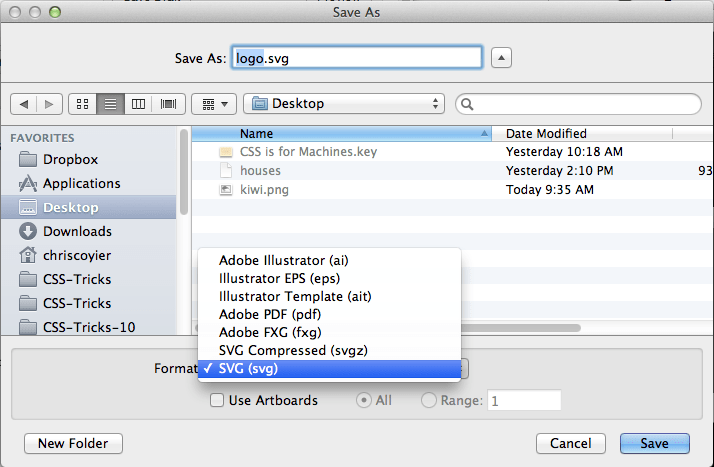
วิธีรับไฟล์ SVG จากสไปรต์ SVG
เผยแพร่แล้ว: 2022-12-23หากคุณต้องการรับไฟล์ svg จาก svg sprite มีบางสิ่งที่คุณต้องทำ ก่อนอื่น คุณจะต้องค้นหา svg sprite ที่คุณต้องการใช้ คุณสามารถค้นหาได้ทางออนไลน์หรือคุณสามารถสร้างเองได้ เมื่อคุณมี svg sprite แล้ว คุณจะต้องเปิดในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator จากที่นี่ คุณจะต้องเลือก ไฟล์ svg แต่ละไฟล์ ที่คุณต้องการใช้แล้วส่งออกเป็นไฟล์ของตัวเอง นั่นคือทั้งหมดที่มี! ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณก็สามารถรับไฟล์ svg จาก svg sprite ได้อย่างง่ายดาย
มีข้อดีมากมายในการใช้ภาพ sva ในโลโก้ ไดอะแกรม และไอคอน บ่อยครั้งที่ภาพแต่ละภาพถูกกำหนดโดยใช้สัญลักษณ์ SVG ภาพเดียวสามารถแสดงเป็นไฟล์ SVG ได้หลายไฟล์ เป็นไปได้ที่จะสร้างโค้ด CSS โดยใช้เครื่องมือต่างๆ เพื่อคำนวณตำแหน่งพิกเซล สามารถใช้องค์ประกอบ >use> ในหน้าเดียวเพื่อแสดงภาพเดียว รูปภาพภายนอกจะไม่แสดงในเบราว์เซอร์รุ่นเก่า เช่น IE11 หากคุณไม่มีสิทธิ์เข้าถึงมาร์กอัป HTML คุณสามารถแทนที่ SVG แบบเต็มด้วยมาร์กอัป HTML และใช้เป้าหมายสำหรับสไปรต์แต่ละตัว สไปรต์แต่ละตัวมีความแตกต่างตามคลาสของสไปรต์ และ CSS ที่ฝังไว้จะตั้งค่าให้แสดง:ไม่มี
วิธีนี้ได้ผล: ขั้นแรก ให้ไอคอนของคุณเป็นองค์ประกอบคลาส จากนั้นตั้งค่าแอตทริบิวต์ href ของไอคอนเป็นสไปรต์ ตามด้วยรูปภาพที่มีชื่อเรื่องที่คุณเลือก และสุดท้าย ตั้งชื่อไอคอนในชื่อของคุณ
ไฟล์นี้มีรูปภาพหลายรูป (เช่น ไอคอน) ในไฟล์ an.sva รูปภาพใน SVG จะกระจายเป็นตารางซึ่งตรงกันข้ามกับรูปภาพในสไปรต์ เมื่อคุณรวมรูปภาพหลายรูปไว้ในไฟล์เดียว จะเป็นการเพิ่มประสิทธิภาพของคุณแทนที่จะสร้างไฟล์แยกต่างหากสำหรับแต่ละรูปภาพ
ฉันจะใช้ Svg Sprite ได้อย่างไร

มีสองสามวิธีในการใช้ สไปรต์ SVG วิธีที่พบมากที่สุดคือการอ้างอิงสไปรต์ในโค้ด HTML กับองค์ประกอบ องค์ประกอบจะแสดงภาพที่สอดคล้องกันโดยอัตโนมัติจากเทพดา วิธีอื่นๆ ในการใช้สไปรต์ SVG รวมถึงการใช้กฎหรือ CSS
เราสนุกกับการใช้แบบอักษรไอคอน แต่มีข้อบกพร่องเล็กน้อย ในการสร้าง Sprite คุณต้องใช้ Gulp ก่อน ทันทีที่เราเชื่อมโยงไปถึง เราจะติดตั้งปลั๊กอิน (เราทำสิ่งนี้ทั่วโลก) ติดตั้ง gulpfile ต้องสร้างไฟล์ Asvg ที่มีสัญลักษณ์แท็ก เมื่อเราสร้างไอคอน ก่อนอื่นเราต้องระบุไอคอนที่จำเป็นในการย่อขนาด สามารถเข้าถึงตัวแปร assetDir ได้อย่างง่ายดาย
ต้องปล่อยสไตล์ CSS ไว้ตามลำพัง ดังนั้นให้ลบแอตทริบิวต์สไตล์ การเติม และเส้นขีดออกจากไอคอน ถ้าคุณทำงานเสร็จแล้ว คุณก็ควรไปต่อ ตรวจสอบให้แน่ใจว่าได้แนบหน้าแล้ว แม้ว่าเราจะมีระบบการทำงานอยู่แล้ว แต่ก็ยังต้องปรับปรุงในการเชื่อมต่อไอคอนโดยใช้สไปรท์ หากคุณต้องการส่งออกไอคอนจาก Illustrator คุณต้องเปิดใช้งานตารางพิกเซลก่อน จากนั้นจึงปรับขนาดและตำแหน่งของไอคอน นอกจากการแปลงเส้นขีดสำหรับไอคอนแล้ว คุณต้องแปลงเส้นขีดซ้ายและขวาด้วย เอกสารสำหรับวิธีการดำเนินการของ iconmoon มีอยู่ที่นี่
ทำไมคุณควรใช้ Inline Svgs บนไอคอนแบบอักษร
สำหรับการใช้งานรูปภาพหรือไอคอนขนาดเล็กอย่างรวดเร็ว คุณสามารถใช้ SVG Sprite คุณไม่จำเป็นต้องกังวลหากคุณไม่คิดว่าเมื่อคุณใช้ SVG แบบอินไลน์ คุณจะต้องเขียนโค้ด ไอคอน SVG ซึ่งสามารถดูได้ทั้งบนจอภาพปกติและจอภาพเรตินาจะทำงานได้ดี หากสิ่งนี้มีความสำคัญ คุณควรพิจารณาใช้ SVG แบบอินไลน์แทนไอคอนแบบอักษร ไอคอน SVG ให้การสนับสนุนการเข้าถึงที่ดียิ่งขึ้น React เป็นไลบรารี JavaScript ที่ให้คุณสร้างส่วนต่อประสานกับผู้ใช้โดยใช้ภาษาโปรแกรมอย่างง่าย สามารถใช้เพื่อสร้าง SVG แบบง่ายที่สามารถใช้เป็นพื้นหลังในส่วนประกอบ React หรือ HTML
ฉันสามารถใช้ Svg เป็น Img Src ได้หรือไม่

หากต้องการฝัง SVG โดยใช้องค์ประกอบ img> สิ่งที่คุณต้องมีคือแอตทริบิวต์ thesrc หากอัตราส่วนภาพไม่มีอยู่ใน SVG คุณต้องใส่แอตทริบิวต์ความสูงหรือความกว้าง โปรดดูรูปภาพใน HTML หากคุณยังไม่ได้ดำเนินการ
คุณสามารถสร้างภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ใน Adobe Illustrator ในลักษณะเดียวกับที่คุณทำได้ PNG หรือ JPG วิธีนี้ทำให้ผู้ใช้สามารถเลือก Internet Explorer ได้หลายเวอร์ชัน (8, ดาวน์) รวมถึง Android (2.3 ขึ้นไป) ในทางกลับกัน ภาพพื้นหลังจะทำงานในลักษณะเดียวกับที่ img ทำ หากเบราว์เซอร์ของคุณไม่รองรับ no-svg อิลิเมนต์ HTML จะถูกเปลี่ยนชื่อเป็นชื่อคลาส Modernizr องค์ประกอบทั้งหมดในการออกแบบของคุณ เช่น องค์ประกอบที่ประกอบขึ้น สามารถควบคุมได้โดยใช้ CSS เช่นเดียวกับองค์ประกอบ HTML อื่นๆ คุณยังสามารถตั้งชื่อคลาสและคุณสมบัติพิเศษอื่นๆ ที่พวกเขาสามารถเข้าถึงได้ด้วยการให้สิทธิ์เข้าถึงคลาส ต้องมีการนำสไตล์ชีตภายนอกมาใช้ภายในไฟล์ SVG เองจึงจะนำไปใช้ได้

เมื่อคุณใช้สิ่งนี้ใน HTML หน้าเว็บจะแสดงผลโดยไม่ต้องใช้ความพยายามใดๆ URL ข้อมูลอาจไม่ช่วยประหยัดขนาดไฟล์จริง แต่อาจมีประสิทธิภาพมากกว่าเนื่องจากมีข้อมูลมากมาย เครื่องมือการแปลงสำหรับข้อมูลนั้นมีอยู่ที่ Mobilefish.com มีแนวโน้มมากที่สุดที่จะไม่ใช้ base64 เนื่องจากรูปแบบดั้งเดิม มีความเสถียรและ gzipable มากกว่า base64 และซ้ำซ้อนกว่า base64 มาก โฟลเดอร์ที่เรียกว่า grunticon ถูกนำมาใช้ โดยทั่วไปจะเป็นชุดของรูปภาพหรือไฟล์ PNG ที่คุณวาดในแอปพลิเคชัน เช่น Adobe Illustrator แล้วแปลง CSS ไฟล์มีสามรูปแบบ: data url, png data uls และรูปภาพ PNG ปกติ
ไฟล์ SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มกราฟิกลงในหน้าเว็บของคุณ ซึ่งสามารถฝังลงในกราฟิกได้โดยตรง เมื่อคุณบันทึกไฟล์ SVG เป็น PNG จะใช้ตัวเลือกเมนูบริบทบันทึก SVG เป็น PNG เมื่อคุณใช้ไอคอน PNG หรือคลิกขวาที่ไฟล์ an.VSCA คุณสามารถบันทึกเป็น PNG โดยใช้ตัวเลือกบันทึก SVG
Svg คืออะไร?
รูปภาพที่สามารถใช้เป็นรูปแบบรูปภาพ ได้แก่ รูปภาพ SVG ซึ่งสามารถใช้ได้ในบริบทที่หลากหลาย ภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สามารถดูได้โดยใช้องค์ประกอบ HTML img> หรือ svg> เมื่อสร้างรูปภาพโดยใช้ SVG คุณต้องเปิดไฟล์โดยใช้โปรแกรมแก้ไขข้อความหรือ IDE ก่อน หากคุณเปิดไฟล์แล้ว ให้คัดลอกโค้ดและวางลงในเนื้อหาของเอกสาร HTML คุณควรจะสามารถจำลองรูปลักษณ์ของการสาธิตด้านล่างได้หากทุกอย่างถูกต้อง ควรใช้องค์ประกอบกราฟิกที่ไม่มีรายละเอียดเท่ารูปถ่ายหรือพื้นผิว เช่น โลโก้และไอคอนใน SVG ควรใช้ภาพ SVG ในกรณีที่รับประกันการสนับสนุน เนื่องจากเบราว์เซอร์รุ่นเก่าอาจไม่รองรับ แม้ว่า PNG สามารถใช้ในกรณีที่ไม่รับประกันหรือต้องการการสนับสนุน แต่ก็ยังต้องใช้
เครื่องกำเนิดไฟฟ้า Svg สไปรท์
ตัวสร้าง สไปรต์ SVG เป็นเครื่องมือที่ช่วยให้คุณสร้างไฟล์เดียวที่มีรูปภาพทั้งหมดที่คุณต้องการใช้บนเว็บไซต์ของคุณ ไฟล์นี้สามารถอัปโหลดไปยังเซิร์ฟเวอร์ของคุณและใช้เพื่อแสดงภาพบนเว็บไซต์ของคุณ
รูปแบบภาพเวกเตอร์ที่ใช้ XML ที่รองรับภาพเคลื่อนไหวและการลงสี, SVG โดยทั่วไป สไปรท์คือกราฟิกที่แตกต่างกันในหนึ่งแผ่นงานกับแผ่นงาน และองค์ประกอบของคุณจะได้รับการปรับแต่งด้วย CSS หรือ JavaScript เพื่อแสดงกราฟิกที่เหมาะสมจากแผ่นงานนั้น จนถึงปัจจุบัน การใช้กราฟิก svegetated เป็นหนึ่งในแนวโน้มการออกแบบเว็บไซต์ที่ได้รับความนิยมมากที่สุด คุณสามารถแปลง SVG จากไอคอนเป็น IcoMoon โดยใช้ IcoMoon แทนที่แท็กซ้อนและซ้อนด้วยแท็กสัญลักษณ์และคุณพร้อมที่จะไป ลบข้อมูลที่ไม่จำเป็น เช่น ความสูง ความกว้าง x และ y ออกจากไซต์ของคุณ การสาธิตสดของการสร้าง IcoMoon Sprite สามารถรันได้โดยใช้ fontawesome, lineicons และ enzypo
Sprite Generator คืออะไร?
เครื่องกำเนิดไฟฟ้าแบบแยกใช้พลังงานหมุนเวียนมากกว่ารุ่นเครื่องกำเนิดไฟฟ้าทั่วไป ในขณะที่ยังลดการใช้เชื้อเพลิง ลดการปล่อยมลพิษ และทิ้งพลังงานลงในระบบพลังงานสำรอง
ใช้ Sprite Svg ในการตอบสนองอย่างไร
โต้ตอบเพื่อ 'โต้ตอบ' ในขณะที่นำเข้าตัวอักษรจาก '../letters' หากต้องการนำเข้าจดหมายนี้ ให้ใช้ './LetterSvg. คำต่อท้ายของจดหมายคือ 'ss'; คำต่อท้ายของตัวอักษรคือ svg ' ตัวอักษร "A" สี "B" และขนาดของตัวอักษรจะแสดงด้วยตัวอักษรทั้งหมด (svg className=”svg-letter” fill=color width heightsizesize) ชื่อข้อความของคุณจะแสดงอยู่ในรูปภาพ คุณยังสามารถป้อนชื่อตัวอักษรในกล่องข้อความได้อีกด้วย
คุณสามารถใช้ Webpack เพื่อรวมไฟล์ Svg ของคุณได้
หากคุณไม่ต้องการใช้ CRA คุณสามารถใช้ webpack เพื่อรวมไฟล์ SVG กับแอปของคุณ คุณสามารถใช้แท็ก HTML HTML *svg** เพื่อสร้าง svg ของคุณ
Svg-สไปรท์โหลดเดอร์
SVG sprite loader เป็นตัวโหลด webpack ที่ให้คุณอินไลน์ svg sprites ของคุณภายในกลุ่ม webpack ของคุณ การดำเนินการนี้สามารถลดจำนวนคำขอ HTTP ที่ส่งไปยังเซิร์ฟเวอร์ของคุณ และสามารถปรับปรุงประสิทธิภาพของแอปพลิเคชันบนเว็บของคุณได้
Webpack 2.0 เปิดตัวแล้ว และสามารถดูคู่มือการย้ายได้ที่นี่ หากเวอร์ชันปัจจุบันของคุณเก่ากว่า สามารถพบ README ได้ในสาขา v0 ตามค่าเริ่มต้น จะมีการกำหนดค่าดังนี้: หากคุณต้องการลักษณะการทำงานที่กำหนดเอง คุณสามารถรวมเส้นทางสำหรับโมดูลการใช้งานของคุณในตัวเลือกนี้ โดยการเลือก [chunkname] ในตัวเลือก คุณสามารถสร้างสไปรต์หลายรายการสำหรับแต่ละอัน สามารถสร้างสไปรต์ประเภทต่อไปนี้ได้โดยการระบุกฎตัวโหลดต่างๆ ที่ต้องรวมไว้ รวมถึงฟังก์ชันแบบกำหนดเองที่ส่งคืนพาธสัมบูรณ์ไปยังไฟล์ SVG
