วิธีแทรกคำอธิบายผลิตภัณฑ์หรือบริการโดยย่อใน WooCommerce
เผยแพร่แล้ว: 2022-08-26คุณต้องการแทรกคำอธิบายโซลูชันขนาดเล็กใน WooCommerce หรือไม่?
คำอธิบายผลิตภัณฑ์อย่างรวดเร็วที่มีส่วนร่วมและเป็นประโยชน์สามารถทำให้ผู้ซื้อต้องการค้นพบเพิ่มเติมเกี่ยวกับผลิตภัณฑ์และโซลูชันของคุณ และช่วยให้คุณได้รับการขายผลิตภัณฑ์เพิ่มเติม
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มคำอธิบายรายการสั้น ๆ ในร้าน WooCommerce ของคุณได้อย่างไร

เหตุใดจึงต้องเพิ่มคำอธิบายสินค้าแบบสั้นใน WooCommerce
คล้ายกับข้อความที่ตัดตอนมามาก คำอธิบายสั้น ๆ ของสินค้าสามารถทำให้ผู้ซื้อรู้สึกทึ่งในการเรียนรู้เพิ่มเติมเกี่ยวกับสินค้า
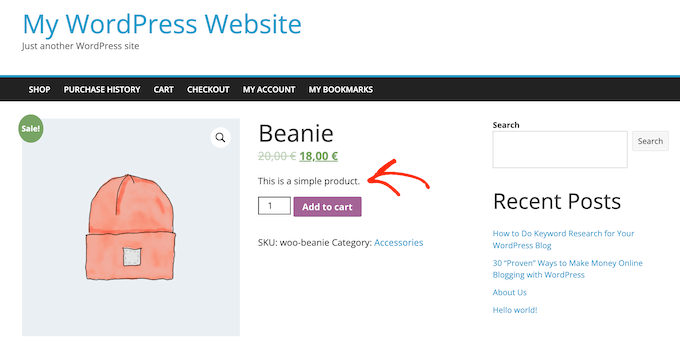
ธีม WordPress ของ WooCommerce ส่วนใหญ่แสดงคำอธิบายไว้อย่างชัดเจนใต้ป้ายราคาของผลิตภัณฑ์บนหน้าเว็บเฉพาะของผลิตภัณฑ์

เนื่องจากเป็นเพียงปัจจัยเบื้องต้นประการหนึ่งที่ผู้บริโภคจะมองเห็น คำอธิบายนี้จึงเหมาะอย่างยิ่งสำหรับการแบ่งปันรายละเอียดที่สำคัญเกี่ยวกับสินค้า เช่น มิติของสินค้า หรือผลิตภัณฑ์ที่ทำขึ้น
สิ่งนี้สามารถช่วยให้ลูกค้าตัดสินใจได้อย่างรวดเร็ว ไม่ว่าพวกเขาต้องการศึกษาเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือไม่ โดยเลื่อนไปที่คำอธิบายทั้งหมดหรือดูแกลเลอรีรูปภาพโซลูชัน กล่าวอีกนัยหนึ่ง คำอธิบายที่เข้าร่วมสามารถทำหน้าที่เป็นแหล่งรายได้สำหรับการผ่อนคลายหน้าเว็บไซต์โซลูชันของคุณ
ในสมองนั้น มาดูกันว่าคุณจะใส่คำอธิบายผลิตภัณฑ์สั้นๆ ใน WooCommerce ได้อย่างไร
วิธีเพิ่มรายละเอียดสินค้าที่สั้นลงใน WooCommerce
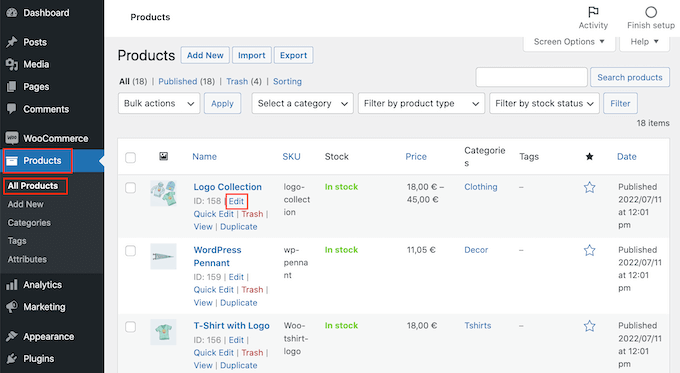
ในการพัฒนาคำอธิบายสั้น ๆ ให้ไปที่ สินค้า » ผลิตภัณฑ์และโซลูชันทั้งหมด ในแดชบอร์ด WordPress ของคุณ
จากนั้น หารายการที่คุณต้องการเพิ่มคำอธิบายสั้นๆ แล้วคลิกลิงก์ 'แก้ไข'

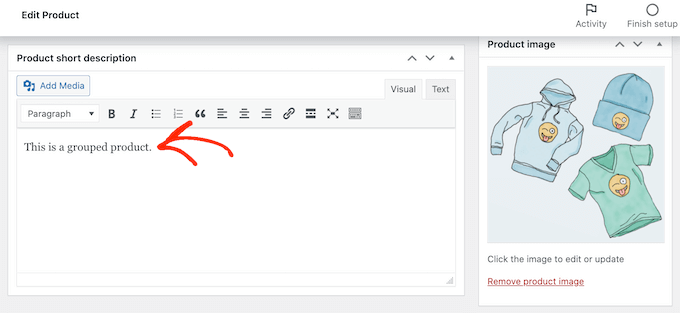
ขณะที่คุณดำเนินการดังกล่าว ให้เลื่อนไปที่ช่อง 'คำอธิบายอย่างรวดเร็วของผลิตภัณฑ์'
คุณสามารถสร้างคำอธิบายลงในพื้นที่ข้อความได้แล้ว

เมื่อคุณพอใจกับรายละเอียดที่คุณป้อน เพียงแค่อัปเดตหรือเผยแพร่หน้าเว็บไซต์ของสินค้าตามปกติ
ตอนนี้ ถ้าคุณหยุดโดยเว็บไซต์ผลิตภัณฑ์นี้บนเว็บไซต์ของคุณ คุณจะเห็นคำอธิบายสั้น ๆ ในทิศทางของคะแนนสูงสุดของจอภาพ
ธีมส่วนใหญ่จะแสดงคำอธิบายนี้อย่างชัดเจนใต้ป้ายราคาสินค้าและปุ่ม 'หยิบใส่ตะกร้า' คุณอาจเห็นอะไรที่แตกต่างออกไปขึ้นอยู่กับธีม WordPress ของคุณ แต่โดยทั่วไปแล้ว จะแสดงในทิศทางที่ด้านบนของหน้าเว็บ
วิธีสาธิตคำอธิบายผลิตภัณฑ์ขนาดเล็กในหน้าเว็บไซต์ผู้ค้าปลีกรายใหญ่ของคุณ
ตามค่าเริ่มต้น ธีมของ WooCommerce ส่วนใหญ่จะแสดงคำอธิบายสั้นๆ อย่างชัดเจนบนหน้าเว็บสินค้าเฉพาะเท่านั้น
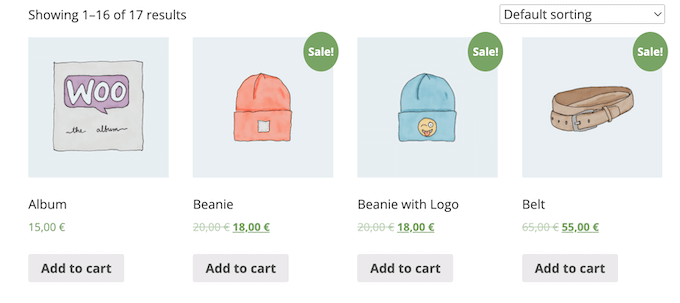
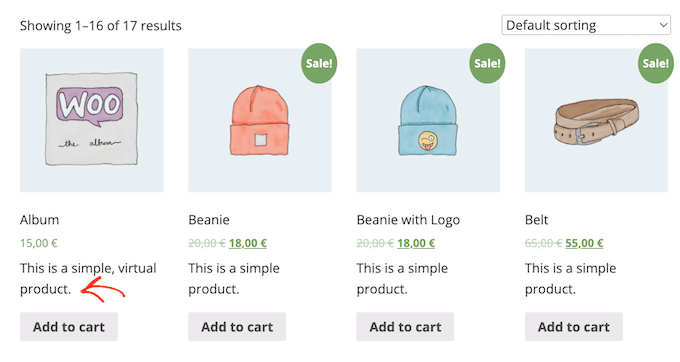
โดยทั่วไปแล้ว จะไม่แสดงคำอธิบายในหน้าอินเทอร์เน็ตของผลิตภัณฑ์หรือบริการหรือเว็บไซต์ร้านค้าที่สำคัญที่สุด ดังที่คุณเห็นในภาพต่อไปนี้

บ่อยครั้งคุณอาจต้องการแสดงข้อเท็จจริงนี้บนหน้าอินเทอร์เน็ตร้านค้าและการจัดหมวดหมู่ที่สำคัญที่สุด วิธีนี้จะช่วยให้ผู้ซื้อมองเห็นโซลูชันที่ต้องการเรียนรู้เพิ่มเติมได้โดยการเรียกดูหน้าเว็บสินค้าทั้งหมด
หากต้องการแสดงคำอธิบายโดยย่อบนหน้าเว็บของผู้ค้าปลีกรายใหญ่และหน้าเว็บการจัดประเภทผลิตภัณฑ์หรือบริการอย่างชัดเจน คุณจะต้องเพิ่มโค้ดบางส่วนในเว็บไซต์ของคุณ
หากคุณไม่ทำสิ่งนี้มาก่อน คุณสามารถปฏิบัติตามคู่มือของเราเกี่ยวกับวิธีเพิ่มโค้ดที่กำหนดเองใน WordPress ได้อย่างง่ายดาย
คุณจะต้องคัดลอก/วางสิ่งที่แนบมาในปลั๊กอิน WPCode (แนะนำ) หรือในไฟล์ functions.php ของธีมของคุณ:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
ตอนนี้ หน้าเว็บการจำแนกประเภทผู้ค้าปลีกและสินค้ารายใหญ่จะนำเสนอคำอธิบายเล็กๆ น้อยๆ สำหรับสินค้าที่แตกต่างกันของคุณ
ธีม WooCommerce ส่วนใหญ่จะแสดงข้อมูลและข้อเท็จจริงนี้ระหว่างอัตราของผลิตภัณฑ์และปุ่ม 'เพิ่มในรถเข็น' คุณสามารถเห็นสิ่งนี้ได้ในกราฟิกต่อไปนี้

ขอแจ้งให้ทราบว่าการมีข้อความบนหน้าเว็บของผู้ค้าปลีกและกลุ่มสินค้ามากเกินไปอาจทำให้เว็บไซต์ของคุณดูรกและสับสนได้
หากคุณไม่ชอบคำอธิบายโซลูชันที่จำกัดโดยเฉพาะอย่างยิ่ง คุณก็สามารถแก้ไขได้โดยปฏิบัติตามขั้นตอนที่อธิบายไว้ก่อนหน้านี้
วิธีแสดงคำอธิบายสั้น ๆ อย่างชัดเจนในแนวคิด WooCommerce แบบกำหนดเอง (นวัตกรรม)
หากคุณไม่พอใจกับลักษณะที่ปรากฏบนหน้าเว็บผลิตภัณฑ์ของคุณ คุณสามารถใช้ปลั๊กอินตัวสร้างหน้าเว็บไซต์เพื่อสร้างแนวคิด WordPress แบบกำหนดเองสำหรับร้านค้าปลีกทางอินเทอร์เน็ตของคุณได้
SeedProd เป็นเครื่องมือสร้างเว็บเพจเชื่อมโยงไปถึงที่ดีที่สุดและตัวสร้างธีมสำหรับ WordPress และทำให้คุณสามารถสร้างแนวคิด WooCommerce ของคุณเองโดยไม่ต้องเป็นเจ้าของเพื่อสร้างโค้ดหนึ่งบรรทัด ด้วยวิธีนี้ คุณสามารถจัดการได้อย่างถูกต้องในตำแหน่งที่คำอธิบายสินค้าโดยย่อปรากฏบนหน้าเว็บผลิตภัณฑ์หรือบริการของคุณ
SeedProd เวอร์ชันฟรีมีให้ใช้งานบน WordPress.org แต่เราจะทำงานร่วมกับปลั๊กอินรุ่น Professional เนื่องจากมันมาพร้อมกับตัวสร้างแนวคิดและบล็อก WooCommerce สำเร็จรูป บล็อกเหล่านี้ประกอบด้วยบล็อก 'คำอธิบายสั้น'
ในส่วนนี้ เราจะนำเสนอวิธีการสร้างเลย์เอาต์ Single Products สำหรับร้านค้า WooCommerce ของคุณ
คุณจะต้องทำซ้ำวิธีนี้และพัฒนาโครงสร้างพิเศษสำหรับทุกเว็บไซต์ของผู้ค้าปลีกออนไลน์ของคุณ ตัวอย่างเช่น คุณจะใช้ SeedProd เพื่อสร้างเลย์เอาต์สำหรับหน้าแรกของร้านค้าและหน้าเก็บถาวร
ซึ่งจะให้คำสั่งที่ครอบคลุมเกี่ยวกับรูปแบบร้านค้าทั้งหมดของคุณ สิ่งนี้ช่วยทำให้เป็นทางเลือกที่มีประสิทธิภาพและปรับเปลี่ยนได้สำหรับทุกคนที่กำลังค้นหาการออกแบบผู้ค้าปลีก WooCommerce ที่ปรับแต่งได้อย่างสมบูรณ์

หลังจากที่คุณใส่ปลั๊กอิน WordPress และเปิดใช้งานได้ไม่นาน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถพบรายละเอียดนี้ใต้บัญชีของคุณบนเว็บไซต์ SeedProd และในอีเมลยืนยันการสั่งซื้อที่คุณได้รับเมื่อคุณได้รับ SeedProd
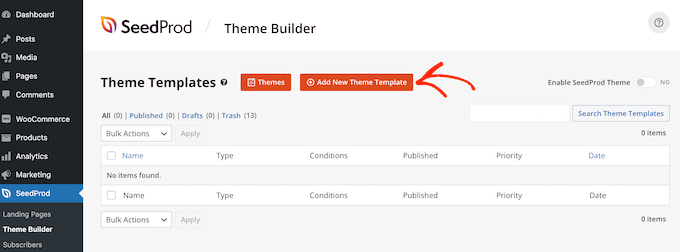
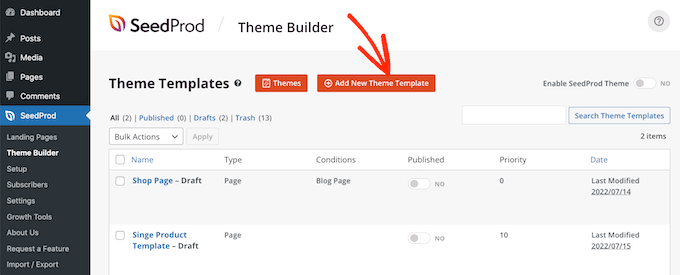
หลังจากพิมพ์ข้อความสำคัญของคุณแล้ว ให้ไปที่ SeedProd » Concept Builder ด้านล่างนี้ คุณเพียงแค่คลิกที่ปุ่ม 'เพิ่มเทมเพลตแนวคิดใหม่'

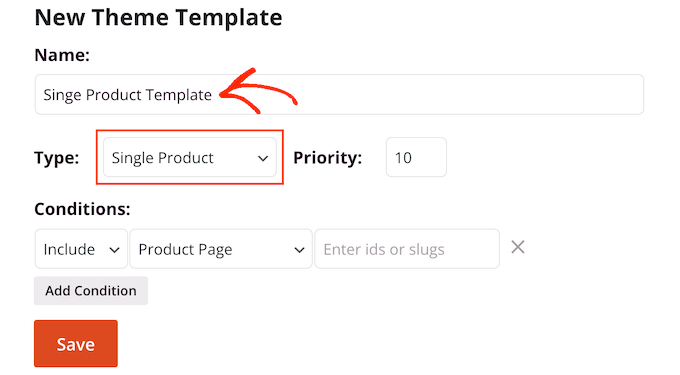
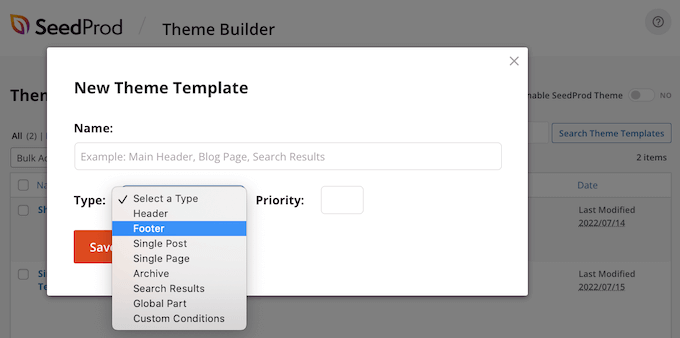
ในป๊อปอัปที่ดูเหมือน กำหนดรูปแบบในการระบุสำหรับการออกแบบเว็บไซต์ผลิตภัณฑ์ของคุณในพื้นที่ 'ชื่อ' และเปิดเมนูแบบเลื่อนลง 'ประเภท' และคลิกที่ 'รายการเดียว'
หลังจากที่คุณทำเสร็จแล้วให้คลิกที่ปุ่ม 'บันทึก' การทำเช่นนั้นจะโหลดตัวสร้างหน้าเว็บ SeedProd แบบลากแล้วล้ม

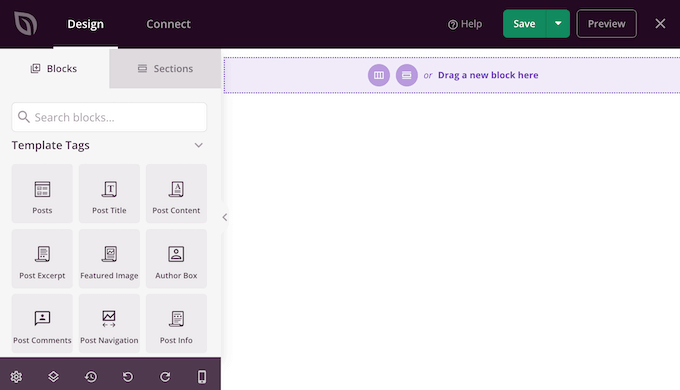
SeedProd แสดงตัวอย่างที่อยู่ของหน้าเว็บผลิตภัณฑ์ของคุณที่ด้านที่เหมาะสำหรับหน้าเว็บไซต์ สิ่งนี้จะว่างเปล่าเพื่อเริ่มต้น
ด้านที่เหลือจะแสดงเมนูของบล็อกและส่วนต่างๆ ที่คุณสามารถรวมไว้ในหน้าเว็บผลิตภัณฑ์หรือบริการ WooCommerce ในแบบของคุณ

SeedProd จะมาพร้อมกับบล็อกสำเร็จรูปมากมาย เช่น บล็อก WooCommerce พิเศษบางตัว คุณสามารถพัฒนาไซต์ผลิตภัณฑ์ที่ผลิตขึ้นเองได้ภายในไม่กี่นาทีโดยทำงานกับบล็อกสำเร็จรูปเหล่านี้
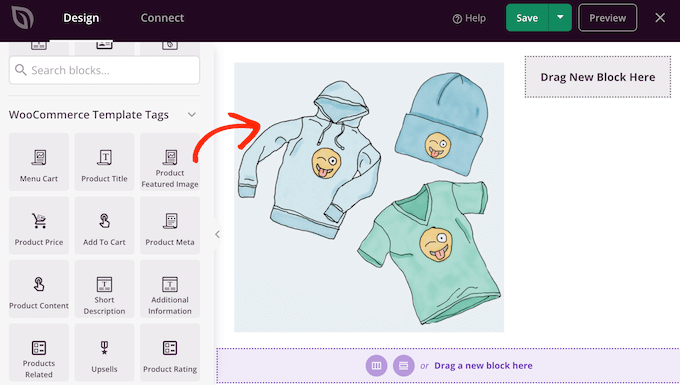
เนื่องจากเรากำลังทำงานกับเทมเพลตเปล่า คุณจะแนะนำคุณลักษณะหน้าโซลูชัน WooCommerce ทั้งหมดด้วยตัวคุณเอง เหล่านี้ประกอบด้วย 'รูปภาพที่เน้นผลิตภัณฑ์' และ 'ชื่อผลิตภัณฑ์' อย่างสมบูรณ์แบบเท่ากับ 'คำอธิบายโดยย่อ'
นอกจากนี้ คุณยังสามารถใช้บล็อกของ SeedProd เช่น ตัวเว้นวรรค คอลัมน์ และตัวแบ่ง เพื่อให้หน้าเว็บไซต์ WooCommerce ของคุณมีองค์ประกอบและรูปแบบที่มีโครงสร้างที่ยอดเยี่ยม
ในอนาคต พบกับ แท็กเทมเพลต WooCommerce ในเมนูด้านซ้ายมือและเลือกบล็อกที่จะแทรก คุณเพียงแค่ต้องการลากสิ่งหนึ่งไปยังตัวสร้าง SeedProd เพื่อช่วย

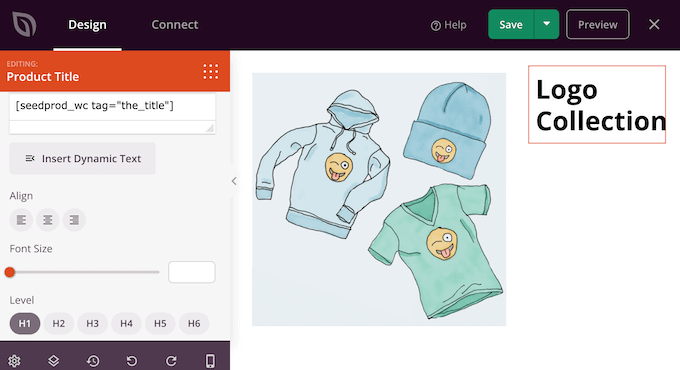
หากบล็อกใดต้องการการปรับแต่งเพิ่มเติม คุณสามารถคลิกที่บล็อกนั้นในตัวแก้ไข SeedProd ตอนนี้เมนูด้านซ้ายมือจะอัปเดตเพื่อแสดงตัวเลือกทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งบล็อกที่เลือก
สำหรับภาพประกอบ หากคุณเพียงแค่คลิกที่บล็อก 'ชื่อผลิตภัณฑ์' คุณก็จะสามารถปรับเปลี่ยนขนาดของแบบอักษร การจัดตำแหน่งข้อความ และอื่นๆ อีกมากมาย

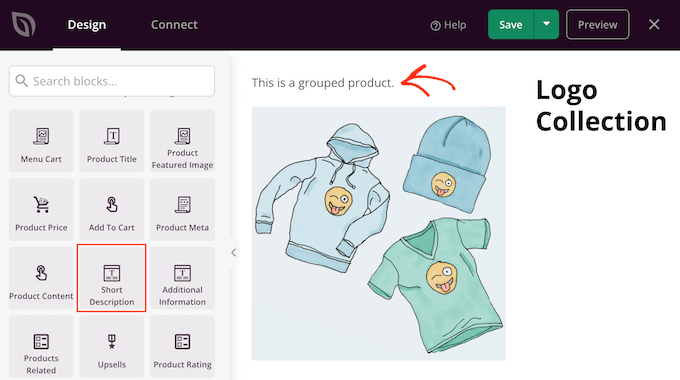
หากต้องการใส่คำอธิบายเล็กๆ ให้กับสไตล์ของคุณ ให้ค้นหาเฉพาะบล็อก 'คำอธิบายแบบสั้น' ในเมนูด้านซ้ายมือ
จากนั้นเพียงลากและวางบล็อกนี้ไปที่การออกแบบและสไตล์ของคุณ

ขณะที่คุณกำลังสร้างหน้าเว็บผลิตภัณฑ์หรือบริการ คุณสามารถบล็อกเลย์เอาต์ของคุณโดยการลากและวาง ซึ่งจะทำให้การสร้างผลิตภัณฑ์หรือไซต์บริการของ WooCommerce เป็นเรื่องง่ายด้วยเลย์เอาต์ที่ปรับแต่งได้อย่างลงตัวใน SeedProd
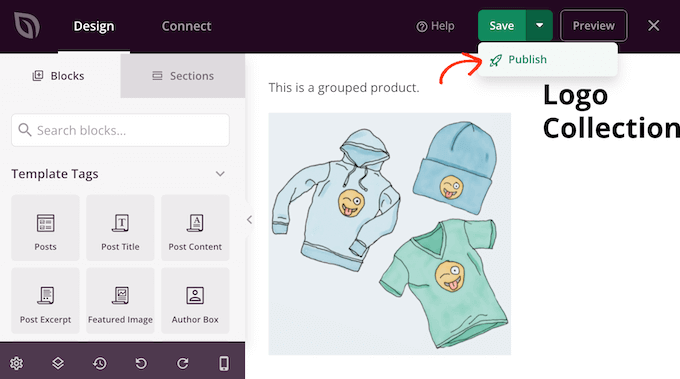
เมื่อคุณพอใจกับการออกแบบและสไตล์ของหน้ารายการ WooCommerce คุณสามารถคลิกที่ปุ่ม 'บันทึก' ที่มุมที่ถูกต้องกว่า
ในที่สุด คุณสามารถคลิกปุ่ม 'เผยแพร่' เพื่อให้เว็บไซต์สินค้า WooCommerce ของคุณใช้งานได้

ตอนนี้คุณได้สร้างโครงสร้างหน้าเว็บสินค้าที่กำหนดเองโดยสมบูรณ์สำหรับร้านค้าปลีกออนไลน์ของคุณแล้ว
ตอนนี้คุณสามารถพัฒนาเทมเพลตสำหรับหน้าเว็บ WooCommerce ที่แตกต่างกันทั้งหมดโดยทำตามระบบเดียวกันที่อธิบายไว้ข้างต้น หากคุณไม่แน่ใจว่าจะสร้างเลย์เอาต์ใดต่อไป เพียงคลิกที่ปุ่มเพิ่มเทมเพลตธีมใหม่

ในป๊อปอัปที่ดูเหมือน เพียงคลิกที่เมนูดรอปดาวน์ 'ประเภท'
ตอนนี้ คุณจะเห็นรายการเทมเพลตที่หลากหลายทั้งหมดที่คุณต้องการเพื่อพัฒนาเป็นส่วนหัว ส่วนท้าย และเผยแพร่ครั้งเดียว

ทันทีหลังจากสร้างสไตล์และการออกแบบสำหรับเนื้อหาแต่ละประเภทเหล่านี้ คุณก็พร้อมที่จะทำให้หัวข้อส่วนบุคคลของคุณเป็นจริง
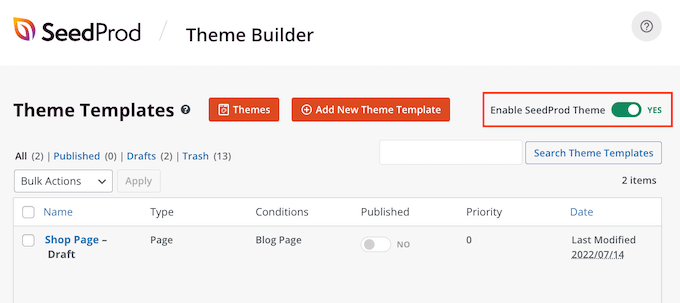
เพียงไปที่ SeedProd » Theme Builder จากนั้นคลิกที่แถบเลื่อน 'เปิดใช้งาน SeedProd' เพื่อแปลงจาก 'ไม่' (สีเทา) เป็น 'ใช่' (ไม่มีประสบการณ์)

เราหวังว่าบทความนี้จะช่วยให้คุณศึกษาวิธีเพิ่มคำอธิบายรายการขนาดเล็กใน WooCommerce นอกจากนี้คุณยังสามารถปฏิบัติตามแนวทางของเราเกี่ยวกับปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณและโปรแกรมซอฟต์แวร์แชทที่ดีที่สุดสำหรับองค์กรขนาดเล็ก
หากคุณชอบโพสต์นี้ อย่าลืมสมัครรับข้อมูลจากบทแนะนำวิดีโอออนไลน์ของ YouTube Channel สำหรับ WordPress คุณยังสามารถค้นหาเราได้ทาง Twitter และ Facebook
