วิธีสร้างเมนูเลื่อนด้วยหน้าใน WordPress
เผยแพร่แล้ว: 2022-09-11สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีทำให้เมนู WordPress เลื่อนด้วยหน้า: การเพิ่มเมนูไปยังไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้เยี่ยมชมสำรวจเนื้อหาของคุณ แต่ถ้าคุณต้องการให้เมนูเลื่อนพร้อมกับหน้าล่ะ โชคดีที่มีวิธีง่าย ๆ ในการทำเช่นนี้ ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถเพิ่มเมนูเลื่อนไปยังไซต์ WordPress ของคุณได้ ต่อไปนี้คือวิธีการทำให้เมนูเลื่อนด้วยหน้าใน WordPress: 1. เข้าสู่เว็บไซต์ WordPress ของคุณ 2. ไปที่หน้า ลักษณะที่ปรากฏ > เมนู 3. คลิกที่แท็บ "ตัวเลือกหน้าจอ" ที่ด้านบนของหน้า 4. ทำเครื่องหมายที่ช่องถัดจาก "คลาส CSS" 5. ตั้งชื่อเมนูของคุณแล้วคลิก "บันทึกเมนู" 6. คัดลอกโค้ดต่อไปนี้แล้ววางลงในไฟล์ style.css ของธีม WordPress: .navbar { position: fixed; ด้านบน: 0; ความกว้าง: 100%; } 7. บันทึกการเปลี่ยนแปลงและดูตัวอย่างเว็บไซต์ของคุณ เมนูควรเลื่อนไปพร้อมกับหน้า
ฉันจะสร้างหน้าเลื่อนใน WordPress ได้อย่างไร
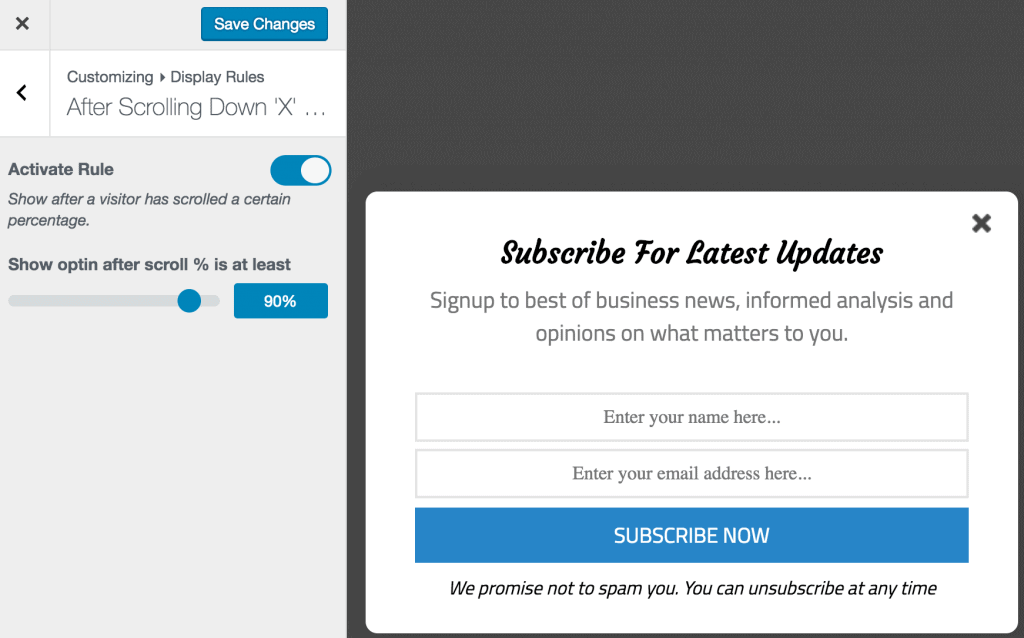
 เครดิต: mailoptin.io
เครดิต: mailoptin.ioไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้างหน้าเลื่อนใน WordPress จะแตกต่างกันไปตามแต่ละเว็บไซต์และความต้องการเฉพาะ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีสร้างหน้าเลื่อนใน WordPress ได้แก่ การใช้ปลั๊กอินเช่น Scroll To Top หรือ Scroll Triggered Boxes หรือการเพิ่มโค้ดที่กำหนดเองลงในไฟล์ functions.php ของธีม
ลิงก์สมอ เช่น เว็บลิงก์ เป็นเครื่องมือสำคัญขององค์กรที่มีมาช้านาน ในบทช่วยสอนนี้ เราจะปรับปรุงพฤติกรรมของลิงก์สมอให้ทันสมัยโดยใช้ปลั๊กอิน Page scroll to id ปลั๊กอินที่เราจะใช้จะแสดงวิธีการทำงาน ตลอดจนวิธีการเชื่อมโยงและยึดเว็บไซต์ของคุณ ด้วยการใช้ WordPress Gutenberg คุณสามารถสร้างแท็กสมอ คุณสามารถเปิดหน้าหรือโพสต์ในตัวแก้ไขได้โดยคลิกที่มัน บนหน้าที่คุณต้องการแทรกจุดยึด คุณควรไปที่ตำแหน่งที่เหมาะสม โปรดป้อนชื่อผู้ประกาศข่าว ซึ่งสามารถสะกดด้วยแฮชแท็ก ในช่อง URL/id
แอปพลิเคชันจะถูกนำไปใช้โดยคลิกที่ไอคอนใช้ อัปเดตหน้าหรือโพสต์โดยบันทึกหรืออัปเดต หากต้องการเข้าถึงหน้า ให้เลื่อนไปที่ลิงก์ id ให้ไปที่การนำ ทางด้านซ้ายของคอลัมน์ แล้วคลิกลิงก์การตั้งค่า นอกจากนี้ยังมีการตั้งค่าการกำหนดค่าอื่นๆ สำหรับผู้ใช้ขั้นสูงด้วย แต่ส่วนใหญ่จะใช้โดยผู้ที่มีความรู้ขั้นสูงเกี่ยวกับคอมพิวเตอร์ หากคุณต้องการเปลี่ยนการตั้งค่าการเลื่อน พยายามอย่าทำอะไรที่ผิดปกติ เมื่อพูดถึงการเลื่อน คุณไม่ต้องการให้ผู้ใช้เครียดมากเกินไป เนื่องจากมีความคาดหวังเฉพาะ ใช่ ลิงก์สมอเป็นเทคโนโลยีเก่า
สิ่งเหล่านี้ยังคงเป็นเครื่องมือในองค์กรที่ยอดเยี่ยม และไม่ได้ใช้บ่อยอย่างที่เคยเป็นมา ด้วยเหตุนี้ ฉันจึงพบว่าการใช้การตั้งค่าเริ่มต้นทำงานได้ดีกับปลั๊กอิน หากคุณลบปลั๊กอิน ปลั๊กอินนั้นจะไม่ปรากฏในรายการเพจและโพสต์ที่เกี่ยวข้องอีกต่อไป
หิมะตกในฤดูหนาวนี้หนักที่สุดในรอบหลายปี หิมะตกดีที่สุดในรอบหลายปี
เมนูเหนียว (หรืออะไรก็ได้!) บน Scroll
เมนูที่ ติดหนึบ คือเมนูที่ยังคงติดอยู่ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนหน้าลง นี่อาจเป็นวิธีที่ยอดเยี่ยมในการทำให้คีย์ลิงก์สามารถเข้าถึงได้ตลอดเวลา โดยไม่ต้องใช้พื้นที่บนหน้าจออันมีค่า
WP Sticky เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับ WordPress ที่ให้คุณเปลี่ยนรูปลักษณ์ขององค์ประกอบใดๆ ในเว็บไซต์ของคุณ คุณสามารถเลือกองค์ประกอบที่จะทำให้ติดหนึบได้โดยเลือกจากเมนูแบบเลื่อนลง เวอร์ชัน Pro อนุญาตให้ผู้ใช้กำหนดค่าองค์ประกอบแบบติดหนึบจำนวนหนึ่งตามที่เห็นสมควร และทำการเปลี่ยนแปลงแต่ละรายการกับแต่ละองค์ประกอบ คุณสามารถพบองค์ประกอบ WP Sticky ได้อย่างง่ายดายโดยชี้ไปที่องค์ประกอบบนเว็บไซต์ของคุณ สิ่งแรกที่คุณต้องทำคือเลือกชื่อเล่นสำหรับองค์ประกอบที่ติดหนึบของคุณ ในส่วนถัดไป คุณสามารถเพิ่มช่องว่างระหว่างองค์ประกอบปักหมุดและด้านบนของหน้าได้ ในการตั้งค่าขั้นสูง คุณสามารถเพิ่มเอฟเฟกต์ที่สวยงาม เช่น faucet-in หรือ slide-down
การตั้งค่าขนาดหน้าจอในส่วน Visual จะทำให้องค์ประกอบ Sticky ไม่เกาะติดกับหน้าจอที่เล็กกว่า ฟังก์ชัน WP Sticky ทำงานตรงตามที่อ้างว่าทำ: ทำให้องค์ประกอบมีความเหนียว คุณสามารถใช้ปลั๊กอินนี้ได้นานเท่าที่คุณต้องการในรูปแบบพื้นฐาน หากคุณต้องการคุณสมบัติเพิ่มเติม คุณสามารถซื้อรุ่นโปรได้ในราคา 39 ดอลลาร์ต่อปี
ทำให้เมนูของคุณเลื่อนโดยอัตโนมัติ
หากคุณต้องการให้เมนูทั้งหมดของคุณเลื่อนโดยอัตโนมัติ คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ในธีมของคุณ Add_action ('Admin_menu' Scroll_menus'); เมนูแบบเลื่อนลง ('Add_action'); และอื่นๆ
เมนูทั้งหมดของคุณจะเลื่อนโดยอัตโนมัติเมื่อคุณเข้าสู่ตัวเลือกหน้าจอ
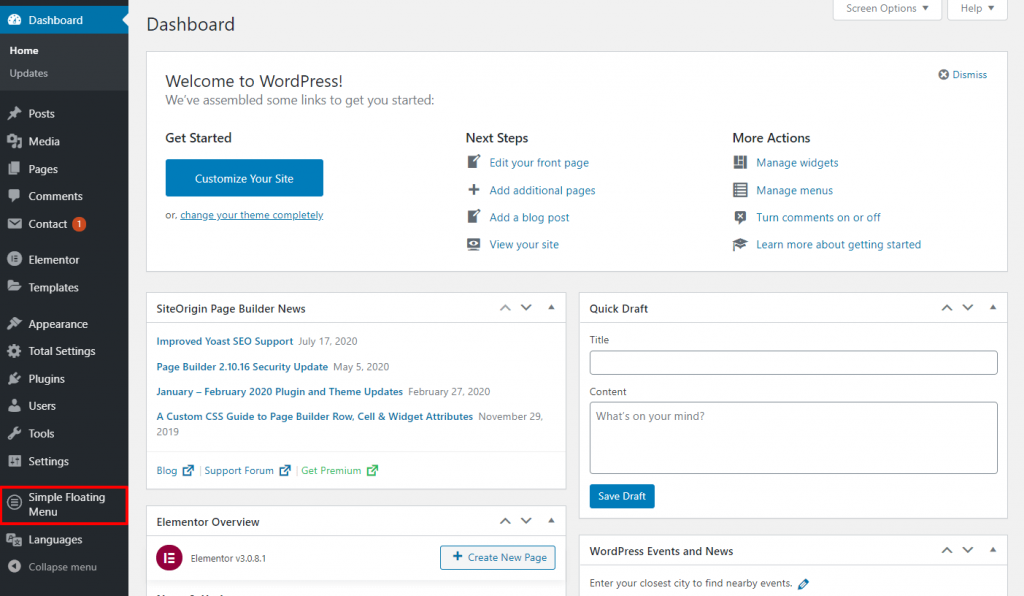
วิธีสร้างเมนูลอยใน WordPress
 เครดิต: hashthemes.com
เครดิต: hashthemes.comการเพิ่มเมนูแบบลอยลงใน เว็บไซต์ WordPress อาจเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้และทำให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ ของไซต์ได้ง่ายขึ้น มีหลายวิธีในการเพิ่มเมนูลอย แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินหลายตัวที่คุณสามารถใช้เพื่อเพิ่มเมนูแบบลอยไปยังเว็บไซต์ WordPress ของคุณได้ หนึ่งในความนิยมมากที่สุดคือปลั๊กอิน WP Floating Menu ปลั๊กอินนี้ให้ดาวน์โหลดและใช้งานได้ฟรี และทำให้ง่ายต่อการเพิ่มเมนูลอยในไซต์ของคุณ อีกทางเลือกหนึ่งคือการใช้ธีมที่มีเมนูลอยตัว บางธีม เช่น Genesis Framework มีเมนูแบบลอยเป็นส่วนหนึ่งของการตั้งค่าเริ่มต้น หากคุณกำลังใช้ธีมที่ไม่มีเมนูลอย คุณสามารถเพิ่มได้โดยแก้ไขโค้ดของธีม สุดท้าย คุณสามารถเพิ่มเมนูแบบลอยไปยังเว็บไซต์ WordPress ของคุณได้ด้วยการเขียนโค้ดด้วยมือลงในไซต์ของคุณ นี่เป็นตัวเลือกขั้นสูง และไม่แนะนำสำหรับผู้เริ่มต้น อย่างไรก็ตาม หากคุณพอใจกับโค้ด การเพิ่มเมนูแบบลอยไปยังไซต์ WordPress ของคุณก็ไม่ใช่เรื่องยาก

ขณะเลื่อนหน้าลง คุณยังสามารถเข้าถึงเมนูการนำทางแบบลอยได้ คุณสามารถเลือกจากตัวเลือกเมนูที่แสดงที่ด้านบนหรือด้านล่างของหน้าไม่ว่าผู้เยี่ยมชมจะอยู่ที่ใด เมนูแบบลอยสามารถเป็นคุณลักษณะการออกแบบที่มีประโยชน์ได้ หากเมนูดังกล่าวมีจุดประสงค์ที่เป็นประโยชน์บนเว็บไซต์ของคุณ เมื่อใช้เมนูแบบลอยบนเว็บไซต์ของคุณ โอกาสในการมีผู้เข้าชมเพิ่มขึ้น ตามข้อมูลของ Clutch 94% ของผู้ตอบแบบสอบถามจัดอันดับ การนำทางที่ง่าย เป็นคุณสมบัติที่มีคุณค่าบนเว็บไซต์ของพวกเขา แม้ว่าเมนูแบบลอยใน iOS จะมีมาสองสามปีแล้ว แต่ Smashing Magazine อ้างว่าพวกเขาทำให้การนำทางเร็วขึ้น 22% ในปี 2015 เมนูแบบลอยต้องมีขนาดใหญ่เพื่อให้มองเห็นได้บนหน้าตลอดเวลา
เพื่อให้นักออกแบบเว็บไซต์สร้างเมนูลอยตัวที่ใช้งานได้ เขาหรือเธอต้องพิจารณาอย่างรอบคอบว่าข้อมูลและค่าที่ให้มานั้นคุ้มค่ากับพื้นที่ที่ต้องการหรือไม่ การเพิ่มเมนูการนำทางแบบลอยไปยังเว็บไซต์ WordPress นั้นไม่ใช่เรื่องยากหากคุณมี หากธีมของคุณมีตัวเลือกเมนูลอยตัว คุณสามารถใช้ปลั๊กอินเพื่อเปิดใช้งานได้ เมนูแบบลอยสามารถทำได้ผ่านปลั๊กอิน WordPress ที่หลากหลาย เลือกปลั๊กอินที่เหมาะกับคุณ คำแนะนำในการตั้งค่าปลั๊กอินสามารถช่วยให้เมนูของคุณทำงานในแบบที่คุณต้องการได้
เมนูหนึบ เมนูหนึบ
เมนู Sticky คือเมนูที่คงที่อยู่ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนลง นี่อาจเป็นคุณลักษณะที่มีประโยชน์ในการทำให้ลิงก์สำคัญสามารถเข้าถึงได้เมื่อผู้ใช้เลื่อนดู หน้ายาว ๆ
ใน WP Sticky Header On Scroll คุณสามารถผูกองค์ประกอบใดๆ กับบรรทัดเดียวได้ทันทีที่ปรากฏที่ด้านบนของหน้า คุณสามารถใช้ส่วนหัวแบบติดหนึบ เมนูแบบติด วิดเจ็ตแบบติดหนึบ (วิดเจ็ตแบบถาวร) โลโก้แบบติดหนึบ คำกระตุ้นการตัดสินใจแบบติดหนึบ หรือเมนูแบบลอยได้ คุณเพียงแค่ต้องรู้วิธีการเลือกตัวเลือกที่เหมาะสมสำหรับองค์ประกอบที่คุณต้องการทำให้ติดหนึบ เมื่อฉันเปลี่ยนขนาดเบราว์เซอร์ ฉันต้องปรับขนาดองค์ประกอบ ซึ่งจะเหนียว มีข้อบกพร่องในปลั๊กอินที่ฉันยังไม่ได้แก้ไขอย่างสมบูรณ์ (และฉันทราบมาระยะหนึ่งแล้ว) สิ่งนี้จะเกิดขึ้นเมื่อมีการใช้การเปลี่ยน CSS กับองค์ประกอบที่ติดหนึบ (หรือเนื้อหาใด ๆ ในองค์ประกอบ) โดยไม่คำนึงว่าปลั๊กอินจะอยู่ในโหมดดั้งเดิมหรือไม่ ปลั๊กอิน Page Scroll To ID ซึ่งเข้ากันได้กับปลั๊กอิน Sticky Anything ในโหมดดั้งเดิม เป็นทางเลือกที่คุ้มค่าสำหรับ Easy Smooth Scroll Links
ต้องตรวจสอบโหมดแก้ไขข้อบกพร่องในการตั้งค่าของปลั๊กอิน เมื่อคุณใช้ตัวเลือกที่ไม่มีอยู่หรือมีการเพิ่มหน้าตัวเลือกเพิ่มเติมในหน้า คุณจะได้รับการแจ้งเตือน เมื่อองค์ประกอบที่ติดหนึบปรากฏขึ้นที่ด้านบนของหน้าในโหมดดั้งเดิม สิ่งนั้นไม่ใช่องค์ประกอบ แต่เป็นสำเนาขององค์ประกอบนั้น ในโหมดไดนามิก ส่วนหนึ่งขององค์ประกอบดั้งเดิมจะถูกบดบังอย่างสมบูรณ์ โดยทั่วไปแล้ว JavaScript จะใช้โดยบางธีมเพื่อสร้างองค์ประกอบแบบไดนามิก (ส่วนใหญ่เป็นเมนู) สำหรับเว็บไซต์บนมือถือ Sticky Menu เป็นซอฟต์แวร์ฟรีที่ใช้สร้าง เมนู Sticky อันที่จริง เวอร์ชันฟรีเข้ากันไม่ได้ เนื่องจากฟังก์ชันทึบแสงของหน้าถูกปิดใช้งาน ข้อความของหน้าจึงถูกส่งผ่านส่วนหัวคงที่เมื่อเลื่อน ตอนนี้ปลั๊กอินใช้วิธีการที่แตกต่างไปจากเดิมอย่างสิ้นเชิงเพื่อสร้างองค์ประกอบที่ติดหนึบ และโหมดไดนามิกก็ไม่มีปัญหาอีกต่อไป
คุณควรใช้เมนูปักหมุดบนเว็บไซต์ของคุณหรือไม่?
เมนูหนึบมีทั้งข้อดีและข้อเสีย จึงต้องพิจารณาข้อดีและข้อเสียก่อนตัดสินใจ เมนูเหนียวมีประโยชน์ต่อคุณด้วยวิธีต่อไปนี้: ใช้งานง่ายกว่า พวกเขาสามารถเพิ่มระยะเวลาที่ผู้ใช้ของคุณจะใช้ในการเลื่อนดูหน้าของคุณ ซึ่งจะเพิ่มประสิทธิภาพของเว็บไซต์ของคุณ ประโยคแรกของประโยคเป็นตัวย่อ ผู้ใช้จะมีแนวโน้มที่จะเห็นเนื้อหาของคุณมากขึ้นหากพวกเขาเลื่อนลงมาเพราะพวกเขาจะเห็นรายละเอียดของคุณอย่างใกล้ชิดมากขึ้น นอกจากนั้น ข้าพเจ้าขอแสดงความกตัญญูกตเวทีด้วย เป็นวิธีที่มีประโยชน์ในการเพิ่มจำนวนผู้ใช้ที่มีส่วนร่วมในไซต์ของคุณ ข้อกังวลที่ต้องพิจารณาเมื่อใช้เมนูติดหนึบ หากนำไปใช้ในทางที่ไม่เหมาะสม เช่น ในพื้นที่ที่เข้าถึงยาก ก็อาจก่อให้เกิดความยุ่งยากได้ ทั้งหมดคือ 17 (ศูนย์) ไม่ควรใช้ทั้งหมดพร้อมกัน ไม่มีความเชื่อมโยงระหว่างสิ่งนี้กับเหตุการณ์ ( ค่าใช้จ่ายในการติดตั้งเมนูประเภทนี้อาจสูงกว่า เมนูมาตรฐาน ควรพิจารณาทั้งข้อดีและข้อเสียของการใช้เมนูติดหนึบก่อนตัดสินใจ หากคุณตัดสินใจ ว่าเป็นตัวเลือกที่เหมาะสมสำหรับเว็บไซต์ของคุณ คุณควรทำการทดสอบจริงกับพวกเขาเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
