วิธีการติดตั้งโค้ดติดตาม HubSpot บน WordPress
เผยแพร่แล้ว: 2022-09-25การเพิ่ม โค้ดติดตาม HubSpot ลงใน WordPress นั้นต้องมีไม่กี่ขั้นตอน แต่โดยทั่วไปแล้วจะเป็นกระบวนการที่ไม่ซับซ้อน ขั้นแรก คุณจะต้องสร้างบัญชี HubSpot และสร้างโค้ดติดตามของคุณ จากนั้น คุณจะต้องติดตั้งโค้ดติดตามบนเว็บไซต์ WordPress ของคุณ มีหลายวิธีในการติดตั้งโค้ดติดตาม HubSpot บน WordPress ทางเลือกหนึ่งคือการเพิ่มโค้ดลงในไฟล์ header.php ของเว็บไซต์ของคุณด้วยตนเอง อีกทางเลือกหนึ่งคือการใช้ปลั๊กอิน เช่น แทรกส่วนหัวและส่วนท้าย เมื่อติดตั้งโค้ดติดตามแล้ว คุณจะสามารถติดตามการเข้าชมและกิจกรรมของเว็บไซต์ของคุณในแดชบอร์ด HubSpot คุณยังสามารถใช้ประโยชน์จากเครื่องมือการตลาดและการขายอันทรงพลังของ HubSpot
หากคุณติดตั้งโค้ดติดตาม HubSpot คุณจะสามารถตรวจสอบผู้เยี่ยมชม ติดตามกิจกรรม และตรวจสอบการดูหน้าเว็บโดยไม่ต้องโหลดหน้าซ้ำ API โค้ดติดตาม HubSpot ช่วยให้คุณสร้างข้อมูลเหตุการณ์และ ติดตามข้อมูลเหตุการณ์ ใน HubSpot แบบเรียลไทม์
โดยไปที่ส่วน HubSpot ของแถบด้านข้างทางซ้ายของบัญชี WordPress การคลิกคัดลอกรหัสย่อ คุณสามารถเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณได้ เมื่อคลิกลิงก์สร้างฟอร์ม คุณยังสามารถสร้างฟอร์ม HubSpot ใหม่ได้อีกด้วย หากต้องการใช้รหัสย่อบนหน้าหรือโพสต์ของ WordPress ก่อนอื่นให้ไปที่หน้านั้นแล้ววางลงในตัวแก้ไขหน้า
คุณสามารถเปลี่ยนการตั้งค่าบัญชี HubSpot ได้ในแถบนำทางหลักโดยเลือกไอคอนการตั้งค่าการตั้งค่า เพียงคลิกลิงก์ ติดตาม คลิก ลิงก์รหัสติดตามในเมนูแถบด้านข้างด้านซ้ายของเครื่องมือฟรีของ HubSpot
เนื่องจาก HubSpot ผสานรวมกับฟอร์ม WordPress และตัวสร้างป๊อปอัปส่วนใหญ่ คุณจึงไม่ต้องกังวลกับพวกเขา
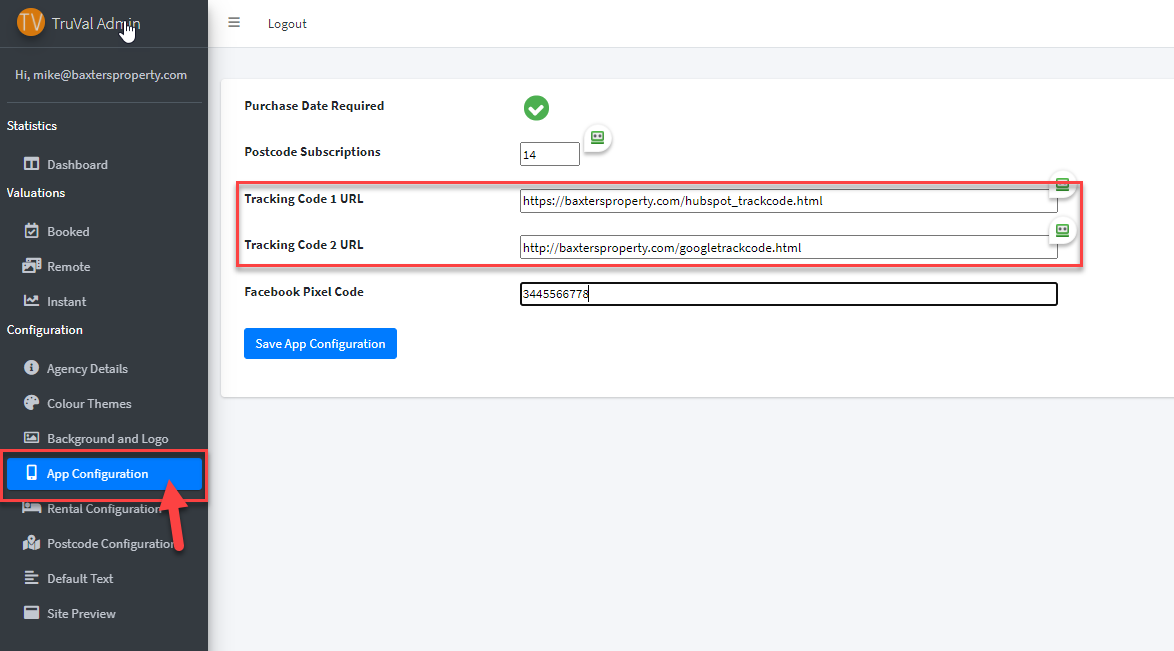
ฉันจะตั้งรหัสติดตาม Hubspot ของฉันได้อย่างไร
 เครดิต: www.truval.co.uk
เครดิต: www.truval.co.ukในการตั้งค่าโค้ดติดตาม HubSpot คุณจะต้องลงชื่อเข้าใช้บัญชี HubSpot จากนั้นไปที่แท็บ "การตั้งค่า" จากที่นั่น คุณจะคลิกที่ "โค้ดติดตาม" จากนั้นทำตามคำแนะนำในการเพิ่มโค้ดติดตามลงในเว็บไซต์ของคุณ
HubSpot ใช้โค้ดติดตาม HubSpot เพื่อติดตามการเข้าชมเว็บไซต์ ก่อนที่คุณจะติดตั้งโค้ดติดตาม ตรวจสอบให้แน่ใจว่าโค้ด HTML สำหรับแต่ละหน้าในไซต์ของคุณมีโค้ดติดตาม ติดตั้งและใช้ HubSpot All-in-One Marketing – แบบฟอร์ม, ป๊อปอัป, ปลั๊กอิน WordPress Live Chat เพื่อใช้งาน ในเว็บไซต์ของคุณ ปลั๊กอิน WordPress HubSpot จะติดตั้งโค้ดติดตาม HubSpot หากคุณไม่สามารถติดตั้งปลั๊กอินได้ คุณสามารถติดตั้งได้ด้วยตนเอง Joomla สามารถกำหนดค่าให้รวมรหัสติดตาม Hubspot ด้วยวิธีใดวิธีหนึ่งจากสองวิธี หากคุณต้องการเพิ่มวิดเจ็ต HTML คุณสามารถใช้ Wix หรือ Magento
วิธีติดตามเหตุการณ์ใน Google Analytics
ในการเพิ่มรหัสติดตาม ไปที่ฟิลด์รหัสติดตาม และวางรหัสต่อไปนี้ รหัสนี้จะพาคุณไปที่ https://apis.google.com/js/platform.js หากคุณยังไม่ได้ดำเนินการ ให้ไปที่ หน้าการตั้งค่า Google Analytics และกรอกข้อมูลในช่องชื่อแพลตฟอร์มด้วยชื่อบัญชี Google Analytics ของคุณ ฟิลด์รหัสติดตามสามารถกรอกด้วยรหัสต่อไปนี้: หากเป็นตัวอย่าง ผลลัพธ์คือ ga (สร้าง) (UA-XXXXX-Y) (UA-XXXXX-Y) คุณต้องป้อนชื่อกิจกรรมในช่องชื่อคุณสมบัติ ในฟิลด์ ค่าคุณสมบัติ ให้ป้อนค่าของเหตุการณ์ หากคุณต้องการติดตามจำนวนผู้เข้าชมหน้าใดหน้าหนึ่ง เช่น ป้อนรหัสนี้: *br. การสร้างการดูหน้าเว็บ; การสร้างภาพ; และการอัพโหลดภาพทั้งหมดเกิดขึ้นในลักษณะเดียวกัน
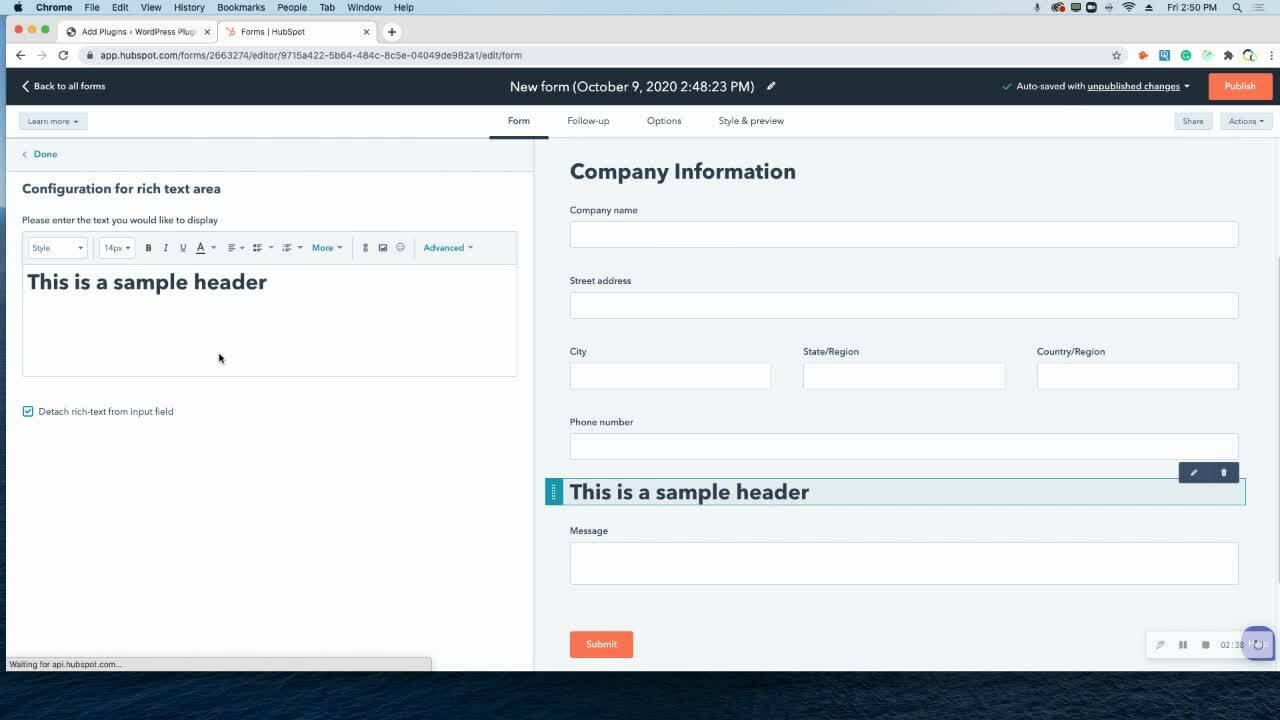
ฉันจะเพิ่มปลั๊กอิน Hubspot ให้กับ WordPress ได้อย่างไร
 เครดิต: www.larmahil.com
เครดิต: www.larmahil.comแดชบอร์ดผู้ดูแลระบบของ เว็บไซต์ WordPress เป็นที่ที่คุณสามารถเข้าถึงได้ ในเมนูแถบด้านข้างทางซ้าย ให้ไปที่ Plugins > Add New นอกจากปลั๊กอินการตลาดแบบ All-In-One ของ HubSpot – แบบฟอร์ม ป๊อปอัป และแชทสดแล้ว คุณยังสามารถค้นหาโซลูชันการตลาดอื่นๆ ของ HubSpot ได้อีกด้วย ที่มุมขวาบน ให้คลิกที่ปุ่ม ติดตั้งทันที

Hubspot ซึ่งเป็นแพลตฟอร์มระบบอัตโนมัติทางธุรกิจแบบ all-in-one ประกอบด้วยปลั๊กอิน HubSpot Marketing, การขาย และ CRM WordPress เมื่อ HubSpot ถูกรวมเข้ากับ WordPress ไม่เพียงแต่ทำให้งานของคุณง่ายขึ้น แต่ยังช่วยให้คุณประหยัดเวลาอีกด้วย ในการติดตั้งและใช้ปลั๊กอิน HubSpot สำหรับ WordPress คุณต้องมีบัญชี WordPress หลังจากที่คุณติดตั้ง HubSpot แล้ว คุณจะสามารถสร้างฟอร์ม HubSpot จาก WordPress และรับ สิทธิประโยชน์อื่นๆ ของ HubSpot ผ่านบัญชี HubSpot ของคุณได้ คุณสามารถเข้าถึงเครื่องมือเหล่านี้ได้ในแถบด้านข้างทางซ้ายของบัญชี Word ด้วยเหตุนี้ คุณจะสามารถควบคุมและมีอำนาจในการดำเนินธุรกิจของคุณได้มากยิ่งขึ้น ตัวแก้ไขแบบลากและวางของ HubSpot ช่วยให้คุณสร้างอีเมลที่ตอบสนองและสะอาดได้ภายในเวลาไม่กี่วินาที
ไม่เพียงแต่จะเพิ่มอัตราการแปลงของผู้มีแนวโน้มจะเป็นลูกค้าเท่านั้น แต่ยังเพิ่มผลผลิตของธุรกิจของคุณอีกด้วย การวิเคราะห์ HubSpot ให้คุณวิเคราะห์ประสิทธิภาพของเว็บไซต์ของคุณแบบเรียลไทม์ แชทสดและแชทบอทจะรวมอยู่ในแอพเพื่อให้ผู้เยี่ยมชมสื่อสารกันได้ง่ายขึ้น
14) คลิกปุ่มบันทึก วิธีการฝังหน้า Landing Page Hubspot ใน WordPress
คุณสามารถฝัง หน้า Landing Page ของ HubSpot ใน WordPress ได้โดยทำตามขั้นตอนเหล่านี้: *br * ไปที่พื้นที่ผู้ดูแลระบบ WordPress แล้วเลือกหน้า ป้อน URL ของหน้า Landing Page ที่คุณต้องการสร้างลงในช่อง URL หลังจากป้อนชื่อในกล่องโต้ตอบ "เพิ่มหน้าใหม่" ด้วยเหตุนี้ คำว่า "พลังงานหมุนเวียน" จึงถูกแทนที่ด้วย "พลังงานหมุนเวียน" ปุ่มบันทึกจะถูกกดหากคุณต้องการบันทึกบางอย่าง คุณสามารถไปที่แท็บหน้าโดยไปที่ส่วนหลังของ WordPress หน้าคือหน้า Landing Page ที่นำไปสู่ผลิตภัณฑ์ เลือกปุ่ม เพิ่มใหม่ ในส่วนหน้า Landing Page ในกล่องโต้ตอบ เพิ่มหน้า Landing Page ใหม่ ให้พิมพ์ชื่อของหน้า Landing Page ที่คุณต้องการสร้าง แล้วป้อน URL ของหน้านั้นลงในช่อง URL เป็นผลรวมของชิ้นส่วน เมื่อคลิกปุ่มบันทึก คุณสามารถบันทึกไฟล์ได้ ไปที่ส่วนหลังของ WordPress และเลือกวิดเจ็ต หน้าที่มีจุดเชื่อมโยงไปถึง หากต้องการเพิ่มหน้า Landing Page ให้เลือกปุ่ม "เพิ่มใหม่" จากส่วนหน้า Landing Page จากนั้นป้อน URL ของหน้า Landing Page ที่คุณต้องการสร้างลงในช่อง URL ตามด้วยชื่อหน้า Landing Page ที่คุณต้องการสร้าง ด้วยเหตุนี้ฉันจะมีอาการป่วยระยะสุดท้าย กรอกข้อมูลของคุณลงในปุ่มบันทึก ไปที่ลักษณะที่ปรากฏ ฉันจะเขียนจดหมายถึงบรรณาธิการด้วย ต้องป้อนรหัสต่อไปนี้ในกล่องโต้ตอบ CSS ที่กำหนดเอง hubspot-widget มี url br> 10px คือขนาดของช่องว่างภายใน โดยเฉลี่ยแล้วความสูงคือ 100% 100%; 200%; 200%; 200%; 200%; 200%; 200%
รหัสติดตาม Hubspot WordPress
โค้ดติดตาม Hubspot wordpress เป็นโค้ดที่อนุญาตให้ Hubspot ติดตามกิจกรรมของไซต์ WordPress โค้ดนี้วางไว้ที่ส่วนหัวของไซต์ WordPress และช่วยให้ Hubspot สามารถติดตามการเปิดดูหน้าเว็บ ผู้เข้าชมที่ไม่ซ้ำ และข้อมูลอื่นๆ
ฉันจะค้นหารหัสติดตาม Hubspot ของฉันได้อย่างไร
เลือกไอคอนการตั้งค่าในแถบนำทางหลักของบัญชี HubSpot เพื่อดูการตั้งค่าของคุณ ป้อนรหัสติดตามในเมนูแถบด้านข้างทางซ้าย หากคุณใช้เครื่องมือฟรีของ HubSpot คุณสามารถเข้าถึงรหัสติดตามได้โดยคลิกที่เมนูแถบด้านข้างทางซ้ายมือ
