วิธีนำเข้าไฟล์ SVG สู่งานออกแบบของคุณ
เผยแพร่แล้ว: 2023-02-13หากคุณกำลังทำงานกับ ภาพประกอบเวกเตอร์ คุณอาจต้องรู้วิธีนำเข้าไฟล์ SVG ลงในงานออกแบบของคุณ โชคดีที่มีวิธีการต่างๆ สองสามวิธีที่คุณสามารถใช้ทำสิ่งนี้ได้ และเราจะแนะนำคุณในแต่ละวิธี ขั้นแรก คุณสามารถใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เพื่อเปิดไฟล์ SVG ของคุณ เมื่อเปิดไฟล์แล้ว คุณสามารถคัดลอกและวางการออกแบบในโครงการของคุณ หรือคุณสามารถใช้โปรแกรมเช่น Inkscape เพื่อแปลงไฟล์ SVG เป็นรูปแบบที่สามารถนำเข้าไปยัง Illustrator ได้ ในการทำเช่นนี้ เพียงเปิดไฟล์ SVG ของคุณใน Inkscape แล้วคลิกที่เมนู "ไฟล์" จากนั้น เลือก “ส่งออก” และเลือก “นักวาดภาพประกอบ (*.ai)” เป็นรูปแบบไฟล์ของคุณ สุดท้าย คุณยังสามารถใช้ตัวแปลงบนเว็บ เช่น Online Convert เพื่อแปลงไฟล์ SVG ของคุณเป็นรูปแบบต่างๆ ที่หลากหลาย รวมถึง Illustrator เพียงอัปโหลดไฟล์ SVG ของคุณไปที่เว็บไซต์และเลือกรูปแบบผลลัพธ์ที่คุณต้องการ
ภาพสองมิติ (2D) สามารถแสดงผลบนอินเทอร์เน็ตได้โดยใช้รูปแบบภาพ Scalable Vector Graphics (SVG) แทนที่จะใช้ HTML คุณสามารถใช้ SVG เนื่องจากปรับขนาดได้ น้ำหนักเบา ปรับแต่งได้ และสามารถเคลื่อนไหวด้วย CSS เมื่อใช้งานแบบอินไลน์ คุณสามารถนำเข้า SVG ไปยังแอปพลิเคชัน React ได้หลายวิธี วิธีนำเข้าและใช้ SVG โดยตรงใน React เป็นส่วนประกอบ React แทนที่จะโหลดรูปภาพในไฟล์แยกต่างหาก ซึ่งโดยปกติจะทำด้วย HTML วิธีการนี้จะโหลดรูปภาพลงใน HTML เราสามารถจัดรูปแบบและปรับแต่งได้ตามต้องการ เนื่องจากเราสามารถเข้าถึงคุณสมบัติต่างๆ ของมันเมื่อพูดถึง SVG แบบอินไลน์ เครื่องมือ SVG ใช้ไฟล์ SVG ดิบและแปลงเป็นส่วนประกอบ React ในการนำเข้า SVG เป็นส่วนประกอบ React คุณต้องมีส่วนประกอบเช่นตัวโหลด Webpack จาก SVGR รวมอยู่ในแอป React ของคุณ นอกจากนี้ ปลั๊กอิน Vite vite-svgr เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับชุด Vite
เมื่อคุณสร้างไฟล์ SVG โดยใช้ Adobe Illustrator ไฟล์จะเปิดขึ้นในโปรแกรมนั้น Adobe Photoshop, Photoshop Elements และ InDesign เป็นหนึ่งในแอปพลิเคชัน Adobe อื่นๆ ที่รองรับไฟล์ SVG
สิ่งนี้ใช้ได้กับทุกเบราว์เซอร์ยอดนิยม รวมถึง Google Chrome, Firefox, Internet Explorer และ Opera โปรแกรมแก้ไขข้อความธรรมดาและโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์เช่น CorelDRAW รองรับรูปแบบไฟล์เช่นกัน
ฉันจะนำเข้าไฟล์ Svg ลงในรูปภาพได้อย่างไร

ในการนำเข้าไฟล์ SVG ลงในรูปภาพ คุณจะต้องใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ CorelDRAW เมื่อคุณเปิดไฟล์ SVG ในโปรแกรมเหล่านี้แล้ว คุณจะต้องส่งออกเป็นไฟล์รูปภาพ รูปแบบไฟล์ที่คุณส่งออกเป็นจะขึ้นอยู่กับโปรแกรมที่คุณใช้ เมื่อคุณส่งออกไฟล์แล้ว คุณจะสามารถนำเข้าไฟล์นั้นไปยังโปรแกรมแก้ไขภาพที่คุณเลือกได้
Adobe Photoshop และ Illustrator เป็นแอปพลิเคชั่นที่ใช้บ่อยที่สุดด้วยรูปแบบไฟล์ Scalable Vector Graphics (SVG) เป็นผลให้ภาพสามารถปรับขนาดขึ้นหรือลงตามความละเอียด วิธีที่ดีที่สุดในการดูไฟล์ SVG คือผ่านเว็บเบราว์เซอร์ เช่น Chrome, Firefox หรือ Safari คุณจะถูกแปลงเป็นกราฟิกบิตแมปโดยอัตโนมัติตามขนาดของรูปภาพที่คุณเปิด หากคุณเปิดใน Adobe Photoshop เครื่องมือออนไลน์เช่น Convertio สามารถใช้ในการแปลงไฟล์ SVG โดยไม่ต้องเข้าใช้โปรแกรมอย่าง Photoshop หรือมองหาวิธีที่ง่ายและรวดเร็ว
ทำไม Svg ไม่แสดงขึ้น
หากคุณใช้รูปภาพเป็นเอาต์พุต คุณอาจต้องพิจารณาใช้ svagrant เช่น *imgsrc=image คุณสามารถเชื่อมโยง ภาพ svg กับภาพพื้นหลัง CSS และทุกอย่างก็ปรากฏขึ้นอย่างถูกต้อง อย่างไรก็ตาม เบราว์เซอร์ไม่แสดงไฟล์เนื่องจากเซิร์ฟเวอร์ของคุณให้บริการไม่ถูกต้อง
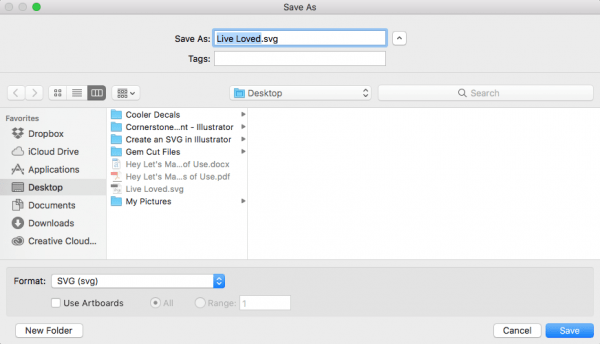
ฉันจะบันทึก Svg เป็นรูปภาพได้อย่างไร
คุณสามารถค้นหาได้โดยคลิกขวาที่รูปภาพ SVG แล้วเลือก "ลิงก์" คลิกที่ปุ่ม “ รูปแบบ SVG ” ในตัวอย่างต่อไปนี้ ในกรณีนี้ คุณจะต้องเลือก “บันทึกลิงก์เป็น” (ภาษาที่แน่นอนแตกต่างกันไปตามเบราว์เซอร์) และบันทึกรูปภาพ
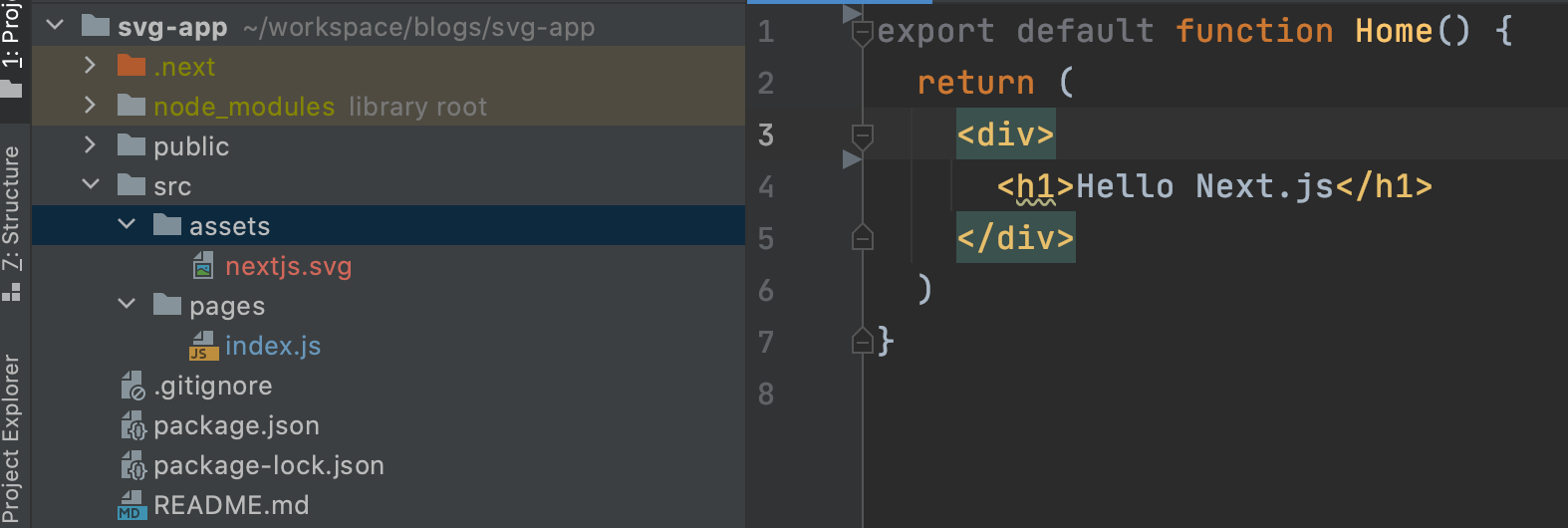
ฉันจะนำเข้า Svg เข้าสู่ React ได้อย่างไร

การใช้แท็กรูปภาพเพื่อนำเข้า SVG เป็นวิธีที่มีประสิทธิภาพในการดำเนินการดังกล่าว เมื่อคุณเริ่มต้นแอปของคุณโดยใช้วิธีการสร้างไฟล์ CSS (Cra) คุณสามารถนำเข้าไฟล์แอตทริบิวต์ไปยังแหล่งที่มาของรูปภาพได้เนื่องจากรองรับทันที ต้องนำเข้า YourSvg ตามลำดับต่อไปนี้: โดย “/path/to/image” หรือนำเข้า yourSvg จากลำดับก่อนหน้า

คู่มือนี้จะช่วยคุณในการนำเข้า Svg จากประเทศอื่นๆ ในส่วน React คุณจะได้เรียนรู้วิธีการนำเข้าและใช้ SVG มีตัวอย่างในโลกแห่งความเป็นจริงมากมายที่แสดงวิธีแก้ปัญหา นอกจากนี้ยังสามารถใช้วิธีการที่กล่าวถึงในหน้านี้ เช่นเดียวกับตัวอย่างโค้ดหลายตัวอย่าง
วิธีนำเข้าไอคอน Svg

ไอคอน SVG สามารถนำเข้าไปยังเว็บไซต์ได้หลายวิธี แต่วิธีที่พบบ่อยที่สุดคือการใช้องค์ประกอบ ” ซึ่งสามารถทำได้โดยใช้แอตทริบิวต์ 'src' เพื่อลิงก์ไปยัง ไฟล์ไอคอน หรือใช้แอตทริบิวต์ 'data-src' และเพิ่มไฟล์ไอคอนไปยังโฟลเดอร์ 'รูปภาพ' ของเว็บไซต์
ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
เนื่องจากเป็นกราฟิกแบบเวกเตอร์ จึงเหมาะสมที่จะใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือ SVG เป็น ไอคอนเว็บไซต์ กราฟิกเวกเตอร์สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เนื่องจากไฟล์มีขนาดเล็กมากและบีบอัดได้ดี คุณจะไม่สังเกตเห็นปัญหาเวลาในการโหลดเว็บไซต์ของคุณ
ข้อดีข้อเสียของ Svg และ Png สำหรับการออกแบบโลโก้และกราฟิก
ด้วยความช่วยเหลือของ SVG คุณสามารถสร้างโลโก้และกราฟิกด้วยความโปร่งใสและเป็นเวกเตอร์ ทำให้ง่ายต่อการเพิ่มพื้นผิวและรายละเอียดที่ซับซ้อนให้กับรูปภาพ ด้วยเหตุนี้ PNG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิก เนื่องจากรองรับความโปร่งใสแบบแรสเตอร์ ซึ่งเป็นหนึ่งในประเภทความโปร่งใสที่พบได้บ่อยที่สุด
ฉันจะฝังไอคอน Svg ได้อย่างไร
รูปภาพสามารถเขียนลงในเอกสาร HTML ได้โดยตรงโดยใช้แท็ก *svg>/*/svg คุณสามารถทำได้โดยการเปิดภาพ SVG ในโค้ด VS หรือใช้ IDE ที่คุณต้องการ คัดลอกและวางโค้ด แล้ววางไว้ในองค์ประกอบ 'body' ในเอกสาร HTML ของคุณ การสาธิตด้านล่างควรมีลักษณะเหมือนกันทุกประการหากคุณทำตามขั้นตอนทั้งหมดอย่างถูกต้อง
วิธีใช้ไอคอน Svg สำหรับไฟล์
ไอคอน SVG จะถูกสร้างขึ้นเมื่อมีการคัดลอกและอ้างอิงไฟล์ที่มีรายการพิกัด ข้อมูลที่สร้างขึ้นโดยขั้นตอนนี้ใช้เพื่อสร้างไอคอนในตำแหน่งเดียวกันบนหน้าจอเป็นภาพ SVG หากคุณต้องการใช้ SVG เป็นไอคอนสำหรับไฟล์ใดไฟล์หนึ่ง คุณจะต้องบันทึกไฟล์นั้นลงในคอมพิวเตอร์ของคุณก่อน เปิด File Explorer คลิกขวาที่ไฟล์ที่คุณต้องการใช้ไอคอน แล้วเลือก Open With จากเมนูป๊อปอัป คุณสามารถใช้ตัวแก้ไขไอคอน SVG โดยคลิกปุ่มเปิดด้วยในกล่องโต้ตอบ ไฟล์ SVG จะแสดงรายการทางด้านซ้าย และตัวอย่างไอคอนจะแสดงทางด้านขวา หากต้องการคัดลอกไอคอนไปยังคอมพิวเตอร์ของคุณ ให้คลิกปุ่มคัดลอก ขั้นตอนแรกในการใช้ไอคอน SVG ในแอปพลิเคชันของคุณคือการค้นหาไฟล์ เมื่อคุณบันทึกรูปภาพ SVG คุณจะพบในตำแหน่งเดียวกันกับที่บันทึก เมื่อคุณมีไฟล์แล้ว จำเป็นต้องค้นหาไฟล์ CSS ที่มีเค้าโครงของแอปพลิเคชันของคุณ ขั้นตอนต่อไปคือการค้นหา ไฟล์ icon.css ไฟล์ประกอบด้วย CSS ทั้งหมดที่ใช้แสดงไอคอนในแอปพลิเคชันของคุณ ในส่วนก่อนหน้าของไฟล์ คุณจะพบกฎ svg กฎนี้มีโค้ดที่ใช้แสดงไอคอน SVG ต้องเพิ่มบรรทัดต่อไปนี้ในกฎ thesvg ด้วย **เส้นทาง d=M 12 12 L 12 12 *brbr> ตำแหน่งของไอคอนถูกกำหนดโดยเส้นกำหนดตำแหน่ง มีกฎที่ระบุตำแหน่งด้านบนของไอคอน เช่นเดียวกับกฎที่ระบุตำแหน่งด้านล่างของไอคอน
