วิธีการติดตั้งและตั้งค่า W3 Total Cache สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-03-16คุณต้องการติดตั้งและตั้งค่า W3 Total Cache บนเว็บไซต์ WordPress ของคุณหรือไม่?
W3 Total Cache เป็นปลั๊กอินแคช WordPress ยอดนิยมที่ช่วยให้คุณปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ
ในคู่มือสำหรับผู้เริ่มต้นนี้ เราจะแสดงวิธีติดตั้งและตั้งค่า W3 Total Cache บนเว็บไซต์ WordPress ของคุณอย่างง่ายดาย

หมายเหตุบรรณาธิการ: เราไม่ได้ใช้ W3 Total Cache บนเว็บไซต์ของเราอีกต่อไปและได้เปลี่ยนไปใช้ WP Rocket ซึ่งเป็นปลั๊กอินแคชระดับพรีเมียม W3 Total Cache ยังคงเป็นโซลูชันที่ดีซึ่งทำงานได้ดี
W3 Total Cache คืออะไร?
W3 Total Cache เป็นหนึ่งในปลั๊กอินแคช WordPress ที่ดีที่สุดที่ให้คุณปรับปรุงประสิทธิภาพและความเร็วของ WordPress ได้อย่างง่ายดาย
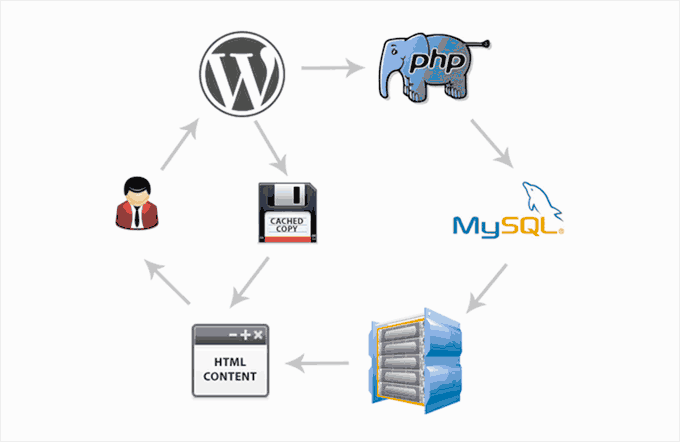
ตามค่าเริ่มต้น WordPress จะใช้ PHP เพื่อสร้างแต่ละหน้าบนเว็บไซต์ของคุณแบบไดนามิกเมื่อผู้ใช้ร้องขอ
PHP เป็นภาษาโปรแกรมฝั่งเซิร์ฟเวอร์ ซึ่งหมายความว่าคำขอของผู้ใช้แต่ละรายจะเพิ่มภาระงานบนเซิร์ฟเวอร์ของคุณ สิ่งนี้ส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณ ประสบการณ์ผู้ใช้ และ SEO
ปลั๊กอินแคชของ WordPress ช่วยให้คุณลดสิ่งนี้ได้โดยข้าม PHP และให้บริการสำเนาแคชของหน้าเว็บของคุณ

นอกจากนี้ยังช่วยให้คุณเชื่อมต่อเว็บไซต์ของคุณกับ CDN (เครือข่ายการจัดส่งเนื้อหา) ได้อย่างง่ายดายเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณเพิ่มเติม
การติดตั้ง W3 Total Cache บน WordPress
ก่อนที่คุณจะติดตั้งปลั๊กอิน W3 Total Cache ใน WordPress คุณจะต้องแน่ใจว่าได้ปิดใช้งานปลั๊กอินแคชอื่นๆ บนเว็บไซต์ของคุณแล้ว ซึ่งจะช่วยให้คุณประหยัดทรัพยากรเซิร์ฟเวอร์และป้องกันความขัดแย้งของปลั๊กอิน
หลังจากนั้น คุณสามารถดำเนินการติดตั้งและเปิดใช้งานปลั๊กอิน W3 Total Cache ได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
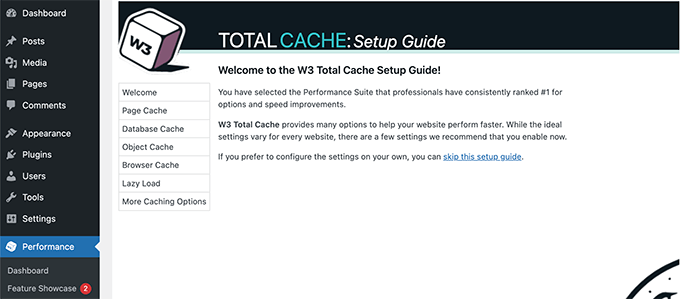
เมื่อเปิดใช้งาน W3 Total Cache จะเพิ่มรายการเมนูใหม่ที่ชื่อว่า 'ประสิทธิภาพ' ลงในแถบด้านข้างของผู้ดูแลระบบ WordPress ของคุณ การคลิกจะเป็นการเปิดวิซาร์ดการตั้งค่าของปลั๊กอิน

เพียงคลิกที่ปุ่มถัดไปเพื่อดำเนินการต่อ
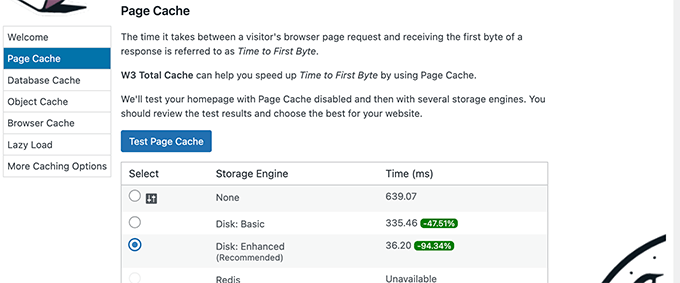
ขั้นแรก คุณจะถูกขอให้เปิด Page Cache คลิกที่ปุ่ม Test Page Cache เพื่อดำเนินการต่อ

W3 Total Cache จะแสดงตัวเลือกเอ็นจิ้นการจัดเก็บข้อมูลที่แตกต่างกัน คุณต้องเลือกอันที่ประหยัดเวลาได้มากที่สุด โดยปกติ จะเป็นตัวเลือก 'ดิสก์: ปรับปรุง' สำหรับแพลตฟอร์มโฮสติ้งที่ใช้ร่วมกันส่วนใหญ่
คลิกที่ปุ่มถัดไปเพื่อดำเนินการต่อ
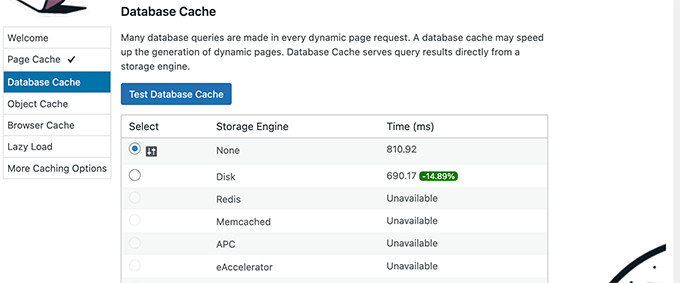
ตอนนี้ คุณจะได้รับตัวเลือกให้ทดสอบแคชฐานข้อมูล เราแนะนำให้เลือกไม่มี สำหรับเว็บไซต์ขนาดเล็กถึงขนาดกลางส่วนใหญ่ เซิร์ฟเวอร์ MySQL ของคุณจะสามารถดึงข้อมูลได้เร็วกว่าแคชฐานข้อมูล

คลิกที่ปุ่ม Next เพื่อไปยังขั้นตอนต่อไป
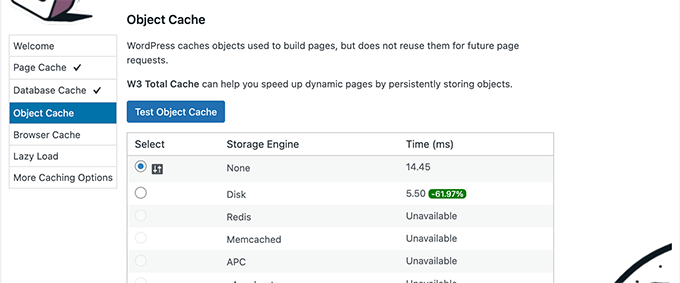
สิ่งนี้จะนำคุณไปยังส่วน Object Cache Object Caching อนุญาตให้ W3 Total Cache จัดเก็บการสืบค้นฐานข้อมูลสำหรับเพจไดนามิกและนำมาใช้ใหม่เพื่อปรับปรุงประสิทธิภาพ

หากผลการทดสอบแสดงให้เห็นความแตกต่างเพียงไม่กี่มิลลิวินาที คุณสามารถเลือกไม่มีได้
คลิกที่ปุ่มถัดไปเพื่อดำเนินการต่อ
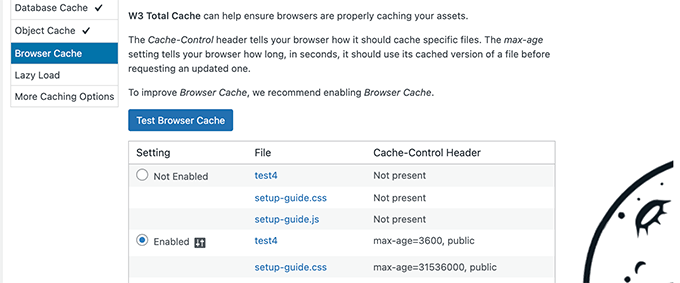
หลังจากนั้น คลิกที่ปุ่ม Test Browser Cache จากนั้นเลือกตัวเลือก 'Enabled' ใต้ผลการทดสอบ

ตัวเลือกนี้ขอให้เบราว์เซอร์ของผู้ใช้เก็บสำเนาของหน้าเว็บไว้ชั่วคราว การโหลดหน้าจากแคชของเบราว์เซอร์นั้นเร็วกว่าการโหลดจากแคชของเว็บเซิร์ฟเวอร์ของคุณมาก
คลิกที่ปุ่มถัดไปเพื่อไปยังขั้นตอนต่อไป
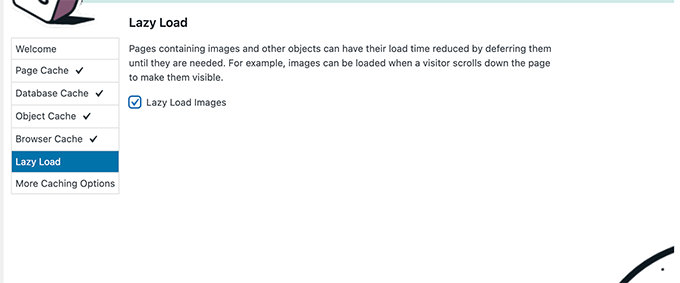
สุดท้าย วิซาร์ดการตั้งค่าจะขอให้คุณเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพ
ตอนนี้ WordPress มาพร้อมกับการโหลดรูปภาพแบบ Lazy Loading ในตัว อย่างไรก็ตาม เบราว์เซอร์รุ่นเก่าบางตัวอาจไม่รองรับคุณสมบัตินั้น
W3 Total Cache ใช้ JavaScript เพื่อเพิ่มการโหลดแบบ Lazy Loading สำหรับรูปภาพ ซึ่งสามารถทำได้เร็วและมีประสิทธิภาพยิ่งขึ้น

หลังจากนั้น คลิกที่ปุ่ม ถัดไป เพื่อสิ้นสุดวิซาร์ดการตั้งค่าและดูแดชบอร์ด W3 Total Cache
ตัวเลือกการแคชขั้นสูงใน W3 Total Cache
การตั้งค่าพื้นฐานจะใช้ได้กับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม มีตัวเลือกขั้นสูงมากมายที่คุณสามารถกำหนดค่าเพื่อปรับปรุงประสิทธิภาพต่อไปได้

มาดูสิ่งที่สำคัญที่สุดกัน
ย่อขนาด JavaScript และ CSS ใน W3 Total Cache
คำว่า 'ลดขนาด' ใช้เพื่ออธิบายวิธีการที่ทำให้ไฟล์เว็บไซต์ของคุณมีขนาดเล็กลง โดยลบช่องว่าง เส้น และอักขระที่ไม่จำเป็นออกจากซอร์สโค้ด
หมายเหตุ : การย่อขนาดไฟล์ JS และ CSS อาจทำให้เว็บไซต์ของคุณเสียหายได้ หากคุณเปิดใช้งานและเว็บไซต์ของคุณดูไม่ถูกต้อง ให้ปิดการใช้งานตัวเลือกเหล่านี้
W3 Total Cache ช่วยให้คุณสามารถย่อขนาดซอร์สโค้ด JavaScript, CSS และ HTML ได้อย่างง่ายดายเช่นกัน อย่างไรก็ตาม เราแนะนำให้ลดขนาดไฟล์ JavaScript และ CSS เท่านั้น
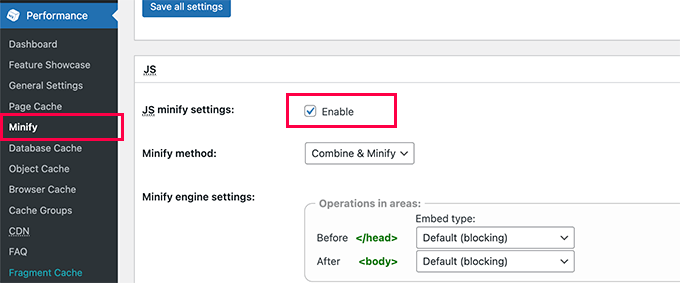
เพียงตรงไปที่หน้า ประสิทธิภาพ»ย่อ เล็กสุด และเลื่อนลงไปที่ส่วน JS

ทำเครื่องหมายที่ช่องถัดจาก 'JS minify settings' เพื่อเปิดใช้งาน
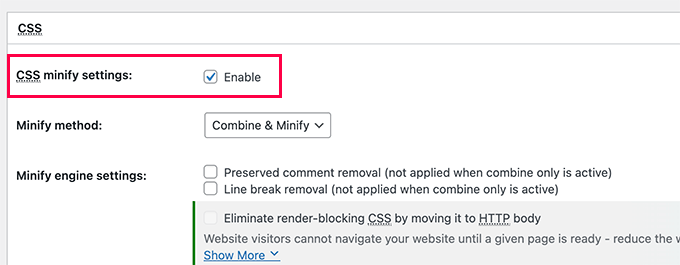
ตอนนี้เลื่อนลงไปที่ส่วน CSS และเปิดใช้งานการตั้งค่าการลดขนาด CSS ในลักษณะเดียวกัน

อย่าลืมคลิกที่ปุ่มบันทึกการตั้งค่าทั้งหมดเพื่อจัดเก็บการตั้งค่าของคุณ
สำหรับวิธีการอื่น โปรดดูคำแนะนำในการลดขนาดไฟล์ JavaScript และ CSS ใน WordPress
เปิดใช้งานการสนับสนุน CDN ใน W3 Total Cache
CDN หรือเครือข่ายการส่งเนื้อหาช่วยให้คุณปรับปรุงประสิทธิภาพเว็บไซต์ของคุณเพิ่มเติมโดยให้บริการไฟล์คงที่ เช่น รูปภาพ, CSS, JavaScript จากเครือข่ายเซิร์ฟเวอร์ทั่วโลก
ซึ่งจะช่วยลดภาระบนเซิร์ฟเวอร์โฮสติ้ง WordPress ของคุณและปรับปรุงความเร็วในการโหลดหน้า
W3 Total Cache มาพร้อมกับการรองรับในตัวสำหรับแพลตฟอร์ม CDN ต่างๆ
เราแนะนำให้ใช้ Bunny.net ซึ่งเป็นโซลูชั่น CDN ที่ดีที่สุดในตลาด นี่คือสิ่งที่เราใช้สำหรับเว็บไซต์ OptinMonster ของเรา
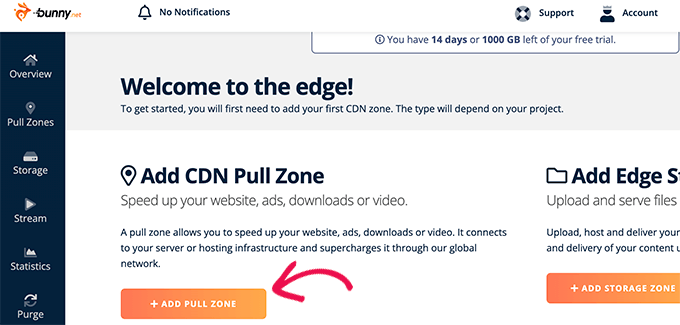
ขั้นแรก คุณต้องสมัครใช้งานบัญชี Bunny.net หลังจากสมัครใช้งาน คุณจะต้องสร้าง Pull Zone สำหรับเว็บไซต์ของคุณ

โซนดึงเพิ่มชื่อโฮสต์ให้กับ Bunny.net CDN จากนั้นชื่อโฮสต์นี้จะใช้เพื่อให้บริการไฟล์แบบคงที่สำหรับเว็บไซต์ของคุณ
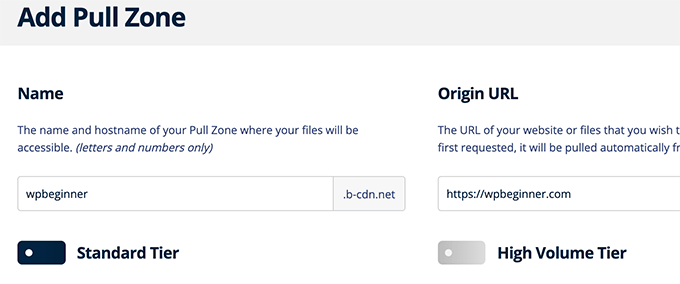
เพิ่มชื่อสำหรับโซนดึงของคุณแล้วระบุชื่อโดเมนของเว็บไซต์ของคุณ

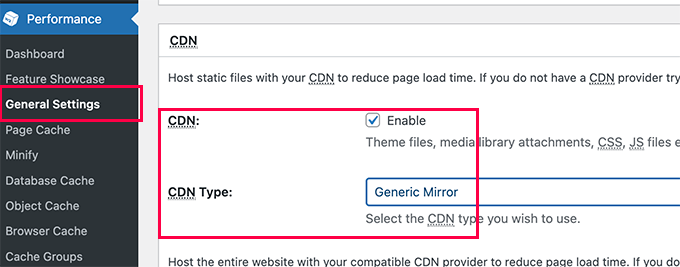
หลังจากเพิ่ม pullzone แล้ว คุณต้องไปที่หน้า ประสิทธิภาพ » การตั้งค่าทั่วไป และเลื่อนลงไปที่ส่วน CDN

ทำเครื่องหมายที่ช่อง Enable ถัดจากตัวเลือก CDN และเลือก Generic Mirror ถัดจากตัวเลือก CDN Type
อย่าลืมคลิกที่ปุ่มบันทึกการเปลี่ยนแปลงทั้งหมดเพื่อบันทึกการตั้งค่าของคุณ
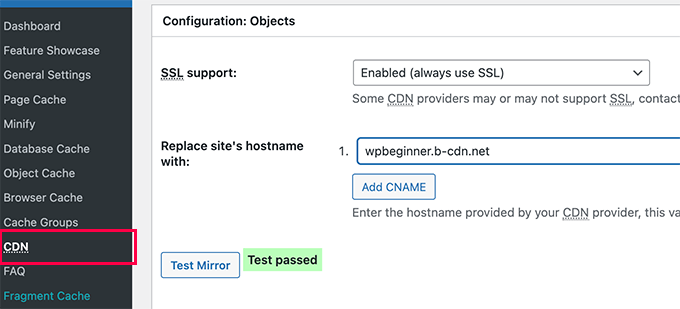
ถัดไป คุณต้องไปที่หน้า ประสิทธิภาพ » CDN และเลื่อนลงไปที่ส่วนการกำหนดค่า: วัตถุ

จากที่นี่ คุณต้องเพิ่มชื่อโฮสต์ที่คุณสร้างไว้ก่อนหน้านี้สำหรับ pullzone ของคุณและคลิกที่ปุ่มมิเรอร์ทดสอบ
W3 Total Cache จะตรวจสอบความพร้อมใช้งานของชื่อโฮสต์ของคุณและจะแสดงข้อความผ่านการทดสอบเมื่อสำเร็จ
ตอนนี้คุณสามารถคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลงทั้งหมด เพื่อจัดเก็บการตั้งค่าของคุณ
W3 Total Cache จะเริ่มให้บริการทรัพยากรแบบคงที่ของคุณจากเซิร์ฟเวอร์ CDN
W3 Total Cache ยังทำงานได้ดีกับ Cloudflare ฟรี CDN อีกวิธีหนึ่ง คุณยังสามารถใช้กับ Sucuri ซึ่งเป็นบริการไฟร์วอลล์เว็บไซต์ที่ดีที่สุดพร้อมบริการ CDN ในตัว
การแก้ไขปัญหา W3 Total Cache Issues
เมื่อคุณกำหนดค่า W3 Total Cache อย่างถูกต้องแล้ว มันควรจะทำงานได้อย่างราบรื่นในพื้นหลังเพื่อปรับปรุงความเร็วของ WordPress และเพิ่มประสิทธิภาพ
ในบางครั้ง คุณอาจพบปัญหาที่คุณไม่เห็นการเปลี่ยนแปลงที่คุณทำกับเว็บไซต์ของคุณในทันที หรือปลั๊กอินอาจทำงานไม่ถูกต้อง
สาเหตุที่พบบ่อยที่สุดสำหรับปัญหาเหล่านี้คือคุณอาจเห็นเว็บไซต์เวอร์ชันเก่าที่แคชไว้
ซึ่งสามารถแก้ไขได้ง่ายโดยการล้างแคชใน WordPress
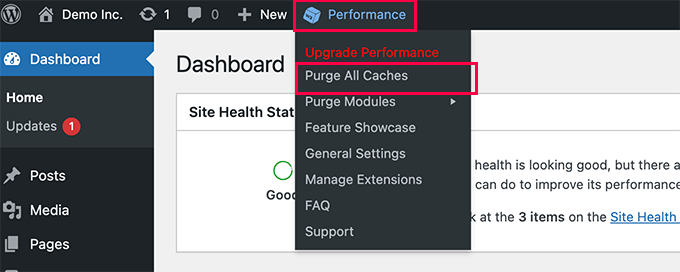
เพียงคลิกที่เมนูประสิทธิภาพที่ด้านบนแล้วเลือกตัวเลือกล้างแคชทั้งหมด W3 Total Cache จะล้างเนื้อหาแคชทั้งหมดบนเว็บไซต์ของคุณ

หากคุณยังคงเห็นเว็บไซต์เวอร์ชันเก่าอยู่ ให้ลองล้างแคชของเบราว์เซอร์ด้วย
เราหวังว่าบทความนี้จะช่วยคุณติดตั้งและตั้งค่า W3 Total Cache ใน WordPress คุณอาจต้องการดูคู่มือความปลอดภัย WordPress ฉบับสมบูรณ์สำหรับผู้เริ่มต้นเพื่อเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณ หรือดูการเปรียบเทียบทางเลือก GoDaddy ที่ดีที่สุดของเราซึ่งมีราคาถูกและเชื่อถือได้มากกว่า
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
