วิธีแทรกเอฟเฟกต์ Easy Scroll to Top บน WordPress โดยใช้ jQuery
เผยแพร่แล้ว: 2022-08-12คุณต้องการเพิ่มการเลื่อนแบบสะอาดไปยังอันดับสูงสุดของผลลัพธ์หน้าบนเว็บไซต์ WordPress ของคุณหรือไม่?
การเลื่อนไปยังผลลัพธ์ที่ได้คะแนนสูงสุดจะดีมากเมื่อคุณมีหน้าเพจที่กว้างขวางและต้องการให้ผู้ซื้อของคุณมีวิธีการที่ง่ายดายในการกลับไปยังหน้าหลักอีกครั้ง ช่วยให้ทำการปรับปรุงประสบการณ์การทำงานของผู้บริโภคในเว็บไซต์ของคุณ
ในโพสต์นี้ เราจะแสดงวิธีเพิ่มผลลัพธ์การเลื่อนไปยังผู้นำใน WordPress โดยใช้ jQuery และปลั๊กอิน

Smooth Scroll คืออะไรและเมื่อใดที่คุณต้องการใช้
เว้นแต่เว็บไซต์จะมีเมนูส่วนหัวที่ติดหนึบ ผู้บริโภคที่เลื่อนไปที่ด้านล่างของหน้าเว็บ WordPress ที่ครอบคลุมหรือส่งจะต้องปัดหรือเลื่อนด้วยตนเองอีกครั้งเพื่อไปยังส่วนสำคัญเพื่อไปยังส่วนต่างๆ ของเว็บไซต์
นั่นอาจเป็นเรื่องน่ารำคาญอย่างแท้จริง และบ่อยครั้งที่ผู้บริโภคมักจะกดปุ่มย้อนกลับอีกครั้งและจากไป นั่นคือเหตุผลที่คุณต้องมีปุ่มที่จะส่งผู้ซื้อไปยังเว็บไซต์หลักอย่างรวดเร็ว
คุณสามารถแทรกฟังก์ชันนี้เป็นการเชื่อมต่อเนื้อหาที่เป็นข้อความแบบง่ายๆ โดยไม่ต้องใช้ jQuery ดังนี้:
^Best
ที่จะจัดส่งผู้ซื้อไปที่ด้านบนโดยเลื่อนหน้าเว็บแบบเต็มในหน่วยมิลลิวินาที มันใช้งานได้ แต่ผลลัพธ์ที่ได้อาจสั่นคลอนได้ เช่นเดียวกับเมื่อคุณชนบนทางหลวง
การเลื่อนแบบเรียบเป็นสิ่งที่ตรงกันข้าม มันจะเลื่อนผู้ใช้กลับไปที่ไพรม์ด้วยเอฟเฟกต์ที่น่าพึงพอใจ การใช้ลักษณะเช่นนี้สามารถปรับปรุงประสบการณ์การทำงานของบุคคลในหน้าเว็บของคุณได้อย่างมาก
ที่กล่าวถึง ให้เราดูว่าคุณสามารถเพิ่ม clean scroll เพื่อให้ได้ผลดีที่สุดโดยใช้ปลั๊กอิน WordPress และ jQuery ได้อย่างไร
วิธีผสานรวมผลลัพธ์แบบเลื่อนสู่ดีที่สุดอย่างง่ายโดยใช้ปลั๊กอิน WordPress
วิธีนี้เหมาะสำหรับผู้มาใหม่ เนื่องจากคุณสามารถแทรกอิทธิพลแบบเลื่อนไปยังเว็บไซต์ WordPress ได้ดีที่สุดโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
สิ่งแรกที่คุณต้องทำคือตั้งค่าและเปิดใช้งานปลั๊กอิน WPFront Scroll Major หากคุณต้องการความช่วยเหลือ อย่าลืมดูคู่มือของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
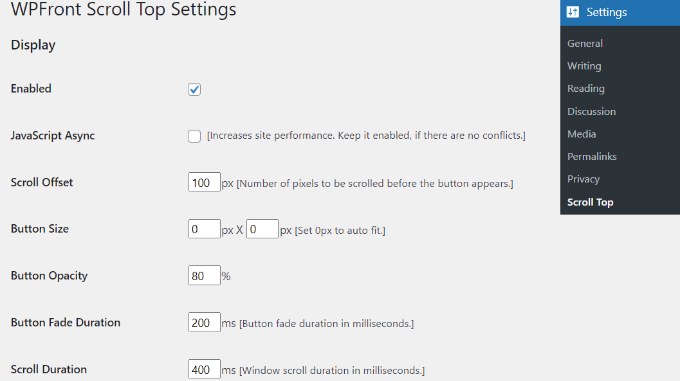
เมื่อเปิดใช้งาน คุณสามารถไปที่ การ กำหนดค่า » Scroll Prime จากแดชบอร์ด WordPress ของคุณ ด้านล่างนี้ คุณสามารถกำหนดค่าปลั๊กอินและปรับแต่งผลการเลื่อนที่ราบรื่นได้
ขั้นแรก คุณจะต้องคลิกที่ช่องทำเครื่องหมาย 'เปิดใช้งาน' เพื่อเปิดใช้งานปุ่มเลื่อนเพื่อนำทางบนหน้าเว็บของคุณ ในเร็วๆ นี้ คุณจะเห็นวิธีแก้ปัญหาในการแก้ไขการเลื่อนออฟเซ็ต ขนาดปุ่ม ความทึบ ระยะเวลาการเฟด ระยะเวลาการเลื่อน และอื่นๆ อีกมากมาย

หากคุณเลื่อนลงมา คุณจะพบกับตัวเลือกเพิ่มเติม เช่น การปรับเปลี่ยนเวลาซ่อนรถ เปิดใช้งานทางเลือกอื่นในการซ่อนปุ่มบนอุปกรณ์ขนาดเล็ก และซ่อนไว้บนหน้าจอ wp-admin
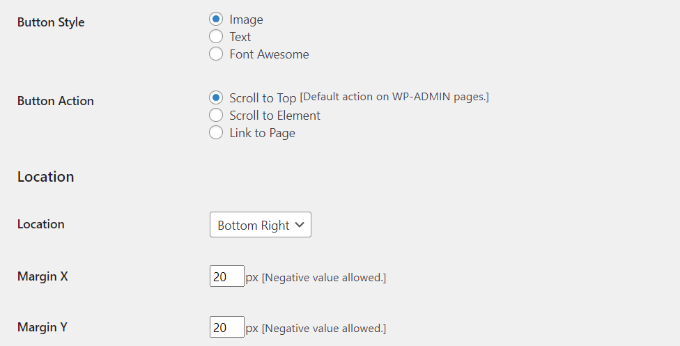
คุณยังสามารถแก้ไขสิ่งที่ปุ่มทำได้เมื่อคุณคลิก โดยค่าเริ่มต้น มันจะเลื่อนไปที่อันดับสูงสุดของหน้าเว็บไซต์ แต่คุณสามารถเปลี่ยนเพื่อเลื่อนไปยังองค์ประกอบเฉพาะในการส่ง หรือแม้แต่ URL ไปยังเว็บไซต์
นอกจากนี้ยังมีตัวเลือกในการปรับเปลี่ยนพื้นที่ของปุ่ม มันจะดูที่มุมขวาฐานของหน้าจอแสดงผลโดยค่าเริ่มต้น แต่คุณสามารถตัดสินใจไปที่มุมอื่น ๆ ได้เช่นกัน

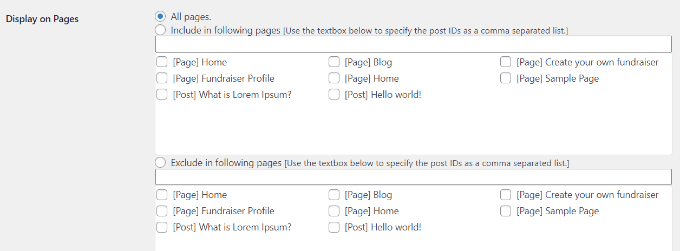
ปลั๊กอิน WPFront Scroll Prime ยังมีตัวกรองเพื่อแสดงปุ่มเลื่อนไปที่ดีที่สุดเฉพาะในหน้าอินเทอร์เน็ตที่เลือกเท่านั้น
โดยปกติ มันจะแสดงบนหน้าเว็บทั้งหมดบนเว็บไซต์บล็อก WordPress ของคุณ ในทางกลับกัน คุณสามารถนำทางไปยังส่วน 'แสดงบนหน้า' และเลือกตำแหน่งที่คุณต้องการให้แสดงหน้าจอเลื่อนไปยังผลลัพธ์ที่ได้คะแนนสูงสุด

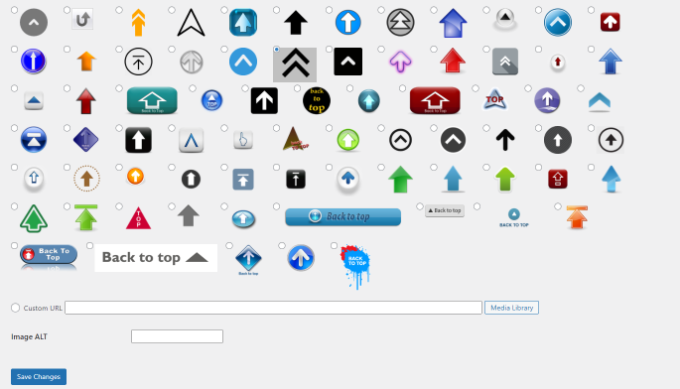
ปลั๊กอินยังมีรูปแบบปุ่มที่พัฒนาไว้ล่วงหน้าซึ่งคุณสามารถเลือกได้ คุณควรพร้อมที่จะเปิดเผยสไตล์ที่เข้ากับเว็บไซต์ของคุณได้อย่างสะดวก
หากคุณไม่พบปุ่มกราฟิกที่สร้างไว้ล่วงหน้าซึ่งเหมาะกับคุณ มีวิธีแก้ไขในการเพิ่มกราฟิกที่สร้างขึ้นเองจากไลบรารีสื่อ WordPress

เมื่อคุณดำเนินการเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

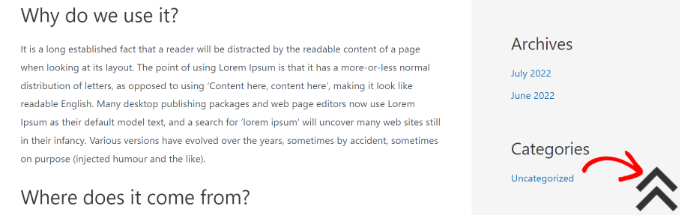
ตอนนี้คุณสามารถไปที่ไซต์อินเทอร์เน็ตของคุณเพื่อดูปุ่มเลื่อนเพื่อนำหน้าที่กำลังเคลื่อนไหว

รวม Clean Scroll เข้ากับผลลัพธ์อันดับสูงสุดด้วย jQuery ใน WordPress
กลยุทธ์นี้ไม่แนะนำสำหรับผู้มาใหม่ เหมาะสำหรับผู้ชายและผู้หญิงที่ชอบใจในการแก้ไขธีม เนื่องจากส่วนใหญ่เกี่ยวข้องกับการใส่โค้ดในเว็บไซต์ของคุณ
เราจะใช้ jQuery, CSS บางตัว และโค้ด HTML หนึ่งบรรทัดในธีม WordPress ของคุณ เพื่อเพิ่มผลลัพธ์นำหน้าการเลื่อนที่ราบรื่น
เริ่มแรก ให้เปิดตัวแก้ไขเนื้อหาที่เป็นข้อความ เช่น Notepad และสร้างไฟล์ ไปข้างหน้าและช่วยคุณบันทึกเป็น smoothscroll.js
ถัดไป คุณจะต้องคัดลอกและวางรหัสนี้ลงในไฟล์:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
หลังจากนั้น คุณสามารถบันทึกไฟล์และอัปโหลดไปยังโฟลเดอร์ /js/ ในไดเร็กทอรีธีม WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีใช้ FTP เพื่ออัปโหลดไฟล์ไปยัง WordPress
หากธีมของคุณไม่มีไดเร็กทอรี /js/ คุณสามารถสร้างไดเร็กทอรีและอัปโหลด smoothscroll.js ไปที่ไดเร็กทอรีได้ คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับไฟล์ WordPress และโครงสร้างไดเร็กทอรีสำหรับข้อมูลเพิ่มเติม
รหัสนี้เป็นสคริปต์ jQuery ที่จะเพิ่มเอฟเฟกต์การเลื่อนที่ราบรื่นให้กับปุ่มที่นำผู้ใช้ไปที่ด้านบนสุดของหน้า
สิ่งต่อไปที่คุณต้องทำคือโหลดไฟล์ smoothscroll.js ในธีมของคุณ ในการทำเช่นนั้น เราจะจัดคิวสคริปต์ใน WordPress
หลังจากนั้น เพียงคัดลอกและวางโค้ดนี้ลงในไฟล์ functions.php ของธีมของคุณ เราไม่แนะนำให้แก้ไขไฟล์ธีมโดยตรง เนื่องจากความผิดพลาดเพียงเล็กน้อยอาจทำให้ไซต์ของคุณเสียหายได้ แต่คุณสามารถใช้ปลั๊กอินเช่น WPCode และทำตามบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มข้อมูลโค้ดที่ปรับแต่งได้บน WordPress
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
ในโค้ดข้างต้น เราได้บอกให้ WordPress โหลดสคริปต์ของเราและโหลดไลบรารี jQuery ด้วย โดยพิจารณาว่าปลั๊กอินของเราอาศัยมัน
ตอนนี้เราได้เพิ่มแง่มุมของ jQuery แล้ว ให้เราใส่ URL จริงไปยังเว็บไซต์ WordPress ของเราซึ่งจะนำผู้ใช้ไปสู่สิ่งที่ดีที่สุดอีกครั้ง เพียงวาง HTML นี้ทุกที่ในไฟล์ footer.php ของธีมของคุณ หากคุณต้องการความช่วยเหลือ อย่าลืมดูบทแนะนำเกี่ยวกับวิธีเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress
คุณอาจพบว่าโค้ด HTML ประกอบด้วยลิงก์ของเว็บไซต์ แต่ไม่มี anchor text นั่นคือเหตุผลที่เราจะใช้ไอคอนรูปภาพที่มีลูกศรขึ้นเพื่อแสดงปุ่มย้อนกลับขึ้นบน
ในกรณีนี้ เราใช้ไอคอนขนาด 40x40px รวมเฉพาะ CSS ที่กำหนดเองไว้ใต้สไตล์ชีตของธีมของคุณ
ในโค้ดนี้ เรากำลังทำงานกับไอคอนรูปภาพเป็นกราฟิกประวัติของปุ่มและวางไว้ในตำแหน่งที่กำหนด นอกจากนี้เรายังมีแอนิเมชั่น CSS ขนาดเล็กพิเศษ ซึ่งจะหมุนปุ่มเมื่อผู้ใช้วางเมาส์ไว้
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
ใน CSS ตรวจสอบให้แน่ใจว่าคุณเปลี่ยน https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png ด้วย URL รูปภาพที่คุณต้องการใช้ คุณสามารถเพิ่มไอคอนกราฟิกได้โดยใช้ตัวอัปโหลดสื่อ WordPress คัดลอก URL แบบกราฟิกแล้ววางลงในโค้ด
เราหวังว่าบทความนี้จะช่วยให้คุณรวมการเลื่อนแบบเพรียวบางไปยังอิทธิพลที่ได้รับคะแนนสูงสุดบนเว็บไซต์ของคุณโดยใช้ jQuery คุณอาจต้องการดูการตัดสินใจที่มีทักษะของเราเกี่ยวกับปลั๊กอิน WordPress ที่ดีที่สุดสำหรับองค์กรขนาดเล็กและขั้นตอนของเราโดยข้อมูลการดำเนินการเกี่ยวกับวิธีเริ่มต้นร้านค้าออนไลน์
หากคุณชื่นชมบทความนี้ อย่าลืมสมัครรับข้อมูลจากช่อง YouTube สำหรับบทแนะนำวิดีโอออนไลน์ของ WordPress คุณสามารถติดต่อเราได้ทาง Twitter และ Facebook
