช่น สี่เหลี่ยมผืนผ้า) หรือรูปทรงเปิด (เช่น เส้น) จังหวะเป็นโครงร่างของเส้นทาง
Fill, stroke-dashray, stroke-dashoffset และ stroke-linecap เป็นหนึ่งในคุณสมบัติที่มีให้สำหรับองค์ประกอบ 'เส้นทาง' การเติมจะกำหนดสีของเส้นทาง เส้นขีด-เส้นประจะกำหนดจำนวนเส้นประ (หรือช่องว่าง) ในเส้นขีด และเส้นประเส้นขีดจะกำหนดระยะห่างระหว่างเส้นประ stroke-linecap กำหนดรูปร่างของเส้นที่เชื่อมต่อจุดเริ่มต้นและจุดสิ้นสุดของเส้นทาง
มีคุณสมบัติอีกสองสามอย่างที่คุณสามารถเพิ่มให้กับองค์ประกอบ SVG ได้ แต่คุณสมบัติส่วนใหญ่จะใช้สำหรับองค์ประกอบ 'เส้นทาง' องค์ประกอบ 'วงรี' ใช้ในการสร้างวงกลม องค์ประกอบ 'รูปหลายเหลี่ยม' ใช้เพื่อสร้างรูปหลายเหลี่ยม และองค์ประกอบ 'rect' ใช้เพื่อสร้างรูปสี่เหลี่ยม
Svg G องค์ประกอบ XY
องค์ประกอบ svg g ใช้เพื่อจัดกลุ่มองค์ประกอบที่เกี่ยวข้องกัน แอตทริบิวต์ x และ y กำหนดตำแหน่งของกลุ่ม
องค์ประกอบ Svg สามารถมีองค์ประกอบลูกได้
องค์ประกอบสามารถมีองค์ประกอบลูก รวมถึงองค์ประกอบ SVG ตราบใดที่องค์ประกอบเหล่านั้นอยู่ในรายการองค์ประกอบ
การแปลง Svg G
แอตทริบิวต์การแปลง svg g ใช้เพื่อระบุการแปลงที่จะใช้กับกลุ่มขององค์ประกอบ การแปลงถูกระบุเป็นรายการของคำนิยามการแปลง คั่นด้วยช่องว่างและ/หรือเครื่องหมายจุลภาค และนำไปใช้ตามลำดับที่ให้ไว้
การใช้แอตทริบิวต์การแปลง เป็นไปได้ที่จะแปลง วัตถุ SVG โดยใช้คุณสมบัติแปล ปรับขนาด หมุน skewX เอียง และเมทริกซ์ ฟังก์ชันการแปลงทั้งสามแบบคือ translateX (tx), translateY (ty) และ translate (tx, ty) ฟังก์ชันแปลจะย้ายค่าบนแกน x ไปตามแกน y และจะย้ายองค์ประกอบด้วยค่า tx บนแกน x มาตราส่วนหมายถึงการใช้ปัจจัยมาตราส่วนเพื่อแปลงวัตถุให้ใหญ่ขึ้นหรือเล็กลง ค่าหนึ่งหรือสองระบุมาตราส่วนแนวนอนและแนวตั้งในฟังก์ชันนี้ โดยเนื้อแท้แล้ว การตีหมายถึงการเปลี่ยนแปลงที่แกนของระบบพิกัดขององค์ประกอบหนึ่งหมุนในมุมที่กำหนดตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา เนื่องจาก SVG ไม่บิดเบือนองค์ประกอบ เช่นเดียวกับการแปล จึงไม่บิดเบือนมุม ระยะทาง หรือความขนาน เมื่อใช้ฟังก์ชัน skewX(มุม) เส้นแนวตั้งจะหมุนตามมุมที่กำหนด เมื่อระบุเฉพาะมุมและ cx ถือว่าไม่ถูกต้อง และไม่มีการหมุน
ใช้แอตทริบิวต์การแปลงของ Svg เพื่อย้ายระบบพิกัดทั้งหมด
องค์ประกอบ g> ใช้เพื่อจัดระเบียบรูปร่างใน SVG คุณสามารถใช้แอตทริบิวต์การแปลงเพื่อระบุรายการคำจำกัดความการแปลงที่ใช้กับทั้งกลุ่มเมื่อได้รับการจัดกลุ่มแล้ว องค์ประกอบที่ซ้อนกันไม่สามารถแปลงตัวเองได้ด้วยตัวมันเอง ดังนั้นควรใช้องค์ประกอบเป็นเป้าหมายมากกว่าการใช้องค์ประกอบที่ซ้อนกัน
แอตทริบิวต์การแปลงสามารถใช้เพื่อกำหนดรายการของคำนิยามการแปลงสำหรับองค์ประกอบและชายด์ของมัน นอกเหนือจากการแปลงแอตทริบิวต์ ในฐานะแอตทริบิวต์การนำเสนอ การแปลงเป็นคุณสมบัติ CSS ซึ่งหมายความว่าสามารถใช้เป็นองค์ประกอบ CSS ได้
ข้อกำหนดการแปลช่วยให้สามารถแปลระบบพิกัดได้เช่นเดียวกับการแปลระบบพิกัด การดำเนินการย้ายใช้เพื่อย้ายกริดจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่งบนผืนผ้าใบโดยการแปล
ตำแหน่ง Svg G
องค์ประกอบ SVG g สามารถจัดตำแหน่งได้เช่นเดียวกับรูปร่าง SVG อื่นๆ แอตทริบิวต์ x และ y กำหนดมุมซ้ายบนของรูปร่างที่สัมพันธ์กับ คอนเทนเนอร์ SVG หลัก แอตทริบิวต์ cx และ cy กำหนดศูนย์กลางของรูปร่าง
องค์ประกอบ svg ที่ซ้อนกันสามารถใช้เพื่อจัดระเบียบองค์ประกอบ SVG ไม่มีความแตกต่างของสีระหว่างสี่เหลี่ยม (นอกเหนือจากสี) แต่องค์ประกอบ parentvg มีค่า x ต่างกัน หากต้องการย้ายเนื้อหา เพียงใช้การแปลงในองค์ประกอบ g: ตัวอย่างของข้อกำหนด SVG 1.1 สามารถดูได้ที่ด้านล่าง เมื่อคุณใช้transform=”translate(x,y) คุณจะสังเกตเห็นว่าสิ่งที่อยู่ภายใน g จะเคลื่อนไหวโดยสัมพันธ์กับสิ่งที่อยู่นอก g #group1svg ซ้อนอยู่ใน #parent ในขณะที่ x=10 แทนตำแหน่งของพาเรนต์เทียบกับ thesvg ปัญหานี้สามารถแก้ไขได้โดยใช้ทั้งแท็กกลุ่ม an หรือ ansvg เช่นเดียวกับแท็ก gt
ประโยชน์ของการแปลงองค์ประกอบของคุณ
เสื่อ var = document.getCTM(); mat.e = 0.5; และ var mat = document.getCTM() หรือ var mat = document.getCTM()
การแปลเป็น x ทำได้ง่ายเพียงแค่พิมพ์คำว่าtransform(x, y)
องค์ประกอบ Svg
องค์ประกอบ SVG ใช้ในการสร้างกราฟิกแบบเวกเตอร์สำหรับเว็บ สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ แต่ส่วนใหญ่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
องค์ประกอบ Svg คืออะไร?
องค์ประกอบ Thesvg เป็นคอนเทนเนอร์ที่ทำหน้าที่เป็นส่วนต่อประสานระหว่างระบบพิกัดและวิวพอร์ต องค์ประกอบนี้เป็นองค์ประกอบที่ใช้บ่อยที่สุดในไฟล์ sva แต่สามารถฝังอยู่ในไฟล์ HTML หรือ sva ได้เช่นกัน จำเป็นสำหรับองค์ประกอบที่มีค่า XMLns สูงสุดที่ขอบด้านนอกของไฟล์ svg เท่านั้น
เหตุใดจึงใช้ Svg ใน Html
เป้าหมายของ ภาษา SVG คือการอธิบายกราฟิก 2 มิติใน XML Canvas ใช้ JavaScript เพื่อสร้างกราฟิก 2D ได้ทันที เป็น XML DOM ที่ใช้ XML ซึ่งหมายความว่าทุกองค์ประกอบสามารถเข้าถึงได้ ตัวจัดการเหตุการณ์ JavaScript สามารถเชื่อมโยงกับองค์ประกอบโดยใช้เมธอด EventLink
Svg ย่อมาจากอะไร
เว็บอินเตอร์เฟสแบบธรรมดาสามารถใช้พิมพ์และบันทึกไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ตรงข้ามกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG ไฟล์เวกเตอร์จะเก็บภาพตามจุดและเส้นบนตาราง ตรงข้ามกับไฟล์แรสเตอร์แบบพิกเซล
