วิธีรวมกราฟิกแบบเวกเตอร์ในเอกสาร LaTeX บน Mac
เผยแพร่แล้ว: 2022-12-27เมื่อพูดถึงการเรียงพิมพ์กราฟิกแบบเวกเตอร์ มีสองวิธีหลักในการรวมไว้ในเอกสาร LaTeX บน Mac อันแรกใช้คำสั่ง \includegraphics ในตัว และอันที่สองใช้แพ็คเกจแบบสแตนด์อโลน ทั้งสองวิธีนี้มีข้อดีและข้อเสีย ดังนั้นจึงขึ้นอยู่กับผู้ใช้ที่จะตัดสินใจว่าวิธีใดดีที่สุดสำหรับความต้องการของพวกเขา โดยทั่วไป \includegraphics ใช้งานได้ง่ายกว่า แต่แบบสแตนด์อโลนให้ความยืดหยุ่นมากกว่า ต่อไปนี้เป็นภาพรวมคร่าวๆ ของวิธีการใช้แต่ละวิธี: \includegraphics หากต้องการใช้ \includegraphics คุณต้องดาวน์โหลด ไฟล์รูปภาพ ที่คุณต้องการรวมก่อน ตรวจสอบว่าไฟล์อยู่ในรูปแบบที่ LaTeX สามารถประมวลผลได้ เช่น PDF, JPEG หรือ PNG เมื่อคุณมีไฟล์รูปภาพแล้ว คุณสามารถรวมไว้ในเอกสารของคุณโดยใช้รูปแบบคำสั่งต่อไปนี้: \includegraphics[width=\linewidth]{filename} โดยที่ “ชื่อไฟล์” จะถูกแทนที่ด้วยชื่อไฟล์รูปภาพของคุณ คุณยังสามารถระบุความกว้างให้กับรูปภาพได้ ซึ่งจะเป็นประโยชน์หากคุณต้องการให้แน่ใจว่าพอดีกับระยะขอบของเอกสารของคุณ แบบสแตนด์อโลน แพ็คเกจแบบสแตนด์อโลนให้วิธีที่ยืดหยุ่นกว่ามากในการรวมกราฟิกเวกเตอร์ใน LaTeX ด้วยวิธีนี้ คุณสามารถระบุขนาด ตำแหน่ง และคุณสมบัติอื่นๆ ของรูปภาพได้ หากต้องการใช้แพ็คเกจแบบสแตนด์อโลน คุณต้องดาวน์โหลดและติดตั้งก่อน เมื่อติดตั้งแล้ว คุณสามารถรวมกราฟิกเวกเตอร์ในเอกสารของคุณโดยใช้ไวยากรณ์ต่อไปนี้: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{คำอธิบายภาพของคุณอยู่ที่นี่} \label{fig:label } \end{figure} โดยแทนที่ "ชื่อไฟล์" ด้วยชื่อไฟล์รูปภาพของคุณ และ "ป้ายกำกับ" เป็นตัวระบุเฉพาะสำหรับรูปภาพ คำอธิบายภาพเป็นทางเลือก แต่ควรใส่คำอธิบายภาพเพื่อให้ผู้อ่านทราบว่าภาพคืออะไร เมื่อคุณเพิ่มโค้ดเพื่อรวมกราฟิกเวกเตอร์ของคุณแล้ว คุณสามารถใช้คำสั่ง \ref เพื่ออ้างอิงรูปภาพที่อื่นในเอกสารของคุณได้ เช่น ดูตัวอย่างรูปภาพในรูป \ref{fig:label} ทั้งสองวิธีนี้เป็นวิธีที่ถูกต้องในการรวมกราฟิกแบบเวกเตอร์ในเอกสาร LaTeX บน Mac
เมื่อใช้ LaTex เราจะแสดงวิธีฝังไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ลงในเอกสารของคุณ Inkscape จะใช้ในการแปลง fromsvg เป็น ไฟล์ PDF, png, ps และ eps (PDF เป็นค่าเริ่มต้น) แต่ทั้งหมดนี้จะทำโดยอัตโนมัติผ่านคำสั่ง the.includesvg คุณสมบัติการควบคุมของตัวเลือกเรียกว่าตัวเลือก และรวมถึงความสามารถในการเลือกตัวเลือกต่างๆ จำนวนเท่าใดก็ได้ การใช้เอกสาร LaTeX include.includesvg เราจะสาธิตวิธีการรวม ไฟล์รูปภาพ vg ในเอกสาร LaTeX ค่อนข้างง่ายที่จะทำสำเร็จในสภาพแวดล้อม La.Xtra เช่นระบบไฟล์ pdflatex, xelatex หรือ lualatex สิ่งสำคัญคือเราต้องมีโปรแกรม Inkscape ในคอมพิวเตอร์ของเรา
ไปที่เว็บไซต์ Apple แล้วเปิดเบราว์เซอร์ Safari บน Mac ของคุณ ลากและวางไฟล์ SVG ไปที่ Safari เพื่อเปิด ภาพ SVG จะถูกบันทึกเป็น ไฟล์ PNG และคุณสามารถถ่ายภาพหน้าจอด้วย ShiftCommand+4
Inkscape เป็นโปรแกรมแก้ไข SVG ฟรีที่ยอดเยี่ยมที่สามารถใช้กับ Mac, Windows และ Linux ด้วยโปรแกรมนี้ คุณสามารถสร้างและจัดการวัตถุ ซึ่งเป็นทักษะที่นักออกแบบและนักวาดภาพประกอบชื่นชอบ Inkscape ช่วยให้การวาดรูปด้วยมือข้างเดียวเป็นเรื่องง่าย สามารถสร้างไฟล์ในรูปแบบต่างๆ เช่น PNG, sk1, PDF และ EPS
จากนั้นคุณสามารถบันทึกไฟล์ SVG เป็นรูปแบบที่คุณต้องการ เช่น PNG คุณสามารถส่งออกเป็นรูปภาพได้โดยเลือกส่งออกเป็นจากเมนูไฟล์ โดยการเลือกตัวเลือกประเภทไฟล์ คุณสามารถส่งออก PNG เป็นรูปแบบได้ ในการเริ่มต้น ให้เลือก ส่งออก จากนั้นเลือก การแปลง
คุณสามารถรวม Svg ในน้ำยางได้หรือไม่?

ได้ คุณสามารถรวม svg ในลาเท็กซ์ได้โดยใช้คำสั่ง \includesvg ซึ่งจะรวมไฟล์ svg ไว้ในเอกสารของคุณ
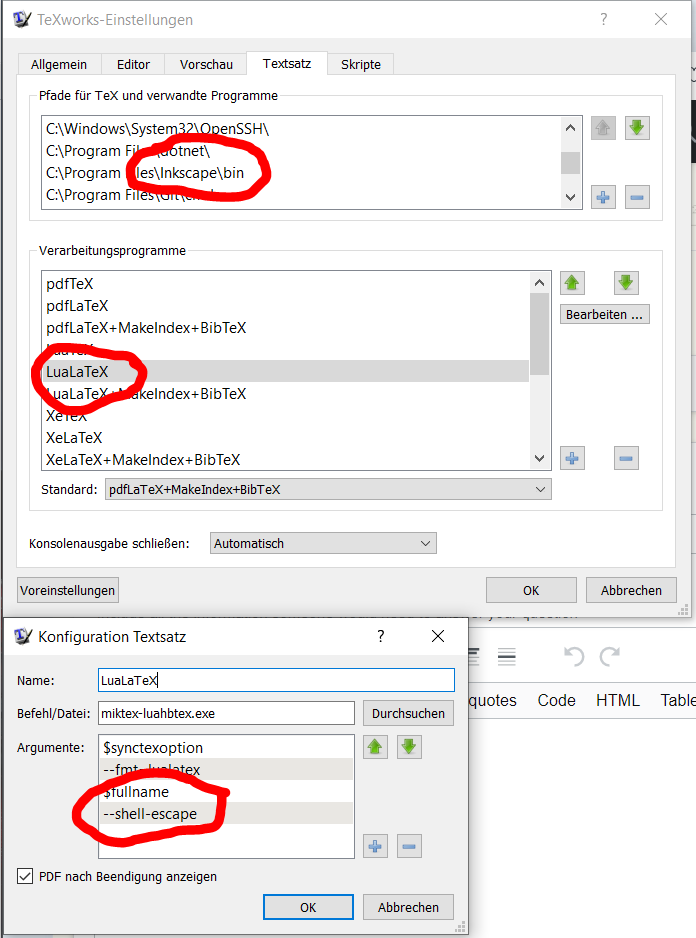
แพ็คเกจ Thesvg เป็นวิธีการมาตรฐานและตรงไปตรงมาที่สุดในการรวมภาพวาด svg ใน LaTeX แพ็คเกจนี้ใช้ Inkscape เป็นแบ็กเอนด์เพื่อแปลงภาพวาดเป็นไฟล์ PDF ทั้งหมด ซึ่งรวมเฉพาะข้อความเท่านั้น ในการทำเช่นนั้น คุณต้องใช้ข้อกำหนดเบื้องต้นสองประการ write18′ เป็นโปรแกรมที่ช่วยให้ shell escape (หรือที่เรียกว่า pdflatex) และ shell escape (หรือที่เรียกว่า pdflatex) Inkscape ควรอยู่ใน C:/Program Files/Inkscape หากคุณรวมไดเร็กทอรีนี้ในตัวแปรพาธ คุณจะเพิ่มไดเร็กทอรีนี้ในตัวแปรสภาพแวดล้อมของ Windows MWE นี้สามารถใช้เพื่อทดสอบการตั้งค่าของคุณ ไฟล์ drawing.svg ถูกเพิ่มไปยังไดเร็กทอรีการทำงานของคุณเพื่อพยายามรวมไฟล์นั้น หากคุณมี MWE อาจเป็นไปได้ว่า โปรแกรมแก้ไข LaTeX หรือบรรทัดคำสั่งของคุณจะต้องเริ่มต้นใหม่
หากคุณแปลงกราฟิกแบบเวกเตอร์เป็น PNG วิธีที่ดีที่สุดคือใช้โปรแกรม Xcode เมื่อคอมไพล์แล้ว Xcode จะแปลงกราฟิกแบบเวกเตอร์ เป็น PNG ซึ่งหมายความว่ากราฟิกจะเล็กลงและดีขึ้น Chrome และ Android ใช้รูปแบบ SVG เป็นรูปแบบที่ต้องการ ด้วยการเพิ่มรูปแบบ SVG ลงใน iOS เมื่อเร็ว ๆ นี้ ทำให้สามารถใช้รูปแบบเนื้อหาเดียวในเกือบทุกแพลตฟอร์มได้
วิธีรวมไฟล์ภาพ Svg ในเอกสารลาเท็กซ์
เราจะแสดงวิธีการรวมไฟล์รูปภาพ vg ในเอกสาร LaTeX โดยใช้เมธอด *includesvg ในบทความนี้ จากประสบการณ์ของเรานั้นค่อนข้างง่ายที่จะทำสิ่งนี้ให้สำเร็จในสภาพแวดล้อม LaTeX สมัยใหม่ เช่น pdflatex, xelatex และ lualatex จำเป็นอย่างยิ่งที่จะต้องติดตั้งโปรแกรม Inkscape บนคอมพิวเตอร์ของเรา
ฉันจะเพิ่มไฟล์ svg ในบัญชี Overleaf ได้อย่างไร จำเป็นต้องใช้ Shell Escape และการติดตั้ง Inkscape ที่มีอยู่เพื่อเปิดใช้งาน svg บน Overleaf
มันแยกวิเคราะห์ไฟล์ VGL และแสดงเนื้อหาใน SwiftUI รวมทั้งส่งไฟล์ไปยังเฟรมเวิร์กอื่นๆ
ในการโหลดไฟล์ SVG ลงใน SwiftUI คุณต้องใช้รหัสต่อไปนี้:
ฉันมีรูปภาพ

ฉันสามารถอัปโหลด Svg ไปยัง Overleaf ได้หรือไม่

ฉันจะรวมไฟล์ svg โดยใช้ Overleaf ได้อย่างไร หากคุณต้องการใช้ vg คุณต้องเปิดใช้งาน shell Escape และการติดตั้ง Inkscape ที่มีอยู่ ซึ่งทั้งสองอย่างนี้ไม่พร้อมใช้งานบน Overleaf
รูปแบบไฟล์ XML ใช้เพื่อจัดเก็บรูปแบบไฟล์ SVG ขั้นตอนการอัปโหลด SVG ไปยัง WordPress Media Library นั้นไม่ตรงไปตรงมาเหมือนกับการอัปโหลด PNG หรือ JPEG เนื่องจาก SVG เป็นรูปแบบของโค้ดมากกว่ารูปแบบรูปภาพแบบดั้งเดิม เช่น JPEG หรือ PNG จึงมีลักษณะพิเศษตรงที่ประกอบด้วยโค้ด หากคุณต้องการตรวจสอบความถูกต้องของแหล่งที่มาของ SVG ของคุณ คุณควรจำกัดการเข้าถึงไซต์ WordPress ของคุณเพื่อให้มีเพียงคุณหรือแหล่งข้อมูลที่เชื่อถือได้เท่านั้นที่สามารถมีส่วนร่วมได้ ก่อนอื่นคุณควรล้าง SVG ของคุณก่อนที่จะล้างเพื่อให้ปลอดภัยอย่างสมบูรณ์ มีปลั๊กอินมากมายให้ใช้งานฟรีและมีค่าใช้จ่าย หากผู้เยี่ยมชมไซต์ของคุณได้รับโค้ดที่เป็นอันตรายใน SVG ที่สกปรก โค้ดดังกล่าวอาจก่อให้เกิดความเสี่ยงด้านความปลอดภัยต่อเซิร์ฟเวอร์ของคุณ
การฆ่าเชื้อ SVG จะลบอินสแตนซ์ใดๆ ของโค้ดดังกล่าว เพียงอัปโหลด SVG ของคุณไปยังเว็บไซต์ WordPress โดยใช้ปลั๊กอิน การใช้ตัวสร้างเพจอาจเป็นความคิดที่ดีหากคุณต้องการอัปโหลด ไฟล์ Viz . หรือคุณสามารถเปิดใช้งานการรองรับ WordPress สำหรับ SVG ด้วยตนเองโดยแก้ไขไฟล์ functions.php บนเว็บไซต์ของคุณ เนื่องจากฟังก์ชันนี้ต้องการสิทธิ์ของผู้ดูแลระบบ เราขอแนะนำให้ดำเนินการในไซต์การจัดเตรียม/การพัฒนาก่อน หากคุณไม่สามารถแก้ปัญหาโค้ดได้ เราขอแนะนำให้ใช้ปลั๊กอินหรือวิธีการสร้างเพจ
Stung SVG สามารถเข้าถึงได้ผ่านแหล่งที่เชื่อถือได้หรือผ่านไฟล์ที่ผ่านการฆ่าเชื้อแล้วเท่านั้น การใช้ไฟล์ SVG เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณโดดเด่นจากเว็บไซต์อื่นๆ ด้วยการแสดงโลโก้ ไอคอน และอินโฟกราฟิก เนื่องจากรูปแบบไฟล์ที่เสี่ยงต่อการแฮ็ก WordPress จึงไม่รองรับ SVG โดยกำเนิด คู่มือนี้อธิบายการใช้ SVG อย่างปลอดภัยบน WordPress ซึ่งแสดงเทคนิคบางอย่าง
ฉันสามารถอัปโหลด Svg ได้หรือไม่
ควรอัปโหลดไฟล์เหล่านี้ไปยังไลบรารีสื่อของคุณได้โดยตรง เช่นเดียวกับไฟล์ JPEG หรือ PNG และคุณควรจะสามารถดูตัวอย่างไฟล์เหล่านี้ได้เช่นกัน เมื่อใช้ปลั๊กอิน คุณสามารถอัปโหลด SVG ไปยังไลบรารีสื่อของคุณได้ เช่นเดียวกับที่คุณทำกับ JPEG และ PNG
ฉันจะเพิ่มไฟล์ Svg ได้อย่างไร
มีหลายวิธีที่คุณสามารถเพิ่มไฟล์ SVG ลงในเว็บไซต์หรือเอกสารของคุณได้ วิธีหนึ่งคือเชื่อมโยงไปยังไฟล์ SVG โดยใช้แท็ก อีกวิธีหนึ่งคือการฝังไฟล์ SVG โดยใช้แท็ก คุณยังสามารถอินไลน์ โค้ด SVG ลงในโค้ด HTML ของคุณได้โดยตรง
รูปแบบไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นมิตรกับเว็บและช่วยให้คุณสร้างกราฟิกได้อย่างรวดเร็วและง่ายดาย ที่เก็บรูปภาพสร้างขึ้นโดยใช้สูตรทางคณิตศาสตร์ที่สร้างโดยเส้นตารางที่มีจุดและเส้น เป็นผลให้สามารถขยายได้อย่างมากโดยไม่สูญเสียคุณภาพ เนื่องจากโค้ด XML ใช้ในการเขียน SVG จึงหมายถึงเป็นข้อความตามตัวอักษรแทนที่จะเป็นรูปร่าง ไม่ใช่เรื่องแปลกที่เบราว์เซอร์หลักๆ เช่น Chrome และ Edge จะรองรับรูปแบบไฟล์ open.sva โปรแกรมในตัวบนคอมพิวเตอร์ของคุณทำให้การเปิดภาพเป็นเรื่องง่าย คุณจะได้เรียนรู้เกี่ยวกับเครื่องมือออนไลน์ต่างๆ ที่สามารถช่วยคุณในการผสมผสานองค์ประกอบที่เคลื่อนไหวเข้ากับกราฟิกเว็บของคุณ
ไฟล์เวกเตอร์และไฟล์ PNG เป็นไฟล์ สองประเภทเท่านั้น เนื่องจากไม่มีพิกเซลใด ๆ จึงไม่สูญเสียความละเอียด หากคุณยืดหรือบีบไฟล์ PNG แน่นเกินไป ไฟล์นั้นจะเบลอหรือแตกเป็นพิกเซล กราฟิกที่มีเส้นทางและจุดยึดจำนวนมากจะใช้พื้นที่มากขึ้น
ฉันจะทำอย่างไรกับไฟล์ Svg?
ไฟล์ SVG เป็นเครื่องมือที่ยอดเยี่ยมสำหรับกราฟิกบนเว็บ เช่น โลโก้ ภาพประกอบ และแผนภูมิ แม้จะไม่มีพิกเซล แต่ภาพถ่ายดิจิทัลคุณภาพสูงก็แสดงได้ยาก เมื่อพูดถึงภาพถ่ายที่มีรายละเอียด ไฟล์ JPEG มักเป็นที่ต้องการ ภาพ SVG มีเฉพาะในเบราว์เซอร์สมัยใหม่เท่านั้น
ฉันสามารถใช้ Svg ใน Swiftui ได้หรือไม่
แม้ว่าคุณจะไม่สามารถใช้ SVG ในแค็ตตาล็อกสินทรัพย์ได้โดยตรง แต่คุณสามารถใช้มันในสัญลักษณ์ใน Xcode 11 ได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างสัญลักษณ์ sva ของคุณเอง โปรดไปที่เว็บไซต์ของ Apple
เนื่องจาก SVGKit ไม่รองรับ SwiftUI ฉันจึงติดตั้ง UIViewRepresentable เพื่อให้ทำงานได้อย่างถูกต้อง เพื่อให้แน่ใจว่า svg มีขนาดถูกต้อง ฉันต้องสร้างขนาดไฟล์เป็น CGSize ใน SVGImageView และตั้งค่าเฟรมในบริบท SwiftUI SDWebImage เป็นไลบรารีที่ยอดเยี่ยมสำหรับการโหลดอิมเมจเครือข่าย และยังมาพร้อมกับส่วนประกอบสำหรับ SwiftUI
/>2 ประโยชน์ของการเพิ่มรูปภาพในบทความของคุณ
1 รูปภาพ src=”myImage.png” /
