วิธีติดตั้งชุดเทมเพลตใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-05-03คุณต้องการติดตั้งชุดเทมเพลตใน WordPress หรือไม่?
การออกแบบเว็บไซต์อาจใช้เวลาและความพยายามสูง โดยเฉพาะอย่างยิ่งหากคุณไม่มีประสบการณ์มาก่อน โชคดีที่ชุดแม่แบบช่วยให้คุณสามารถใช้การออกแบบอย่างมืออาชีพกับเว็บไซต์ WordPress ทั้งหมดของคุณด้วยการคลิกเพียงปุ่มเดียว
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถติดตั้งชุดแม่แบบเว็บไซต์ใน WordPress ได้อย่างไร

ทำไมต้องติดตั้งชุดแม่แบบใน WordPress?
ชุดเทมเพลต WordPress คือชุดของเทมเพลต เค้าโครง และองค์ประกอบอื่น ๆ ที่ออกแบบไว้ล่วงหน้า ซึ่งช่วยให้คุณสร้างเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องเขียนโค้ด
ชุดเทมเพลตออกแบบมาเพื่อใช้ร่วมกัน ดังนั้นคุณจึงสามารถติดตั้งชุดเครื่องมือและใช้การออกแบบเดียวกันทั่วทั้งไซต์ของคุณได้
ชุดแม่แบบที่ดีมีการออกแบบสำหรับหน้าทั่วไปทั้งหมด รวมทั้งหน้าเกี่ยวกับ หน้าติดต่อ และหน้าแรกที่กำหนดเอง นอกจากนี้ยังอาจจัดเตรียมแม่แบบสำหรับพื้นที่ที่ปรากฏในหลายหน้า เช่น แม่แบบส่วนหัวและส่วนท้าย
มีชุดเทมเพลตบางชุดที่คุณสามารถปรับแต่งให้เหมาะกับเว็บไซต์ประเภทใดก็ได้ คล้ายกับธีม WordPress อเนกประสงค์ เทมเพลตอื่นๆ ได้รับการออกแบบมาสำหรับอุตสาหกรรมเฉพาะ เช่น แฟชั่น การตลาดแบบร่วมลงทุน และชุดบล็อกเทคโนโลยี
ไม่ว่าคุณจะใช้ชุดแม่แบบใด ด้วยปลั๊กอินตัวสร้างเพจที่เหมาะสม คุณสามารถปรับแต่งให้เหมาะกับธุรกิจและแบรนด์ของคุณได้อย่างสมบูรณ์แบบ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถออกแบบเว็บไซต์ที่สวยงามได้อย่างรวดเร็วด้วยการติดตั้งชุดเทมเพลตใน WordPress ได้อย่างไร
วิธีเลือกชุดเทมเพลต WordPress ที่ดีที่สุด
ชุดเทมเพลตมีหลายชื่อ เนื่องจากบางบริษัทเรียกว่าชุดเว็บไซต์ เทมเพลตเว็บไซต์ หรือเทมเพลตเริ่มต้นของ WordPress ไม่ว่าจะชื่ออะไร สถานที่ที่ดีที่สุดในการค้นหาชุดเทมเพลตคือการติดตั้งปลั๊กอินตัวสร้างเพจแบบลากและวาง
SeedProd เป็นปลั๊กอินสร้างเพจที่ดีที่สุดที่มีผู้ใช้มากกว่า 1 ล้านคน ช่วยให้คุณสร้างเว็บไซต์ WordPress ที่สมบูรณ์โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
SeedProd มาพร้อมกับบล็อกสำเร็จรูป 90 บล็อกที่คุณสามารถเพิ่มลงในหน้าใดก็ได้ และเทมเพลตกว่า 180 แบบที่คุณสามารถใช้สร้างแลนดิ้งเพจ หน้าการขาย และอื่นๆ

SeedProd ยังมีไลบรารีชุดเครื่องมือสำหรับเว็บไซต์ระดับมืออาชีพที่เพิ่มขึ้นเรื่อย ๆ ซึ่งคุณสามารถเพิ่มลงในไซต์ของคุณได้ด้วยคลิกเดียว หลังจากเลือกชุดอุปกรณ์แล้ว คุณสามารถปรับแต่งทุกส่วนของการออกแบบได้โดยใช้เครื่องมือแก้ไขแบบลากและวางของ SeedProd
เนื่องจากเป็นวิธีที่เร็วและง่ายที่สุด ในคู่มือนี้ เราจะแสดงวิธีติดตั้งชุดแม่แบบโดยใช้ SeedProd
ขั้นตอนที่ 1 ติดตั้งปลั๊กอิน WordPress Page Builder
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: นอกจากนี้ยังมี SeedProd เวอร์ชันฟรีที่ให้คุณสร้างหน้าเพจเร็วๆ นี้ หน้าบำรุงรักษา และอื่นๆ ที่สวยงาม ไม่ว่าคุณจะมีงบประมาณเท่าใดก็ตาม อย่างไรก็ตาม ในคู่มือนี้ เราจะใช้ปลั๊กอินพรีเมียมเนื่องจากมีชุดเทมเพลตที่แตกต่างกันมากมาย โปรดทราบว่าคุณจะต้องใช้แผน Pro หรือสูงกว่าเพื่อใช้ชุดเทมเพลต
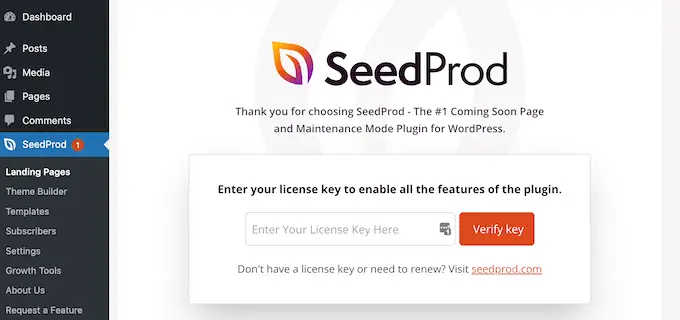
เมื่อเปิดใช้งาน ตรงไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
เมื่อเปิดใช้งานรหัสใบอนุญาต คุณก็พร้อมที่จะติดตั้งชุดแม่แบบ
ขั้นตอนที่ 2 เลือก WordPress Template Kit
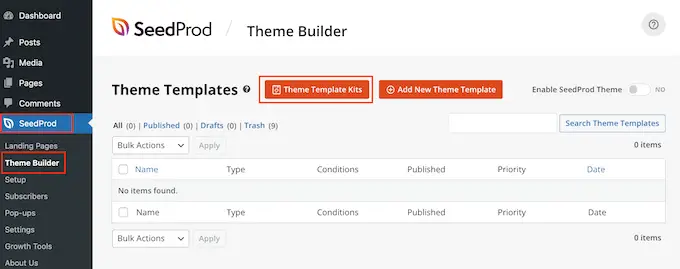
ชุดเว็บไซต์ของ SeedProd ทำงานได้อย่างราบรื่นกับตัวสร้างธีม WordPress ดังนั้นตรงไปที่ SeedProd » Theme Builder เพื่อเริ่มต้น ที่นี่ คลิกที่ปุ่ม Theme Template Kits

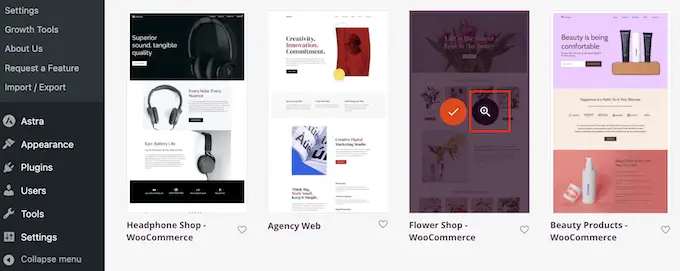
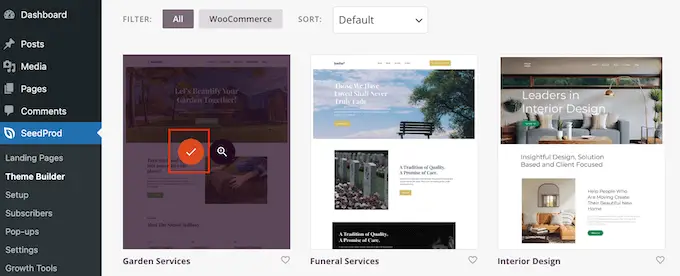
ตอนนี้คุณจะเห็นไลบรารี่เว็บไซต์ของ SeedProd
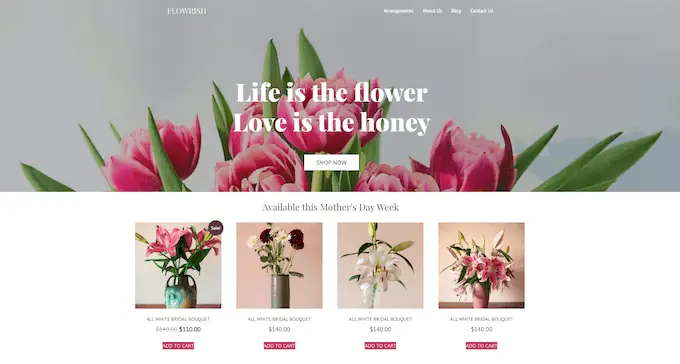
หากต้องการดูเทมเพลตใดๆ ให้ละเอียดยิ่งขึ้น เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนรูปแว่นขยายเมื่อปรากฏขึ้น

ซึ่งจะเปิดชุดเทมเพลตในแท็บใหม่
เนื่องจากเป็นชุดเว็บไซต์ที่สมบูรณ์ คุณสามารถดูหน้าและการออกแบบเพิ่มเติมได้โดยคลิกที่ลิงก์ ปุ่ม และรายการเมนูต่างๆ

SeedProd มีชุดเทมเพลตสำหรับอุตสาหกรรมและกลุ่มเฉพาะต่างๆ เช่น เว็บไซต์ร้านอาหาร บล็อกท่องเที่ยว ที่ปรึกษาด้านการตลาด และอื่นๆ
เมื่อคุณพบชุดเทมเพลตที่คุณต้องการใช้ เพียงวางเมาส์เหนือชุดเทมเพลตนั้นแล้วคลิกไอคอนเครื่องหมายถูกเมื่อปรากฏขึ้น

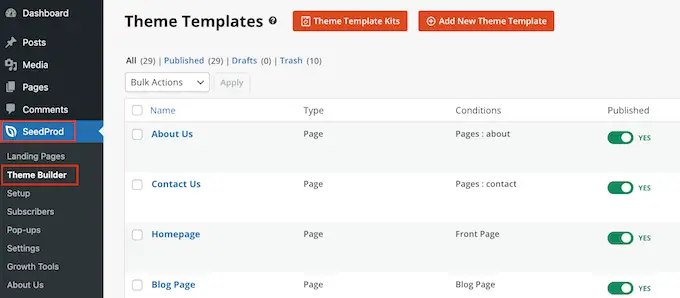
SeedProd จะเพิ่มเทมเพลตต่างๆ ลงในแดชบอร์ดของ WordPress
หากต้องการดู ให้ไปที่ SeedProd » Theme Builder คุณอาจเห็นตัวเลือกที่แตกต่างกันเล็กน้อยขึ้นอยู่กับชุดอุปกรณ์ที่คุณใช้

เทมเพลตของ SeedProd ถูกปิดใช้งานตามค่าเริ่มต้น ดังนั้นเทมเพลตจะไม่เปลี่ยนรูปลักษณ์ของไซต์ของคุณในทันทีโดยแทนที่ธีม WordPress ปัจจุบันของคุณ
ขั้นตอนที่ 3 ปรับแต่งชุดเทมเพลตของคุณใน WordPress
ก่อนเผยแพร่ชุดเครื่องมือ คุณต้องเปลี่ยนเนื้อหาสาธิตก่อน คุณอาจต้องการเปลี่ยนตราสินค้าของชุดอุปกรณ์ให้เหมาะกับธุรกิจของคุณเองมากขึ้น ตัวอย่างเช่น คุณสามารถเพิ่มฟอนต์แบบกำหนดเอง เปลี่ยนสี เพิ่มโลโก้ของคุณเอง และอื่นๆ
เทมเพลตที่คุณเห็นอาจแตกต่างกันไปตามชุด อย่างไรก็ตาม ชุดอุปกรณ์ส่วนใหญ่จะมีเทมเพลตส่วนหัวและส่วนท้าย ดังนั้นเราจะแสดงวิธีปรับแต่งเทมเพลตเหล่านี้เป็นตัวอย่าง
วิธีปรับแต่งชุดเทมเพลตส่วนหัวใน WordPress
ส่วนหัวเป็นสิ่งแรกที่ผู้เข้าชมเห็นเมื่อมาถึงไซต์ของคุณ ด้วยเหตุนี้ จึงควรแนะนำแบรนด์ของคุณและช่วยให้เข้าถึงเนื้อหาที่สำคัญที่สุดในไซต์ของคุณได้ง่าย
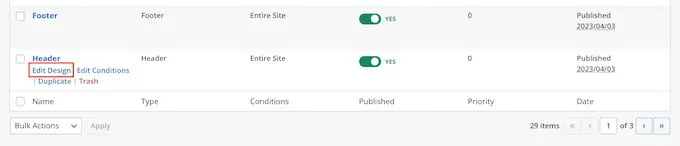
หากต้องการปรับแต่งเทมเพลตส่วนหัว เพียงวางเมาส์เหนือเทมเพลตแล้วคลิก 'แก้ไขการออกแบบ'

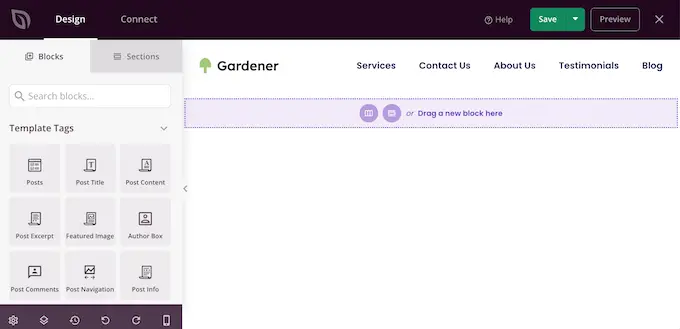
ซึ่งจะโหลดโปรแกรมแก้ไข SeedProd โดยมีเทมเพลตส่วนหัวทางด้านขวาของหน้าจอ
ทางด้านซ้ายมือ คุณจะเห็นเมนูที่มีตัวเลือกต่างๆ

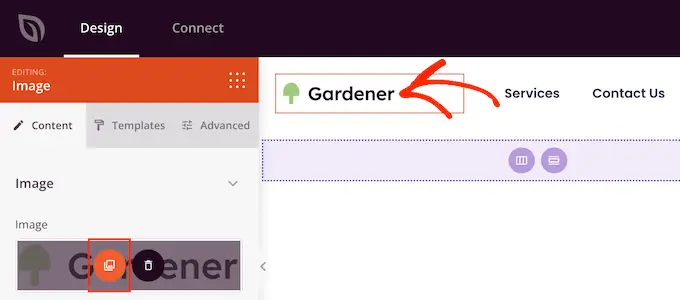
เทมเพลตส่วนหัวส่วนใหญ่มาพร้อมกับโลโก้ตัวยึด ดังนั้นมาเริ่มด้วยการแทนที่โลโก้ เพียงคลิกเพื่อเลือกโลโก้ตัวยึดตำแหน่ง จากนั้นเมนูด้านซ้ายมือจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งบล็อกได้
เพียงวางเมาส์เหนือรูปภาพในเมนูด้านซ้ายมือ แล้วคลิกปุ่มเลือกรูปภาพเมื่อปรากฏ

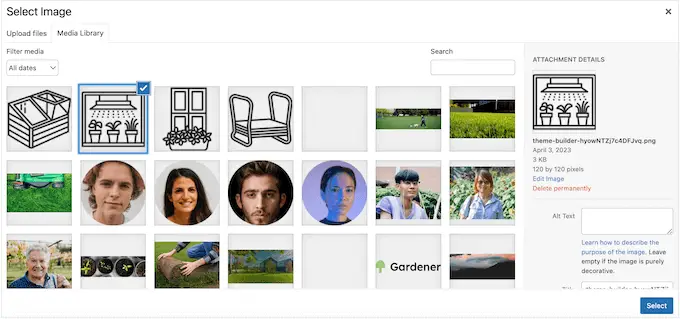
ชุดเทมเพลตส่วนใหญ่มาพร้อมกับโลโก้และรูปภาพอื่น ๆ ที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress ของคุณได้
คุณสามารถเลือกหนึ่งในรูปภาพเหล่านี้จากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ

หลังจากเปลี่ยนโลโก้แล้ว คุณสามารถเปลี่ยนการจัดตำแหน่งและขนาด เพิ่มข้อความแสดงแทนรูปภาพ และอื่นๆ โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
เมื่อคุณพอใจกับรูปลักษณ์ของโลโก้แล้ว เป็นความคิดที่ดีที่จะอัปเดตเมนู

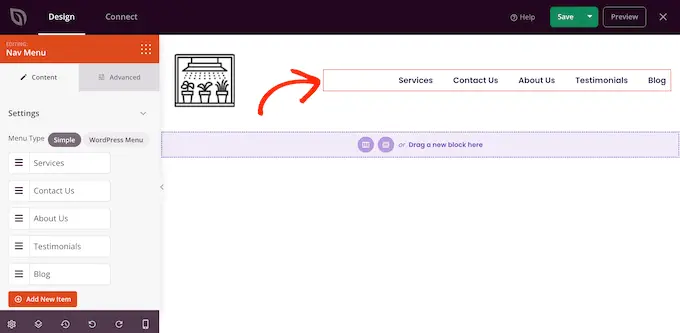
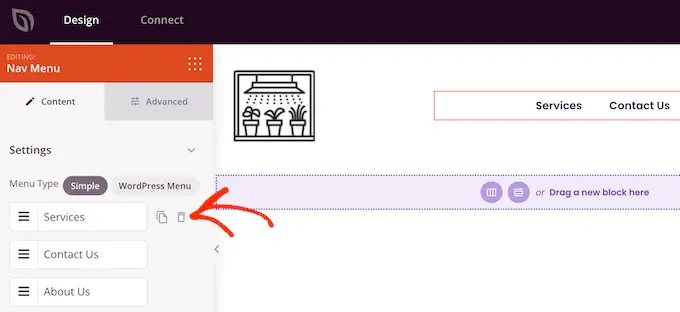
เทมเพลตส่วนหัวส่วนใหญ่มาพร้อมกับเมนูตัวยึดตำแหน่งที่คุณสามารถปรับแต่งได้ง่ายๆ โดยเพิ่มข้อความและลิงก์ของคุณเอง ในการเริ่มต้น ให้คลิกเพื่อเลือกบล็อก Nav Menu

คุณสามารถสร้างเมนูใน SeedProd หรือคุณสามารถแสดงเมนูการนำทางใดๆ ที่คุณสร้างไว้ในแดชบอร์ดของ WordPress
หากต้องการสร้างเมนูใหม่โดยใช้ SeedProd เพียงวางเมาส์เหนือรายการเมนูที่คุณต้องการลบ จากนั้นคลิกที่ไอคอนถังขยะเมื่อปรากฏขึ้น

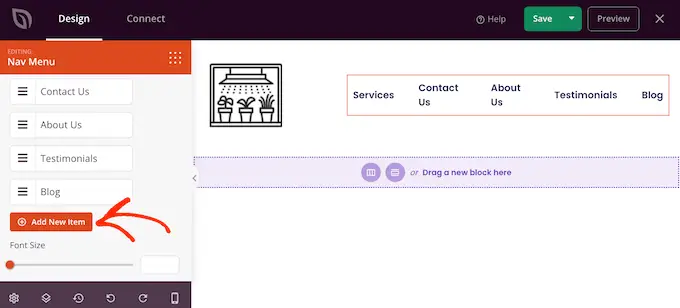
หากต้องการเพิ่มรายการใหม่ลงในเมนู คลิกที่ปุ่ม 'เพิ่มรายการใหม่' ซึ่งจะสร้างรายการตัวยึดตำแหน่งใหม่
ถัดไป เพียงคลิกที่รายการเพื่อขยาย

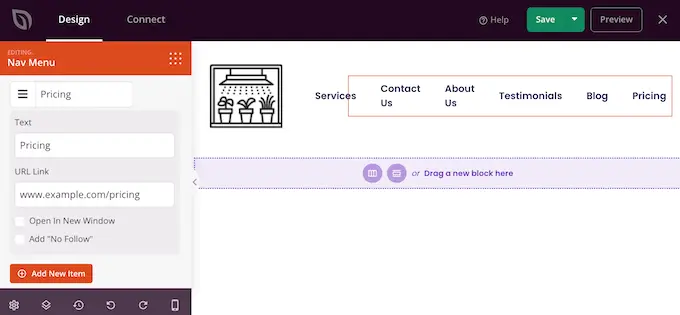
ตอนนี้คุณจะเห็นการตั้งค่าใหม่ที่คุณสามารถพิมพ์ข้อความและลิงก์ที่คุณต้องการใช้
คุณยังสามารถตั้งค่าลิงก์ให้เปิดในแท็บใหม่ หรือคุณสามารถทำเครื่องหมายว่าไม่ติดตาม

เพียงทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มรายการในเมนู คุณยังสามารถจัดเรียงรายการในเมนูใหม่โดยใช้การลากและวาง
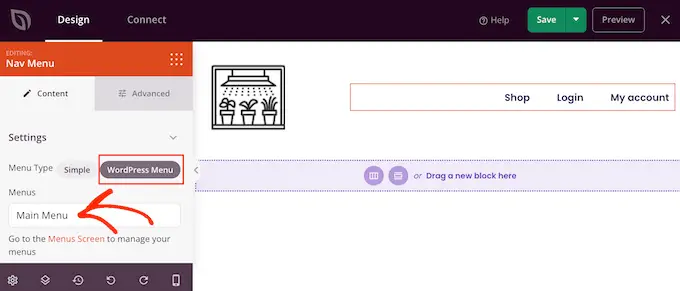
อีกทางเลือกหนึ่งคือแสดงเมนูที่คุณสร้างไว้แล้วในแดชบอร์ดของ WordPress ในการทำเช่นนี้ ให้คลิกที่ 'เมนู WordPress' และเลือกเมนูจากดรอปดาวน์

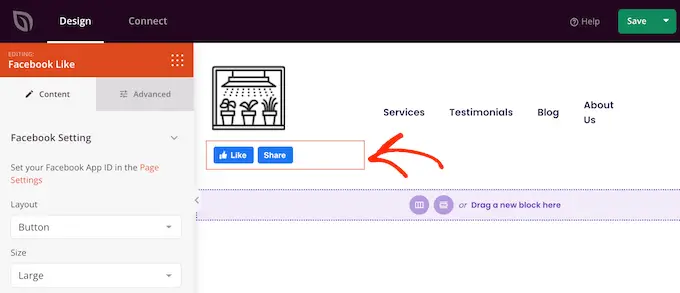
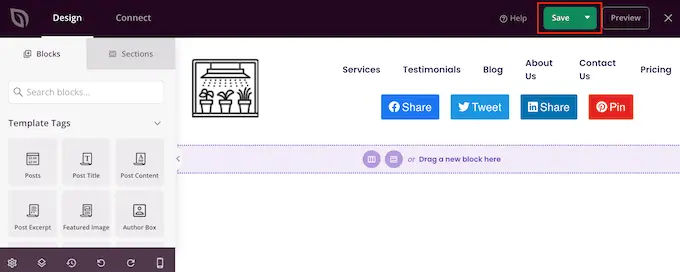
หลังจากทำการเปลี่ยนแปลงแล้ว คุณอาจต้องการเพิ่มเนื้อหาเพิ่มเติมในส่วนหัว ตัวอย่างเช่น คุณอาจกระตุ้นให้ผู้เยี่ยมชมติดตามคุณบนโซเชียลมีเดียโดยเพิ่มปุ่ม 'ชอบ' และ 'แชร์' ที่ส่วนหัว
ในเมนูด้านซ้าย เพียงค้นหาบล็อกที่คุณต้องการเพิ่ม จากนั้นลากไปยังเลย์เอาต์ของคุณ

จากนั้น คุณสามารถปรับแต่งบล็อกได้โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
เมื่อคุณพอใจกับรูปลักษณ์ของเทมเพลตส่วนหัวแล้ว ให้คลิกที่ 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ

วิธีปรับแต่งเทมเพลตส่วนท้ายใน WordPress
ส่วนท้ายเป็นที่ที่สมบูรณ์แบบในการเพิ่มข้อมูลที่เป็นประโยชน์ เช่น วันที่ลิขสิทธิ์แบบไดนามิกหรือหมายเลขโทรศัพท์ของคุณ คุณยังสามารถเชื่อมโยงไปยังเนื้อหาที่สำคัญ เช่น แบบฟอร์มการติดต่อ บล็อก และโปรไฟล์โซเชียลมีเดียของคุณ
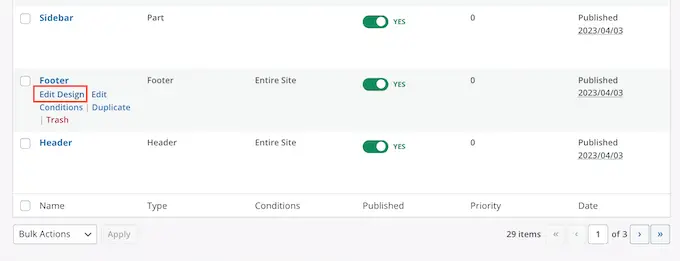
ด้วยเหตุนี้ ชุดเทมเพลต SeedProd ส่วนใหญ่จึงมาพร้อมกับเทมเพลตส่วนท้าย หากต้องการแก้ไขเทมเพลตนี้ ให้ไปที่ SeedProd » Theme Builder แล้ววางเมาส์เหนือเทมเพลต 'footer' เมื่อลิงก์ 'แก้ไขการออกแบบ' ปรากฏขึ้น ให้คลิกลิงก์นั้น

ซึ่งจะเปิดเทมเพลตส่วนท้ายในตัวแก้ไข SeedProd ตอนนี้คุณสามารถลบบล็อกที่ไม่ต้องการ แทนที่เนื้อหาตัวยึดตำแหน่ง และเพิ่มบล็อกเพิ่มเติมตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น
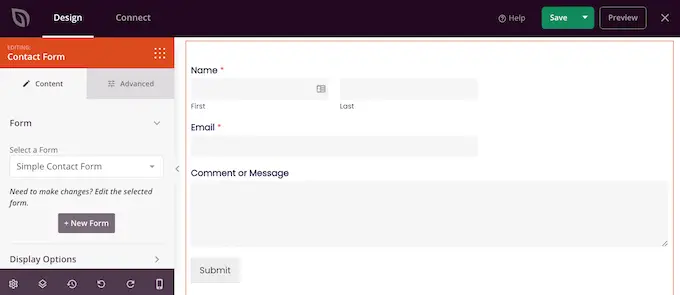
เจ้าของธุรกิจจำนวนมากใช้ส่วนท้ายเพื่อแสดงข้อมูลติดต่อ เช่น ที่อยู่อีเมลธุรกิจ อย่างไรก็ตาม หากคุณใช้ WPForms คุณสามารถเพิ่มแบบฟอร์มการติดต่อลงในส่วนท้ายของเว็บไซต์ของคุณได้อย่างง่ายดาย สิ่งนี้ทำให้ผู้คนสามารถติดต่อคุณได้จากหน้าหรือโพสต์ใดก็ได้

หากคุณกำลังมองหาแนวคิดเพิ่มเติม คุณสามารถดูรายการตรวจสอบสิ่งที่จะเพิ่มในส่วนท้ายของเว็บไซต์ WordPress ของคุณได้
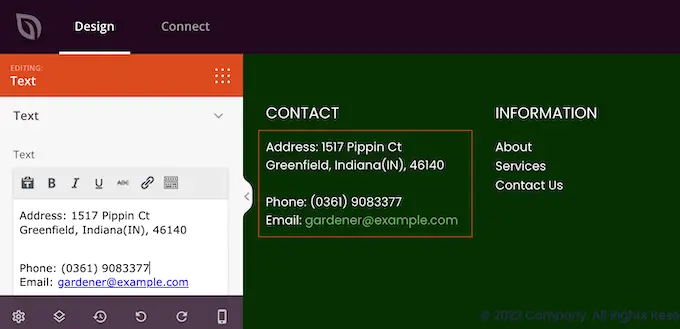
เทมเพลตส่วนท้ายส่วนใหญ่มาพร้อมกับข้อความตัวยึดที่คุณสามารถแทนที่ด้วยเนื้อหาของคุณเองได้ เพียงคลิกเพื่อเลือกกล่องข้อความแต่ละกล่อง จากนั้นพิมพ์ข้อความของคุณลงในโปรแกรมแก้ไขข้อความขนาดเล็กที่ปรากฏขึ้น
เครื่องมือแก้ไขมีตัวเลือกการจัดรูปแบบมาตรฐานทั้งหมด ดังนั้นคุณจึงสามารถเน้นข้อความสำคัญหรือเพิ่มลิงก์ที่จะปรากฏในบล็อกหรือเว็บไซต์ของคุณ WordPress

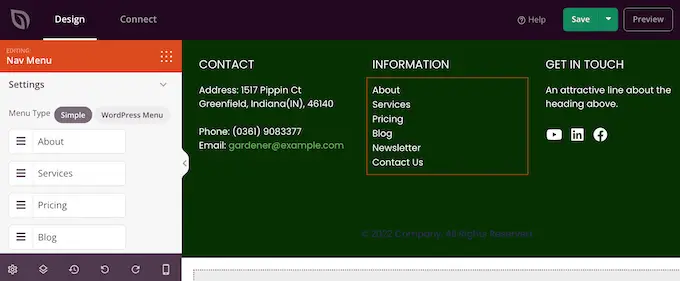
เทมเพลตส่วนท้ายจำนวนมากมาพร้อมกับบล็อกเมนู Nav สำเร็จรูปที่มีลิงก์ตัวยึดตำแหน่ง
คุณสามารถแทนที่รายการเมนูจำลองเหล่านี้ด้วยลิงก์ไปยังเนื้อหาของคุณเองโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น ตัวอย่างเช่น คุณอาจรวมลิงก์ไปยังนโยบายความเป็นส่วนตัว บล็อก ร้านค้าออนไลน์ และเนื้อหาสำคัญอื่นๆ ของไซต์ของคุณ

เมื่อคุณพอใจกับรูปลักษณ์ของส่วนท้ายแล้ว ให้คลิกที่ปุ่มบันทึกเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 แก้ไขการตั้งค่าชุดแม่แบบสากลของคุณ
บ่อยครั้ง คุณจะต้องการเปลี่ยนแบบอักษร พื้นหลัง สี และอื่นๆ เริ่มต้นของเทมเพลตให้ตรงกับตราสินค้าของคุณ แทนที่จะทำการเปลี่ยนแปลงในแต่ละเทมเพลต คุณสามารถประหยัดเวลาได้ด้วยการแก้ไขการตั้งค่า Global CSS ของชุดเครื่องมือ
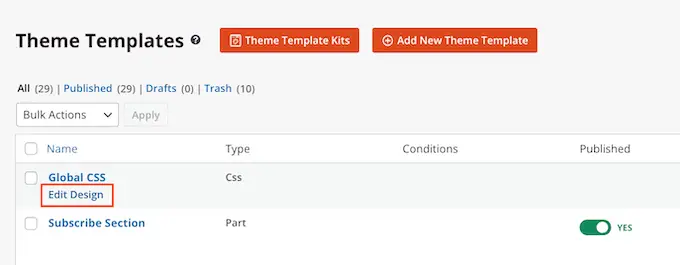
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ SeedProd » Theme Builder แล้ววางเมาส์เหนือเทมเพลต Global CSS จากนั้น คุณสามารถคลิกลิงก์ 'แก้ไขการออกแบบ' เมื่อลิงก์ปรากฏขึ้น

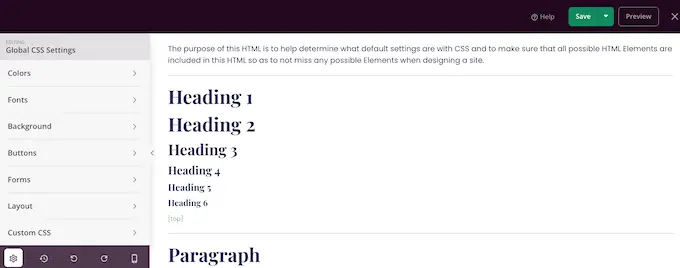
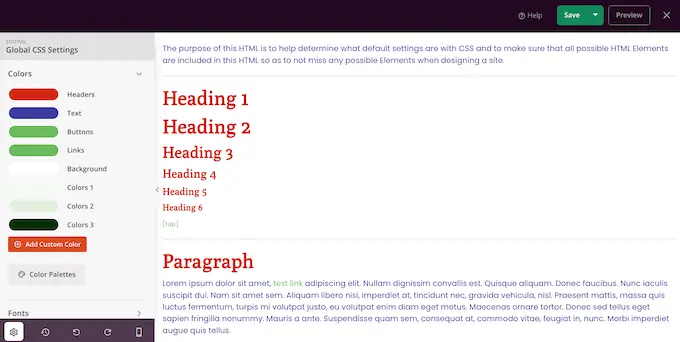
ในเมนูด้านซ้ายมือ SeedProd จะแสดงรายการองค์ประกอบต่างๆ ทั้งหมดที่คุณสามารถเปลี่ยนแปลงได้ เช่น แบบอักษร แบบฟอร์ม เค้าโครง และอื่นๆ
หากต้องการดูว่าคุณสามารถเปลี่ยนแปลงอะไรได้บ้าง เพียงคลิกตัวเลือกใดก็ได้

ตอนนี้คุณสามารถปรับการตั้งค่าได้แล้ว ตัวอย่างเช่น คุณสามารถเปลี่ยนสีที่ใช้สำหรับส่วนหัวของชุดข้อมูล ข้อความย่อหน้า ลิงก์ และอื่นๆ
SeedProd จะใช้การเปลี่ยนแปลงเหล่านี้กับชุดเทมเพลตทั้งหมดโดยอัตโนมัติ

เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำขึ้น ให้คลิกที่ปุ่ม 'บันทึก'
ขั้นตอนที่ 5 เปิดใช้งานชุดเทมเพลต SeedProd ของคุณ
ตอนนี้คุณสามารถปรับแต่งเทมเพลต SeedProd ทั้งหมดได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น เมื่อคุณพอใจกับวิธีการตั้งค่าเทมเพลตแล้ว ก็ถึงเวลาทำให้ชุดพร้อมใช้งาน
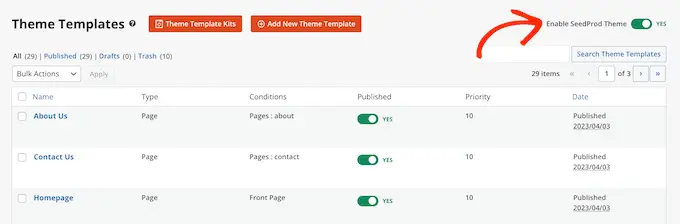
ในแดชบอร์ดของ WordPress ให้ไปที่ SeedProd » Theme Builder และคลิกที่สลับ 'เปิดใช้งานธีม SeedProd' เพื่อให้แสดง 'ใช่'

ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ WordPress ของคุณ คุณจะเห็นการออกแบบใหม่นี้
เราหวังว่าบทความนี้จะช่วยคุณในการติดตั้งชุดเทมเพลตใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด หรือดูตัวเลือกปลั๊กอิน WordPress ที่ต้องมีโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
