วิธีทักทายผู้ใช้แต่ละคนด้วยข้อความต้อนรับที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2023-07-27คุณต้องการทักทายผู้ใช้แต่ละคนด้วยข้อความต้อนรับที่กำหนดเองใน WordPress หรือไม่?
การทักทายผู้ใช้ด้วยข้อความต้อนรับสามารถช่วยเพิ่มการมีส่วนร่วมบนเว็บไซต์ของคุณ เนื่องจากทำให้ผู้คนรู้สึกได้รับการต้อนรับและห่วงใย เป็นวิธีที่ยอดเยี่ยมในการติดต่อกับผู้เข้าชม สร้างโอกาสในการขาย และเพิ่มยอดขาย
ในบทความนี้ เราจะแสดงวิธีทักทายผู้ใช้แต่ละคนด้วยข้อความต้อนรับที่กำหนดเองใน WordPress

ทำไมและเมื่อใดที่คุณควรทักทายผู้ใช้ด้วยข้อความต้อนรับใน WordPress
เว็บไซต์บางแห่งไม่จำเป็นต้องทักทายผู้ใช้ด้วยข้อความต้อนรับที่กำหนดเอง อย่างไรก็ตาม หากคุณเปิดร้านค้าออนไลน์ พยายามสร้างโอกาสในการขาย หรือเพิ่มการมีส่วนร่วมของผู้ใช้ ข้อความต้อนรับอาจมีประโยชน์มาก
มีข้อความต้อนรับหลายประเภทที่คุณสามารถใช้ได้ เป้าหมายที่นี่คือการมอบคุณค่ามากมายให้กับผู้ใช้ในแต่ละข้อความ
นี่คือกรณีการใช้งานบางส่วนสำหรับการแสดงข้อความต้อนรับบนไซต์ WordPress ของคุณ:
- เมื่อลูกค้ามาถึงร้านอีคอมเมิร์ซของคุณ คุณสามารถแสดงข้อความต้อนรับพร้อมข้อเสนอส่วนลด ข้อตกลงประจำวัน หรือช่วยเหลือพวกเขาในกระบวนการชำระเงิน
- ข้อความต้อนรับช่วยให้การสนับสนุนแบบเรียลไทม์แก่ผู้ใช้ที่อาจไม่คุ้นเคยกับผลิตภัณฑ์และบริการของคุณ คุณสามารถกระตุ้นให้พวกเขาถามคำถามและแก้ไขคำถามที่อาจมี
- การแสดงข้อความต้อนรับแก่ผู้เยี่ยมชมที่กลับมาสามารถเพิ่มยอดขายบนเว็บไซต์ของคุณได้ คุณสามารถแสดงป๊อปอัพที่มีสินค้ายอดนิยม ส่วนลด และสิ่งจูงใจอื่นๆ
- คุณยังสามารถสร้างข้อความต้อนรับในแบบของคุณในภาษาต่างๆ สำหรับผู้ชมทั่วโลกของคุณ สิ่งนี้ช่วยเพิ่มการมีส่วนร่วมและทำให้ผู้ใช้จากทั่วโลกรู้สึกเป็นที่ต้อนรับ
- ในบล็อก WordPress ข้อความต้อนรับสามารถช่วยให้คุณขยายรายชื่ออีเมลของคุณได้ คุณสามารถกระตุ้นให้ผู้ใช้ดาวน์โหลดหลักสูตรฟรี แสดงเนื้อหาที่ดีที่สุดของคุณ และอื่นๆ อีกมากมาย
- การสร้างข้อความต้อนรับสำหรับเว็บไซต์ที่ไม่หวังผลกำไรสามารถช่วยให้คุณได้รับเงินบริจาคมากขึ้น คุณสามารถทักทายผู้ใช้และแสดงสาเหตุหลักเพื่อสนับสนุนในข้อความป๊อปอัป
ตามที่กล่าวมา เรามาดูวิธีทักทายผู้ใช้แต่ละคนด้วยข้อความต้อนรับที่กำหนดเองใน WordPress กัน เราจะอธิบาย 2 วิธี ดังนั้นคุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนใดก็ได้:
วิธีที่ 1: ทักทายผู้ใช้ด้วยข้อความต้อนรับที่กำหนดเองโดยใช้ OptinMonster
สำหรับวิธีนี้ เราจะใช้ OptinMonster เป็นซอฟต์แวร์สร้างโอกาสในการขายที่ได้รับความนิยมมากที่สุดในโลกที่ช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้เป็นสมาชิกและลูกค้า
ก่อนอื่นคุณต้องสมัครบัญชี OptinMonster เพียงเข้าไปที่เว็บไซต์และคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้น

หลังจากลงทะเบียน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เป็นปลั๊กอินฟรีที่ทำหน้าที่เป็นตัวเชื่อมต่อระหว่างไซต์ WordPress และ OptinMonster
เมื่อเปิดใช้งาน คุณจะเห็นวิซาร์ดการตั้งค่า OptinMonster และหน้าจอต้อนรับ ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หลังจากนั้นหน้าต่างใหม่จะเปิดขึ้น
คุณต้องคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อเชื่อมต่อเว็บไซต์ WordPress ของคุณกับ OptinMonster

ตอนนี้คุณพร้อมที่จะสร้างแคมเปญใหม่สำหรับเว็บไซต์ของคุณแล้ว
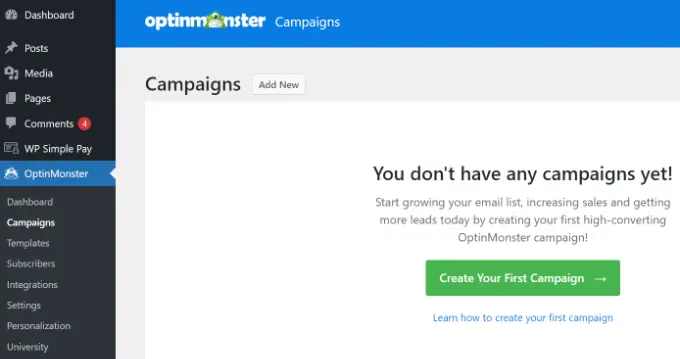
เพียงไปที่ OptinMonster » แคมเปญ จากแผงผู้ดูแลระบบ WordPress และคลิกตัวเลือก 'สร้างแคมเปญแรกของคุณ'

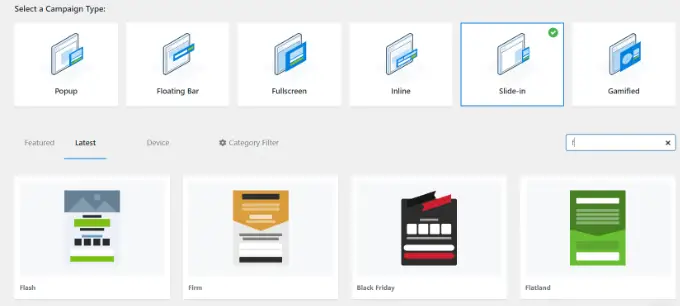
ถัดไป คุณต้องเลือกประเภทแคมเปญและเทมเพลต OptinMonster มาพร้อมกับแคมเปญประเภทต่างๆ และคุณสามารถใช้ประเภทใดก็ได้เพื่อทักทายผู้ใช้ด้วยข้อความต้อนรับใน WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้ประเภทแคมเปญแบบสไลด์อินกับเทมเพลต Flatland

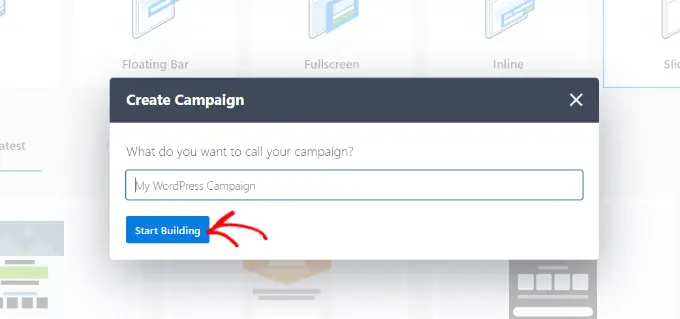
จากนั้น คุณจะถูกขอให้ตั้งชื่อแคมเปญของคุณ
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'เริ่มสร้าง'

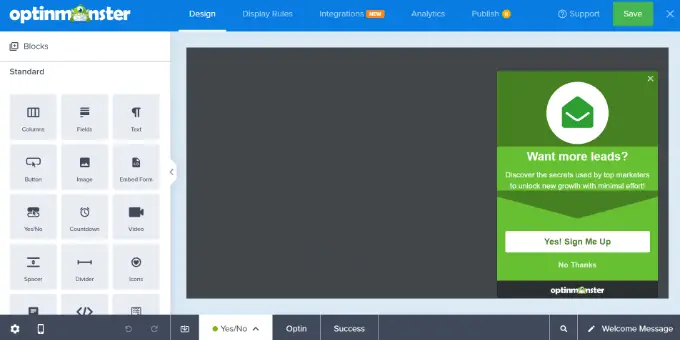
ตอนนี้ OptinMonster จะเปิดตัวเครื่องมือแก้ไขแบบลากแล้วปล่อย ซึ่งคุณสามารถเพิ่มองค์ประกอบและแก้ไขได้
คุณสามารถเพิ่มบล็อกต่างๆ เช่น คอลัมน์ ข้อความ วิดีโอ ปุ่ม ช่องลงทะเบียน และอื่นๆ

คุณยังสามารถเปลี่ยนข้อความในป๊อปอัพข้อความต้อนรับได้อีกด้วย
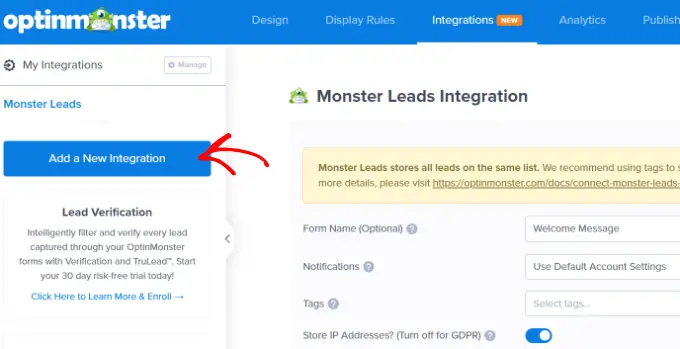
OptinMonster ยังรวมเข้ากับบริการการตลาดผ่านอีเมลของคุณ เพียงเปลี่ยนไปที่แท็บ 'การรวมระบบ' ที่ด้านบน

หลังจากนั้น คุณจะต้องคลิกปุ่ม 'เพิ่มการรวมระบบใหม่' จากเมนูทางด้านซ้ายของคุณ
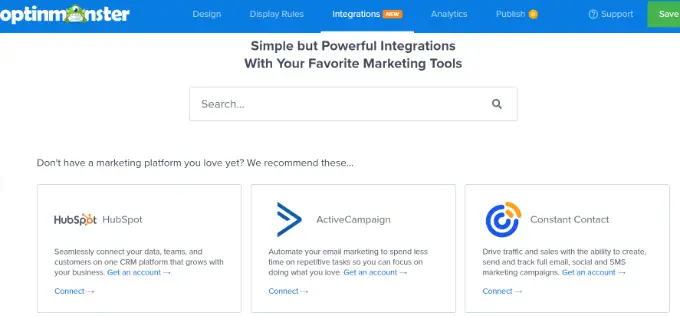
OptinMonster ทำงานได้อย่างราบรื่นด้วยเครื่องมือยอดนิยมอย่าง ActiveCampaign, Constant Contact, HubSpot และอื่นๆ
ไปข้างหน้าและเลือกเครื่องมือการตลาดผ่านอีเมลที่คุณต้องการผสานรวม แล้วคลิกลิงก์ 'เชื่อมต่อ' จากนั้นคุณสามารถทำตามคำแนะนำบนหน้าจอเพื่อเข้าสู่ระบบบริการที่คุณต้องการ

ถัดไป คุณต้องสลับไปที่แท็บ 'กฎการแสดง' เพื่อเลือกเวลาที่คุณต้องการแสดงคำทักทาย
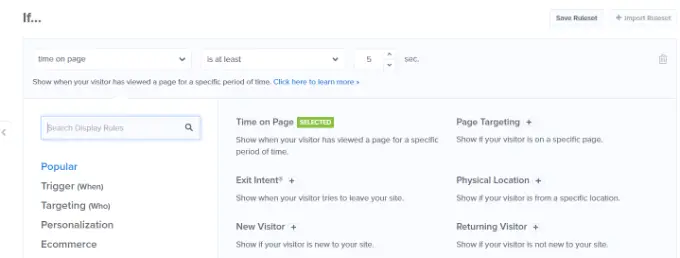
OptinMonster มาพร้อมกับตัวเลือกมากมายที่คุณสามารถใช้เพื่อสร้างข้อความต้อนรับที่เป็นการรบกวนน้อยลงและมีส่วนร่วมอย่างมาก
การแสดงข้อความต้อนรับโดยใช้เวลาบนกฎของเพจ
ตามค่าเริ่มต้น OptinMonster จะใช้กฎการแสดงเวลาในหน้าเพื่อแสดงแคมเปญข้อความต้อนรับของคุณ
สมมติว่าผู้ใช้มาถึงร้านอีคอมเมิร์ซของคุณและใช้เวลา 5 วินาทีในหน้าแรก จากนั้น คุณสามารถแสดงข้อความป๊อปอัพต้อนรับผู้ใช้ และแสดงยอดขายล่าสุด ผลิตภัณฑ์ยอดนิยม หรือสิ่งจูงใจอื่นๆ
ในทำนองเดียวกัน หากคุณมีบล็อก WordPress คุณสามารถแสดงบทความยอดนิยม ประกาศล่าสุด หรือข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการใหม่แก่ผู้ใช้ในข้อความต้อนรับ

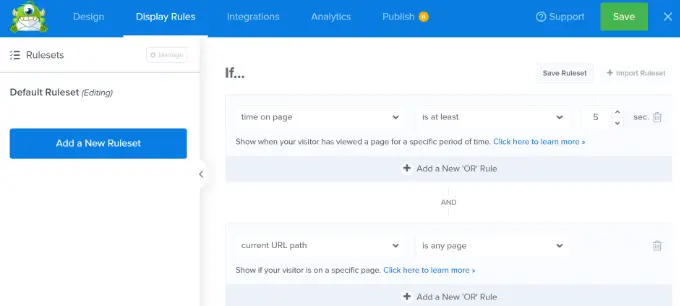
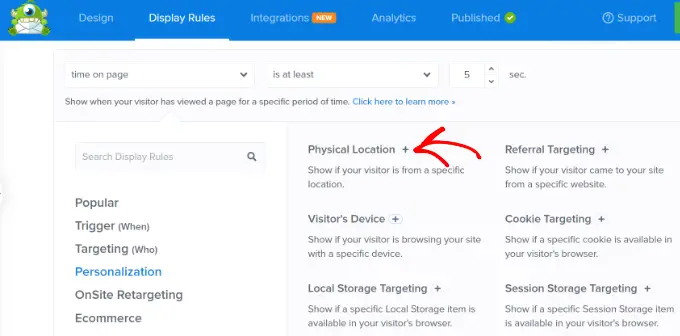
เพียงเลือกกฎการแสดง 'เวลาบนหน้า' เพื่อเริ่มต้นและตั้งเวลาเป็น 5 วินาที
หากคุณต้องการแสดงแคมเปญในทุกหน้าบนเว็บไซต์ของคุณ คุณจะต้องใช้กฎ 'เส้นทาง URL ปัจจุบัน' และ 'เป็นหน้าใดก็ได้'
อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่าเหล่านี้และเพิ่มเวลาหรือเลือกหน้าใดหน้าหนึ่งเพื่อแสดงข้อความต้อนรับของคุณ

แสดงข้อความต้อนรับตามสถานที่
คุณยังสามารถแสดงข้อความต่าง ๆ ที่แสดงแก่ผู้ใช้จากสถานที่เฉพาะ คุณสามารถสร้างแคมเปญหลายรายการและทักทายผู้ใช้ในภาษาของพวกเขาเอง
สิ่งที่คุณต้องทำคือเลือกกฎการแสดง 'ตำแหน่งทางกายภาพ' ใน OptinMonster

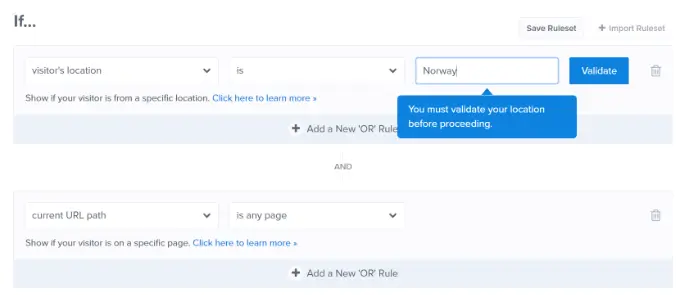
จากนั้น คุณสามารถป้อนชื่อประเทศในการตั้งค่ากฎการแสดงผล
จากที่นี่ คุณจะต้องคลิกปุ่ม 'ตรวจสอบความถูกต้อง'
หลังจากตั้งค่ากฎการแสดงผล คุณสามารถเปลี่ยนไปที่แท็บ 'เผยแพร่' ที่ด้านบน

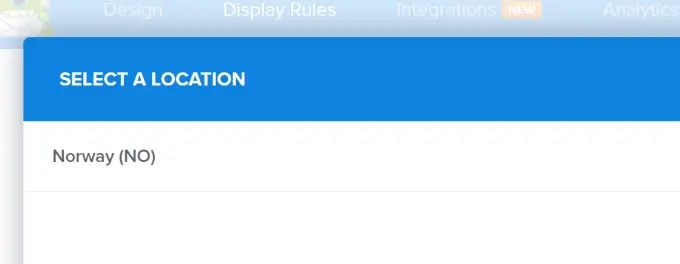
ในหน้าจอถัดไป คุณจะต้องยืนยันตำแหน่งที่คุณป้อน
เพียงคลิกที่ชื่อสถานที่เพื่อดำเนินการต่อ

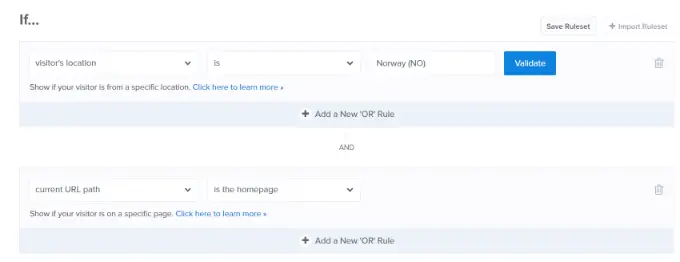
คุณสามารถคงการตั้งค่าสำหรับการแสดงแคมเปญในทุกหน้า
อย่างไรก็ตาม ถ้าคุณต้องการ คุณสามารถแก้ไขและแสดงข้อความต้อนรับของคุณในหน้าใดหน้าหนึ่ง เช่น หน้าแรก

มีกฎการแสดงอีกมากมายที่คุณใช้ใน OptinMonster เพื่อแสดงข้อความต้อนรับของคุณได้ ตัวอย่างเช่น มีตัวเลือกในการแสดงแคมเปญตามอุปกรณ์ของผู้ใช้ เมื่อพวกเขาคลิกลิงก์ เมื่อพวกเขาไปที่หน้าใดหน้าหนึ่ง และอื่นๆ

เผยแพร่แคมเปญข้อความต้อนรับของคุณ
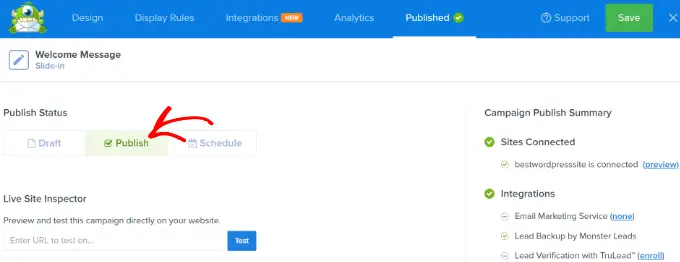
เมื่อข้อความต้อนรับของคุณพร้อมแล้ว ให้เปลี่ยนสถานะเผยแพร่เป็น 'เผยแพร่' จากนั้น คุณสามารถคลิกปุ่ม 'บันทึก' ที่ด้านบนและออกจากตัวสร้างแคมเปญ

ถัดไป คุณจะเห็นการตั้งค่าผลลัพธ์ WordPress สำหรับแคมเปญของคุณ
เพื่อให้แน่ใจว่าแคมเปญของคุณทำงานอยู่ คลิกเมนูแบบเลื่อนลง 'สถานะ' ทางด้านขวา และเลือกการตั้งค่า 'เผยแพร่แล้ว'
อย่าลืมบันทึกการตั้งค่าหลังจากเปลี่ยนสถานะ
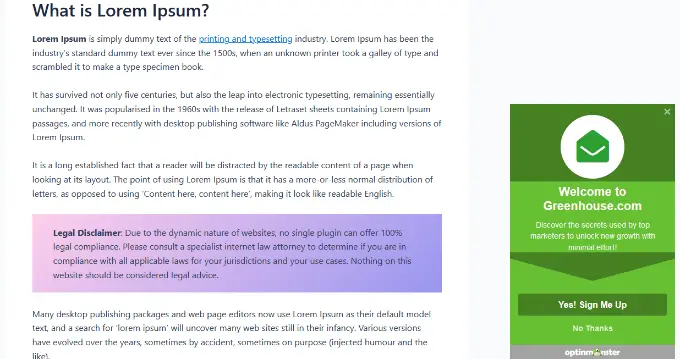
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูข้อความต้อนรับที่กำหนดเองได้

คุณสามารถสร้างป๊อปอัปอื่นๆ เช่นนี้โดยใช้กฎที่แตกต่างกันสำหรับผู้ใช้รายอื่นได้เช่นกัน สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแสดงเนื้อหาส่วนบุคคลต่อผู้ใช้ที่แตกต่างกันใน WordPress
วิธีที่ 2: ทักทายผู้ใช้ด้วยข้อความต้อนรับที่กำหนดเองโดยใช้ LiveChat
LiveChat เป็นซอฟต์แวร์สนับสนุนการแชทสดที่ดีที่สุดสำหรับเว็บไซต์ WordPress ช่วยให้คุณสร้างปุ่มแชทสดที่ออกแบบมาอย่างสวยงามและการสนับสนุนแชทสดสำหรับไซต์ WordPress ของคุณ
คุณสามารถปรับแต่งข้อความทักทาย แสดงปุ่มของคุณเอง อัปโหลดโลโก้ของคุณ แสดงโปรไฟล์ตัวแทน และอื่นๆ
ขั้นแรก คุณต้องไปที่เว็บไซต์ LiveChat และสมัครบัญชี เพียงทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าบัญชีของคุณ

หลังจากนั้น คุณจะเข้าสู่แดชบอร์ด LiveChat ของคุณ
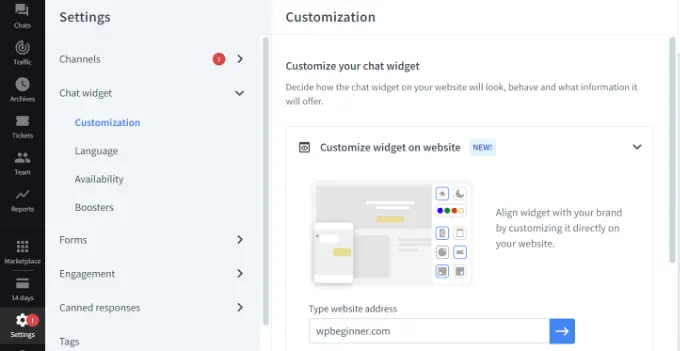
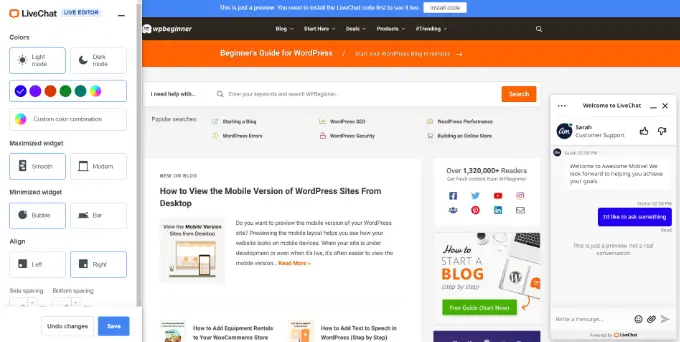
ถัดไป คุณต้องไปที่แท็บ 'การตั้งค่า' จากแผงด้านซ้ายและไปที่หน้า วิดเจ็ตแชท » การปรับแต่ง

ที่นี่ คุณสามารถปรับแต่งวิดเจ็ตการแชทของคุณได้
LiveChat ช่วยให้แก้ไขวิดเจ็ตได้โดยตรงบนเว็บไซต์ของคุณ เพียงป้อน URL ของไซต์ของคุณลงในตัวเลือก 'ปรับแต่งวิดเจ็ตบนเว็บไซต์' แล้วคลิกปุ่มลูกศรสีน้ำเงิน

ตอนนี้คุณสามารถเปลี่ยนสีของวิดเจ็ตแชท เลือกโหมดมืดหรือสว่าง ปรับสไตล์ และเปลี่ยนการจัดตำแหน่งและระยะห่าง
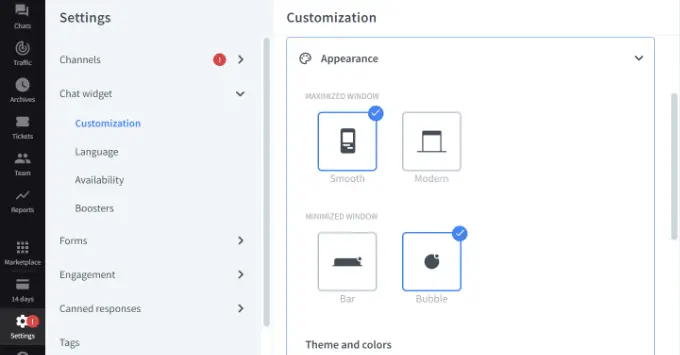
LiveChat ยังให้คุณแก้ไขลักษณะที่ปรากฏของวิดเจ็ตแชทสดได้จากการตั้งค่าแดชบอร์ด

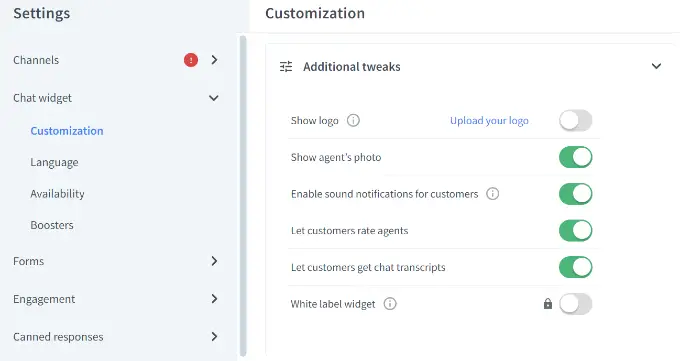
นอกจากนั้น คุณยังสามารถปรับแต่งวิดเจ็ตแชทของคุณเพิ่มเติมได้อีกด้วย
ตัวอย่างเช่น มีตัวเลือกในการแสดงโลโก้หรือรูปภาพของตัวแทน เปิดใช้งานการแจ้งเตือนด้วยเสียง ให้ลูกค้าให้คะแนนตัวแทน และอื่นๆ

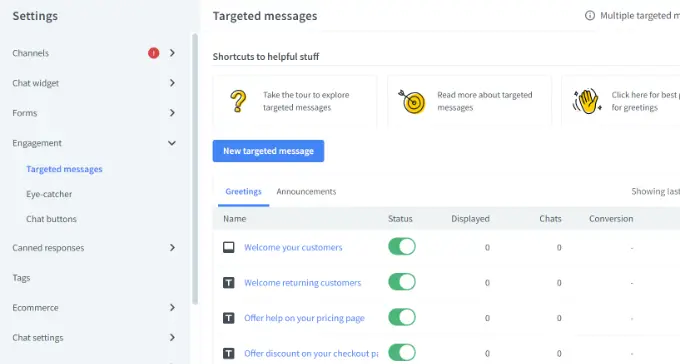
ถัดไป คุณต้องสลับไปที่ส่วน การมีส่วนร่วม » ข้อความที่กำหนดเป้าหมาย จากแผงทางด้านซ้ายของคุณ
ตามค่าเริ่มต้น LiveChat จะเปิดใช้งานข้อความเป้าหมายสองสามข้อความ อย่างไรก็ตาม คุณสามารถสร้างประเภทข้อความเป้าหมายของคุณเองได้ เช่น:
- ข้อความต้อนรับถึงลูกค้าใหม่
- ข้อความต้อนรับลูกค้าที่กลับมา
- ความช่วยเหลือในหน้าราคา
- ส่วนลดในหน้าชำระเงิน
- ประกาศสินค้า
- การเปิดตัวฟีเจอร์ใหม่
- ข้อเสนอที่ต้องคำนึงถึงเวลาและข้อเสนอส่วนลด

คุณสามารถคลิกที่ข้อความเริ่มต้นเพื่อปรับแต่งเพิ่มเติมหรือเพิ่มข้อความใหม่
สำหรับบทช่วยสอนนี้ เราจะเพิ่มการแจ้งเตือนต้อนรับใหม่โดยคลิกปุ่ม 'ข้อความที่กำหนดเป้าหมายใหม่'
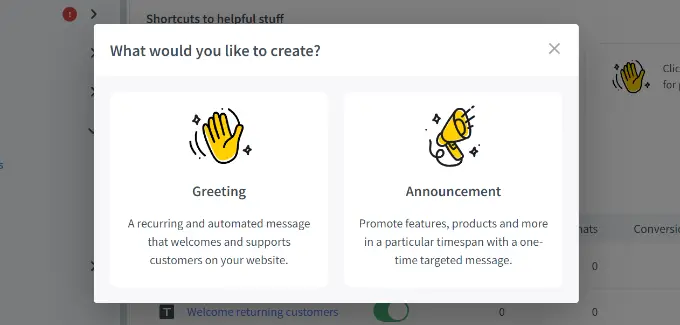
จากนั้น หน้าต่างเล็กๆ จะเปิดขึ้นซึ่งคุณสามารถเลือกประเภทข้อความที่คุณต้องการสร้างได้ ไปข้างหน้าและเลือกตัวเลือก 'ทักทาย'

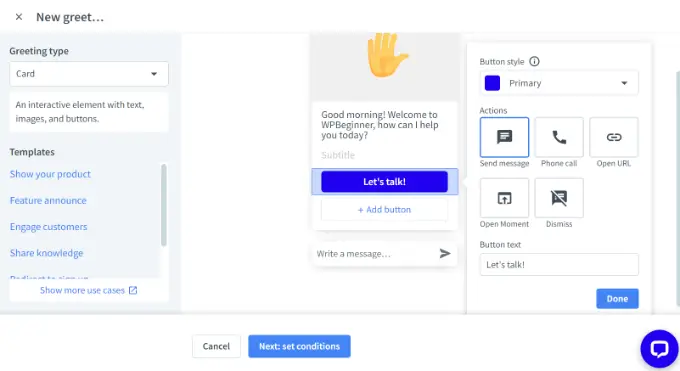
หลังจากนั้นคุณสามารถแก้ไขข้อความที่ผู้ใช้จะเห็นเป็นคำทักทาย
LiveChat ยังมีเทมเพลตสำหรับข้อความทักทายของคุณอีกด้วย ตัวอย่างเช่น คุณสามารถแสดงผลิตภัณฑ์ ประกาศคุณลักษณะใหม่ แบ่งปันความรู้ และอื่นๆ เราจะใช้เทมเพลตเริ่มต้นสำหรับบทช่วยสอนนี้
นอกจากนี้ยังมีตัวเลือกในการเปลี่ยนข้อความของปุ่ม เพิ่มปุ่มอื่น และอื่นๆ อีกมากมาย

เมื่อคุณแก้ไขข้อความทักทายแล้ว เพียงคลิกปุ่ม 'ถัดไป: กำหนดเงื่อนไข' ที่ด้านล่าง
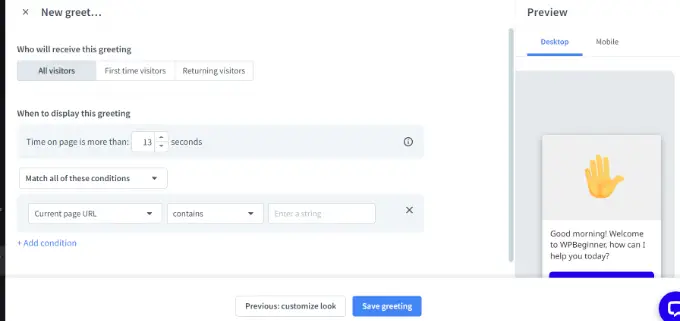
ถัดไป คุณจะต้องระบุว่าข้อความทักทายจะปรากฏขึ้นเมื่อใด LiveChat แสดง 3 ตัวเลือก ซึ่งรวมถึงการแสดงให้ผู้เข้าชมทั้งหมด ผู้เข้าชมครั้งแรก หรือผู้เข้าชมที่กลับมา
ซอฟต์แวร์แชทสดยังให้คุณเลือกเวลาที่ผู้ใช้ใช้ในเพจก่อนที่จะแสดงข้อความทักทาย หลังจากนั้นคุณจะต้องเลือกหน้าที่ข้อความจะปรากฏขึ้น

เมื่อคุณทำการเปลี่ยนแปลงแล้ว เพียงคลิกปุ่ม 'บันทึกคำทักทาย'
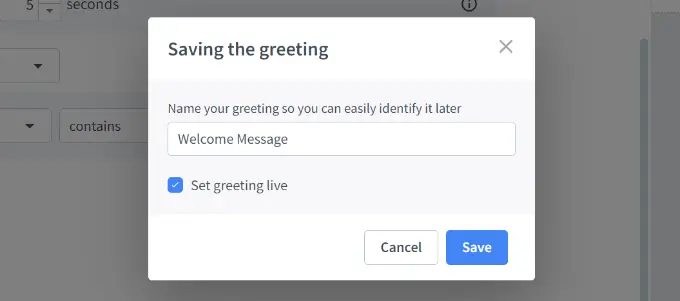
หน้าต่างใหม่จะเปิดขึ้น ไปข้างหน้าและป้อนชื่อสำหรับข้อความทักทายของคุณและเปิดใช้งานตัวเลือก 'ตั้งค่าการทักทายแบบสด' หลังจากนั้น คลิกปุ่ม 'บันทึก'

โปรดทราบว่าคุณสามารถปิดใช้งานข้อความต้อนรับเริ่มต้นที่ตั้งค่าโดย LiveChat หากคุณเพิ่งสร้างขึ้นมาใหม่
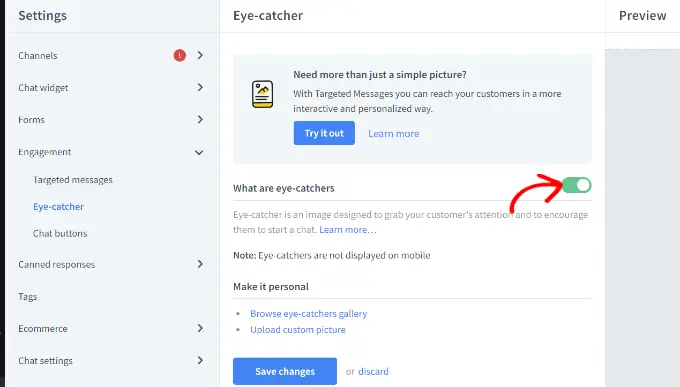
ถัดไป คุณต้องเลือกที่สะดุดตา นี่คือภาพที่แสดงเมื่อหน้าต่าง LiveChat ถูกย่อเล็กสุด
LiveChat มาพร้อมกับตัวดึงดูดสายตาสำเร็จรูปมากมายที่คุณสามารถใช้ได้ คุณยังสามารถอัปโหลดภาพของคุณและใช้หนึ่งในนั้น
เพียงไปที่ Engagement » Eye-catcher ในการตั้งค่า LiveChat แล้วคลิกสลับเพื่อเปิดใช้งานการดึงดูดสายตา อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เมื่อเสร็จสิ้น

เมื่อคุณพอใจกับการออกแบบหน้าต่าง LiveChat และคำทักทายที่กำหนดเองแล้ว คุณก็พร้อมที่จะเพิ่มลงในเว็บไซต์ WordPress ของคุณ
จากนั้น คุณสามารถเปลี่ยนกลับไปใช้พื้นที่ผู้ดูแลระบบ WordPress เพื่อติดตั้งและเปิดใช้งานปลั๊กอิน LiveChat สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
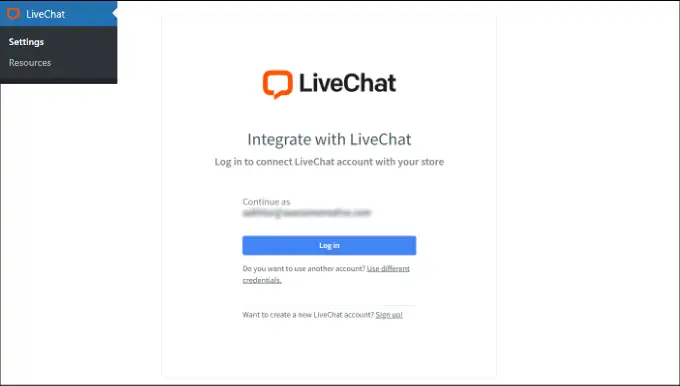
เมื่อเปิดใช้งาน ปลั๊กอินจะเพิ่มรายการเมนูใหม่ที่มีข้อความว่า LiveChat ในแถบด้านข้างผู้ดูแลระบบ WordPress ของคุณ นอกจากนี้ ระบบจะนำคุณไปยังหน้าจอเข้าสู่ระบบ ซึ่งคุณสามารถเลือกบัญชี LiveChat ของคุณและคลิกปุ่ม 'เข้าสู่ระบบ'

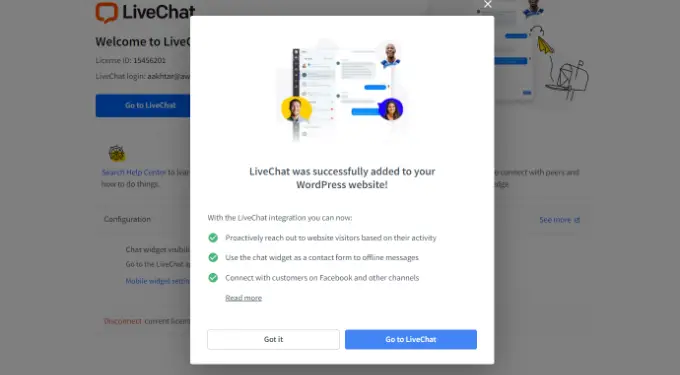
ตอนนี้คุณจะเห็นข้อความแสดงความสำเร็จว่าคุณได้เพิ่ม LiveChat ลงใน WordPress เรียบร้อยแล้ว
เพียงคลิกปุ่ม 'รับทราบ' เพื่อดำเนินการต่อ

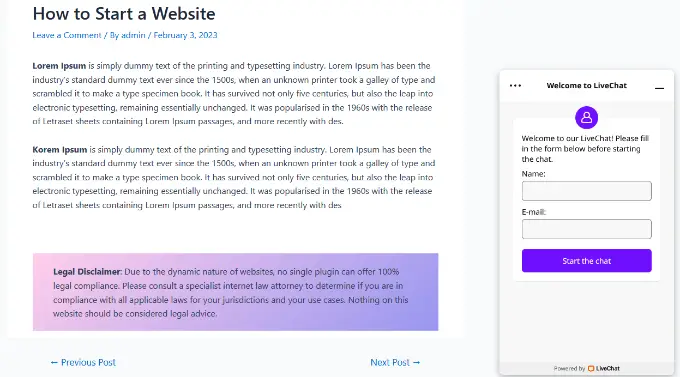
แค่นั้นแหละ. คุณได้เพิ่มข้อความต้อนรับผ่านแชทสดบนเว็บไซต์ของคุณสำเร็จแล้ว
ตอนนี้คุณสามารถเยี่ยมชมไซต์ของคุณในแท็บเบราว์เซอร์ใหม่เพื่อดูการทำงานของคำทักทายแบบกำหนดเองของ LiveChat

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีทักทายผู้ใช้แต่ละคนด้วยข้อความต้อนรับที่กำหนดเองใน WordPress คุณอาจต้องการดูบทความของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชใน WordPress และผู้เชี่ยวชาญของเราคัดสรรสำหรับปลั๊กอิน WordPress ที่ต้องมีเพื่อพัฒนาเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
