วิธีแก้ไขรูปภาพที่แสดงไม่ถูกต้องใน SVG
เผยแพร่แล้ว: 2022-12-23เมื่อคุณมีไฟล์ SVG ที่มี รูปภาพ PNG คุณอาจสังเกตเห็นว่ารูปภาพแสดงไม่ถูกต้องเสมอไป มีบางสิ่งที่คุณสามารถทำได้เพื่อแก้ไขปัญหานี้ และเราจะอธิบายที่นี่ สิ่งแรกที่คุณควรตรวจสอบคือขนาดของภาพ PNG หากมีขนาดใหญ่เกินไป อาจแสดงผลไม่ถูกต้องในไฟล์ SVG ของคุณ ลองปรับขนาดภาพให้เล็กลงและดูว่าจะช่วยได้หรือไม่ หากขนาดของรูปภาพไม่ใช่ปัญหา เป็นไปได้ว่ารูปภาพ PNG ไม่ได้ถูกฝังอย่างถูกต้องในไฟล์ SVG สิ่งนี้สามารถเกิดขึ้นได้จากหลายสาเหตุ แต่สาเหตุที่พบบ่อยที่สุดคือรูปภาพ PNG ไม่อยู่ในรูปแบบที่ถูกต้อง วิธีแก้ไขที่ง่ายที่สุดคือแปลงภาพ PNG เป็นรูปแบบ SVG มีเครื่องมือออนไลน์ฟรีมากมายที่สามารถทำได้ หรือคุณสามารถใช้เครื่องมือที่ต้องเสียเงิน เช่น Adobe Illustrator เมื่อคุณมีรูปภาพ PNG ในรูปแบบ SVG แล้ว คุณควรจะสามารถฝังรูปภาพนั้นได้อย่างถูกต้องในไฟล์ SVG ของคุณ และควรแสดงอย่างถูกต้อง
เปิด ภาพ SVG ใน Visual Studio หรือ IDE อื่น และคัดลอกโค้ดไปยังองค์ประกอบในเอกสาร HTML ของคุณในตำแหน่งที่คุณต้องการวาง ฉันตัดสินใจทำสิ่งที่ฉันทำอยู่เสมอ: เปิดโปรแกรมแก้ไขข้อความและลบส่วนที่ประกอบด้วยรูปภาพที่ฝังไว้ออกจากไฟล์ SVG
ฉันจะกำจัดรูปภาพที่ฝังใน Svg ได้อย่างไร

ระบบใช้เวลาน้อยกว่า 15 วินาทีในการดำเนินการ รูปภาพสามารถเพิ่มสีสันให้กับโพสต์ กระตุ้นความสนใจของคุณ และทำให้ผู้อ่านสนใจ
วิธีลบรูปภาพที่ฝังใน Inkscape
หากไม่ต้องการรูปภาพอีกต่อไปหรือก่อให้เกิดปัญหา ก็สามารถลบออกได้อย่างง่ายดาย คุณสามารถลบรูปภาพที่ฝังใน Inkscape ได้โดยเลือกและกด Delete
Vacuum Defs อาจมีประโยชน์หากรวมรูปภาพไว้ในไฟล์ขนาดใหญ่เพื่อลบคำจำกัดความที่ไม่ได้ใช้ มีรูปแบบไฟล์มากมายใน Photoshop และโปรแกรมแก้ไขอื่นๆ และอาจเป็นเรื่องยากที่จะแยกความแตกต่างระหว่างกัน
Svg สามารถมี Png ได้หรือไม่?

โดยทั่วไป ไฟล์ SVG จะเก็บภาพได้เร็วกว่ารูปแบบแรสเตอร์ทั่วไป หากภาพไม่มีรายละเอียดมากเกินไป
ไฟล์ XML แปลงข้อความเป็นภาพเวกเตอร์เมื่อเบราว์เซอร์อ่าน ไฟล์ SVG ที่ใช้อัลกอริทึมทางคณิตศาสตร์สามารถใช้เพื่อปรับขนาดรูปภาพได้อย่างไม่มีกำหนดโดยไม่สูญเสียคุณภาพ คุณสามารถแก้ไขไฟล์ PNG โดยใช้โปรแกรมแก้ไขรูปภาพ เช่น Photoshop คุณสามารถทำให้มันดูเหมือนภาพแรสเตอร์ใน Photoshop ได้โดยใช้ภาพแรสเตอร์ หากคุณมีไฟล์ SVG ทุกขนาด ไฟล์นั้นจะไม่เบลอหรือคุณภาพลดลง เนื่องจากไม่มีพิกเซล ไฟล์ SVG จึงมีรายละเอียดไม่เท่า ไฟล์ PNG สามารถเพิ่มข้อมูลลงในไฟล์ SVG ได้มากที่สุด แต่จะไม่ละเอียดเท่ากับไฟล์ PNG
ไฟล์ที่มีข้อมูลเพิ่มเติมจะทำให้เบราว์เซอร์โหลดได้ยากขึ้น ช่วงสีของไฟล์ PNG ครอบคลุมมากกว่าไฟล์ภาพประเภทอื่นๆ ยกเว้นภาพ JPEG และ PNG ไฟล์ SVG อื่นๆ ทั้งหมดต้องรองรับโดยซอฟต์แวร์ SVG
บิตแมปเป็นไฟล์ขนาดใหญ่ขึ้นสำหรับรูปภาพที่ขยายขนาด ซึ่งใช้พื้นที่ไฟล์มากขึ้น ไฟล์ SVG เพียงพอที่จะแสดงเวกเตอร์ในทุกขนาด บิตแมปเป็นบรรทัดฐาน ในขณะที่ไฟล์เวกเตอร์เป็นทางเลือก ตัวแปลง Vector Magic PNG เป็น SVG นั้นดีที่สุดในกลุ่มนี้ เพราะไม่เพียงแต่รักษารายละเอียดของภาพเท่านั้น แต่ยังทำให้ไฟล์ SVG มีขนาดเล็กลงและมีประสิทธิภาพมากขึ้นอีกด้วย คุณสามารถใช้ Vector Magic เพื่อแปลงไฟล์ PNG เป็นไฟล์ SVG ได้ฟรี เป็นรูปแบบภาพแบบเวกเตอร์ที่สามารถใช้เพื่อรวมบิตแมปเข้ากับวัตถุใน SVG
ข้อดีและข้อเสียของการใช้ Svg
คุณยังสามารถใช้เพื่อแสดงภาพ PNG, .JPG และ .VNG องค์ประกอบ sva ซึ่งคล้ายกับองค์ประกอบ HTML img ใช้ในการสร้างรูปภาพ
สามารถฝังภาพแรสเตอร์ (หรือเวกเตอร์) ได้โดยใช้โปรแกรม อย่างน้อยหนึ่งแอปพลิเคชันต้องรองรับไฟล์ .JPG, .PDF หรือ .VGL แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจทำงานไม่ถูกต้อง
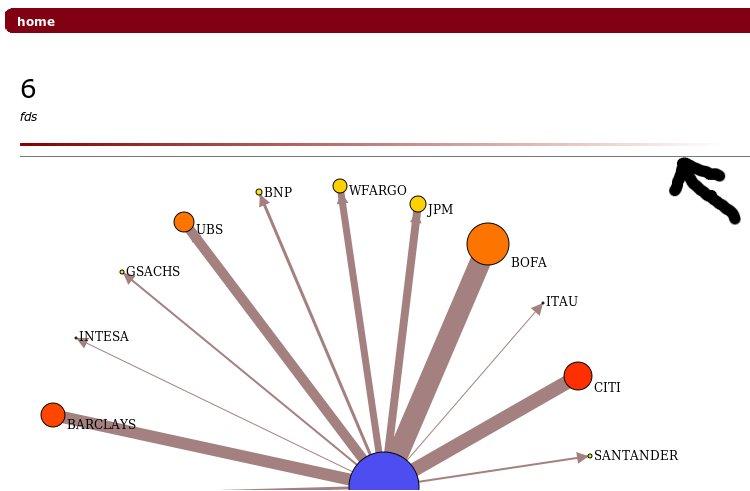
รูปร่างและสีที่เรียบง่ายแต่มีรายละเอียดน้อยลงเหมาะสำหรับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ รูปภาพ SVG ต่อไปนี้ไม่แสดงอยู่ในฟอรัม Power BI: รูปภาพที่เสียหาย
เหตุใดรูปภาพ Svg ของฉันจึงไม่แสดง

มีสาเหตุที่เป็นไปได้บางประการที่ทำให้ ภาพ svg ของคุณไม่แสดงขึ้น ความเป็นไปได้ประการหนึ่งคือเส้นทางของไฟล์ไม่ถูกต้องและไม่มีการเรียกใช้อิมเมจจริงๆ ความเป็นไปได้อีกอย่างคือไฟล์เสียหายและไม่สามารถอ่านได้ สุดท้าย เป็นไปได้ว่าเบราว์เซอร์ของคุณไม่รองรับภาพ svg
ตอนนี้รูปภาพควรปรากฏอย่างถูกต้องหากคุณใส่โคลอนในสตริงข้อความ ฉันเชื่อว่าองค์ประกอบต้องมี '.' ตั้งค่าแอตทริบิวต์เป็น 'https://www.w3.org/2000/svg' เพื่อให้ภาพเดียวแปลงเป็น SVG ได้อย่างถูกต้อง ฉันกำลังแปลงข้อมูลรูปภาพจาก HTML เป็น VG เนื่องจากภาพแรกถูกแปลงอย่างถูกต้อง ภาพควรแสดงอย่างถูกต้องในตัวอย่างต่อไปนี้ หากคุณเพิ่มสิ่งนั้นลงในสตริงข้อความ ลำไส้ใหญ่เปลี่ยนจากลำไส้ใหญ่เป็นลำไส้ใหญ่ แต่เพียงแค่กลับไปที่ตำแหน่งเดิม อย่างไรก็ตาม การ สนับสนุน SVG ยังไม่สมบูรณ์แบบ ซึ่งอาจส่งผลให้เกิดจุดบกพร่องและข้อผิดพลาดเล็กน้อย

การสนับสนุน Svg ไม่สมบูรณ์แบบ แต่ก็ยังมีประโยชน์
หากมีปัญหากับไฟล์ SVG ของเว็บไซต์ของคุณ โปรดแจ้งให้เราทราบ แล้วเราจะพยายามแก้ไขให้ดีที่สุด หากคุณต้องการสร้างอินเทอร์เฟซหน้าจอหลักสำหรับบริษัท คุณต้องใส่โลโก้หรือรูปภาพอื่นของบริษัท
ฝัง Png ใน Svg
สามารถฝังรูปภาพ PNG ลงในรูปภาพ SVG ได้หลายวิธี วิธีหนึ่งคือการใช้องค์ประกอบรูปภาพและระบุแอตทริบิวต์ xlink:href เพื่อชี้ไปที่รูปภาพ PNG อีกวิธีหนึ่งคือการใช้คุณสมบัติภาพพื้นหลัง CSS
โดยทั่วไปแล้ว รูปภาพคือไฟล์ JPEG หรือ PNG ที่แปลงเป็นรูปแบบแรสเตอร์ มันถูกฝังอยู่ในไฟล์ SVG และสามารถดูได้โดยใช้ภาพแรสเตอร์ (JPEG/PNG) ด้วยเหตุนี้ Ecava IGX จะทำงานช้าลงเมื่อใช้ HMI ของ Ecava เนื่องจาก ขนาดไฟล์ SVG เพิ่มขึ้นอย่างมาก ขั้นตอนแรกคือการคัดลอกรูปภาพลงในโฟลเดอร์โครงการชื่อ 'PROJECT_FOLDER/images/' ในขั้นตอนที่ 2 คุณสามารถลากและวางภาพแรสเตอร์ลงในไฟล์ SAGE โดยใช้ Inkscape (ดาวน์โหลดที่นี่) รูปภาพจะถูกเพิ่มไปยังลิงค์หากคุณเลือกตัวเลือกลิงค์ เมื่อใช้คุณสมบัติ Blocky คุณสามารถปรับประสิทธิภาพการโหลด SVG ให้เหมาะสมกับค่ากำหนดขนาดได้ ฉันจะฝังไฟล์ svg ใน HTML ได้อย่างไร
ฉันจะฝังไฟล์ Svg ได้อย่างไร
หาก SVG ของคุณไม่มีอัตราส่วนกว้างยาว คุณต้องใส่ทั้งความสูงและความกว้างเป็นแอตทริบิวต์ เราควรใช้แท็ก <object> ใน PHP กับเบราว์เซอร์และการอัปเดตเทคโนโลยีล่าสุดหรือไม่
สุดยอดปลั๊กอิน Svg ฟรีและจ่ายเงิน
นอกจาก Raphael-Vector Graphics แล้ว ยังมีปลั๊กอินฟรีอีกมากมาย เช่น การแพนและซูมที่เปิดใช้งานการสัมผัส, jQuery inline, iSVG และ ภาพเคลื่อนไหวเส้นทาง SVG นอกจากนี้ กระทะ SVG ที่เปิดใช้งานการสัมผัส $ 29 และปลั๊กอิน Zoom สามารถซื้อแยกต่างหากได้ คุณควรเลือกปลั๊กอินที่เข้ากันได้กับเบราว์เซอร์ของคุณ และหากจำเป็น ให้คุณใช้งานบนคอมพิวเตอร์เครื่องอื่นได้ เป็นการดีที่จะฝังรูปภาพโดยใช้ *img
ฝัง Svg ใน Svg
เป็นไปได้ที่จะฝัง กราฟิก SVG ภายในกราฟิก SVG อื่น สามารถทำได้โดยใช้แท็กภายในแท็ก การทำเช่นนี้ทำให้สามารถรวมกราฟิกหลายรายการไว้ในไฟล์เดียว ซึ่งจะเป็นประโยชน์สำหรับการสร้างกราฟิกที่ซับซ้อน
ข้อดีข้อเสียของแต่ละคนคืออะไร? แท็กและฝังแบบอักษรโดยใช้แท็กนาโนและฝังรูปภาพ การบีบอัด Brotli เป็นวิธีที่ดีที่สุดในการบีบอัด SVG ของคุณ ด้วยจำนวนภาพที่เพิ่มมากขึ้นบนเว็บไซต์ของเรา สิ่งนี้จะทำให้เกิดปัญหาในการแสดงผลที่ตรวจจับได้ยาก ด้วยเหตุนี้ เครื่องมือค้นหาจะสามารถแสดงภาพของเราในผลการค้นหาภาพโดยใช้วิธีการฝัง คุณสามารถฝัง SVG ลงใน HTML โดยใช้ HTML.html.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html html.html.html.html หากคุณต้องการโต้ตอบกับรูปภาพของคุณ คุณควรใช้แท็กที่มีนิพจน์ <object> คุณจะต้องใช้แท็ก >img> เป็นทางเลือกสำรอง เว้นแต่คุณจะแคชรูปภาพของคุณ
เนื่องจาก SVG นั้นอิงตาม DOM เป็นหลัก คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ เนื่องจาก ID และคลาสยังคงอยู่ในไฟล์ การดูแลรักษาภาพ SVG โดยใช้แท็กวัตถุจึงเป็นเรื่องง่าย หากคุณต้องการฝังแบบอินไลน์ ตรวจสอบให้แน่ใจว่า ID และคลาสทั้งหมดไม่ซ้ำกัน หากคุณต้องการเปลี่ยนแปลง SVG แบบไดนามิกตามการโต้ตอบของผู้ใช้ มีข้อยกเว้นเพียงข้อเดียว ในกรณีส่วนใหญ่ เราไม่แนะนำให้ใช้ SVG แบบอินไลน์ และข้อยกเว้นเพียงอย่างเดียวคือเมื่อโหลดหน้าเว็บล่วงหน้า เครื่องมือค้นหาไม่ได้จัดทำดัชนี iframe เนื่องจากดูแลรักษายาก และยังทำงานได้ไม่ดีเมื่อพูดถึง SEO ทำไม svg ไม่แสดงใน HTML?
ฝัง Svg ภายนอกใน Html
หากต้องการฝัง SVG ภายนอก ใน HTML คุณต้องใช้แท็ก แท็กนี้ใช้เพื่อฝังเนื้อหาภายนอกในเอกสาร แท็กมีสองแอตทริบิวต์: src และ type แอตทริบิวต์ src ระบุ URL ของเนื้อหาภายนอก แอตทริบิวต์ประเภทระบุประเภทของเนื้อหา แอตทริบิวต์ type เป็นทางเลือก แต่ขอแนะนำให้ระบุประเภทของเนื้อหาเพื่อให้แน่ใจว่าเบราว์เซอร์สามารถประมวลผลเนื้อหาที่ฝังไว้ได้อย่างถูกต้อง
ฉันจะฝัง Svg ภายนอกใน Html ได้อย่างไร
ซึ่งสามารถทำได้โดยใช้ภาพ SVG ในโค้ด VS ของคุณหรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้ววางลงใน *body ของเอกสาร HTML หากคุณทำตามขั้นตอนเหล่านี้ หน้าเว็บของคุณควรคล้ายกับที่แสดงด้านล่าง ฉันจะแสดง svg ได้อย่างไร
ฉันสามารถใช้ Svg ภายนอกได้หรือไม่
การใช้องค์ประกอบ *img lench' เพื่ออ้างอิงไฟล์ SVG เป็นวิธีที่ง่ายที่สุด การอ้างอิงของ Parcel จะตามด้วย SVG รวมถึงการอ้างอิงทั้งหมด วิธีฝังรูปภาพ insvg มีอะไรบ้าง
ฉันใช้วัตถุ Img หรือฝังสำหรับไฟล์ Svg หรือไม่
หากคุณต้องการให้เบราว์เซอร์รุ่นเก่าใช้ ปลั๊กอิน svg คุณสามารถทำได้โดยใช้ *ฝัง ตามผู้ใช้ Adobe Illustrator (1,2,3,4) องค์ประกอบในไฟล์อาจขาดหายไปหรือแสดงไม่ถูกต้อง
Svg ไม่แสดงใน Illustrator
หากคุณมีปัญหาในการดูไฟล์ svg ของคุณใน illustrator ตรวจสอบให้แน่ใจว่าคุณได้เปิดไฟล์ในโปรแกรมแก้ไขข้อความและตรวจสอบว่าเส้นทางของไฟล์ถูกต้อง บางครั้ง ไฟล์ svg อาจอยู่ในโฟลเดอร์อื่นที่ไม่ใช่ตำแหน่งที่คุณคาดหวังไว้ หากคุณยังไม่เห็นไฟล์ของคุณ ให้ลองรีสตาร์ทโปรแกรมวาดภาพประกอบ
วัตถุดูเหมือนจะเปลี่ยนเป็นสีดำอันเป็นผลมาจากปัญหากับเส้น d เนื่องจากสิ่งนี้มีผลกระทบโดยตรงต่อขั้นตอนการทำงาน หลายคนรู้สึกผิดหวังและโกรธ Adobe รับทราบปัญหาองค์ประกอบที่ขาดหายไปในไฟล์ SVG เมื่อผู้ใช้ส่งออก คุณอาจสามารถแก้ปัญหานี้ได้โดยเข้าไปที่เว็บไซต์ของพวกเขาและคลิกวิธีแก้ปัญหาหรือทางเลือกอื่น ควรแก้ไขปัญหาส่วนใหญ่ แต่ไม่ใช่ทุกอย่าง เราจะแจ้งให้คุณทราบทันทีที่ปัญหาได้รับการแก้ไข svgs ทำกำไรได้หรือไม่?
