จะสร้างเมนูแบบเลื่อนลงใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-09-06คุณสงสัยหรือไม่ว่าจะ สร้างเมนูแบบเลื่อนลงใน WordPress ได้อย่างไร? หากเป็นกรณีนี้แสดงว่าคุณมาถูกที่แล้ว
การเพิ่มคุณลักษณะการนำทางที่ดีเป็นสิ่งสำคัญเมื่อสร้างเว็บไซต์ โดยเฉพาะอย่างยิ่งถ้าคุณมีเว็บไซต์ที่มีหน้าและโพสต์จำนวนมาก การนำทางที่เหมาะสมเป็นสิ่งสำคัญ
เพราะผู้เยี่ยมชมของคุณควรสามารถเข้าถึงอะไรก็ได้บนเว็บไซต์ของคุณได้อย่างง่ายดาย ดังนั้นการสร้างเมนูแบบเลื่อนลงเป็นวิธีที่จะไป
แต่คุณจะสร้างเมนูแบบเลื่อนลงใน WordPress ได้อย่างไร? ไม่ต้องกังวล! ในบทความนี้ เราจะแนะนำคุณตลอดขั้นตอนทั้งหมดในการสร้างเมนูแบบเลื่อนลงบน WordPress อย่างง่ายดาย
มาเริ่มกันเลย!
ทำไมต้องเพิ่มเมนูแบบเลื่อนลงใน WordPress?
ก่อนดำเนินการต่อ คุณอาจต้องการทราบเหตุผลที่ต้องเพิ่มเมนูแบบเลื่อนลงบนเว็บไซต์ WordPress
มีประโยชน์มากมายของการใช้เมนูแบบเลื่อนลงบนเว็บไซต์ของคุณ ประการแรก จะทำให้การนำทางเว็บไซต์ของคุณง่ายขึ้นสำหรับผู้ใช้
ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซ เมนูแบบเลื่อนลงจะช่วยจัดหมวดหมู่ผลิตภัณฑ์และบริการอย่างเหมาะสม
ประโยชน์ของเมนูแบบเลื่อนลงใน WordPress
ด้านล่างนี้คือประโยชน์บางประการของเมนูแบบเลื่อนลง:
- คุณจะเพิ่มรายการลงในเมนูได้มากเท่าที่ต้องการ
- ง่ายต่อการเพิ่มรายการเมนูในพื้นที่ขนาดเล็ก
- เมนูแบบเลื่อนลงช่วยเพิ่มประสบการณ์การนำทางที่ง่ายสำหรับผู้เยี่ยมชมของคุณ
- จัดการรายการตามหมวดหมู่ได้อย่างง่ายดาย
เมื่อคุณทราบประโยชน์ของเมนูแบบเลื่อนลงบนเว็บไซต์ WordPress แล้ว คุณอาจต้องการสร้างมันขึ้นมา
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาดูขั้นตอนกันเลย
จะสร้างเมนูแบบเลื่อนลงใน WordPress ได้อย่างไร?
การเพิ่มเมนูแบบเลื่อนลงใน WordPress เป็นคุณสมบัติที่มีประโยชน์ซึ่งมีประโยชน์สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
นอกจากนี้ คุณสามารถใช้วิธีการต่างๆ เพื่อสร้างเมนูแบบเลื่อนลงใน WordPress ลองดูที่รายละเอียด
1. การสร้างเมนูแบบเลื่อนลงใน WordPress การแก้ไขเว็บไซต์แบบเต็ม
ก่อนอื่น เราจะแชร์การสร้างเมนูแบบเลื่อนลงในการแก้ไขไซต์ WordPress แบบเต็ม เป็นตัวแก้ไขไซต์ล่าสุดที่นำเสนอโดยค่าเริ่มต้น คุณสามารถใช้ตัวแก้ไขนี้เมื่อใช้ธีมบล็อกของ WordPress

ในที่นี้ เราจะใช้ธีม Twenty Twenty-Two ซึ่งเป็นธีมแบบบล็อกเริ่มต้นชุดแรกสำหรับการแก้ไขแบบเต็มไซต์
เริ่มกันเลย!
ขั้นตอนที่ 1. นำทางไปยัง Header
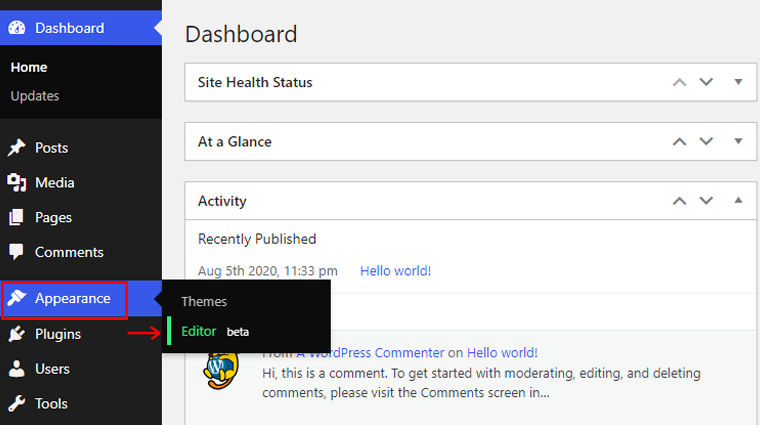
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไข และคุณจะได้รับแจ้งไปยังหน้าตัวแก้ไข

คุณยังสามารถไปที่หน้าของตัวแก้ไขผ่านการปรับแต่งหรือแก้ไขเว็บไซต์
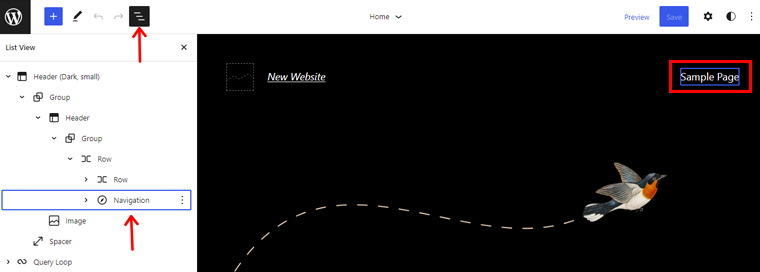
หลังจากนี้ คลิกที่ตัวเลือก มุมมองรายการ บนแถบเครื่องมือด้านบน จากนั้นคุณจะเห็นตัวเลือก ส่วนหัว คุณต้องเลือกตัวเลือก การนำทาง เพื่อสร้างหรือจัดการเมนู ซ้อนอยู่ภายในส่วนหัวขึ้นอยู่กับจำนวนกลุ่มในส่วนหัว
และหากคุณวางเมาส์เหนือตัวเลือก การนำทาง เมนูของคุณจะไฮไลต์ด้วยเส้นขอบสีน้ำเงิน

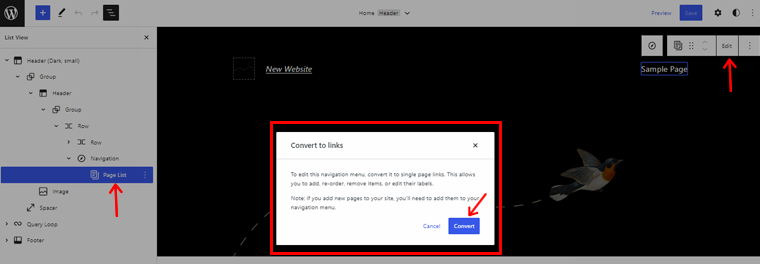
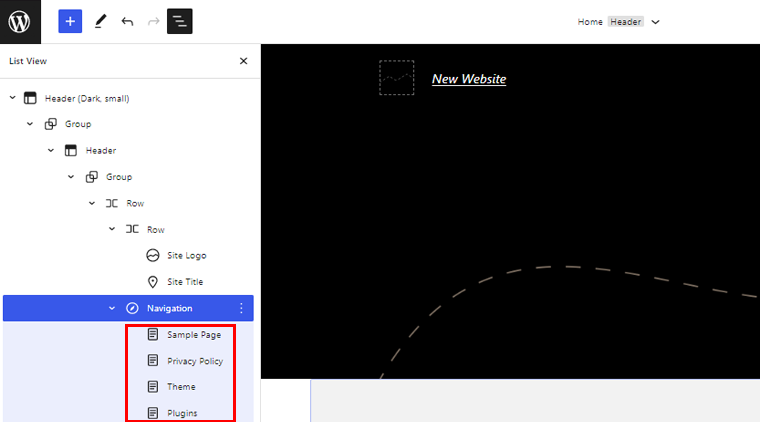
ภายใต้ตัวเลือก การนำทาง คุณจะพบรายการที่มีอยู่ในเมนู ที่นี่ คุณจะเห็น รายการเพจ นอกจากนี้ยังเติมข้อมูลอัตโนมัติด้วยหน้าที่เผยแพร่ ดังนั้น หากคุณคลิกที่ตัวเลือก แก้ไข คุณจะเห็นการแจ้งเตือนว่าคุณจะต้องเปลี่ยน รายการเพจ เป็น ลิงก์เดียว เพื่อเริ่มแก้ไข

ให้คลิกที่ตัวเลือก Convert และดูที่ตัวเลือกมุมมองรายการ คุณจะเห็นตัวเลือก รายการหน้า ถูกแทนที่ด้วยลิงก์ของหน้าแต่ละหน้า

ขั้นตอนที่ 2. สร้างเมนู
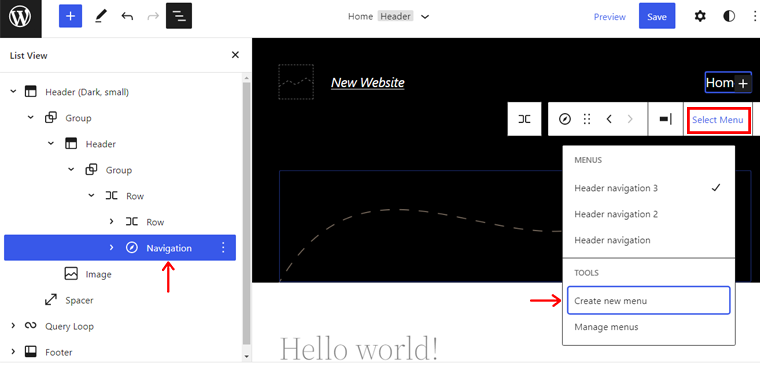
บล็อกการนำทางยังช่วยให้คุณสร้างเมนูได้ เพียงคลิกที่ช่อง การนำทาง ในมุมมองรายการ แล้วคลิก เลือกเมนู จากนั้นคลิก สร้างเมนูใหม่

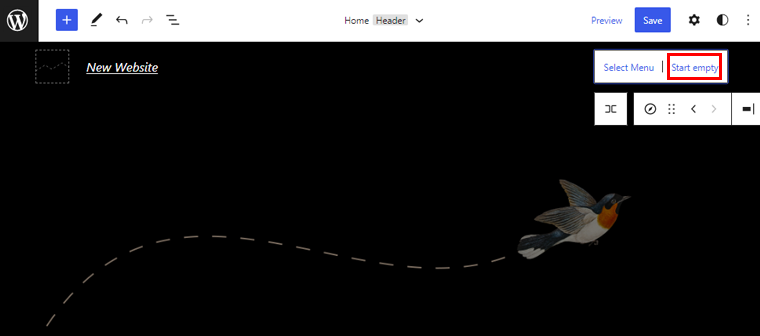
หลังจากนั้นให้คลิกที่ตัวเลือก Start Empty เมนูใหม่จะถูกเพิ่มลงในรายการ

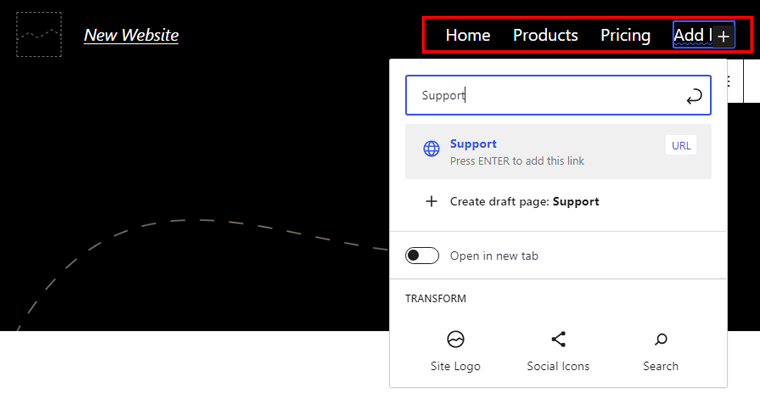
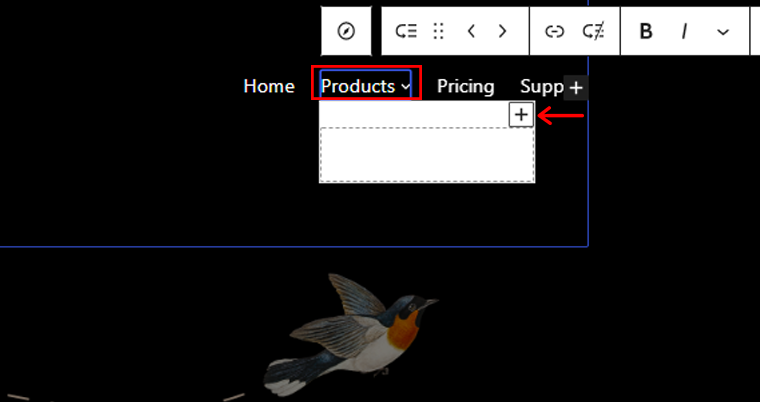
ตอนนี้ คลิกที่ “+” เพื่อเริ่มเพิ่มรายการเมนู คุณสามารถดูขั้นตอนการเพิ่มรายการเมนูในภาพด้านล่าง

ที่นี่ คุณสามารถดู ตัวอย่าง รายการเมนูทั้งหมดที่เราเพิ่มไว้ก่อนหน้านี้ได้

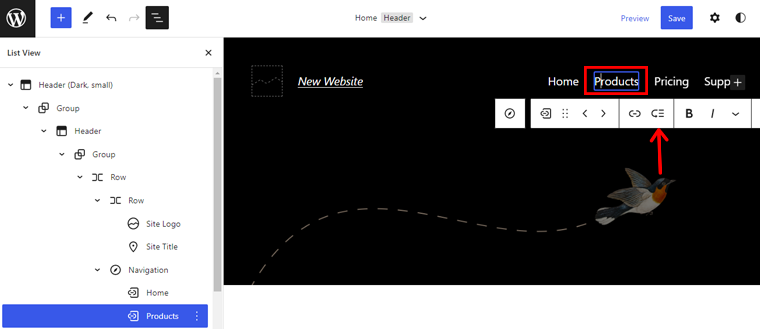
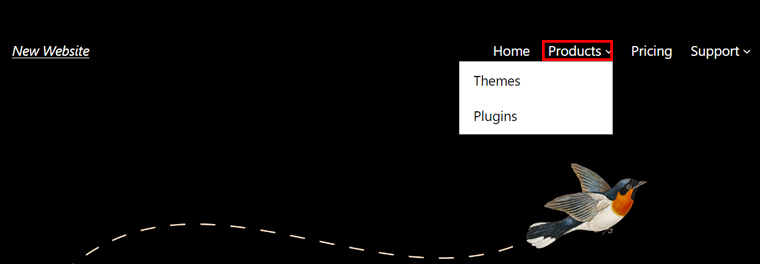
คลิกที่รายการเมนูที่ต้องการและคลิกที่ตัวเลือกเพิ่มเมนูย่อยบนแถบเครื่องมือ ในภาพด้านล่าง เราได้สร้างเมนูย่อยสำหรับเมนู ผลิตภัณฑ์

คุณจะเห็น “+” ไอคอนด้านล่างรายการเมนูที่คุณสามารถ เพิ่มรายการเมนูย่อย

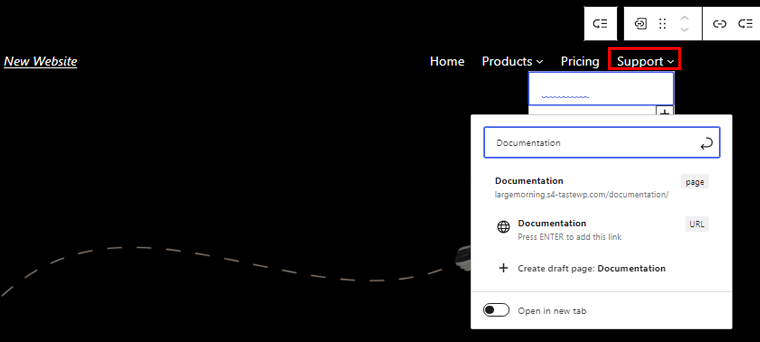
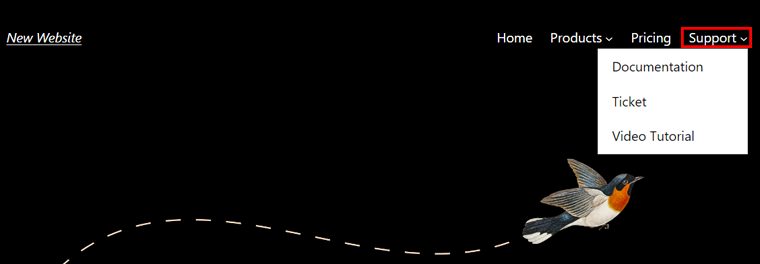
ในทำนองเดียวกัน คุณสามารถเพิ่มรายการเมนูย่อยไปยังรายการเมนูใดก็ได้ ตัวอย่างเช่น เราจะเพิ่มรายการเมนูย่อยลงในเมนู สนับสนุน ด้วย

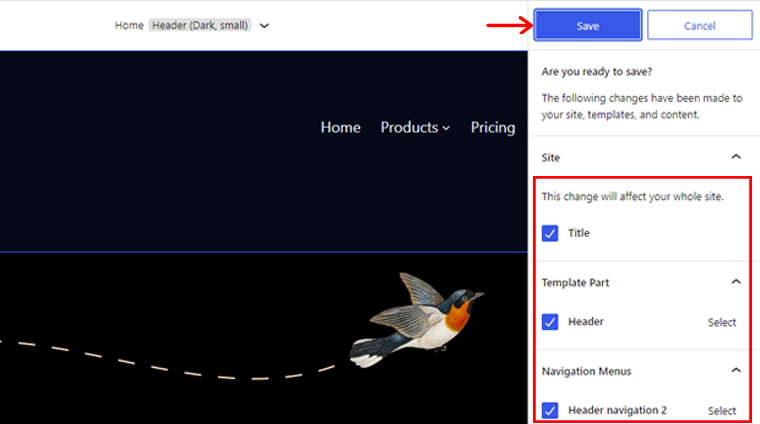
คลิกที่ บันทึก เพื่อทำการเปลี่ยนแปลงที่จำเป็นทั้งหมด ก่อนคลิกปุ่ม บันทึก ตรวจสอบให้แน่ใจว่าได้เลือกช่องทั้งหมดของ ชื่อ ส่วนเทมเพลต และชื่อ เมนูการนำทาง ก่อนบันทึก

ขั้นตอนที่ 3: ดูตัวอย่างและเผยแพร่เมนู
ตอนนี้ ดูตัวอย่างโพสต์ที่มีอยู่หรือสร้างขึ้นเพื่อดูเมนูแบบเลื่อนลงที่สร้างขึ้น คุณจะเห็นเมนูแบบเลื่อนลงตามตัวอย่างด้านล่าง


เรามีตัวอย่างเมนูดรอปดาวน์สำหรับเมนู ผลิตภัณฑ์ และ การสนับสนุน

2. สร้างเมนูแบบเลื่อนลงด้วยธีมคลาสสิก (Kadence)
การสร้างเมนูแบบเลื่อนลงจะค่อนข้างแตกต่างออกไปหากคุณใช้ธีมแบบคลาสสิก (ธีมสำหรับแก้ไขไซต์ที่ไม่ใช่แบบเต็ม)
เพื่อแสดงขั้นตอนดังกล่าว เราใช้เวอร์ชันฟรีของธีม Kadence เป็นตัวอย่าง
มาดูวิธีการสร้างเมนูแบบเลื่อนลงใน WordPress โดยใช้ธีม Kadence
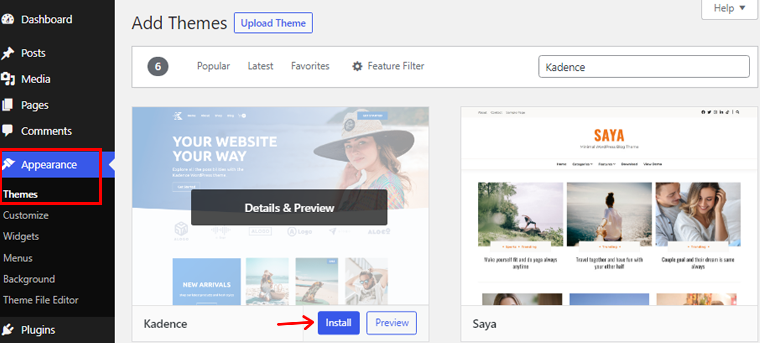
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Kadence
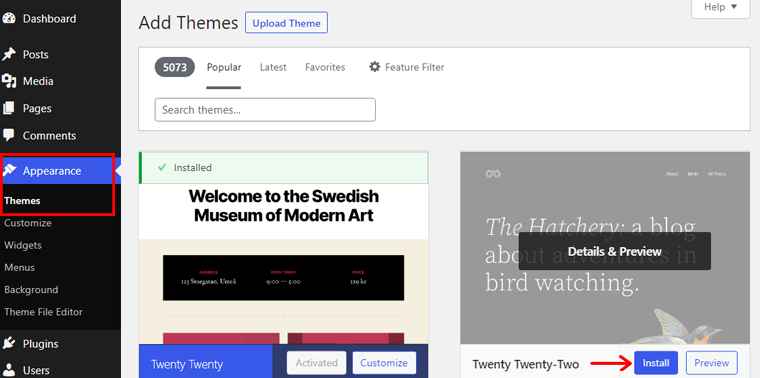
ขั้นแรก ติดตั้งและเปิดใช้งานธีม Kadence จาก Appearance > Themes
หากต้องการทราบข้อมูลเชิงลึกเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีติดตั้งธีม WordPress

ขั้นตอนที่ 2: สร้างเมนู
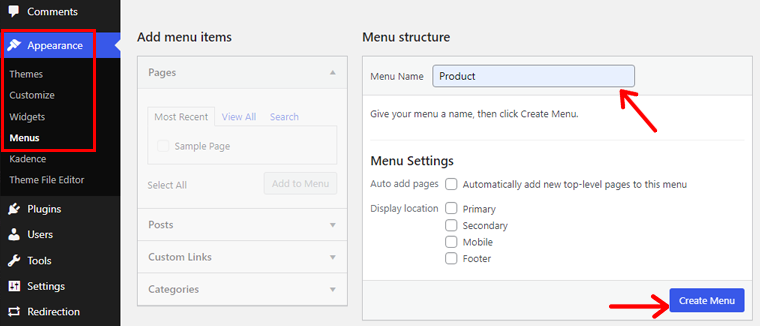
ในการสร้างเมนู ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู หลังจากนั้น ให้ตั้งชื่อเมนูของคุณแล้วคลิก สร้างเมนู

ขั้นตอนที่ 3: เพิ่มองค์ประกอบในเมนูของคุณ
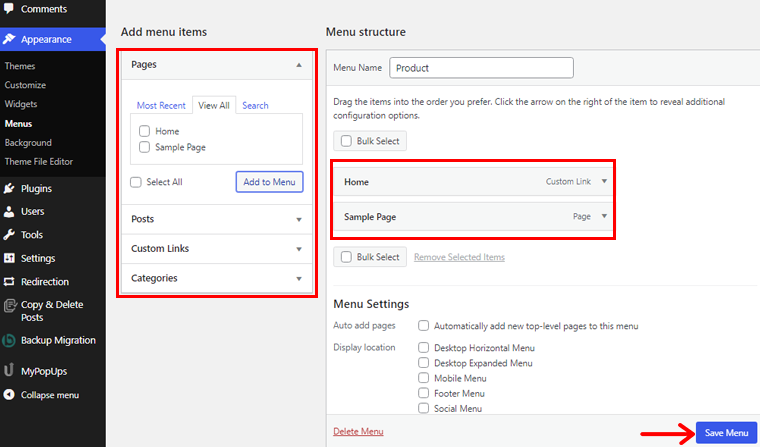
คุณสามารถเพิ่มรายการเมนูต่างๆ เช่น เพจ ลิงก์ โพสต์ และอื่นๆ ตัวอย่างเช่น คุณสามารถสร้างการนำทางรองสำหรับหน้าที่เลือก หรือคุณสามารถสร้างรายการตัวเลือกของผู้แก้ไขผ่านเมนูแบบเลื่อนลงจากบล็อกที่มีประสิทธิภาพสูงสุด
เลือกรายการเมนูที่คุณต้องการแล้วคลิก เพิ่มในเมนู จากนั้นคลิกที่ปุ่ม บันทึกเมนู

ขั้นตอนที่ 4: เลือกตำแหน่งเมนู
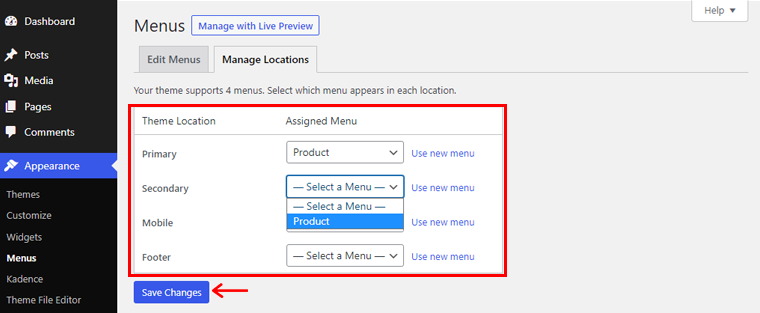
คลิกที่ Manage Locations และกำหนดตำแหน่งของเมนูของคุณ ที่นี่คุณสามารถกำหนดเมนูเป็นเมนู หลัก รอง มือถือ หรือส่วน ท้าย ได้
หลักหมายถึงเมนูหลักที่ด้านบนของไซต์หรือที่เรียกว่าส่วนหัว ในทำนองเดียวกัน รองหมายถึงเมนูด้านล่างส่วนหัว มือถือหมายถึงเว็บไซต์เวอร์ชันมือถือ และส่วนท้ายคือส่วนล่างของเว็บไซต์ นอกจากนี้ยังสามารถมีตำแหน่งเมนูที่หลากหลายขึ้นอยู่กับธีมของคุณ
คลิก บันทึกการเปลี่ยนแปลง หลังจากเลือกสถานที่ที่คุณต้องการ

ขั้นตอนที่ 5: เพิ่ม CSS ลงใน Menu
หากต้องการเปิดใช้งาน CSS ที่กำหนดเอง ให้คลิก Screen Options และเลือก CSS Classes ตอนนี้คุณสามารถสร้างเมนูดรอปดาวน์ CSS ที่กำหนดเองได้แล้ว นอกจากนี้ ให้คลิกที่ บันทึกเมนู เพื่อบันทึกการเปลี่ยนแปลงทั้งหมด
ขั้นตอนที่ 6: ดูตัวอย่างและเผยแพร่เมนูของคุณ
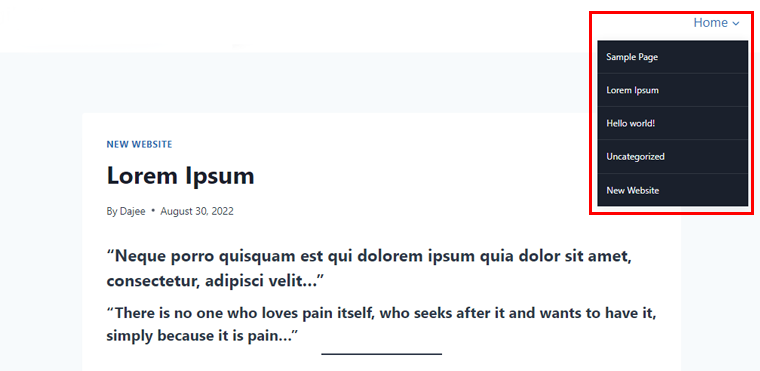
ตอนนี้ ดูตัวอย่างโพสต์ที่มีอยู่หรือสร้างโพสต์เพื่อดูเมนูแบบเลื่อนลง คุณจะเห็นเมนูแบบเลื่อนลงดังตัวอย่างด้านล่าง

ขอแสดงความยินดี คุณเพิ่มเมนูในเว็บไซต์สำเร็จแล้ว
3. สร้างเมนูแบบเลื่อนลงใน WordPress ด้วย Plugin
วิธีนี้ช่วยให้คุณสร้างเมนูแบบเลื่อนลงใน WordPress โดยใช้ปลั๊กอิน มีปลั๊กอินมากมายที่คุณสามารถเลือกสร้างเมนูแบบเลื่อนลงได้ ที่นี่ เราจะใช้ปลั๊กอิน Max Mega Menu
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Plugin
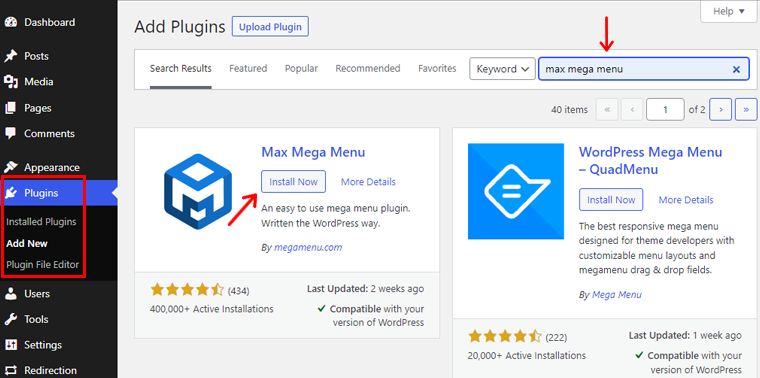
ก่อนที่คุณจะเริ่ม คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน เพียงไปที่แดชบอร์ด WordPress แล้วคลิก ปลั๊กอิน

หลังจากนั้นให้คลิกปุ่ม เพิ่มใหม่ และค้นหาปลั๊กอิน หลังจากนั้น ติดตั้ง และ เปิดใช้งาน และคุณทำเสร็จแล้ว
คุณยังสามารถตรวจสอบบทความของเราเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress เพื่อรับข้อมูลเชิงลึกเพิ่มเติม
ขั้นตอนที่ 2: ตั้งค่าคุณสมบัติดรอปดาวน์
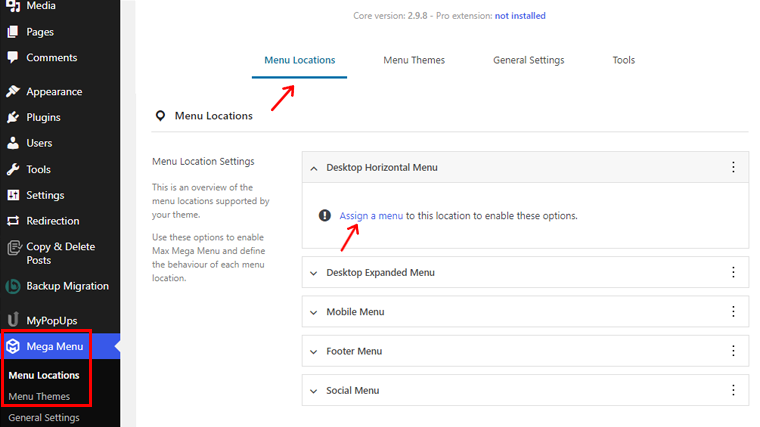
หลังจากนั้น คุณจะพบปลั๊กอิน Mega Menu บนแดชบอร์ด WordPress ของคุณ คลิกที่มัน
ตอนนี้ เลือกตำแหน่งในตัวเลือก ตำแหน่งเมนู และคลิกตัวเลือก กำหนดเมนู

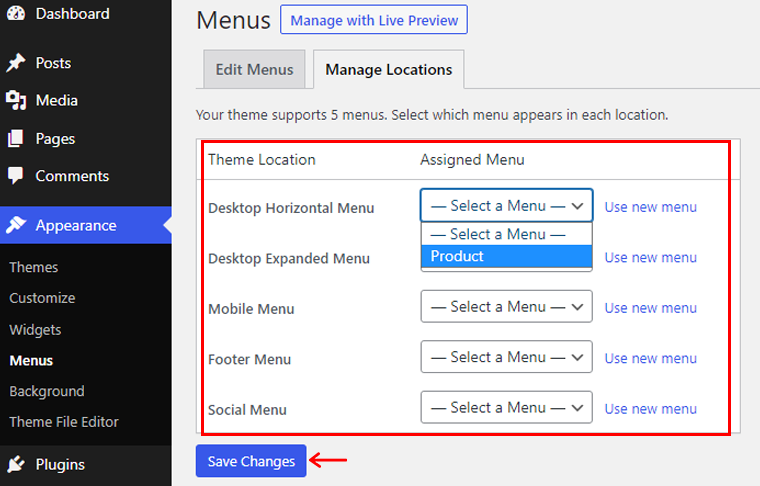
หลังจากนั้น คุณจะถูกนำไปยังหน้าที่คุณสามารถเลือกเมนูตามตำแหน่งธีมต่างๆ ได้ เมื่อคุณเลือกตำแหน่งและเมนูแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง

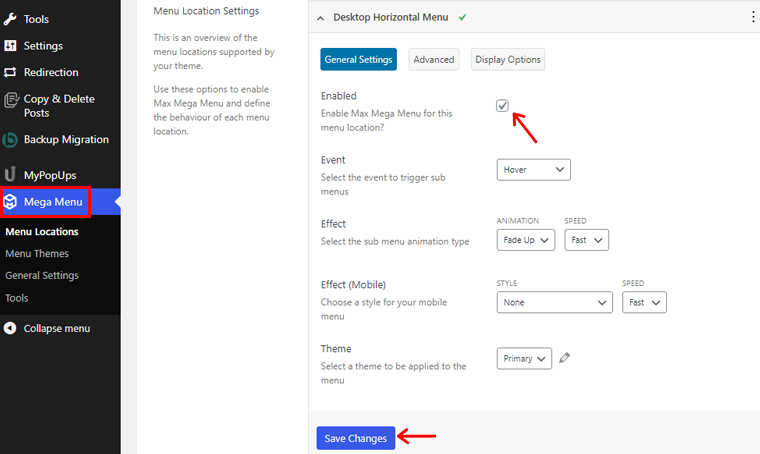
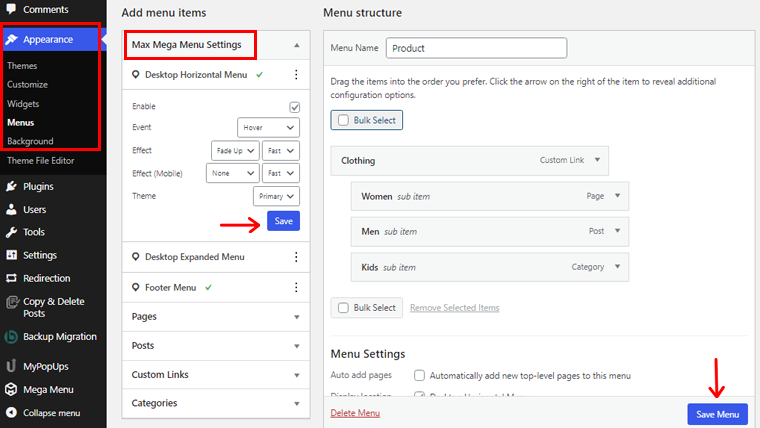
ไปที่ตัวเลือก เมนูเมก้าบ นแดชบอร์ด และภายในตำแหน่ง เมนู ให้คลิกตำแหน่งที่คุณกำหนดเมนูของคุณ คลิกที่ตัวเลือก Enable ซึ่งจะเปิดใช้งานฟังก์ชันแบบเลื่อนลงในเมนูของคุณ

นอกจากนี้ ปลั๊กอินของคุณจะปรับให้เข้ากับสไตล์ธีมของคุณโดยอัตโนมัติ ดังนั้น ไปที่ตัวเลือก เมนูเมก้า > ธีมเมนู หากคุณต้องการเปลี่ยนรูปแบบเมนู แอนิเมชั่น ฯลฯ
ที่นั่น คุณสามารถเปลี่ยนชื่อธีม ลักษณะลูกศร ความสูงของเส้น เงา ฯลฯ หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 3: สร้างเมนูแบบเลื่อนลง
ขั้นตอนสุดท้ายคือการสร้างเมนูแบบเลื่อนลง
ในการดำเนินการดังกล่าว ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู แล้วเพิ่มรายการลงในเมนูของคุณโดยใช้ฟังก์ชัน Max Mega Menu ที่เปิดใช้งาน อย่าลืมคลิกที่ปุ่ม บันทึกเมนู เมื่อคุณทำเสร็จแล้ว

ตอนนี้ เมนูแบบเลื่อนลงของคุณพร้อมที่จะแสดงในโพสต์และหน้าของเว็บไซต์ของคุณแล้ว
เมื่อปฏิบัติตามวิธีใดๆ ข้างต้น คุณสามารถสร้างเมนูแบบเลื่อนลงบนเนื้อหาของเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากนี้ยังช่วยให้แถบเมนูของเว็บไซต์ของคุณสะอาดและใช้งานง่ายอีกด้วย
คุณวางแผนที่จะสร้างไซต์ของคุณเองหรือ จากนั้นตรวจสอบบทความแนะนำที่ครอบคลุมเกี่ยวกับวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น
บทสรุป
นั่นคือทั้งหมดสำหรับตอนนี้! ในบทความนี้ เราได้กล่าวถึง วิธีการสร้างเมนูแบบเลื่อนลงใน WordPress เราหวังว่าจะช่วยให้คุณทราบวิธีการทั้งหมดในการสร้างเมนูแบบเลื่อนลงใน WordPress
ดังนั้นหากคุณมีคำถามหรือข้อเสนอแนะเกี่ยวกับบทความนี้ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง คุณยังสามารถแบ่งปันประสบการณ์ของคุณในการสร้างเมนูแบบเลื่อนลงใน WordPress
คุณยังสามารถอ่านบทความของเราเกี่ยวกับปลั๊กอินสำรวจ WordPress ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ และวิธีที่ธุรกิจจะได้ประโยชน์จากการใช้การวิเคราะห์บนเว็บไซต์ของพวกเขา
อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับบทความที่เป็นประโยชน์เพิ่มเติม
