วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress
เผยแพร่แล้ว: 2022-04-12คุณต้องการพัฒนาเมนูแถบด้านข้างที่ยุบได้บน WordPress หรือไม่?
เมนูแบบพับได้ช่วยให้ผู้เยี่ยมชมไซต์ของคุณสามารถป้อนลิงก์ขาเข้าจำนวนมากได้อย่างง่ายดาย โดยไม่ทำให้แถบด้านข้างของคุณรก เหมาะสำหรับเว็บไซต์ขนาดใหญ่ ร้านอีคอมเมิร์ซ หรือเว็บไซต์อินเทอร์เน็ตที่มีรูปแบบซับซ้อนเป็นพิเศษ
ในโพสต์นี้ เราจะแสดงวิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress อย่างสะดวก

เมนูแถบด้านข้างที่ยุบได้คืออะไร (และเมื่อใดควรใช้อย่างใดอย่างหนึ่ง)
เมนูต้อนรับแขกส่วนใหญ่ช่วยให้เข้าถึงไฮเปอร์ลิงก์ทั้งหมดที่ผู้เยี่ยมชมเว็บไซต์ต้องมีได้โดยตรง ถึงกระนั้นก็อาจเป็นเรื่องยากสำหรับเว็บไซต์ที่มีหน้าเว็บจำนวนมากหรือมีรูปแบบที่ซับซ้อนกว่ามาก
เชื่อเกี่ยวกับผู้ค้าปลีกอีคอมเมิร์ซรายใหญ่ที่มีหมวดหมู่ผลิตภัณฑ์หรือบริการและหมวดหมู่ย่อยมากมาย เช่น Amazon
การแสดงแต่ละรายการแยกประเภทรายการในเมนูปกติจะไม่ใช่แนวคิดที่ดี ผู้ซื้อมักจะต้องเลื่อนดูจากเมนูเพื่อค้นหากลุ่มที่พวกเขาสนใจ
นี่คือที่มาของเมนูที่ยุบได้ เมนูเหล่านี้จัดเรียงเนื้อหาที่เป็นลายลักษณ์อักษรในการเชื่อมต่อระหว่างแม่หรือพ่อ หากลูกค้าคลิกที่รายการสำหรับแม่หรือพ่อในเมนูที่พับได้ รายการนั้นจะแสดงเนื้อหาสำหรับเด็กของผู้ปกครองทั้งหมด
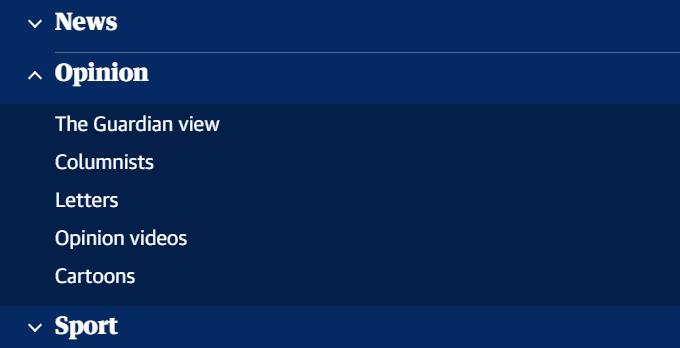
ร้านข่าวเดอะการ์เดียนใช้เมนูแบบพับได้สำหรับหน้าเว็บเซลลูลาร์

เมนูแบบพับได้ในบางกรณีเรียกว่าเมนูแบบขยายได้ นี่เป็นเหตุผลที่ส่วนที่เป็นเอกลักษณ์ของพวกเขาเติบโตขึ้นเมื่อลูกค้าคลิกที่ส่วนนั้น
ตามค่าเริ่มต้น เมนูที่ยุบได้จะซ่อนเนื้อหาและความซับซ้อนจำนวนมากจากผู้เข้าชมไซต์ นี่เป็นการตอบรับที่ดีของผู้บริโภคมากกว่าการเลื่อนดูรายการประเภทและหมวดหมู่ย่อยที่ยืดเยื้อ
ที่อ้างว่าให้เราดูวิธีที่คุณสามารถสร้างเมนูแถบด้านข้างแบบพับได้บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress
คุณสามารถสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress โดยใช้ปลั๊กอิน Bellows Accordion Menu
Bellows Accordion Menu มีรหัสสั้นที่เป็นประโยชน์ เพื่อให้คุณสามารถวางเมนูที่ยุบได้ของคุณบนหน้าเว็บ เผยแพร่ หรือพื้นที่วิดเจ็ต รวมถึงแถบด้านข้างของคุณ

ในการเริ่มต้น คุณจะต้องตั้งค่าและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูข้อมูลของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
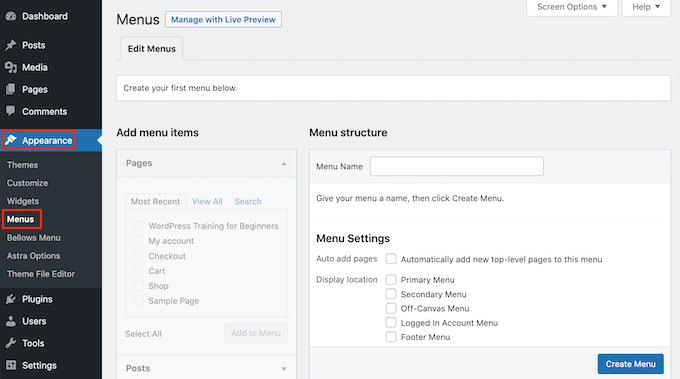
เมื่อเปิดใช้งาน ให้ไปที่หน้าเว็บไซต์ ลักษณะโดยรวม » เมนู ในแดชบอร์ด WordPress ของคุณ

ในการเริ่มต้น ให้ระบุชื่อเมนูของคุณลงในส่วน 'ชื่อเมนู' ผู้เข้าชมเว็บไซต์ในอินเทอร์เน็ตของคุณจะไม่เห็นข้อมูลระบุตัวตนเมื่อพิจารณาจากข้อเท็จจริงที่ว่าเป็นข้อมูลอ้างอิงส่วนบุคคลของคุณเท่านั้น จากนั้นคุณสามารถคลิกที่ปุ่มสร้างเมนู
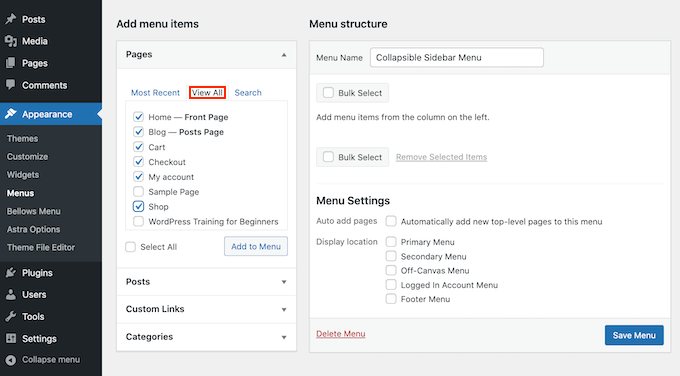
ต่อไปนี้ คุณสามารถเลือกหน้าเว็บที่คุณต้องการเพิ่มเป็นเมนูที่ยุบได้ ตามค่าเริ่มต้น WordPress จะแสดงเฉพาะหน้าเว็บที่ทันสมัยที่สุดของคุณเท่านั้น หากคุณต้องการดูรายการหน้าเว็บไซต์ของคุณทั้งหมด ให้คลิกที่แท็บชำระเงินทั้งหมด

หรือคุณสามารถคลิกที่ เลือกทั้งหมด ซึ่งจะรวมหน้าเว็บทั้งหมดของคุณเข้ากับเมนูที่ยุบได้
หลังจากที่คุณพอใจกับการเลือกสรรของคุณแล้ว เพียงคลิกที่ปุ่ม 'เพิ่มในเมนู' คุณยังสามารถเลือกโพสต์ หมวดหมู่ไซต์ หรือรวมลิงก์ทางเดียวที่กำหนดเองได้ สำหรับข้อมูลเพิ่มเติม อย่าลืมดูคู่มือของเราเกี่ยวกับวิธีแทรกเมนูการนำทางใน WordPress
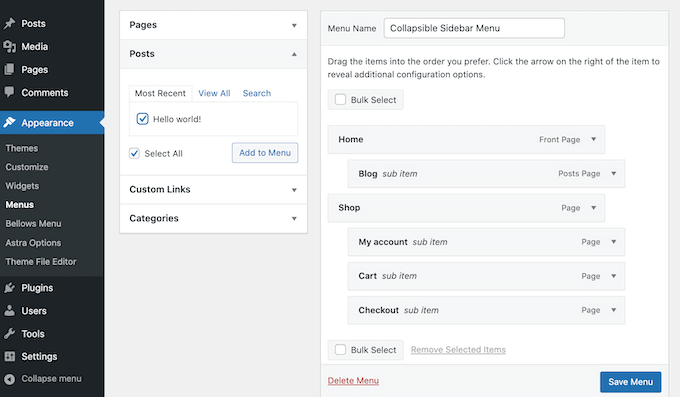
หลังจากที่รวมหน้าเว็บต่างๆ ทั้งหมดของคุณไว้ในเมนูแล้ว คุณสามารถไปที่ต่างๆ ได้โดยการลากและวาง การดำเนินการนี้จะปรับให้หน้าเว็บเหล่านี้ปรากฏในเมนูที่ยุบได้ของคุณ
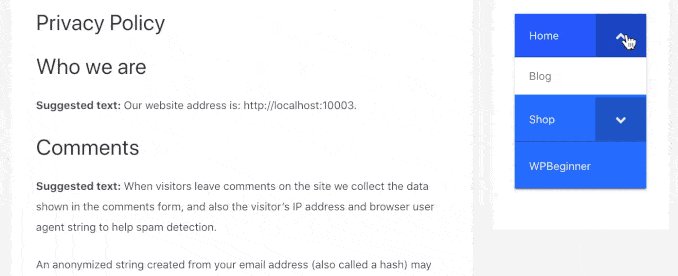
เมนูแบบพับได้ทั้งหมดเกี่ยวกับการปฏิสัมพันธ์ระหว่างแม่หรือลูก
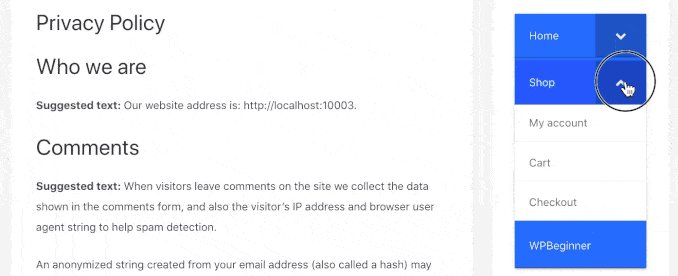
เมื่อผู้เยี่ยมชมคลิกที่ผลิตภัณฑ์สำหรับพ่อหรือแม่ในเมนูที่ยุบได้ของคุณ เมนูนี้จะเพิ่มขึ้นเพื่อแสดงเนื้อหาย่อยทั้งหมด
ในการสร้างการแต่งงานครั้งนี้ เพียงแค่ใช้การลากแล้วล้มเพื่อเตรียมหน้าเว็บของลูกน้อยทั้งหมดไว้ใต้พ่อแม่ของพวกเขา
ขั้นต่อไป จับเด็กเกือบทุกคนแล้วลากเล็กน้อยไปยังอุดมคติ จากนั้นคุณสามารถเปิดหน้าเว็บนี้ได้ การดำเนินการนี้จะเยื้องรายการและเปลี่ยนเป็นหน้าเว็บสำหรับเด็ก


อย่ามองข้ามการคลิกปุ่มช่วยให้คุณบันทึกการปรับปรุงเมื่อคุณสรุปได้
ตอนนี้เราต้องการรวมเมนูที่ยุบได้นี้ไว้ในแถบด้านข้างของ WordPress ในการทำเช่นนี้ เราจะใช้รหัสสั้นที่ Bellows Accordion สร้างขึ้นโดยอัตโนมัติ
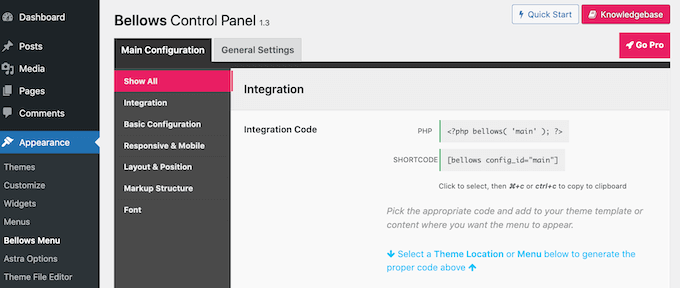
หากต้องการรับรหัสย่อ ให้ไปที่ ลักษณะที่ ปรากฏ » เมนู Bellows หากยังไม่ได้เลือกในตอนนี้ ให้ตรวจสอบว่าคุณตัดสินใจบนแท็บนำเสนอทั้งหมด

ตอนนี้คุณสามารถคลิกที่ช่อง Shortcode ซึ่งควรเน้นย้ำถึงรหัสทั้งหมด ตอนนี้ ทำซ้ำโค้ดนี้โดยใช้แป้นพิมพ์ลัด Command + c หรือ Ctrl + c
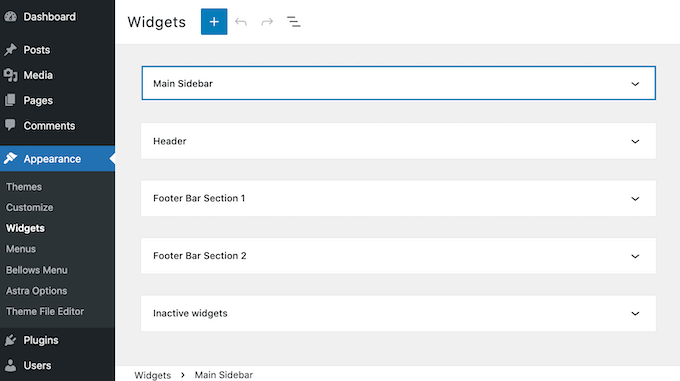
การย้ายที่จะเกิดขึ้นคือการวางรหัสย่อนี้ลงในวิดเจ็ต ดังนั้นให้ไปที่ ภาพรวม » วิดเจ็ต นี้จะแสดงสถานที่ Widgetized ทั้งหมดภายในแนวคิดปัจจุบันของคุณ การเลือกที่คุณเห็นอาจเปลี่ยนแปลง แต่ธีม WordPress ที่ทันสมัยที่สุดมีลักษณะเป็นแถบด้านข้าง

ทันทีที่คุณพบตำแหน่งแถบด้านข้าง ให้เพียงแค่คลิก ส่วนนี้จะเติบโต
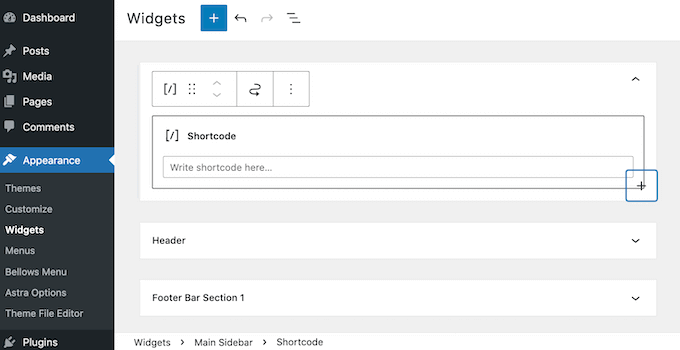
หากต้องการเพิ่มบล็อก ให้คลิกที่ไอคอน + แล้วเริ่มพิมพ์รหัสย่อ เมื่อดูเหมือน ให้เลือกบล็อกรหัสย่อ

ตอนนี้โดยพื้นฐานแล้ววางรหัสย่อเมนูที่ยุบได้ของคุณลงในบล็อกนี้ ในการเผยแพร่เมนูของคุณ คุณจะต้องคลิกที่ปุ่ม อัปเดต ที่ด้านบนของหน้าจอ
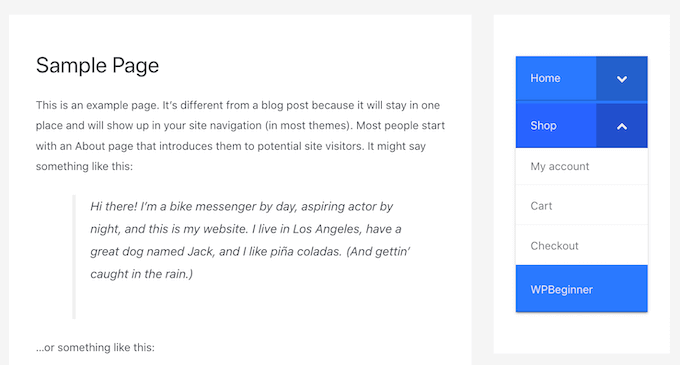
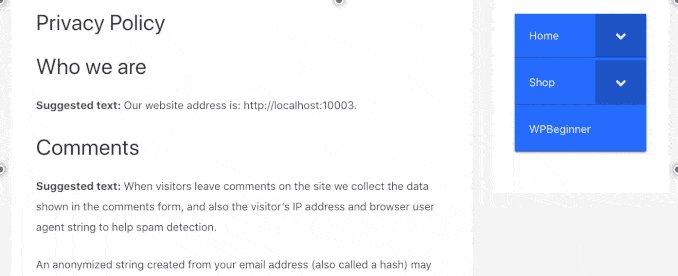
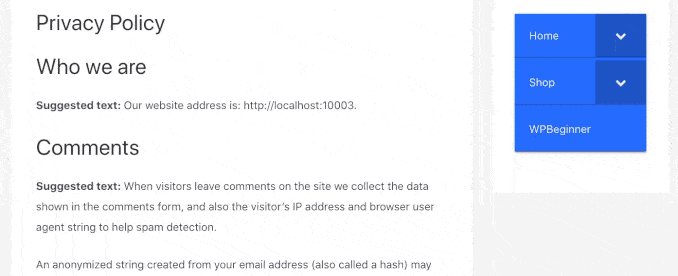
ตอนนี้ เมื่อคุณไปที่เว็บไซต์ของคุณ คุณจะเห็นเมนูแถบด้านข้างที่ยุบได้ใหม่

ปลั๊กอิน Bellows Accordion ทำให้การปรับแต่งเมนูเริ่มต้นนี้ไม่ซับซ้อนมากนัก สำหรับภาพประกอบ คุณอาจปรับปรุงรูปแบบสีเพื่อให้จำลองตราสินค้าของเว็บไซต์ของคุณได้ดียิ่งขึ้น
หากคุณต้องการปรับแต่งเมนูเริ่มต้น เพียงไปที่ ลักษณะทางกายภาพ » เมนู Bellows ในแดชบอร์ด WordPress ของคุณ
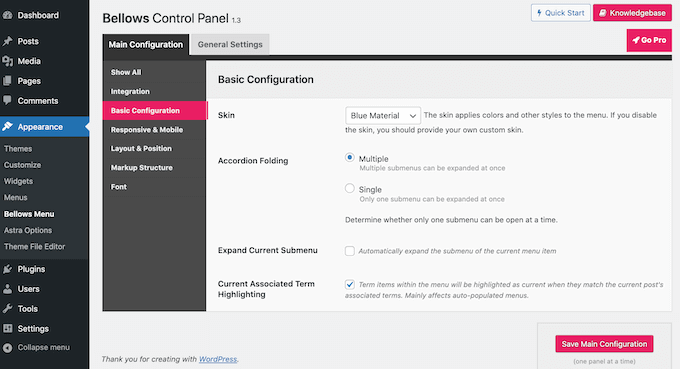
เมนูนี้มีการกำหนดค่าทั้งหมดที่คุณต้องการเพื่อปรับแต่งเมนูที่ยุบได้ มีการตั้งค่ามากมายให้ดู อย่างไรก็ตาม คุณอาจต้องการเริ่มต้นด้วยการไปที่ Primary Configuration » Basic Configuration

ที่นี่ คุณสามารถสลับระหว่างเฉดสีเมนูที่โดดเด่นมากมาย คุณสามารถเลือกได้ว่าผู้เยี่ยมชมไซต์จะขยายเมนูย่อยจำนวนมากได้หรือไม่ทันทีที่ใช้การตั้งค่าการพับหีบเพลง
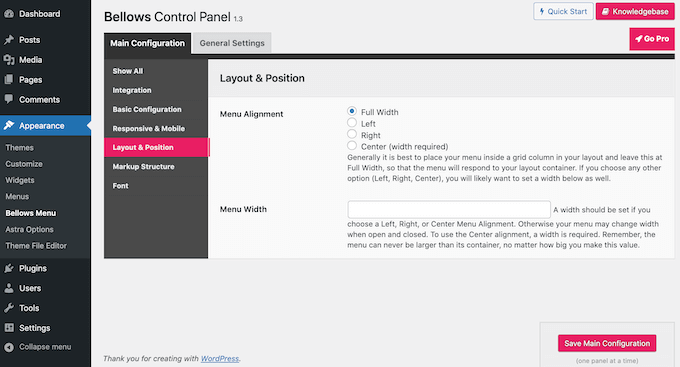
หากต้องการแก้ไขการจัดตำแหน่งและความกว้างของเมนู ให้คลิกที่แท็บ 'เค้าโครงและตำแหน่ง'

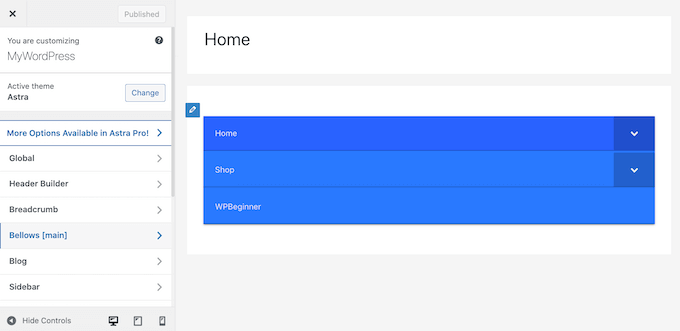
หากคุณต้องการดูตัวอย่างการปรับปรุงของคุณในเวลาเร่งด่วน คุณสามารถแก้ไขเมนูแถบด้านข้างที่ยุบได้ในตัวปรับแต่ง WordPress ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง .
ในแถบด้านซ้ายมือ ให้เลือก Bellows

ที่นี่ คุณจะได้รับการตั้งค่าต่างๆ มากมายสำหรับแถบด้านข้างที่ยุบได้ของคุณ ซึ่งประกอบด้วยการเปลี่ยนความกว้าง การจัดตำแหน่ง และสีของเมนูแถบด้านข้างของคุณ
เราหวังว่าโพสต์นี้จะช่วยให้คุณเข้าใจวิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับวิธีการตรวจสอบผู้อ่านหน้าเว็บของคุณและซอฟต์แวร์คอมพิวเตอร์แจ้งเตือนที่ดีที่สุดที่จะทำให้ผู้เยี่ยมชมเป้าหมายของคุณเติบโต
หากคุณต้องการบทความนี้ อย่าลืมสมัครรับข้อมูลจากบทแนะนำภาพยนตร์ YouTube Channel สำหรับ WordPress คุณสามารถพบเราได้ทาง Twitter และ Fb
