วิธีปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2024-04-18คุณสนใจที่จะ ปรับปรุงการเข้าถึง เว็บไซต์ WordPress ของคุณหรือไม่?
การเข้าถึงเป็นมากกว่าการจัดเตรียมอาหารให้กับบุคคลทุพพลภาพ เป็นเรื่องเกี่ยวกับการส่งเสริมการไม่แบ่งแยกทางออนไลน์ เพื่อให้มั่นใจว่าทุกคนสามารถมีส่วนร่วมกับเนื้อหาของคุณได้อย่างง่ายดาย
ไม่ว่าคุณจะดำเนินบล็อก ธุรกิจ หรือพัฒนาเว็บไซต์ การจัด ลำดับความสำคัญของการเข้าถึง เป็นสิ่งสำคัญสำหรับการเข้าถึงผู้ชมในวงกว้างและการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ในบทความนี้ เราจะเจาะลึกเทคนิคและแหล่งข้อมูลที่มีประสิทธิภาพเพื่อ ปรับปรุงการเข้าถึง ไซต์ WordPress ของคุณ ทำให้น่าดึงดูดและใช้งานง่ายยิ่งขึ้นสำหรับผู้เยี่ยมชมทุกคน
สารบัญ
- 1 ทำความเข้าใจเกี่ยวกับการเข้าถึง
- 2 เหตุใดการเข้าถึงจึงมีความสำคัญสำหรับไซต์ WordPress ของคุณ
- 3 วิธีปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ
- 3.1 เลือกธีม WordPress ที่สามารถเข้าถึงได้
- 3.2 ปรับภาพให้เหมาะสมด้วยข้อความแสดงแทน
- 3.3 ใช้ Semantic HTML
- 3.4 คอนทราสต์ของสี
- 3.5 สร้างลิงค์คำอธิบาย
- 3.6 การจัดลำดับความสำคัญของการนำทางด้วยคีย์บอร์ด
- 3.7 เปิดใช้งานแบบฟอร์มที่สามารถเข้าถึงได้
- 4 คำถามที่พบบ่อย
- 4.1 ปัญหาการช่วยสำหรับการเข้าถึงทั่วไปบนไซต์ WordPress มีอะไรบ้าง
- 4.2 มีปลั๊กอินเพื่อช่วยปรับปรุงการเข้าถึงบน WordPress หรือไม่?
- 4.3 มีแหล่งข้อมูลใดบ้างสำหรับการเรียนรู้เพิ่มเติมเกี่ยวกับการเข้าถึงเว็บ
- 5. สรุป
- 6
ทำความเข้าใจเกี่ยวกับการเข้าถึง
การเข้าถึง ทำให้ทุกคนสามารถเข้าถึงและใช้เว็บไซต์หรือแอปพลิเคชันของคุณได้อย่างง่ายดาย โดยไม่คำนึงถึงความสามารถหรือความพิการของพวกเขา เหมือนกับการออกแบบอาคารที่มีทางลาดและลิฟต์เพื่อให้ทุกคนสามารถเข้าและเคลื่อนย้ายได้อย่างสะดวกสบาย เมื่อเราพูดถึง การเข้าถึงเว็บ เราหมายถึงสิ่งต่างๆ เช่น การทำให้ข้อความสามารถอ่านได้สำหรับโปรแกรมอ่านหน้าจอ การใช้สีและคอนทราสต์ที่มองเห็นได้ง่าย และการเสนอทางเลือกสำหรับเนื้อหา เช่น รูปภาพและวิดีโอสำหรับผู้ที่ไม่สามารถมองเห็นได้ โดยพื้นฐานแล้ว เป็นเรื่องเกี่ยวกับการสร้างพื้นที่ดิจิทัลที่ครอบคลุมและยินดีต้อนรับทุกคน
เหตุใดการเข้าถึงจึงมีความสำคัญสำหรับไซต์ WordPress ของคุณ
การเข้าถึงมีความสำคัญสำหรับไซต์ WordPress ด้วยเหตุผลหลายประการ:
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง : คุณลักษณะการเข้าถึงมักจะเป็นประโยชน์ต่อผู้ใช้ทุกคน ไม่ใช่แค่ผู้ที่มีความพิการเท่านั้น ตัวอย่างเช่น การระบุข้อความแสดงแทนสำหรับรูปภาพไม่เพียงแต่ช่วยให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นเข้าใจเนื้อหา แต่ยังช่วยปรับปรุง SEO และช่วยเหลือผู้ใช้ในการเชื่อมต่ออินเทอร์เน็ตที่ช้าหรือปิดใช้งานรูปภาพอีกด้วย ในทำนองเดียวกัน การนำทางที่ชัดเจนและลิงก์คำอธิบายจะเป็นประโยชน์ต่อผู้ใช้ที่มีความบกพร่องทางสติปัญญา เช่นเดียวกับผู้ที่ใช้โปรแกรมอ่านหน้าจอหรือการนำทางผ่านแป้นพิมพ์
- การเข้าถึงผู้ชมที่ขยายมากขึ้น : ด้วยการทำให้ไซต์ WordPress ของคุณสามารถเข้าถึงได้ คุณกำลังเปิดไซต์ให้กับผู้ชมในวงกว้างขึ้น ซึ่งรวมถึงผู้ที่มีความพิการซึ่งอาจได้รับการยกเว้น เช่นเดียวกับผู้สูงอายุที่อาจประสบความบกพร่องที่เกี่ยวข้องกับอายุ นอกจากนี้ เว็บไซต์ที่เข้าถึงได้มักจะใช้งานได้ดีกว่าสำหรับผู้ใช้ในสภาพแวดล้อมที่หลากหลาย เช่น บนอุปกรณ์เคลื่อนที่หรือในสภาพแวดล้อมที่มีเสียงดัง
- ประโยชน์ที่ได้รับจาก SEO : แนวทางปฏิบัติในการเข้าถึงข้อมูลจำนวนมากสอดคล้องกับแนวทางปฏิบัติ SEO ที่ดี ตัวอย่างเช่น การระบุข้อความแสดงแทนที่สื่อความหมายสำหรับรูปภาพไม่เพียงช่วยให้ผู้ใช้ที่มีโปรแกรมอ่านหน้าจอเท่านั้น แต่ยังช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาในรูปภาพของคุณ ซึ่งอาจช่วยปรับปรุงอันดับเว็บไซต์ของคุณในผลการค้นหาได้
วิธีปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ
ตอนนี้ เรามาสำรวจกลยุทธ์ที่สามารถดำเนินการได้เพื่อปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ:
เลือกธีม WordPress ที่สามารถเข้าถึงได้
เริ่มต้นด้วยการเลือกธีม WordPress ที่จัดลำดับความสำคัญของการเข้าถึง มองหาธีมที่เป็นไปตามมาตรฐานการเข้าถึงเว็บ (WCAG) และเสนอตัวเลือกสำหรับการปรับแต่งสี แบบอักษร และเค้าโครงเพื่อให้แน่ใจว่าเข้ากันได้กับความต้องการของผู้ใช้ที่หลากหลาย
การปรับปรุง การเข้าถึงเว็บไซต์ WordPress ของคุณ ทำได้อย่างง่ายดายโดยการติดตั้งปลั๊กอินสำหรับการเข้าถึง เช่น แอปการเข้าถึง
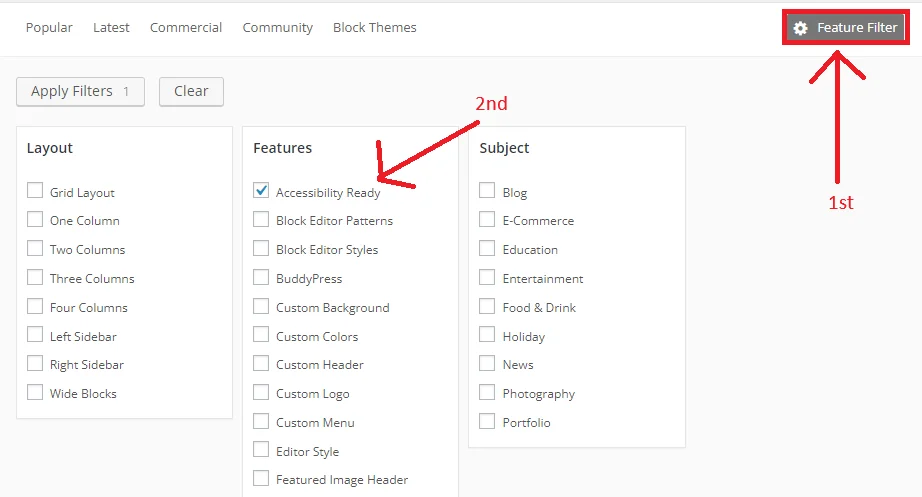
เมื่อพิจารณาธีม ให้เลือกธีมที่ ให้ความสำคัญกับการเข้าถึง เพื่อให้มั่นใจว่าผู้ใช้ทุกคนสามารถนำทางเว็บไซต์ของคุณได้อย่างง่ายดาย มองหาธีมที่ได้รับการตรวจสอบและอนุมัติโดยทีมตรวจสอบธีม ซึ่งรับประกันว่าตรงตามข้อกำหนดการเข้าถึงขั้นพื้นฐาน

“ภายใน ส่วนฟีเจอร์ คุณจะพบตัวเลือก “พร้อมสำหรับการเข้าถึง”
แม้ว่าธีม WordPress ที่พร้อมสำหรับการเข้าถึง จะเป็นรากฐานที่มั่นคง แต่ธีมเหล่านั้นอาจไม่สอดคล้องกับมาตรฐานระดับ AA ของ WCAG อย่างสมบูรณ์ แม้ว่าธีมเหล่านี้จะนำเสนอขั้นตอนเชิงบวกในการสร้างเว็บที่เข้าถึงได้มากขึ้น แต่อาจจำเป็นต้องมีการทำงานเพิ่มเติมเพื่อให้แน่ใจว่ามีการปฏิบัติตามข้อกำหนดอย่างสมบูรณ์”
ปรับภาพให้เหมาะสมด้วย Alt Text
เพื่อปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ คุณต้องปรับภาพให้เหมาะสมด้วยข้อความ ALT รวมข้อความแสดงแทนที่เป็นคำอธิบายสำหรับรูปภาพเพื่อให้บริบทและข้อมูลแก่ผู้ใช้ที่ไม่สามารถมองเห็นได้ ข้อความแสดงแทนควรกระชับ สื่อความหมาย และสื่อถึงวัตถุประสงค์ของรูปภาพ
การใช้ข้อความแสดงแทนใน WordPress :
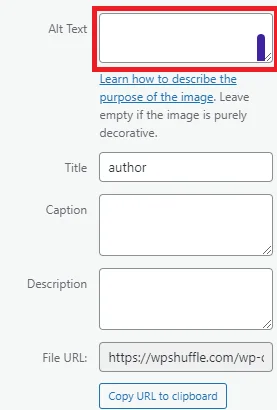
- การเพิ่มข้อความแสดงแทนระหว่างการอัปโหลดรูปภาพ: เมื่ออัปโหลดรูปภาพไปยังไซต์ WordPress คุณจะพบตัวเลือกในการเพิ่มข้อความแสดงแทน ใช้โอกาสนี้เพื่อจัดเตรียมข้อความแสดงแทนที่สื่อความหมายและเกี่ยวข้องสำหรับแต่ละภาพ WordPress ยังอนุญาตให้คุณแก้ไขข้อความแสดงแทนสำหรับรูปภาพที่อัปโหลดก่อนหน้านี้ในไลบรารีสื่อ
- การใช้เครื่องมือแก้ไขรูปภาพ: หากคุณกำลังแก้ไขรูปภาพภายใน WordPress หรือใช้ซอฟต์แวร์แก้ไขรูปภาพภายนอก ตรวจสอบให้แน่ใจว่าคุณได้รวมข้อความแสดงแทนเป็นส่วนหนึ่งของกระบวนการเพิ่มประสิทธิภาพรูปภาพของคุณ ซึ่งจะทำให้มั่นใจถึงความสอดคล้องและการเข้าถึงของรูปภาพทั้งหมดบนเว็บไซต์ของคุณ
- การใช้ปลั๊กอิน: พิจารณาใช้ปลั๊กอิน WordPress ที่สร้างข้อความแสดงแทนโดยอัตโนมัติ หรือให้คุณสมบัติเพิ่มเติมสำหรับการเพิ่มประสิทธิภาพรูปภาพเพื่อการเข้าถึง ปลั๊กอินเหล่านี้สามารถปรับปรุงกระบวนการเพิ่มประสิทธิภาพข้อความแสดงแทนและรับประกันการปฏิบัติตามมาตรฐานการเข้าถึง
- การตรวจสอบและการอัปเดตเป็นประจำ: ตรวจสอบรูปภาพและข้อความแสดงแทนของเว็บไซต์ของคุณเป็นระยะๆ เพื่อให้แน่ใจว่ารูปภาพและข้อความแสดงแทนมีความถูกต้องและเกี่ยวข้อง เมื่อเนื้อหาของคุณพัฒนาขึ้น ให้อัปเดตข้อความแสดงแทนตามความจำเป็นเพื่อสะท้อนถึงการเปลี่ยนแปลงในบริบทของรูปภาพหรือเนื้อหา

WordPress อนุญาตให้คุณเพิ่มข้อความแสดงแทนเมื่ออัพโหลดหรือแก้ไขภาพ
ใช้ HTML ความหมาย
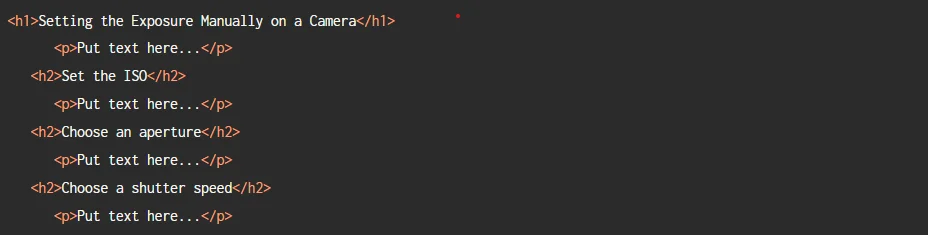
ใช้แท็กส่วนหัวที่เหมาะสม (H1, H2, H3 ฯลฯ) เพื่อจัดระเบียบเนื้อหาของคุณตามลำดับชั้น ซึ่งช่วยให้โปรแกรมอ่านหน้าจอและผู้ใช้ที่มีความบกพร่องทางสติปัญญาเข้าใจโครงสร้างของเนื้อหาของคุณได้

ใช้ส่วนหัวเพื่อจัดระเบียบเว็บไซต์ของคุณ วิธีนี้ช่วยให้ผู้ใช้ค้นหาวิธีการและเข้าใจว่าไซต์ของคุณมีโครงสร้างอย่างไร สอดคล้องกับส่วนหัวของทุกหน้าเพื่อให้ เข้าถึงได้ดีขึ้น ตัวอย่างเช่น หากคุณใช้ส่วนหัวหลัก <h1> ในหน้าหนึ่ง ก็ให้ทำเช่นเดียวกันกับหน้าอื่นๆ
คอนทราสต์สี
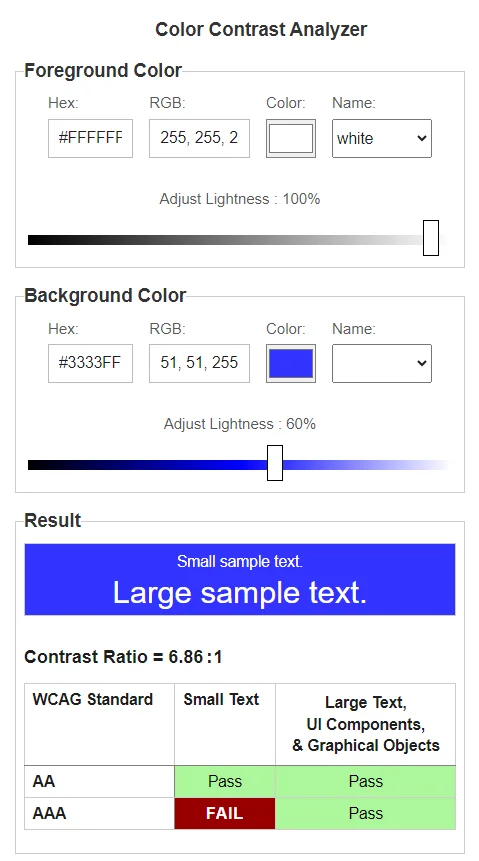
การดูแลให้มีคอนทราสต์ของสีที่เพียงพอระหว่างสีข้อความและพื้นหลังถือเป็นสิ่งสำคัญในการปรับปรุงความสามารถในการอ่าน โดยเฉพาะสำหรับผู้ใช้ที่มีการมองเห็นเลือนลางหรือตาบอดสี เครื่องมือ เช่น Color Contrast Checker ของ WebAIM เป็นทรัพยากรอันล้ำค่าสำหรับการประเมินการผสมสีกับมาตรฐาน WCAG (แนวทางการเข้าถึงเนื้อหาเว็บ)
WebAIM Contrast Checker เป็นเครื่องมือออนไลน์ฟรีที่ใช้งานง่าย ออกแบบมาเพื่อประเมินอัตราส่วนคอนทราสต์ของสีโดยเฉพาะ ด้วยการป้อนสีพื้นหน้า (ข้อความ) และพื้นหลัง เครื่องมือจะสร้างอัตราส่วนคอนทราสต์และระบุว่าชุดค่าผสมนี้ตรงตามข้อกำหนดของ WCAG หรือไม่
ด้วยการรวมเครื่องมือนี้เข้ากับกระบวนการออกแบบเว็บไซต์ของคุณ คุณสามารถมั่นใจได้ว่าโทนสีของเว็บไซต์ WordPress ของคุณจะมีคอนทราสต์ที่เพียงพอ ซึ่งจะช่วยปรับปรุงความสามารถในการอ่านและการเข้าถึงสำหรับผู้ใช้ทุกคน การจัดลำดับความสำคัญของการเข้าถึง ในการออกแบบ WordPress ของคุณไม่เพียงแต่ช่วยเพิ่มประสบการณ์ผู้ใช้ แต่ยังสอดคล้องกับหลักการออกแบบที่ครอบคลุม ส่งเสริมสภาพแวดล้อมออนไลน์ที่เป็นมิตรมากขึ้น”

ต่อไปนี้คือวิธีที่คุณสามารถใช้ประเมินและปรับการผสมสีบนไซต์ WordPress ของคุณ:
- การเลือกสีข้อความและพื้นหลัง: เลือกสีข้อความและพื้นหลังที่คุณต้องการใช้บนเว็บไซต์ของคุณ ซึ่งอาจรวมถึงสีสำหรับส่วนหัว ข้อความเนื้อหา ปุ่ม และองค์ประกอบอินเทอร์เฟซอื่นๆ
- ป้อนค่าสี: ป้อนรหัสสีเลขฐานสิบหก (ฐานสิบหก) หรือใช้เครื่องมือเลือกสีที่ได้รับจาก Contrast Checker เพื่อระบุสีข้อความและพื้นหลังอย่างถูกต้อง
- ดูอัตราส่วนคอนทราสต์: เมื่อคุณป้อนค่าสีแล้ว ตัวตรวจสอบคอนทราสต์จะแสดงอัตราส่วนคอนทราสต์ระหว่างสีข้อความและสีพื้นหลัง WCAG ระบุข้อกำหนดอัตราส่วนคอนทราสต์ที่แตกต่างกัน ขึ้นอยู่กับระดับความสอดคล้อง (AA หรือ AAA) และขนาดข้อความ (ปกติหรือใหญ่)
- ปรับการผสมสี: หากอัตราส่วนคอนทราสต์ต่ำกว่าเกณฑ์ที่แนะนำ คุณจะต้องปรับสีเพื่อให้ได้คอนทราสต์ที่เพียงพอ ซึ่งอาจเกี่ยวข้องกับการเลือกเฉดสีที่เข้มกว่าหรือสว่างกว่า การเปลี่ยนเฉดสี หรือใช้การผสมสีอื่น
- ตรวจสอบการปฏิบัติตามข้อกำหนดการช่วยสำหรับการเข้าถึง: หลังจากทำการปรับเปลี่ยนแล้ว ให้ประเมินอัตราส่วนคอนทราสต์อีกครั้งโดยใช้ตัวตรวจสอบคอนทราสต์เพื่อให้แน่ใจว่าสอดคล้องกับแนวทาง WCAG ตั้งเป้าเพื่อให้ได้อัตราส่วนคอนทราสต์ที่ระบุสำหรับทั้งข้อความปกติและข้อความขนาดใหญ่ รวมถึงข้อความที่ปรากฏบนองค์ประกอบเชิงโต้ตอบ เช่น ปุ่มหรือลิงก์

ตรวจสอบให้แน่ใจว่าอัตราส่วนคอนทราสต์ของสีตรงอย่างน้อย 4.5:1 สำหรับข้อความขนาดเล็กหรือ 3:1 สำหรับข้อความขนาดใหญ่ ไม่ว่าข้อความจะเป็นส่วนหนึ่งของรูปภาพหรือไม่ก็ตาม ข้อความขนาดใหญ่ถูกกำหนดให้เป็น 18pt (24 CSS พิกเซล) หรือ 14pt ตัวหนา (19 CSS พิกเซล) ตามข้อกำหนด โปรดทราบว่าองค์ประกอบที่มีอัตราส่วน 1:1 จะถือว่า "ไม่สมบูรณ์" และจะต้องได้รับการตรวจสอบโดยเจ้าหน้าที่
สร้างลิงค์คำอธิบาย
การสร้างลิงก์คำอธิบายเกี่ยวข้องกับการใช้องค์ประกอบจุดยึด (<a>) พร้อมข้อความที่สื่อความหมายซึ่งระบุปลายทางหรือวัตถุประสงค์ของลิงก์ ลิงก์คำอธิบายช่วยปรับปรุงการเข้าถึงและประสบการณ์ผู้ใช้โดยให้บริบทและความชัดเจนแก่ผู้ใช้ โดยเฉพาะผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอ
ต่อไปนี้คือวิธีที่คุณสามารถสร้างลิงก์คำอธิบายบนไซต์ WordPress ของคุณได้:
ใช้ข้อความที่ชัดเจนและกระชับ :
- เขียนข้อความลิงก์ที่อธิบายเนื้อหาหรือการกระทำที่นำไปสู่เนื้อหาอย่างถูกต้อง หลีกเลี่ยงวลีที่คลุมเครือหรือทั่วไป เช่น “คลิกที่นี่” หรือ “อ่านเพิ่มเติม”
- ตัวอย่างเช่น แทนที่จะเป็น:
html <a href="https://example.com">Click here</a>
ใช้:
html <a href="https://example.com">Visit our homepage</a>
รวมคำหลัก
- ใส่คำสำคัญที่เกี่ยวข้องลงในข้อความลิงก์ของคุณเพื่อให้บริบทเพิ่มเติมและปรับปรุง SEO
- อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าคำสำคัญเหมาะสมกับบริบทของลิงก์อย่างเป็นธรรมชาติ และไม่รบกวนการไหลเวียนของเนื้อหา
- ตัวอย่างเช่น:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
หลีกเลี่ยงการทำซ้ำ :
- หากข้อความลิงก์ซ้ำกับข้อความใกล้เคียง ให้พิจารณาใช้ถ้อยคำใหม่เพื่อให้เนื้อหามีเอกลักษณ์และให้ข้อมูล
- ข้อความลิงก์ที่ซ้ำกันอาจทำให้ผู้ใช้โปรแกรมอ่านหน้าจอสับสนและอาจไม่ได้ให้คำแนะนำที่ชัดเจน
- ตัวอย่างเช่น แทนที่จะเป็น:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
ใช้:
<p>ค้นพบ<a href=”https://example.com”>แนวทางปฏิบัติที่ยั่งยืน</a>ของเราบนเว็บไซต์ของเรา</p>
เฉพาะเจาะจง :
- ตรวจสอบให้แน่ใจว่าข้อความลิงก์สะท้อนถึงเนื้อหาหรือการกระทำที่ผู้ใช้คาดหวังได้อย่างถูกต้องเมื่อคลิก
- ให้รายละเอียดหรือบริบททุกครั้งที่เป็นไปได้เพื่อช่วยให้ผู้ใช้ตัดสินใจได้อย่างมีข้อมูล
- ตัวอย่างเช่น:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
ให้มันสั้น
- แม้ว่าการระบุข้อความลิงก์ที่สื่อความหมายจะมีความสำคัญ แต่อย่าทำให้ข้อความยาวเกินไปหรือมีรายละเอียดมากเกินไป
- มุ่งเป้าไปที่ความกระชับในขณะที่ยังคงถ่ายทอดข้อมูลที่จำเป็น
- ตัวอย่างเช่น:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
การปฏิบัติตามหลักเกณฑ์เหล่านี้ คุณสามารถสร้างลิงก์คำอธิบายที่ปรับปรุงการเข้าถึง ปรับปรุงประสบการณ์ผู้ใช้ และจัดเตรียมเส้นทางการนำทางที่ชัดเจนสำหรับผู้เยี่ยมชมไซต์ WordPress ของคุณ ให้ความสำคัญกับความชัดเจนและความเกี่ยวข้องเสมอเมื่อสร้างข้อความลิงก์เพื่อให้แน่ใจว่าผู้ใช้สามารถเข้าใจและโต้ตอบกับเนื้อหาของคุณได้อย่างง่ายดาย
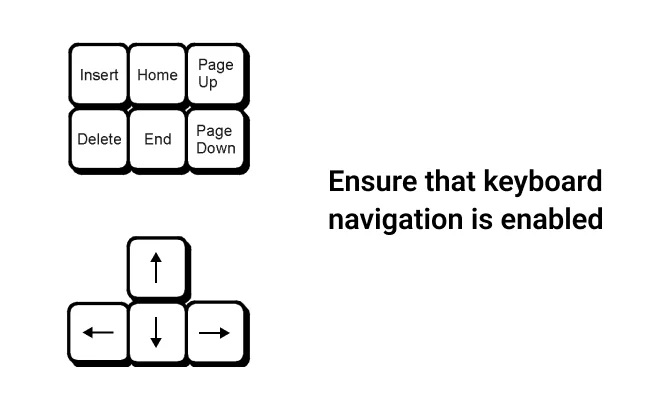
การจัดลำดับความสำคัญของการนำทางด้วยแป้นพิมพ์
การเพิ่มประสิทธิภาพการนำทางด้วยแป้นพิมพ์เป็นพื้นฐานในการปรับปรุงการเข้าถึงเว็บไซต์ WordPress บุคคลจำนวนมาก โดยเฉพาะผู้ที่มีความบกพร่องด้านการเคลื่อนไหวหรือมีข้อจำกัดด้านการใช้เมาส์ ต่างพึ่งพาแป้นพิมพ์เพื่อนำทางเว็บ ด้วยการรวมองค์ประกอบที่เหมาะกับแป้นพิมพ์ เช่น เมนูที่นำทางได้ง่ายและลิงก์ที่คลิกได้ซึ่งเข้าถึงได้ผ่านทางแป้นพิมพ์ลัด คุณจะมอบอำนาจให้ผู้ใช้ทุกความสามารถสามารถเข้าถึงเนื้อหาได้อย่างอิสระ แนวทางนี้ไม่เพียงแต่เป็นประโยชน์ต่อผู้ใช้ที่มีข้อจำกัดด้านมอเตอร์ แต่ยังส่งเสริมสภาพแวดล้อมออนไลน์ที่ครอบคลุมมากขึ้นอีกด้วย เว็บไซต์ที่จัดลำดับความสำคัญการนำทางด้วยแป้นพิมพ์สอดคล้องกับแนวทางการเข้าถึง เพื่อให้มั่นใจว่าได้รับประสบการณ์การท่องเว็บที่ราบรื่นสำหรับผู้ชมในวงกว้าง ใช้การนำทางด้วยคีย์บอร์ดเพื่อสร้างเว็บไซต์ WordPress ที่เข้าถึงได้และครอบคลุมยิ่งขึ้นได้แล้ววันนี้!”

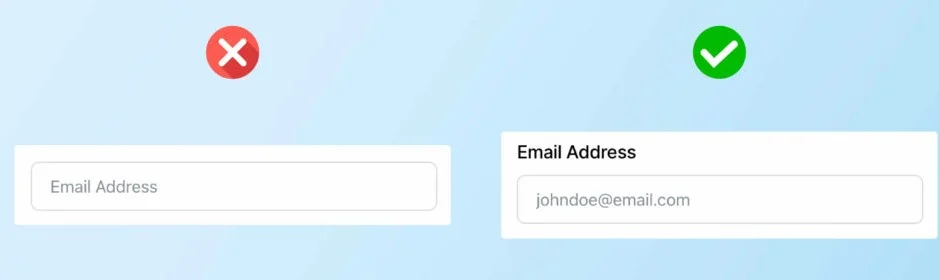
เปิดใช้งานแบบฟอร์มที่สามารถเข้าถึงได้
การปรับปรุงการเข้าถึง บนเว็บไซต์ WordPress ของคุณเป็นสิ่งสำคัญสำหรับการไม่แบ่งแยก การนำมาตรฐานการช่วยสำหรับการเข้าถึงไปใช้ เช่น การติดป้ายกำกับแบบฟอร์มที่ชัดเจน ลำดับแท็บเชิงตรรกะ และข้อความแสดงข้อผิดพลาดที่กระชับ คุณสามารถทำให้ผู้ใช้ที่มีความพิการสามารถใช้งานไซต์ของคุณได้ง่ายขึ้น FormyChat เป็นปลั๊กอินที่เกี่ยวข้องกับแบบฟอร์มที่ใช้งานง่ายและตรงไปตรงมา ช่วยปรับปรุงกระบวนการกรอกแบบฟอร์มและรับประกันการโต้ตอบที่ราบรื่นสำหรับผู้ชมที่หลากหลาย ด้วยฟีเจอร์ต่างๆ เช่น การเติมข้อความอัตโนมัติและการตรวจสอบความถูกต้องของแบบฟอร์ม FormyChat ไม่เพียงแต่ให้ประโยชน์แก่ผู้ใช้ที่มีความพิการเท่านั้น แต่ยังปรับปรุงการใช้งานสำหรับผู้เยี่ยมชมทุกคนอีกด้วย ทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้มากขึ้นด้วย FormyChat!”

คำถามที่พบบ่อย
ปัญหาการช่วยสำหรับการเข้าถึงทั่วไปบนไซต์ WordPress มีอะไรบ้าง
ปัญหาการช่วยสำหรับการเข้าถึงทั่วไป ได้แก่ การไม่มีข้อความแสดงแทนที่สื่อความหมายสำหรับรูปภาพ คอนทราสต์ของสีไม่ดี การใช้แท็กส่วนหัวอย่างไม่เหมาะสม ข้อความลิงก์ที่ไม่ชัดเจน และรูปแบบหรือเมนูการนำทางที่ไม่สามารถเข้าถึงได้
นางสาว.
มีปลั๊กอินเพื่อช่วยปรับปรุงการเข้าถึงบน WordPress หรือไม่?
ใช่ มีปลั๊กอินหลายตัวที่ออกแบบมาเพื่อปรับปรุงการเข้าถึงไซต์ WordPress ปลั๊กอินเหล่านี้สามารถช่วยในงานต่างๆ เช่น การสร้างข้อความแสดงแทนสำหรับรูปภาพ การตรวจสอบคอนทราสต์ของสี การปรับปรุงการนำทางด้วยแป้นพิมพ์ และการปรับแบบฟอร์มให้เหมาะสม
มีแหล่งข้อมูลใดบ้างสำหรับการเรียนรู้เพิ่มเติมเกี่ยวกับการเข้าถึงเว็บ
มีแหล่งข้อมูลมากมายสำหรับการเรียนรู้เกี่ยวกับการเข้าถึงเว็บ รวมถึงหลักสูตรออนไลน์ บทช่วยสอน เอกสารประกอบ และฟอรัมชุมชน องค์กรต่างๆ เช่น Web Accessibility Initiative (WAI) และ WebAIM จัดเตรียมแนวทางและทรัพยากรที่ครอบคลุมสำหรับการปรับปรุงความสามารถในการเข้าถึง
บทสรุป
หากต้องการปรับปรุงการเข้าถึงบนเว็บไซต์ WordPress ของคุณ ให้เริ่มต้นด้วยการเลือกธีมที่สามารถเข้าถึงได้และปรับแต่งรูปภาพด้วยข้อความแสดงแทนที่สื่อความหมาย ใช้ HTML ความหมาย ตรวจสอบให้แน่ใจว่ามีคอนทราสต์ของสีเพียงพอ และสร้างลิงก์อธิบายเพื่อความชัดเจน จัดลำดับความสำคัญการนำทางด้วยแป้นพิมพ์และเปิดใช้งานแบบฟอร์มที่สามารถเข้าถึงได้เพื่อประสบการณ์ผู้ใช้ที่ราบรื่น ด้วยการนำกลยุทธ์เหล่านี้ไปใช้ คุณจะส่งเสริมการไม่แบ่งแยกและเข้าถึงผู้ชมในวงกว้างขึ้น ขณะเดียวกันก็ปรับปรุงการใช้งานและ SEO
หากมีข้อสงสัยเพิ่มเติมหรือต้องการความช่วยเหลือเพิ่มเติม โปรดติดต่อเราผ่าน ติดต่อเรา!
