วิธีสร้าง WordPress Phone to Motion Button
เผยแพร่แล้ว: 2022-09-15เมื่อพูดถึงปุ่มเว็บไซต์โดยทั่วไป เราควรนึกถึงอุปกรณ์พัฒนาเนื้อหาที่คุณใช้ นั่นจะนำเราไปสู่ความเป็นไปได้ในการปรับแต่งเว็บไซต์ในแบบพื้นฐานและสำหรับปุ่มบางปุ่ม ในบางครั้ง ใน WordPress ความสามารถในการแก้ไขบล็อกเริ่มต้น (หรือที่รู้จักในชื่อ Gutenberg) สำหรับปุ่มนั้นค่อนข้างจะอยู่ในระดับแรก ดังนั้นคุณจึงสามารถ สร้าง WordPress เพื่อติดต่อกับปุ่มเพื่อดำเนินการ ได้อย่างง่ายดาย
กล่าวคือ การเพิ่มปุ่มการวัดและสีที่ต้องการ การเพิ่มป้ายกำกับข้อความที่ต้องการนั้นไม่ใช่เรื่องยากอีกต่อไป และในบางจุดปรับแต่งเว็บไซต์ให้เหมาะสม
หากคุณใช้เครื่องมือสร้างเว็บไซต์อื่นในเว็บไซต์ของคุณ เช่น Elementor ซึ่งอาจให้ตัวเลือกและแอปพลิเคชันที่หลากหลายแก่คุณ
เปิดใช้งานด้วยตัวเองตามความเป็นจริงว่าผู้สร้างเว็บไซต์ยอดนิยมมักจะมีส่วนขยายทางทหารอยู่รอบตัวพวกเขา! ซึ่งหมายความว่า ความเป็นไปได้ในการเพิ่มและสร้างแบรนด์ให้กับปุ่มเว็บไซต์บนอินเทอร์เน็ตจะเพิ่มมากขึ้นไปอีก
ใน ' วิธีสร้างปุ่มโทรศัพท์เพื่อดำเนินการบนเว็บไซต์' บทช่วยสอน WordPress เราจะกำหนดเป้าหมายไปที่ตัวแก้ไขบล็อก WordPress หลักและส่วนขยายดั้งเดิมของบล็อก Getwid
มาลองค้นหาตัวอย่างหัวข้อ WordPress ที่ใช้ปุ่มต่างๆ กัน



วิธีการพัฒนาการเชื่อมต่อกับปุ่มการกระทำใน WordPress ?

เรามาเริ่มด้วยการ ออกแบบและการตลาดทางอินเทอร์เน็ต ที่ได้ผลที่สุดสองสามวิธีเพื่อสร้างการเชื่อมต่อกับปุ่มเคลื่อนไหวบนเว็บไซต์
ปุ่มดำเนินการต้องทำอย่างไร?
- ระบุว่าสามารถส่งผลให้เกิดการเคลื่อนไหว
- เห็นได้ชัดเจนระหว่างคุณสมบัติอื่นๆ ของเนื้อหาที่เป็นลายลักษณ์อักษร
- เข้าใจอย่างชัดเจน (เช่น ควรมีความชัดเจนเมื่อพวกเขาโฮเวอร์หรือไม่)
คุณต้องการเน้นรูปแบบใดด้วยปุ่ม
- ปุ่มเนื้อหาที่เป็นข้อความใช้สำหรับคำกระตุ้นการตัดสินใจที่ไม่จำเป็น
- ปุ่มในโครงร่างดีกว่าสำหรับการเน้นปานกลาง
- ปุ่มที่มีอยู่จะเน้นเสียงโทรศัพท์ต่อการกระทำสูง
- ปุ่มสลับเป็นกลุ่มปุ่มสำหรับขั้นตอนที่จัดกลุ่มตามความหมาย
อะไรคือปัจจัยที่จำเป็นและเป็นทางเลือกของปุ่ม?
เนื้อหาที่เป็นข้อความ เพียงอย่างเดียวคือการติดต่อเพื่อดำเนินการ ดังนั้นปุ่มของคุณสามารถเป็นเพียงข้อความที่เชื่อมโยงได้ ปัจจัยเสริม ได้แก่ คอนเทนเนอร์ ไอคอน หรือสลับ
สำหรับประสิทธิภาพโดยรวมและการมองเห็นโดยรวมของปุ่ม เคลื่อนไหวของโทรศัพท์ WordPress ที่ เพิ่มขึ้น ขอแนะนำให้ปฏิบัติตามปุ่มถัดไป
เลย์เอาต์ที่เห็นบนหน้าจอต้องประกอบด้วย ปุ่มเด่นเดี่ยวหรือปุ่ม คู่ (สลับ) หากคุณนำเสนอทางเลือกของการกระทำ
สำหรับการสลับ คุณสามารถรวมปุ่มการติดต่อเพื่อเคลื่อนไหวที่ เหนือกว่าและเน้นด้านล่าง
รับประกันว่าได้ปรับปุ่มให้เหมาะสมสำหรับหน้าจอที่แตกต่างกัน เช่น ปรับให้เข้ากับขนาดหน้าจอที่โดดเด่น
นอกจากนี้ โปรดทราบว่าป้ายข้อความจะต้องไม่ซ้ำกันจากปัจจัยอื่นๆ ของปุ่ม ตัวอย่างเช่น อาจเป็นตัว พิมพ์ใหญ่ หรือใช้ สีหรือสไตล์ ที่เป็นเอกลักษณ์จากป้ายกำกับข้อความ
WordPress ที่สรุปไว้เพียงแค่ปุ่มเรียกร้องให้ดำเนินการ สามารถวางตำแหน่งบนสุดของการจัดประเภทพื้นหลัง
คุณสามารถใช้พื้นหลังต่างๆ สำหรับปุ่มได้ ใน ปุ่มที่ร่างไว้ คอนเทนเนอร์จะชัดเจนจนกว่าปุ่มจะถูกเรียกใช้ เช่น โฮเวอร์
ปุ่ม ที่มีอยู่คือคอนเทนเนอร์ที่มีเฉดสีคุณสมบัติที่มั่นคง
ใช้ จานสีของโมเดล ที่คุณมีสำหรับหน้าเว็บสำหรับปุ่มต่างๆ ด้วยเช่นกัน (อาจเป็นสีเสริมจำนวนหนึ่งก็ได้)
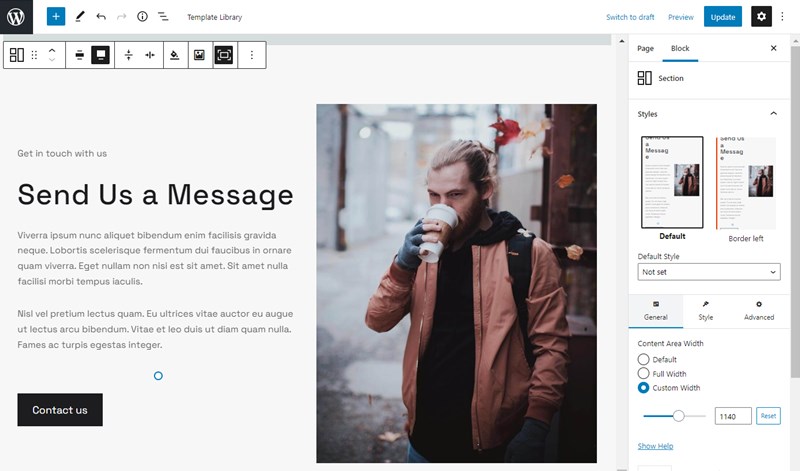
ให้เราทำการค้นหาที่แผงการดูแลระบบและดูว่ามีตัวเลือกใดบ้างสำหรับบล็อกที่ช่วยให้เพิ่มการติดต่อกับปุ่มเคลื่อนไหวบนเว็บไซต์โดยใช้ WordPress ได้อย่างรวดเร็ว
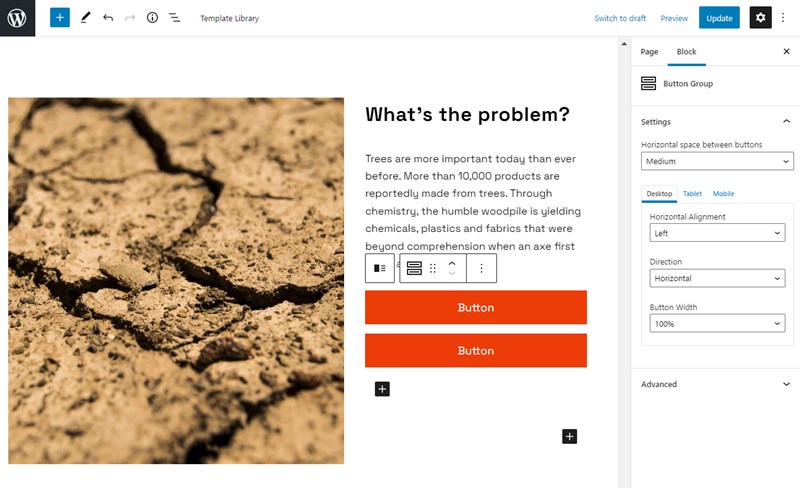
บล็อกการตั้งค่าของบล็อกปุ่มใน Gutenberg
บล็อกปุ่มเริ่มต้นโดย Gutenberg มอบตัวเลือกที่เหนือชั้นจริงๆ โดยมีรูปแบบที่สำคัญของปุ่มและทางเลือกในการปรับแต่ง

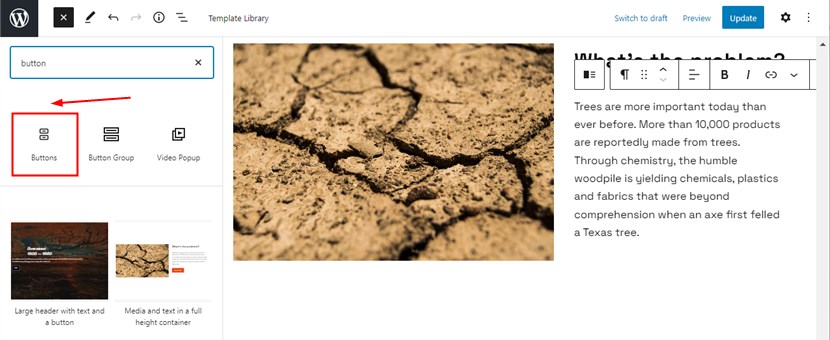
ในการแทรกลงในหน้า คุณเพียงแค่ต้องตัดสินใจเกี่ยวกับบล็อกปุ่มที่ได้รับการยกย่องอย่างสูงจากบันทึกของบล็อกและรวมไว้ในเว็บไซต์

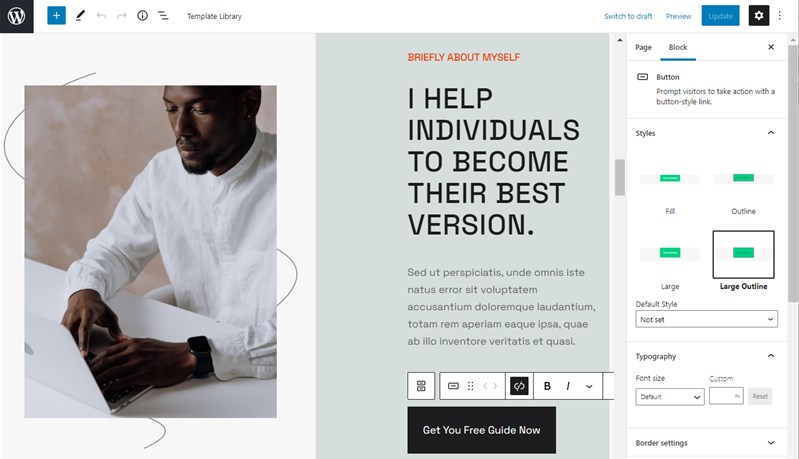
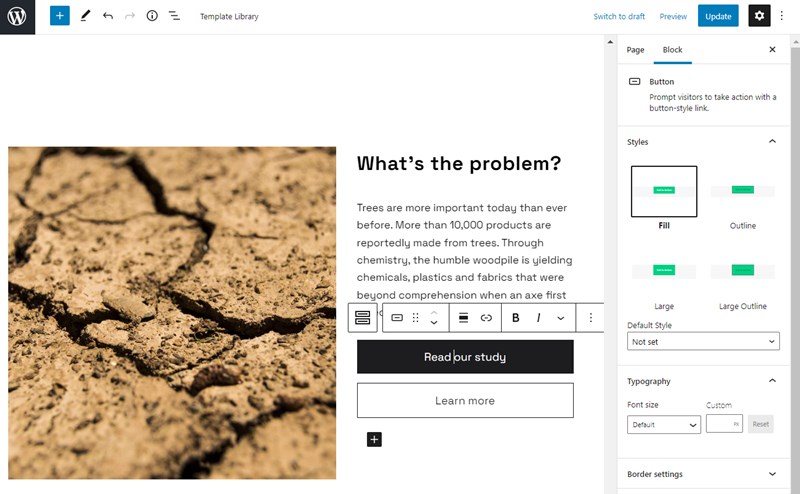
ประเภทของปุ่มที่มีให้ในบล็อกปุ่มโดย Gutenberg

- เติม
- โครงร่าง (ด้วยโครงร่างขนาดใหญ่)
- สำคัญ
การตั้งค่าการพิมพ์

- ตั้งแต่ขนาดเล็กไปจนถึงขนาดใหญ่ที่สร้างไว้ล่วงหน้า
- การวัดส่วนบุคคล
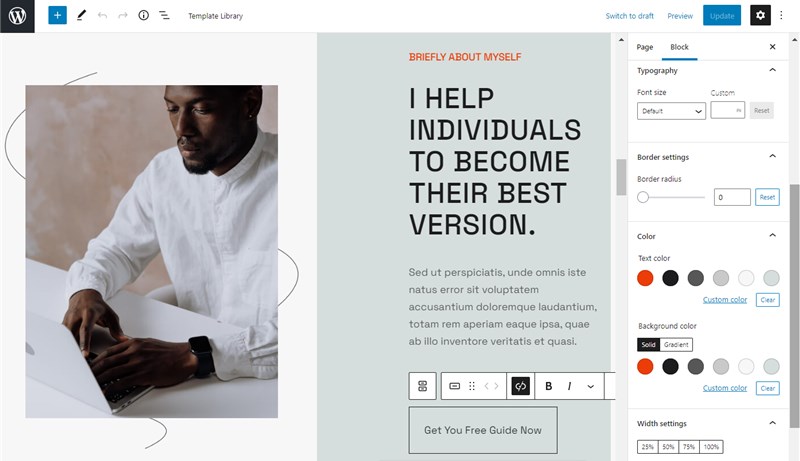
ตัวเลือกเส้นขอบ
คุณสามารถตั้งค่ารัศมีเส้นขอบแบบกำหนดเองเพื่อรวมปุ่มทรงกลมหรือสี่เหลี่ยม
คุณสามารถเลือกสีหัวข้อที่กำหนดไว้ล่วงหน้าสำหรับ:
- เนื้อหาข้อความ
- บันทึกการติดตามสี (อาจเป็นเสียงหรือการไล่ระดับสี)
อีกอย่าง หากคุณต้องการรวมสีของหัวข้อที่เป็นค่าเริ่มต้นไว้ในจานสีของคุณ ให้โหลด ปลั๊กอิน Block Editor Hues
การกำหนดค่าความกว้าง
คุณสามารถแก้ไขการวัดของปุ่มเพื่อให้มีรูปร่างของคอนเทนเนอร์พื้นที่เว็บไซต์
นอกจากนี้ คุณยังสามารถปรับใช้รูปแบบต่างๆ ที่ปรับแต่งให้เหมาะสมได้มากขึ้นโดยใช้บทเรียน CSS เช่นเดียวกับการเพิ่มจุดยึด HTML
ด้วยบล็อกปุ่มเริ่มต้น คุณไม่สามารถสร้างปุ่มลอยสำหรับการเน้นขนาดใหญ่หรือปุ่มเคลื่อนไหวประเภทอื่นๆ ที่ยากขึ้นได้
อย่างไรก็ตาม บล็อกเริ่มต้นยังคงให้ทางเลือกที่ยอดเยี่ยมมากมาย ทำให้คุณมีแอปพลิเคชันที่หลากหลายและหลากหลายสำหรับการสร้างปุ่ม cta ส่วนบุคคล
โซลูชันการกำหนดค่าของบล็อกปุ่มสำหรับ WordPress โดย Getwid
Getwid บล็อกไลบรารีของบล็อกและโมเดลเพิ่มเติมสำหรับตัวแก้ไขบล็อก ให้บล็อกปุ่มที่คอมมิต ซึ่งคุณสามารถใช้เป็นปุ่มสลับได้มากที่สุด เมื่อคุณต้องการเพิ่มการเชื่อมต่อกับปุ่มเคลื่อนไหว 1 ถัดจากอีกปุ่มหนึ่ง

ปุ่มแต่ละปุ่มในคู่นั้นเป็นปุ่มเริ่มต้นของ Gutenberg และสามารถปรับให้เป็นแบบส่วนตัวได้โดยใช้ตัวเลือกเดียวกันทั้งหมด เนื่องจากเราเพิ่งสรุปสำหรับบล็อกปุ่มเริ่มต้น

แต่มีการตั้งค่าส่วนเกินสำหรับคอนเทนเนอร์ทั้งหมด ทำให้คุณสามารถเปลี่ยนปุ่มได้ครั้งละสองปุ่มมากกว่ามาก เช่น การวางความกว้างของปุ่ม เส้นทาง การจัดตำแหน่ง และขนาด
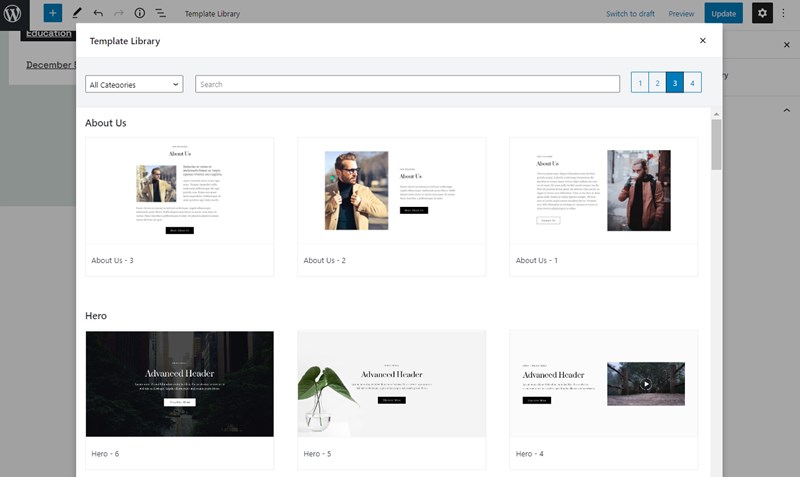
นอกจากนี้ Getwid ยังมอบเทมเพลตที่ออกแบบไว้ล่วงหน้าบางส่วนสำหรับส่วนต่างๆ ของไซต์ ช่วยให้คุณสามารถแทรกปุ่มที่สร้างไว้ล่วงหน้าอย่างเหมาะสมที่ขาดหายไป ปรับแต่งเฉดสีและการตั้งค่าอื่นๆ ได้อย่างรวดเร็ว

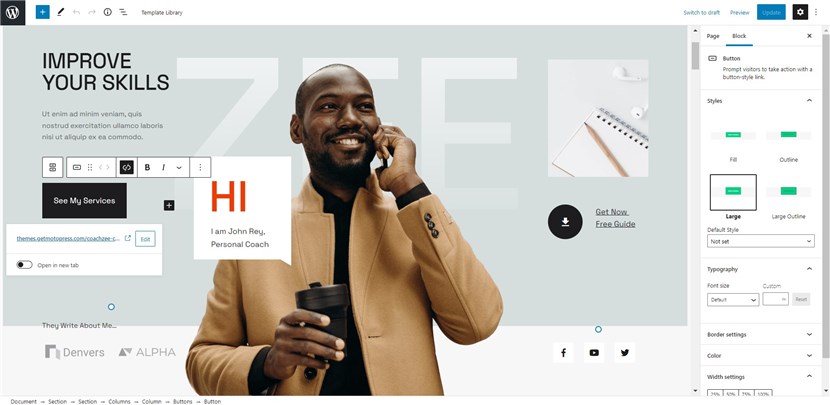
โบนัสที่ยอดเยี่ยมเพิ่มเติมของรูปแบบ Getwid คือเฉดสีของปุ่มจะพิจารณาสไตล์ที่มองเห็นได้ของธีมที่คุณใช้ สำหรับภาพประกอบ ให้เราแทรกปุ่มใดปุ่มหนึ่ง ติดต่อกับเรา ได้รับการออกแบบอย่างรวดเร็วด้วยธีม WordPress ที่ติดตั้งไว้ (CoachZee ในภาพประกอบของเรา)
คำสุดท้าย: วิธีสร้างปุ่มโทรเพื่อเคลื่อนไหวของ WordPress ได้อย่างไร
ปุ่มทั้งหมดเป็นปุ่มกระตุ้นการตัดสินใจทางโทรศัพท์หรือปุ่มการกระทำโดยทั่วไป ตัวแก้ไขบล็อก WordPress ใหม่ให้คุณเลือกปรับแต่งได้มากมายเมื่อมาถึงการเพิ่ม WordPress ส่วนบุคคลเพื่อติดต่อกับปุ่มดำเนินการ แม้ว่าการสนับสนุนปลั๊กอินเช่น Getwid จะทำให้คุณมีอุปกรณ์เพิ่มประสิทธิภาพมากขึ้นสำหรับการสร้างแบรนด์ปุ่มของคุณ