วิธีปรับปรุงความปลอดภัยของเว็บไซต์ WordPress ของคุณด้วยหัวข้อนโยบายการรักษาความปลอดภัยของเนื้อหา
เผยแพร่แล้ว: 2022-09-11การเพิ่มส่วนหัวนโยบายการรักษาความปลอดภัยของเนื้อหาเป็นวิธีที่ดีในการปรับปรุงความปลอดภัยของไซต์ WordPress ของคุณ โดยการเพิ่มส่วนหัวนี้ คุณสามารถช่วยป้องกันการโจมตีแบบ cross-site scripting (XSS) และกิจกรรมที่เป็นอันตรายอื่นๆ คุณสามารถเพิ่มหัวข้อนโยบายความปลอดภัยเนื้อหาในไซต์ WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Wordfence Security อีกทางเลือกหนึ่งคือแก้ไขไฟล์ .htaccess ของเว็บไซต์ของคุณ หากคุณไม่สะดวกที่จะแก้ไขโค้ด ตัวเลือกที่ดีที่สุดคือการใช้ปลั๊กอิน Wordfence Security เป็นปลั๊กอินยอดนิยมที่สามารถช่วยเพิ่มส่วนหัวของนโยบายความปลอดภัยเนื้อหาในไซต์ WordPress ของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่หน้าการตั้งค่า Wordfence ในหน้านี้ คุณจะเห็นตัวเลือกในการเพิ่มส่วนหัวนโยบายความปลอดภัยเนื้อหา เพียงทำเครื่องหมายที่ช่องแล้วคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" หากคุณสะดวกที่จะแก้ไขโค้ด คุณสามารถเพิ่มหัวข้อนโยบายการรักษาความปลอดภัยของเนื้อหาลงในไซต์ WordPress ได้โดยแก้ไขไฟล์ .htaccess ของไซต์ ในการดำเนินการนี้ คุณจะต้องเชื่อมต่อกับไซต์ WordPress ของคุณผ่าน FTP เมื่อคุณเชื่อมต่อแล้ว คุณต้องแก้ไขไฟล์ .htaccess คุณสามารถทำได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++ เมื่อคุณเปิดไฟล์ .htaccess แล้ว คุณต้องเพิ่มบรรทัดของรหัสต่อไปนี้: # BEGIN ส่วนหัวนโยบายความปลอดภัยเนื้อหา ตั้งค่าเนื้อหา-ความปลอดภัย-นโยบาย "default-src 'self';" เสมอ # END นโยบายการรักษาความปลอดภัยของเนื้อหา เมื่อคุณเพิ่มบรรทัดโค้ดเหล่านี้แล้ว คุณต้องบันทึกการเปลี่ยนแปลง จากนั้นอัปโหลดไฟล์ .htaccess กลับไปที่ไซต์ WordPress ของคุณ เมื่อทำตามขั้นตอนนี้ คุณจะช่วยป้องกันการโจมตีแบบ cross-site scripting (XSS) และกิจกรรมที่เป็นอันตรายอื่นๆ ได้
ในการรับ ส่วนหัวความปลอดภัย X-Content-Type- Options สำหรับไซต์ WordPress ของคุณ คุณต้องอัปโหลดไฟล์การกำหนดค่าต่อไปนี้ก่อน ดาวน์โหลดไฟล์ htaccess โดยใช้ซอฟต์แวร์ Apache คุณต้องทำการเปลี่ยนแปลงใน nginx โดยใช้ NGINX ใช้ไฟล์ conf คัดลอกและวางข้อความหรือรูปภาพที่คุณต้องการ แม้จะมีชื่อ แต่ส่วนหัว X-Content-Security-Policy ก็ไม่มีความจำเป็นอีกต่อไป คุณสามารถเพิ่มรหัสที่ด้านล่างของไฟล์นี้เพื่อเปิดใช้งานใบรับรองความปลอดภัย HTTPS สำหรับเว็บไซต์ของคุณ ส่วนหัวความปลอดภัยสามารถช่วยป้องกันการโจมตีทั่วไปต่างๆ เช่น XSS และการแทรกโค้ด นอกเหนือจากการปรับปรุงคะแนน SEO ของคุณแล้ว ยังสามารถเพิ่มอันดับเว็บไซต์ของคุณได้อีกด้วย
บน Windows คลิก Ctrl-F และบน Mac คลิก Cmd-F CSP จะเป็นรหัสที่เกิดขึ้นจากการค้นหา "Content-Security-Policy"
คุณจะเพิ่มหัวข้อความปลอดภัยใน WordPress ได้อย่างไร?
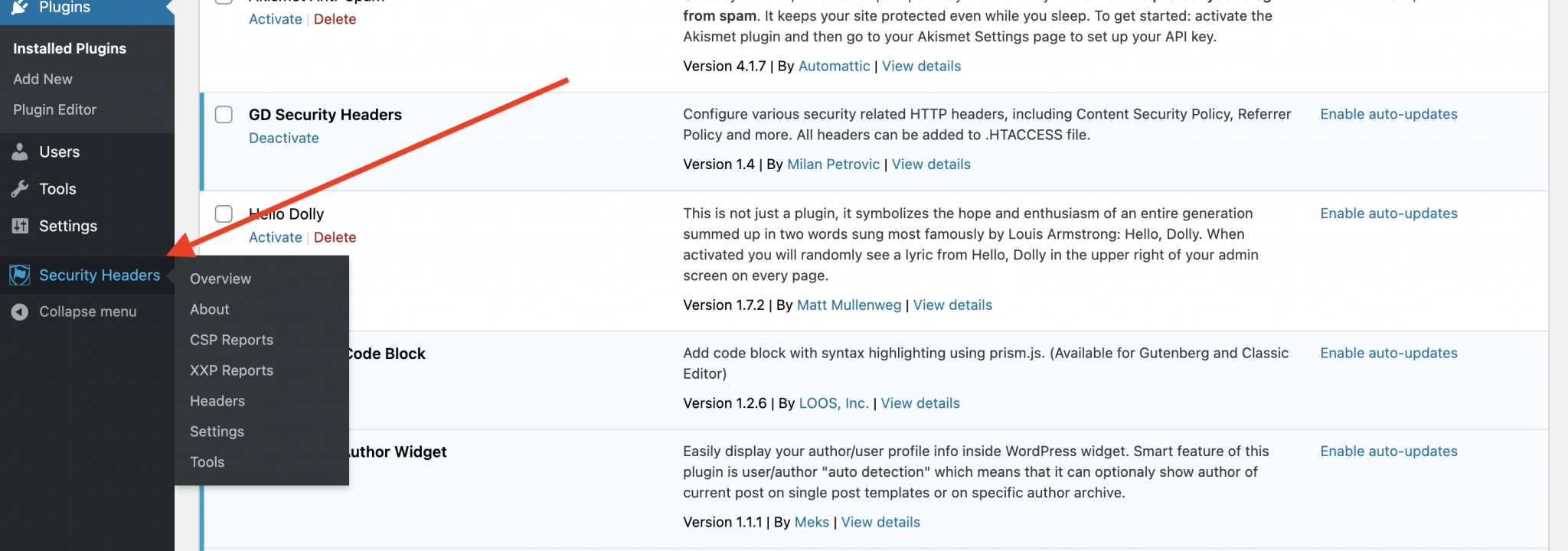
 เครดิต: pentestgang.com
เครดิต: pentestgang.comเมื่อคุณลงชื่อเข้าใช้แดชบอร์ดบัญชี Cloudflare ให้ไปที่หน้า SSL/TLS แล้วเลือกแท็บ Edge Certificates จากเมนูดรอปดาวน์ ในส่วน HTTP Strict Transport Security (HSTS) ให้คลิกปุ่ม 'เปิดใช้งาน HSTS'
เว็บเซิร์ฟเวอร์ใช้ส่วนหัวความปลอดภัย HTTP เพื่อป้องกันภัยคุกคามความปลอดภัยทั่วไปก่อนที่จะส่งผลกระทบต่อเว็บไซต์ของคุณ เครื่องมือเหล่านี้สามารถช่วยคุณป้องกันกิจกรรมที่เป็นอันตรายทั่วไปไม่ให้รบกวนประสิทธิภาพของเว็บไซต์ของคุณ ในบทความนี้ เราจะแสดงวิธีเพิ่ม การป้องกันส่วนหัวให้ กับเว็บไซต์ WordPress ของคุณในเวลาไม่กี่นาที Sucuri เป็นปลั๊กอินความปลอดภัยที่ดีที่สุดสำหรับ WordPress หากคุณใช้บริการไฟร์วอลล์เว็บไซต์ของบริษัทด้วย คุณสามารถกำหนดค่าส่วนหัวความปลอดภัย HTTP ได้ เราจะแสดงตัวเลือกทั้งหมดให้คุณเห็น และคุณสามารถเลือกวิธีการที่เหมาะกับคุณได้ แฮกเกอร์ไม่สามารถเข้าถึงเว็บไซต์ของคุณก่อนที่จะเข้าถึงได้ เนื่องจากเป็น WAF ระดับ DNS
ส่วนหัวความปลอดภัย HTTP สามารถกำหนดค่าสำหรับ WordPress ที่ระดับเซิร์ฟเวอร์ด้วยวิธีนี้ คุณต้องทำการเปลี่ยนแปลงไฟล์ the.htaccess บนเว็บไซต์ของคุณเพื่อดำเนินการนี้ ซอฟต์แวร์เว็บเซิร์ฟเวอร์ Apache รวมไฟล์นี้เป็นการกำหนดค่าเซิร์ฟเวอร์ ไม่แนะนำให้ใช้สคริปต์ส่วนหัวความปลอดภัย HTTPS สำหรับผู้เริ่มต้น เนื่องจากจะทำให้เกิดปัญหาที่ไม่คาดคิด ข้อมูลเพิ่มเติมสามารถพบได้ในคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress คลิกปุ่ม 'เพิ่ม การตั้งค่าความปลอดภัยล่วงหน้า ' เพื่อเริ่มกำหนดการตั้งค่าความปลอดภัย คุณต้องคลิกอีกครั้งเพื่อเพิ่มตัวเลือกเพิ่มเติม ส่วนหัวเหล่านี้ได้รับการปรับให้เหมาะสมเพื่อความปลอดภัย จึงสามารถตรวจทานและปรับเปลี่ยนได้ตลอดเวลา เครื่องมือ Security Headers นั้นฟรีและสามารถใช้ทดสอบการกำหนดค่าของคุณได้
ฉันจะใส่นโยบายความปลอดภัยเนื้อหาใน WordPress ได้ที่ไหน
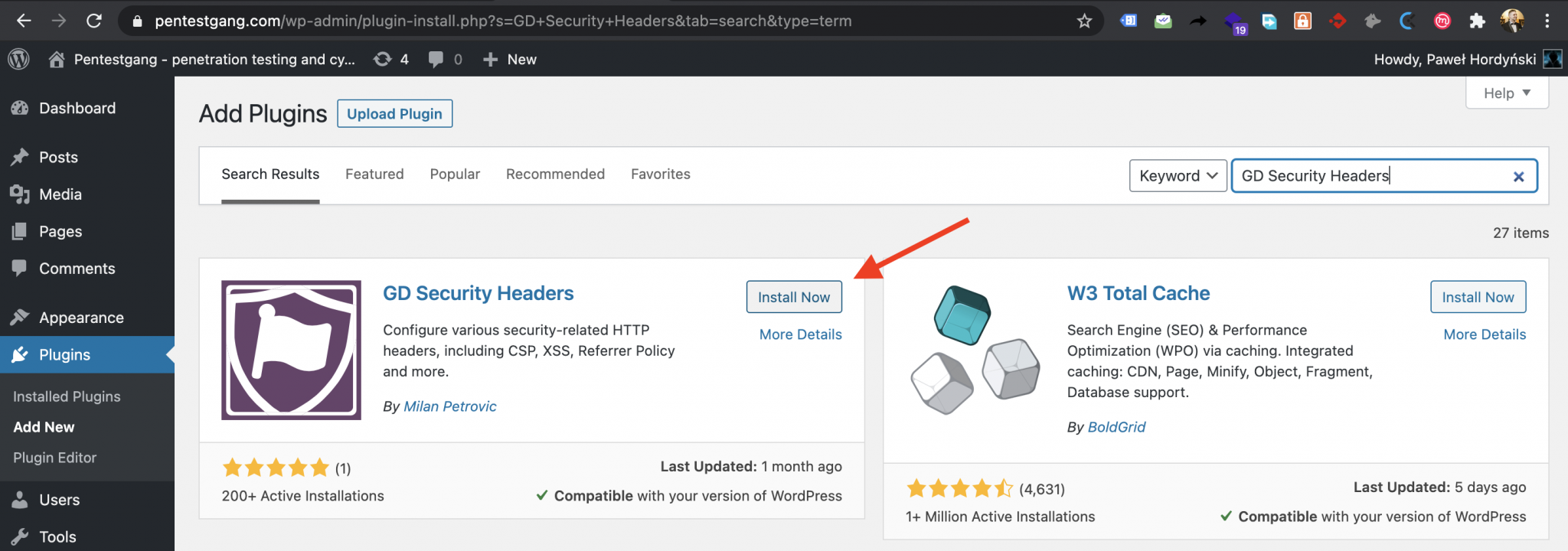
 เครดิต: pentestgang.com
เครดิต: pentestgang.comหากต้องการไปที่นโยบายการรักษาความปลอดภัยของเนื้อหา ให้ไปที่ประสิทธิภาพ > เบราว์เซอร์ > ส่วนหัวความปลอดภัย และเปิดใช้งาน “นโยบายความปลอดภัยของเนื้อหา” คุณจะต้องกำหนดว่าคุณต้องการทรัพยากรไปที่ใด ส่วนหัว CSP ช่วยให้คุณกำหนดแหล่งที่มาที่ได้รับอนุมัติสำหรับเนื้อหาเว็บที่เบราว์เซอร์สามารถโหลดได้
ในการเปิดใช้งานนโยบายการรักษาความปลอดภัยของเนื้อหา ให้ไปที่ส่วนประสิทธิภาพของเบราว์เซอร์แล้วคลิกส่วนหัวความปลอดภัย ส่วนหัว CSP ช่วยให้คุณสามารถระบุเนื้อหาที่เบราว์เซอร์ของคุณสามารถโหลดได้โดยการกำหนดแหล่งที่มาที่ได้รับอนุมัติ คุณสามารถปกป้องผู้เยี่ยมชมของคุณจากปัญหาต่างๆ โดยระบุเฉพาะแหล่งที่มาที่เบราว์เซอร์สามารถโหลดเนื้อหาได้ สามารถใช้สัญลักษณ์แทนได้เฉพาะสำหรับโครงร่าง พอร์ต และส่วนที่เหลือของโฮสต์%27s ส่วนซ้ายสุด ทรัพย์สินใดๆ ในโดเมนของฉันจะถูกโหลดจากแหล่งกำเนิดใดๆ โดยใช้รูปแบบหรือพอร์ตใดๆ หากฉันเลือกที่จะทำเช่นนั้น เมื่อคุณเข้าสู่ thesrc เมื่อระบุประเภททรัพยากร ให้กำหนดนโยบายการโหลด ไม่ชัดเจนเสมอไปว่าคำสั่งเฉพาะเป็นทางเลือกสำรองหรือคำสั่งเฉพาะ
นโยบายความปลอดภัยเนื้อหาใน WordPress คืออะไร?
ด้วยนโยบายการรักษาความปลอดภัยของเนื้อหา (CSP) คุณสามารถเพิ่มชั้นการรักษาความปลอดภัยให้กับเว็บไซต์ของคุณเพื่อตรวจจับและลดการโจมตีบางประเภท รวมถึงการใส่สคริปต์ข้ามไซต์ (XSS) และการแทรกข้อมูล มีการใช้เทคนิคการกระจายมัลแวร์ที่หลากหลาย ตั้งแต่การขโมยข้อมูลไปจนถึงการทำให้ไซต์เสียหาย ใช้ในการโจมตีเหล่านี้

นโยบายความปลอดภัยเนื้อหาคุ้มค่าหรือไม่
มีการใช้ CSP ด้วยเหตุผลหลายประการ ซึ่งที่สำคัญที่สุดคือเพื่อป้องกันช่องโหว่ของสคริปต์ข้ามไซต์ ผู้โจมตีที่ค้นพบจุดบกพร่อง XSS ในแอปพลิเคชันจะไม่สามารถบังคับให้เบราว์เซอร์รันสคริปต์ที่เป็นอันตรายบนหน้าเว็บได้หากแอปพลิเคชันปฏิบัติตามนโยบายที่เข้มงวด
ฉันจะใส่นโยบายความปลอดภัยเนื้อหาในส่วนหัวได้อย่างไร
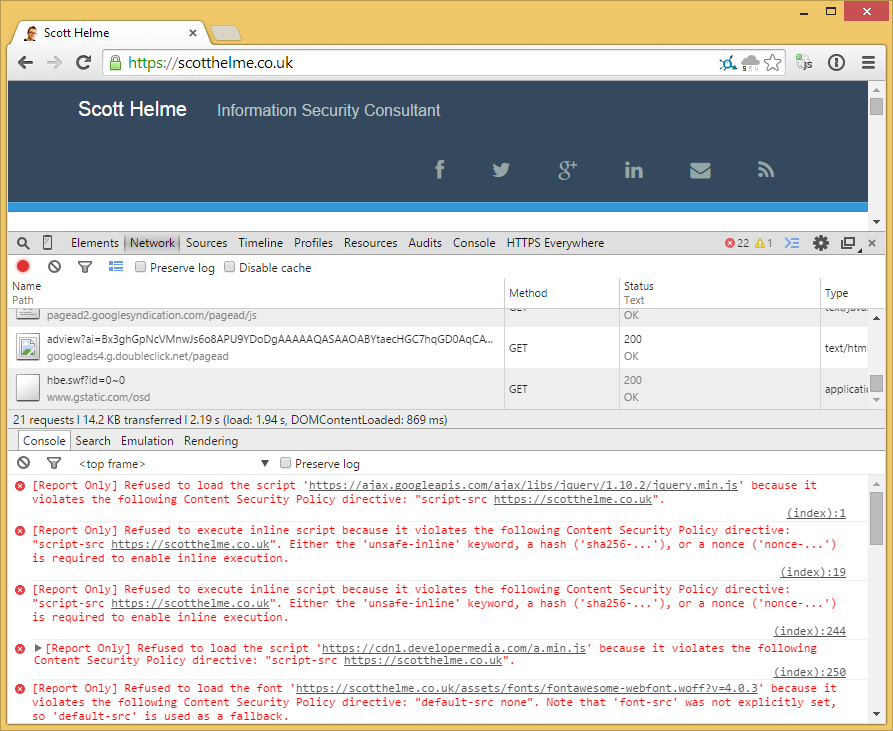
 เครดิต: Scott Helme
เครดิต: Scott Helmeไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการใช้นโยบายการรักษาความปลอดภัยของเนื้อหาจะแตกต่างกันไปตามแต่ละเว็บไซต์และความต้องการของเว็บไซต์ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีการใส่นโยบายการรักษาความปลอดภัยของเนื้อหาในส่วนหัว ได้แก่ ตรวจสอบให้แน่ใจว่านโยบายมีความชัดเจนและเฉพาะเจาะจงกับความต้องการของเว็บไซต์ ตรวจสอบให้แน่ใจว่าผู้มีส่วนได้ส่วนเสียที่เกี่ยวข้องทั้งหมดรับทราบนโยบายและการนำไปใช้ และการทดสอบนโยบาย อย่างละเอียดก่อนเปิดตัว
นโยบายการรักษาความปลอดภัยของเนื้อหา (CSP) ถูกกำหนดไว้ที่ส่วนหัวของหน้า Landing Page แอปพลิเคชัน และโดเมนทั้งหมดที่เชื่อมโยงกับ Oracle Eloqua บทบาทของ CSP คือการช่วยป้องกันภัยคุกคามต่างๆ เช่น cross-site scripting (XSS) การแทรกข้อมูล และการคลิกแจ็ค นโยบายการรักษาความปลอดภัยของเนื้อหาที่ไม่ได้กำหนดค่าอย่างเหมาะสมอาจส่งผลให้ข้อมูลสูญหายและการทำงานหยุดชะงัก การกำหนดค่าส่วนหัว CSP สามารถทำได้ในสี่ขั้นตอน เมื่อใช้เนื้อหาโดเมนบุคคลที่สามในหน้า Landing Page ของคุณ ส่วนหัว CSP ของคุณต้องรวมไว้ด้วย รวมโดเมน CDN ทั้งหมด เช่น รูปภาพ, JavaScript, CSS และโดเมนองค์กรอื่นๆ หากคุณกำลังโหลด CSS ที่กำหนดเองจากเว็บไซต์สาธารณะขององค์กร คุณควรรวมโดเมนองค์กรของคุณด้วย
หากบัญชี Eloqua ของคุณไม่มีโดเมนเนื้อหาที่มีแบรนด์หรือกำหนดเอง คุณสามารถใช้ ส่วนหัว CSP ต่อไปนี้ เมื่อคุณใช้ส่วนหัวนี้เฉพาะเมื่อใช้เนื้อหาที่กำหนดเองหรือโดเมนที่มีแบรนด์ คุณเสี่ยงที่จะทำลายหน้า Landing Page แอปพลิเคชัน หรือโดเมนการติดตาม ก่อนใช้ส่วนหัวนี้ ตรวจสอบให้แน่ใจว่าคุณไม่มีโดเมนที่มีตราสินค้า หากต้องการเพิ่มส่วนหัวนี้ในบัญชีของคุณ ให้ใช้วิธีการต่อไปนี้: default-src'self” unsafe-eval' unswitched eloqua.com และ bluekai.com เป็นตัวอย่างของเว็บไซต์ En25.com; Oraclecloud.com; และลูกค้า-โลโก้-ชื่อ 'eloqua' เป็นชื่อของเว็บไซต์
การกำหนดค่า The Content-security-policy Heade
โปรดใส่คำสั่งต่อไปนี้ในการกำหนดค่าเว็บเซิร์ฟเวอร์ของคุณ: *br> เพื่อกำหนดค่าส่วนหัว Content-Security-Policy โดยค่าเริ่มต้น src self จะรวมอยู่ในนโยบายความปลอดภัยเนื้อหา มันสั่งให้เว็บเซิร์ฟเวอร์ใช้แหล่งที่มาของเอกสารเป็นแหล่งข้อมูลเดียวที่สามารถโหลดได้ ด้วยเหตุนี้ ทรัพยากรใดๆ ที่โหลดจากแหล่งอื่นจะไม่ได้รับอนุญาตให้ทำงานในบริบทของเอกสาร ถ้าคุณต้องการให้ทรัพยากรจากแหล่งอื่นทำงานในบริบทของเอกสาร คุณต้องรวมคำสั่งที่เฉพาะเจาะจงมากขึ้นในส่วนหัวของนโยบายเนื้อหา-ความปลอดภัย
ในการเปิดใช้งานทรัพยากรจากแหล่งที่มา 'http://example.com' ในบริบทของเอกสาร คุณจะต้องรวมคำสั่งต่อไปนี้ในส่วนหัว Content-Security-Policy: *br ควรมีการตั้งค่า Content-Security-Policy to'src' สำหรับ http://example.com
เนื้อหา - ความปลอดภัย - นโยบายเป็นส่วนหัวหรือไม่?
นโยบายเนื้อหาความปลอดภัยเป็นส่วนหัวที่สามารถใช้ในการปรับปรุงความปลอดภัยของเว็บไซต์ สามารถใช้เพื่อช่วยป้องกันการโจมตีแบบ cross-site scripting และการโจมตีประเภทอื่นๆ
นโยบายการรักษาความปลอดภัยของเนื้อหายังป้องกันการโจมตีประเภทอื่นๆ เช่น ClickJacking และ Cross Site scripting แม้ว่าจะใช้เป็นหลักในการกำหนดเส้นทางคำขอ HTTP คุณยังสามารถใช้เป็นเมตาแท็กที่กำหนดเองได้ CSP ได้รับการสนับสนุนโดยเบราว์เซอร์หลักส่วนใหญ่ แต่ไม่ใช่โดย Internet Explorer เก็บค่าแซนด์บ็อกซ์ว่างไว้เพื่อให้มีการรักษาข้อจำกัดทั้งหมด หรือเพิ่มมูลค่าให้กับแซนด์บ็อกซ์ เช่น แบบฟอร์มอนุญาตและป๊อปอัปที่อนุญาต นโยบายนี้ไม่อนุญาตให้โหลดทรัพยากรอื่นๆ (เช่น เฟรม อ็อบเจ็กต์ หรือ CSS) จากแหล่งอื่น (เช่น รูปภาพ สคริปต์ AJAX และ CSS) เป็นจุดเริ่มต้นที่ดีหากคุณต้องการสร้างเว็บไซต์
เนื้อหา - ความปลอดภัย - นโยบายเป็นส่วนหัวหรือไม่?
ชื่อของ ส่วนหัวการตอบสนอง HTTP ที่เบราว์เซอร์สมัยใหม่ใช้เพื่อป้องกันเอกสาร (หรือหน้าเว็บ) จากการถูกบุกรุกคือ Content-Security-Policy ส่วนหัว Content-Security-Policy ช่วยให้คุณควบคุมวิธีที่ทรัพยากรต่างๆ เช่น JavaScript, CSS และเนื้อหาอื่นๆ โหลดในเบราว์เซอร์ได้
เนื้อหา-ความปลอดภัย-นโยบายส่วนหัว WordPress Htaccess
วิธีหนึ่งที่จะช่วยรักษาความปลอดภัยให้กับไซต์ WordPress ของคุณคือการใช้ส่วนหัวของนโยบายการรักษาความปลอดภัยของเนื้อหา (CSP) CSP เป็นมาตรการรักษาความปลอดภัยที่ช่วยลดความเสี่ยงของการเขียนสคริปต์ข้ามไซต์ (XSS) และการโจมตีประเภทอื่นๆ การระบุส่วนหัว CSP ในไฟล์ .htaccess ของไซต์ของคุณ ช่วยให้คุณปกป้องไซต์และผู้เยี่ยมชมไซต์ของคุณได้ หากต้องการเพิ่มส่วนหัว CSP ลงในไซต์ WordPress ให้แก้ไขไฟล์ .htaccess และเพิ่มบรรทัดต่อไปนี้: Header set Content-Security-Policy "policy-directive" แทนที่ "policy-directive" ด้วยนโยบายจริงที่คุณต้องการนำไปใช้ ตัวอย่างเช่น หากต้องการอนุญาตพิเศษเฉพาะบางโดเมน คุณจะต้องใช้คำสั่งดังนี้: Content-Security-Policy: script-src 'self' https://example.com; มีคำสั่งนโยบายต่างๆ มากมายที่คุณสามารถใช้เพื่อปรับแต่งส่วนหัว CSP ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดู ข้อกำหนดนโยบายการรักษาความปลอดภัยของเนื้อหา
ขั้นตอนด้านล่างจะแสดงให้คุณเห็นถึงวิธีการใช้นโยบายการรักษาความปลอดภัยของเนื้อหาโดยใช้ไฟล์ Apache ในเครื่อง ฉันมักจะสันนิษฐานว่าบรรทัดนั้นแตกดังนั้นฉันจึงไม่แน่ใจว่า Apache จะจัดการกับส่วนหัวอย่างไร แต่ฉันไม่แน่ใจว่าการแยกวิเคราะห์จะเป็นอย่างไร นอกจากนี้ คุณสามารถใช้ PHP เพื่อตั้งค่าส่วนหัวของ Content-Security-Policy ของคุณเพื่อให้แน่ใจว่าจะไม่ขึ้นอยู่กับเซิร์ฟเวอร์ หากมีแบ็กสแลช * ในบรรทัดแสดงว่าคำสั่งจะดำเนินต่อไปในบรรทัดถัดไป
