วิธีอินไลน์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVGs) เพื่อการสนับสนุนเบราว์เซอร์ที่ดีขึ้น
เผยแพร่แล้ว: 2023-02-27เมื่อพูดถึงการเพิ่ม กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือ SVG ลงในโปรเจ็กต์เว็บ มักจะมีสองวิธีหลักในการดำเนินการ อันดับแรกและโดยทั่วไปคือการใช้แท็กที่มีแอตทริบิวต์ src ชี้ไปที่เส้นทางของไฟล์ SVG ประการที่สองคือการแทรกโค้ด SVG ลงใน HTML โดยตรง สำหรับโปรเจ็กต์ที่ฉันกำลังทำอยู่คือ lazysizes ฉันตัดสินใจเลือกตัวเลือกที่สอง เหตุผลหลักสำหรับสิ่งนี้คือช่วยให้ฉันจัดการ SVG ด้วย JavaScript ได้ (อย่างที่ฉันจะทำในบทความนี้) โดยทั่วไปแล้ว คุณควรแยก JavaScript และ HTML ออกจากกัน เนื่องจากจะทำให้โค้ดของคุณสามารถบำรุงรักษาได้มากขึ้นในระยะยาว อย่างไรก็ตาม มีข้อแม้สำคัญประการหนึ่งเมื่อพูดถึงการใช้ SVG แบบอินไลน์: Internet Explorer (IE) ไม่รองรับ ซึ่งหมายความว่าหากคุณต้องการให้ SVG ทำงานใน IE คุณจะต้องใช้โพลีฟิล ในบทความนี้ ฉันจะใช้ svg4everybody polyfill สมมติว่าคุณมีโค้ด SVG พร้อมใช้งาน สิ่งแรกที่คุณต้องทำคือเพิ่ม svg4everybody polyfill ในโครงการของคุณ คุณสามารถทำได้โดยใช้ CDN (Content Delivery Network) หรือโดยการดาวน์โหลดไฟล์และเพิ่มลงในโปรเจ็กต์ของคุณด้วยตนเอง เมื่อคุณได้เพิ่ม polyfill ในโครงการของคุณแล้ว สิ่งต่อไปที่คุณต้องทำคืออินไลน์โค้ด SVG ของคุณ ซึ่งสามารถทำได้โดยการเพิ่มโค้ด SVG ลงในไฟล์ HTML ของคุณ: เมื่อคุณมีโค้ด SVG แบบอินไลน์แล้ว สิ่งต่อไปที่คุณต้องทำคือเพิ่ม JavaScript สองสามบรรทัดเพื่อเริ่มต้น svg4everybody polyfill: สิ่งสุดท้ายที่คุณ สิ่งที่ต้องทำคือเพิ่ม CSS เพื่อให้แน่ใจว่า SVG แสดงอย่างถูกต้อง แค่นั้น! ตอนนี้คุณควรมี SVG ที่ใช้งานได้ซึ่งจะแสดงในเบราว์เซอร์ทั้งหมด รวมถึง IE
Svg ใน typescript เป็นประเภทใด

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากประเภทของไฟล์ SVG อาจแตกต่างกันไปขึ้นอยู่กับวิธีการสร้างไฟล์และซอฟต์แวร์ที่ใช้ดูไฟล์ อย่างไรก็ตาม โดยทั่วไปแล้ว ไฟล์ SVG สามารถเป็นได้ทั้ง กราฟิกแบบเวกเตอร์ หรือกราฟิกแบบบิตแมป
Svg ประเภทใด
ไฟล์ .svg คืออะไร? เป็น รูปแบบไฟล์เวกเตอร์ที่เป็นมิตร กับเว็บที่ทุกคนสามารถใช้ได้ ไฟล์เวกเตอร์เก็บภาพในสูตรทางคณิตศาสตร์ตามตาราง คล้ายกับไฟล์แรสเตอร์แบบพิกเซล เช่น JPEG
เหตุใดจึงต้องใช้ Svg มากกว่ากราฟิกแบบเวกเตอร์
การใช้กราฟิกแบบเวกเตอร์เป็นข้อได้เปรียบเพื่อให้ได้คุณภาพระดับสูงในขณะที่ปรับขนาดขึ้นหรือลง แม้ว่าจะมีความหลากหลายมากกว่ากราฟิกแบบเวกเตอร์ แต่ก็ยังเป็นรูปแบบที่สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย ไฟล์ SVG สามารถใช้สร้างกราฟิกบนเว็บ ภาพประกอบ และแม้แต่องค์ประกอบแบบโต้ตอบได้ นอกจากนี้ยังเป็นตัวเลือกยอดนิยมสำหรับการสร้างแผนภูมิและไดอะแกรมเนื่องจากสามารถทำได้ มีข้อดีหลายประการในการใช้ sva กับกราฟิกแบบเวกเตอร์ อัปโหลดและดาวน์โหลด ไฟล์ SVG ง่ายกว่า ซึ่งมีขนาดเล็กกว่าและจัดการได้มากกว่า นอกจากนี้ ซอฟต์แวร์กราฟิกแบบเวกเตอร์สามารถใช้แก้ไขไฟล์ SVG ได้ ทำให้ออกแบบกราฟิกได้แม่นยำและยืดหยุ่นมากขึ้น อย่างไรก็ตาม เป็นไปได้ว่าไฟล์ SVG จะใช้เวลาในการสร้างนานขึ้นและอาจไม่เหมาะกับกราฟิกทุกประเภท
Svgsvgelement คืออะไร?
สามารถใช้ อินเทอร์เฟซ SVGSVGElement เพื่อเข้าถึงคุณสมบัติขององค์ประกอบ svg> และจัดการองค์ประกอบเหล่านั้น นอกจากนี้ อินเทอร์เฟซยังมีวิธียูทิลิตี้ที่ใช้กันทั่วไปจำนวนมาก เช่น การดำเนินการเมทริกซ์และความสามารถในการตั้งเวลาโหลดอุปกรณ์เรนเดอร์ภาพใหม่
ทำไมคุณควรใช้ภาพ Svg
คุณสามารถใช้สิ่งนี้เป็นตัวอย่าง: ฝัง thesvg ที่แสดงด้านล่างในลักษณะนี้ “img src=myfile.svg” height=”200″ width=”200″ หากคุณต้องการ ให้ใช้ HTML กับ องค์ประกอบ * svg/%22br ViewBox0 0 200 200 shtml xmlns=” http://www.w3.org/2000/svg”

Svg เป็น Xml หรือไม่

เอกสาร XML ที่มี แท็กกราฟิก คือไฟล์ SVG คุณสามารถดูได้โดยใช้ปลั๊กอินของเบราว์เซอร์หรือใช้โปรแกรมดูพิเศษ สามารถโหลดหน้าเว็บ SVG ได้โดยตรงหรือผ่านตัวระบุลิงก์เป็นไฟล์แบบสแตนด์อโลน
กราฟิกแบบเวกเตอร์เป็นรูปแบบกราฟิกอเนกประสงค์ที่สามารถใช้สร้างเว็บเพจ ภาพวาดทางเทคนิค และแอปพลิเคชันอื่นๆ การประกาศสำหรับไฟล์ SVG รวมถึงคำอธิบายของเวอร์ชัน XML ของไฟล์และการเข้ารหัสอักขระ ตลอดจนข้อมูลส่วนหัว เป็นไปได้ว่าจะใช้ไวยากรณ์ HTML ในเอกสาร HTML เมื่อใช้เนื้อหา SVG เมื่อสิ่งนี้เกิดขึ้น ข้อผิดพลาดในการตีความข้อมูลและการนำเสนออาจเกิดขึ้นได้ เมื่อใช้ sva ใน HTML สิ่งสำคัญคือต้องรวม XPath กับอักขระและการเข้ารหัสที่ถูกต้อง ในกรณีนี้ ไฟล์ SVG ของคุณอาจแสดงและทำงานไม่ถูกต้อง
ฉันจะใช้ Svg ในการตอบสนองได้อย่างไร

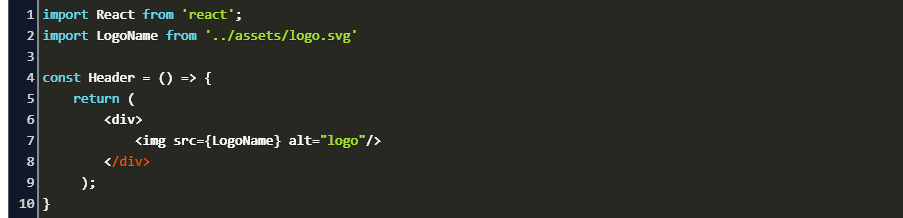
หากต้องการใช้ SVG ใน React คุณสามารถใช้เนทีฟได้
Svg เป็น typescript
มีหลายวิธีในการแปลง SVG เป็น Typescript แต่วิธีที่พบได้บ่อยที่สุดคือการใช้ไลบรารี เช่น @svgr/core ไลบรารีนี้จะนำ SVG ของคุณไปแปลงเป็นไฟล์ Typescript ที่คุณสามารถนำเข้าในโครงการของคุณได้
แท็ก Svg ในการตอบสนอง
แท็ก svg เป็นองค์ประกอบการตอบสนองที่แสดง ภาพ SVG รูปภาพถูกกำหนดโดยแอตทริบิวต์ src แอตทริบิวต์ความกว้างและความสูงเป็นตัวเลือกและกำหนดความกว้างและความสูงของรูปภาพ
เนื่องจากตอนนี้ แท็ก SVG ได้รับการสนับสนุนอย่างกว้างขวางในเกือบทุกเบราว์เซอร์ คุณจึงสามารถสร้างกราฟิกคุณภาพสูงที่ดูดีบนทุกอุปกรณ์ได้อย่างง่ายดาย สร้างกราฟิกที่ซับซ้อนด้วย SVG ซึ่งใช้วิธีการวาดที่หลากหลายสำหรับการวาดเส้นทาง กล่อง วงกลม ข้อความ และภาพกราฟิก มีแหล่งข้อมูลมากมายที่จะช่วยให้คุณเรียนรู้วิธีใช้ SVG ดังนั้นไม่ต้องกังวลหากคุณยังใหม่กับมัน คุณสามารถใช้มันเพื่อสร้างกราฟิกที่น่าทึ่งยิ่งขึ้น แม้ว่าคุณจะมีความชำนาญใน SVG ก็ตาม โปรดแจ้งให้เราทราบว่าคุณกำลังทำอะไรกับ SVG หากคุณต้องการใช้อีกครั้ง
เหตุใดคุณจึงควรใช้ภาพ Svg ในแอป Native React ของคุณ
JSX รองรับการใช้แท็ก svg ทำให้เราสามารถคัดลอกและวาง SVG ลงในส่วนประกอบ React ของเราได้โดยตรง วิธีนี้ง่ายเพราะช่วยให้คุณใช้ทรัพยากรของ SVG ได้อย่างเต็มที่โดยไม่ต้องใช้บันเดิล เนื่องจาก SVG เป็นรูปแบบ XML จึงดำเนินการได้ในลักษณะเดียวกับ HTML เป็นผลให้เราสามารถแปลงเป็น JSX แทนที่จะใช้ให้ใช้ หากแอป React Native ของคุณไม่รองรับรูปแบบ jpeg คุณควรใช้ รูปแบบ SVG SVG ซึ่งเป็นรูปแบบเวกเตอร์ สามารถปรับขนาดได้ไม่จำกัดและไม่ทำให้คุณภาพของผลลัพธ์ลดลง รูปแบบไฟล์นี้สามารถใช้เป็นภาพพื้นหลังในลักษณะเดียวกับ JPEG และ PNG
