วิธีรวมการซูมขยายสำหรับรูปภาพใน WordPress
เผยแพร่แล้ว: 2023-03-17คุณต้องการเพิ่มการซูมขยายแบบ Amazon สำหรับรูปภาพใน WordPress หรือไม่?
การแนะนำมุมมองการซูมจะช่วยให้ผู้บริโภคเห็นข้อเท็จจริงที่พวกเขาจะไม่เห็นในภาพขนาดปกติ
ในบทความนี้ เราจะแสดงวิธีใส่แว่นขยายสำหรับภาพประกอบหรือรูปภาพใน WordPress อย่างรวดเร็ว

เหตุใดจึงต้องเพิ่มการซูมขยายสำหรับภาพประกอบหรือภาพถ่าย
การรวมคุณสมบัติการซูมแบบขยายเข้ากับเว็บไซต์ WordPress ของคุณจะช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถดูข้อมูลที่ซับซ้อนของภาพถ่ายได้อย่างชัดเจน
หากคุณมีเว็บไซต์รูปภาพ การแนะนำฟังก์ชันขยายจะทำให้ผู้ใช้ปลายทางสามารถซูมเข้าที่รูปภาพของคุณเพื่อดูรายละเอียดที่ละเอียดยิ่งขึ้น
ในทำนองเดียวกัน หากคุณดำเนินการออนไลน์ Keep ผู้มีโอกาสเป็นลูกค้าของคุณจะสามารถซูมเข้าที่รูปถ่ายของรายการได้
เว็บไซต์อีคอมเมิร์ซขนาดใหญ่จำนวนมากในปัจจุบันใช้การซูมแบบขยายสำหรับภาพสินค้า ช่วยให้ผู้ซื้อสามารถดูผลิตภัณฑ์และสร้างความรู้ในการซื้อที่เหนือกว่าในร้านค้าของคุณ
ที่กำลังถูกอ้างสิทธิ์ ให้เราดูว่าคุณสามารถเพิ่มการซูมขยายสำหรับภาพประกอบหรือภาพถ่ายใน WordPress ได้อย่างไร
วิธีเพิ่มแว่นขยายสำหรับรูปภาพใน WordPress
ก่อนอื่นคุณต้องตั้งค่าและเปิดใช้งานปลั๊กอิน WP Graphic Zoom สำหรับข้อมูลเฉพาะเพิ่มเติม โปรดอ่านคำแนะนำแบบทีละขั้นตอนของเราเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
ในการเปิดใช้งาน คุณต้องไปที่หน้า WP Image Zoom » Zoom Settings จากแถบด้านข้างของผู้ดูแลระบบ WordPress
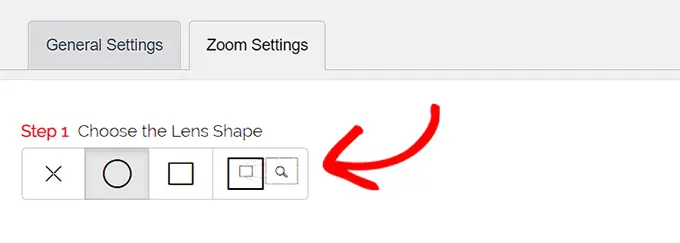
ในเร็วๆ นี้ คุณต้องกำหนดการตั้งค่าผลการซูมโดยสลับไปที่แท็บ 'การตั้งค่าการซูม' และเลือกรูปแบบเลนส์ที่คุณต้องการใช้

คุณสามารถเลือกจากสไตล์เลนส์วงกลม สี่เหลี่ยมจัตุรัส และหน้าต่างซูม คุณยังสามารถเลือกตัวเลือก 'ไม่มีเลนส์' (⨯) หากคุณไม่ต้องการใช้เงื่อนไขสำหรับเอฟเฟ็กต์การขยายภาพ
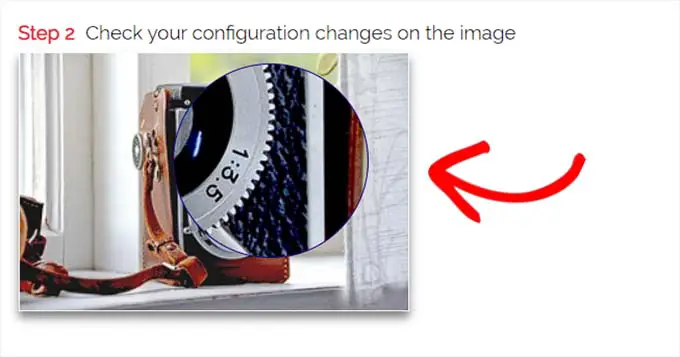
หลังจากตัดสินใจเลือกเลนส์ที่คุณเลือกแล้ว คุณต้องเลื่อนลงไปที่ขั้นตอนถัดไปซึ่งคุณสามารถดูตัวอย่างภาพด้วยเลนส์ที่เลือกเพื่อดูว่ามันทำงานอย่างไร ปลั๊กอินมีภาพตัวอย่างที่คุณสามารถใช้เพื่อตรวจสอบการแก้ไขของคุณ

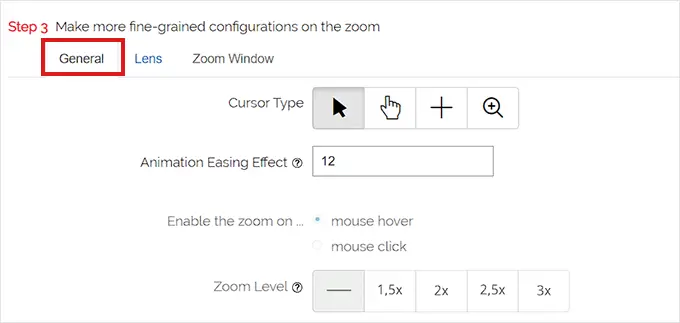
ในอนาคต คุณต้องเปลี่ยนไปใช้แท็บ 'ทั่วไป'
จากตรงนี้ คุณสามารถเลือกรูปแบบเคอร์เซอร์ สร้างอิทธิพลของแอนิเมชั่น เปิดใช้การซูมเมื่อวางเมาส์เหนือหรือคลิกเมาส์ง่ายๆ และร่างระดับการซูม
หากคุณต้องการความเป็นไปได้ที่มากขึ้น ฟังก์ชันบางอย่างมีให้เฉพาะในปลั๊กอิน WP Image Zoom รุ่นมืออาชีพเท่านั้น

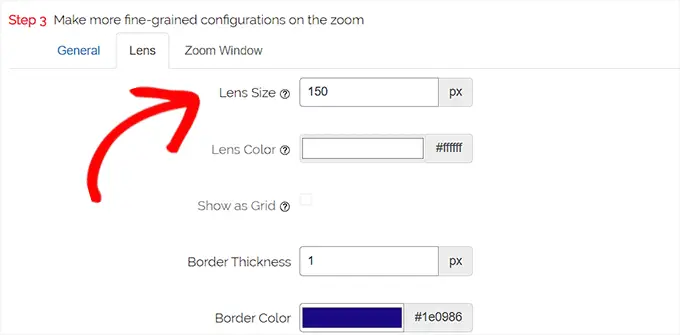
หลังจากสร้างตัวเลือกของคุณแล้ว เพียงไปที่แท็บ 'เลนส์' จากด้านบน
ตอนนี้คุณสามารถกำหนดการตั้งค่าต่างๆ เช่น ขนาดเลนส์ เฉดสีเลนส์ การเลือกขอบเลนส์ และอื่นๆ อีกมากมาย หากคุณเลือกเลนส์ 'วงกลม' หรือ 'สี่เหลี่ยมจัตุรัส' ในขั้นตอนที่ 1

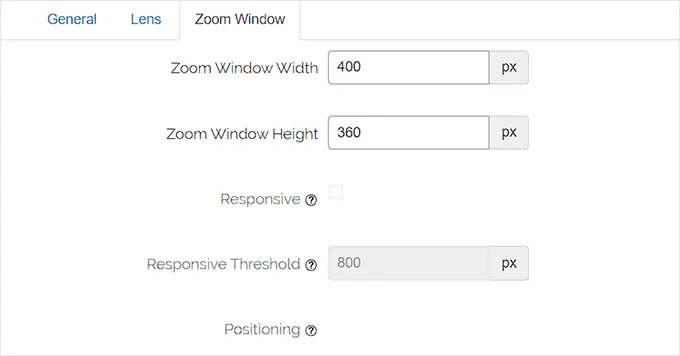
หากคุณเลือกเลนส์หน้าต่างซูม คุณต้องสลับไปที่แท็บการกำหนดค่า 'หน้าต่างซูม'
จากที่นี่ คุณสามารถแก้ไขความกว้างและความสูงของหน้าต่างซูม การวางตำแหน่ง ความยาวจากรูปภาพหลัก สีเส้นขอบ และอื่นๆ

ในอนาคต คุณต้องคลิก 'บันทึกการเปลี่ยนแปลง' เพื่อขายปลีกการกำหนดค่าของคุณ
หลังจากนั้น สิ่งที่คุณต้องทำคือกำหนดการตั้งค่าปกติสองสามอย่าง

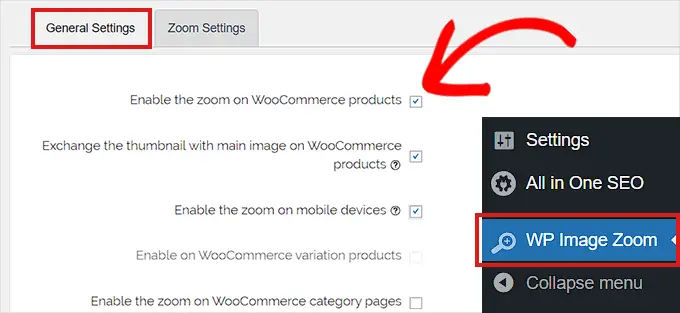
กำหนดค่าตัวเลือกปลั๊กอินทั่วไป

ในอนาคต คุณต้องเปลี่ยนไปใช้แท็บตัวเลือกทั่วไปน้อยกว่าการตั้งค่าปลั๊กอิน
จากในบทความนี้ ตอนนี้คุณสามารถช่วยตัวเลือกต่าง ๆ เช่น ซูมภาพผลิตภัณฑ์หรือบริการของ WooCommerce, ภาพขนาดย่อ, อุปกรณ์มือถือ, เว็บเพจไฟล์แนบ, หน้ากลุ่มผลิตภัณฑ์ และอื่น ๆ
สิ่งที่คุณต้องทำคือทดสอบคอนเทนเนอร์ในอนาคตกับโซลูชันเหล่านี้

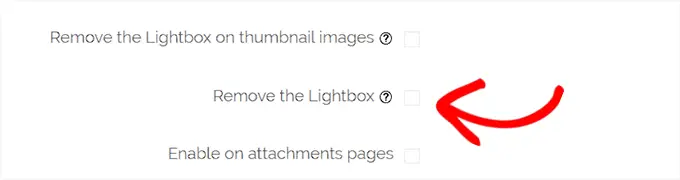
คุณยังสามารถกำจัดอิทธิพลของไลท์บ็อกซ์ เพื่อให้ผู้ใช้สามารถซูมภาพได้อย่างง่ายดาย
ในทางกลับกัน คุณจะต้องใช้ปลั๊กอินรุ่น Pro สำหรับคุณลักษณะนี้

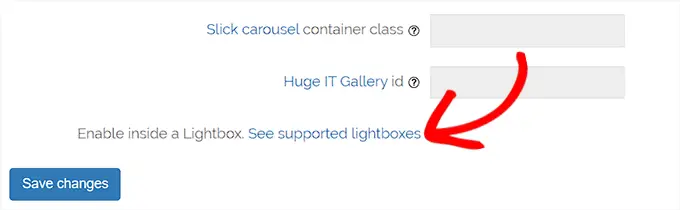
หากคุณไม่ต้องการลบไลท์บ็อกซ์สำหรับภาพ คุณต้องเลื่อนลงไปที่ทางเลือก 'เปิดใช้งานภายในไลท์บ็อกซ์' และทำเครื่องหมายที่ช่องถัดไป
โปรดทราบ: คุณสามารถดูไลท์บ็อกซ์ที่รองรับเพื่อให้แน่ใจว่าการซูมจะทำงานได้อย่างยอดเยี่ยมภายในไลท์บ็อกซ์บนเว็บไซต์ของคุณ

เมื่อคุณเปลี่ยนตัวเลือกเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อขายปลีกตัวเลือกของคุณ
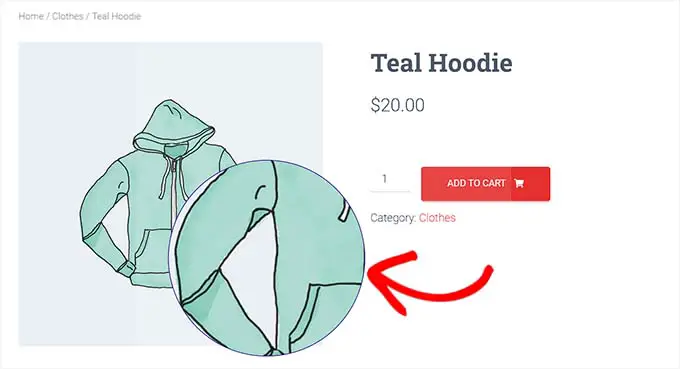
ตอนนี้การซูมขยายจะเปิดใช้งานสำหรับสินค้า WooCommerce
คุณสามารถไปเยี่ยมชมร้านค้าปลีกออนไลน์ของคุณเพื่อตรวจสอบฟังก์ชั่นการซูมของเรา

ในทางกลับกัน หากคุณต้องการช่วยซูมรูปภาพในโพสต์และหน้า WordPress คุณต้องปฏิบัติตามขั้นตอนด้านล่างนี้
ขั้นตอนที่ 3 เพิ่มพลังการซูมขยายสำหรับภาพถ่ายใน Block Editor
ตามค่าเริ่มต้น การซูมขยายไม่ได้เปิดใช้งานสำหรับรูปภาพในโพสต์และหน้าอินเทอร์เน็ตของคุณ คุณจะต้องทำด้วยตนเองทันทีหลังจากรวมกราฟิกเข้ากับเนื้อหาของคุณ
ขั้นแรก คุณต้องเปิดบทความที่คุณต้องการแก้ไขในตัวแก้ไขบล็อก
ถัดไป คุณต้องเพิ่มกราฟิกลงในโพสต์นั้นจากไลบรารีสื่อหรือระบบคอมพิวเตอร์ของคุณ
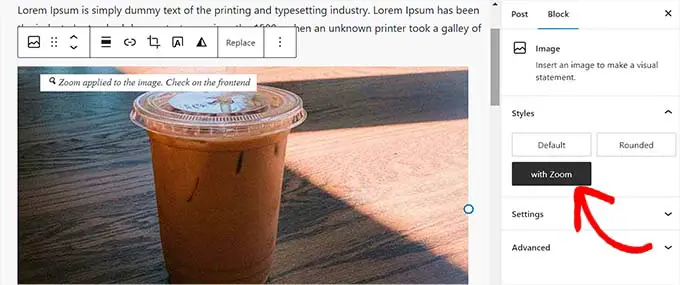
ทันทีที่คุณทำเช่นนั้น เพียงคลิกที่รูปภาพเพื่อเปิด 'แผงตัวเลือกการบล็อก' ที่มุมขวาของหน้าจอ
จากในบทความนี้ เพียงไปที่แท็บ 'สไตล์' และคลิกที่ปุ่ม 'พร้อมซูม' เพื่อใช้การขยายการซูมกับกราฟิกของคุณ

หลังจากนั้นไม่นาน เพียงคลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' ที่หน้าร้านค้าปลีกเพื่อตั้งค่าของคุณ
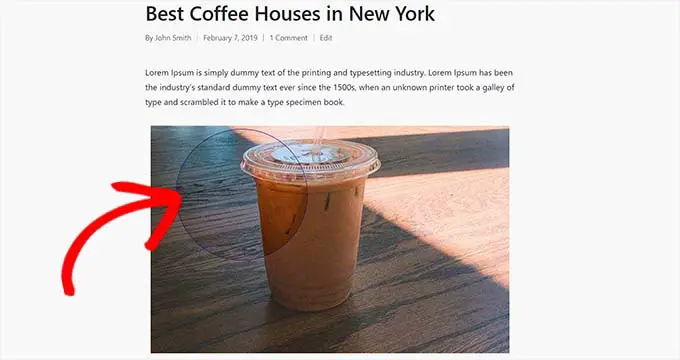
แอตทริบิวต์การซูมจะปรากฏบนหน้าเว็บของคุณในลักษณะนี้:

รับทราบ: คุณจะต้องทำซ้ำขั้นตอนนี้ทุกครั้งที่คุณต้องการแทรกอิทธิพลของการซูมลงในรูปภาพที่ไม่ซ้ำใคร
เราขอแนะนำให้ใช้ภาพที่มีคุณภาพดีสำหรับคุณสมบัติการซูมเพื่อดูภาพที่ดี ภาพประกอบหรือภาพถ่ายคุณภาพสูงกว่าปกติจะมีขนาดไฟล์ที่ใหญ่กว่าและใช้เวลาในการโหลดนานกว่า ซึ่งจะส่งผลต่อความเร็วเว็บไซต์ของคุณและประสิทธิภาพโดยทั่วไป
เพื่อแก้ไขข้อกังวลนี้ คุณต้องการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับอินเทอร์เน็ตก่อนที่จะอัปโหลดไปยัง WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณทราบวิธีแทรกการซูมขยายสำหรับภาพถ่ายใน WordPress คุณอาจต้องการดูคู่มือของเราเกี่ยวกับวิธีปรับปรุงรูปภาพสำหรับเครื่องมือค้นหาและตัวเลือกหลักของเราสำหรับปลั๊กอินการบีบอัดกราฟิกที่ดีที่สุด
หากคุณต้องการรายงานนี้ อย่าลืมสมัครรับข้อมูลช่อง YouTube ของเราสำหรับบทช่วยสอนภาพยนตร์ WordPress คุณสามารถค้นหาเราได้ที่ Twitter และ Fb
