วิธีปรับข้อความใน WordPress (คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2022-02-03ง่ายต่อการปรับข้อความใน Google เอกสารหรือซอฟต์แวร์ประมวลผลคำอื่นๆ เพียงเน้นข้อความและคลิก 'จัดชิดขอบ' บนตัวเลือกการจัดแนวข้อความ
เคยเป็นแบบตรงไปตรงมาใน WordPress แต่ปุ่มสำหรับปรับข้อความหายไปหลังจาก WordPress เวอร์ชัน 4.7
อย่างไรก็ตาม คุณไม่ต้องสิ้นหวังเพราะในโพสต์นี้ เราจะแสดง วิธีปรับข้อความใน WordPress ด้วยวิธีง่ายๆ 4 วิธี
วิธีปรับข้อความใน WordPress โดยใช้ Classic Editor
ในส่วนนี้ คุณจะเข้าใจวิธีการปรับข้อความใน WordPress โดยใช้ตัวแก้ไขแบบคลาสสิก
วิธีที่ 1: การใช้แป้นพิมพ์ลัด
วิธีนี้เป็นวิธีที่ง่ายที่สุดและ ใช้ได้กับ Classic Editor เท่านั้น
มีขั้นตอนดังนี้
ขั้นตอนที่ 1: ลงชื่อเข้า ใช้ตัวแก้ไข WordPress
ขั้นตอนที่ 2: เลือกข้อความทั้งหมดที่ คุณต้องการให้เหตุผล
ขั้นตอนที่ 3: ใช้แป้นพิมพ์ลัดนี้:
- Mac: Ctrl + ตัวเลือก + J
- Windows: Ctrl + Shift + J หรือ Alt + Shift + J
แค่นั้นแหละ. บ่อยครั้ง วิธีนี้ใช้ได้ผลโดยไม่มีปัญหา แต่ถ้าใช้ไม่ได้ผล ไม่ว่าในกรณีใด คุณสามารถใช้ปลั๊กอินเพื่อปรับข้อความให้เหมาะสมได้ คุณจะได้เรียนรู้วิธีดำเนินการนี้ในบทต่อไปของโพสต์นี้
วิธีที่ 2: การใช้ปลั๊กอินที่เหมาะสม
ปลั๊กอินมีประโยชน์มากเนื่องจากเพิ่มคุณสมบัติที่น่าสนใจมากมายให้กับแดชบอร์ด WordPress ของคุณ
ที่นี่ คุณจะพบกับปลั๊กอิน 4 ตัวที่คุณสามารถใช้เพื่อเพิ่มคุณสมบัติข้อความให้เหมาะสมในโปรแกรมแก้ไขคลาสสิกของ WordPress
⚠️ ข้อจำกัดความรับผิดชอบ
ปลั๊กอินทั้งสี่นี้มีบทบาทเหมือนกัน คุณจึงจำเป็นต้องติดตั้งและเปิดใช้งานเพียงปลั๊กอินเดียว หากปลั๊กอินที่ใช้งานอยู่ไม่ทำงานตามที่คุณต้องการ ให้ปิดใช้งานก่อนเปิดใช้งานอีกอันหนึ่ง
การจัดเตรียม: ติดตั้ง Classic Editor
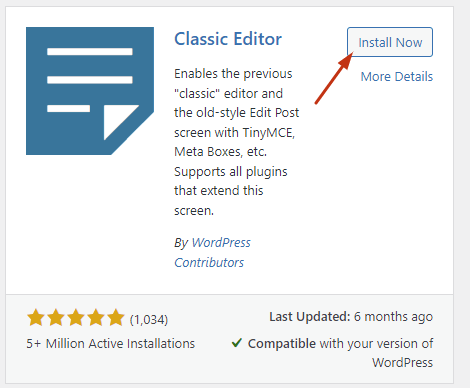
เพื่อให้ปลั๊กอินเหล่านี้ทำงานได้ ให้ติดตั้ง ปลั๊กอิน Classic Editor ก่อน
ขั้นตอนที่ 1: บนแดชบอร์ด ไปที่ ปลั๊กอิน > เพิ่มใหม่
ขั้นตอนที่ 2: พิมพ์ ' Classic Editor' ในช่องค้นหา ปลั๊กอินจะปรากฏขึ้น
ขั้นตอนที่ 3: ติดตั้งและเปิดใช้งาน

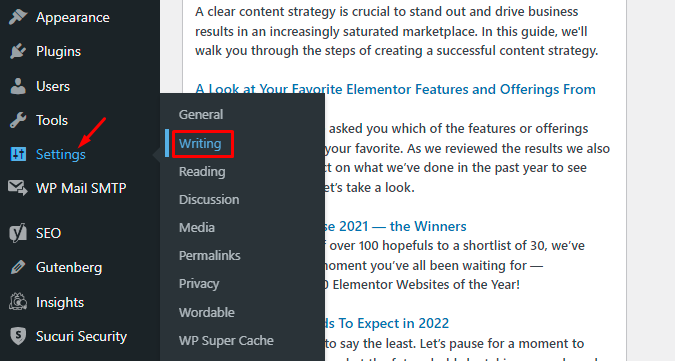
ขั้นตอนที่ 4: กำหนดค่าปลั๊กอินโดยไปที่ การตั้งค่า > การเขียน

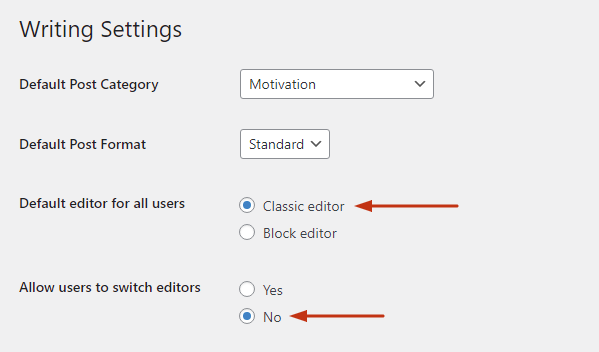
ขั้นตอนที่ 5: ภายใต้ ' ตัวแก้ไขเริ่มต้นสำหรับผู้ใช้ทั้งหมด' ให้เลือก 'ตัวแก้ไขแบบคลาสสิก '

ขั้นตอนที่ 6 (ไม่บังคับ): เลือก 'ไม่' ใต้ ' อนุญาตให้ผู้ใช้สลับตัวแก้ไข'
ขั้นตอนที่ 7: เลื่อนลงมาด้านล่างแล้วคลิก 'บันทึก '
⚡ ตรวจสอบด้วย: วิธีแก้ไขไซต์ WordPress?
ปลั๊กอิน # 1 เพิ่มปุ่มชิดขอบข้อความอีกครั้ง
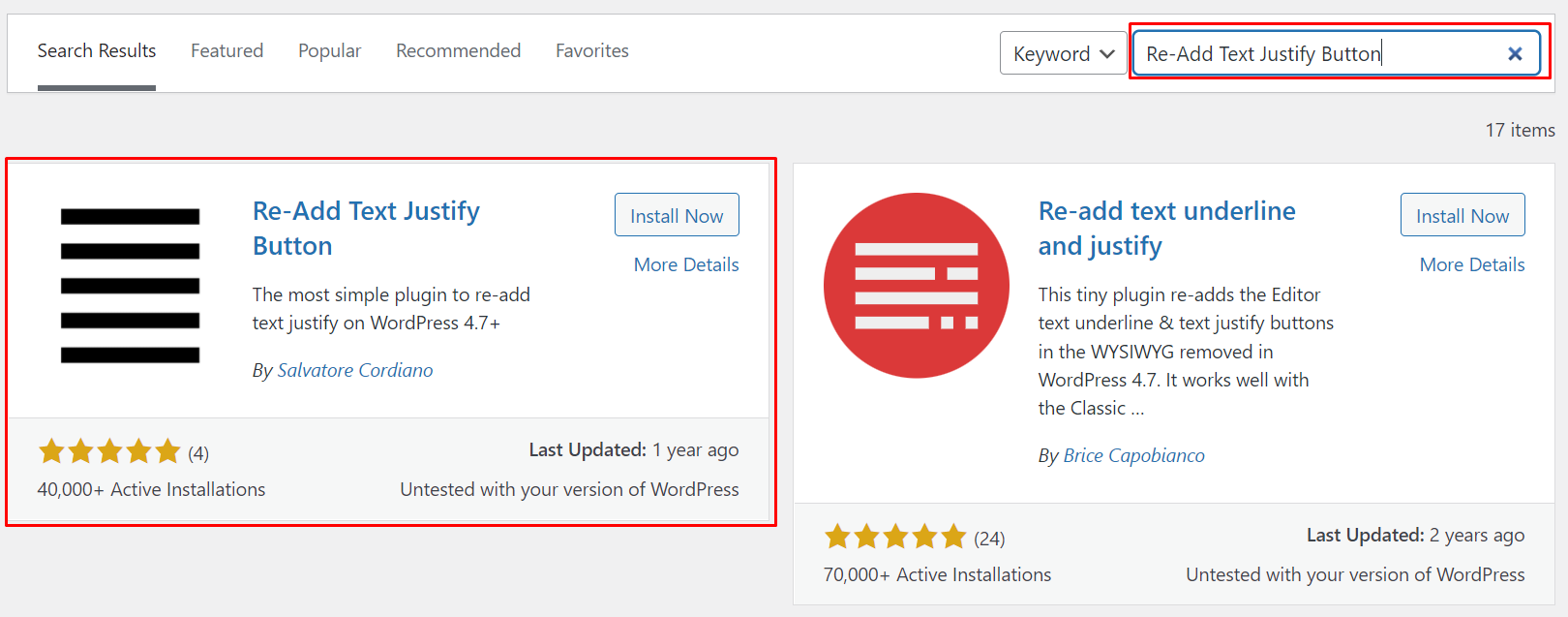
ขั้นตอนที่ 1: บนแดชบอร์ด ไปที่ ปลั๊กอิน > เพิ่มใหม่
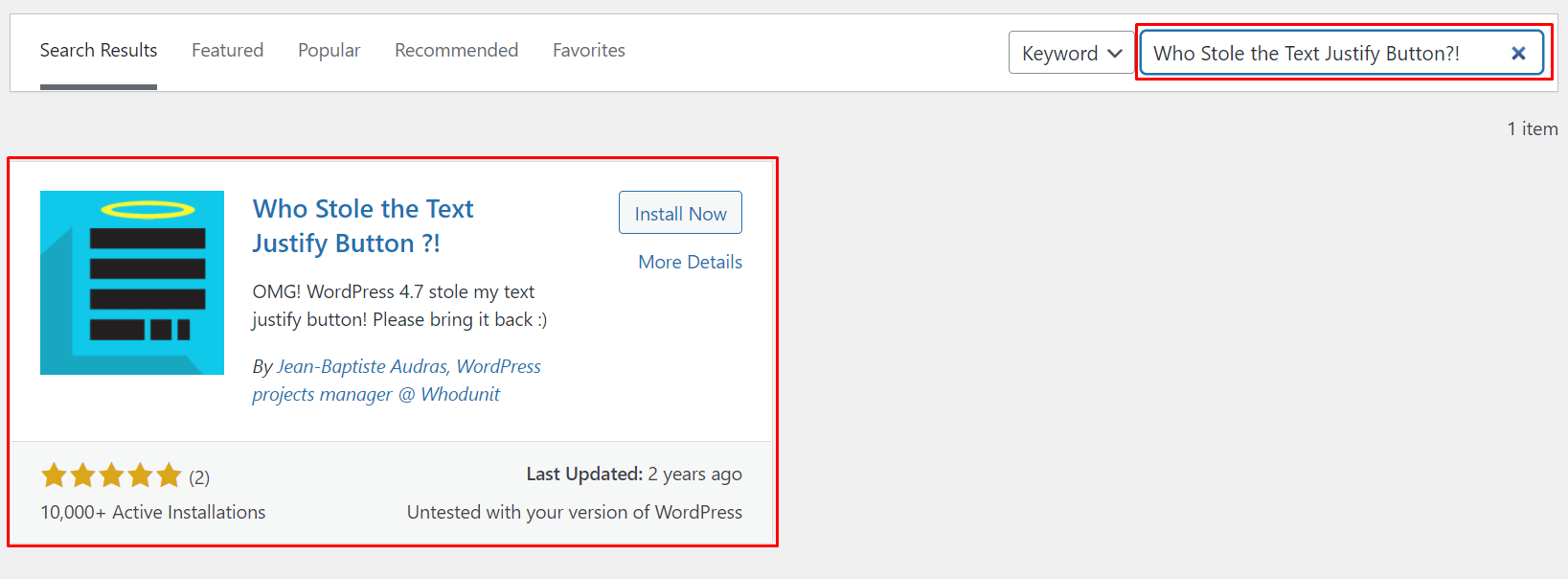
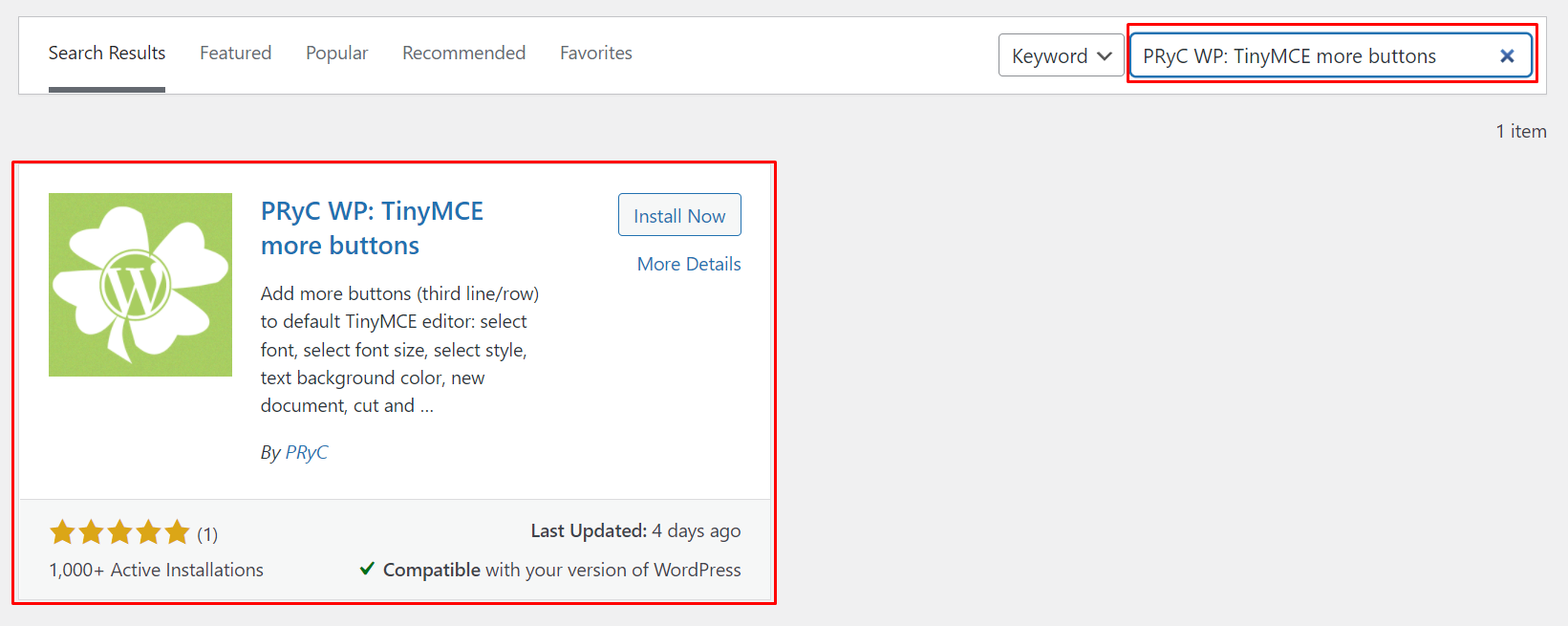
ขั้นตอนที่ 2: พิมพ์ “เพิ่มปุ่มปรับข้อความอีกครั้ง” ในช่องค้นหาที่ด้านขวาบนของหน้าจอ

ขั้นตอนที่ 3: คลิก ติดตั้ง ตามด้วย เปิดใช้งาน
ขั้นตอนที่ 4: ในแดชบอร์ด ไปที่ โพสต์ > โพสต์ทั้งหมด หรือ หน้า > ทุกหน้า
ขั้นตอนที่ 5: เลือกโพสต์หรือเพจที่คุณต้องการให้เหตุผล แล้วคลิก “ แก้ไข ”
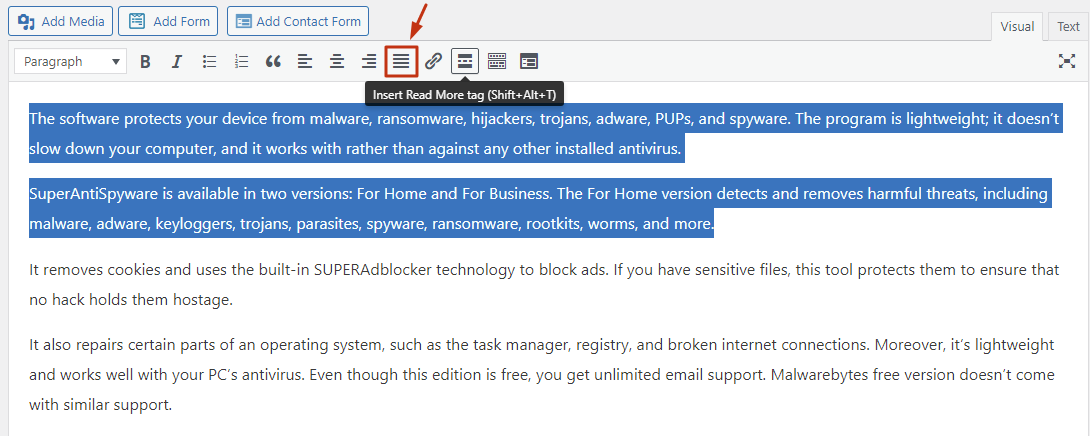
ขั้นตอนที่ 6: เน้นข้อความที่คุณต้องการจัดชิดขอบ จากนั้นคลิก ปุ่มชิด ขอบ

ง่ายใช่มั้ย
ปลั๊กอิน # 2 ใครขโมยปุ่มปรับข้อความ!
ปลั๊กอินนี้ทำงานเหมือนกับตัวแรกด้านบน หลังจากติดตั้งแล้ว ปุ่ม justify จะปรากฏบนแถบเครื่องมือ WordPress

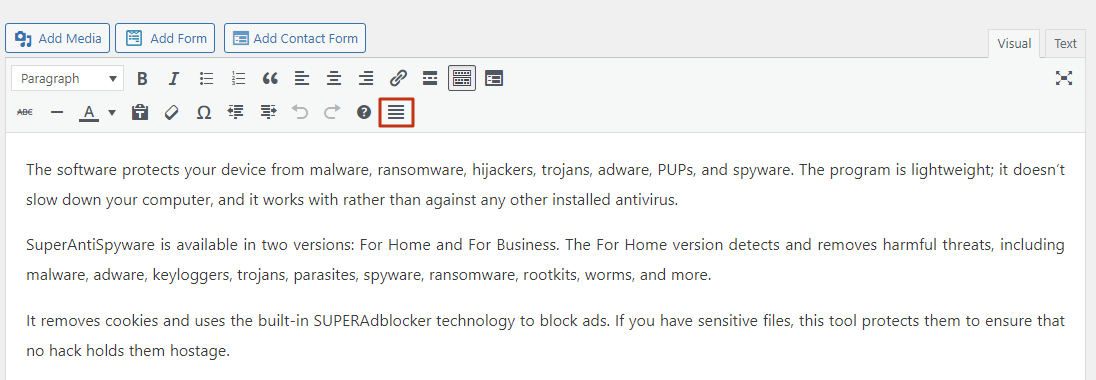
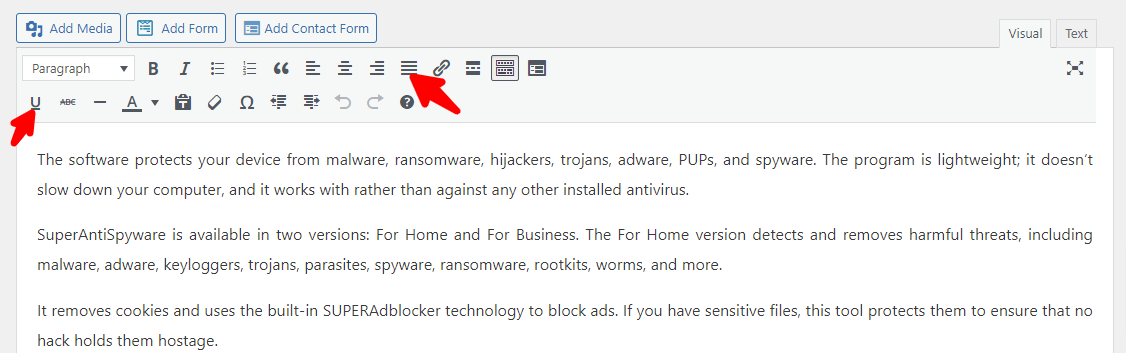
โดยเฉพาะจะแสดงขึ้นบน แถวที่สองของแถบเครื่องมือ ดังที่แสดงด้านล่าง:

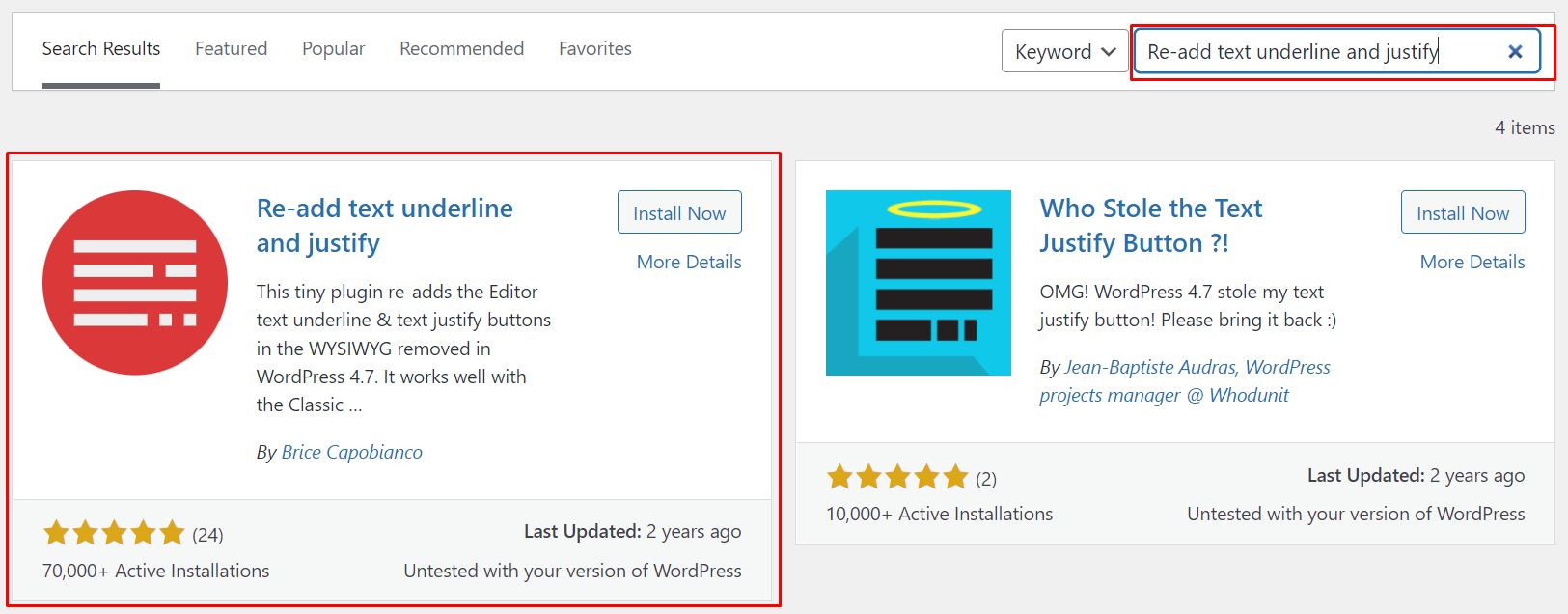
ปลั๊กอิน #3 เพิ่มขีดเส้นใต้ข้อความและจัดชิดขอบอีกครั้ง
ทำตามขั้นตอนในปลั๊กอินแรกในรายการนี้เพื่อติดตั้งและเปิดใช้งานปลั๊กอินนี้

นี่เป็น ขั้นตอนเพิ่มเติม :
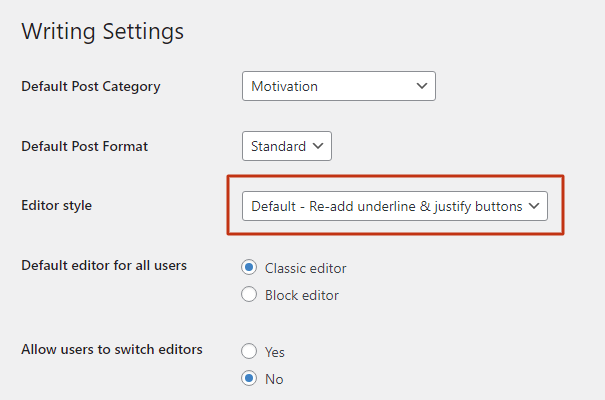
ไปที่ การตั้งค่า > การเขียน และภายใต้ 'ลักษณะตัวแก้ไข' ให้เลือกตัวเลือกที่แสดงด้านล่าง:

ปลั๊กอินมาพร้อมกับคุณสมบัติ ' ข้อความขีดเส้นใต้ ' บนแถบเมนูเดียวกันกับไอคอนปรับแก้ ดังนั้น คุณสามารถเลือกส่วนของข้อความและคลิกสัญลักษณ์ ' U ' เพื่อขีดเส้นใต้


ปลั๊กอิน #4 PRyC WP: ปุ่มเพิ่มเติม TinyMCE
ตามที่ชื่อปลั๊กอินบอกเป็นนัย เครื่องมือนี้ทำงานได้ดีกว่าการเพิ่มตัวเลือกการปรับให้เหมาะสมในโปรแกรมแก้ไข WordPress

มาพร้อมปุ่มขีดเส้นใต้พร้อมปุ่มต่างๆ เช่น
- แปะ
- ขีดฆ่า
- ตัวยก
- สมัครสมาชิก
- แสดงบล็อค
- สมอ
- เส้นแนวนอน
- ค้นหาและแทนที่
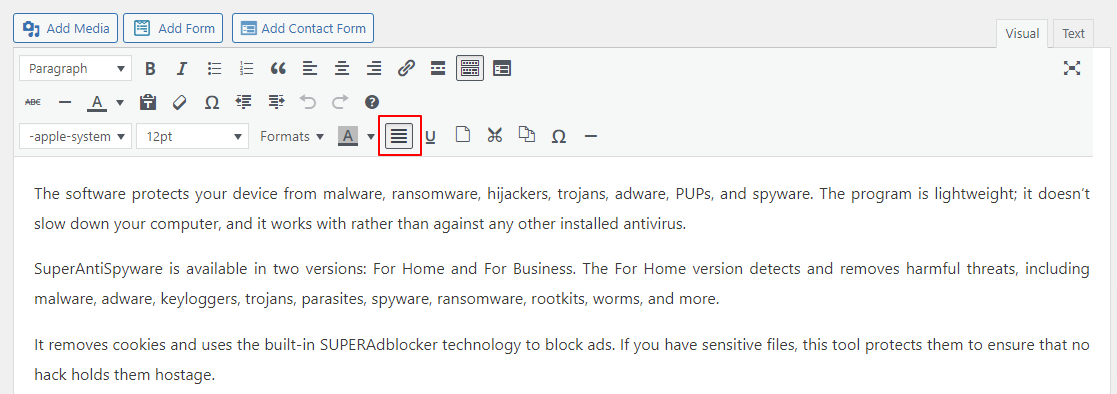
ปลั๊กอินนี้จะคืนค่าปุ่มปรับชิดขอบใน แถวที่สามของแถบเครื่องมือของตัวแก้ไข

วิธีปรับข้อความใน WordPress โดยใช้ Gutenberg Editor
ถึงเวลาที่คุณจะรู้วิธีปรับข้อความใน WordPress โดยใช้ตัวแก้ไข Gutenberg
วิธีที่ 1: การใช้ CSS
⚠️ ข้อจำกัดความรับผิดชอบ
โปรดทราบว่าวิธีนี้อาจใช้หรือไม่ได้ผลขึ้นอยู่กับธีม WordPress ของคุณ หากไม่ได้ผล เราขอแนะนำให้คุณทำตามขั้นตอนในวิธีที่ #2
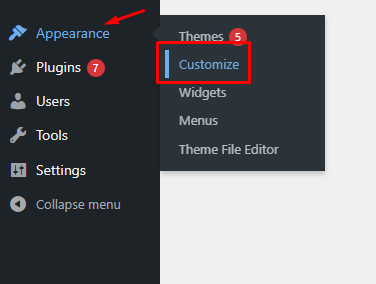
ขั้นตอนที่ 1: ไปที่ แดชบอร์ด > ลักษณะที่ปรากฏ > ปรับแต่ง

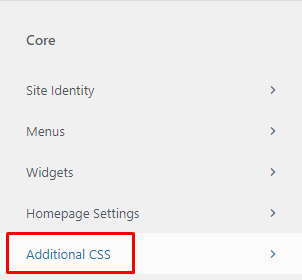
ขั้นตอนที่ 2: คุณจะถูกนำไปยังหน้าการปรับแต่งธีมที่ส่วนหน้า ในบานหน้าต่างด้านซ้ายของหน้า ให้เลื่อนลงมาจนกว่าคุณจะเห็น ส่วน CSS เพิ่มเติม

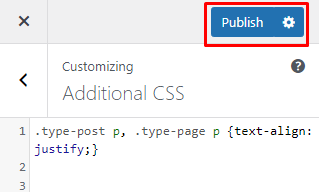
ขั้นตอนที่ 3: คลิกที่มันและในช่องว่างที่ปรากฏขึ้น ให้คัดลอกและวางรหัสนี้เพื่อทำให้ข้อความบนหน้าถูกต้อง
.type-post p, .type-page p {text-align: justify;}ขั้นตอนที่ 4: ถัดไป คลิก เผยแพร่

📝 หมายเหตุ
โปรดทราบว่าวิธีนี้ทำให้เนื้อหาทั่วโลกเหมาะสม - ในทุกหน้าของไซต์ของคุณ หากคุณต้องการปรับเนื้อหาในหน้าใดหน้าหนึ่งเท่านั้น ปลั๊กอินควรทำ
วิธีที่ 2: การใช้ Plugin
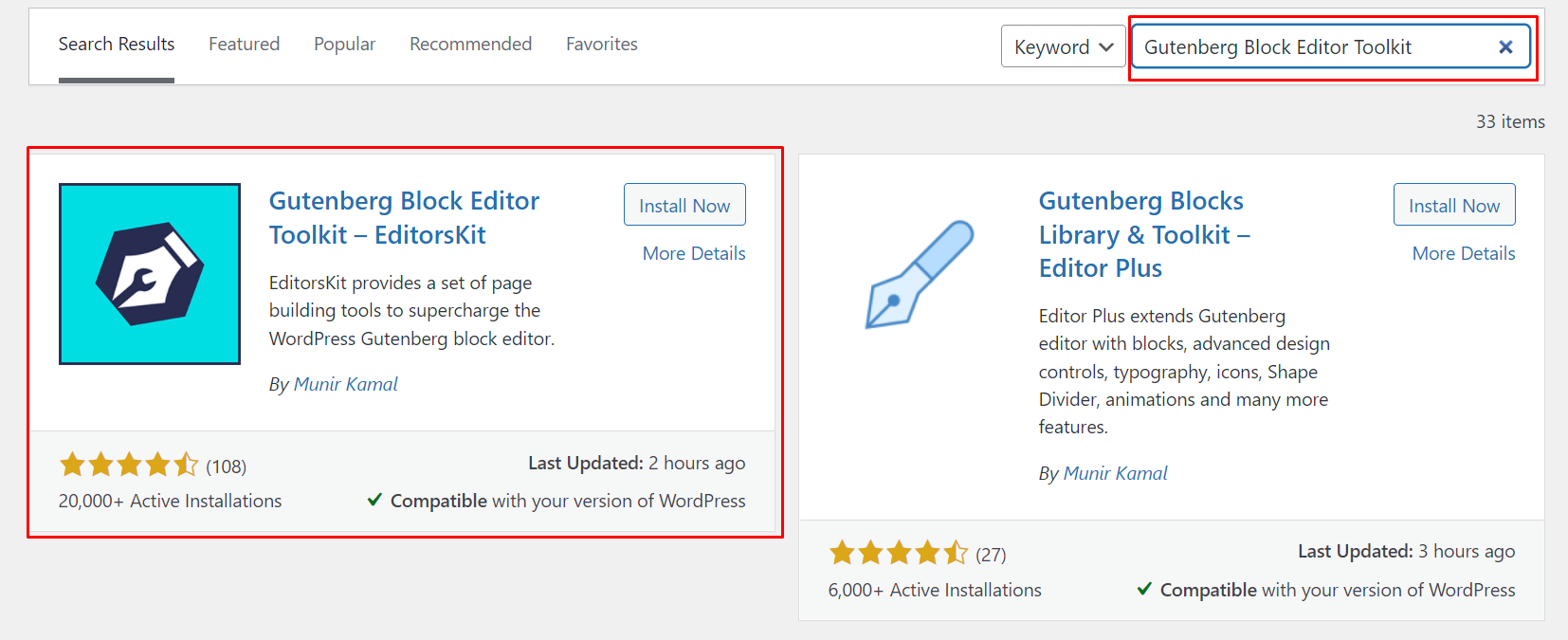
วิธีที่ง่ายที่สุดในการปรับข้อความในโปรแกรมแก้ไข Gutenberg คือการใช้ปลั๊กอินชื่อ Gutenberg Block Editor Toolkit ปลั๊กอินนี้ช่วยให้คุณปรับข้อความในแต่ละบล็อก
นี่คือขั้นตอนที่ต้องปฏิบัติตาม:
ขั้นตอนที่ 1: บนแดชบอร์ด ไปที่ Plugins > Add New และค้นหา Gutenberg Block Editor Toolkit – EditorsKit

ขั้นตอนที่ 2: หลังจากเปิดใช้งานและติดตั้งปลั๊กอินนี้แล้ว ให้ไปที่ โพสต์ > โพสต์ทั้งหมด หรือ หน้า > ทุกหน้า และคลิกที่รายการที่คุณต้องการแก้ไข
⚡ ตรวจสอบด้วย: วิธีแก้ไขโฮมเพจ WordPress
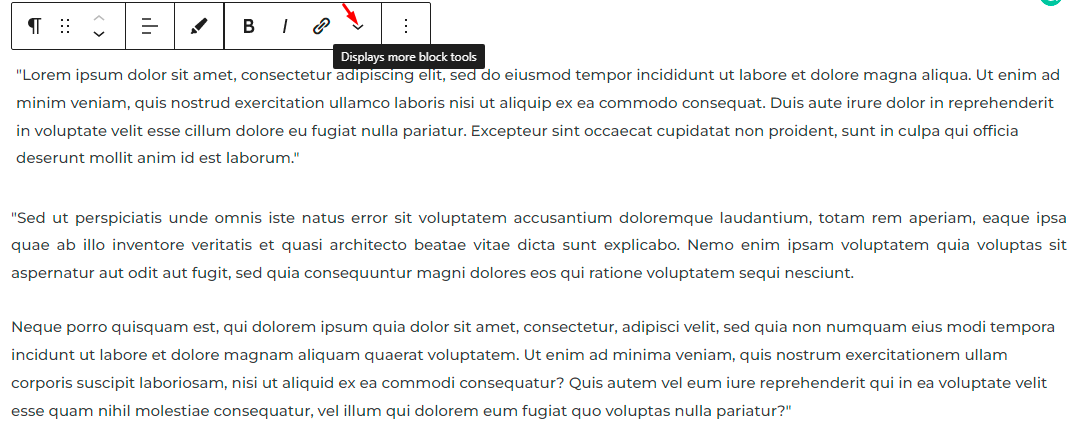
ขั้นตอนที่ 3: เมื่อโหลดโพสต์ในตัวแก้ไข Gutenberg แล้ว ให้คลิกที่บล็อกข้อความ คุณจะเห็นตัวเลือกต่างๆ สำหรับการจัดรูปแบบข้อความและลูกศรคว่ำลงพร้อมตัวเลือกเพิ่มเติม
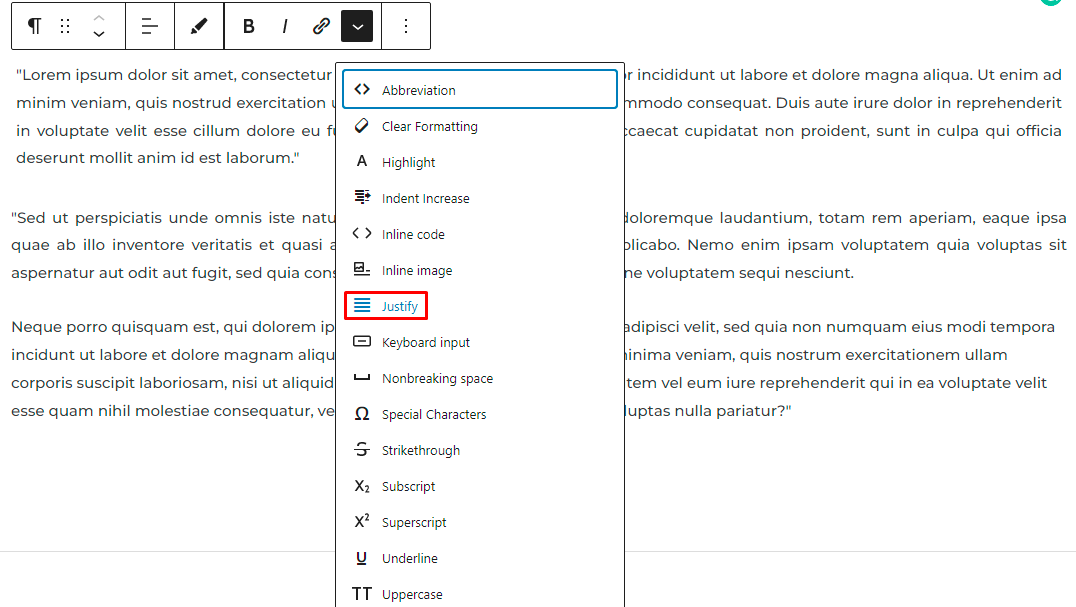
ขั้นตอนที่ 4: คลิกที่ลูกศรเพื่อดูเมนูแบบเลื่อนลงพร้อมตัวเลือกเพิ่มเติม

ขั้นตอนที่ 5: คลิกที่ตัวเลือกชิดขอบ

คุณสามารถคลิกที่ส่วนที่เหลือของช่วงย่อหน้าและทำตามขั้นตอนเดียวกันเพื่อปรับข้อความ
ความคิดสุดท้าย
การรู้วิธีปรับข้อความใน WordPress เป็น ทักษะที่จำเป็น
วิธีการข้างต้นทำให้กระบวนการทั้งหมดเป็นเรื่องง่าย โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่ชอบตัวเลือกการจัดตำแหน่งข้อความ WordPress เริ่มต้น
หวังว่าคุณจะสามารถใช้วิธีการเหล่านี้เพื่อทำให้ข้อความของคุณดูสะอาดตาและเป็นมืออาชีพ
🤓 ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการสร้างเว็บไซต์ของคุณเองด้วย WordPress?
ที่ Siteefy เราเป็นร้านค้าครบวงจรสำหรับทุกอย่างเกี่ยวกับเว็บ ดูคำแนะนำเกี่ยวกับเว็บไซต์ เครื่องมือ สถิติ และอื่นๆ ในบล็อกของเรา
🔔 ตรวจสอบด้วย:
- วิธีเปลี่ยนสีลิงค์ใน WordPress
- วิธีเพิ่มบล็อกโพสต์ไปยังหน้าใน WordPress
- WordPress: วิธีลบ "ตอบกลับ"
- จะแก้ไขไซต์ WordPress ได้อย่างไร?
- วิธีสร้างเว็บไซต์คอมมิค
- วิธีแก้ไขส่วนท้ายใน WordPress
- วิธีแก้ไขโฮมเพจ WordPress
- ทำไม WordPress ถึงใช้งานยากนัก?
- WordPress Visual Editor ไม่ทำงาน
