วิธีรวมอายุ ใส่การแจ้งเตือนบนเว็บไซต์บล็อก WordPress ของคุณ
เผยแพร่แล้ว: 2022-07-09คุณต้องการเพิ่มการแจ้งเตือนการเผยแพร่ที่มีอายุมากใน WordPress หรือไม่?
หากคุณได้ทำเนื้อหามาสักระยะแล้ว ก็มีโอกาสที่ข้อมูลของคุณบางส่วนอาจล้าสมัย
ในบทความนี้ เราจะสาธิตวิธีการเพิ่มการแจ้งเตือนอายุในบล็อก WordPress ของคุณ

ทำไม Incorporate Aged จึงแจ้งเตือนไปยัง WordPress Site Posts
การสลายตัวของบทความ (โพสต์ในไซต์ที่ล้าสมัย) อาจเป็นปัญหาเล็กน้อยสำหรับบล็อก WordPress ที่ทวีความรุนแรงขึ้น
ตามช่องเฉพาะของคุณ บ่อยครั้งที่เนื้อหาของคุณอาจพัฒนาไปเป็นเนื้อหาที่ไม่เกี่ยวข้อง ไม่ถูกต้อง หรือไม่เหมาะสมในช่วงเวลาหนึ่ง การทำเช่นนี้อาจทำให้ผู้ใช้ได้รับประสบการณ์ใช้งานจริง ระดับตีกลับที่ดีขึ้น และอันดับการค้นหาที่ต่ำลง
ตามหลักการแล้ว คุณต้องการแก้ไขบทความหรือโพสต์ในบล็อกเหล่านี้ และอัปเดตด้วยข้อมูลที่มีค่า ถูกต้อง และทันสมัยเพิ่มเติม
แต่นั่นไม่ใช่เรื่องปกติเนื่องจากหน้าเว็บของคุณอาจมีโพสต์ก่อนหน้าจำนวนมากเช่นกัน และคุณอาจไม่มีวิธีการเพียงพอที่จะอัปเดต ในสถานการณ์นั้น การเพิ่มการแจ้งเตือนการส่งผู้สูงวัยอาจเป็นประโยชน์ต่อบุคลากรของคุณ
มันจะช่วยให้พวกเขารู้ว่าเนื้อหานั้นเก่ากว่าเล็กน้อย และพวกเขาควรเก็บสิ่งนี้ไว้ในสมองเมื่อทำงานกับข้อมูลที่นำเสนอบนเว็บไซต์นั้น
ทางเลือกอื่นที่บล็อกจำนวนมากใช้คือการรวม 'วันที่ปัจจุบันล่าสุด' เข้าแทนที่วันที่เผยแพร่

ดังที่อธิบายไว้แล้ว ให้เราได้ทราบถึงวิธีที่คุณสามารถเพิ่มการแจ้งเตือนบทความก่อนหน้าใน WordPress และวิธีแสดงหน้าจอล่าสุดในบทความหรือบล็อกโพสต์ของคุณ
ระบบ 1. แสดงการแจ้งเตือนโพสต์ก่อนหน้าโดยใช้ Plugin
วิธีนี้ง่ายกว่ามากและแนะนำสำหรับลูกค้าทุกคนที่ต้องการคัดกรองการแจ้งเตือนที่วางไว้ก่อนหน้านี้
ขั้นแรก คุณต้องใส่และเปิดใช้งานปลั๊กอิน DX Out of Date สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการใส่ปลั๊กอิน WordPress
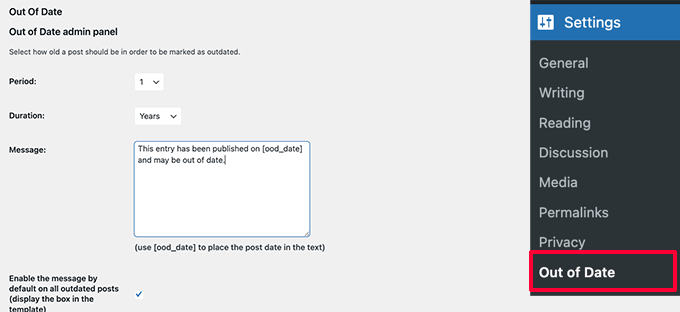
เมื่อเปิดใช้งาน คุณจะต้องหยุดโดยไปที่หน้าเว็บไซต์ การ ตั้งค่า » ล้าสมัย เพื่อกำหนดค่าการกำหนดค่าปลั๊กอิน

รายการที่นี่คุณต้องเลือกช่วงเวลาและช่วงเวลา นี่คือเวลาที่ปลั๊กอินจะถือว่าโพสต์มีอายุโดยทันที
ด้านล่างคุณสามารถนำเสนอข้อมูลส่วนบุคคลเพื่อแสดงหน้าจอในโพสต์ที่เก่ากว่าและเปิดใช้งานการแจ้งเตือนเพื่อแสดงสำหรับโพสต์ที่มีอายุมากกว่าทั้งหมด อย่าหงุดหงิดจริง ๆ คุณจะพร้อมที่จะปกปิดมันสำหรับบางโพสต์โดยการแก้ไข
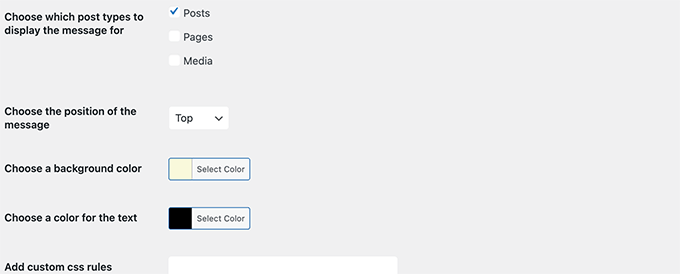
ในหน้าตัวเลือก คุณยังตัดสินใจเลือกประเภทการส่ง สีสำหรับกล่องการแจ้งเตือน และรวม CSS ส่วนบุคคลได้หากต้องการ

อย่าละเลยที่จะคลิกที่ปุ่ม Conserve Variations เพื่อจัดเก็บตัวเลือกของคุณ
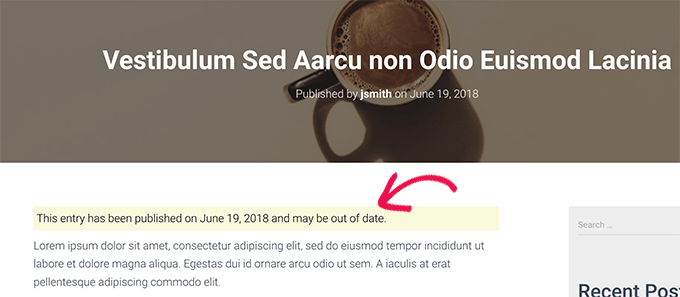
ตอนนี้คุณสามารถไปที่การเผยแพร่แบบเก่าบนเว็บไซต์ของคุณเพื่อดูปลั๊กอินที่กำลังเคลื่อนไหว

ซ่อน เชย ตั้งกระทู้เฉพาะบุคคล
ตอนนี้ ให้เราบอกว่าคุณมีรายงานที่เป็นผู้ใหญ่มากขึ้น แต่ตอนนี้รายงานนั้นถูกต้อง ทันสมัย และมีการจัดอันดับการวิจัยที่ดี คุณอาจต้องการปกปิดการแจ้งการเขียนก่อนหน้านี้ที่นั่น
ในทำนองเดียวกัน จะเกิดอะไรขึ้นหากคุณอัปเดตข้อมูลเก่าที่ใส่ข้อมูลใหม่ ปลั๊กอินจะยังคงแสดงการแจ้งเตือนโพสต์ที่ล้าสมัย เนื่องจากใช้วันที่พิมพ์ของโพสต์เพื่อหาอายุ
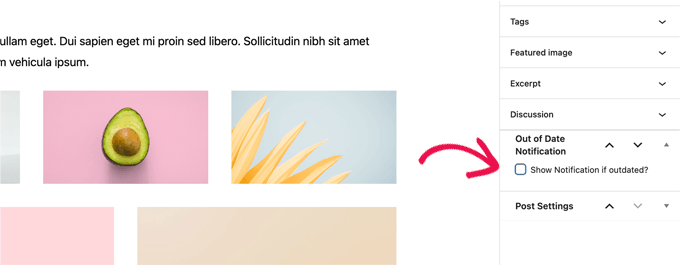
ในการจัดการกับสิ่งนี้ คุณสามารถแก้ไขบทความและเลื่อนลงไปที่แท็บ 'การแจ้งเตือนนอกวัน' น้อยกว่าแผงส่งของตัวแก้ไขบล็อก จากด้านล่าง เพียงยกเลิกการเลือกตัวเลือกการแจ้งเตือนและช่วยบันทึกการปรับเปลี่ยนของคุณ

ปลั๊กอินนี้จะหยุดแสดงการแจ้งเตือนการส่งก่อนหน้าในบทความนี้
แนวทางที่ 2 คัดกรองวันที่แก้ไขก่อนหน้าสำหรับโพสต์ของคุณ
เว็บไซต์ WordPress จำนวนมากแสดงหน้าจอวันที่แก้ไขที่ผ่านมาสำหรับโพสต์บล็อกของพวกเขา บางคนเปลี่ยนวันที่เผยแพร่ด้วยวันที่แก้ไขที่ผ่านมาเช่นกัน
ประโยชน์ของวิธีนี้คือจะแสดงผู้ใช้เมื่อบทความเป็นปัจจุบันมากโดยไม่ต้องแสดงข้อมูลโพสต์ที่ล้าสมัย
เริ่มแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Final Modified Details สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือแนะนำทีละขั้นตอนเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
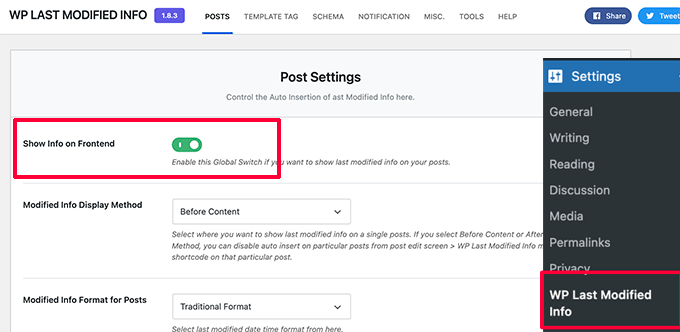
ในการเปิดใช้งาน ให้ไปที่หน้าการ กำหนดค่า» WP Final Modified Information เพื่อกำหนดการตั้งค่าปลั๊กอิน


ในหน้าการกำหนดค่า คุณจะต้องพลิกหน้าจอระหว่างประเทศของปุ่มสลับข้อมูลที่แก้ไขที่ผ่านมา หลังจากนั้น คุณสามารถเลือกได้ว่าต้องการแสดงวันที่แก้ไขอย่างไร
คุณสามารถเปลี่ยนวันที่เผยแพร่ แสดงก่อนหรือหลังเนื้อหา หรือแทรกลงในโพสต์ด้วยตนเอง
ภายใต้นั้น คุณจะได้รับโซลูชันมากมาย หากคุณสงสัย คุณสามารถปล่อยให้เป็นค่าเริ่มต้นได้
อย่าละเลยที่จะคลิกปุ่มคงตัวเลือกเพื่อจัดเก็บรูปแบบของคุณ
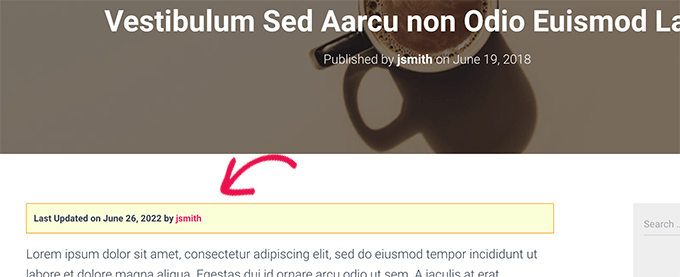
ขณะนี้ คุณสามารถตรวจสอบเว็บไซต์ของคุณเพื่อดูรายละเอียดล่าสุดสำหรับโพสต์บนเว็บไซต์ทั้งหมดของคุณ

ความยากลำบากในวิธีนี้คือจะแสดงวันที่อัปเดตก่อนหน้าสำหรับโพสต์ทั้งหมดซึ่งรวมถึงโพสต์ที่ใหม่กว่า
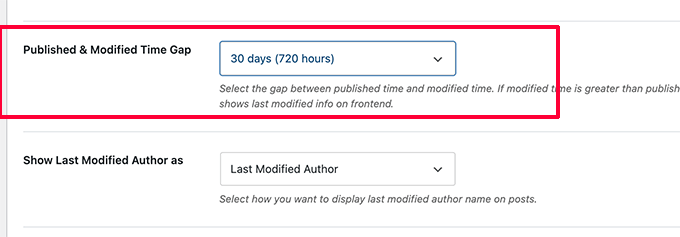
คุณสามารถตั้งค่าช่องว่างเวลาภายใต้การกำหนดค่าปลั๊กอิน แต่ช่องว่างนี้จำกัดแค่ 30 ครั้งเท่านั้น

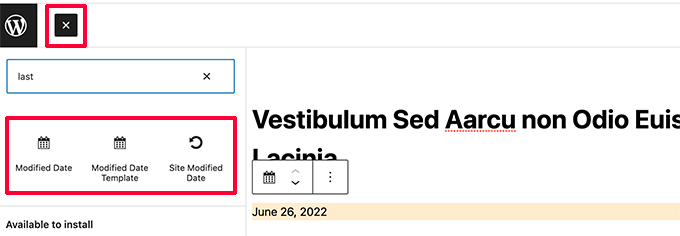
ปลั๊กอินยังมี 3 บล็อกที่คุณสามารถแทรกลงในบทความหรือหน้าเว็บด้วยตนเองเพื่อแสดงข้อมูลที่แก้ไขล่าสุด

คุณยังมีวิธีแก้ไขเพื่อใช้ CSS ที่ปรับแต่งให้เหมาะกับการแจ้งวันที่ปัจจุบันของคุณก่อนหน้านี้ เราใช้ CSS ที่กำหนดเองต่อไปนี้ในภาพหน้าจอที่สูงกว่า
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
แนวทางที่ 3 รวมประกาศเผยแพร่อายุโดยใช้รหัส
วิธีนี้เกี่ยวข้องกับคุณในการเพิ่มโค้ดลงในเอกสารธีม WordPress ของคุณด้วยตนเอง หากคุณไม่เคยทำเช่นนี้มาก่อน ลองดูบทแนะนำของเราเกี่ยวกับวิธีใส่ข้อมูลโค้ดที่กำหนดเองใน WordPress
เพียงทำซ้ำและวางโค้ดที่ตามมาในเทมเพลต solitary.php ของธีมของคุณ
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
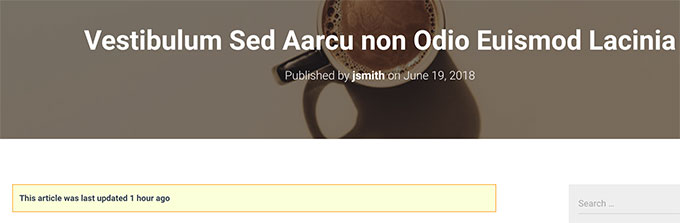
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
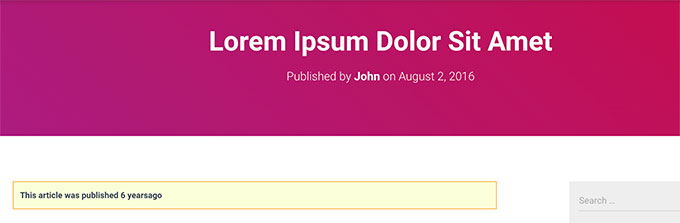
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
รหัสนี้กำหนดโพสต์ที่ล้าสมัยเป็นบทความหรือบล็อกโพสต์ใด ๆ ที่เปิดเผยอย่างน้อยหนึ่งปีในอดีต
หลังจากนั้นจะตรวจสอบว่าผู้ส่งมีอายุมากกว่าปีปฏิทินหรือไม่ ถ้าใช่ มันจะตรวจสอบว่าการเขียนเป็นปัจจุบันทันทีหลังจากตีพิมพ์หรือไม่ จากนั้นจะแสดงการค้นพบที่มีศูนย์กลางอยู่ที่การตรวจสอบบุคคลเหล่านั้น
นี่คือลักษณะที่ปรากฏบนหน้าเว็บสาธิตของเราสำหรับการเขียนที่เก่าและไม่เคยเป็นปัจจุบัน

นี่คือลักษณะที่ปรากฏสำหรับการวางที่ก่อนหน้านี้ แต่เป็นปัจจุบันทันทีหลังจากที่ถูกโพสต์ในปัจจุบัน

เราทำการแจ้งเตือนการเผยแพร่ก่อนหน้านี้ด้วย CSS ที่กำหนดเองดังต่อไปนี้
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
เราหวังว่าบทความนี้จะช่วยให้คุณค้นพบวิธีง่ายๆ ในการแสดงการแจ้งเตือนบทความเก่าบนบล็อก WordPress ของคุณ คุณอาจต้องการดูคู่มือ WordPress Seo ของเราหรือดูการตัดสินใจของเราเกี่ยวกับปลั๊กอินโพสต์ยอดนิยมที่เหมาะสำหรับ WordPress
หากคุณชื่นชมบทความนี้ คุณควรสมัครรับข้อมูลจากบทแนะนำวิดีโอออนไลน์ของ YouTube Channel สำหรับ WordPress คุณสามารถพบเราบน Twitter และ Facebook
