จะปรับปรุงประสบการณ์ผู้ใช้ (UX) บนเว็บไซต์ของคุณได้อย่างไร? (16 ทิปส์)
เผยแพร่แล้ว: 2023-12-18เคยสงสัยบ้างไหมว่า จะปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ได้อย่างไร ? ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว
เว็บไซต์ที่มีประสบการณ์ผู้ใช้ดีกว่าเป็นสิ่งสำคัญในการทำให้ผู้เยี่ยมชมมีส่วนร่วมและพึงพอใจ ในขณะที่การนำทางที่ได้รับการปรับปรุงและการออกแบบที่ชัดเจนนำไปสู่การโต้ตอบเชิงบวก และเพิ่มความพึงพอใจของผู้ใช้โดยรวม
แต่คุณจะปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วยวิธีที่มีประสิทธิภาพและง่ายมากได้อย่างไร นั่นคือสิ่งที่บทความนี้เป็นข้อมูลเกี่ยวกับ
ที่นี่ เราจะแนะนำเคล็ดลับง่ายๆ ในการทำให้เว็บไซต์ของคุณใช้งานง่ายและทำความเข้าใจว่าผู้ใช้ของคุณชอบอะไร
มาทำให้เว็บไซต์ของคุณเป็นพื้นที่ที่เป็นมิตรต่อผู้ใช้สำหรับทุกคนในการสำรวจ!
เหตุใดประสบการณ์ผู้ใช้ (UX) จึงมีความสำคัญสำหรับเว็บไซต์ของคุณ?
การทำให้เว็บไซต์ของคุณใช้งานง่ายและนำทางเป็นสิ่งสำคัญ เพราะเมื่อผู้เข้าชมพบว่าเว็บไซต์ของคุณใช้งานง่าย พวกเขาก็จะมีแนวโน้มที่จะอยู่อีกต่อไป ดังนั้นพวกเขาจึงสามารถเป็นลูกค้าประจำของคุณได้

นอกจากนี้ ประสบการณ์การใช้งานที่ดีก็เหมือนกับการมีสัญญาณที่ชัดเจนและจัดระเบียบเนื้อหา ดังนั้นผู้เยี่ยมชมจึงสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย สิ่งนี้จะทำให้ผู้เยี่ยมชมมีความสุขและบอกเครื่องมือค้นหาว่าเว็บไซต์ของคุณมีประโยชน์
นี่คือสาเหตุที่เว็บไซต์ของคุณควรมี UX ที่ดีกว่า:
- เพิ่มการเข้าพักของผู้เข้าชมและมีส่วนร่วมกับเนื้อหาของคุณ
- อัตราตีกลับลดลง
- เพิ่มการมองเห็นเว็บไซต์ของคุณในผลการค้นหา
- เปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าหรือผู้อ่านที่ภักดี
- สร้างความไว้วางใจและความน่าเชื่อถือกับผู้ชมของคุณ
- ตรวจสอบให้แน่ใจว่าไซต์ของคุณมีความเกี่ยวข้องและมีประสิทธิภาพตลอดเวลา
- สุดท้ายนี้นำไปสู่ผลตอบแทนที่ดีขึ้นจากการลงทุนที่เกี่ยวข้องกับเว็บไซต์ของคุณ
คุณอาจสนุกกับการอ่านบทความของเราเกี่ยวกับสิ่งที่ทำให้เว็บไซต์ที่ดีช่วยให้การเดินทางออนไลน์ของคุณเป็นไปอย่างราบรื่น
เคล็ดลับเพื่อปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ
ตอนนี้คุณรู้แล้วว่าประสบการณ์การใช้งานใดที่สำคัญสำหรับเว็บไซต์ใดๆ ที่ต้องปรับปรุง ตอนนี้เราจะมาดูเคล็ดลับบางประการในการปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์
1. การเพิ่มประสิทธิภาพความเร็วของเว็บไซต์
วันนี้ ทุกวินาทีมีค่า ความเร็วของเว็บไซต์ของคุณสามารถสร้างหรือทำลายประสบการณ์ผู้ใช้ได้ การเพิ่มประสิทธิภาพความเร็วของพื้นที่ออนไลน์ของคุณไม่ใช่แค่การปรับเปลี่ยนทางเทคนิคเท่านั้น แต่ยังเป็นการเคลื่อนไหวเชิงกลยุทธ์อีกด้วย
ดังนั้น มาดูเคล็ดลับบางประการเพื่อรักษาความเร็วของเว็บไซต์ของคุณและยกระดับประสบการณ์ผู้ใช้กันดีกว่า
- ปรับรูปภาพให้เหมาะสม : รูปภาพจำนวนมากอาจทำให้ไซต์ของคุณช้าลง เพิ่มประสิทธิภาพโดยไม่กระทบต่อคุณภาพเพื่อให้แน่ใจว่าผู้เข้าชมจะได้รับประสบการณ์การโหลดที่ราบรื่นและรวดเร็ว
- การแคชเบราว์เซอร์: เปิดใช้งานการแคชเบราว์เซอร์เพื่อจัดเก็บองค์ประกอบสำหรับผู้เยี่ยมชมที่กลับมา ซึ่งจะช่วยลดเวลาในการโหลดและมอบประสบการณ์ที่ราบรื่นยิ่งขึ้นสำหรับผู้ใช้ที่กลับมาที่ไซต์ของคุณ
- ปรับปรุงโค้ดของคุณ: ลดความซับซ้อนของโค้ดของเว็บไซต์ของคุณโดยการลบองค์ประกอบที่ไม่จำเป็นออก โค้ดเบสแบบลีนช่วยเพิ่มความเร็วและการตอบสนอง ปรับปรุงประสิทธิภาพโดยรวม
- เครือข่ายการจัดส่งเนื้อหา (CDN): ใช้ CDN เพื่อรับรองประสิทธิภาพที่สม่ำเสมอทั่วโลก นอกจากนี้ยังช่วยลดระยะห่างทางกายภาพระหว่างผู้ใช้และเว็บไซต์ของคุณ ส่งผลให้เวลาในการโหลดเร็วขึ้น
- เส้นทางการเรนเดอร์: จัดลำดับความสำคัญในการโหลดองค์ประกอบที่จำเป็นก่อนเพื่อการแสดงภาพที่รวดเร็วยิ่งขึ้น แนวทางนี้ช่วยให้ผู้ใช้ได้รับคำติชมทันทีและส่งเสริมการโต้ตอบกับไซต์ของคุณได้อย่างราบรื่นยิ่งขึ้น
- การออกแบบที่ตอบสนองต่อ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถปรับเปลี่ยนได้บนอุปกรณ์ต่างๆ การออกแบบที่ตอบสนองช่วยให้ผู้ใช้ได้รับประสบการณ์ที่สม่ำเสมอและรวดเร็ว ไม่ว่าผู้เยี่ยมชมจะอยู่บนเดสก์ท็อปหรือมือถือก็ตาม
นอกจากนี้ยังมีปลั๊กอินเพิ่มประสิทธิภาพความเร็วมากมายเช่น WP Rocket, WP Optimize, Jetpack เป็นต้น
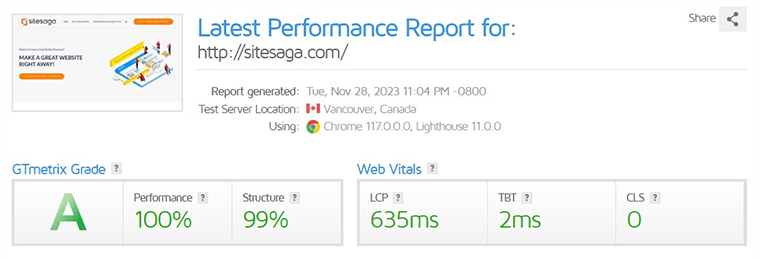
นอกจากนี้ยังมีเครื่องมือออนไลน์เช่น GTmetrix ที่คุณสามารถตรวจสอบว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใด ด้านล่างนี้คือภาพประสิทธิภาพการทำงานของเว็บไซต์ของเราทางออนไลน์

นอกจากนี้ สำหรับข้อมูลโดยละเอียดเพิ่มเติม คุณสามารถอ่านบทความของเราเกี่ยวกับปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WordPress ที่ดีที่สุดได้
2. การนำทางที่ง่ายและราบรื่น
ถัดไปในรายการของเราคือการนำทางที่ง่ายและราบรื่น เป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ที่ดี เนื่องจากช่วยให้ผู้เยี่ยมชมค้นพบสิ่งที่พวกเขาต้องการได้อย่างรวดเร็ว นอกจากนี้ยังช่วยลดความยุ่งยาก ทำให้ผู้ใช้มีส่วนร่วมและพอใจกับการเข้าถึงและความสะดวกในการใช้งานของเว็บไซต์
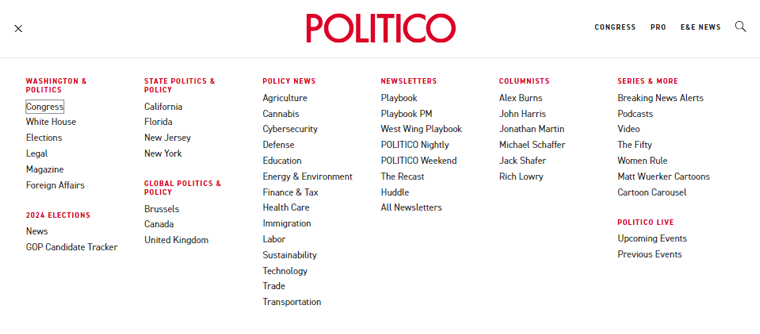
ตัวอย่างเช่น หากคุณดูภาพด้านล่าง คุณจะปรับเมนูทั้งหมดใต้เมนูแฮมเบอร์เกอร์ นอกจากนี้เมนูทั้งหมดยังถูกจัดหมวดหมู่อย่างเหมาะสมทั้งเมนูหลักและเมนูย่อย

ด้านล่างนี้คือปัจจัยบางประการเพื่อให้แน่ใจว่าผู้เยี่ยมชมสามารถค้นหาทางในพื้นที่ออนไลน์ของคุณได้อย่างราบรื่น
| ปัจจัย | คำอธิบาย |
|---|---|
| ลดความซับซ้อนของโครงสร้างเมนู | ลดความซับซ้อนของโครงสร้างเมนูของคุณโดยใช้ป้ายกำกับที่ชัดเจนและกระชับซึ่งจะนำผู้เยี่ยมชมไปยังจุดหมายปลายทางได้อย่างราบรื่น |
| การจัดวางเนื้อหา | วางเนื้อหาอย่างมีเหตุผลและลื่นไหลอย่างไม่มีสะดุด แนะนำผู้ใช้จากส่วนหนึ่งไปยังอีกส่วนหนึ่ง โดยนำเสนอเรื่องราวที่น่าดึงดูดและให้ข้อมูล |
| การนำทางที่เหนียว | แถบนำทางแบบตายตัวช่วยให้มั่นใจได้ว่าเมนูต่างๆ ยังคงมองเห็นได้ในขณะที่ผู้ใช้เลื่อน ซึ่งช่วยเพิ่มความสะดวกและทำหน้าที่เป็นแนวทางอย่างต่อเนื่อง |
| ฟังก์ชั่นการค้นหาที่ง่ายดาย | ผสานรวมแถบค้นหาอย่างโดดเด่น ช่วยให้ผู้ใช้สามารถค้นหาสิ่งที่พวกเขาต้องการได้อย่างแม่นยำ ความแตกต่างระหว่างการเดินเล่นกับการเดินทางอย่างมีจุดหมาย |
| ลิงค์ | ลิงก์ช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว และลิงก์ที่จัดวางอย่างดีและการออกแบบที่ชัดเจนทำให้ผู้ใช้สามารถย้ายไปมาระหว่างหน้าต่างๆ ได้อย่างง่ายดาย |
3. ตอบสนองและเป็นมิตรกับมือถือ
การสร้างเว็บไซต์ที่ตอบสนองและเหมาะกับมือถือนั้นเกี่ยวข้องกับการพิจารณาปัจจัยสำคัญหลายประการ นี่คือองค์ประกอบสำคัญที่ต้องมุ่งเน้น:
- ตรวจสอบให้แน่ใจว่าผู้ใช้เข้าถึงไซต์ของคุณจากเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน โดยเลย์เอาต์และเนื้อหาจะปรับเปลี่ยนได้อย่างลื่นไหล
- ใช้ตารางที่ลื่นไหลและภาพที่ยืดหยุ่นเพื่อสร้างการออกแบบที่ปรับขนาดตามสัดส่วนกับขนาดหน้าจอที่แตกต่างกัน
- เพิ่มประสิทธิภาพการนำทางเว็บไซต์ของคุณสำหรับหน้าจอสัมผัส สิ่งนี้เกี่ยวข้องกับการใช้ปุ่มที่ใหญ่ขึ้นและท่าทางที่ใช้งานง่าย ทำให้ผู้ใช้มือถือโต้ตอบกับไซต์ของคุณได้ง่าย
- นอกจากนี้ เพิ่มประสิทธิภาพเวลาในการโหลดเว็บไซต์ของคุณด้วยการบีบอัดรูปภาพ ลดองค์ประกอบที่ไม่จำเป็นให้เหลือน้อยที่สุด และใช้แนวทางการเขียนโค้ดที่มีประสิทธิภาพ
- ทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ เป็นประจำเพื่อระบุและแก้ไขปัญหาความเข้ากันได้
- พิจารณาบูรณาการคุณลักษณะแอปเว็บแบบก้าวหน้าเพื่อปรับปรุงประสบการณ์ผู้ใช้ PWA มีฟังก์ชันการทำงานที่เหมือนกับแอปโดยที่ผู้ใช้ไม่จำเป็นต้องดาวน์โหลดแอป
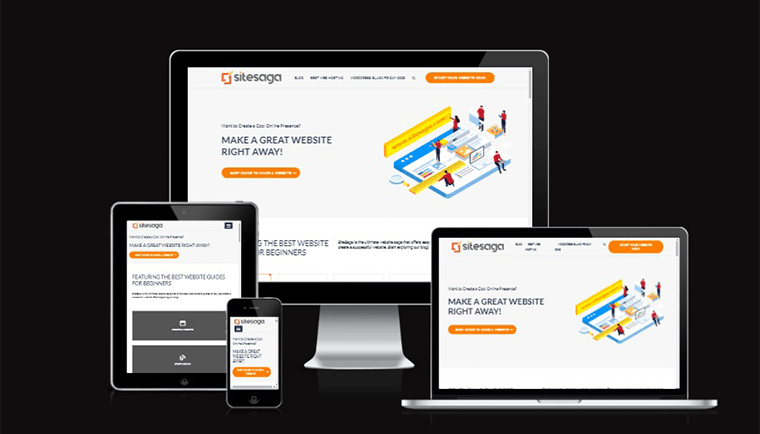
นอกจากนี้ยังมีเครื่องมือออนไลน์ฟรีมากมายที่คุณสามารถทดสอบได้ว่าเว็บไซต์ของคุณตอบสนองหรือไม่ เรามีภาพตัวอย่างที่เราทดสอบเว็บไซต์ของเราในหัวข้อ Am I Responsive

เครื่องมือออนไลน์เหล่านี้จะแสดงว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
4. แนวทางปฏิบัติในการออกแบบที่สามารถเข้าถึงได้
การออกแบบที่เข้าถึงได้ของผู้ใช้เป็นสิ่งสำคัญสำหรับประสบการณ์เว็บไซต์ที่ดีขึ้น แนวทางปฏิบัตินี้จะขจัดอุปสรรค สร้างสภาพแวดล้อมผู้ใช้ที่ราบรื่นและเป็นมิตรสำหรับทุกคน การสร้างเว็บไซต์ที่ยินดีต้อนรับผู้ใช้ทุกคนไม่ว่าจะมีความสามารถใดก็ตาม
เรามาสำรวจเคล็ดลับสำคัญบางประการเพื่อปรับปรุงประสบการณ์ผู้ใช้ผ่านแนวทางปฏิบัติในการออกแบบที่สามารถเข้าถึงได้
| ปัจจัย | คำอธิบาย |
|---|---|
| จัดลำดับความสำคัญ HTML ความหมาย | ใช้แท็กส่วนหัว รายการ และโครงสร้างเอกสารที่เหมาะสม ซึ่งจะช่วยโปรแกรมอ่านหน้าจอและปรับปรุงการจัดระเบียบเนื้อหา |
| ใช้จุดสังเกตของ Access Rich Internet Application (ARIA) | จุดสังเกตของ ARIA เป็นป้ายบอกทางเพื่อนำทางผู้ใช้ไปยังส่วนสำคัญของเว็บไซต์ของคุณ |
| การพิจารณาคอนทราสต์และสี | การเลือกสีอย่างมีสติและอัตราส่วนคอนทราสต์สูงจะช่วยให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นหรือความไวต่อสี |
| ข้อความแสดงแทนสำหรับรูปภาพ | ระบุข้อความแสดงแทนที่สื่อความหมายสำหรับรูปภาพเพื่อช่วยเหลือผู้ใช้ที่มีความบกพร่องทางการมองเห็น |
| การนำทางด้วยคีย์บอร์ด | เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการนำทางด้วยแป้นพิมพ์เพื่อรองรับผู้ใช้ที่ไม่สามารถหรือไม่ต้องการใช้เมาส์ |
| ทดสอบกับโปรแกรมอ่านหน้าจอ | ทดสอบเว็บไซต์ของคุณด้วยโปรแกรมอ่านหน้าจอเพื่อระบุอุปสรรคในการเข้าถึงที่อาจเกิดขึ้น |
| มุ่งเน้นไปที่ความสามารถในการอ่าน | พิจารณารูปแบบตัวอักษร ขนาด และระยะห่างเพื่อให้อ่านได้ง่ายที่สุด ช่วยเหลือผู้ใช้ที่มีความสามารถในการอ่านและความชอบที่แตกต่างกัน |
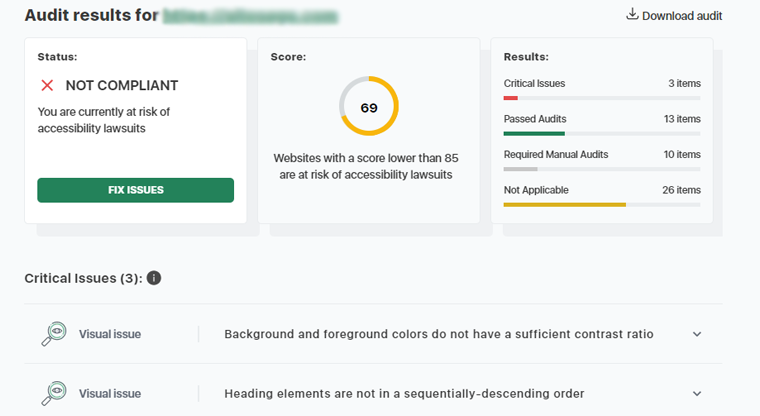
นอกจากนี้ยังมีเครื่องมือตรวจสอบการเข้าถึงมากมายทางออนไลน์ หนึ่งในนั้นคือ Accessibility Checker เครื่องมือนี้จะแสดงว่าเว็บไซต์ของคุณเป็นไปตามข้อกำหนดหรือไม่ตามตัวอย่างด้านล่าง

แนวปฏิบัติในการออกแบบที่เข้าถึงได้เหล่านี้มีส่วนช่วยในพื้นที่ดิจิทัลที่ผู้ใช้ทุกคน โดยไม่คำนึงถึงความสามารถ รู้สึกเป็นที่ต้อนรับและมีส่วนร่วม
5. การทำความเข้าใจกลุ่มเป้าหมาย
การรู้จักกลุ่มเป้าหมายของคุณเป็นสิ่งสำคัญสำหรับเว็บไซต์ เพราะมันช่วยสร้างเนื้อหาและการออกแบบที่เหมาะกับสิ่งที่ผู้ใช้ของคุณชอบและต้องการ นอกจากนี้ยังทำให้เว็บไซต์ของคุณเป็นส่วนตัวและสนุกสนานยิ่งขึ้นสำหรับผู้เยี่ยมชม
หากไม่เข้าใจผู้ชมของคุณ เว็บไซต์อาจเชื่อมต่อกับผู้ใช้ได้ไม่ดีนัก ส่งผลให้บรรลุเป้าหมายน้อยลง
มาดูวิธีสร้างเว็บไซต์ที่เชื่อมต่อกับผู้ชมของคุณอย่างแท้จริงกันดีกว่า
I) การวิจัยผู้ใช้ที่ครอบคลุม
เริ่มต้นด้วยการวิจัยผู้ใช้ของคุณอย่างละเอียด เจาะลึกสิ่งที่พวกเขาชอบ วิธีปฏิบัติตน และความท้าทายที่พวกเขาเผชิญ ไม่ใช่แค่การคลิกเท่านั้น แต่ยังเกี่ยวกับการสร้างประสบการณ์ดิจิทัลที่เหมาะกับสิ่งที่ผู้ใช้ของคุณต้องการเมื่อพวกเขาสำรวจพื้นที่ออนไลน์ของคุณ
ปัจจัยที่รวมอยู่ในการวิจัยผู้ใช้คือ:
- ข้อมูลประชากร
- ความสนใจและงานอดิเรก
- รูปแบบพฤติกรรมและจุดปวด
- เป้าหมายและแรงบันดาลใจ
- ความสามารถทางเทคโนโลยี
- การตั้งค่าการสื่อสาร
- ความอ่อนไหวทางวัฒนธรรม
- ข้อเสนอแนะและการสำรวจ
- ความต้องการด้านการเข้าถึง
- พฤติกรรมการซื้อ
- การมีส่วนร่วมของโซเชียลมีเดีย
- ทางเลือกด้านไลฟ์สไตล์
- แนวโน้มท้องถิ่น
II) การทำความเข้าใจลักษณะผู้ใช้เชิงลึก
สร้างบุคลิกผู้ใช้โดยละเอียดที่นอกเหนือไปจากโปรไฟล์พื้นฐาน ดำดิ่งสู่โลกของพวกเขา คว้าความฝัน ความกังวล และวิธีการใช้งานเว็บไซต์ ยิ่งคุณถอดรหัสบุคลิกเหล่านี้ได้ชัดเจนมากเท่าไหร่ คุณก็ยิ่งสามารถปรับแต่งเว็บไซต์ของคุณให้ตรงตามความต้องการได้อย่างมีประสิทธิภาพมากขึ้นเท่านั้น
III) ช่วยเหลือผู้ชมของคุณ
ทำความเข้าใจว่าผู้ชมของคุณเผชิญกับความท้าทายและมีความฝันที่ติดตัวไปด้วย ดังนั้น สร้างเนื้อหาของคุณเพื่อเป็นแนวทางในการบรรเทาความท้าทายเฉพาะของพวกเขา ไม่ว่าจะเป็นผ่านทางบล็อกโพสต์ข้อมูลที่ให้ข้อมูลโซลูชั่น
นอกจากนี้ สร้างภาพที่น่าสนใจซึ่งพูดถึงประสบการณ์ของพวกเขา หรือเครื่องมือแบบโต้ตอบที่ให้ความช่วยเหลือได้จริง ทุกองค์ประกอบควรสะท้อนความเห็นอกเห็นใจและความเข้าใจ เมื่อจัดการกับปัญหาแล้ว เนื้อหาของคุณจะกลายเป็นแหล่งการสนับสนุนและคำแนะนำ
การปรับแต่งเนื้อหาให้โดนใจผู้ชมของคุณประกอบด้วย:
- ยอมรับการต่อสู้และความปรารถนาของพวกเขา
- เนื้อหาของคุณควรเป็นแหล่งความโล่งใจ
- เสนอคำแนะนำที่เป็นประโยชน์หรือจัดหาทรัพยากร
วิธีการเฉพาะบุคคลนี้ไม่เพียงแต่สร้างความไว้วางใจ แต่ยังทำให้เว็บไซต์ของคุณเป็นทรัพยากรที่มีคุณค่าอีกด้วย
IV) การออกแบบเพื่อความหลากหลาย
โลกออนไลน์เต็มไปด้วยผู้คนและความชอบที่หลากหลาย ดังนั้นคุณต้องแน่ใจว่ามันยินดีต้อนรับผู้ใช้ที่มีความสามารถและความชอบที่แตกต่างกัน นี่หมายถึงการสร้างอินเทอร์เฟซที่ทุกคนสามารถใช้งานได้ง่ายและมีตัวเลือกสำหรับหลายภาษา
เพื่อให้บรรลุเป้าหมายนี้ ให้พิจารณา:
- ผสมผสานคุณสมบัติต่างๆ เช่น การนำทางที่ง่ายดายและข้อความที่อ่านได้
- เสนอตัวเลือกภาษาสำหรับผู้ใช้
ด้วยการรวมองค์ประกอบเหล่านี้เข้าด้วยกัน เว็บไซต์ของคุณจึงกลายเป็นพื้นที่ที่เป็นมิตรสำหรับทุกคน
V) การได้รับข้อมูลเชิงลึกอันมีค่า
วันนี้ การสนทนาเกี่ยวกับแบรนด์และอุตสาหกรรมของคุณในทุกที่เป็นสิ่งสำคัญ ในขณะที่การฟังทางสังคมก็เหมือนกับการก้าวเข้าสู่เรื่องนี้ ด้วยเหตุนี้ คุณจะต้องใส่ใจกับสิ่งที่ผู้คนพูดบนโซเชียลมีเดียและแพลตฟอร์มดิจิทัลอื่นๆ ด้วย
ด้วยการมีส่วนร่วมในการฟังทางสังคม คุณสามารถดึงข้อมูลเชิงลึกอันมีค่าออกมาได้ คุณจะได้เข้าใจ:
- สิ่งที่ผู้คนกำลังพูดถึง
- นอกจากนี้ให้สังเกตแนวโน้ม
- รับคำติชมจากผู้ใช้ของคุณ
- ดูว่าผู้ใช้ของคุณชอบอะไร
และปล่อยให้ข้อมูลที่รวบรวมนี้เป็นแนวทางในเรื่องราวที่เว็บไซต์ของคุณบอกเล่า เป็นวิธีเชื่อมต่อกับผู้ชมและกำหนดรูปแบบการเล่าเรื่องออนไลน์โดยอิงจากสิ่งที่เกี่ยวข้อง
6. เนื้อหาที่มีคุณภาพ (เนื้อหาที่เน้นผู้ใช้เป็นศูนย์กลาง)
การนำเสนอเนื้อหาคุณภาพสูงเป็นสิ่งจำเป็นสำหรับเว็บไซต์ใดๆ เพื่อมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น เป็นการสร้างพื้นที่ที่ทุกเนื้อหาสื่อถึงจิตใจและความคิดของผู้ใช้ได้โดยตรง ดังนั้นการดึงดูดความสนใจและสร้างความประทับใจไม่รู้ลืมให้กับผู้ใช้ของคุณ

ตอนนี้เรามาดูกันว่าการสร้างเนื้อหาที่มีคุณภาพมีอะไรบ้าง
อันดับแรกต้องทำความเข้าใจผู้ชมของคุณ สำหรับสิ่งนี้ คุณต้องมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับความชอบ พฤติกรรม และความต้องการของกลุ่มเป้าหมาย
คุณสามารถทำได้โดย:
- การดำเนินการสำรวจ
- การวิเคราะห์ข้อมูลผู้ใช้
- การสร้างบุคลิกที่มีรายละเอียด
จากนั้น คุณสามารถทำงานกับรูปแบบเนื้อหาที่หลากหลาย เช่น บล็อก อินโฟกราฟิก วิดีโอ และองค์ประกอบเชิงโต้ตอบ
คุณสามารถทำได้โดย:
- ให้การผสมผสานของโพสต์บล็อกที่ให้ข้อมูล
- อินโฟกราฟิกที่น่าสนใจ
- แบบทดสอบเชิงโต้ตอบ
ยิ่งไปกว่านั้น ความชัดเจนและความเรียบง่ายยังมีประโยชน์เมื่อต้องสร้างเนื้อหาที่เน้นผู้ใช้เป็นศูนย์กลาง ดังนั้นอย่าลืมสื่อสารแนวคิดที่ซับซ้อนด้วยภาษาที่ชัดเจนและเรียบง่าย
อีกสิ่งที่ควรพิจารณาคือการรวมองค์ประกอบเชิงโต้ตอบ เช่น โพล แบบทดสอบ และแบบสำรวจ เพื่อการมีส่วนร่วมของผู้ใช้ นอกจากนี้ การเพิ่มประสิทธิภาพเนื้อหาเพื่อให้สแกนได้ง่ายด้วยส่วนหัวและภาพที่ชัดเจน ถือเป็นคู่ที่ดีสำหรับการสร้างเนื้อหาที่มีคุณภาพ

ก้าวไปข้างหน้า การรักษาน้ำเสียงและเสียงที่สม่ำเสมอตลอดทั้งเนื้อหาเป็นทางเลือกที่ดีเยี่ยมในการรักษาคุณภาพ ดังนั้น ใช้น้ำเสียงที่เป็นมิตรและสนทนาในเนื้อหาที่เป็นลายลักษณ์อักษรทั้งหมด เพื่อสร้างเสียงของแบรนด์ที่สอดคล้องกัน
ด้วยการบูรณาการปัจจัยเหล่านี้ เว็บไซต์จะสามารถสร้างกลยุทธ์เนื้อหาที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งสอดคล้องกับความต้องการของผู้ชม รวมถึงดึงดูดผู้ใช้อย่างมีประสิทธิภาพและมอบประสบการณ์การท่องเว็บที่ราบรื่นและสนุกสนาน
7. คำกระตุ้นการตัดสินใจที่ชัดเจนและราบรื่น
การออกแบบเว็บไซต์ที่ดีมาพร้อมกับคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน เพราะมันมีบทบาทเป็นผู้นำในการชี้แนะผู้ใช้ผ่านโลกของเว็บไซต์
ดังนั้น เรามาสำรวจศิลปะในการสร้าง CTA ที่ไม่ใช่แค่ป้ายบอกทางแต่เป็นการเชิญที่ราบรื่น ซึ่งจะช่วยยกระดับประสบการณ์ผู้ใช้
I) คำที่แม่นยำ
เริ่มต้นด้วยการเลือกคำที่ทรงพลังซึ่งสอดคล้องกับความตั้งใจของผู้ฟัง แทนที่จะใช้วลีทั่วไป ให้ใช้ภาษาที่เน้นการกระทำซึ่งขับเคลื่อนผู้ใช้ไปสู่ขั้นตอนต่อไปของการเดินทาง CTA ควรเป็นเข็มทิศนำทางผู้ใช้ด้วยความชัดเจน
ตัวอย่างเช่น แทนที่จะใช้ "ส่ง" ธรรมดา ให้ลองพิจารณา "เข้าร่วมการผจญภัย" ที่น่าดึงดูดใจมากขึ้นสำหรับเว็บไซต์ท่องเที่ยว จึงกระตุ้นให้ผู้ใช้ก้าวกระโดดไปสู่การสำรวจ
II) การดึงดูดความสนใจ
CTA ไม่ควรอำพราง แต่ควรโดดเด่น ใช้คอนทราสต์สีอย่างชาญฉลาดเพื่อให้แน่ใจว่าปุ่ม CTA ของคุณดึงดูดสายตา การผสมผสานระหว่างสุนทรียศาสตร์และฟังก์ชันการทำงานทำให้มั่นใจได้ว่าสายตาของผู้ใช้จะถูกดึงดูดไปยังการกระทำที่ต้องการได้อย่างง่ายดาย

ตัวอย่างเช่น ในหน้าเว็บแบบมินิมอล จะมีสีที่สดใสและตัดกันสำหรับปุ่ม CTA เช่นเดียวกับสีน้ำเงินไฟฟ้าตัดกับพื้นหลังที่เป็นกลาง สามารถสร้างความโดดเด่นทางสายตาได้
III) ตำแหน่งที่เหมาะสม
พิจารณากระแสความสนใจของผู้ใช้ตามปกติ และจัดวาง CTA อย่างมีกลยุทธ์ จัดให้สอดคล้องกับลำดับชั้นภาพของหน้าเว็บของคุณ ไม่ว่าจะครึ่งหน้าบนหรือเว้นระยะอย่างมีกลยุทธ์ ตำแหน่งควรแนะนำผู้ใช้ได้อย่างราบรื่น
ตัวอย่างเช่น บนไซต์อีคอมเมิร์ซ ให้วางตำแหน่ง "เพิ่มลงในรถเข็น" ใกล้กับคำอธิบายผลิตภัณฑ์ ทำให้มั่นใจว่าผู้ใช้สามารถเปลี่ยนจากความสนใจไปเป็นการซื้อได้อย่างรวดเร็ว
IV) ภาพที่น่ามีส่วนร่วม
CTA ที่ดึงดูดสายตาเป็นองค์ประกอบที่ทรงพลังสำหรับประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น ดังนั้นให้รวมกราฟิกหรือไอคอนที่น่าดึงดูดไว้ข้าง CTA ของคุณ ส่งผลให้การกระทำน่าสนใจยิ่งขึ้น
ตัวอย่างเช่น หากคุณมีเว็บไซต์ฟิตเนส ให้เพิ่ม CTA “เริ่มต้นการเดินทางของคุณ” ด้วยรูปภาพแบบไดนามิกของบุคคลที่กำลังออกกำลังกายซึ่งจุดประกายแรงบันดาลใจ
V) การออกแบบที่ตอบสนอง
ประสบการณ์ผู้ใช้ไม่ได้จำกัดอยู่เพียงอุปกรณ์เดียว ดังนั้น ตรวจสอบให้แน่ใจว่า CTA ของคุณตอบสนองและปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้อย่างราบรื่น ดังนั้น CTA ที่เหมาะกับอุปกรณ์พกพาจึงทำให้ผู้ใช้สมาร์ทโฟนและแท็บเล็ตไม่เกิดความขัดแย้ง
ตัวอย่างเช่น การเพิ่ม CTA “สมัครเลย” บนเดสก์ท็อปจะเปลี่ยนเป็นปุ่มที่ใช้นิ้วได้ง่ายบนอุปกรณ์เคลื่อนที่ได้อย่างราบรื่น
ดังนั้น ความสมดุลระหว่างรูปลักษณ์ความแม่นยำและการใช้งานจึงเปลี่ยน CTA ของคุณให้เป็นมากกว่าปุ่ม
8. การใช้รูปภาพและวิดีโออย่างชาญฉลาด
รูปภาพและวิดีโอบนเว็บไซต์ของคุณเปรียบเสมือนงานศิลปะที่ทำให้ประสบการณ์ผู้ใช้สนุกสนานยิ่งขึ้น ทุกรูปภาพและวิดีโอควรสอดคล้องกับสิ่งที่คุณกำลังพูดถึง อย่าเพิ่งเพิ่มมันเพื่อการตกแต่ง แต่ต้องแน่ใจว่ามันช่วยบอกเล่าเรื่องราวของคุณ
นอกจากนั้น ตรวจสอบให้แน่ใจว่ารูปภาพและวิดีโอของคุณมีรูปลักษณ์ที่คล้ายกัน นี่อาจเป็นสี สไตล์ หรือความรู้สึกของพวกเขา

นอกจากนี้ ให้เพิ่มคำอธิบายให้กับรูปภาพเพื่อให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถเข้าใจว่ารูปภาพเกี่ยวกับอะไร นอกจากนี้ หากคุณมีวิดีโอ ให้ลองเพิ่มคำบนหน้าจอสำหรับผู้ที่ไม่ค่อยได้ยิน
นอกจากนี้ สิ่งที่คุณสามารถทำได้คือ:
- วางรูปภาพและวิดีโอในตำแหน่งที่ตรงกับคำพูดของคุณมากที่สุด
- ตรวจสอบให้แน่ใจว่ารูปภาพและวิดีโอของคุณไม่ใช้พื้นที่มากเกินไป
มีวิธีทำให้เล็กลงโดยไม่สูญเสียคุณภาพโดยใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ บางส่วน ได้แก่ Imagify, Smush, ShortPixel Image Optimizer เป็นต้น
9. เพิ่มแบบฟอร์มที่เกี่ยวข้องในหน้าที่เกี่ยวข้อง
การวางแบบฟอร์มอย่างชาญฉลาดบนเว็บไซต์ของคุณเป็นมากกว่าแค่การรวบรวมข้อมูล เหมือนกับการสนทนาที่เป็นมิตรและมีส่วนร่วมกับผู้ใช้ของคุณ
แต่ละแบบฟอร์มที่วางและออกแบบอย่างพิถีพิถัน จะกลายเป็นส่วนที่เป็นประโยชน์ของเว็บไซต์ของคุณ จึงทำให้การเดินทางออนไลน์ของผู้ใช้เป็นเรื่องสนุกและง่ายดาย
ตัวอย่างเช่น ด้านล่างนี้คือรูปภาพแบบฟอร์มลงทะเบียนของเว็บไซต์นี้ แบบฟอร์มด้านล่างเป็นการออกแบบที่เรียบง่ายซึ่งผู้ใช้สามารถเพิ่มชื่อและอีเมลและเพียงสมัครใช้งานเว็บไซต์

เราจะมาดูรายละเอียดว่าคุณจะทำได้ดีได้อย่างไร
- ตรวจสอบให้แน่ใจว่า แบบฟอร์มของคุณตรงกับสิ่งที่อยู่ในหน้า หากคุณกำลังพูดถึงบริการ ให้เตรียมแบบฟอร์มที่เกี่ยวข้องเพื่อให้ผู้ใช้สามารถมุ่งความสนใจไปที่สิ่งที่พวกเขากำลังทำอยู่
- ลองนึกถึงวิธีที่ผู้ใช้ไปยังส่วนต่างๆ ของไซต์ของคุณ ใส่แบบฟอร์มที่เหมาะสม เช่น มีแบบฟอร์มติดต่อหลังจากแสดงสิ่งที่คุณนำเสนอ
- เพิ่ม องค์ประกอบสนุกๆ ให้กับแบบฟอร์มของคุณ เช่น ช่องที่ปรากฏหรือเปลี่ยนแปลงตามสิ่งที่ผู้ใช้เลือกเพื่อให้น่าสนใจยิ่งขึ้น
- ทำแบบฟอร์มให้เรียบง่ายและถามเฉพาะสิ่งที่จำเป็นเท่านั้น
- ทำให้ผู้ใช้ง่ายโดยใช้การเติมข้อความอัตโนมัติ ซึ่งช่วยประหยัดเวลาและความพยายาม
- สำหรับรูปแบบที่ยาวขึ้น ให้แบ่งย่อยออกเป็นขั้นตอนเล็กๆ
- โปรดจำไว้ว่าผู้คนจำนวนมากใช้โทรศัพท์เพื่อเรียกดูเว็บไซต์ ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณทำงานได้ดีบนหน้าจอขนาดเล็กเพื่อให้ทุกคนสามารถใช้งานได้อย่างสะดวกสบาย
- คาดหวังให้ผู้ใช้ทำผิดพลาดและช่วยแก้ไขข้อผิดพลาดเหล่านั้นด้วยข้อความ เช่น เพิ่มวลี “ไม่ต้องกังวล เรามาทำให้มันถูกต้องกันเถอะ”
หากคุณสับสนว่าจะเริ่มต้นอย่างไร ให้อ่านบทความของเราเกี่ยวกับปลั๊กอินแบบฟอร์มที่ดีที่สุดเพื่อสร้างแบบฟอร์มออนไลน์
10. การออกแบบและโครงสร้างที่สอดคล้องกัน
การทำให้ทุกอย่างดูและทำงานในลักษณะเดียวกันเป็นสิ่งสำคัญสำหรับการสร้างเว็บไซต์เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น มาดูกันว่าการรักษารูปลักษณ์และโครงสร้างที่คล้ายกันบนเว็บไซต์ของคุณจะทำให้เว็บไซต์ดีขึ้นสำหรับทุกคนได้อย่างไร
| ปัจจัย | คำอธิบาย |
|---|---|
| สีและรูปภาพ | ตรวจสอบให้แน่ใจว่าทุกหน้าบนเว็บไซต์ของคุณมีสีและรูปภาพเหมือนกัน |
| ปุ่มและเมนู | ปุ่มและเมนูควรมีลักษณะเหมือนกันทุกหน้า |
| โดยใช้อักษรตัวเดียวกัน | ใช้ตัวอักษรรูปแบบเดียวกันเพื่อให้ทุกคนอ่านได้ง่าย |
| องค์ประกอบที่อยู่ในลำดับเดียวกัน | ตรวจสอบให้แน่ใจว่าทุกอย่างอยู่ในลำดับเดียวกันบนเว็บไซต์ของคุณ หากปุ่มอยู่ที่ด้านบนของหน้าหนึ่ง หน้าอื่นๆ ก็ควรจะเหมือนกันด้วย |
| สไตล์เดียวกันสำหรับคำ | ทำให้ทุกคำมีลักษณะเหมือนกัน หากคำบางคำใหญ่และบางคำเล็กก็อาจจะอ่านยาก |
| คล้ายกับแบรนด์ของคุณ | ตรวจสอบให้แน่ใจว่าดูเหมือนแบรนด์ของคุณโดยใช้รูปภาพและสีเดียวกันทั่วทั้งเว็บไซต์ |
นอกจากนี้ ให้ตรวจสอบเว็บไซต์ของคุณเพื่อให้แน่ใจว่าทุกอย่างยังดูเหมือนเดิม หากมีบางอย่างแตกต่างออกไป ให้แก้ไขเพื่อทำให้เว็บไซต์ของคุณดูดีอีกครั้ง
11. การจัดหมวดหมู่เนื้อหาที่เหมาะสม
เว็บไซต์ของคุณเป็นที่ที่ผู้คนสามารถค้นหาและเรียนรู้สิ่งต่างๆ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องทำให้เป็นมิตรกับผู้ใช้ ในการเริ่มต้น คุณต้องเริ่มต้นด้วยการสร้างหมวดหมู่ที่ชัดเจนสำหรับเนื้อหาของคุณ แต่ละหมวดหมู่ควรเป็นเหมือนส่วนในห้องสมุด เพื่อให้ผู้ใช้ของคุณทราบว่าพวกเขาจะพบอะไรที่นั่น
สิ่งที่ต้องทำ:
- ตั้งชื่อหมวดหมู่ของคุณที่เข้าใจง่าย
- จัดเรียงหมวดหมู่อย่างมีเหตุมีผลเพื่อให้ผู้ใช้สามารถย้ายจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้อย่างราบรื่น
- สร้างลำดับภาพภายในหมวดหมู่และให้ความสำคัญกับเนื้อหามากที่สุดเป็นอันดับแรก เพื่อให้ผู้ใช้เห็นสิ่งที่สำคัญที่สุด
- ใช้แท็ก เนื่องจากเป็นเธรดที่มองไม่เห็นซึ่งเชื่อมโยงเนื้อหาที่เกี่ยวข้อง ผู้ใช้สามารถสำรวจหัวข้อที่คล้ายกันได้อย่างง่ายดาย ช่วยเพิ่มประสบการณ์
และสิ่งที่ไม่ควร:
- หลีกเลี่ยงการใช้คำที่ซับซ้อนและเลือกภาษาที่ทุกคนสามารถเข้าใจได้
- หลีกเลี่ยงการใช้ป้ายกำกับที่ไม่สอดคล้องกันสำหรับเนื้อหาที่คล้ายคลึงกัน
- อย่าเพิกเฉยต่อความคิดเห็นของผู้ใช้
- งดเว้นการใช้แท็กจำนวนมากเกินไป
นอกจากนี้ การจัดหมวดหมู่เนื้อหาที่เหมาะสมยังมีบทบาทสำคัญในประสบการณ์ผู้ใช้ที่ดีขึ้นของเว็บไซต์ของคุณ การใช้เคล็ดลับเหล่านี้จะทำให้ผู้เยี่ยมชมสำรวจและมีส่วนร่วมกับเว็บไซต์ของคุณได้อย่างง่ายดาย
12. การพิจารณาคำติชมของผู้ใช้
การใส่ใจกับสิ่งที่ผู้ใช้พูดจะนำทางคุณไปสู่การสร้างเว็บไซต์ที่มีประสบการณ์ที่ดีขึ้น มันจะชี้ให้เห็นว่าสิ่งใดทำงานได้ดีและสิ่งใดที่ต้องปรับปรุง
คิดว่าเว็บไซต์ของคุณเป็นผู้ฟังที่ดี มีไว้เพื่อฟังสิ่งที่ผู้ใช้พูดถึงเกี่ยวกับประสบการณ์ของพวกเขา ใช้เครื่องมือเช่น UserFeedback, WPForms, FeedFocal ฯลฯ เครื่องมือเหล่านี้ทำหน้าที่เหมือนกล่องข้อเสนอแนะ ทำให้ผู้ใช้สามารถแบ่งปันความคิดของตนได้

นอกจากนี้ ตรวจสอบให้แน่ใจว่าทุกคนมีเวทีในการให้ข้อเสนอแนะและยินดีรับคำวิจารณ์ที่สร้างสรรค์ สิ่งนี้จะช่วยในการทำให้เว็บไซต์ของคุณละเอียดยิ่งขึ้น นอกจากนี้อย่าลืมตอบกลับข้อเสนอแนะอย่างรวดเร็ว ผู้ใช้ควรรู้สึกเหมือนกำลังสนทนาอยู่
นอกจากนี้ เป็นการดีกว่าที่จะตอบกลับเป็นการส่วนตัว การปฏิบัติต่อความคิดเห็นของผู้ใช้แต่ละคนเป็นการสนทนาที่ไม่เหมือนใครและสร้างความรู้สึกเป็นชุมชน
สิ่งอื่น ๆ ได้แก่ :
- เรียนรู้จากข้อมูลตอบรับ
- ทำการปรับปรุงอย่างต่อเนื่อง
- ทำให้การแสดงความคิดเห็นเป็นเรื่องสนุกด้วยแบบทดสอบและเกม
เมื่อคำนึงถึงความคิดเห็นของผู้ใช้ เว็บไซต์ของคุณจะกลายเป็นสถานที่ที่คล้ายกับความต้องการและความคาดหวังของผู้ชม รับฟัง ปรับตัว และทำงานร่วมกับผู้ใช้เพื่อทำให้เว็บไซต์ของคุณเป็นสิ่งที่พิเศษอย่างแท้จริง
13. การใช้พื้นที่สีขาว
พื้นที่สีขาว หรือที่มักเรียกกันว่าพื้นที่เชิงลบ มีบทบาทสำคัญในประสบการณ์ของผู้ใช้ เมื่อใช้อย่างถูกต้อง พื้นที่สีขาวจะช่วยเพิ่มความสามารถในการอ่าน ดึงดูดความสนใจของผู้ใช้ และปรับปรุงประสบการณ์การท่องเว็บ
เรามาสำรวจสิ่งที่ควรพิจารณาขณะใช้พื้นที่สีขาวบนเว็บไซต์ของคุณกันดีกว่า
- จัดลำดับความสำคัญ ของพื้นที่สีขาวในการออกแบบอุปกรณ์เคลื่อนที่ ตรวจสอบให้แน่ใจว่าปุ่มและลิงก์มีพื้นที่โดยรอบเพียงพอ
- สร้าง ลำดับชั้นภาพ โดยการรวมระยะห่างที่เหมาะสมระหว่างรูปภาพ ปุ่ม และบล็อกข้อความ
- คุณสามารถใช้ตัวคั่นเพื่อ แยกส่วนต่างๆ และทำให้ประเด็นสำคัญเข้าใจได้ง่ายขึ้น
- ใช้ช่องว่างเพื่อเน้นองค์ประกอบแบรนด์ เช่น โลโก้และแท็กไลน์
- รักษาพื้นที่สีขาวรอบๆ องค์ประกอบการนำทาง เช่น เมนูและปุ่ม เพื่อให้ดูสะอาดตาและเป็นระเบียบ
- ตรวจสอบให้แน่ใจว่ามีช่องว่างระหว่างบรรทัดและย่อหน้าเพียงพอเพื่อให้ข้อความมีความชัดเจนยิ่งขึ้น
- ใช้เครื่องมือเช่น แผนที่ความร้อน เพื่อวิเคราะห์การโต้ตอบของผู้ใช้และระบุพื้นที่ที่อาจจำเป็นต้องปรับเปลี่ยนพื้นที่สีขาว
14. ล้างไฮเปอร์ลิงก์
ความเรียบง่ายและชัดเจนของไฮเปอร์ลิงก์มีบทบาทสำคัญในการกำหนดประสบการณ์ของผู้ใช้บนเว็บไซต์ของคุณ ดังนั้น เรามาเรียนรู้เคล็ดลับที่เป็นประโยชน์เพื่อให้แน่ใจว่าไฮเปอร์ลิงก์ของคุณช่วยปรับปรุงประสบการณ์ผู้ใช้
ขั้นแรก เริ่มต้นด้วย:
ความสำคัญของไฮเปอร์ลิงก์
- การนำทางที่ใช้งานง่าย: ไฮเปอร์ลิงก์ที่ชัดเจนช่วยให้การนำทางที่ใช้งานง่าย ช่วยให้ผู้ใช้ค้นหาและเข้าถึงข้อมูลที่ต้องการได้อย่างง่ายดายโดยไม่สับสน
- ความยุ่งยากของผู้ใช้ลดลง: ความชัดเจนในป้ายไฮเปอร์ลิงก์ช่วยลดความยุ่งยากของผู้ใช้ ผู้ใช้สามารถคลิกลิงก์ได้อย่างมั่นใจ โดยรู้ว่าลิงก์จะไปที่ใด
- การเข้าถึงที่เพิ่มขึ้น: มีส่วนช่วยในการเข้าถึงที่เพิ่มขึ้น ซึ่งเป็นประโยชน์ต่อผู้ใช้ที่มีความบกพร่องทางการมองเห็น ลิงก์ที่แยกแยะได้ง่ายทำให้การนำทางครอบคลุมสำหรับทุกคน
- ตำแหน่งแบบลอจิคัล: ไฮเปอร์ลิงก์ที่วางไว้อย่างดีและมีป้ายกำกับมีส่วนช่วยให้การไหลของข้อมูลแบบลอจิคัล เพิ่มความเข้าใจโดยรวมของผู้ใช้เกี่ยวกับเนื้อหาของเว็บไซต์
- อำนวยความสะดวกในการบรรลุเป้าหมาย: ไฮเปอร์ลิงก์ที่ชัดเจนจะนำทางผู้ใช้ไปสู่เป้าหมายที่เฉพาะเจาะจง ไม่ว่าจะเป็นการซื้อ การเข้าถึงข้อมูล หรือการกรอกแบบฟอร์ม
- ส่งเสริมการสำรวจผู้ใช้: ผู้ใช้มีแนวโน้มที่จะสำรวจส่วนต่างๆ ของเว็บไซต์มากขึ้นเมื่อมีไฮเปอร์ลิงก์ที่ชัดเจนและน่าดึงดูด
- มีส่วนช่วยในการเพิ่มประสิทธิภาพกลไกค้นหา (SEO): ไฮเปอร์ลิงก์ที่มีป้ายกำกับอย่างดีมีส่วนช่วยในการทำ SEO Anchor Text ที่สื่อความหมายสามารถส่งผลเชิงบวกต่อการจัดอันดับเครื่องมือค้นหาของเว็บไซต์ได้
เว็บไซต์ที่มีไฮเปอร์ลิงก์ที่ชัดเจนจะได้รับการยอมรับจากผู้ใช้ในเชิงบวก สะท้อนให้เห็นถึงความมุ่งมั่นในการออกแบบที่เป็นมิตรต่อผู้ใช้และการคำนึงถึงการเดินทางของผู้ใช้อย่างรอบคอบ
การนำทางผ่านไฮเปอร์ลิงก์
มีบางสิ่งที่คุณต้องพิจารณาในขณะที่เพิ่มไฮเปอร์ลิงก์
- การปรับปรุงการมองเห็น: ใช้คอนทราสต์เพื่อทำให้ลิงก์โดดเด่นตัดกับพื้นหลัง
- เอฟเฟกต์โฮเวอร์แบบโต้ตอบ: ใช้เอฟเฟกต์โฮเวอร์ เช่น การเปลี่ยนสีหรือการขีดเส้นใต้ เพื่อทำให้ลิงก์โต้ตอบได้
- ความชัดเจนในภาษา: ไม่รวมการใช้คำที่ซับซ้อนซึ่งอาจทำให้ผู้ใช้สับสน เลือกใช้ภาษาที่ทำให้เกิดความชัดเจนและขจัดความไม่แน่นอนใดๆ
- การออกแบบเพื่อการเข้าถึง: ตรวจสอบให้แน่ใจว่าลิงก์สามารถแยกแยะได้ง่ายสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
- การจัดการหน้าข้อผิดพลาด: สร้างไฮเปอร์ลิงก์ที่ชัดเจนแม้ในหน้าข้อผิดพลาด เสนอเส้นทางอื่นเพื่อเปลี่ยนความคับข้องใจของผู้ใช้ให้เป็นการฟื้นตัวที่เหมาะสม
ดังนั้น ปฏิบัติตามความเรียบง่าย ดึงดูดผู้ใช้ และปล่อยให้ไฮเปอร์ลิงก์เป็นส่วนหนึ่งของการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
15. การจัดการ 404 หน้าอย่างมีประสิทธิภาพ
การเจอหน้าข้อผิดพลาด 404 ก็เหมือนกับการเจอสิ่งกีดขวางในการเดินทางของคุณ นอกจากนี้เนื้อหาที่ขาดหายไปยังทำให้ผู้เยี่ยมชมรู้สึกสับสนและหงุดหงิด
แต่ข่าวดีก็คือ เราสามารถเปลี่ยนประสบการณ์ที่ไม่ดีนักให้กลายเป็นประสบการณ์เชิงบวกได้ ไม่เพียงแต่สามารถทำได้เท่านั้น แต่ยังจำเป็นในการทำให้เว็บไซต์ของคุณดีขึ้นสำหรับผู้ใช้อีกด้วย
| ปัจจัย | คำอธิบาย |
|---|---|
| การส่งข้อความที่เป็นมิตรและให้ข้อมูล | เมื่อผู้ใช้ไปที่หน้า 404 ให้อธิบายปัญหาให้ชัดเจนและเข้าใจง่าย ใช้อารมณ์ขันหรือน้ำเสียงของแบรนด์เพื่อสร้างประสบการณ์ที่เจ็บปวด |
| การนำทางที่ใช้งานง่าย | รวมเมนูการนำทางหรือลิงก์กลับไปยังหน้าแรกในหน้า 404 เก็บตัวเลือกให้กระชับและเกี่ยวข้องเพื่อให้สามารถกลับไปยังพื้นที่ไซต์หลักได้อย่างรวดเร็ว |
| ฟังก์ชั่นการค้นหา | ผสานรวมแถบค้นหาที่มองเห็นได้ในหน้า 404 ช่วยให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้โดยตรง |
| องค์ประกอบการออกแบบที่กำหนดเอง | รักษารูปลักษณ์โดยรวมของเว็บไซต์ของคุณในหน้า 404 ใช้กราฟิกหรือภาพประกอบที่กำหนดเองซึ่งสอดคล้องกับแบรนด์ของคุณเพื่อประสบการณ์ผู้ใช้ที่ราบรื่น |
| ลิงค์ที่เป็นประโยชน์และข้อเสนอแนะ | เสนอลิงก์หรือข้อเสนอแนะที่เกี่ยวข้องไปยังหน้ายอดนิยมบนเว็บไซต์ของคุณ เปลี่ยนเส้นทางผู้ใช้ไปยังพื้นที่ที่สนใจ หลีกเลี่ยงความผิดหวังที่ไม่พบเนื้อหา |
| ติดตามและปรับปรุง | ตรวจสอบเว็บไซต์ของคุณเป็นประจำเพื่อหาข้อผิดพลาด 404 ใช้เครื่องมือเพื่อให้ข้อมูลเชิงลึกเกี่ยวกับลิงก์ที่ใช้งานไม่ได้และการโต้ตอบของผู้ใช้กับหน้าแสดงข้อผิดพลาด |
โปรดตรวจสอบบทความของเราเพื่อทราบว่าเหตุใดจึงเกิด 404 และรับข้อมูลเพิ่มเติม
16. การแบ่งปันโซเชียลมีเดีย
บทบาทของการแบ่งปันบนโซเชียลมีเดียมีความสำคัญอย่างยิ่งในการกำหนดประสบการณ์ผู้ใช้ของเว็บไซต์ ไม่ใช่แค่การเพิ่มปุ่มโซเชียลมีเดียเท่านั้น แต่ยังเพิ่มปุ่มเหล่านี้ได้อย่างราบรื่นเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้
ตัวอย่างเช่น ในภาพด้านล่าง คุณจะเห็นปุ่มแชร์ทางสังคมที่อยู่บริเวณส่วนท้าย ปุ่มมีการออกแบบที่เรียบง่ายและไม่ใหญ่เกินไป นอกจากนี้ยังลงตัวกับการออกแบบของเว็บไซต์อย่างสมบูรณ์แบบ

ต่อไปนี้เป็นรายละเอียดเกี่ยวกับวิธีที่คุณสามารถรับประกันการแชร์บนโซเชียลมีเดียของเว็บไซต์ของคุณ เพื่อเพิ่มประสบการณ์ผู้ใช้โดยรวม
- ตำแหน่งของไอคอน: วางตำแหน่งไอคอนการแชร์บนโซเชียลมีเดียในตำแหน่งที่ผู้ใช้สามารถมองเห็นได้ง่าย ลองวางไว้ใกล้กับเนื้อหา เช่น ที่ส่วนท้ายของบล็อกโพสต์หรือบทความ
- เสนอหลายแพลตฟอร์ม: อนุญาตให้ผู้ใช้เลือกแพลตฟอร์มที่ต้องการแบ่งปันเนื้อหา การนำเสนอตัวเลือกโซเชียลมีเดียที่หลากหลายตอบสนองความต้องการของผู้ใช้ที่หลากหลาย ช่วยให้เข้าถึงได้กว้างขึ้น
- แชร์ตัวอย่าง: ใช้ตัวอย่างการแชร์ที่แสดงตัวอย่างเนื้อหาข้างโพสต์โซเชียลมีเดีย ช่วยให้ผู้ใช้เลือกสิ่งที่พวกเขาแชร์ได้อย่างรวดเร็ว
- จำนวนการแชร์แบบเรียลไทม์: การแสดงจำนวนการแชร์แบบเรียลไทม์เป็นการพิสูจน์ทางสังคมและกระตุ้นให้ผู้ใช้มีส่วนร่วมมากขึ้น การแชร์บนโซเชียลมีเดียจำนวนมากมีอิทธิพลต่อผู้เยี่ยมชมให้ทำเช่นเดียวกัน สร้างความรู้สึกของชุมชนรอบเว็บไซต์ของคุณ
- ดึงดูดสายตา: ตรวจสอบให้แน่ใจว่าไอคอนโซเชียลมีเดียของคุณตรงกับรูปลักษณ์เว็บไซต์ของคุณ เลือกสีที่เข้ากันได้ดีกับส่วนอื่นๆ ของเว็บไซต์เพื่อให้ทุกอย่างเป็นระเบียบเรียบร้อย
ต่อไปนี้เป็นเคล็ดลับในการปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ ตอนนี้เราจะตอบคำถามที่น่าสนใจบางข้อของคุณ
คำถามที่พบบ่อย คำถามที่พบบ่อย
1. แนวทางปฏิบัติที่ดีที่สุดในการออกแบบประสบการณ์ผู้ใช้คืออะไร
แนวทางปฏิบัติที่ดีที่สุด ได้แก่ การนำทางที่ชัดเจน การออกแบบที่ใช้งานง่าย รูปแบบที่ตอบสนอง ข้อควรพิจารณาในการเข้าถึง การรวมความคิดเห็นของผู้ใช้ และการทดสอบการใช้งานอย่างต่อเนื่อง
2. ข้อดีของประสบการณ์ผู้ใช้ที่ดีกว่าคืออะไร?
ประสบการณ์ผู้ใช้ที่ดีขึ้นนำไปสู่ความพึงพอใจของผู้ใช้ที่เพิ่มขึ้น การมีส่วนร่วมที่สูงขึ้น และการรับรู้ถึงแบรนด์ที่ดีขึ้น นอกจากนี้ยังเพิ่มความภักดีของผู้ใช้และมักจะนำไปสู่ความสำเร็จทางธุรกิจ
3. เหตุใดประสบการณ์ผู้ใช้จึงมีความสำคัญ
ประสบการณ์ผู้ใช้มีความสำคัญเนื่องจากส่งผลโดยตรงต่อความพึงพอใจ การรักษาผู้ใช้ และการมีส่วนร่วม UX เชิงบวกมีส่วนช่วยต่อความสำเร็จและชื่อเสียงโดยรวมของผลิตภัณฑ์หรือบริการ
4. จะปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร?
คุณสามารถปรับปรุง UX ได้โดยการทำความเข้าใจความต้องการของผู้ใช้ เพิ่มประสิทธิภาพความเร็วของเว็บไซต์ และการตอบสนองของอุปกรณ์เคลื่อนที่ ปรับแต่งเนื้อหา และนำความคิดเห็นของผู้ใช้ไปใช้ นอกจากนี้คุณยังสามารถทดสอบและเปลี่ยนแปลงองค์ประกอบการออกแบบได้เป็นประจำ
5. ประสบการณ์ผู้ใช้ (UX) และส่วนต่อประสานผู้ใช้ (UI) เหมือนกันหรือไม่
ไม่ UX (ประสบการณ์ผู้ใช้) และ UI (อินเทอร์เฟซผู้ใช้) ไม่เหมือนกัน UX ครอบคลุมการเดินทางของผู้ใช้ทั้งหมด ในขณะที่ UI มุ่งเน้นไปที่องค์ประกอบภาพและการโต้ตอบของเว็บไซต์เท่านั้น
บทสรุป
และนั่นคือทั้งหมดสำหรับตอนนี้! เรามาถึงตอนท้ายของบทความเกี่ยวกับ วิธีปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์
การทำให้เว็บไซต์ใช้งานง่ายเป็นสิ่งสำคัญในการช่วยให้ผู้คนเรียกดูเว็บไซต์และอยู่ได้นานขึ้น นอกจากนี้ยังทำให้ไซต์ปรากฏดีขึ้นบนเครื่องมือค้นหาของ Google และดีกว่าไซต์อื่นๆ
เราหวังว่าบทความนี้จะช่วยคุณในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ หวังว่าคุณคงพอมีแนวคิดบางประการเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์
หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับการปรับปรุงประสบการณ์ผู้ใช้ โปรดแสดงความคิดเห็นด้านล่าง เราจะพยายามติดต่อกลับโดยเร็วที่สุด
นอกจากนี้ โปรดอ่านบล็อกอื่นๆ ของเราเกี่ยวกับวิธีเพิ่มคีย์เวิร์ดลงในเว็บไซต์และวิธีทำ SEO ด้วยตัวเอง
หากคุณชอบบทความนี้ โปรดแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ นอกจากนี้อย่าลืมติดตามเราบน Twitter และ Facebook
