วิธีติดตั้ง SVG 24 บนอุปกรณ์ Android ของคุณ
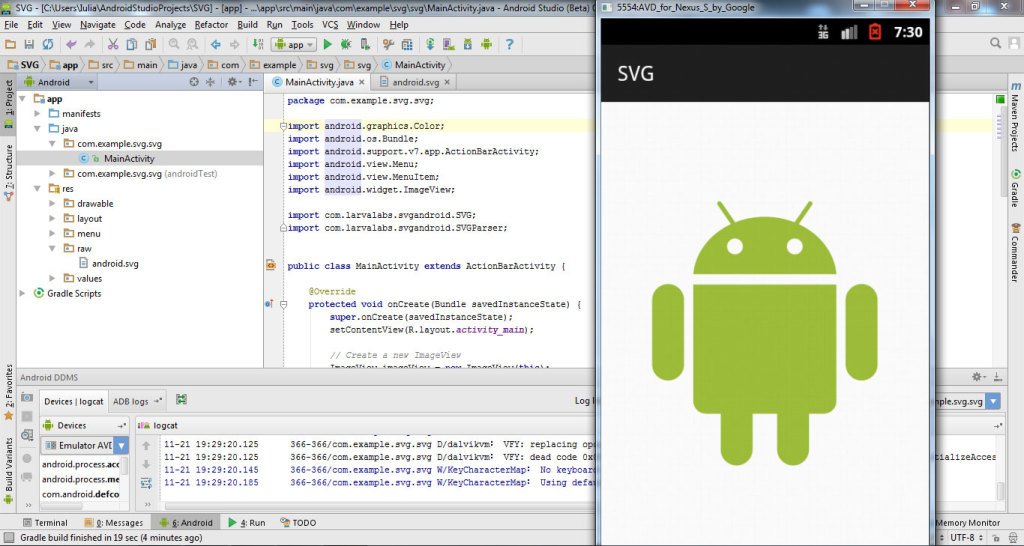
เผยแพร่แล้ว: 2023-01-13หากคุณต้องการติดตั้ง SVG 24 บนอุปกรณ์ Android ของคุณ มีบางสิ่งที่คุณต้องทำก่อน คุณจะต้องแน่ใจว่าคุณได้ติดตั้ง Android SDK และ JRE รวมถึงเครื่องมือ Apache Ant คุณต้องดาวน์โหลดซอร์สโค้ด SVG 24 จากเว็บไซต์ Apache เมื่อคุณตั้งค่าทั้งหมดแล้ว คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อติดตั้ง SVG 24 บนอุปกรณ์ของคุณ 1. เชื่อมต่ออุปกรณ์ Android ของคุณกับคอมพิวเตอร์ผ่าน USB 2. ไปที่โฟลเดอร์ที่คุณแตกซอร์สโค้ด SVG 24 แล้วเปิดพรอมต์คำสั่ง 3. พิมพ์ “ant clean” แล้วกด Enter การดำเนินการนี้จะล้างการสร้าง SVG 24 รุ่นก่อนหน้าทั้งหมด 4. พิมพ์ "ant release" แล้วกด Enter สิ่งนี้จะสร้าง SVG 24 สำหรับการเปิดตัว 5. คัดลอกไฟล์ “svg24.apk” จากโฟลเดอร์ “bin” ไปยังอุปกรณ์ Android ของคุณ 6. ตัดการเชื่อมต่ออุปกรณ์ Android ของคุณจากคอมพิวเตอร์ 7. บนอุปกรณ์ Android ของคุณ ไปที่ไฟล์ “svg24.apk” แล้วแตะเพื่อเริ่มการติดตั้ง 8. ทำตามคำแนะนำเพื่อทำการติดตั้งให้เสร็จสมบูรณ์ นั่นคือทั้งหมดที่มี! เมื่อคุณติดตั้ง SVG 24 บนอุปกรณ์ Android ของคุณแล้ว คุณสามารถเริ่มใช้เพื่อดูไฟล์ SVG ได้
เราสามารถใช้ Svg ใน Android Studio ได้ไหม

คุณสามารถนำเข้าไฟล์ Scalable Vector Graphic (SVG) และ Adobe Photoshop Document (PSD) ลงในโปรเจ็กต์ของคุณเป็นวัตถุวาดเวกเตอร์ได้โดยใช้ เครื่องมือ Vector Asset Studio ใน Android Studio
ไม่มีรูปแบบไฟล์ใดดีกว่ารูปแบบอื่น
เมื่อพูดถึงไฟล์ภาพ ไม่มีโซลูชันใดที่เหมาะกับทุกขนาด ไฟล์ PNG เหมาะสำหรับรูปภาพที่เรียบง่าย ในขณะที่ไฟล์ SVG เหมาะสำหรับกราฟิกที่มีรายละเอียดมากขึ้น ไฟล์ทั้งสองสามารถใช้เพื่อสร้างภาพคุณภาพสูงและมีรายละเอียดสูง โดยทั่วไป วิธีที่ดีที่สุดในการสร้างโลโก้และไอคอนคือการใช้ไฟล์ PNG ในขณะที่วิธีที่ดีที่สุดในการสร้างกราฟิกที่มีรายละเอียดมากขึ้นคือการใช้ไฟล์ sva
Vector Drawables ใน Android คืออะไร?
Vector Drawables เป็นกราฟิกประเภทหนึ่งที่สามารถใช้ได้ในแอปพลิเคชัน Android พวกเขาใช้กราฟิกแบบเวกเตอร์ซึ่งเป็นภาพที่ประกอบด้วยเส้นและเส้นโค้งแทนที่จะเป็นพิกเซล กราฟิกแบบเวกเตอร์มีความยืดหยุ่นมากกว่าภาพแรสเตอร์ และสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สามารถสร้างเวกเตอร์ที่วาดได้ใน Android Studio โดยใช้เครื่องมือ Vector Asset Studio
ภาพเวกเตอร์จะสร้างเป็นไฟล์ XML ซึ่งแตกต่างจากภาพที่ไม่ได้สร้างขึ้น ไม่เพียงช่วยประหยัดพื้นที่ แต่ยังทำให้การบำรุงรักษาง่ายขึ้นอีกด้วย ภาพเวกเตอร์ยังเป็นตัวเลือกสำหรับการสร้างภาพเคลื่อนไหว Android 5.0 เวอร์ชันแรกที่รองรับ Vector Graphics คือ Lollipop VectorDrawables คือกราฟิกแบบเวกเตอร์ที่กำหนดในไฟล์ XML และประกอบด้วยจุด เส้น และเส้นโค้ง ข้อดีหลักประการหนึ่งของการใช้ เวกเตอร์ ที่วาดได้คือความสามารถในการปรับขนาดภาพ ไฟล์ที่มีความละเอียดเท่ากันสามารถปรับขนาดให้พอดีกับความหนาแน่นของหน้าจอที่แตกต่างกันได้โดยไม่สูญเสียคุณภาพการแสดงผล ส่งผลให้จำนวนไฟล์ APK ลดลง และการบำรุงรักษาของนักพัฒนาซอฟต์แวร์ก็ลดลง
Name.xml ในแอปพลิเคชัน คุณสามารถอ้างอิงได้ดังนี้ Bitmap Drawables And Files
มี bitmap drawables ที่สามารถใช้ได้ในแอปพลิเคชันของคุณ Drawables เป็นโฟลเดอร์ที่มีบิตแมป Drawables สำหรับ Android ในสหรัฐอเมริกายังมีชื่อไฟล์ drawable-name.png คือ br ไฟล์บิตแมปแต่ละไฟล์มีไฟล์ภาพแต่ละไฟล์ ไฟล์บิตแมปมีขนาดเล็กมากเนื่องจากมีขนาด 3 ไบต์ ซึ่งหมายความว่าใช้พื้นที่จัดเก็บเพียงเล็กน้อยเท่านั้น ความละเอียดของไฟล์บิตแมปไม่ได้ขึ้นอยู่กับความละเอียดของไฟล์ ดังนั้น คุณต้องใช้ความละเอียดเดียวกันในไฟล์บิตแมปทั้งหมดในแอปพลิเคชันของคุณ ไฟล์บิตแมปสามารถพบได้ในตัวอย่างต่อไปนี้: **br. สินค้าได้ที่นี่ Ang พร้อมชื่อที่สามารถวาดได้ +- *br> เป็นอักษรตัวแรกของพยัญชนะ สามารถใช้ไฟล์ Bitmap Files ได้ในลักษณะเดียวกับไฟล์รูปภาพอื่นๆ ที่ใช้ในแอปพลิเคชันของคุณ ไฟล์บิตแมปต้องรวมอยู่ในไฟล์ต้นฉบับของโครงการของคุณ และต้องระบุชื่อไฟล์ในรหัสที่คุณใช้เพื่อเรียกใช้โปรแกรม การอ้างถึงไฟล์บิตแมปชื่อ drawable-name.png จะมีประโยชน์ดังต่อไปนี้: *br “brbr” = “br” *img src=”drawable-name.png” Bitmap Drawables ยังมีให้ดาวน์โหลดแยกต่างหากจากบิตแมป ไฟล์ มีหลายวิธีในการไปที่ Bitmap Drawables วิธีแรกคือการใส่ไว้ในโฟลเดอร์ชื่อ drawable ซึ่งประกอบด้วยโครงสร้างต่อไปนี้: *br บทความสามารถเข้าถึงได้ที่นี่ สามารถพบ drawable-name.xml ได้ในไดเร็กทอรี br/js/attachment ไฟล์ XML บิตแมป Drawable แต่ละไฟล์อธิบายภาพเดียวของบิตแมป เนื่องจาก Bitmap Drawables นั้นขึ้นอยู่กับความละเอียด ความต้องการในการจัดเก็บข้อมูลจึงลดลงอย่างมาก นอกจากนี้ Bitmap Drawables ยังพกพาได้ ดังนั้นจึงสามารถใช้ในแอปพลิเคชันที่กระจายไปยังอุปกรณ์ต่างๆ ได้ สามารถใช้ Bitmap Drawable ในตัวอย่างต่อไปนี้: *br* – – *br> ชื่อไฟล์ของชื่อที่วาดได้ ส่วน XML คือ br ด้วยการใช้ Bitmap Drawables คุณสามารถสร้างกระบวนการไฟล์ XML เดิมขึ้นมาใหม่ได้เช่นเดียวกับไฟล์อื่นๆ ใช้ Bitmap Drawable เมื่อรวมอยู่ในไฟล์ต้นฉบับของโปรเจ็กต์และในโค้ดของคุณด้วยชื่อไฟล์ที่เหมาะสม หากคุณกำลังมองหาชื่อสำหรับ Bitmap Drawable ให้คิดว่าเป็นชื่อของ Drawable

ฉันควรใช้ Svg หรือ Png Android?
เนื่องจากไฟล์ PNG เข้าถึงได้ง่ายกว่าและสะดวกกว่า คุณจึงมีโอกาสใช้ไฟล์เหล่านี้มากกว่า ขอแนะนำให้จัดการรูปภาพที่ซับซ้อน เช่น ภาพหน้าจอและภาพประกอบที่มีรายละเอียดเป็น PNG แม้ว่าจะสร้างและแก้ไขได้ยากกว่า PNG แต่ SVG ก็มีข้อดีหลายประการ
XML ใช้เพื่อสร้างรูปร่าง เส้น และสีสำหรับโปรแกรมเวกเตอร์ โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape หรือ Adobe Illustrator ใช้กันอย่างแพร่หลายในการสร้างภาพ แม้ว่าคุณจะสามารถแปลง PNG หรือภาพแรสเตอร์อื่นๆ เป็น SVG ได้ แต่ผลลัพธ์ที่ได้อาจไม่ได้น่าประทับใจเสมอไป เนื่องจากความสามารถในการปรับขนาดและการลดลงในระดับต่ำ HTML5 จึงเป็นที่นิยมสำหรับการออกแบบเว็บที่ตอบสนองและรองรับเรตินา ไม่สามารถใช้ไฟล์ภาพเคลื่อนไหวได้เนื่องจาก PNG ไม่มี และประเภทไฟล์แรสเตอร์ที่รองรับภาพเคลื่อนไหว เช่น GIF, APNG และ WebP ทำไม่ได้ กราฟิกที่เรียบง่ายที่อาจต้องใช้ภาพเคลื่อนไหวและปรับขนาดได้ดีบนหน้าจอใดๆ สามารถสร้างได้โดยใช้ วีสคริปต์
รูปแบบไฟล์ภาพ PNG มีการใช้กันอย่างแพร่หลายบนอินเทอร์เน็ต ไฟล์เหล่านี้ช่วยให้ผู้ใช้สามารถรวมรูปภาพ อาร์ตเวิร์ค และรูปถ่ายเข้ากับแอปพลิเคชันของตนได้อย่างง่ายดาย ไฟล์ PNG เหมาะสำหรับรูปภาพทุกประเภท รวมถึงรูปภาพที่ซับซ้อนและไม่เคลื่อนไหว แม้จะมีประสิทธิภาพที่เหนือกว่าในหลาย ๆ ด้าน แต่ SVG ยังด้อยกว่า PNG เมื่อพูดถึงการจัดการงานบางอย่าง แม้ว่ารูปแบบไฟล์สำหรับทั้ง SVG และ PNG จะแตกต่างกันอย่างมาก แต่การตัดสินใจว่ารูปแบบใดดีที่สุดสำหรับไซต์ของคุณนั้นสำคัญกว่าการตัดสินใจว่าจะใช้รูปแบบใด แม้ว่าอาจต้องโหลด SVG เพื่อแสดงผล แต่โดยทั่วไปแล้วเซิร์ฟเวอร์จะมีขนาดเล็กกว่าและเก็บภาษีน้อยกว่า ไฟล์ PNG เหมาะสำหรับการแสดงกราฟิกที่มีความละเอียดสูงหรือหลายพันสี
Pngs เป็นผู้ชนะที่ชัดเจนเมื่อพูดถึงไฟล์โปร่งใส
ไฟล์ PNG เป็นผู้ชนะที่ชัดเจนเมื่อพูดถึงความโปร่งใส ไฟล์เหล่านี้มีความโปร่งใสในระดับสูงและคมชัดกว่าไฟล์ SVG
ไม่รองรับอิมเมจ Svg ของ Android Studio
Android Studio ไม่รองรับ ภาพ SVG หากคุณพยายามใช้ภาพ SVG ภาพนั้นจะแสดงเป็นภาพบิตแมป
ใน Android คุณจะไม่สามารถดูรูปภาพได้ ตัวอย่างการทำงานของวิธีแก้ปัญหา Svg- Android มีให้ที่นี่ คุณจะเล่นไฟล์ SVG บน Android ได้อย่างไร มันเกี่ยวข้องกับการนำเข้าไฟล์. SVG หรือ Pd แล้วโหลดจาก URL ฟังก์ชัน adjustmentViewBounds ใช้สำหรับอะไร
มุมมองรูปภาพต้องตั้งค่าเป็นขนาดหรือความกว้างคงที่ ตามที่ระบุโดยค่าของมุมมองที่สอง ในเบราว์เซอร์ Android เวอร์ชัน 4.4-103 รองรับอย่างสมบูรณ์ ในเบราว์เซอร์ Android เวอร์ชัน 3 และ 4 รองรับบางส่วน และใน Android Browser เวอร์ชั่น 2.3-2.1 ยังไม่รองรับอย่างสมบูรณ์ หากคุณตั้งค่า adjustmentViewBounds เป็นจริง Android จะปรับรูปภาพของคุณตามค่าความสูงหรือความกว้างคงที่ที่คุณระบุ และรักษาสัดส่วนภาพให้คงที่
Svg เป็น Xml Android Studio
ไม่มีวิธีการในตัวในการแปลงจาก SVG เป็น XML ใน Android Studio อย่างไรก็ตาม มีเครื่องมือออนไลน์ฟรีมากมายที่สามารถทำสิ่งนี้ให้คุณได้ เพียงค้นหา “ตัวแปลง svg เป็น xml” ในเครื่องมือค้นหาที่คุณชื่นชอบ แล้วคุณจะพบตัวเลือกมากมาย
Android Studio: วิธีใช้ Vector Asset Studio
เครื่องมือ Vector Asset Studio ที่รวมอยู่ใน Android Studio ใช้เพื่อสร้าง ไอคอนวัสดุที่ กำหนดไว้ล่วงหน้า เช่น Scalable Vector Graphic (SVG) ของคุณเอง และ Adobe Photoshop Document (PSD) เป็นไฟล์เวกเตอร์สำหรับใช้กับแอพ Android ของคุณ เมื่อคุณเพิ่มไฟล์ SVG ลงในโปรเจ็กต์แล้ว คุณจะสามารถใช้ไฟล์เหล่านี้ในเค้าโครงและงานศิลปะของคุณได้ คุณสามารถเปิดไฟล์ SVG ของ Android ได้โดยการดาวน์โหลดและติดตั้งแอป SVG Viewer หากคุณเลือกตัวเลือกสีใน SVG Viewer คุณจะสามารถเลือกสีพื้นหลังได้ จากนั้นจึงสามารถเลือกสีพื้นหลังจากเมนูของไฟล์ได้
วิธีใช้ภาพ Svg ใน Android Xml
หากต้องการใช้ภาพ SVG ใน ไฟล์ XML ของ Android คุณต้องเพิ่มไฟล์ในโครงการของคุณก่อน จากนั้น คุณสามารถอ้างอิงไฟล์โดยใช้แอตทริบิวต์ android:src ในไฟล์ XML ของคุณ ตัวอย่างเช่น: ไอคอนนั้นยอดเยี่ยมมาก ข้อความถูกส่งในลักษณะที่ง่ายและรวดเร็ว เป็นไปไม่ได้ที่จะได้ภาพให้พอดีกับขนาดที่ต้องการ จำเป็นอย่างยิ่งที่จะต้องมีสำเนารูปภาพเดียวกันหลายชุดสำหรับมือถือขนาดต่างๆ เช่น mdpi, hdpi, xhdpi, xxhdi และอื่นๆ เพื่อหลีกเลี่ยงปัญหานี้ เราสามารถใช้การวาดเวกเตอร์ในแอปของเราได้ ไอคอนวัสดุสามารถกำหนดล่วงหน้าใน Asset Studio ได้โดยใช้ตัวเลือกที่กำหนดไว้ล่วงหน้ามากมาย เมื่อคลิกที่ตัวเลือกภาพตัดปะ คุณสามารถเพิ่มไอคอน จากนั้นเลือกไอคอนที่คุณต้องการใช้ ตอนนี้ คุณสามารถบันทึกไอคอนของคุณไปยังโฟลเดอร์ res/drawable นอกจากนี้ คุณสามารถใช้ Vector Drawable ในวิดเจ็ตใดก็ได้ที่รองรับฟังก์ชันเกี่ยวกับรูปภาพ เช่น ImageView หรือ ImageButton นอกจากนี้ยังสามารถเปลี่ยนสีของไฟล์ XML ได้โดยเพิ่มบรรทัดต่อไปนี้: ใน Vector Asset สีหลักจะเปลี่ยนเป็นสีรองอันเป็นผลมาจากการกระทำนี้ Vector Asset Studio เข้ากันได้กับทั้ง Drawable และ VectorDrawable และสามารถใช้กับ Android 5.0 ขึ้นไป กล่าวคือ สามารถใช้องค์ประกอบทั้งหมดจากไฟล์ XML ที่สร้างโดย Asset Studio ได้
