วิธีวนซ้ำ SVG แบบอินไลน์
เผยแพร่แล้ว: 2023-02-13หากคุณต้องการสร้างภาพเคลื่อนไหวหรือกราฟิกเชิงโต้ตอบภายในเอกสาร HTML คุณอาจสงสัยว่าเป็นไปได้หรือไม่ที่จะวนรอบ SVG แบบอินไลน์เหมือนการวาดใหม่บนผืนผ้าใบ คำตอบคือใช่! นี่คือภาพรวมคร่าวๆ ของวิธีการดำเนินการ ก่อนอื่น คุณต้องสร้างองค์ประกอบ SVG ในเอกสาร HTML ของคุณ สามารถทำได้โดยใช้แท็ก ถัดไป คุณจะต้องสร้าง แน่นอน คุณจะต้องเพิ่มรหัสเพิ่มเติมเพื่อวาดกราฟิกของคุณ แต่นี่เป็นโครงสร้างพื้นฐานที่คุณต้องการเพื่อวนซ้ำกราฟิก SVG แบบอินไลน์ ลองใช้เทคนิคนี้เพื่อสร้างกราฟิกและแอนิเมชั่นที่น่าทึ่ง!
เมื่อวัตถุหลายชิ้นถูกเรนเดอร์ SVG จะเร็วกว่าแคนวาส แต่เมื่อเรนเดอร์วัตถุจำนวนมาก แคนวาสจะช้ากว่า ผืนผ้าใบสามารถแก้ไขได้ด้วยสคริปต์และ CSS ในขณะที่ sg สามารถแก้ไขได้ด้วยการอ้างอิง DOM เท่านั้น การวาดภาพบนผืนผ้าใบด้วยพู่กันสามารถให้รูปลักษณ์ที่เป็นเอกลักษณ์ Blake Bowen ผู้สาธิตวิธีทำให้ SVG คมชัด พิสูจน์แล้วว่าสามารถเก็บไว้บนผืนผ้าใบได้ คาดว่า HTML5 จะกลายเป็นเว็บหลักเนื่องจากการรองรับเบราว์เซอร์และแพลตฟอร์มที่แพร่หลายรวมถึงการรองรับเว็บเพจที่แพร่หลาย Canvas เป็นองค์ประกอบ HTML ที่ใช้ในการวาดกราฟิกบนหน้าเว็บ มันถูกเรียกว่าบิตแมปและสามารถวาดด้วยอินเทอร์เฟซโปรแกรมกราฟิกโหมดทันที
การให้ความสำคัญกับมาตรฐานเว็บของ D3 ทำให้คุณสามารถรวมคุณลักษณะเบราว์เซอร์สมัยใหม่ได้โดยไม่สูญเสียเฟรมเวิร์กที่เป็นกรรมสิทธิ์ของคุณ Canvas ซึ่งเป็นโมเดลกราฟิกโหมดเร่งด่วน ยังสามารถแสดงแผนภูมิใน D3 ได้อีกด้วย Canvas เป็นเทคโนโลยีแอนิเมชันฝั่งไคลเอ็นต์ที่ทรงพลังที่สุด (รองจาก webGL เท่านั้น)
การรวม Svg และ Canvas

สามารถใช้ SVG และ Canvas ร่วมกันเพื่อสร้างประสบการณ์สื่อผสมบนเว็บไซต์ ตัวอย่างเช่น คุณสามารถใช้ SVG สำหรับ กราฟิกแบบเวกเตอร์ และ Canvas สำหรับกราฟิกแบบบิตแมป สิ่งนี้สามารถสร้างประสบการณ์ที่น่าสนใจและโต้ตอบได้มากขึ้นสำหรับผู้ใช้
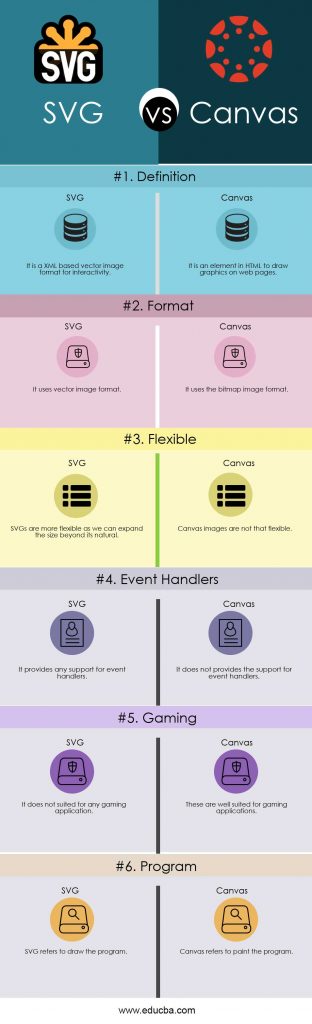
Scalable Vector Graphics (SVG) คือชื่อเรียกกราฟิกประเภทนี้ องค์ประกอบผ้าใบเป็นองค์ประกอบ HTML ที่ใช้ในการวาดกราฟิกบนหน้าเว็บ มาดูความแตกต่างที่สำคัญระหว่างสองผลิตภัณฑ์กัน นอกจากนี้ เรายังหารือเกี่ยวกับอินโฟกราฟิกและตารางเปรียบเทียบในเชิงลึกยิ่งขึ้น
ข้อดีของ Svg Over Canvas
มีข้อดีมากมายในการใช้ SVG บน Canvas SVG DOM เป็นแบบ XML ซึ่งหมายความว่าทุกองค์ประกอบสามารถเข้าถึงได้ นอกจากนี้ยังหมายความว่า SVG เป็นภาษาที่มีประสิทธิภาพมากขึ้นสำหรับการอธิบายกราฟิก ทำให้ง่ายต่อการเปลี่ยนรหัส หากคุณต้องการประสิทธิภาพที่ดีขึ้น ให้ใช้ SVG เมื่อสร้างกราฟิกด้วย ผืนผ้าใบมักจะมีความเสถียรมากกว่าเมื่อใช้กับวัตถุจำนวนน้อยหรือพื้นผิวที่ใหญ่กว่า Canvas เป็นตัวเลือกที่ดีกว่า ถ้าคุณต้องการสร้างกราฟิกที่เล็กลงและเรียบง่ายขึ้น หรือหากคุณต้องการแก้ไขโดยใช้ CSS
HTML5 แคนวาส

ผ้าใบ HTML5 เป็นพื้นผิวการวาดภาพสองมิติที่สามารถใช้ในการวาดกราฟิกและภาพเคลื่อนไหวโดยใช้ JavaScript องค์ประกอบผ้าใบ ถูกเพิ่มลงในเอกสาร HTML ด้วยแท็ก

กราฟิกถูกวาดบนหน้าเว็บโดยใช้ องค์ประกอบผ้าใบ HTML Canvas มีหลากหลายรูปแบบสำหรับการวาดเส้นทาง กล่อง วงกลม ข้อความ และรูปภาพ ผืนผ้าใบจะไม่มีเส้นขอบหรือเนื้อหาเลย สามารถใช้แอตทริบิวต์สไตล์เพื่อระบุเส้นขอบ
กรณีการใช้งาน Svg ทั่วไป
หนึ่งในเทคนิคกราฟิก SVG ที่พบมากที่สุดคือการใช้องค์ประกอบ *ใช้* เพื่อ "สร้างอินสแตนซ์" ไอคอนทั่วทั้งเอกสารในทันที นี่เป็นหนึ่งใน เทคนิคการ spriting ของ SVG ที่ใช้กันอย่างแพร่หลาย
SVG (กราฟิกแบบเวกเตอร์สเกลาร์) เป็นรูปแบบรูปภาพที่ใช้ XML ซึ่งอธิบายกราฟิกสองมิติ เช่น เส้นทาง เส้น วงกลม รูปแบบ สีข้อความ และอื่นๆ เมื่อใช้ GIF (Graphic Interchange Format) เพื่อสร้างภาพเคลื่อนไหวและความโปร่งใส คุณไม่จำเป็นต้องใช้ความโปร่งใสแบบอัลฟ่า เนื่องจากแต่ละพิกเซลถูกบันทึกอย่างแม่นยำในแต่ละภาพ ไฟล์จึงมีขนาดมากกว่า JPG ถึง 150 เท่า และมีความละเอียดใกล้เคียงกันโดยประมาณ แม้ว่าข้อเท็จจริงที่ว่าการสร้างภาพ SVG จะเป็นเทคนิคมากกว่าการใช้โปรแกรมแก้ไขข้อความอื่น ๆ เล็กน้อย แต่คุณสามารถทำได้โดยใช้โปรแกรมแก้ไขข้อความใด ๆ เช่นเดียวกับ HTML โค้ดของคุณจะต้องเขียนภายในองค์ประกอบรูทเพื่อแจ้งให้เบราว์เซอร์ทราบวิธีตีความบรรทัด ในตัวอย่างก่อนหน้านี้ เราได้จัดเตรียมพารามิเตอร์ http://www.w3.org/2000/svg และ SVG เวอร์ชัน 1.1 ที่แนะนำของ W3C ไว้ภายในองค์ประกอบราก ภาพ SVG สามารถปรับขนาดได้อย่างไม่มีกำหนดโดยไม่ต้องกลายเป็นพิกเซล
แอปนี้ช่วยให้คุณสามารถนำเสนอกราฟิกคุณภาพสูงแก่ผู้ใช้ทุกคน โดยไม่คำนึงถึงความละเอียดหรือขนาดหน้าจอของอุปกรณ์ ความสามารถในการรวมพาธ รูปร่าง และองค์ประกอบข้อความต่างๆ ทำให้การสร้างภาพที่น่าทึ่งทั้งคมชัดในทุกขนาดเป็นเรื่องง่าย สคริปต์เช่น HTML สามารถใช้เพื่อจัดรูปแบบ SVG ในขณะที่สามารถใช้ JavaScript เพื่อสคริปต์ได้ เมื่อคุณสร้างรูปภาพด้วยชุดคำสั่งและพิกัด ขนาดไฟล์ของไฟล์ sva จะเล็กมาก (เมื่อปรับให้เหมาะสม) ผลลัพธ์ที่ได้คือเวลาในการโหลดที่เร็วขึ้น ประสิทธิภาพของเพจที่ดีขึ้น และการจัดอันดับของเครื่องมือค้นหาที่สูงขึ้น ในขณะเดียวกันก็ปรับปรุงประสบการณ์ของผู้ใช้ด้วย สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดไปที่เว็บไซต์ SEO Consultant London มีความพยายามที่จะเปลี่ยนไปใช้ รูปแบบภาพ SVG เพื่อให้ธุรกิจยั่งยืน
มีชุมชนผู้คนจำนวนมากขึ้นที่สนับสนุน SVG เนื่องจากรูปแบบอิงตามเส้นทางและจุด จึงขาดรายละเอียดที่พบในรูปแบบแรสเตอร์แบบพิกเซล เบราว์เซอร์รุ่นเก่าจัดการกับ SVG ในลักษณะเดียวกับที่ Windows XP จัดการกับแฟลชไดรฟ์ รูปแบบโค้ดของ SVG ก็เหมือนกับการเขียนโปรแกรมบนเว็บ ไม่ยากหรือแตกต่างไปจากเดิมอย่างสิ้นเชิง การสร้างหรือจัดการภาพที่สะดุดตาจำเป็นต้องใช้ความพยายามเมื่อภาพบิตแมปสะดวกและไม่ต้องใช้ความพยายามเพิ่มเติมในการฝัง สำหรับการสร้างภาพ ฉันแนะนำให้ใช้เครื่องมือวาดภาพ เช่น Illustrator หรือ svega
ข้อดีข้อเสียของการใช้ Svg
รูปแบบกราฟิกเวกเตอร์ SVG สามารถใช้เพื่อสร้างภาพประกอบและกราฟิกที่มีรายละเอียดซึ่งไม่สูญเสียความละเอียด แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่สามารถทำได้อย่างถูกต้อง สีและรูปร่างที่เรียบง่าย เช่น โลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ สามารถสร้างได้ด้วย SVG
