วิธีการติดตั้ง WordPress บนเว็บไซต์ที่มีอยู่
เผยแพร่แล้ว: 2022-09-05หากคุณกำลังใช้ WordPress.com คุณจะไม่สามารถติดตั้ง WordPress บนเว็บไซต์ที่มีอยู่ได้ อย่างไรก็ตาม หากคุณมีไซต์ WordPress ที่โฮสต์เอง คุณสามารถติดตั้ง WordPress บนเว็บไซต์ที่มีอยู่ได้โดยทำตามคำแนะนำเหล่านี้: 1. สำรองข้อมูลเว็บไซต์ที่มีอยู่ของคุณ 2. ติดตั้ง WordPress ในไดเร็กทอรีย่อยของเว็บไซต์ที่มีอยู่ของคุณ 3. คัดลอกไฟล์เว็บไซต์ที่มีอยู่ของคุณไปยังไดเรกทอรีย่อยของ WordPress 4. อัปเดตไฟล์การกำหนดค่า WordPress ด้วยข้อมูลฐานข้อมูลที่มีอยู่ของคุณ 5. แก้ไขลิงก์ถาวรของคุณให้ชี้ไปที่การติดตั้ง WordPress ของคุณ 6. ทดสอบทุกอย่างเพื่อให้แน่ใจว่าใช้งานได้ตามปกติ หากคุณไม่สะดวกที่จะทำเช่นนี้ คุณสามารถจ้างนักพัฒนา WordPress เพื่อช่วยเหลือคุณได้เสมอ
ด้วย WordPress คุณสามารถสร้างบล็อกได้อย่างรวดเร็วและง่ายดายด้วยการสร้างเว็บไซต์ใหม่ ด้วยการติดตั้ง WordPress ในไดเร็กทอรีหรือโดเมนย่อยเดียวกันกับไซต์หลักของคุณ คุณสามารถใช้โดเมนเดิมต่อไปได้ ในบทนี้ เราจะพูดถึงสองตัวเลือกเกี่ยวกับวิธีการทำสิ่งนี้ให้สำเร็จ รวมทั้งอธิบายแต่ละขั้นตอนอย่างครบถ้วน หากคุณวางแผนที่จะสร้าง บล็อก WordPress หลายบล็อก คุณอาจต้องการพิจารณาใช้โซลูชัน Multisite เมื่อสร้างการติดตั้ง คุณสามารถใช้โดเมนหรือไดเรกทอรีย่อยของคุณเองได้ ตรวจสอบให้แน่ใจว่าแต่ละไซต์มีธีมเหมือนกันและเป็นฟอนต์เหมือนกัน หลังจากที่คุณตัดสินใจเลือกโดเมนและไดเร็กทอรีย่อยแล้ว จะต้องติดตั้ง WordPress องค์ประกอบทั้งหมดที่จำเป็นในการทำให้เว็บไซต์ดูเหมือนเป็นเอนทิตีเดียวควรมีอยู่ในแต่ละขั้นตอน เมื่อคุณตัดสินใจเลือกธีมที่เหมาะกับความสวยงามของเว็บไซต์ของคุณแล้ว คุณจะต้องเพิ่มเมนูใหม่ลงในบล็อกของคุณ
ฉันจะนำเข้าเว็บไซต์เก่าไปยัง WordPress ได้อย่างไร
 เครดิต: www.startamomblog.com
เครดิต: www.startamomblog.comมีหลายวิธีที่คุณสามารถนำเข้า เว็บไซต์เก่า ไปยัง WordPress ได้ วิธีหนึ่งคือการคัดลอกและวางเนื้อหาจากเว็บไซต์เก่าลงในโปรแกรมแก้ไข WordPress อีกวิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP All Import หรือ CMS2cms เพื่อช่วยในกระบวนการนำเข้า
วิธีการนำเข้าเว็บไซต์ที่มีอยู่ไปยัง WordPress.com
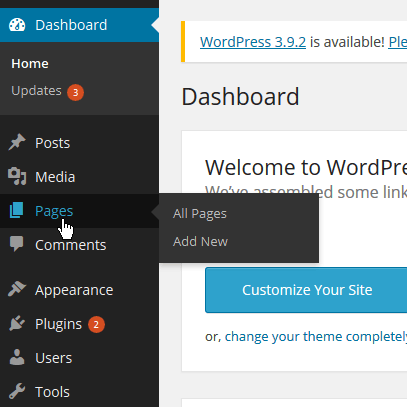
แพลตฟอร์ม WordPress.com ช่วยให้สามารถรวมเว็บไซต์ที่มีอยู่เข้ากับแพลตฟอร์มได้อย่างง่ายดาย หลังจากเข้าสู่ระบบ ไปที่ไซต์ของฉัน > การตั้งค่า > นำเข้า เมื่อเสร็จแล้ว ให้คลิกปุ่มเริ่มนำเข้า คุณสามารถอัปโหลดไฟล์ XML ได้จากทุกที่ที่คุณบันทึกหรือลากลงในกล่อง หากต้องการดูลิงก์แก้ไขสำหรับหน้าที่มีอยู่ ให้คลิกที่ชื่อหน้า (เช่น หน้าแรกในภาพตัวอย่างทางด้านขวา) จากนั้นเลือก "แก้ไข" เมื่อคุณคลิกแก้ไข มันจะเปลี่ยนหน้าตามที่คุณต้องการ ติดตั้งปลั๊กอินการโยกย้าย blogvault เพื่อแทนที่เว็บไซต์เก่าของคุณด้วยไซต์ WordPress ใหม่ของคุณ เมื่อคุณตัดสินใจเลือกเว็บไซต์ใหม่ได้แล้ว ก็เริ่มย้ายข้อมูลได้ คุณจะสร้างเว็บไซต์ใหม่ได้ในเวลาไม่กี่นาทีด้วยกระบวนการอัตโนมัติ
วิธีแก้ไขเว็บไซต์ที่มีอยู่ด้วย WordPress
 เครดิต: XMission
เครดิต: XMissionหากคุณต้องการแก้ไขเว็บไซต์ WordPress ที่มีอยู่ สิ่งแรกที่คุณต้องทำคือลงชื่อเข้าใช้บัญชี WordPress ของคุณ เมื่อคุณเข้าสู่ระบบแล้ว คุณจะเข้าสู่แดชบอร์ดของ WordPress จากที่นี่ คุณสามารถคลิกที่ส่วน "หน้า" หรือ "โพสต์" เพื่อแก้ไขเนื้อหาที่มีอยู่ หากคุณต้องการแก้ไขเพจ เพียงคลิกที่เพจที่คุณต้องการแก้ไข แล้วทำการเปลี่ยนแปลง เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ หากคุณต้องการแก้ไขโพสต์ ให้คลิกที่โพสต์ที่คุณต้องการแก้ไข แล้วทำการเปลี่ยนแปลง
WordPress เป็นระบบจัดการเนื้อหาที่ใช้กันอย่างแพร่หลาย คิดเป็น 43% ของเว็บไซต์บนอินเทอร์เน็ต หากคุณต้องการแก้ไขเว็บไซต์ WordPress คุณต้องเรียนรู้วิธีแก้ไขก่อน ค้นพบวิธีแก้ไข WordPress เพิ่มหรือเปลี่ยนเนื้อหา และแก้ไขรูปภาพบน ไซต์ WordPress ของคุณในหลักสูตรนี้ Gutenberg (หรือที่รู้จักในชื่อ WordPress Block Editor) เป็นตัวแก้ไขเริ่มต้นของ WordPress ในขณะนี้ WordPress 5.0 ซึ่งเป็นเวอร์ชันล่าสุดเปิดตัวในปี 2018 ก่อนหน้านี้ WordPress มีตัวแก้ไขแบบคลาสสิกที่รู้จักกันในชื่อ TinyMCE (ปัจจุบันรู้จักกันในชื่อตัวแก้ไข WP แบบคลาสสิก) การแก้ไขหน้า WordPress ทำได้ง่ายและใช้งานง่าย
คุณสามารถเข้าถึง Gutenberg Block Editor ใหม่ได้โดยคลิกโพสต์/หน้าในแดชบอร์ด WordPress Blocks เป็นหน่วยวัดทั่วไปใน Gutenberg (ชื่อ “Block Editor” มาจากหลักการนี้) คลิกที่บล็อกและเลือกการตั้งค่า ซึ่งจะปรากฏในแถบด้านข้างของบล็อก เมื่อใช้ตัวสร้างหน้า WordPress คุณสามารถสร้างโพสต์และหน้าโดยไม่ต้องเขียนโค้ดความรู้ในเวลาไม่กี่นาที ตัวสร้างหน้าบางตัวเสนอการแก้ไขส่วนหน้าที่ช่วยให้คุณสามารถสร้างหน้าแบบเรียลไทม์โดยใช้องค์ประกอบเนื้อหาแบบลากและวาง Elementor และ Divi เป็นสองผู้สร้างเพจ WYSIWYG WordPress ที่ได้รับความนิยมมากที่สุด Divi ผู้สร้าง WordPress ที่มีผู้ใช้งานมากกว่า 700,000 คน เป็นอีกแพลตฟอร์มยอดนิยม
ด้วยตัวสร้างเพจนี้ คุณสามารถสร้างเลย์เอาต์ที่สวยงามพร้อมคุณสมบัติขั้นสูงและตัวเลือกการปรับแต่งที่ไม่จำกัด Divi เช่น Elementor มีให้ในแพ็คเกจพรีเมียมเท่านั้น Divi Builder ซึ่งมีให้ดาวน์โหลดฟรีไม่มีในตลาด หากคุณต้องการเขียนโค้ด HTML ทั้งหมดในหน้าทั้งหน้า คุณสามารถเพิ่มบล็อก HTML เฉพาะในตัวแก้ไขได้ หากต้องการแก้ไข HTML ทั้งหมดของหน้า ให้ไปที่แถบด้านข้างขวาแล้วคลิกไอคอนเมนูที่อยู่ถัดจากตัวแก้ไขโค้ด ส่วนนี้อธิบายวิธีการแก้ไข โค้ด WordPress คุณสามารถแก้ไของค์ประกอบใดก็ได้โดยคลิกที่ไอคอนดินสอในเครื่องมือปรับแต่ง
รูปแบบและจำนวนของตัวเลือกการปรับแต่งที่ธีมของคุณให้มา (หรือเครื่องมือสร้างเพจ) มักจะเป็นตัวกำหนดวิธีการแก้ไขส่วนหัวของ WordPress ส่วนใหญ่แล้ว ธีมพรีเมียมจะให้คุณสร้างหัวข้อได้ตามต้องการ ชื่อหน้า/โพสต์และวันที่ของโพสต์ WordPress ใช้เพื่อกำหนดโครงสร้างลิงก์ถาวรของ WordPress อย่างไรก็ตาม สถานการณ์สามารถเปลี่ยนแปลงได้ คุณสามารถบันทึกการเปลี่ยนแปลงด้วยวิธีใดวิธีหนึ่งจากสามวิธี: ด้วยตนเอง บันทึก หรือแก้ไข การแก้ไขสามารถเข้าถึงได้โดยคลิกที่ปุ่มแก้ไขในตัว แก้ไข WordPress ไม่มีข้อจำกัดในการแก้ไขหน้าหรือโค้ดเมื่อคุณใช้ WordPress เป็นระบบจัดการเนื้อหา

การทำตามขั้นตอนด้านล่างจะทำให้คุณอยู่ในตำแหน่งที่จะเรียนรู้ WordPress ได้อย่างรวดเร็ว WordPress ใช้ภาษาเขียนโค้ดสี่ภาษานอกเหนือจาก PHP, CSS, HTML และ JavaScript หน้าแรก WordPress แบบคงที่สามารถแก้ไขได้เหมือนกับหน้าอื่น ๆ ในเว็บไซต์ของคุณ แม้ว่าการแก้ไข WordPress จะไม่ใช่เรื่องยาก แต่ก็อาจสร้างความสับสนเล็กน้อยให้กับผู้ที่ไม่เคยใช้โปรแกรมมาก่อน การเรียนรู้วิธีการทำงานของ WordPress นั้นคุ้มค่ากับความพยายาม
วิธีแก้ไขหน้าบน WordPress
หากคุณยังไม่ได้เข้าสู่ระบบ คุณจะต้องสร้างบัญชีใหม่ เมื่อคุณเข้าสู่ระบบ แท็บหน้าจะปรากฏขึ้นที่ด้านบนของหน้าจอ เมื่อคลิกที่มัน คุณจะสามารถเข้าถึงแท็บเพจได้ คุณจะสามารถดูรายการเพจทั้งหมดของคุณได้ ต้องเลือกหน้าที่คุณต้องการแก้ไข ทางด้านขวา กล่องที่ระบุว่า แก้ไข จะปรากฏขึ้น รายการเนื้อหาในหน้านั้นจะปรากฏในช่องนั้น คุณสามารถเปลี่ยนเนื้อหาที่คุณต้องการแก้ไขได้โดยคลิกที่เนื้อหาแล้วทำการเปลี่ยนแปลง
วิธีเพิ่มบล็อก WordPress ในเว็บไซต์ที่ไม่ใช่เวิร์ดเพรส
การเพิ่ม บล็อก WordPress ลงในเว็บไซต์ที่ไม่ใช่ WordPress เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องสร้างบัญชี WordPress และติดตั้งซอฟต์แวร์ WordPress ลงบนเซิร์ฟเวอร์ของคุณ เมื่อติดตั้ง WordPress แล้ว คุณสามารถสร้างบล็อกใหม่ได้โดยไปที่แดชบอร์ดของ WordPress และเลือกตัวเลือก "เพิ่มใหม่" จากที่นี่ คุณจะสามารถเลือกชื่อโดเมนสำหรับบล็อกของคุณและเริ่มสร้างเนื้อหาได้
วิธีจัดการไซต์ WordPress โดยไม่มีบล็อก
เป็นไปได้ที่จะสร้างเว็บไซต์ WordPress โดยไม่มีเนื้อหาบล็อก แต่จะจัดการได้ยากกว่าและน่าประทับใจน้อยกว่า แม้ว่า WordPress จะสามารถจัดการเนื้อหาบางอย่างได้ เช่น ไซต์ WordPress ที่มีบทความไม่กี่บทความ แต่การค้นหาหรือใช้ข้อมูลทำได้ยากขึ้น WordPress สามารถใช้เพื่อแก้ไขไซต์ WordPress ด้วยบล็อกได้ แต่การค้นหาหรือใช้ข้อมูลจะยากขึ้น
บล็อก WordPress ใหม่
บล็อก WordPress ใหม่สามารถเป็นวิธีที่ดีในการแบ่งปันความคิดและความคิดของคุณกับคนทั่วโลก คุณสามารถใช้บล็อกของคุณเพื่อแบ่งปันข่าวสาร ความคิดเห็น หรือแม้แต่ความคิดประจำวันของคุณ WordPress ทำให้ง่ายต่อการสร้างและจัดการบล็อกของคุณ และยังมีปลั๊กอินและธีมมากมายที่พร้อมช่วยคุณปรับแต่งไซต์ของคุณ
วิธีที่ดีที่สุดในการสร้างบล็อกของคุณเองคือการไม่เรียนรู้การออกแบบเว็บ สามารถติดต่อวิศวกรแห่งความสุขของเราได้ตลอดเวลาโดยแชทสด อีเมล หน้าสนับสนุน วิดีโอ หรือบนฟอรัมของเรา WordPress.com เป็นแพลตฟอร์มที่ดีที่สุดสำหรับการสร้างบล็อก เพราะมีฟีเจอร์ทั้งหมดที่คุณต้องการ จากทีมงานของเราที่ WP VIP คุณสามารถสร้างและเรียกใช้ประสบการณ์ลูกค้าที่ล้ำสมัยในวงกว้างได้ รับการสนับสนุนทางอีเมลไม่จำกัดด้วย โดเมนที่กำหนดเอง และเว็บไซต์ที่กำหนดบุคลิกภาพ CSS ที่กำหนดเอง เครื่องมือออกแบบขั้นสูง และ Google Analytics ล้วนเป็นส่วนหนึ่งของแพ็คเกจของเว็บไซต์ สร้างร้านค้าออนไลน์ด้วยแพลตฟอร์มที่แข็งแกร่งและปรับเปลี่ยนได้เพื่อตอบสนองความต้องการของธุรกิจของคุณ
ไดเรกทอรีย่อยบล็อก
หากคุณต้องการเริ่มต้นบล็อก สิ่งแรกที่คุณต้องทำคือสร้างไดเรกทอรีย่อยบนเว็บไซต์ของคุณ นี่คือที่ที่ใช้เก็บไฟล์ในบล็อกทั้งหมดของคุณ และจะช่วยให้คุณจัดระเบียบบล็อกได้ง่ายขึ้น ในการสร้าง ไดเร็กทอรีย่อยของบล็อก เพียงแค่สร้างไดเร็กทอรีใหม่บนเซิร์ฟเวอร์ของคุณและตั้งชื่อให้สอดคล้องกับวัตถุประสงค์ของไดเร็กทอรี ตัวอย่างเช่น คุณอาจเรียกว่า "บล็อก" หรือ "ข่าวสาร"
ข้อเสียของการใช้โฟลเดอร์หรือไดเร็กทอรีย่อยเพื่อจัดเก็บบล็อกของคุณคือลดค่าลง หากบล็อกของคุณอยู่ในหน้าหลักของเว็บไซต์ คุณจะสูญเสียยอดขาย ทำให้เกิดความสับสนในหมู่ลูกค้า และดูไม่เป็นมืออาชีพ บนหน้าแรกของบล็อก คุณอาจสูญเสียผู้เข้าชมบางส่วนที่ไม่สามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้ ซอฟต์แวร์บล็อกส่วนใหญ่สร้างหน้าเว็บที่มีสคริปต์ (โปรแกรมซอฟต์แวร์) ที่ทำงานบนเว็บเซิร์ฟเวอร์และข้อมูลที่ได้รับจากฐานข้อมูล มีโอกาสที่เว็บไซต์ของคุณจะไม่สามารถใช้งานได้หากห่วงโซ่ล้มเหลว ณ จุดใด ๆ เช่นเซิร์ฟเวอร์ฐานข้อมูลไม่สามารถตอบสนองต่อคำขอเพิ่มเติมได้ แม้ว่าคุณจะติดตั้งบล็อกของคุณในโฟลเดอร์ แต่หน้าหลักของคุณก็ยังต้องถูกสร้างขึ้น ด้วยเหตุนี้ คุณจะต้องหาวิธีจัดโครงสร้างหน้าหลักของเว็บไซต์และวิธีเชื่อมโยงไปยังหน้าดังกล่าว
เว็บไซต์หลายแห่งลิงก์ไปยังบล็อกในโฟลเดอร์เดียว แต่เว็บไซต์อื่นๆ ลิงก์ไปยังหน้าหลักของคุณโดยตรง เห็นได้ชัดว่า ABC Blog แสดงอยู่ที่ http://www.example.com/blog แต่ WYZ YXZ จะแสดงที่ www.xyzy.com ยังคงเป็นกรณีที่การเจือจางลิงก์ต้องเกิดขึ้นโดยทั่วไป แม้ว่าคุณต้องการปรับปรุงชื่อเสียงของลิงก์ในบล็อกของคุณ คุณยังคงสามารถปรับเปลี่ยนวัตถุประสงค์และออกแบบใหม่ได้ หากคุณต้องการให้เว็บไซต์ของคุณทำงานเป็นทั้งบล็อกและร้านค้า คุณอาจต้องการพิจารณาซื้อระบบจัดการเนื้อหาที่มีคุณสมบัติครบถ้วน (CMS) เช่น Drupal เมื่อใช้ ซอฟต์แวร์ CMS คุณสามารถสร้างหน้าที่ไม่ใช่บล็อกได้เหมือนกับที่คุณพบในเว็บไซต์ทั่วไปที่ขายสินค้าและบริการ การสมัครรับฟีด RSS ช่วยให้คุณทราบเมื่อเผยแพร่บทความและสคริปต์ใหม่บน sitewizard.com ตัดและวางโค้ดต่อไปนี้ลงในลิงก์บนเว็บไซต์ของคุณเพื่อเชื่อมโยงไปยังหน้านี้ ข้อมูลต่อไปนี้จะปรากฏบนหน้าของคุณหากคุณวางบล็อกไว้ในไดเร็กทอรี/โฟลเดอร์
ทำไมคุณควรโฮสต์บล็อกของคุณในไดเรกทอรีย่อย
คุณควรเก็บบล็อกไว้ในไดเรกทอรีย่อยของเว็บไซต์ของคุณเสมอ เนื่องจากบล็อกเป็นเนื้อหาที่ให้ข้อมูล บล็อกจึงต้องตั้งอยู่ในตำแหน่งที่ผู้เยี่ยมชมสามารถเข้าถึงได้ง่าย นอกจากนี้ การโฮสต์บล็อกในไดเร็กทอรีย่อยช่วยให้บล็อกมีอำนาจในโดเมนรากมากขึ้น
