วิธีจัดแนวแนวนอนใน HTML
เผยแพร่แล้ว: 2023-02-26อย่างที่ใครก็ตามที่เคยพยายามจัดตำแหน่งใด ๆ บนหน้าเว็บทราบดีว่าอาจเป็นประสบการณ์ที่น่าผิดหวัง แม้แต่งานพื้นฐานที่สุด เช่น การจัดแนวระยะสองสามช่วงในแนวนอนก็อาจเป็นเรื่องยากจนน่าตกใจ แต่อย่ากลัวไป มีวิธีจัดแนวระยะในแนวนอน ซึ่งจริงๆ แล้วค่อนข้างง่าย ขั้นแรก มาดู HTML ที่เราต้องการ: One Two ถัดไป เราจะเพิ่ม CSS เพื่อให้ spans แสดงแบบอินไลน์: span { display: inline; } ตอนนี้ ในการจัดแนวช่วงในแนวนอน เราเพียงแค่ต้องเพิ่ม กฎ CSS อีกหนึ่งข้อ: div { text-align: center; } แค่นั้นแหละ! การจัดข้อความให้อยู่กึ่งกลางภายใน div ทำให้เราได้จัดแนว spans ในแนวนอนอย่างมีประสิทธิภาพ
คุณจัดตำแหน่งรายการอย่างไรในช่วง?

พูดง่ายๆ ก็คือ text-align: center สามารถใช้เพื่อจัดองค์ประกอบแบบอินไลน์ให้อยู่กึ่งกลาง เช่น ลิงก์หรือสแปนหรือ img องค์ประกอบแบบอินไลน์หลายรายการ จะทำงานพร้อมกัน ในการดำเนินการนี้ ให้พิมพ์ text-align: center ลงในช่องค้นหา
คุณจัดคลาส Span ไปทางขวาได้อย่างไร?

หากต้องการจัดคลาสสแปนให้ชิดขวา คุณจะใช้ คุณสมบัติ CSS "text-align" และตั้งค่าเป็น "right"
การเปลี่ยนแปลงง่ายๆ 3 ประการเพื่อสร้างรายการที่ไม่เรียงลำดับชิดซ้าย
ต้องทำการเปลี่ยนแปลงเพียงสามรายการกับรายการเวอร์ชันจัดชิดซ้ายที่มีอยู่ ในการเริ่มต้น เลือกการจัดแนวข้อความ “UL” ใน คอลัมน์ซ้ายมือ จากนั้น ปรับตำแหน่งพื้นหลังด้านซ้ายจาก “0” เป็น 100% จัดภาพให้ชิดขอบด้านซ้าย โปรดคลิกสองครั้งที่ช่องว่างภายในด้านซ้ายเพื่อให้เป็นช่องว่างด้านขวา
ฉันจะจัดเรียงข้อความตามแนวนอนใน Css ได้อย่างไร

มีหลายวิธีในการจัดข้อความในแนวนอนใน CSS วิธีทั่วไปคือการใช้ text- align คุณสมบัติ สามารถตั้งค่าเป็นซ้าย ขวา หรือตรงกลาง อีกวิธีในการจัดข้อความในแนวนอนคือการใช้คุณสมบัติซ้ายและขวา คุณสมบัติเหล่านี้สามารถตั้งค่าเป็นค่าเฉพาะในหน่วยพิกเซล หรือตั้งค่าเป็นอัตโนมัติก็ได้
การจัดกึ่งกลางข้อความเป็น Html
องค์ประกอบแบบอินไลน์คือองค์ประกอบที่อยู่ในองค์ประกอบประเภทอื่น องค์ประกอบแบบอินไลน์สามารถตั้งค่าได้แตกต่างจากข้อความประเภทอื่น และสามารถจัดรูปแบบในลักษณะเดียวกันได้ ในกรณีส่วนใหญ่ เมื่อต้องการควบคุมการจัดรูปแบบของบล็อกข้อความ คุณจะต้องใช้องค์ประกอบแบบอินไลน์ ในฐานะองค์ประกอบแบบอินไลน์ คุณสามารถจัดรูปแบบข้อความที่เป็นส่วนหนึ่งของแท็กได้ เมื่อเราใช้องค์ประกอบแบบอินไลน์เพื่อจัดรูปแบบชื่อเรื่องของเอกสาร เราอาจต้องการดำเนินการในลักษณะเดียวกับที่เราทำเมื่อเราใช้องค์ประกอบแบบอินไลน์เพื่อจัดรูปแบบชื่อเรื่องของเอกสาร เราสามารถใช้แท็ก title> เพื่อทำเช่นนั้นได้ แต่จะเป็นการอธิบายอย่างละเอียดเล็กน้อย เราสามารถจัดรูปแบบชื่อในองค์ประกอบแบบอินไลน์แทน ในภาพประกอบของเรา เราจะสร้างศูนย์กลางของชื่อเรื่อง สามารถใช้คุณสมบัติ text-align เพื่อทำให้สิ่งนี้เกิดขึ้นได้หากคุณต้องการให้ทำเช่นนั้นในแท็ก title> การดำเนินการนี้จะตั้งค่าคุณสมบัติการจัดข้อความของเอกสารให้อยู่กึ่งกลาง และจะทำให้ชื่อเรื่องอยู่กึ่งกลาง มีหลายวิธีในการจัดกึ่งกลางข้อความใน HTML เมื่อเราใช้แท็ก body> เราสามารถระบุคุณสมบัติ text-align ข้อความจะอยู่กึ่งกลางในลักษณะนี้แทนที่จะอยู่ใต้ชื่อ * นอกจากนี้เรายังสามารถใช้คุณสมบัติการจัดตำแหน่งข้อความในแท็ก *div อย่างไรก็ตาม ข้อความจะไม่อยู่กึ่งกลางในแท็ก div> เนื่องจากจะทำให้คุณสมบัติ text-align เป็นกึ่งกลาง

แนวนอนคืออะไร?
การจัดตำแหน่งองค์ประกอบในแนวนอนใน CSS หมายถึงการวางองค์ประกอบภายในคอนเทนเนอร์หลักเพื่อให้ชิดกับ ขอบซ้ายหรือขวา ขององค์ประกอบหลัก ซึ่งสามารถทำได้โดยใช้คุณสมบัติ "float" หรือโดยการตั้งค่าคุณสมบัติ "ซ้าย" หรือ "ขวา" เป็นค่า "0"
ขณะที่ครูเรียนรู้จากกันและกัน ถนนที่เสนอจะช่วยปรับปรุงการสื่อสารระหว่างสมาชิกในทีม ตำแหน่งถนนที่เสนอยังแสดงให้เห็นในการออกแบบโดยสัมพันธ์กับภูมิประเทศและสภาพที่ดินข้างเคียง
คุณจัดตำแหน่งวัตถุในแนวนอนอย่างไร?
ตรวจสอบให้แน่ใจว่าคุณได้เลือกวัตถุที่คุณต้องการจัดแนว หลังจากคลิกวัตถุชิ้นแรก ให้กดปุ่ม Ctrl ค้างไว้ในขณะที่เลือกวัตถุที่เหลือ…. จัดตำแหน่งหลายวัตถุ อธิบายตัวเลือกในการจัดกึ่งกลางที่ทำให้วัตถุเคลื่อนที่ในแนวนอนได้ จัดวัตถุให้ชิดขอบด้านล่าง4.
มีการจัดแนวนอนใน Html หรือไม่
แอตทริบิวต์ align Attribute รวมอยู่ใน HTML *hr หากไม่ได้ตั้งค่าความกว้างของแอตทริบิวต์ align เป็น 100% จะไม่ส่งผลใดๆ ค่าแอตทริบิวต์นี้ระบุการจัดชิดซ้ายโดยสัมพันธ์กับเส้นแนวนอน
วิธีใช้ Html
แท็ก
การใช้แท็ก hr> ใน เอกสาร HTML ไม่เหมือนกับการใช้แท็กในเอกสารอื่น คำนี้สามารถใช้เป็นตัวแบ่งระหว่างหัวข้อ: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Header Two h2**/h2> br> ตัวอย่างนี้แบ่งเนื้อหาส่วนหัวออกเป็นสองส่วนหัวโดยมีกฎแนวนอนอยู่ด้านล่าง สามารถใช้แท็ก br> เพื่อแยกเอกสารออกเป็นส่วนๆ นี่คือย่อหน้าสั้น ๆ ประโยคนี้เป็นประโยคที่สอง ตัวอย่างนี้สามารถพบได้ในข้อความนี้ ซึ่งแบ่งย่อหน้าออกเป็นสองส่วนด้วยกฎแนวนอน นอกจากนี้ยังมีตัวเลือกในการสร้างไทม์ไลน์โดยใช้แท็ก br> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล]> [ป้องกันอีเมล] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br วันที่ / h1> A div> /br> และ a div> วันที่ 1br>br>p> วันที่ 1/br>br>br> วันที่ *p>วันที่ 2 โปรดพิมพ์ br ใน */div หรือ br ใน */br **/hr> br> #div> br># หัวข้อของแต่ละวันจะแสดงในตัวอย่างนี้เป็นส่วนหนึ่งของไทม์ไลน์ ไทม์ไลน์แบ่งออกเป็นสองส่วนในรูปแบบแนวนอน
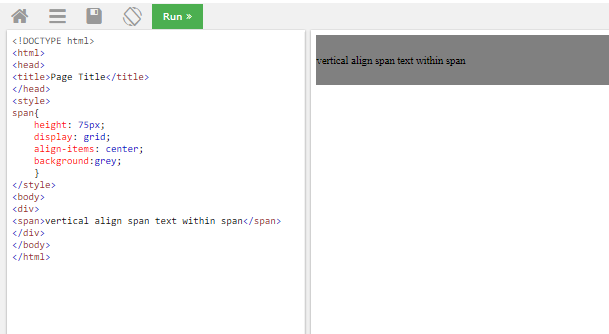
วิธีจัดแนว Svg และช่วงในแนวตั้ง
มีหลายวิธีในการจัดแนว svg และขยายในแนวตั้ง วิธีหนึ่งคือการใช้คุณสมบัติ CSS ในแนวตั้ง สิ่งนี้จะจัดองค์ประกอบที่สัมพันธ์กัน อีกวิธีหนึ่งคือการใช้ display: flex; คุณสมบัติในองค์ประกอบหลัก สิ่งนี้จะทำให้องค์ประกอบจัดเรียงตามแนวตั้งภายในองค์ประกอบหลัก
