วิธีใส่รหัสส่วนหัวและส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-19ระบบ WordPress ทำงานได้อย่างยอดเยี่ยมเพื่อช่วยให้ผู้คนโดยไม่ต้องมีความเชี่ยวชาญในการเข้ารหัสเพื่อใช้งานคุณสมบัติประเภทใดก็ได้ ในทางกลับกัน ในบางสถานการณ์ คุณจะต้องรวมโค้ดส่วนหัวและส่วนท้ายใน WordPress เพื่อเปิดใช้งานผลิตภัณฑ์และบริการ 3rd-bash ที่ฝังคุณลักษณะของตัวเอง
สถานการณ์การใช้งานที่พบบ่อยที่สุดคือการรวม Google Analytics เข้ากับเว็บไซต์ของคุณ ที่กล่าวว่า มีสาเหตุอื่นๆ มากมายที่คุณต้องการทำเช่นนี้ คุณอาจรู้อยู่แล้วว่าเหตุใดคุณจึงต้องการให้งานนี้สำเร็จ
สำหรับบทช่วยสอนนี้ เรากำลังจะแสดงให้คุณเห็นถึงวิธีการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress อย่างไรก็ตาม ในการเริ่มต้น เราจะได้รับคำอธิบายประเภทที่คุณต้องการทำในเบื้องต้น
สิ่งที่คุณสามารถทำได้ด้วยโค้ดส่วนเกินในส่วนหัวและส่วนท้ายของไซต์ของคุณ
เว็บไซต์ทั่วไปจะแบ่งออกเป็นองค์ประกอบต่างๆ มากมาย เช่น เอกสารข้อความ:
- หัวข้อ. ส่วนหัวของไซต์ของคุณประกอบด้วย 'การโหลดล่วงหน้า' จำนวนมาก และรายละเอียดเกี่ยวกับใบรับรอง Safe Sockets Layer (SSL) การเข้ารหัส JavaScript ใดๆ และอื่นๆ อีกมากมาย
- ส่วนท้าย การดำเนินการนี้เกี่ยวข้องกับส่วนหัวของคุณ แต่จะจบลงที่ด้านล่างของหน้า
- ทั้งตัว. ประสิทธิภาพส่วนใหญ่ที่คุณใช้ในไซต์ของคุณจะอยู่ภายใน 'เนื้อหา' ของบทความของคุณ นี่คือความเข้มข้นหลักของทุกสิ่งเล็กน้อยในแดชบอร์ด WordPress และเนื้อหาโดยรวมหมายถึงสิ่งที่คุณเห็นในหน้าเว็บไซต์
เซิร์ฟเวอร์จะโหลดหน้าเว็บในลักษณะเชิงเส้น – ส่วนหัว ร่างกายมนุษย์ และส่วนท้าย นี่หมายความว่าโค้ดในส่วนหัวจะโหลดในตอนแรก แต่โค้ดส่วนท้ายจะโหลดทันทีหลังจากสิ่งอื่นทั้งหมด
กรณีการใช้ข้อมูลโค้ดแบบวันต่อวัน
แอปพลิเคชั่นโซเชียลมีเดียและค้นหาการปรับแต่งเครื่องยนต์ (การวางตำแหน่งเว็บไซต์) โดยทั่วไปต้องการให้คุณแทรกโค้ดส่วนหัวใน WordPress เนื่องจากบุคคลเหล่านั้น บริการผู้เชี่ยวชาญต้องได้รับความสำคัญบางส่วนเมื่อหน้าเว็บหลายร้อยหน้าเข้าสู่ระบบทุกสิ่งที่มาถึงหลังจากนั้น
เป็นเงื่อนไขที่คล้ายคลึงกันกับโค้ด CSS ส่วนใหญ่เนื่องจากสิ่งนี้เป็นตัวกำหนดว่าเว็บไซต์ของคุณจะเหลือบมองอย่างไร หากสิ่งนี้อยู่ในส่วนท้าย คุณจะเห็นอาร์เรย์ของรูปแบบเลย์เอาต์ต่างๆ ก่อนที่คุณจะเห็นสไตล์
แม้ว่า JavaScript จะช่วยให้เราสามารถสร้าง มุมมอง และโต้ตอบกับเว็บไซต์อินเทอร์เน็ตสมัยใหม่ได้ แต่ก็ไม่ใช่ส่วนสำคัญ (ในแง่เทคโนโลยี) เนื่องจาก JavaScript ในส่วนท้ายนี้จะให้ประสิทธิภาพที่สูงขึ้นในเงื่อนไขต่างๆ มากมาย และหากคุณมีตัวเลือกนั้น คุณก็ควรไปกับมันจริงๆ
อันที่จริง มีกรณีการใช้งานพิเศษมากมาย และเราจัดการกับพวกเขาในเชิงลึกมากขึ้นในการโพสต์เพิ่มเติมบนเว็บไซต์ WPKube อย่างไรก็ตาม ในสถานการณ์ปกติของ WordPress คุณไม่ได้รับปัจจัยส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณจริงๆ ในการทำเช่นนี้ คุณจะต้องเอามือสกปรกหรือโทรศัพท์ขอความช่วยเหลือจากภายนอก
วิธีรวมรหัสส่วนหัวและส่วนท้ายใน WordPress (2 วิธี)
มากกว่าการผ่อนคลายของโพสต์ เรากำลังมุ่งที่จะปกป้องสองวิธีในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ทั้งสองไม่ซับซ้อน แต่เราต้องการคนมากกว่าคนอื่น:
- คุณสามารถใช้ปลั๊กอินเพื่อช่วยในการรวมโค้ดกับส่วนที่เหมาะสมของเว็บไซต์ของคุณ
- คุณอยู่ในฐานะที่จะใส่โค้ดลงในไฟล์ functions.php ของคุณได้ และคุณจะต้องมี
capabilities.phpรู้เพิ่มเติมเกี่ยวกับวิธีการเข้าถึงข้อมูลไซต์ของคุณ
ดูเหมือนว่าเราจะเลือกปลั๊กอินเพื่อเริ่มต้น สำหรับแรงจูงใจ เราจะชี้แจงในไม่ช้า
1. ใช้ปลั๊กอินเพื่อเพิ่มโค้ดในส่วนหัวและส่วนท้ายของคุณ
หากคุณต้องการดำเนินการบางอย่างใน WordPress ปลั๊กอินควรทำหน้าที่แทนคุณ เราจะพิจารณาปลั๊กอินที่เป็นค่าเริ่มต้นในกรณีส่วนใหญ่สำหรับเว็บไซต์ WordPress ในลักษณะนี้ หากคุณต้องการรวมโค้ดส่วนหัวและส่วนท้ายใน WordPress ปลั๊กอิน Embed Code จะดีมาก:

นี่เป็นอีกทางเลือกหนึ่งที่ DesignBombs ซึ่งเป็นเว็บไซต์ในเครือของเราพัฒนา และมอบวิธีการที่รวดเร็วและไม่ยุ่งยากแก่คุณในการแทรกโค้ดที่อาจเป็นไปได้บนอินเทอร์เน็ตของคุณในรูปแบบหน้าเว็บหรือโพสต์ที่เจาะจงและเจาะจง หรือแม้แต่ประเภทเผยแพร่ที่ปรับแต่งให้เหมาะสม
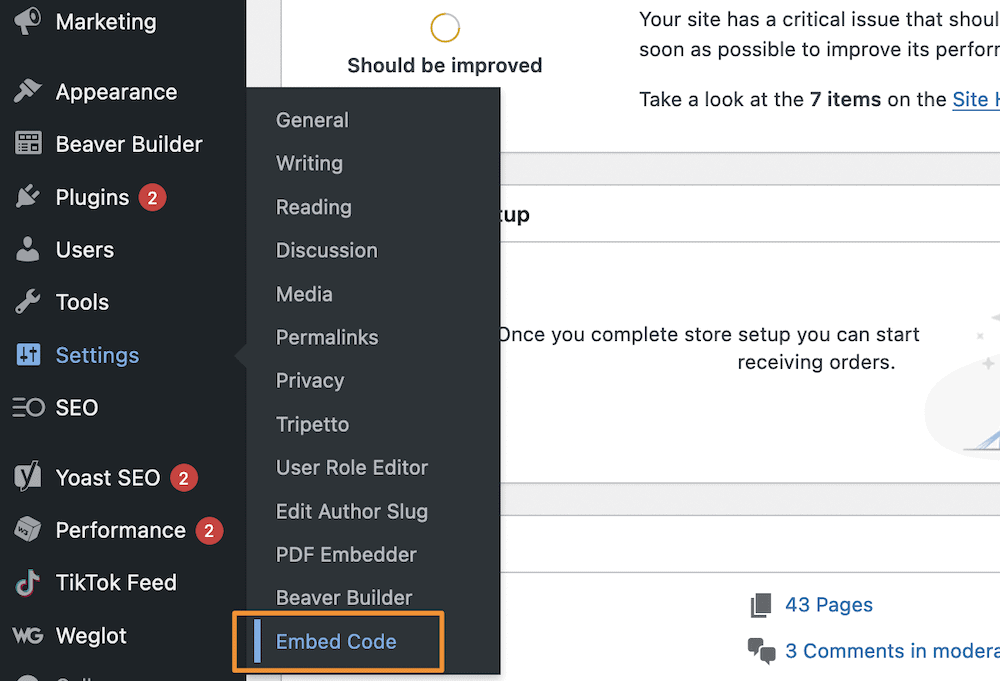
ในการใช้งาน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินด้วยวิธี WordPress ปกติ เมื่อขั้นตอนนี้เสร็จสิ้น คุณจะเห็นการ ตั้งค่าใหม่ > โซลูชันโค้ดฝัง ตัวบนแดชบอร์ด:

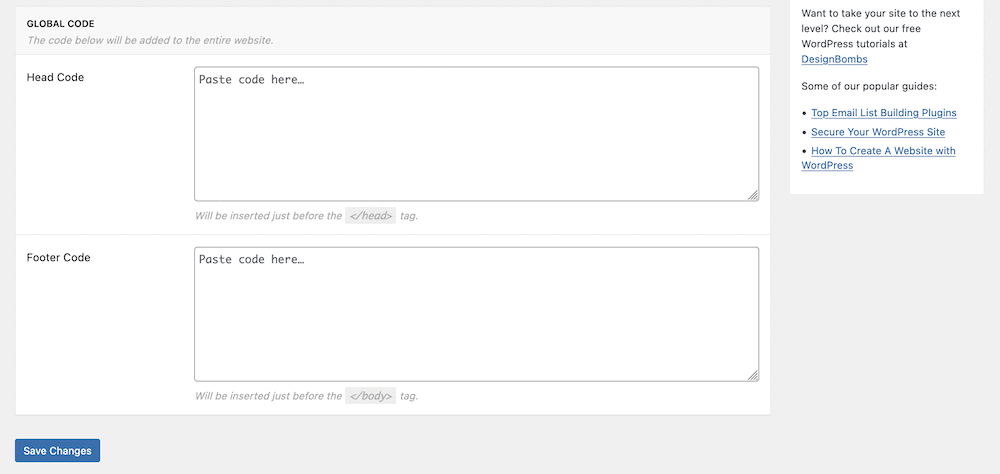
บนจอภาพนี้ คุณจะเห็นจุดข้อความสองจุด: จุดหนึ่งสำหรับส่วนหัวและอีกจุดสำหรับส่วนท้าย คุณยังจะได้รับคำแนะนำว่าโค้ดที่คุณป้อนจะอยู่ในตำแหน่งใดใน HTML ของคุณ:

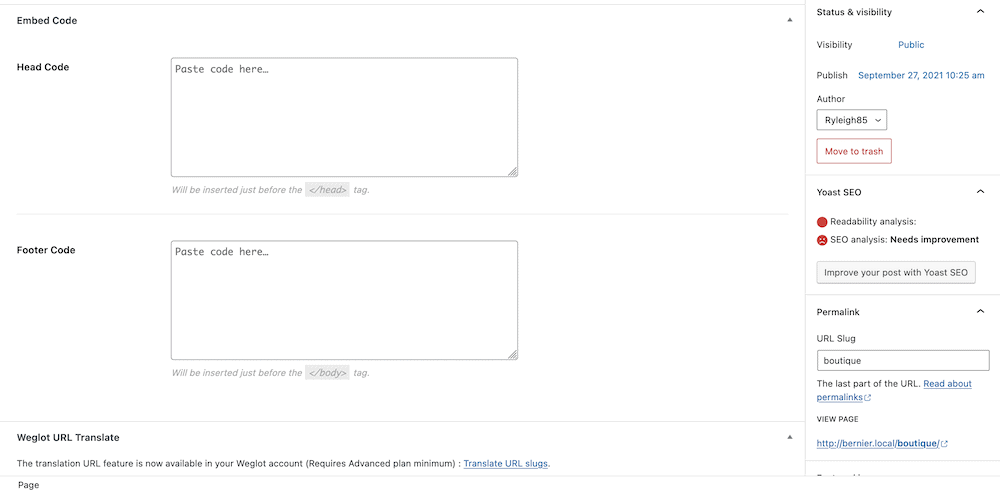
การใช้เครื่องมือนี้ทำได้ง่ายมาก หลังจากที่คุณป้อนรหัสแล้ว ให้คงการแก้ไขของคุณไว้ สิ่งนี้จะเพิ่มรหัสใด ๆ ที่นี่ในระดับทั่วโลก (เช่นเว็บไซต์ขนาดใหญ่) อย่างไรก็ตาม คุณทำได้เพียงใส่รหัสในการเขียนหรือหน้าเว็บของบุคคลเท่านั้น คุณสามารถทำได้ผ่านตัวแก้ไขบล็อก - เมตาบ็อกซ์และตัวเลือกที่คุณต้องการจะอยู่ที่ด้านล่างของหน้าจอ:


แม้ว่า Embed Code จะเป็นกระบวนการที่เราเลือก และบุคคลที่คุณต้องใช้เพื่อให้เกิดความวุ่นวายน้อยที่สุด ยังมีวิธีอื่นๆ ที่จะช่วยให้คุณได้รับประโยชน์ที่คุณต้องการ เราจะดูคนนี้ต่อไป
2. รวมข้อมูลโค้ดลงในไฟล์ features.php ของคุณ
ทุกการตั้งค่า WordPress capabilities.php รับไฟล์ functions.php เฉพาะภายในรายการที่ดีที่สุดหรือบางหัวข้อ วิธีนี้ช่วยให้คุณสามารถรวมข้อมูลโค้ดเพื่อช่วยให้ WordPress ใช้ประสิทธิภาพพิเศษได้ ในทางกลับกัน มีข้อกำหนดเบื้องต้นบางประการที่คุณจะต้องเข้าใจและเตรียมให้พร้อมก่อนเริ่ม:
- คุณได้รับเอกสารหลักของ WordPress – และโดยการขยายไฟล์
features.php– โดยใช้ Secure File Transfer Protocol (SFTP.) ดังนั้น คุณจะต้องมีความรู้เกี่ยวกับวิธีการดำเนินการนี้ในการซื้อเพื่อเปิดเผยข้อมูลเว็บไซต์อินเทอร์เน็ตของคุณและทำงานด้วย พวกเขา. - เราขอแนะนำให้คุณใช้ธีมสำหรับเด็ก เพื่อซื้อเพื่อป้องกันการแก้ไขของคุณ หากหัวข้อที่เป็นปัญหาได้รับการอัปเดต
- คุณจะต้องการตระหนักถึงการดำเนินการและตัวกรองของ WordPress อย่างน้อยที่สุด ยิ่งไปกว่านั้น คุณจะต้องทำความเข้าใจวิธีที่ WordPress เข้าถึงส่วนหัวและส่วนท้ายของคุณผ่านตะขอเหล่านี้
เมื่อพูดถึงการใช้ SFTP WPKube มีคอลเล็กชันเนื้อหาบทความที่คุณสามารถพิจารณาถึงความจำเป็นในการดู:
คุณอาจต้องการดูไลบรารีขอเกี่ยวของนักพัฒนา WordPress โดยเฉพาะอย่างยิ่งรายการบุคคลสำหรับ wp_head และ wp_footer ในขณะที่ตัวเลือกนี้เป็นทางเลือกเนื่องจากคุณจะไม่ใช้ในลักษณะที่ถนัดมือหลัก
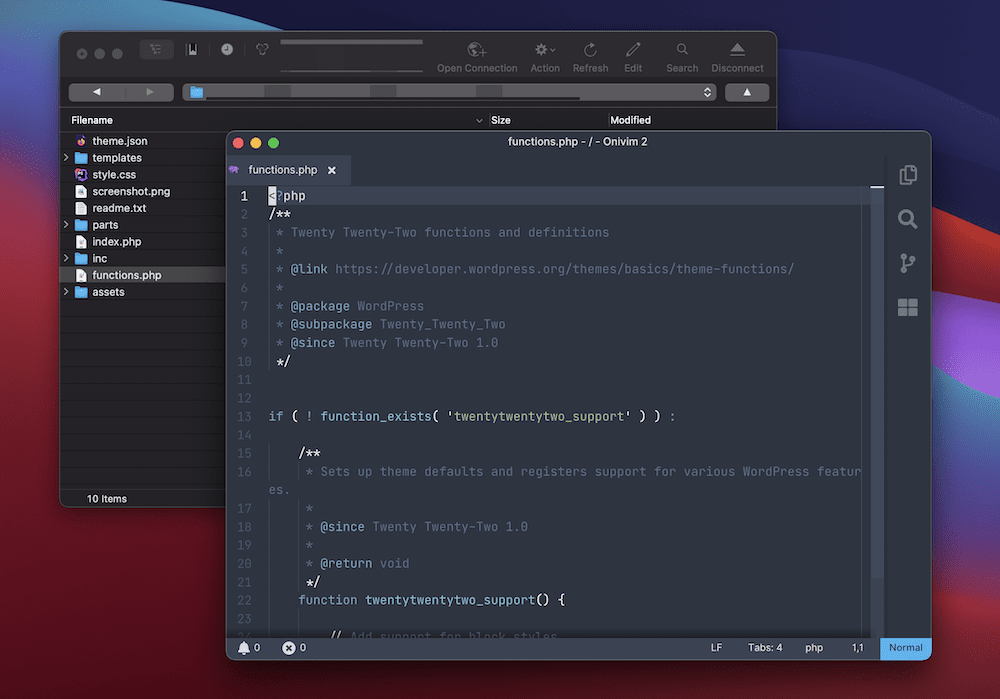
จากที่ระบุไว้ในที่นี้ การดำเนินการจะใช้สองวิธี ในการเริ่มต้น ให้เปิดเซิร์ฟเวอร์ของไซต์ของคุณภายในลูกค้า SFTP จากนั้นไปที่ wp-material/themes แสดงรายการที่นี่ เปิดรายการธีมปัจจุบันของคุณ และค้นหาไฟล์ functions.php ที่เหมาะสม:

คุณจะต้องเปิดไฟล์นี้ในเนื้อหาข้อความที่คุณรักหรือโปรแกรมแก้ไขโค้ด ข้างใน คุณสามารถใส่เทมเพลตตัวอย่างที่ตามมาได้:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
กล่าวโดยย่อ สิ่งนี้จะเพิ่มแอคชั่นเบ็ดให้กับ WordPress โดยใช้สิ่งที่คุณเรียกว่า
