วิธีเพิ่มความเร็วเว็บไซต์ WordPress ในมือถือ
เผยแพร่แล้ว: 2023-03-07สงสัยว่าจะเพิ่มความเร็วเว็บไซต์ WordPress ในมือถือได้อย่างไร?
เมื่อพูดถึงการเพิ่มประสิทธิภาพเว็บไซต์เพื่อความเร็ว เราต้องทำงานทั้งบนเดสก์ท็อปและความเร็วของอุปกรณ์เคลื่อนที่ เนื่องจากอุปกรณ์ทั้งสองสามารถดึงปริมาณการเข้าชมได้ดี
บางคนอาจโต้แย้งว่าความเร็วของอุปกรณ์เคลื่อนที่มีความสำคัญมากกว่า เนื่องจากหลังจากใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก Google จะพิจารณาหน้าเว็บเวอร์ชันสำหรับอุปกรณ์เคลื่อนที่เพื่อวัตถุประสงค์ในการจัดอันดับมากกว่าเวอร์ชันเดสก์ท็อป
อย่างไรก็ตาม ไม่ควรยกเลิกความเร็วของเดสก์ท็อป เนื่องจากความเร็วในการโหลดโดยรวมของไซต์ยังถือเป็นปัจจัยในการจัดอันดับที่สำคัญ
เราได้กล่าวถึงวิธีเพิ่มประสิทธิภาพความเร็วในการโหลดโดยรวมของไซต์ของคุณแล้วในบทความก่อนหน้านี้ ดังนั้นในบทช่วยสอนนี้ เราจะมุ่งเน้นไปที่การเพิ่มความเร็วบนมือถือของไซต์ของคุณ โปรดดำเนินการตามขั้นตอนที่ระบุไว้ในบทความทั้งสองเพื่อความเร็วไซต์ที่เหมาะสมที่สุด
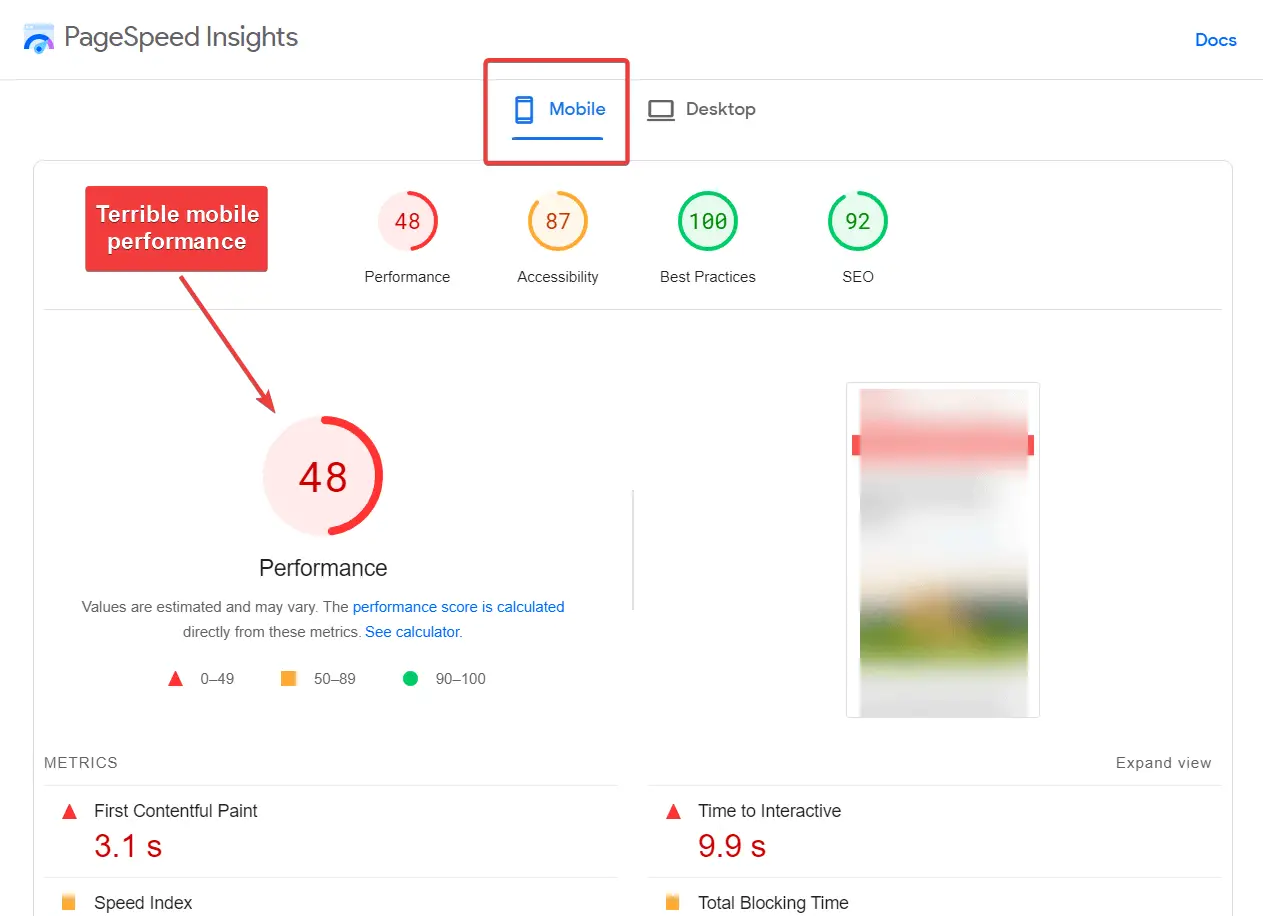
เหตุใดไซต์ WordPress ของคุณจึงช้าบนมือถือ

เว็บไซต์ WordPress อาจปรากฏช้าบนอุปกรณ์เคลื่อนที่เนื่องจากสาเหตุด้านล่าง คุณจะสังเกตเห็นว่าสาเหตุบางอย่างเกิดขึ้นเฉพาะกับอุปกรณ์เคลื่อนที่ ในขณะที่สาเหตุอื่นๆ เป็นสาเหตุทั่วไปที่ใช้กับไซต์เวอร์ชันเดสก์ท็อปของคุณด้วย
- โฮสติ้ง WordPress ช้า
- รูปภาพขนาดใหญ่ไม่เหมาะสำหรับการดูบนมือถือ
- โดยทั่วไปแล้วโปรเซสเซอร์ของสมาร์ทโฟนจะมีสถาปัตยกรรม CPU ที่อ่อนแอกว่าและช้ากว่าเดสก์ท็อป
- กฎ CSS เฉพาะมือถือ รวมถึงขนาดวิวพอร์ต ปรับขนาดรูปภาพ ฯลฯ
- ปลั๊กอินหนักมากเกินไปพร้อมกันโดยใช้ทรัพยากรมากเกินไป
- มีแถบเลื่อน ตัวโหลดล่วงหน้า หรือภาพเคลื่อนไหวมากเกินไป
เมื่อคุณทราบสาเหตุแล้ว เรามาดำเนินการตามขั้นตอนเพื่อแก้ไขปัญหาและเพิ่มความเร็วไซต์ของคุณบนอุปกรณ์เคลื่อนที่
วิธีเพิ่มความเร็วเว็บไซต์ WordPress ในมือถือ
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเพิ่มความเร็วเว็บไซต์ WordPress ในอุปกรณ์เคลื่อนที่ในเจ็ดขั้นตอน เหล่านี้คือ:
- เปลี่ยนไปใช้ผู้ให้บริการโฮสต์ที่รวดเร็ว (หากคุณยังไม่ได้ใช้)
- ใช้ธีมที่เหมาะกับมือถือ
- ปรับภาพให้เหมาะสม
- ใช้แคช
- เพิ่มประสิทธิภาพโค้ด WordPress (JavaScript, CSS และ HTML)
- ตรวจสอบและลดปลั๊กอิน
- เปิดใช้ AMP (ไม่บังคับ)
มาเจาะลึกในแต่ละโซลูชันและเรียนรู้ว่าโซลูชันเหล่านี้ช่วยเพิ่มความเร็วไซต์ของคุณบนอุปกรณ์เคลื่อนที่ได้อย่างไร
1. เปลี่ยนไปใช้ผู้ให้บริการโฮสติ้งที่รวดเร็ว
การเลือกผู้ให้บริการโฮสติ้งที่รวดเร็วมักเป็นทางออกที่ดีที่สุดวิธีหนึ่งในการเพิ่มความเร็วเว็บไซต์ WordPress ในอุปกรณ์พกพา
คุณสามารถดำเนินการแก้ไขใด ๆ ที่ระบุไว้ด้านล่างส่วนนี้ และยังคงบันทึกความเร็วมือถือที่แย่มากหากเซิร์ฟเวอร์โฮสติ้งของคุณไม่ถึงเป้าหมาย
ดังนั้น ขั้นตอนแรกคือการตรวจสอบว่าความเร็วไซต์ที่ช้านั้นเกิดจากประสิทธิภาพของเซิร์ฟเวอร์โฮสติ้งที่ไม่ดีหรือไม่
วิธีหนึ่งในการตรวจสอบคือการใช้เครื่องมือทดสอบความเร็วเพื่อทดสอบเวลาตอบสนองของเซิร์ฟเวอร์ของไซต์ของคุณ
หรือหากคุณต้องการให้เราทำงานให้คุณ คุณสามารถอ่านบทความของเราในหัวข้อนี้ได้
เราได้ทดสอบบริการโฮสติ้งหลายสิบรายการและเผยแพร่บทวิจารณ์เชิงลึกเกี่ยวกับผู้ให้บริการยอดนิยมเกือบทั้งหมด คุณควรจะสามารถค้นหาผู้ให้บริการโฮสติ้งของคุณได้ในบทความต่อไปนี้ และพิจารณาว่าคุณควรใช้บริการของพวกเขาต่อไปหรือไม่:
หลังจากอ่านบทวิจารณ์แล้ว หากคุณตัดสินใจเปลี่ยนไปใช้ผู้ให้บริการโฮสติ้งที่ดีกว่า ลองดูบทความของเราเกี่ยวกับบริการโฮสติ้งเว็บไซต์ที่เร็วที่สุด ครอบคลุมบริษัทโฮสติ้งแปดแห่งที่มีเทคโนโลยีที่จะช่วยให้คุณเพิ่มความเร็วมือถือให้กับไซต์ของคุณ
นอกจากนี้ ให้พิจารณาเปลี่ยนไปใช้โซลูชันโฮสติ้งสำหรับประเภทเว็บไซต์ของคุณโดยเฉพาะ ตัวอย่างเช่น ไซต์ WooCommerce มีขนาดใหญ่กว่าและมักจะต้องการพลังในการประมวลผลมากกว่า ดังนั้นการย้ายไปยังแผนโฮสติ้ง WooCommerce เฉพาะจึงเป็นแนวคิดที่ดีกว่า
2. ใช้ธีมที่เหมาะกับมือถือ
ผู้ที่เข้าชมไซต์ของคุณกำลังใช้อุปกรณ์เคลื่อนที่ที่มีขนาด ระบบปฏิบัติการ และผู้ผลิตที่แตกต่างกัน เว็บไซต์ของคุณควรได้รับการออกแบบให้ตอบสนองต่ออุปกรณ์พกพาทุกเครื่อง
โดยปกติแล้ว ธีม WordPress มีหน้าที่นำเสนอการออกแบบที่ตอบสนอง นี่คือเหตุผลที่คุณต้องเลือกธีมอย่างระมัดระวัง อาจมีธีมให้เลือกนับแสนรายการ แต่ไม่ใช่ทุกธีมที่ตอบสนองและพร้อมสำหรับการดูบนมือถือ
เพื่อช่วยให้ผู้ใช้สร้างเว็บไซต์ได้เร็วขึ้นบนมือถือ เราได้สร้างธีมขนาดเล็กที่เรียกว่า Neve

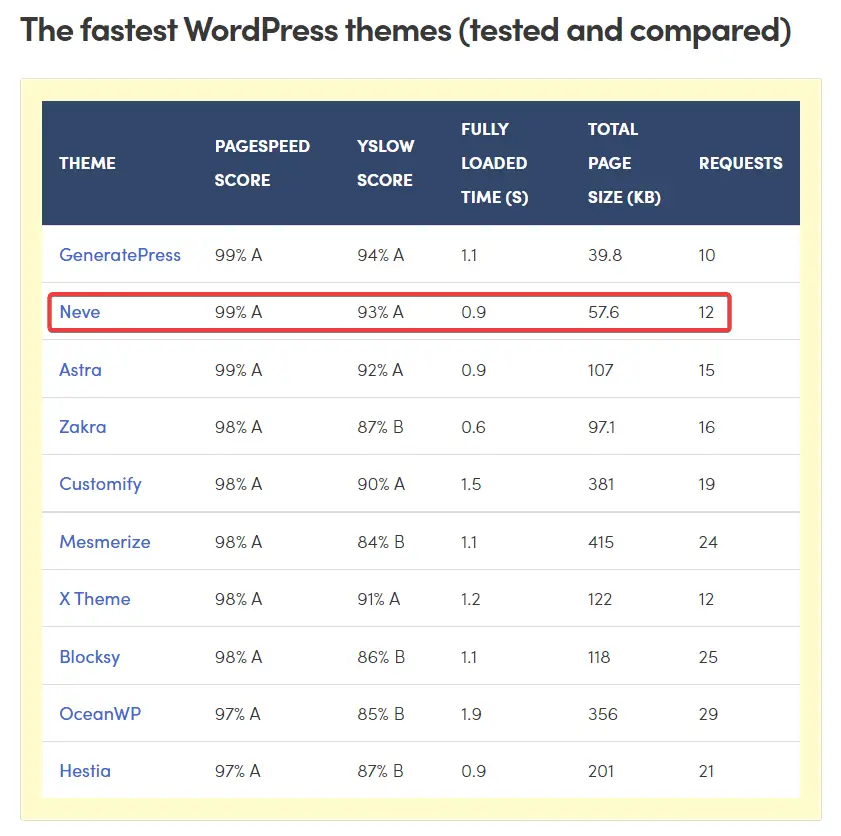
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ของ Neve ทำให้มั่นใจได้ว่าโพสต์และเพจของคุณจะปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ของผู้เข้าชม ทำให้ทุกคนเข้าถึงเนื้อหาของคุณได้ นอกจากนี้ยังเป็นหนึ่งในสามธีมที่เร็วที่สุดสำหรับเว็บไซต์ WordPress
เรียนรู้เพิ่มเติมเกี่ยวกับนีฟและลองดูสิ

3. ปรับภาพให้เหมาะสม
รูปภาพเป็นหนึ่งในสามอันดับแรกที่ทำให้เว็บไซต์ของคุณช้าลงบนมือถือ มันใช้พื้นที่บนเซิร์ฟเวอร์ของคุณค่อนข้างมาก และต้องใช้เวลาสักพักในการดาวน์โหลดบนเบราว์เซอร์
นั่นหมายถึงการเพิ่มประสิทธิภาพรูปภาพของไซต์ของคุณเป็นอีกวิธีหนึ่งที่ดีที่สุดสำหรับวิธีเพิ่มความเร็วเว็บไซต์ WordPress ในอุปกรณ์พกพา
โชคดีที่มีสองสิ่งที่คุณสามารถทำได้เพื่อลดผลกระทบด้านลบของรูปภาพในไซต์ของคุณ
- ใช้รูปแบบภาพที่ปรับให้เหมาะสม เช่น WebP หรือ Avif ทุกครั้งที่ทำได้
- ลดขนาดภาพก่อนอัปโหลด (เรียนรู้เกี่ยวกับขนาดภาพ WordPress)
- ใช้การโหลดแบบขี้เกียจเพื่อให้ภาพถูกดาวน์โหลดบนเบราว์เซอร์เมื่อจำเป็นเท่านั้น
- แสดงภาพของคุณผ่าน CDN เพื่อลดภาระบนเซิร์ฟเวอร์ไซต์ของคุณ
- ใช้ปลั๊กอินเพิ่มประสิทธิภาพเพื่อลบพื้นที่ไม่กี่กิโลไบต์ออกจากรูปภาพของคุณ
หากคุณต้องการเพิ่มประสิทธิภาพทั้งหมดนี้ คุณสามารถใช้ปลั๊กอิน Optimole Optimole ไม่เพียงบีบอัด ปรับขนาด และแปลงภาพของคุณเป็นรูปแบบที่เหมาะสมที่สุดเท่านั้น แต่ยังสามารถแสดงภาพที่ได้รับการปรับให้เหมาะสมแบบไดนามิกผ่าน CDN
ด้วยแนวทางที่หลากหลายนี้ ผู้เข้าชมบนมือถือจะได้รับภาพที่มีขนาดเล็กกว่าผู้เข้าชมที่กำลังดู เช่น หน้าจอ Retina ซึ่งจะเพิ่มความเร็วให้กับไซต์ของคุณ และหมายความว่าผู้ใช้แต่ละรายจะได้รับภาพที่ปรับให้เหมาะกับประสบการณ์การท่องเว็บของตน
4. ใช้แคช
ด้วยการแคช WordPress คุณสามารถจัดเก็บไซต์ HTML เวอร์ชันที่เสร็จสมบูรณ์แล้ว แทนที่จะบังคับให้เซิร์ฟเวอร์ประมวลผล PHP สำหรับการเข้าชมแต่ละครั้ง
ซึ่งหมายความว่าเซิร์ฟเวอร์สามารถตอบสนองด้วยหน้าเว็บที่เสร็จสมบูรณ์เร็วขึ้น ซึ่งทำให้เวลาในการโหลดเร็วขึ้นสำหรับผู้เยี่ยมชมทั้งหมดของคุณ รวมถึงผู้เยี่ยมชมบนอุปกรณ์มือถือ
คุณสามารถใช้การแคชผ่านผู้ให้บริการโฮสติ้งหรือปลั๊กอินแคช ปัจจุบัน โฮสต์ WordPress ที่มีคุณภาพจำนวนมากเสนอโซลูชันการแคชระดับเซิร์ฟเวอร์ของตนเอง
คุณสามารถสอบถามผู้ให้บริการโฮสติ้งของคุณว่ามีเทคโนโลยีการแคชเซิร์ฟเวอร์หรือไม่ และแผนปัจจุบันของคุณมีเทคโนโลยีดังกล่าวหรือไม่ หากพวกเขาบอกให้คุณอัปเกรดแผนของคุณเพื่อเปิดใช้งานการแคช ให้พิจารณาเพิ่มปลั๊กอินการแคชฟรีแทน

5. เพิ่มประสิทธิภาพโค้ด WordPress (JavaScript, CSS และ HTML)
เช่นเดียวกับการมีไฟล์รูปภาพจำนวนมากอาจทำให้เวลาในการโหลดบนอุปกรณ์เคลื่อนที่ของคุณช้าลง การแสดงโค้ดที่ไม่ได้เพิ่มประสิทธิภาพอาจทำให้ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ทำงานช้าลง โดยเฉพาะอย่างยิ่งหากไซต์ของคุณให้บริการ JavaScript เป็นจำนวนมาก
การดำเนินการนี้จะทำให้การเพิ่มประสิทธิภาพโค้ดของไซต์ของคุณเป็นอีกขั้นตอนสำคัญในการเพิ่มความเร็วเว็บไซต์ WordPress ในอุปกรณ์เคลื่อนที่
คุณสามารถเพิ่มประสิทธิภาพโค้ดไซต์ของคุณได้โดยทำตามขั้นตอนต่อไปนี้:
- ลดขนาด HTML, CSS และ JavaScript เพื่อลบช่องว่าง ความคิดเห็น และการจัดรูปแบบเพิ่มเติม
- รวมไฟล์ CSS และ JavaScript เพื่อให้แน่ใจว่าคำขอ HTTP มีประสิทธิภาพ (หากโฮสต์ของคุณใช้ HTTP/2 คุณสามารถข้ามไปได้)
- ใช้การบีบอัด Gzip หรือ Brotli
- กำจัดทรัพยากรที่ปิดกั้นการแสดงผล เช่น ไฟล์ CSS, HTML และ JavaScript เพื่อบังคับให้เบราว์เซอร์ชะลอการแสดงผลเนื้อหาบนไซต์ของคุณ
หากต้องการย่อขนาด รวม และบีบอัดไฟล์และโค้ด คุณต้องมีปลั๊กอินย่อขนาด โชคดีที่เราเพิ่งเขียนคำแนะนำเชิงลึกเกี่ยวกับปลั๊กอินลดขนาดที่ดีที่สุดหลังจากทดสอบอย่างละเอียด หากต้องการกำจัดรหัสการบล็อกการเรนเดอร์ เรามีบทช่วยสอนแยกต่างหาก
6. ตรวจสอบ & ลดปลั๊กอินหนัก
แม้ว่าจะไม่มีกฎตายตัวว่าไซต์ของคุณสามารถมีปลั๊กอินได้กี่ปลั๊กอิน แต่การติดตั้งปลั๊กอิน ที่โหลดช้าและใช้ทรัพยากรมาก จะส่งผลต่อเวลาในการโหลดไซต์บนมือถือของคุณอย่างแน่นอน
ปลั๊กอินที่เขียนโค้ดไม่ดีใช้ทรัพยากรมากเกินไปจากเซิร์ฟเวอร์ของคุณ ส่งผลให้โหลดช้า เราขอแนะนำให้ตรวจสอบปลั๊กอินที่ติดตั้งบนเว็บไซต์ของคุณและลบปลั๊กอินที่มีรหัสไม่ดีออก
หากต้องการกำจัดปลั๊กอินที่ไม่ดีออก ให้ตรวจสอบบทวิจารณ์ที่ผู้ใช้ทิ้งไว้ในที่เก็บปลั๊กอิน WordPress ดูบทวิจารณ์ที่เหลือในช่วง 12 เดือนที่ผ่านมาและค้นหาคำว่า "ช้า"
หากปรากฏในบทวิจารณ์จำนวนมาก แสดงว่าปลั๊กอินมีส่วนรับผิดชอบในการทำให้ไซต์ของคุณช้าลงในระดับหนึ่ง ค้นหาทางเลือกอื่นที่ดีกว่าสำหรับปลั๊กอินนั้น แล้วลบออกจากเว็บไซต์ของคุณ
น่าเสียดายที่การวินิจฉัยปลั๊กอินโหลดช้าเป็นหนึ่งในด้านเทคนิคเพิ่มเติมของวิธีเพิ่มความเร็วเว็บไซต์ WordPress บนมือถือ
สำหรับผู้ใช้ทางเทคนิคเพิ่มเติม คุณสามารถประเมินประสิทธิภาพของปลั๊กอินโดยใช้การวิเคราะห์น้ำตกในเครื่องมือทดสอบความเร็วและ/หรือปลั๊กอินฟรี เช่น Query Monitor
7. เปิดใช้งาน AMP (ไม่บังคับ)
AMP ย่อมาจาก Accelerated Mobile Pages และเป็นโครงการโอเพ่นซอร์สที่ได้รับการสนับสนุนจากผู้นำในอุตสาหกรรมอย่าง Google และ Twitter เทคโนโลยีนี้มีจุดมุ่งหมายเพื่อให้แสดงหน้าเว็บได้เร็วขึ้นสำหรับผู้ใช้มือถือ
เมื่อคุณใช้ AMP ระบบจะแยกเวอร์ชันของโพสต์และหน้าของคุณออก และให้บริการเฉพาะองค์ประกอบที่จำเป็นแก่ผู้เข้าชมบนมือถือของคุณ สิ่งนี้ทำให้ไซต์ของคุณเร็วมาก แต่ก็สูญเสียองค์ประกอบการออกแบบที่สร้างขึ้นอย่างพิถีพิถันมากมาย ข้อเสียอีกอย่างของ AMP คือมีโฆษณาประเภทจำกัดที่เว็บไซต์ AMP รองรับ และโฆษณาบางประเภทก็ใช้งานยากเช่นกัน
เนื่องจากมีข้อดีและข้อเสียที่โดดเด่น คุณจึงไม่ควรรู้สึกว่าต้องใช้ AMP อย่างไรก็ตาม AMP เป็นวิธีที่ดีในการเพิ่มประสิทธิภาพไซต์บนอุปกรณ์เคลื่อนที่อย่างรวดเร็ว
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีตั้งค่า AMP บน WordPress
ความคิดสุดท้ายเกี่ยวกับวิธีเพิ่มความเร็วเว็บไซต์ WordPress ในมือถือ
การปรับปรุงความเร็วเว็บไซต์ของคุณบนมือถือไม่ใช่กระบวนการที่ยาก แต่เป็นกระบวนการที่ยาวนาน คุณต้องอุทิศเวลาในการดำเนินการแก้ไข นี่คือบทสรุปของขั้นตอนทั้งหมดที่คุณต้องทำ:
- เปลี่ยนไปใช้เซิร์ฟเวอร์โฮสติ้งที่เร็วกว่า
- ใช้ธีม WordPress ที่ปรับให้เหมาะกับมือถือ เช่น Neve
- ใช้ภาพที่มีน้ำหนักเบาและเพิ่มประสิทธิภาพด้วยเครื่องมืออย่าง Optimole
- ใช้แคชในระดับเซิร์ฟเวอร์หรือใช้ปลั๊กอินแคช
- เพิ่มประสิทธิภาพโค้ด WordPress (JavaScript, CSS และ HTML)
- ตรวจสอบและลบปลั๊กอินที่มีรหัสไม่ดี
- พิจารณาเปิดใช้ AMP (ไม่บังคับ)
สำหรับเคล็ดลับอื่นๆ ในการสร้างไซต์บนมือถือที่ดีกว่า คุณอาจต้องการอ่านคู่มือของเราเกี่ยวกับการสร้างไซต์ WordPress ที่เหมาะกับอุปกรณ์พกพา
แค่นั้นแหละ หากคุณมีคำถามเกี่ยวกับวิธีเพิ่มเว็บไซต์ WordPress บนมือถือ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
