วิธีรวมปุ่มแชร์และ WhatsApp Chatbox ใน WordPress
เผยแพร่แล้ว: 2023-04-03ด้วยฐานผู้ใช้ประมาณ 2.2 พันล้านคนทั่วโลก WhatsApp จึงเป็นหนึ่งในบริการส่งข้อความที่ได้รับความนิยมสูงสุดในปัจจุบัน การเพิ่มปุ่มแชร์ Whatsapp ลงในเว็บไซต์ของคุณจะช่วยให้คุณสามารถโต้ตอบกับผู้ใช้และเพิ่มการมีส่วนร่วมได้ นอกจากนี้ ปุ่มแชทบ็อกซ์ยังช่วยให้ผู้ใช้สามารถส่งข้อความถึงคุณได้โดยตรงจากเว็บไซต์ของคุณ
บทความนี้จะให้คำแนะนำที่ทำตามได้ง่ายสำหรับการรวมปุ่มแชร์ WhatsApp บนเว็บไซต์ WordPress ของคุณ
ทำไมต้องเพิ่มปุ่ม WhatsApp ใน WordPress?
บริการส่งข้อความโต้ตอบแบบทันที WhatsApp ทำให้ผู้คนทั่วโลกสามารถติดต่อสื่อสารระหว่างกันได้อย่างง่ายดาย ผู้ใช้เว็บไซต์ WordPress ของคุณสามารถแชร์เนื้อหาของคุณกับคนรู้จักได้อย่างรวดเร็วโดยเพิ่มปุ่มแชร์ WhatsApp
นอกจากนี้ คุณอาจรวมกล่องแชทของ WhatsApp เพื่อให้ผู้ใช้สามารถติดต่อคุณได้โดยตรง ลูกค้าสามารถถามคำถามเกี่ยวกับผลิตภัณฑ์โดยใช้ปุ่มแชทของ WhatsApp เช่น หากคุณเปิดร้านค้าออนไลน์ โดยไม่ต้องกรอกแบบฟอร์มหรือติดต่อฝ่ายบริการลูกค้า
อาจนำไปสู่การมีส่วนร่วมของผู้ใช้มากขึ้นและอัตราการละทิ้งรถเข็นลดลง
วิธีที่ 1: การเพิ่มปุ่มแชร์ WhatsApp ลงใน WordPress
แนวทางนี้เหมาะสำหรับคุณหากคุณต้องการเพิ่มปุ่มแชร์ WhatsApp ในเว็บไซต์ของคุณ การติดตั้งและเปิดใช้งานปลั๊กอิน Sassy Social Sharing เป็นขั้นตอนแรก
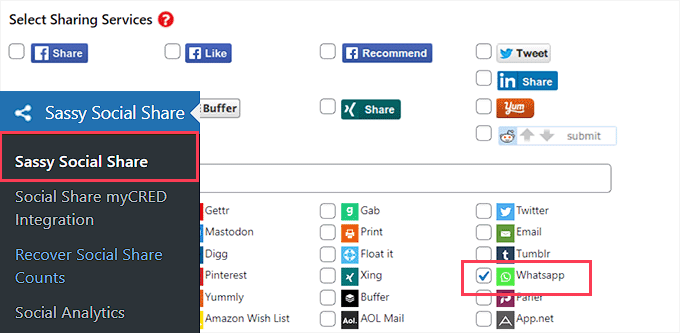
คุณต้องไปที่เมนู Sassy Social Sharing จากแถบด้านข้างของผู้ดูแลระบบหลังจากเปิดใช้งาน ตอนนี้คุณต้องคลิกปุ่ม "อินเทอร์เฟซมาตรฐาน" ที่ด้านบน
จากนั้น เพียงคลิกช่องถัดจากตัวเลือก WhatsApp ในส่วนที่มีเครื่องหมาย “เลือกบริการการแบ่งปัน” โดยเลื่อนลง

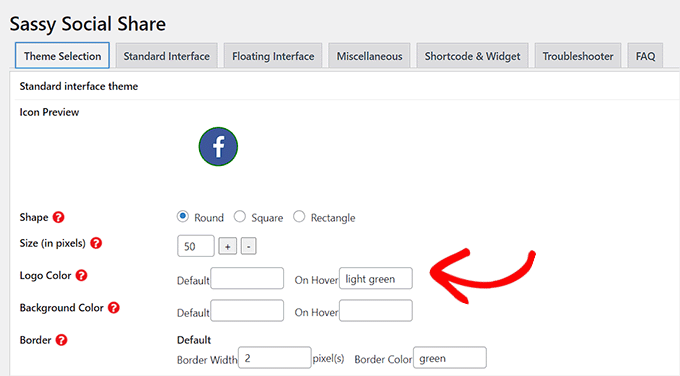
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม “บันทึกการเปลี่ยนแปลง” เพื่อบันทึกการตั้งค่าของคุณ จากนั้นเลือก “การเลือกธีม”
ปุ่มแชร์สามารถเปลี่ยนได้หลายวิธี รวมถึงขนาด รูปร่าง โลโก้หรือสีพื้นหลัง และอื่นๆ การใช้สีของแบรนด์ WhatsApp สำหรับปุ่มแชร์นั้นสมเหตุสมผล เพื่อให้ผู้คนสามารถจดจำปุ่มนั้นได้ง่ายขึ้น

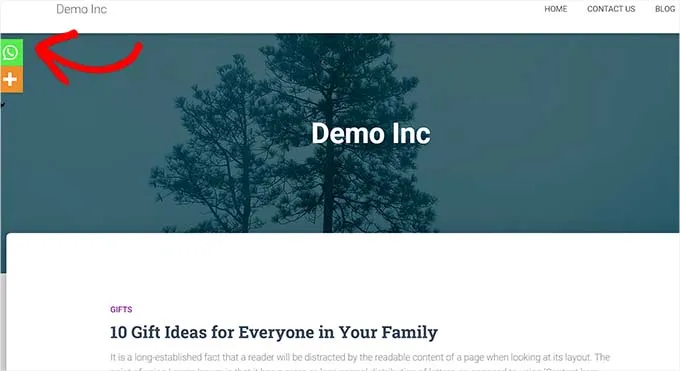
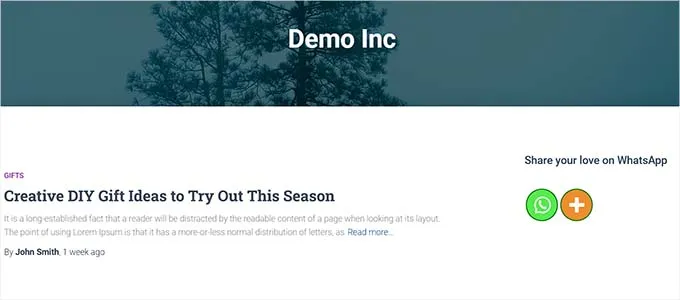
อย่าลืมคลิกปุ่ม “บันทึกการเปลี่ยนแปลง” เมื่อเสร็จสิ้นเพื่อบันทึกการตั้งค่าของคุณ หากต้องการดูการทำงานของปุ่มแชร์ WhatsApp ให้ไปที่เว็บไซต์ของคุณทันที นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา

ไม่สนใจที่จะมีปุ่ม WhatsApp ในทุกหน้าใช่ไหม ไม่ต้องกังวล; ปลั๊กอินยังทำให้ง่ายต่อการเพิ่มลงในแต่ละบทความและแต่ละหน้า
การเพิ่มปุ่มแบ่งปัน WhatsApp ของ Block Editor
คุณต้องปิดใช้งานการแสดงปุ่มแชร์ทั่วโลกก่อน หากคุณต้องการแสดงเฉพาะปุ่มแชร์ WhatsApp ในโพสต์และหน้าบางหน้า
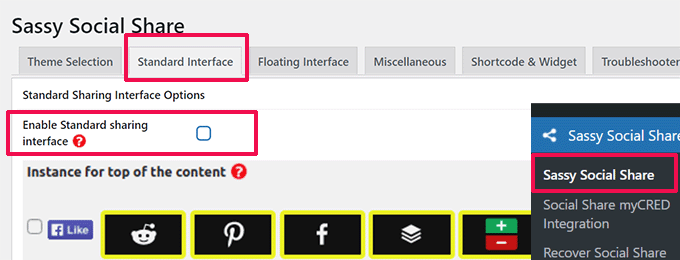
เพียงเลือกแท็บ “อินเทอร์เฟซมาตรฐาน” จากหน้า Sassy Social Sharing ในแถบด้านข้างของผู้ดูแลระบบ WordPress เพื่อดำเนินการดังกล่าว
ขั้นตอนต่อไปคือยกเลิกการเลือกช่องทำเครื่องหมาย “เปิดใช้งานอินเทอร์เฟซการแชร์มาตรฐาน”

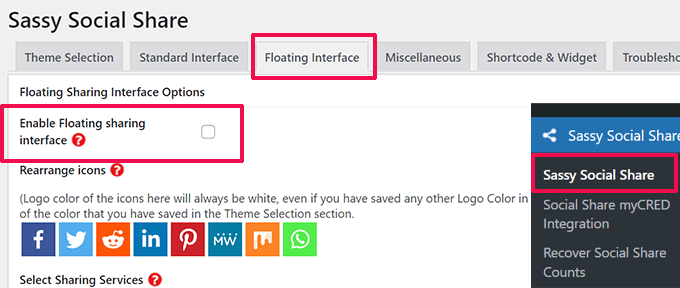
ไปที่แท็บ “Floating Interface” ถัดไป
จากที่นี่ เลือกตัวเลือกเพื่อ "เปิดใช้งานส่วนต่อประสานการแชร์แบบลอย" และยกเลิกการทำเครื่องหมายที่ช่องถัดจากนั้น

ตอนนี้คุณสามารถเพิ่มปุ่มแชร์ WhatsApp ลงในหน้าหรือโพสต์บนเว็บไซต์ของคุณโดยใช้รหัสย่อหลังจากปิดใช้งานไอคอนเริ่มต้นและไอคอนแชร์บนโซเชียลแบบลอย
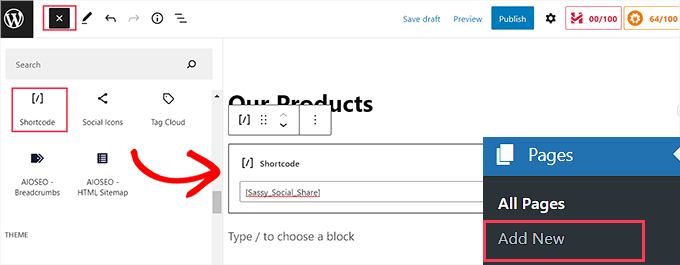
เพียงเปิดโพสต์หรือหน้าในโปรแกรมแก้ไขเนื้อหาที่คุณต้องการเพิ่มปุ่มแชร์ WhatsApp หรือเริ่มต้นใหม่ทั้งหมด
เพียงค้นหาบล็อก “รหัสย่อ” โดยคลิกไอคอนเพิ่มบล็อก (+) ที่มุมซ้ายบนจากที่นี่ จากนั้นควรเพิ่มบล็อกลงในเพจ

ขั้นตอนต่อไปคือการคัดลอกและวางรหัสย่อต่อไปนี้ลงในพื้นที่ “รหัสย่อ”
| 1 | [Sassy_Social_Share] |
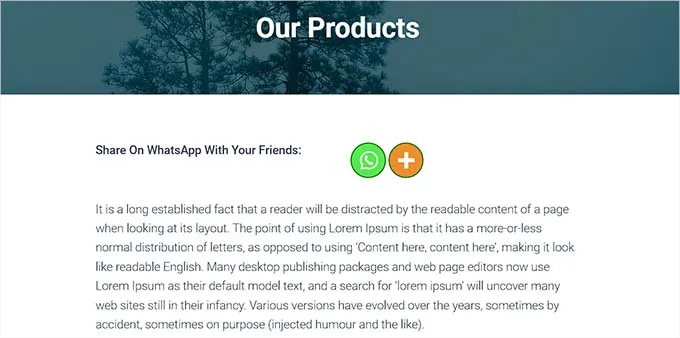
หากต้องการบันทึกการเปลี่ยนแปลงของคุณ เพียงคลิกปุ่ม "เผยแพร่" หรือ "อัปเดต" เมื่อคุณทำเสร็จแล้ว นี่เป็นวิธีที่ปุ่มแชร์ WhatsApp ของคุณจะปรากฏขึ้น

Widgetizing ปุ่มแบ่งปัน WhatsApp
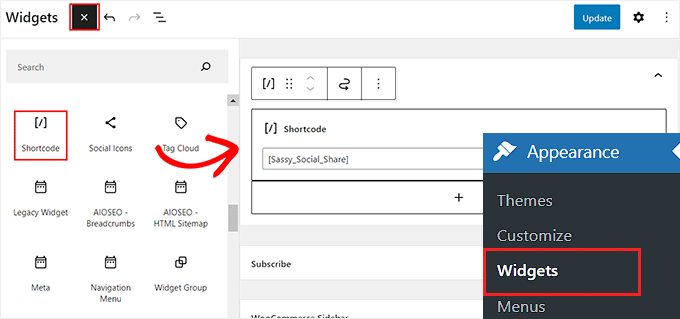
คุณต้องเข้าถึงหน้า ลักษณะที่ปรากฏ > วิดเจ็ต จากแถบด้านข้างของผู้ดูแลระบบเพื่อเพิ่มปุ่มแชร์ WhatsApp ไปที่แถบด้านข้างของเว็บไซต์ของคุณ เพียงระบุบล็อก “รหัสย่อ” โดยคลิกไอคอนเพิ่มบล็อก (+) ที่มุมซ้ายบนจากที่นี่
จากนั้นจะต้องเพิ่มบล็อก "รหัสย่อ" ลงในแถบด้านข้าง

เพียงคัดลอกรหัสย่อต่อไปนี้แล้ววางลงในบล็อกหลังจากนั้น
| 1 | [Sassy_Social_Share] |
หากต้องการบันทึกการตั้งค่าของคุณ ให้ใช้ปุ่ม "อัปเดต" หลังจากนั้น เมื่อนำไปไว้ที่แถบด้านข้างของเว็บไซต์แล้ว ปุ่มแชร์ WhatsApp ของคุณจะปรากฏขึ้นตามที่แสดงด้านบน

เพิ่มปุ่มแบ่งปัน WhatsApp ในตัวแก้ไขไซต์ที่สมบูรณ์
หากคุณใช้ธีมบล็อก คุณจะไม่สามารถเข้าถึงแท็บ "วิดเจ็ต" และจะใช้เครื่องมือแก้ไขทั้งไซต์แทน หากต้องการใช้ตัวแก้ไขทั้งไซต์ ก่อนอื่นให้ไปที่ตัวเลือก ลักษณะภายนอก » ตัวแก้ไข บนแถบด้านข้างของผู้ดูแลระบบ
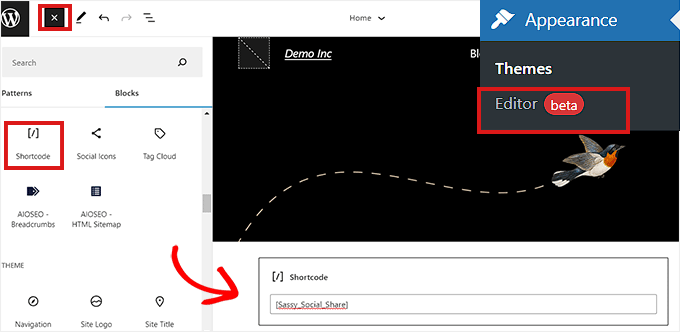
จากนั้นควรเพิ่มบล็อก "รหัสย่อ" ในตำแหน่งที่เหมาะสมบนเว็บไซต์ของคุณโดยคลิกปุ่ม "เพิ่มบล็อก" (+) ที่ด้านบนของหน้า
เพิ่มรหัสย่อถัดไปในบล็อกหลังจากนั้น
| 1 | [Sassy_Social_Share] |

คลิกปุ่ม "บันทึก" ที่ด้านบนเมื่อเสร็จสิ้น
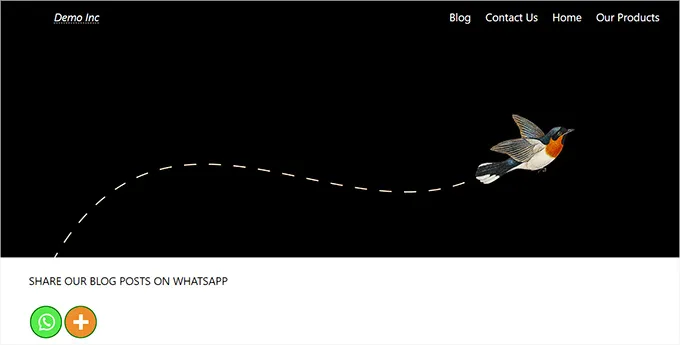
ปุ่มแชร์ WhatsApp ปรากฏขึ้นในเว็บไซต์ทดสอบของเรา

วิธีที่ 2: เปิดใช้งานปุ่ม WordPress Chatbox ของ WordPress
คุณสามารถรวมปุ่มกล่องแชทของ WhatsApp ใน WordPress โดยใช้วิธีนี้
ซึ่งหมายความว่าผู้ใช้จะสามารถส่งข้อความโดยตรงถึงคุณทางหมายเลขโทรศัพท์ WhatsApp ของคุณเมื่อพวกเขาคลิกไอคอนแชท WhatsApp
หมายเหตุ: คุณควรทราบว่าแม้ว่าคุณจะไม่ได้รับข้อความใดๆ โดยตรงในแดชบอร์ด WordPress ของคุณ แต่คุณยังคงสามารถพูดคุยได้ตามปกติโดยใช้แอปพลิเคชัน WhatsApp เวอร์ชันเดสก์ท็อป เบราว์เซอร์ และมือถือ

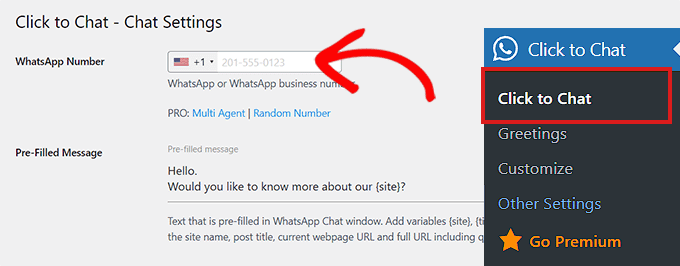
การติดตั้งและเปิดใช้งานปลั๊กอิน Click to Chat เป็นขั้นตอนแรก คุณต้องไปที่รายการเมนู Click to Chat ที่เพิ่มไปยังแถบด้านข้างของแดชบอร์ดผู้ดูแลระบบ WordPress หลังจากเปิดใช้งาน
ตอนนี้ คุณควรเริ่มต้นด้วยการป้อนหมายเลขโทรศัพท์ของบริษัทของคุณในช่อง "หมายเลข WhatsApp" คุณจะสามารถโทรไปที่หมายเลขนี้เพื่อรับข้อความจากผู้ใช้รายอื่น
จากนั้น ในพื้นที่ “ข้อความที่กรอกไว้ล่วงหน้า” คุณต้องป้อนข้อความสั้นๆ นี่จะเป็นข้อความที่ปรากฏในหน้าต่างแชท WhatsApp ตามค่าเริ่มต้นเสมอ

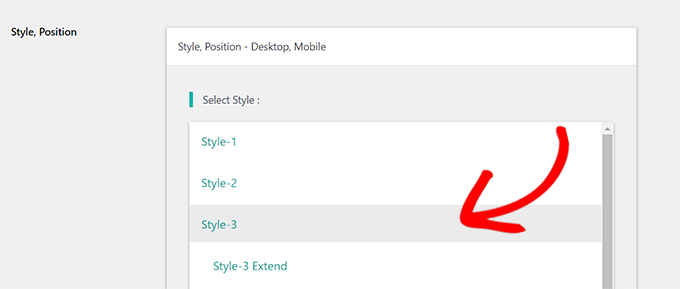
ไปที่ด้านล่างของหน้าเพื่อดูส่วน "สไตล์ ตำแหน่ง"
เริ่มต้นด้วยการเลือกรูปแบบกล่องแชทของ WhatsApp จากเมนูแบบเลื่อนลง ปลั๊กอินนี้มาพร้อมกับสไตล์ที่แตกต่างกันประมาณ 8 แบบตามค่าเริ่มต้น เพียงเลือกตัวเลือกที่คุณต้องการ

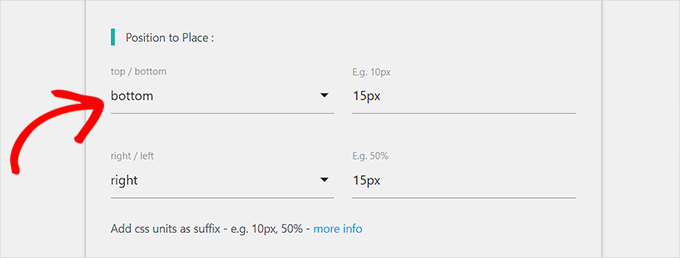
หลังจากนั้น คุณต้องเลื่อนลงไปที่ส่วนที่มีข้อความว่า “ตำแหน่งที่จะใส่”
จากจุดนี้ คุณสามารถเลือกขนาดและตำแหน่งของกล่องแชทได้จากเมนูแบบเลื่อนลง

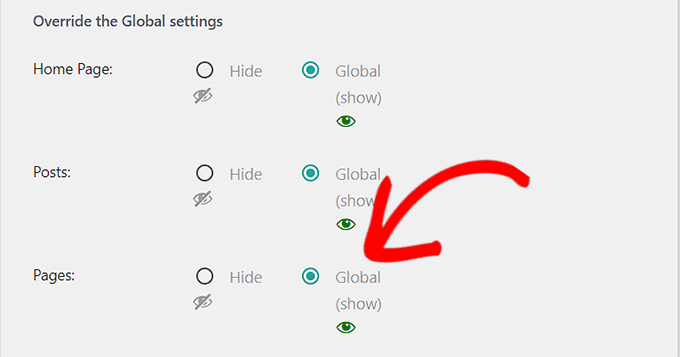
ขั้นตอนต่อไปคือการหาส่วน "การตั้งค่าการแสดงผล"
เพียงเลือกช่องทำเครื่องหมาย “ทั่วโลก” ถัดจากตัวเลือกที่คุณต้องการแสดงกล่องแชท WhatsApp ในหน้าต่างนี้

อย่าลืมคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" ที่ส่วนท้ายเพื่อบันทึกการตั้งค่าของคุณ
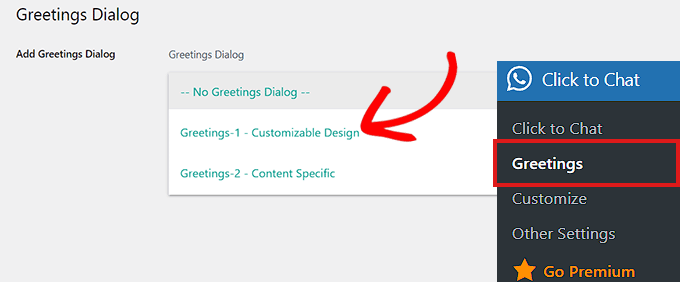
หากต้องการเลือกบทสนทนาทักทายจากเมนูแบบเลื่อนลง ให้ไปที่หน้าคลิกเพื่อ แชท » ทักทาย ทันที
ปุ่ม WhatsApp จะแสดงบนเพจของคุณพร้อมกับบทสนทนาทักทายนี้

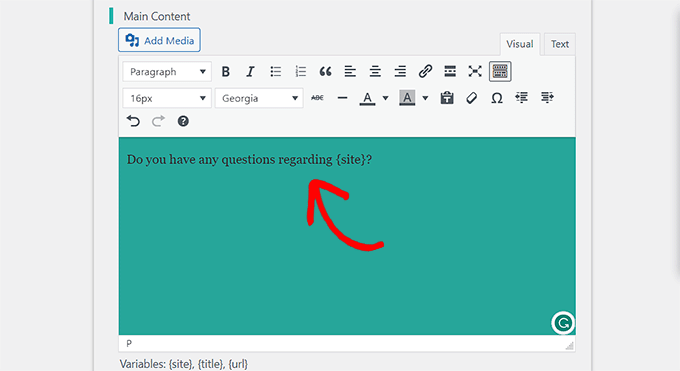
หลังจากตัดสินใจได้แล้ว ให้ป้อนข้อความสำหรับส่วนหัวของกล่องโต้ตอบทักทาย เนื้อหาหลัก และคำกระตุ้นการตัดสินใจ
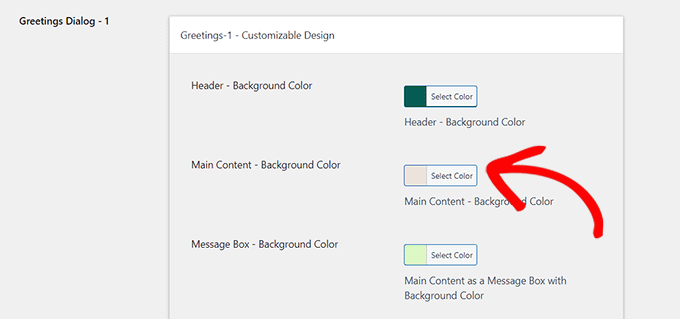
เลื่อนลงไปที่ส่วน "การออกแบบที่ปรับแต่งได้" หลังจากนั้น

จากนั้น คุณสามารถเลือกสีพื้นหลังสำหรับกล่องข้อความ ส่วนหัว และเนื้อหาหลักของคุณได้
หากต้องการบันทึกการตั้งค่าของคุณ เพียงคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" หลังจากนั้น

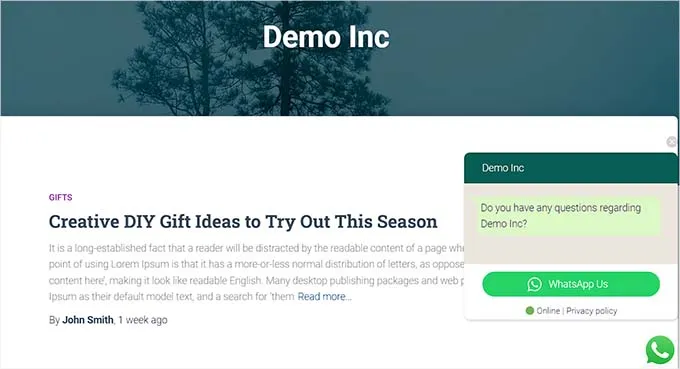
จากนั้นคุณควรไปที่เว็บไซต์ของคุณ กล่องแชท WhatsApp ของคุณจะปรากฏเป็นค่าเริ่มต้น

ที่นี่ เราจะสาธิตวิธีที่คุณสามารถเพิ่มปุ่มแชท WhatsApp ลงในเครื่องมือแก้ไขบล็อก วิดเจ็ต หรือเครื่องมือแก้ไขเว็บไซต์ทั้งหมดได้อย่างรวดเร็ว
รวมปุ่มแชท WhatsApp ในตัวแก้ไขบล็อก
ด้วยเครื่องมือแก้ไขบล็อก คุณสามารถเพิ่มปุ่ม WhatsApp ลงในหน้าหรือโพสต์บางหน้าบนเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว เราจะเพิ่มปุ่ม WhatsApp ลงในเพจ
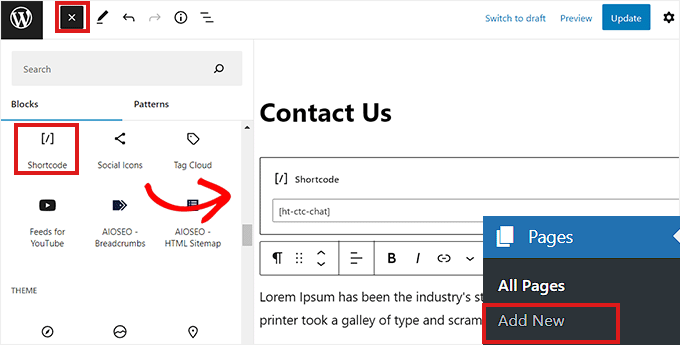
คุณต้องเข้าถึง หน้า » เพิ่มใหม่ ในแถบด้านข้างของผู้ดูแลระบบก่อน
เมื่อทำเช่นนั้น ตัวแก้ไขบล็อกจะเปิดขึ้น ขั้นตอนต่อไปคือการเลือกบล็อก "รหัสย่อ" โดยคลิกปุ่ม "เพิ่มบล็อก" (+) ที่มุมซ้ายบนของหน้าจอ

จะต้องคัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อก 'รหัสย่อ' หลังจากเพิ่มแล้ว
| 1 | [ht-ctc-chat] |
จากนั้นเพียงคลิกปุ่ม "เผยแพร่" ที่ด้านบน
ในหน้าทดสอบของเรา ปุ่ม WhatsApp ปรากฏขึ้นตามที่แสดง

Widgetizing ปุ่มแชท WhatsApp
เทคนิคนี้สาธิตวิธีการเพิ่มปุ่ม WhatsApp เป็นวิดเจ็ตในแถบด้านข้างของเว็บไซต์ของคุณอย่างรวดเร็ว ก่อนอื่นคุณต้องไปที่ หน้าลักษณะภายนอกของ WordPress »วิดเจ็ต
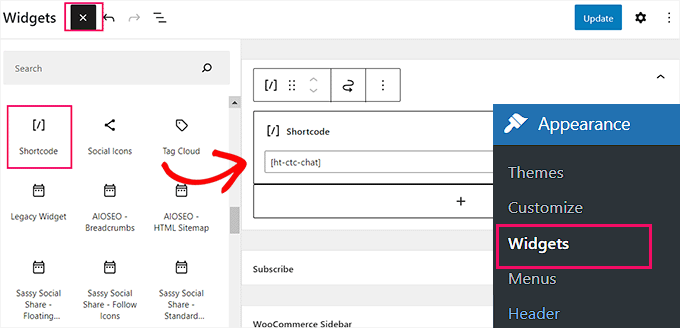
เพียงขยายแท็บ "แถบด้านข้าง" หลังจากไปถึงที่นั่น จากนั้นคลิกปุ่ม "เพิ่มบล็อก" (+) ที่ด้านบน เพียงค้นหาบล็อก "รหัสย่อ" และวางไว้ที่แถบด้านข้างหลังจากนั้น

เพียงคัดลอกรหัสย่อต่อไปนี้และวางลงในบล็อก ณ จุดนี้
| 1 | [ht-ctc-chat] |
หากต้องการบันทึกการตั้งค่า อย่าลืมคลิกปุ่ม "อัปเดต" ในตอนท้าย
นี่คือลักษณะที่ปุ่ม WhatsApp ปรากฏบนเว็บไซต์ทดสอบของเราเมื่อเพิ่มปุ่มนั้นลงในแถบด้านข้างแล้ว

เพิ่มปุ่มแชท WhatsApp ในตัวแก้ไขไซต์ที่สมบูรณ์
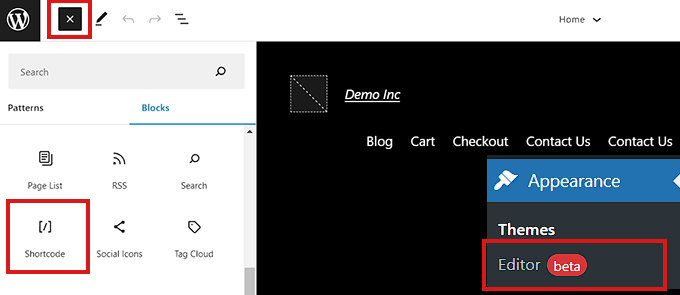
วิธีการนี้เหมาะสำหรับคุณหากเครื่องมือแก้ไขเว็บไซต์ของคุณมีธีมแบบบล็อก หากต้องการเริ่มโปรแกรมแก้ไขไซต์แบบเต็ม ให้ไปที่ หน้าลักษณะภายนอก » ตัวแก้ไข
เพียงคลิกปุ่ม “เพิ่มบล็อก” (+) ที่มุมซ้ายบนของหน้าจอหลังจากที่คุณมาถึงที่นั่นแล้ว ตอนนี้สิ่งที่คุณต้องทำคือค้นหาตำแหน่งที่คุณเลือกบนเว็บไซต์และเพิ่มบล็อก "รหัสย่อ" ที่นั่น

คัดลอกและวางรหัสย่อต่อไปนี้ในบล็อกหลังจากเพิ่มแล้ว
| 1 | [ht-ctc-chat] |
อย่าลืมคลิกตัวเลือก 'อัปเดต' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงก่อนที่จะเสร็จสิ้น บนเว็บไซต์ของเรา ปุ่ม WhatsApp ปรากฏดังนี้

เราหวังเป็นอย่างยิ่งว่าโพสต์นี้จะแสดงวิธีเพิ่มปุ่มแชร์ WhatsApp ให้กับ WordPress คุณอาจต้องการดูรายการเครื่องมือปรับแต่งเนื้อหายอดนิยมของผู้ใช้ WordPress
