วิธีเพิ่มความเร็วในการโหลดหน้าเว็บไซต์
เผยแพร่แล้ว: 2022-03-11วันนี้ ผู้ใช้อินเทอร์เน็ตคาดหวังว่าจะได้รับข้อมูลที่ต้องการในทันที หากเว็บไซต์โหลดช้า คนส่วนใหญ่ก็จะออกจากเว็บไซต์และจะไม่กลับมาอีกเลย
หากเป้าหมายทางธุรกิจข้อใดข้อหนึ่งของคุณคือการเพิ่มความเร็วในการโหลดหน้าเว็บ เรามีวิธีแก้ปัญหาให้คุณ ในบล็อกโพสต์นี้ WishDesk จะสำรวจวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าหน้าเว็บโหลดได้เร็วที่สุด
ทำไมความเร็วในการโหลดเพจจึงสำคัญ?
ความเร็วหน้าช้าฆ่าการแปลง
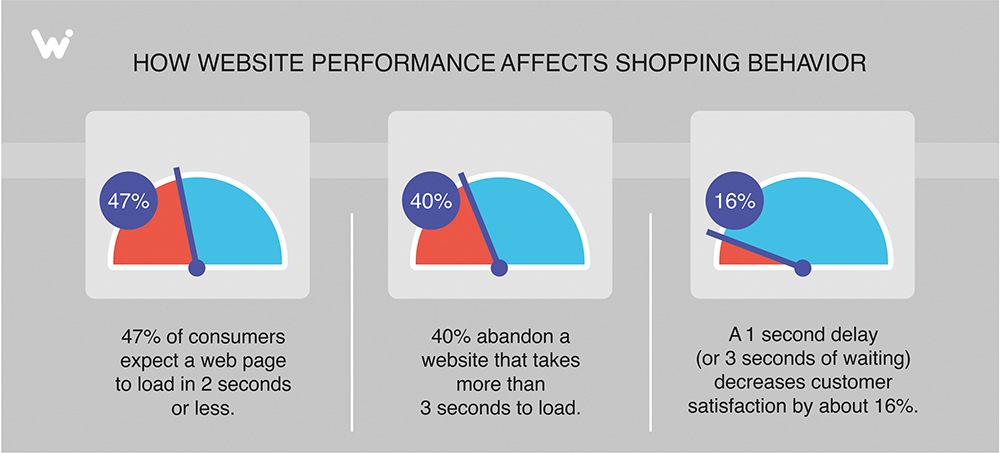
จากข้อมูลของ Kissmetrics ผู้บริโภค 47% คาดหวังว่าหน้าเว็บจะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่า และ 40% ของผู้คนละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดมากกว่า 3 วินาที

การเพิ่มความเร็วในการโหลดเว็บไซต์ช่วยปรับปรุงประสิทธิภาพและผลการจัดอันดับเว็บไซต์ คนเกลียดการรอคอย แม้แต่การล่าช้าเพียงวินาทีเดียวก็อาจทำให้หงุดหงิดและระคายเคืองได้ ตั้งแต่ปี 2010 Google ได้รวมความเร็วของหน้าไว้ในอัลกอริธึมการจัดอันดับเพื่อสร้างประสบการณ์การใช้งานที่ดีขึ้น ยิ่งโหลดทุกองค์ประกอบได้เร็วเท่าไหร่ เว็บไซต์ของคุณก็จะยิ่งอยู่ในหน้าผลลัพธ์ของเครื่องมือค้นหามากขึ้นเท่านั้น
ข้อเท็จจริงที่น่าผิดหวังที่สุดคือเว็บไซต์ที่ช้าทำให้คุณต้องเสียเงินและความน่าเชื่อถือของลูกค้า อย่าปล่อยให้ความเร็วในการโหลดช้าทำลายธุรกิจของคุณ ดูเคล็ดลับของเราและเพิ่มประสิทธิภาพเว็บไซต์ของคุณวันนี้!
10 วิธีเพิ่มความเร็วเว็บไซต์
อาจมีสาเหตุหลายประการที่ทำให้โหลดช้า ผู้เชี่ยวชาญด้านเว็บที่ WishDesk เน้นประเด็นที่สำคัญที่สุดที่ควรทราบ
1. ตรวจสอบให้แน่ใจว่าคุณมีเว็บโฮสติ้งที่ดี
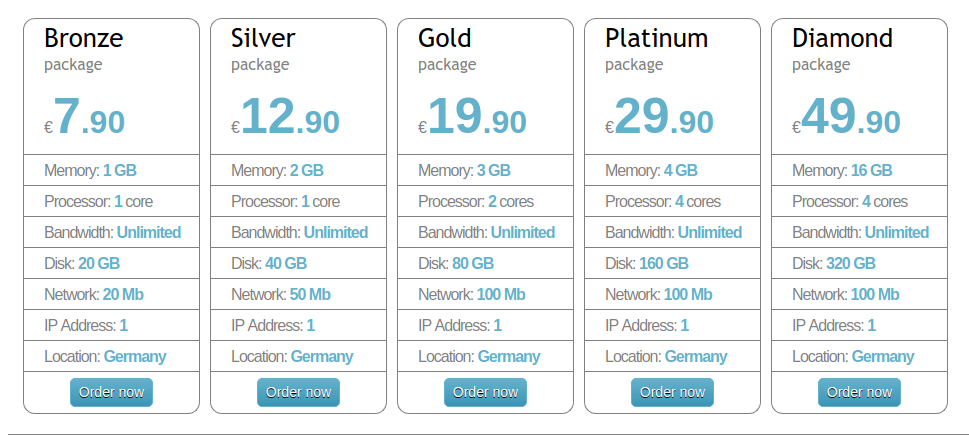
เมื่อพูดถึงเว็บโฮสติ้งมีสามตัวเลือกที่แตกต่างกัน: โฮสติ้งที่ใช้ร่วมกันนำเสนอชุดบริการพื้นฐานที่สุด ข้อเสียที่ใหญ่ที่สุดคือไม่สามารถรองรับปริมาณการใช้งานสูงได้ VPS (เซิร์ฟเวอร์ส่วนตัวเสมือน) มีสภาพแวดล้อมที่ใช้ร่วมกันเช่นกัน อย่างไรก็ตาม ผู้ใช้แต่ละคนมีส่วนของเซิร์ฟเวอร์ของตนเอง เซิร์ฟเวอร์เฉพาะมีไว้สำหรับผู้ใช้เพียงคนเดียวเท่านั้น แต่ต้องมีการบำรุงรักษาอย่างละเอียดถี่ถ้วน
แต่ละตัวเลือกมีข้อดีและข้อเสีย อย่างไรก็ตาม เราขอแนะนำให้คุณอยู่ห่างจากโฮสติ้งที่ใช้ร่วมกัน หากไซต์ของคุณมีการเข้าชมสูง
ที่ WishDesk เราขอเสนอโซลูชันโฮสติ้งที่ยืดหยุ่นและปลอดภัย ตรวจสอบแผนการโฮสต์ VPS ของเราและเลือกแผนที่ตรงกับความต้องการของคุณ

2. บีบอัดภาพของคุณ
รูปภาพเป็นส่วนสำคัญของเนื้อหาเว็บไซต์ สิ่งเหล่านี้ช่วยให้แสดงผลิตภัณฑ์ บริการ และอื่นๆ ของคุณ การเพิ่มประสิทธิภาพรูปภาพช่วยเพิ่มความเร็วในการโหลดหน้าเว็บและมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้
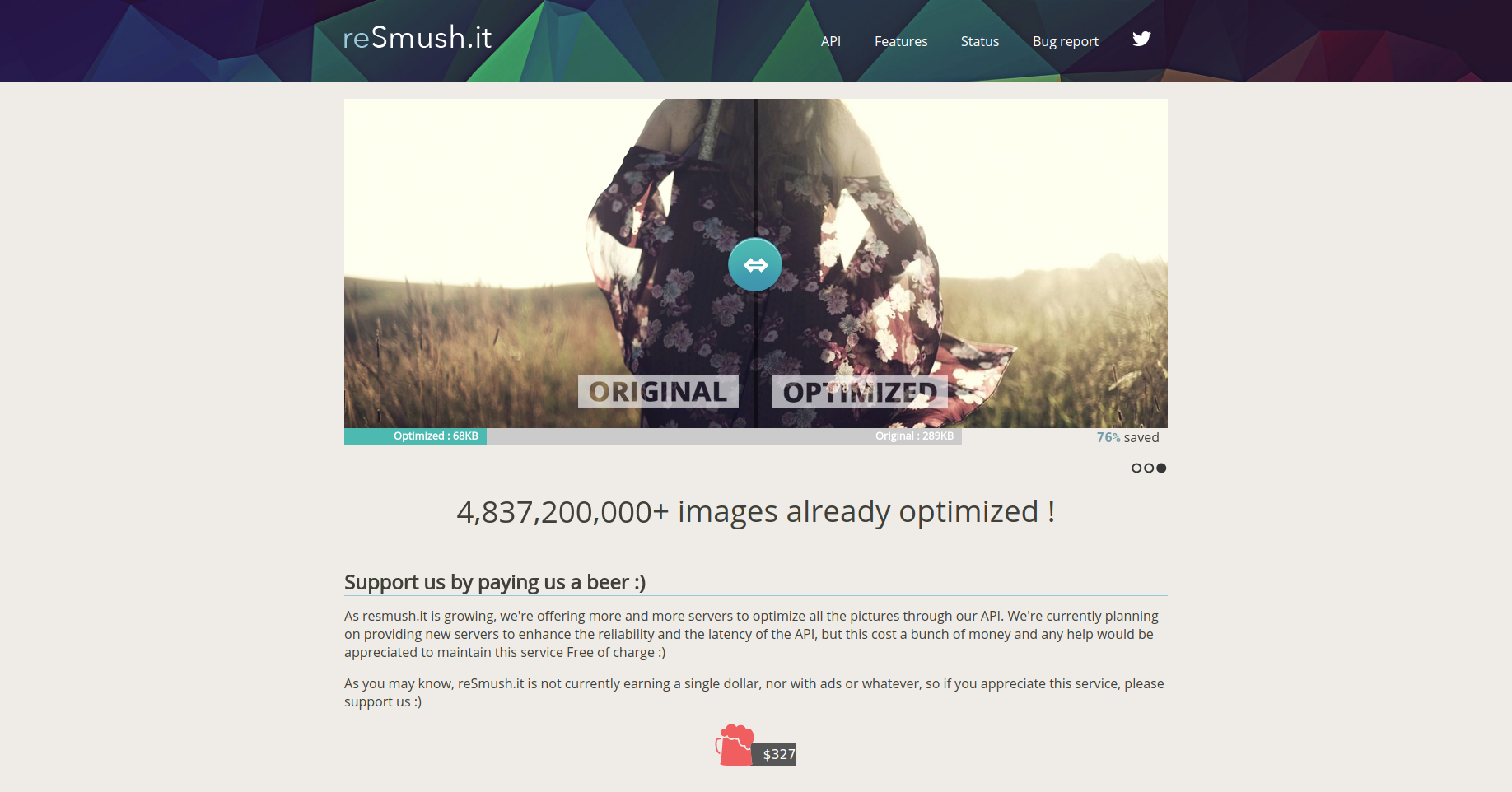
หากคุณไม่บีบอัดรูปภาพก่อนอัปโหลด คุณอาจประสบปัญหาเกี่ยวกับความเร็วของหน้า มีบริการพิเศษที่ลดขนาดไฟล์ในขณะที่ยังคงคุณภาพสูง ตัวอย่างที่ดีที่สุดของเครื่องมือดังกล่าวคือ reSmush.it

3. เปิดใช้งานการแคช
เมื่อเปิดใช้งานการแคช คุณจะลดเวลาในการโหลดเว็บไซต์สำหรับผู้เยี่ยมชมซ้ำ
หากแพลตฟอร์มของคุณได้รับการตั้งค่าสำหรับการแคช ข้อมูลบางส่วนจากไซต์ของคุณจะถูกเก็บไว้ในฮาร์ดไดรฟ์ในแคชหรือที่เก็บข้อมูลชั่วคราว ครั้งต่อไปที่ผู้ใช้เหล่านี้เข้าชมเว็บไซต์ เบราว์เซอร์จะโหลดเนื้อหาบางส่วนโดยไม่ส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์
4. ปรับปรุง CMS ของคุณให้ทันสมัยอยู่เสมอ
ไม่ว่าเว็บไซต์ของคุณจะสร้างขึ้นบน CMS ใด ให้อัปเดตแกนหลัก โมดูล และธีมอยู่เสมอ การอัปเดตมีขึ้นเพื่อเพิ่มความปลอดภัย แก้ไขข้อบกพร่อง และเพิ่มความเร็วในการโหลดหน้าเว็บ ทุกการอัปเดต การทำงานของเว็บไซต์ ตลอดจนความเร็วจะดีขึ้น สิ่งนี้เป็นจริงสำหรับโมดูลและธีมที่คุณใช้

5. ทำการล้างโค้ด
บ่อยครั้งที่ความเร็วของเว็บไซต์ช้าเนื่องจากข้อผิดพลาดในโค้ด ตัวอย่างเช่น การทำซ้ำโค้ดส่งผลให้มีการร้องขอไปยังเซิร์ฟเวอร์โดยไม่จำเป็น ทีมงานของ WishDesk พร้อมที่จะตรวจสอบโค้ดเว็บไซต์ของคุณและทำความสะอาดเพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ
เรียนรู้เพิ่มเติมว่าทำไมการตรวจสอบโค้ดจึงมีความสำคัญ
6. เปิดใช้งานการบีบอัดข้อความ
การบีบอัดข้อความจะย่อขนาดไบต์ของการตอบกลับที่มีเนื้อหาข้อความ เปิดใช้งานการบีบอัดข้อความบนเซิร์ฟเวอร์ที่ตอบสนองเหล่านี้ เนื่องจากต้องดาวน์โหลดไบต์น้อยกว่า ความเร็วในการโหลดหน้าเว็บก็จะเร็วขึ้น
7. กำจัดทรัพยากรการบล็อกการแสดงผล
ทรัพยากรการบล็อกการแสดงผลเป็นหนึ่งในปัญหาที่พบบ่อยที่สุดที่ทำให้เว็บไซต์ทำงานช้า โดยปกติแล้วจะเป็นไฟล์ JS และ CSS ที่อยู่ในส่วนหัวของเว็บไซต์ของคุณ โดยจะโหลดในพื้นที่ครึ่งหน้าบน ซึ่งเป็นพื้นที่ที่คุณเห็นบนเว็บไซต์ก่อนที่จะเลื่อนลง กำจัดองค์ประกอบทั้งหมดที่ทำให้มองเห็นเนื้อหาหลักบนหน้าล่าช้า
ใช้ Google PageSpeed Insights เพื่อระบุสคริปต์การบล็อกการแสดงผล
8. หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
การเปลี่ยนเส้นทางเป็นสาเหตุของความล่าช้าเพิ่มเติมก่อนที่จะโหลดหน้าได้ ลบการเปลี่ยนเส้นทางที่ไม่จำเป็นและแทนที่ด้วยลิงก์โดยตรง ใช้บริการพิเศษ เช่น ตัวตรวจสอบการเปลี่ยนเส้นทาง เพื่อจัดการกับปัญหานี้
9. หลีกเลี่ยงขนาด DOM ที่มากเกินไป
หากเซิร์ฟเวอร์ของคุณส่งโครงสร้างโมเดลวัตถุเอกสารขนาดใหญ่ (DOM) ไบต์ที่ไม่จำเป็นจำนวนมากจะถูกส่งไปด้วย ด้วยเหตุนี้ เวลาในการโหลดหน้าเว็บจึงช้าลง เนื่องจากเบราว์เซอร์อาจแยกวิเคราะห์โหนดจำนวนมากที่ไม่ได้แสดงในครึ่งหน้าบน
ต้นไม้ DOM ที่เหมาะสมควรมี:
- น้อยกว่า 1500 โหนดทั้งหมด
- ความลึกสูงสุด 32 โหนด
- ไม่มีโหนดหลักที่มีโหนดย่อยมากกว่า 60 โหนด
สร้างโหนด DOM เมื่อจำเป็นเท่านั้น และทำลายเมื่อไม่ต้องการอีกต่อไป
10. จัดทำสคริปต์ของคุณด้วยเครื่องหมายกำหนดเวลาผู้ใช้และมาตรการ
User Timing API ช่วยให้คุณวัดประสิทธิภาพของ JavaScript กำหนดส่วนต่าง ๆ ของสคริปต์ที่คุณต้องการปรับให้เหมาะสมด้วย User Timing API
และอีกมากมาย!
- AMP เพจของคุณ
- เชื่อมต่อกับต้นทางที่ต้องการล่วงหน้า
- โหลดคำขอคีย์ล่วงหน้า
- หลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่
- ลดเวลาดำเนินการ JavaScript
- ตรวจสอบให้แน่ใจว่าข้อความยังคงปรากฏให้เห็นในระหว่างการโหลดแบบอักษรของเว็บ
- เลื่อน CSS . ที่ไม่ได้ใช้
คุณต้องการเร่งความเร็วเว็บไซต์หรือไม่?
เคล็ดลับเหล่านี้เป็นเพียงส่วนเล็กๆ ของกระบวนการเพิ่มประสิทธิภาพเว็บไซต์ที่ใช้เวลานานและซับซ้อน เราเลือกสิ่งเหล่านี้เนื่องจากเป็นวิธีที่ง่ายที่สุด แต่ในขณะเดียวกัน การเปลี่ยนแปลงที่มีประสิทธิภาพสูงสุดที่คุณสามารถนำมาใช้ได้
มีบริการวิเคราะห์ความเร็วเว็บไซต์มากมายที่ให้คุณตรวจสอบว่าเว็บไซต์ของคุณต้องการความเร็วในการโหลดหน้าหรือไม่
หากคุณต้องการรับรายงานโดยละเอียดเกี่ยวกับสาเหตุของการชะลอตัว โปรดติดต่อบริษัทพัฒนาเว็บ WishDesk เพื่อตรวจสอบประสิทธิภาพ หลังจากการตรวจสอบ ผู้เชี่ยวชาญ WishDesk จะเพิ่มประสิทธิภาพแพลตฟอร์มของคุณและเพิ่มประสิทธิภาพเว็บไซต์
