วิธีแก้ไขรูปภาพ WordPress ไม่แสดงปัญหา
เผยแพร่แล้ว: 2022-11-13ปัญหาทั่วไปอย่างหนึ่งที่ผู้ใช้ต้องเผชิญเมื่อติดตั้งธีม WordPress ใหม่คือรูปภาพของพวกเขาไม่ปรากฏขึ้นอีกต่อไป การทำเช่นนี้อาจทำให้คุณหงุดหงิดใจอย่างยิ่ง โดยเฉพาะอย่างยิ่งหากคุณเพิ่งใช้เวลาหลายชั่วโมงในการดาวน์โหลดและติดตั้ง ธีมใหม่ มีเหตุผลที่เป็นไปได้บางประการสำหรับปัญหานี้ ประการแรก เป็นไปได้ว่าการติดตั้ง WordPress ของคุณเข้ากันไม่ได้กับธีมใหม่ ในกรณีนี้ คุณจะต้องค้นหาธีมใหม่ที่เข้ากันได้กับ WordPress เวอร์ชันของคุณ หรืออัปเดตการติดตั้ง WordPress ของคุณ ความเป็นไปได้อีกประการหนึ่งคือชุดรูปแบบใหม่ไม่ได้รับการกำหนดค่าอย่างถูกต้อง กรณีนี้มักเกิดขึ้นกับธีมฟรี ซึ่งไม่ได้มาพร้อมกับคำแนะนำที่สมบูรณ์เสมอไป หากคุณประสบปัญหาในการหาวิธีกำหนดค่าธีมใหม่ คุณอาจต้องติดต่อผู้พัฒนาธีมหรือไปที่ฟอรัมการสนับสนุนของ WordPress สุดท้าย อาจเป็นไปได้ว่าบริษัทโฮสติ้ง WordPress ของคุณไม่ได้รับการกำหนดค่าอย่างถูกต้อง หากคุณโฮสต์บนเซิร์ฟเวอร์ที่ใช้ร่วมกัน โฮสต์ของคุณอาจกำหนดค่าเซิร์ฟเวอร์ไม่ให้แสดงภาพ ในกรณีนี้ คุณจะต้องติดต่อโฮสต์ของคุณและขอให้เปลี่ยนการตั้งค่า หากคุณยังคงประสบปัญหาหลังจากลองใช้ตัวเลือกเหล่านี้ทั้งหมด อาจเป็นไปได้ว่าปัญหาของคุณอยู่ที่โค้ด WordPress เอง ในกรณีนี้ คุณจะต้องติดต่อนักพัฒนา WordPress และขอความช่วยเหลือ
รูปภาพบนเว็บไซต์มีจุดประสงค์ที่สำคัญมากกว่าเพียงแค่การออกแบบที่สะดุดตา เพื่อปรับปรุงเนื้อหาของเว็บไซต์ของคุณ คุณต้องสื่อสารข้อมูลเพิ่มเติม Google จะพิจารณา SEO ของคุณและคุณภาพของภาพเมื่อทำการประเมินการค้นหาของคุณ ไม่ใช่เรื่องแปลกที่รูปภาพจะแสดงในส่วนสดของเว็บไซต์ โดยทั่วไป มีสาเหตุหลายประการที่ทำให้รูปภาพบางรูปไม่ปรากฏบน ไซต์ WordPress ของคุณ มีวิธีแก้ปัญหาง่ายๆ หากคุณไม่ลืมที่จะเพิ่มรูปภาพไปยังหน้า WordPress ของคุณและโพสต์ ด้วยการใช้ปลั๊กอินป้องกันการเข้าถึงโดยตรง Gold คุณสามารถให้สิทธิ์การเข้าถึงไฟล์แก่ผู้ใช้ที่ถูกต้อง
พวกเขาจะไม่ปรากฏเช่นกัน เนื่องจากโปรแกรมรวบรวมข้อมูลของ Google และเครื่องมือค้นหาอื่นๆ จะไม่ทำเช่นนั้น หากใช้ปลั๊กอิน PDA Gold ผู้เข้าชมจะเห็นรูปภาพที่ไม่ได้โหลดในเนื้อหาไฟล์ หากคุณต้องการแก้ไขปัญหานี้ คุณต้องยกเลิกการป้องกันไฟล์หรืออนุญาตให้สมาชิกที่ชำระเงิน ผู้ดูแลระบบ และผู้เขียนสามารถดูไฟล์ได้ มีห้าขั้นตอนในการปฏิบัติตามเพื่อเริ่มต้น ไซต์ WordPress ของคุณมีรูปภาพ ดังนั้นตรวจสอบให้แน่ใจว่าพวกเขามีสิทธิ์ที่เหมาะสมเพื่อให้สามารถแสดงได้ เมื่อมีคนเปลี่ยนการอนุญาตไฟล์ พวกเขาจะป้องกันไม่ให้คุณดูไลบรารีสื่อของรูปภาพ เพื่อหลีกเลี่ยงไม่ให้ผลลัพธ์ที่ไม่พึงประสงค์ ขอแนะนำให้ผู้ใช้ที่ได้รับอนุญาตเข้าถึงระบบไฟล์ที่ถูกต้อง
ทำไมภาพไม่แสดง?

มีสาเหตุบางประการที่ทำให้รูปภาพไม่แสดงบนเว็บไซต์ เหตุผลแรกคือไฟล์รูปภาพอาจไม่อยู่ในตำแหน่งเดียวกับไฟล์หน้าเว็บ เหตุผลที่สองคือไฟล์รูปภาพอาจจัดรูปแบบไม่ถูกต้อง เหตุผลที่สามคือไฟล์รูปภาพอาจเสียหาย
รูปภาพบางรูปอาจไม่ปรากฏบนหน้าเว็บของคุณเนื่องจากปัจจัยหลายประการ รูปภาพไม่ได้อัปโหลดไปยังเซิร์ฟเวอร์ ดังนั้นให้ดูในหน้าต่างด้านซ้ายของ CuteFTP Mac เพื่อค้นหา ชื่อของไฟล์รูปภาพ รวมถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ ต้องถูกต้องในซอร์สโค้ด HTML ของคุณ เส้นทางไปยัง ไฟล์รูปภาพ ของคุณอาจไม่ได้รับการกำหนดค่าอย่างถูกต้อง และอาจเป็นไปได้ว่าไฟล์รูปภาพของคุณถูกอัปโหลดไปยังเซิร์ฟเวอร์อย่างถูกต้อง ตรวจดูว่าพาธ HTML ทั้งหมดของคุณกำหนดเส้นทางอย่างถูกต้องในซอร์สโค้ดของคุณหรือไม่ เซิร์ฟเวอร์อาจล้มเหลวในการค้นหารูปภาพที่เก็บอยู่ในโฟลเดอร์ย่อย
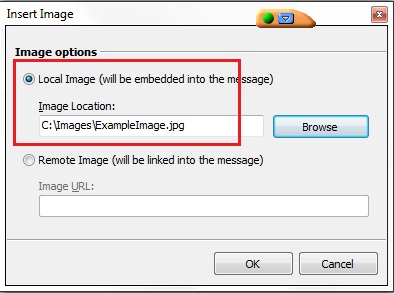
นี่คือกระบวนการตรวจสอบไฟล์รูปภาพ ไฟล์รูปภาพสามารถตรวจสอบได้โดยใช้เว็บเบราว์เซอร์ที่สามารถเข้าถึงได้จากหน้าที่มีรูปภาพ โดยคลิกขวาที่รูปภาพคุณสามารถตรวจสอบได้ คุณจะเห็นข้อมูลมากมายเกี่ยวกับรูปภาพ รวมถึงประเภทและขนาดของรูปภาพในส่วนนี้ ในภาพด้านล่างมีไฟล์ JPEG ที่มีขนาด 154 KB ความเป็นไปได้ประการหนึ่งคือ ไฟล์ภาพไม่ได้อยู่ในตำแหน่งที่ถูกต้อง ตามที่ระบุไว้ในแท็ก IMG ซึ่งทำให้ไม่ปรากฏบนหน้า เมื่อกำหนดตำแหน่งของไฟล์รูปภาพ ให้ใช้ไวยากรณ์ URL ตัวอย่างเช่น URL รูปภาพในตัวอย่างก่อนหน้าจะเป็น http://www.example.com/images/image-name.jpg คุณลักษณะการเขียน URL ใหม่ของเว็บเบราว์เซอร์บางอย่างช่วยให้คุณสามารถเปลี่ยนชื่อไฟล์ของรูปภาพที่อยู่ในตำแหน่งที่ถูกต้อง แต่ไม่ตรงกับชื่อไฟล์เพื่อให้แน่ใจว่ามีการจัดรูปแบบอย่างถูกต้อง หากไฟล์รูปภาพอยู่ในตำแหน่งที่ถูกต้องและขนาดถูกต้อง แต่ประเภท MIME ไม่ถูกต้อง อาจจำเป็นต้องแปลงรูปภาพเป็นรูปแบบอื่น หากรูปภาพอยู่ในตำแหน่งที่ถูกต้องและขนาดถูกต้อง แต่ประเภท MIME ไม่ถูกต้อง คุณอาจต้องแปลงเป็นรูปแบบอื่น หากรูปภาพอยู่ในตำแหน่งที่ถูกต้องและขนาดถูกต้อง แต่เสียหายหรือเสียหาย จะต้องสร้างรูปภาพใหม่
รูปภาพไม่ปรากฏบนเว็บไซต์? ตรวจสอบการตั้งค่าเว็บไซต์ของคุณ!
ต่อไปนี้เป็นสาเหตุที่เป็นไปได้ของปัญหา URL (ตำแหน่ง) ของรูปภาพไม่แสดงอย่างถูกต้องในหน้าเว็บ
รูปภาพถูกย้ายหรือลบออกจากเซิร์ฟเวอร์หรือคอมพิวเตอร์ที่โฮสต์ และหน้าเว็บยังไม่ได้รับการอัปเดต
การส่งรูปภาพกลายเป็นเรื่องยากขึ้นเรื่อยๆ เนื่องจากมีคำขอจำนวนมากสำหรับรูปภาพบนเว็บไซต์หรือคอมพิวเตอร์ที่โฮสต์รูปภาพ
หากคุณต้องการดูภาพบนหน้าจอ Chrome คุณอาจต้องเปลี่ยนการตั้งค่าไซต์ของคุณ
อาจมีปัญหากับรูปภาพบนเว็บไซต์
หากคุณต้องการจับคู่โค้ด HTML ของคุณ คุณอาจต้องพิมพ์ใหม่ด้วยตัวพิมพ์ใหญ่หรือเปลี่ยนชื่อไฟล์บนเซิร์ฟเวอร์เป็นตัวพิมพ์เล็ก
ทำไมฉันไม่เห็นโลโก้ของฉันบน WordPress?

คุณสามารถแก้ไขเว็บไซต์ของคุณได้โดยไปที่ไซต์ของฉัน > ปรับแต่ง คลิกที่ตัวเลือกข้อมูลประจำตัวของไซต์ ควรตรวจสอบฟิลด์ชื่อไซต์ที่แสดงและแท็กไลน์ คุณสามารถเผยแพร่งานของคุณโดยคลิกที่ เผยแพร่
เรากำลังเปลี่ยนเส้นทาง/URL ของโลโก้ของเราไปยังโดเมนอื่นระหว่างเว็บไซต์ที่อัปโหลดและเว็บไซต์ที่ใช้งานจริง แม้ว่าโลโก้จะยังมองเห็นได้จากเดสก์ท็อป แต่ไม่สามารถมองเห็นได้จากอุปกรณ์พกพาหรือแท็บเล็ต หากคุณต้องการให้โลโก้ของคุณปรากฏบนเว็บไซต์ของคุณ คุณสามารถอัปโหลดเป็นรูปภาพได้ ที่ใดที่หนึ่ง โลโก้ของเราจะถูกนำไปยังโดเมนอื่น (BarJB) แทนที่จะเป็นโดเมนที่เหมาะสม (Paramount) ในเนื้อหาสื่อของแดชบอร์ด WordPress ฉันเพิ่งตรวจสอบเพื่อดูว่าโลโก้ปรากฏขึ้นหรือไม่ เรามีโดเมน BarJB ในบัญชีโฮสติ้งของเรา (เช่นเดียวกับไซต์ WordPress อื่น) แต่ไซต์ที่อยู่ระหว่างการสนทนาไม่ใช่โดเมน
วิธีปรับตำแหน่งของโลโก้
หากต้องการเปลี่ยนตำแหน่งของโลโก้ ให้เลื่อนแถบเลื่อน "ความสูงของโลโก้"
ทำไมฉันไม่เห็นธีมของฉันใน WordPress?
มีเหตุผลบางประการที่อาจทำให้คุณไม่เห็นธีม WordPress ของคุณ:
1. คุณอาจออกจากระบบบัญชี WordPress ของคุณ ตรวจสอบให้แน่ใจว่าคุณเข้าสู่ระบบแล้วลองรีเฟรชหน้า
2. ไม่สามารถเปิดใช้งานธีมได้ ไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress แล้วคลิก "ธีม" หากธีมของคุณไม่อยู่ในรายการนี้ จะต้องเปิดใช้งานธีมนั้น
3. ธีมอาจเข้ากันไม่ได้กับ WordPress เวอร์ชันของคุณ ตรวจสอบข้อกำหนดของธีมและตรวจสอบว่าคุณใช้ WordPress เวอร์ชันที่เข้ากันได้
4. เว็บเบราว์เซอร์ของคุณอาจกำลังแคชหน้าเวอร์ชันเก่า ลองล้างแคชของเบราว์เซอร์และรีเฟรชหน้า
วิธีปิดการใช้งาน ลบ และเปลี่ยนชื่อเทมเพลตใน WordPress
หากต้องการปิดใช้งานเทมเพลต ให้คัดลอกและวางโค้ดต่อไปนี้ลงในไฟล์ WP-config.php:
กำหนด('DIVISION_THEME จริง); *br> หากต้องการลบเทมเพลต เพียงใส่โค้ดต่อไปนี้ลงในไฟล์ WordPress-config.php:
DISABLE_THEME ถูกกำหนดเป็นเท็จ
เมื่อคุณเปลี่ยนชื่อแม่แบบ คุณสามารถใช้รหัสต่อไปนี้: สามารถใช้รหัสต่อไปนี้เพื่อเปลี่ยนชื่อแม่แบบ
ชื่อสามารถกำหนดได้ดังนี้: 'THEME_NAME'
ทำไมรูปภาพส่วนหัวของฉันไม่แสดง WordPress?

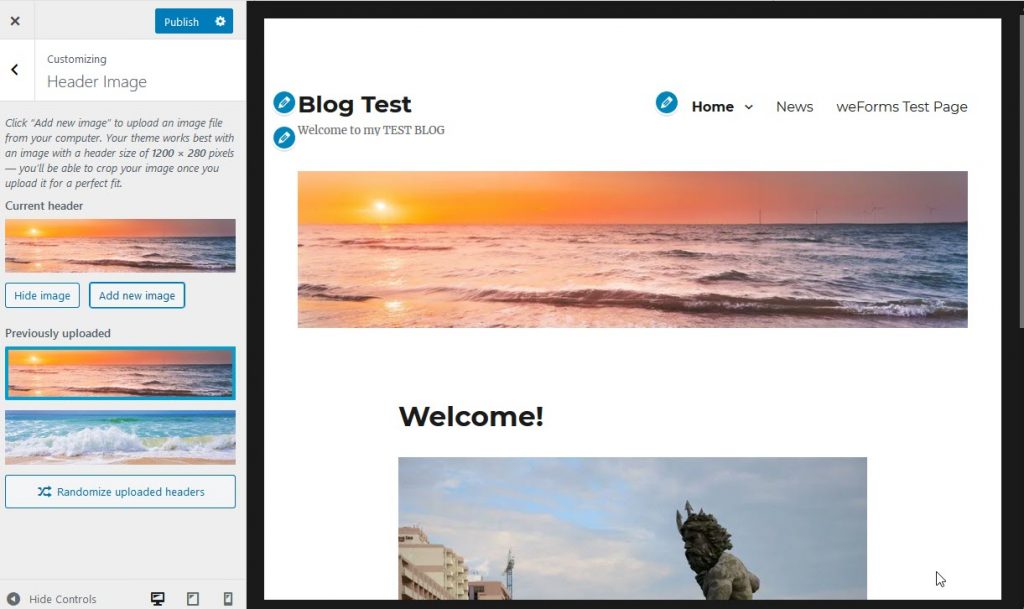
ไปที่ปรับแต่งแล้วไปที่ไอคอนรูปเฟืองใต้ร่างที่บันทึกไว้แล้วเลือกเผยแพร่ จากนั้นคลิกปุ่มเผยแพร่เพื่อแสดง รูปภาพส่วนหัว
ตัวเลือกธีมดูเหมือนจะทำงานผิดปกติ ในหน้าแรก ทั้งโพสต์ล่าสุด/เนื้อหาและโพสต์ล่าสุดบนหน้าสแตติกถูกปิดใช้งาน แต่โพสต์ยังคงแสดงอยู่ มีวิธีเปิดมากขึ้นเพื่อแสดงเท้าของเธอหรือไม่? คุณเพิ่มปุ่มในโพสต์ Forever Lecuona หรือไม่? คุณอาจต้องวางปุ่มบนหน้านั้น มีปุ่ม (3 ของ fhem) ที่มองเห็นได้เฉพาะบนหน้าแก้ไขต้อนรับ ไม่ใช่บนหน้ายินดีต้อนรับแบบสด โปรดแจ้งให้เราทราบหากสิ่งนี้ได้ผลสำหรับคุณ

วันที่นี้จะถูกสังเกตในวันที่ 13 เมษายน 2022 เวลา 01:57 น. เพื่อไปยังบล็อกใหม่ให้เลือกปุ่ม สร้างข้อความและ URL ของปุ่มเพื่อให้ตรงกับปุ่มของคุณ ปุ่มที่คุณต้องการสำหรับ iPhone ของคุณอยู่ที่ไหน ทันทีที่ฉันพบปุ่มสีเหลืองบนหน้ายินดีต้อนรับ ฉันก็คลิกที่ปุ่มเหล่านั้น ถ้าฉันต้องเขียนในโพสต์โปรดช่วยฉันค้นหา
วิธีเพิ่มรูปภาพส่วนหัวใน WordPress
การสร้างเว็บไซต์บน WordPress เป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น แต่การรวม รูปภาพส่วนหัว อาจทำได้ยาก ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ ลักษณะที่ปรากฏ > ศิลาฤกษ์ เพื่อเพิ่มรูปภาพส่วนหัว หากต้องการอัปโหลดรูปภาพจากคอมพิวเตอร์ ให้คลิก "เลือกไฟล์" และเลือก หรือคุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณโดยคลิกปุ่ม "เลือกรูปภาพ" คุณสามารถปิดใช้งานส่วนหัวได้โดยไปที่ลักษณะที่ปรากฏ หากคุณต้องการรับโลโก้ส่วนหัว ให้ไปที่แดชบอร์ด WordPress และเลือก "ปรับแต่ง" จากเมนูแบบเลื่อนลงภายใต้ลักษณะที่ปรากฏ เลือกรูปภาพที่คุณต้องการใช้ ไฟล์ภาพที่คุณต้องการใช้เป็นโลโก้ส่วนหัวของคุณสามารถอัปโหลดได้โดยคลิก "เลือกไฟล์"
รูปภาพ WordPress ไม่แสดง
มีสาเหตุที่เป็นไปได้บางประการที่ รูปภาพ WordPress ไม่แสดง อาจเป็นปัญหากับไฟล์รูปภาพ รูปแบบไฟล์ที่เข้ากันไม่ได้ ปลั๊กอินที่กำหนดค่าไม่ถูกต้อง หรือปัญหาเกี่ยวกับการตั้งค่า WordPress
มีหลายสาเหตุที่ทำให้ รูปภาพ WordPress ไม่แสดงอย่างถูกต้อง ไลบรารีสื่อประกอบด้วยภาพที่อาจไม่ปรากฏบนไซต์สดในบางครั้ง และไซต์สดอาจแสดงไม่ถูกต้อง สาเหตุที่แท้จริงของข้อผิดพลาดเหล่านี้ไม่สามารถแก้ไขได้ด้วยวิธีที่ง่ายที่สุด ในบทความนี้ เราจะอธิบายสาเหตุที่พบบ่อยที่สุดและแนะนำวิธีแก้ไข Hotlinking ได้รับความนิยมเพิ่มขึ้น แต่ผู้ใช้บางคนอาจทำได้ยาก การใช้ฮ็อตลิงก์ สามารถดูรูปภาพได้โดยการชี้ไปที่ตำแหน่งอื่นบนอินเทอร์เน็ต เว็บไซต์ที่เชื่อมโยงอื่นๆ จะแสดงสื่อบนหน้าที่โฮสต์รูปภาพโดยใช้แบนด์วิดท์ของหน้า
ฉันพบว่าไม่ยุติธรรมที่นักพัฒนาใช้แบนด์วิดท์ของไซต์อื่นเมื่อพวกเขาใช้แบนด์วิดท์ด้วยตนเอง ไซต์ทั้งหมดของคุณควรปิดใช้การฮอตลิงก์ของรูปภาพได้โดยทำตามขั้นตอนที่อธิบายไว้ด้านล่าง การป้องกัน Hotlink มีอยู่ในปลั๊กอินความปลอดภัยส่วนใหญ่ หากต้องการลบออก ให้สร้างไฟล์ a.htaccess ในไดเรกทอรีรากของเว็บไซต์ เซิร์ฟเวอร์ใช้ไฟล์การกำหนดค่านี้เพื่ออ่านคำสั่งของคุณ หากการ Hotlink ของรูปภาพไม่ใช่สาเหตุของข้อผิดพลาด คุณสามารถลองใช้ปลั๊กอินและธีมได้ ธีมที่ใช้งานอยู่อาจทำให้รูปภาพ WordPress หยุดทำงานโดยการส่งข้อความแสดงข้อผิดพลาด
วิธีเดียวที่จะระบุได้ว่าปลั๊กอินใดผิดพลาดคือเปิดใช้งานใหม่ทีละตัวจนกว่าข้อผิดพลาดจะปรากฏขึ้น ผู้ใช้ที่ไม่ได้รับอนุญาตจะไม่สามารถแก้ไขหรือทำร้ายเนื้อหาได้หากใช้การกำหนดค่าที่เหมาะสม อย่างไรก็ตาม หากมีใครเปลี่ยนแปลงการอนุญาต คุณอาจไม่สามารถเห็นภาพที่คุณอัปโหลดไปยัง Media Library ได้อีกต่อไป
วิธีจัดแนวรูปภาพใน WordPress
แพลตฟอร์ม WordPress ช่วยให้จัดแนวรูปภาพทางด้านซ้าย ขวา และตรงกลางได้ง่ายขึ้น เมื่อคุณเลือกแล้ว ให้คลิกปุ่มการจัดตำแหน่งในแถบเครื่องมือบล็อก คุณอาจสังเกตเห็นว่าบล็อกยอดนิยมบางบล็อกใช้รูปภาพที่มีข้อความล้อมรอบ คุณสามารถทำได้โดยใช้คุณลักษณะการจัดตำแหน่ง
หากคุณมีรูปภาพที่หายไป หรือหากคุณต้องการกู้คืนรูปภาพที่หายไปในอดีต มีวิธีสองสามวิธีที่สามารถใช้ได้ คุณสามารถเข้าถึงตัวเลือก Library Recovery ได้โดยคลิกที่ลิงก์ Settings ใน Media > Library Recovery โดยการเลือกรูปภาพที่คุณต้องการกู้คืน คุณสามารถไปยังส่วนการกู้คืนสื่อ สื่อพร้อมใช้งานแล้วในไลบรารี กู้คืนรูปภาพแล้ว และตอนนี้คุณจะสามารถดูได้
ไม่แสดงรูปภาพส่วนหัวของ WordPress
หากรูปภาพส่วนหัวของ WordPress ไม่แสดง เป็นไปได้มากว่าเป็นเพราะขาด การสนับสนุนธีม หรือธีมที่กำหนดค่าไม่ถูกต้อง อาจเป็นไปได้ว่าไฟล์ภาพไม่ได้อัปโหลดอย่างถูกต้อง หรือ URL ไม่ถูกต้อง
วิธีแก้ไขปัญหาการอัปโหลดรูปภาพใน WordPress
หากคุณประสบปัญหาในการอัปโหลดรูปภาพไปยัง WordPress Media Library ให้ตรวจสอบการอนุญาตไฟล์ของคุณ แม้ว่าไฟล์ส่วนใหญ่ในไลบรารีสื่อจะเป็นของผู้ดูแลระบบของไซต์ แต่ผู้ใช้บางรายอาจต้องอ่านก่อนจึงจะสามารถอัปโหลดได้
รูปภาพเด่นไม่แสดง WordPress
อย่างไรก็ตาม ทั้งสองสถานการณ์สามารถแก้ไขได้ภายในไม่กี่นาที เลือกแท็บตัวเลือกหน้าจอในแดชบอร์ด WordPress ของคุณ หากต้องการแสดง คอลัมน์รูปภาพ เด่นในรายการโพสต์และหน้าของคุณ ให้เลือกรูปภาพเด่น โปรแกรมแก้ไขเนื้อหาของคุณควรรวมแท็บรูปภาพเด่น
รูปภาพเด่นบนเว็บไซต์ WordPress ของคุณยังช่วยเพิ่มความสนใจในการมองเห็นเว็บไซต์ของคุณ ทำให้เครื่องมือค้นหาค้นหาเนื้อหาของคุณได้ง่ายขึ้น รูปภาพเด่นของคุณมักจะปรากฏในรายการโพสต์ WordPress หรือหน้าเก็บถาวรของคุณ เช่นเดียวกับเมื่อคุณแชร์โพสต์ของคุณบนโซเชียลมีเดีย ต่อไปนี้คือสาเหตุทั่วไปที่ทำให้รูปภาพเด่นของคุณไม่ปรากฏบน WordPress ผู้ใช้ที่โฮสต์ PHP สามารถเปลี่ยนขีดจำกัดหน่วยความจำได้โดยใช้ hPanel เป็นความคิดที่ดีที่จะตรวจสอบการตั้งค่าธีม WordPress ของคุณอีกครั้งหรือติดต่อฝ่ายบริการลูกค้าของธีม ตามค่าเริ่มต้น เว็บไซต์บนมือถือจะโหลดช้า ซึ่งช่วยปรับปรุงประสิทธิภาพและเพิ่มโอกาสที่ประสบการณ์บนมือถือจะประสบความสำเร็จ การปรากฏตัวของรูปภาพเด่นในไซต์ของคุณถูกบล็อกโดยปลั๊กอินบางตัวที่ดำเนินการกับรูปภาพเหล่านี้ราวกับว่าเป็นรูปภาพอื่นในไซต์ของคุณ
รูปภาพเด่นบนหน้าแกลเลอรีโพสต์ของบล็อกมักแสดงอยู่ถัดจากแต่ละโพสต์เพื่อดึงดูดผู้เข้าชม ปลั๊กอินอาจยกเว้นรูปภาพบางรูปจากคุณลักษณะนี้ ซึ่งทำให้คุณสามารถใช้คุณลักษณะอื่นๆ ของรูปภาพเหล่านั้นได้ในขณะที่หลีกเลี่ยงไม่ให้รูปภาพเด่นของคุณได้รับอันตราย คุณสามารถติดต่อผู้พัฒนาธีมของคุณเพื่อขอความช่วยเหลือ หรือดูขั้นตอนที่ 7 ด้านล่างเพื่อแก้ไขปัญหานี้ด้วยตัวเอง WordPress ดึงรูปภาพเด่นจากโพสต์ล่าสุดโดยกำหนดค่า ตัวเลือกแสดงรูปภาพ เด่น คุณแทบจะไม่มีธีมรูปภาพเด่นเลย หากคุณไม่เห็นกล่องเมตาของรูปภาพเด่นในตัวแก้ไขเนื้อหา สาเหตุที่พบบ่อยที่สุดประการหนึ่งที่ทำให้รูปภาพเด่นคือขนาดที่ไม่ถูกต้องหรือการใช้รูปภาพที่ไม่ได้ปรับให้เหมาะสม โดยการอัปโหลดภาพขนาดย่อ ขนาดกลาง หรือขนาดใหญ่ WordPress จะสร้างภาพขนาดย่อหรือสำเนาขนาดกลางของภาพนั้นเพื่อใช้ในไลบรารีสื่อ
เนื่องจากขนาดรูปภาพเริ่มต้นอาจทำงานไม่ถูกต้องสำหรับรูปภาพเด่น ขนาดรูปภาพเริ่มต้นสามารถปรับเปลี่ยนได้ด้วยตนเอง คุณจะสามารถอยู่ในอันดับที่สูงขึ้นในเสิร์ชเอ็นจิ้นหากคุณทำให้รูปภาพเด่นง่ายต่อการรวบรวมข้อมูล รูปภาพเด่นเป็นคุณสมบัติ WordPress ที่มีประโยชน์ซึ่งเพิ่มผลกระทบต่อภาพให้กับเว็บไซต์ของคุณ การโพสต์ ภาพขนาดย่อ บนหน้าแรกของเว็บไซต์ของคุณ คุณสามารถเพิ่มการเข้าชมและเพิ่มความพยายามในการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ WordPress มีปลั๊กอินรูปภาพเด่นมากมาย เราได้กล่าวถึงสาเหตุหลักที่ทำให้รูปภาพเด่นไม่ปรากฏขึ้น จากนั้นจึงดูวิธีแก้ปัญหาเจ็ดวิธีเพื่อแก้ไข
วิธีใช้รูปภาพเด่นของ WordPress เพื่อประโยชน์ของคุณ
แพลตฟอร์ม WordPress เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างเว็บไซต์ แต่การค้นหาคุณสมบัติที่คุณต้องการอาจเป็นเรื่องยาก สิ่งนี้แสดงให้เห็นโดยการปรากฏตัวของภาพเด่น รูปภาพสามารถใช้เป็นรูปภาพเด่นบนเพจหรือโพสต์ของคุณได้ แต่ต้องตั้งค่าในลักษณะที่จะปรากฏเฉพาะในมุมมองรายการเท่านั้น ไม่ใช่ในมุมมองเดียว นอกจากนี้ หากคุณต้องการเปลี่ยนรูปภาพเด่น คุณจะต้องมีแดชบอร์ด WordPress และปลั๊กอิน
รูปภาพ WordPress ไม่แสดงบนหน้าแรก
มีสาเหตุที่เป็นไปได้บางประการที่ทำให้รูปภาพ WordPress ของคุณไม่แสดงในหน้าแรก อาจเป็นปัญหากับการตั้งค่า WordPress ไฟล์รูปภาพเอง หรือเว็บเซิร์ฟเวอร์ หากคุณไม่สามารถเห็นภาพในหน้าแรก ให้ลองตรวจสอบแต่ละพื้นที่เหล่านี้เพื่อดูว่ามีปัญหาหรือไม่
รูปภาพจะไม่ปรากฏบนหน้าแรกของบล็อกของคุณเมื่อคุณแสดงตัวอย่าง ในเนื้อหาของโพสต์มีรูปภาพขนาดเต็ม นอกจากรูปภาพเด่นและรูปภาพที่ตัดตอนมาแล้ว ยังต้องระบุขนาดรูปภาพของธีมด้วย หากมีการเพิ่มรูปภาพเด่นในโพสต์ที่ไม่เหนียวเหนอะหนะ รูปภาพนั้นจะปรากฏถัดจากโพสต์ในหน้าเก็บถาวรและในผลการค้นหาเป็นภาพขนาดย่อของโพสต์ที่โดดเด่น WordPress สามารถสร้างข้อความที่ตัดตอนมาให้คุณได้ (ย่อหน้าแรกของบทความของคุณ) หรือเขียนโดยคุณเอง คุณอาจต้องการเขียนบทความของคุณเองหากโพสต์มีเฉพาะรูปภาพหรือวิดีโอเนื่องจากข้อความที่ตัดตอนมาสามารถแสดงได้เฉพาะข้อความเท่านั้น คุณต้องการทำเช่นนั้นกับแต่ละโพสต์เพื่อแทนที่ฟังก์ชันการตัดตอนอัตโนมัติหรือไม่?
