วิธีเน้นข้อความใน WordPress (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2023-06-01คุณกำลังมองหาวิธีเน้นข้อความในโพสต์หรือหน้า WordPress หรือไม่?
การเน้นข้อความสามารถช่วยชี้ความสนใจของผู้ใช้ไปยังส่วนใดส่วนหนึ่งของเนื้อหาของคุณ วิธีนี้เป็นวิธีที่ดีในการแสดงคำกระตุ้นการตัดสินใจ ข้อเสนอพิเศษ หรือเพียงแค่เน้นประโยคเฉพาะเจาะจง
ในบทความนี้ เราจะแสดงวิธีเน้นข้อความใน WordPress อย่างง่ายดาย

ทำไมและเมื่อใดจึงควรเน้นข้อความใน WordPress
การเน้นข้อความเป็นวิธีง่ายๆ ในการเน้นข้อมูลสำคัญในเนื้อหาของคุณ ช่วยให้คุณดึงความสนใจของผู้ใช้ไปยังรายละเอียดที่คุณไม่ต้องการให้พลาด
ตัวอย่างเช่น การเน้นข้อเสนอส่วนลดบนเว็บไซต์ WordPress ของคุณด้วยสีอื่นจะดึงดูดความสนใจของผู้อ่าน ซึ่งช่วยให้คุณสร้างยอดขายได้มากขึ้น
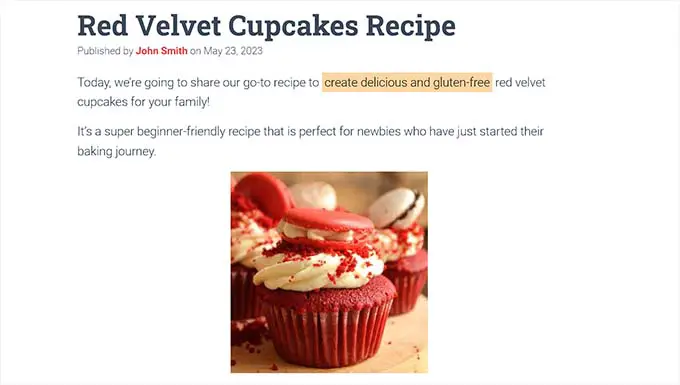
ต่อไปนี้คือตัวอย่างลักษณะการเน้นข้อความในบล็อกโพสต์

การเน้นข้อความด้วยสีที่ต่างกันยังสามารถช่วยให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นหรือมีปัญหาในการอ่านเพื่อไปยังส่วนต่างๆ และทำความเข้าใจเนื้อหาได้ง่ายขึ้น มันยังสามารถปรับปรุงลักษณะที่ปรากฏของเนื้อหาของคุณและทำให้ดึงดูดสายตายิ่งขึ้น
อย่างไรก็ตาม การเน้นข้อความมากเกินไปบนเพจของคุณอาจทำให้เสียสมาธิและลดประสิทธิภาพลงได้ นั่นเป็นเหตุผลที่เราแนะนำให้เน้นเฉพาะข้อความที่สำคัญมากๆ เช่น คำกระตุ้นการตัดสินใจ คำเตือน และรายละเอียดอื่นๆ ที่ผู้อ่านควรให้ความสนใจ
ดังที่กล่าวไว้ เรามาดูวิธีการเน้นข้อความใน WordPress อย่างง่ายดาย คุณสามารถใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: เน้นข้อความใน WordPress โดยใช้ Block Editor
- วิธีที่ 2: เน้นข้อความใน WordPress โดยใช้ WPCode (แนะนำ)
วิธีที่ 1: เน้นข้อความใน WordPress โดยใช้ Block Editor
วิธีนี้เหมาะสำหรับคุณหากคุณต้องการเน้นข้อความใน WordPress อย่างง่ายดายโดยใช้ตัวแก้ไขบล็อก
ก่อนอื่น คุณจะต้องเปิดโพสต์ที่มีอยู่หรือโพสต์ใหม่ในเครื่องมือแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress
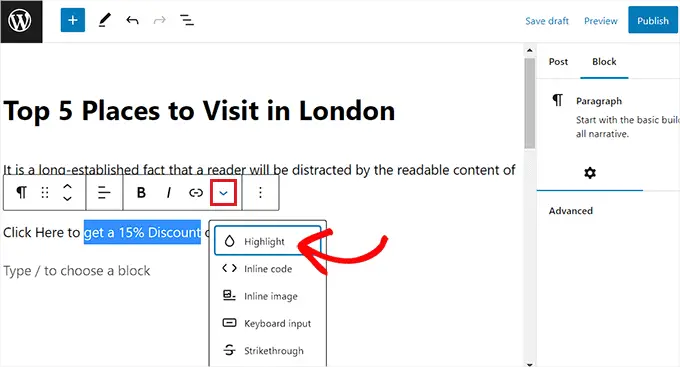
เมื่อคุณอยู่ที่นั่น เพียงเลือกข้อความที่คุณต้องการเน้น จากนั้นคลิกไอคอน 'เพิ่มเติม' ในแถบเครื่องมือบล็อกที่ด้านบน
นี่จะเป็นการเปิดเมนูแบบเลื่อนลงซึ่งคุณต้องเลือกตัวเลือก 'ไฮไลท์' จากรายการ

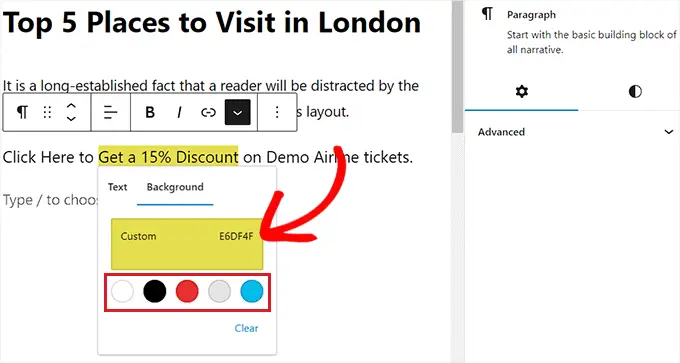
เครื่องมือเลือกสีจะเปิดขึ้นบนหน้าจอของคุณ จากที่นี่ คุณจะต้องเปลี่ยนไปใช้แท็บ 'พื้นหลัง' ก่อน
หลังจากนั้น คุณสามารถเลือกสีไฮไลท์เริ่มต้นจากตัวเลือกที่กำหนด
คุณยังสามารถเลือกสีที่กำหนดเองเพื่อเน้นข้อความได้โดยคลิกที่ตัวเลือก 'กำหนดเอง' เพื่อเปิดใช้เครื่องมือ 'Eyedropper'

สุดท้าย อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูข้อความที่เน้นการทำงาน

วิธีที่ 2: เน้นข้อความใน WordPress โดยใช้ WPCode (แนะนำ)
หากคุณต้องการใช้สีเฉพาะเพื่อเน้นข้อความทั่วทั้งเว็บไซต์ WordPress อย่างสม่ำเสมอ วิธีนี้เหมาะสำหรับคุณ
คุณสามารถเน้นข้อความใน WordPress ได้โดยการเพิ่มโค้ด CSS ลงในไฟล์ธีมของคุณ อย่างไรก็ตาม ข้อผิดพลาดที่น้อยที่สุดเมื่อป้อนรหัสอาจทำให้เว็บไซต์ของคุณเสียหาย ทำให้ไม่สามารถเข้าถึงได้
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ WPCode ซึ่งเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดในตลาด เป็นวิธีที่ง่ายและปลอดภัยที่สุดในการเพิ่มโค้ดลงในเว็บไซต์ของคุณโดยไม่ต้องแก้ไขไฟล์ธีมโดยตรง
สร้างข้อมูลโค้ดด้วย WPCode
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับคำแนะนำเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
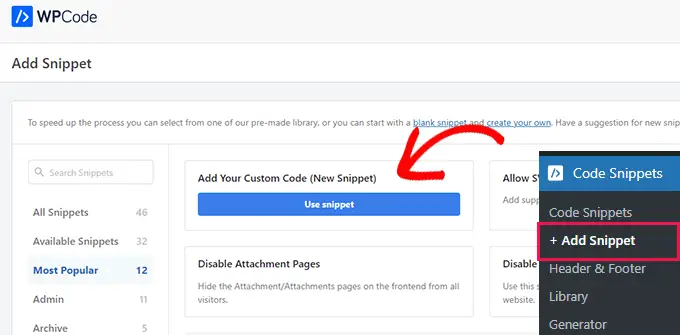
เมื่อเปิดใช้งานแล้ว ให้ตรงไปที่หน้า Code Snippets » + Add Snippet จากแถบด้านข้างของผู้ดูแลระบบ WordPress
ถัดไป เพียงคลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

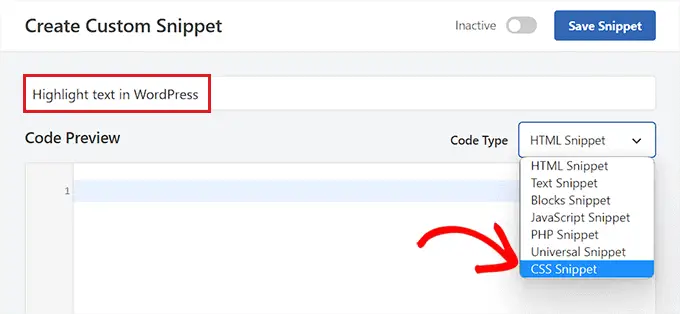
การดำเนินการนี้จะนำคุณไปยังหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ

หลังจากนั้น คุณต้องเลือกตัวเลือก 'CSS Snippet' จากเมนูแบบเลื่อนลง 'ประเภทโค้ด'
หมายเหตุ: ตัวเลือก 'CSS Snippet' มีเฉพาะใน WPCode เวอร์ชันพรีเมียมเท่านั้น หากคุณใช้เวอร์ชันฟรี คุณจะต้องเลือกตัวเลือก 'Universal Snippet' แทน

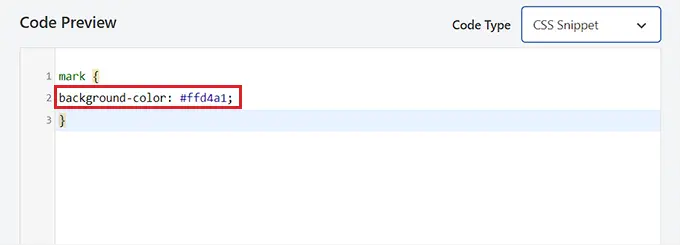
จากนั้นคลิกภายในช่อง 'แสดงตัวอย่างโค้ด'
จากนั้น คุณต้องคัดลอกและวางรหัสต่อไปนี้:
mark
background-color: #ffd4a1;
เมื่อคุณทำเสร็จแล้ว ให้เพิ่มโค้ดฐานสิบหกสำหรับสีไฮไลท์ที่คุณต้องการ ถัดจากเส้น background-color ในโค้ด
ในตัวอย่างของเรา เราใช้ #ffd4a1 ซึ่งเป็นสีน้ำตาลอ่อน

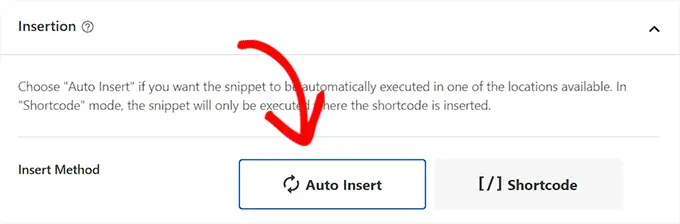
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'การแทรก'
จากที่นี่ ให้เลือกวิธี 'แทรกอัตโนมัติ' เพื่อรันโค้ดโดยอัตโนมัติเมื่อเปิดใช้งาน

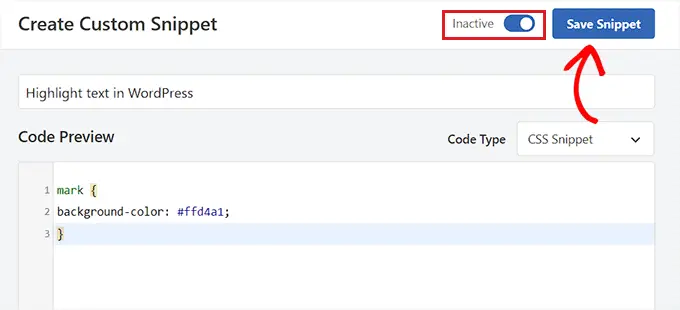
จากนั้นไปที่ด้านบนของหน้าและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย คลิกปุ่ม 'บันทึกตัวอย่างข้อมูล' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

เน้นข้อความในตัวแก้ไขบล็อก
เมื่อเปิดใช้งานตัวอย่าง CSS แล้ว เราจะต้องเพิ่มโค้ด HTML บางส่วนในตัวแก้ไขบล็อกเพื่อเน้นข้อความใน WordPress
ขั้นแรก เปิดโพสต์ที่มีอยู่หรือโพสต์ใหม่ในเครื่องมือแก้ไขบล็อก WordPress
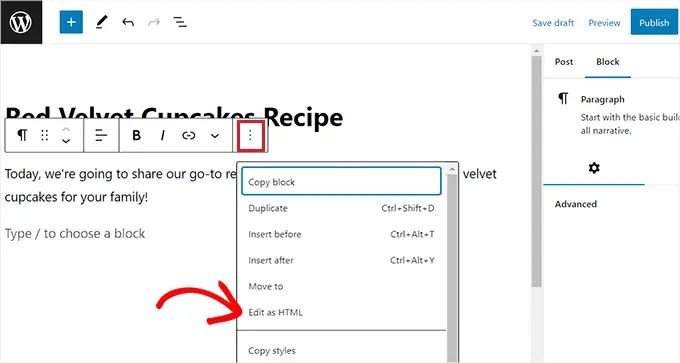
จากที่นี่ คลิกที่ไอคอน 'ตัวเลือก' ในแถบเครื่องมือบล็อกที่ด้านบน นี่จะเป็นการเปิดเมนูแบบเลื่อนลงใหม่ที่คุณต้องเลือกตัวเลือก 'แก้ไขเป็น HTML'

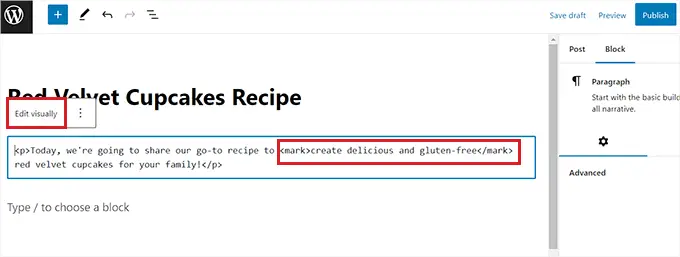
ตอนนี้คุณจะเห็นเนื้อหาบล็อกในรูปแบบ HTML
ที่นี่ เพียงห่อข้อความที่คุณต้องการเน้นภายในแท็ก <mark> </mark> ดังนี้:
<mark>highlighted-text</mark>
สิ่งนี้จะเน้นข้อความในสีฐานสิบหกที่คุณเลือกในข้อมูลโค้ด WPCode ของคุณ
หลังจากนั้น คลิกตัวเลือก 'แก้ไขภาพ' ในแถบเครื่องมือบล็อก เพื่อเปลี่ยนกลับไปใช้โปรแกรมแก้ไขภาพ

เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูข้อความที่เน้นการทำงาน

เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีเน้นข้อความใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีปรับแต่งสีใน WordPress เพื่อทำให้เว็บไซต์ของคุณสวยงามยิ่งขึ้น และการเปรียบเทียบบริการการตลาดผ่านอีเมลที่ดีที่สุดเพื่อเพิ่มปริมาณการเข้าชมของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเน้นข้อความใน WordPress (คู่มือสำหรับผู้เริ่มต้นใช้งาน) ปรากฏตัวครั้งแรกบน WPBeginner
