วิธีสร้างวงกลมความคืบหน้า Svg
เผยแพร่แล้ว: 2023-02-12จะสร้าง วงกลมความคืบหน้า svg ได้อย่างไร การสร้างวงความคืบหน้า svg นั้นไม่ยากอย่างที่คุณคิด ในความเป็นจริง มันค่อนข้างง่ายเมื่อคุณรู้พื้นฐานแล้ว ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีสร้างวงกลมความคืบหน้า svg สิ่งแรกที่คุณต้องทำคือเปิดซอฟต์แวร์แก้ไขเวกเตอร์ของคุณ ฉันจะใช้ Adobe Illustrator สำหรับบทช่วยสอนนี้ แต่คุณสามารถใช้อะไรก็ได้ที่คุณพอใจ จากนั้น สร้างเอกสารใหม่และวาดวงกลม ตรวจสอบให้แน่ใจว่าวงกลมใหญ่พอที่จะเติมเต็มเอกสารทั้งหมด เมื่อคุณมีวงกลมแล้ว ก็ถึงเวลาเพิ่มสีสัน ฉันจะใช้สีฟ้าอ่อนสำหรับบทช่วยสอนนี้ แต่อย่าลังเลที่จะใช้สีใดก็ได้ที่คุณต้องการ ตอนนี้เราจะเพิ่มเส้นขีดให้กับวงกลม สิ่งนี้จะให้ภาพลวงตาของเอฟเฟกต์ 3 มิติ ในการทำเช่นนี้ เพียงเลือกวงกลมแล้วไปที่ “Object > Path > Offset Path” กล่องโต้ตอบจะปรากฏขึ้น ป้อน "3" สำหรับการชดเชยและคลิก "ตกลง" ตอนนี้เราต้องเพิ่มการไล่ระดับสีให้กับวงกลม เลือกวงกลมแล้วไปที่ “หน้าต่าง > การไล่ระดับสี” นี่จะเป็นการเปิดแผงการไล่ระดับสี คลิกที่ "Gradient Slider" แล้วลากไปทางซ้ายจนเป็นสีขาวทั้งหมด จากนั้นคลิกที่ "หยุดสี" และเลือกสีฟ้าอ่อน สุดท้าย เราต้องเพิ่มการไล่ระดับสีอีกเล็กน้อยเพื่อสร้างภาพลวงตาของเอฟเฟกต์ 3 มิติ ในการทำเช่นนี้ เพียงคลิกที่ไอคอน “เพิ่มจุดหยุด” ในแผงการไล่ระดับสี และเพิ่มจุดหยุดอีกสองจุด สำหรับจุดแรก ให้ลากตัวเลื่อนไปทางซ้ายจนเป็นสีขาวทั้งหมด สำหรับการหยุดที่สอง ให้ลากตัวเลื่อนไปทางขวาจนเป็นสีดำสนิท และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีสร้างวงกลมความคืบหน้า svg
สิ่งที่เขียนในโปรแกรมแก้ไข HTML ของ CodePen คือสิ่งที่รวมอยู่ในเทมเพลต HTML5 และ "ส่วนหัว" และ "แท็ก" ในเทมเพลต HTML5 พื้นฐาน สไตล์ชีตใดๆ บนอินเทอร์เน็ตสามารถใช้ CSS Pen ของคุณได้ ค่าคุณสมบัติและค่าที่ต้องใช้มักถูกกำหนดด้วยคำนำหน้าผู้ขาย คุณสามารถใช้สคริปต์กับปากกาของคุณจากคอมพิวเตอร์เครื่องใดก็ได้โดยใช้เว็บเบราว์เซอร์ หากคุณเพิ่ม URL ที่นี่ เราจะเพิ่มตามลำดับที่คุณระบุ ก่อนที่จะเพิ่ม JavaScript เราจะพยายามประมวลผลสคริปต์ก่อนนำไปใช้หากสคริปต์มีนามสกุลไฟล์ที่เป็นของตัวประมวลผลล่วงหน้า
คุณวาดครึ่งวงกลมใน Svg ได้อย่างไร?

สามารถสร้างครึ่งวงกลมใน svg ได้โดยใช้คำสั่ง elliptical arc คำสั่งใช้พารามิเตอร์สี่ตัว ได้แก่ พิกัด x และ y ของจุดศูนย์กลางของวงรี รัศมี x และ y ของวงรี และมุมเริ่มต้นและมุมสิ้นสุดของส่วนโค้ง มุมมีหน่วยวัดเป็นองศา โดย 0 องศาเป็นจุดเริ่มต้นของส่วนโค้ง และ 180 องศาเป็นจุดสิ้นสุดของส่วนโค้ง
หากคุณเขียนในโปรแกรมแก้ไข HTML คุณยังสามารถรวมองค์ประกอบใดๆ ก็ตามที่อยู่ในแท็กส่วนหัวของเทมเพลต HTML5 CSS สามารถนำไปใช้กับ Pen ของคุณจากเอกสารสไตล์ใดก็ได้ที่คุณสามารถทำได้บนอินเทอร์เน็ต เป็นเรื่องปกติที่จะใส่คำนำหน้าผู้ขายในคุณสมบัติและค่าต่าง ๆ เพื่อรับการสนับสนุนข้ามเบราว์เซอร์ที่ดีที่สุด คุณสามารถใช้สคริปต์กับปากกาของคุณได้จากทุกที่บนอินเทอร์เน็ต คุณสามารถเพิ่ม URL ที่นี่เพื่อให้ปรากฏก่อน JavaScript ที่คุณใช้ เราจะพยายามประมวลผลนามสกุลไฟล์ของสคริปต์ที่คุณลิงก์เพื่อนำไปใช้
หากต้องการสร้างส่วนโค้ง ขั้นแรกให้ใช้รูปร่างพื้นฐาน SVG เพื่อสร้างวงกลม จากนั้นใช้คำสั่ง A เพื่อสร้างส่วนโค้ง คำสั่งส่วนโค้งระบุรัศมี x และรัศมี y ของจุดเริ่มต้น รัศมีของส่วนโค้ง และมุมที่ควรวาดส่วนโค้ง จุดเริ่มต้นและจุดสิ้นสุดเชื่อมต่อกันด้วยเส้นโค้ง นอกเหนือจากการสร้างรูปร่าง SVG แล้ว คุณยังสามารถสร้างรูปร่างประเภทอื่นด้วยรูปร่างพื้นฐานได้อีกด้วย คุณสามารถสร้างดาวได้โดยใช้รูปร่างพื้นฐานก่อน จากนั้นใช้คำสั่ง S เพื่อกำหนดจุดของดาว ตัวอย่างเช่น คุณสามารถสร้างวงกลมโดยใช้รูปร่างพื้นฐาน SVG แล้วตามด้วยคำสั่ง S เพื่อกำหนดจุดของดาว นอกจากนี้ยังสามารถใช้รูปร่างพื้นฐานของ SVG เพื่อสร้างเกลียวโดยสร้างวงกลมพื้นฐานก่อน จากนั้นใช้คำสั่ง R เพื่อสร้างจุดของเกลียว เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างรูปทรงและกราฟิกที่หลากหลาย การสร้างเส้นโค้ง วงกลม ดาว และรูปร่างอื่นๆ ด้วย SVG เป็นเรื่องง่าย
เคล็ดลับ Svg: วิธีสร้างครึ่งวงกลม
หากคุณต้องการสร้างครึ่งวงกลมใน SVG ให้ใช้องค์ประกอบ วงกลม> ซึ่งมีจุดศูนย์กลาง ตลอดจนแอตทริบิวต์ cx และ cy รวมถึงรัศมี
ฉันจะสร้างวงกลมความคืบหน้าใน Figma ได้อย่างไร

ในการสร้างแถบความคืบหน้าแบบวงกลมใน Figma คุณต้องสร้างเฟรมใหม่ก่อนโดยคลิกที่เครื่องหมาย '+' ในแผงด้านซ้าย ในเฟรมใหม่ ให้เลือกไอคอนแถบเครื่องมือสำหรับเครื่องมือรูปวงรี คุณสามารถสร้างวงกลมได้โดยการคลิกและลากบนผืนผ้าใบ
ชุด UI และระบบการออกแบบที่ใหญ่ที่สุดของ Figma Untitled UI วางจำหน่ายแล้วทั่วโลก แพ็คเกจนี้ประกอบด้วยส่วนประกอบที่จำเป็นทั้งหมดในการสร้างระบบการออกแบบ Figma ที่ยอดเยี่ยม ชุดอุปกรณ์สำหรับนักออกแบบมีเกือบทุกอย่างที่นักออกแบบต้องการในลักษณะที่ทันสมัย มีประสิทธิภาพ และเป็นระบบ ทุกอย่างเกี่ยวกับ Untitled UI นั้นยอดเยี่ยมในเวลาน้อยกว่า 60 วินาที Matt Walker เป็นผู้ก่อตั้ง Mailchimp ในฐานะผู้ใช้ Figma ฉันรอคอยที่จะใช้สิ่งนี้เพื่อจำลองไอเดียของฉันอย่างรวดเร็ว Fox Sports Untitled UI นำโดย Dan Mcleay ได้รับการจัดระเบียบเป็นอย่างดีและเน้นที่รายละเอียด Tom Bekkers ผู้ก่อตั้งและผู้อำนวยการฝ่ายสร้างสรรค์ของ Flowbase เป็นบุคคลที่มีชื่อเสียงในอุตสาหกรรม ช่างเป็นชุดที่ยอดเยี่ยมสำหรับ Figma
วิธีสร้างวงกลมไตรมาสใน Illustrato
ขั้นตอนแรกในการสร้างวงกลมคือการใช้ทางลัด [O] เพื่อสร้างวงรี กดปุ่ม [Shift] ค้างไว้ในขณะที่คลิกและลากจนกว่าคุณจะได้วงกลมที่สมบูรณ์แบบ หลังจากนั้นให้ลบหนึ่งในสี่ประเด็นหลัก
วงกลมแถบความคืบหน้า Svg
วงกลมแถบความคืบหน้า svg เป็นวิธีที่ยอดเยี่ยมในการแสดงภาพความคืบหน้าบนเว็บไซต์หรือแอปพลิเคชัน ใช้งานง่ายและสามารถปรับแต่งให้เหมาะกับรูปลักษณ์ของไซต์ของคุณ

ฉันต้องการแถบความคืบหน้าที่สวยงามเพื่อสาธิตผลิตภัณฑ์ใหม่ของฉัน แบบฟอร์มลงทะเบียนอีเมลที่สุภาพสำหรับนักเขียนและบล็อกเกอร์ และแถบความคืบหน้าที่ออกแบบมาอย่างสวยงามเพื่อแสดงผลิตภัณฑ์ของฉัน ในขั้นต้น เป้าหมายคือการจัดเตรียมแถบแสดงความคืบหน้าในแนวตั้งง่ายๆ ตามสถานะแบตเตอรี่ของโทรศัพท์ เนื่องจากจะเป็นหนึ่งในความประทับใจแรกที่ผู้คนมีต่อผลิตภัณฑ์ ฉันจึงต้องการให้การออกแบบมีความสวยงาม มีเคล็ดลับเล็กน้อยในการทำให้ระบบทำงาน อย่างไรก็ตาม มีบางอย่างผิดพลาด ก่อนที่จะอ่านความคิดเห็นเหล่านี้ในบทความ Dev.to เกี่ยวกับโซลูชัน ฉันได้วางแผนที่จะนำไปใช้ เมื่อคลิกมันเป็นรูปแบบ sva ฉันพบว่าการทำงานกับข้อความภายใน sva ช่วยให้ฉันมุ่งความสนใจไปที่เปอร์เซ็นต์ความคืบหน้าได้มากขึ้น ดังนั้นฉันจึงใช้ HTML ดิบในการเขียนโค้ด จากนั้นฉันต้องเขียนโค้ด JS เพื่อทำให้แถบความคืบหน้าเคลื่อนไหวและเปลี่ยนข้อความแสดงความคืบหน้าเท่านั้น
ตอบสนองความคืบหน้าของวงกลม Svg
React มีวิธีจัดการไฟล์ SVG ในตัว และสามารถใช้สร้างแถบความคืบหน้าได้ หากต้องการสร้างแถบความคืบหน้า คุณต้องใช้ React เอสวีจี องค์ประกอบวงกลม ส่วนนี้จะดูแลการเรนเดอร์ SVG ให้คุณ
บนเว็บและแอปบนอุปกรณ์เคลื่อนที่ แถบความคืบหน้าจะแสดงกิจกรรมต่างๆ เช่น การอัปโหลดไฟล์ การดาวน์โหลด การโหลดข้อมูล และอื่นๆ การใช้ SVG เราจะสาธิตวิธีสร้างตัวบ่งชี้ความคืบหน้าที่เรียบง่าย ปรับแต่งได้ และใช้งานง่ายสำหรับ React เนื่องจากโปรเจ็กต์นี้เกี่ยวกับแวดวง ฉันจึงตั้งชื่อว่า SVG Pi ในบทความนี้ เราจะกล่าวถึงวิธีการสร้างตัวบ่งชี้แถบความคืบหน้าอย่างง่ายด้วยอาร์เรย์ขององค์ประกอบ SVG อย่างง่าย ตัวบ่งชี้แทร็กและความคืบหน้าสามารถสร้างขึ้นจากรูปทรงวงแหวนวงกลมสองอันที่ซ้อนทับกัน ซึ่งแต่ละอันทำหน้าที่เป็นแทร็กและอีกอันหนึ่งเป็นตัวบ่งชี้ความคืบหน้า นี่คือการคำนวณบางส่วนตามทฤษฎีนี้ มันเป็นคณิตศาสตร์อย่างง่ายตามวงกลม
ต่อไปนี้คือตัวอย่างบางส่วนของสไตล์สำหรับวงแหวนตัวบ่งชี้ตามการคำนวณก่อนหน้านี้ URL ต่อไปนี้จะถูกเพิ่มตามลำดับตัวอักษรให้กับเอดิเตอร์: สามารถใช้ CSS จากปากกาอื่นได้โดยใช้ URL ของมันและขยาย URL ที่เหมาะสม JSX รวมอยู่ใน JavaScript Preprocessor Babel ดังที่แสดงในการสาธิตต่อไปนี้ ค่าของคุณสมบัติระยะเส้นขีด-แดชออฟเซ็ตจะมีอิทธิพลต่อการกำเนิดเส้นขีดเส้นประ ขั้นตอนแรกคือการสร้างแอป React ที่สร้างขึ้นจากโหนด ขั้นตอนที่สองคือการล้างข้อมูลเก่าและป้อนการตั้งค่าเริ่มต้นของเรา ถัดไป คุณจะต้องเพิ่มสไตล์ CSS ใหม่เหล่านี้ลงในแอปเพื่อให้อยู่กลางหน้าจอ
ใน React ให้ใช้สิ่งที่เราสร้างด้วย SVG ด้านบน เราสามารถแก้ไขตัวบ่งชี้ความคืบหน้าของเราโดยใช้ React Hooks และเรายังสามารถควบคุมหน้าจอการโหลดและข้อมูลตัวเลขที่แสดง ก่อนที่ส่วนประกอบที่จำเป็นจะโหลดเสร็จ ส่วนประกอบ ProgressBar จะแสดงสถานะของแอปพลิเคชัน แทนที่จะใช้คุณสมบัติ CSS การใช้แอตทริบิวต์ SVG ช่วยให้คุณควบคุมและยูทิลิตี้แอปพลิเคชันของคุณได้อย่างมีประสิทธิภาพมากขึ้น แอตทริบิวต์ HTML และ SVG ใน camelCase ไม่ได้รับการสนับสนุนโดย JSX; แต่จะเขียนในรูปแบบ HTML และ SVG เราจะใช้ API ปลอมในแอปของเราเพื่อรับข้อมูล เป้าหมายคือการแสดงความคืบหน้าในขณะเดียวกันก็ช่วยให้คุณติดตามได้
ในทำนองเดียวกัน เรามาแสดงข้อมูลที่เราใช้ใน API หากมีข้อมูลใด ๆ เราจะแสดงรายการข้อมูลนั้น และหากไม่มี จะมีตัวเลือกในการแสดงแถบความคืบหน้า ตัวบ่งชี้ความคืบหน้าควรได้รับการกระตุ้นอย่างถูกต้องโดยการหารระยะเวลาการโหลดด้วย 100 หากคุณมีซอร์สโค้ดของตัวอย่างที่ใช้ในบทช่วยสอนนี้ โปรดดำเนินการใน GitHub แม้ว่าตัวบ่งชี้เหล่านี้จะดูดีในการเปลี่ยนหน้า React แต่เราจะพูดถึงวิธีการทำงานในบทความแยกต่างหาก สามารถใช้ LogRocket เพื่อตรวจสอบสถานะ Redux และระบุข้อผิดพลาดของ JavaScript ตลอดจนติดตามคำขอเครือข่ายที่ช้าและเวลาในการโหลดส่วนประกอบ
คุณสร้างวงกลมใน React Js ได้อย่างไร
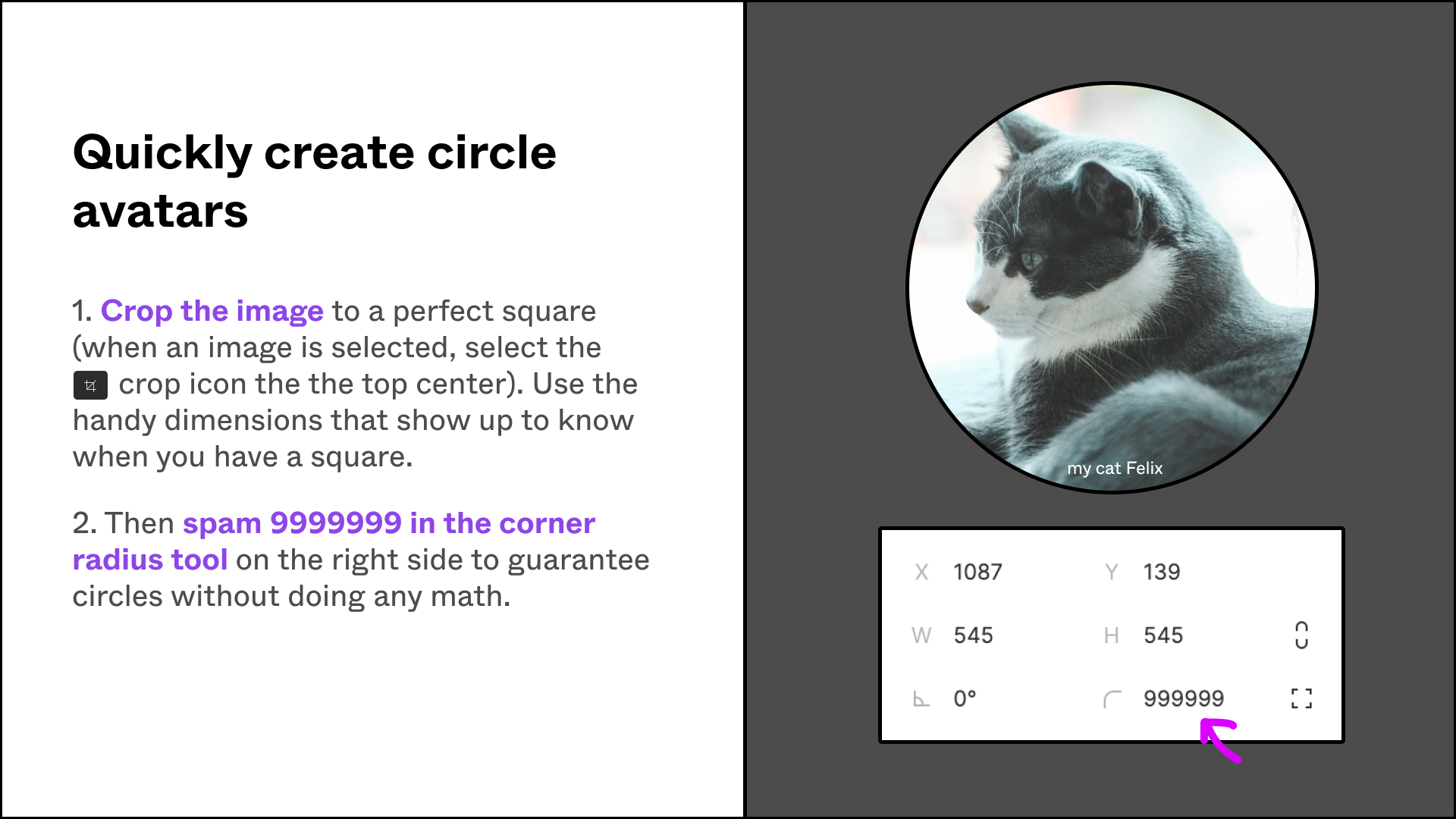
คุณสามารถสร้างวงกลมได้ง่ายๆ โดยเลือก border-radius
องค์ประกอบวงกลม Svg
โดยทั่วไป จุดศูนย์กลางถูกกำหนดให้เป็น จุด SVG (x, y) ที่จะวาดวงกลม โดยกำหนดรัศมีเป็นระยะห่างระหว่างจุดนั้นกับจุดศูนย์กลางของวงกลม เป็นผลให้พิกัด (x, y) ที่จุดศูนย์กลางของวงกลมคือจุดศูนย์กลาง ในขณะที่รัศมี (ความยาว) ที่ศูนย์กลางของวงกลมคือความยาวจากจุดศูนย์กลางไปยังจุดศูนย์กลาง สำหรับภาพประกอบ วงกลม> องค์ประกอบ SVG ใช้เพื่อวาดวงกลมตามจุดศูนย์กลางและรัศมี
วงกลม Svg
วงกลม SVG ถูกสร้างขึ้นโดยใช้องค์ประกอบ svg คุณลักษณะ cx และ cy กำหนดพิกัด x และ y ของจุดศูนย์กลางของวงกลม แอตทริบิวต์ r กำหนดรัศมีของวงกลม
ฉันจะวาดวงกลมรอบ Svg ได้อย่างไร
ในโค้ด มีสองแอตทริบิวต์ cx และ cy ที่กำหนด x พิกัดสำหรับจุดศูนย์กลางของวงกลมคือ Y หากไม่มี cx และ cy จุดศูนย์กลางของวงกลมจะเป็น (0,0) รัศมีของวงกลมถูกกำหนดโดยแอตทริบิวต์ R
วงกลม Svg คืออะไร?
องค์ประกอบ SVG ที่เรียกว่า "วงกลม" เป็นรูปทรงพื้นฐานที่ใช้สร้างวงกลมตามจุดศูนย์กลางและรัศมี
ฉันจะเพิ่มรูปภาพในแวดวง Svg ได้อย่างไร
เมื่อแสดงรูปภาพภายใน วงกลม SVG ให้ใช้องค์ประกอบ *circle> จากนั้นตั้งค่าเส้นทางการตัด ClipPath เป็นองค์ประกอบที่ระบุเส้นทางการตัด ในกราฟิก sva ใช้องค์ประกอบ *image= เพื่อตั้งค่ารูปภาพ
วงกลมเปอร์เซ็นต์ Svg
วงกลมเปอร์เซ็นต์ svg เป็นกราฟิกประเภทหนึ่งที่ใช้กราฟิกแบบเวกเตอร์ปรับขนาดได้ (svg) เพื่อสร้างวงกลมที่เติม X เปอร์เซ็นต์ โดยที่ X เป็นตัวเลขระหว่าง 0 ถึง 100 โดยทั่วไป วงกลมจะล้อมรอบด้วยวงแหวนที่มีเปอร์เซ็นต์ X เต็ม โดยที่ X เป็นจำนวนเดิม
โปรแกรมแก้ไข HTML ช่วยให้คุณสามารถเขียนสิ่งที่คุณต้องการภายในแท็ก <body> ของเทมเพลต HTML5 พื้นฐาน หากคุณต้องการเข้าถึงองค์ประกอบระดับสูง เช่น แท็ก HTML นี่คือที่ที่ควรไป CSS สามารถนำไปใช้กับปากกาของคุณจากสไตล์ชีตใดๆ ก็ตามที่พบบนอินเทอร์เน็ต ปากกาของคุณสามารถเชื่อมโยงกับสคริปต์ในภาษาใดก็ได้โดยใช้เว็บเบราว์เซอร์ใดก็ได้ ในกรณีนี้ เราจะใส่ตามลำดับที่คุณมี เพียงป้อน URL ที่นี่ แล้วเราจะจัดการส่วนที่เหลือให้เอง หากลิงก์ของคุณมีนามสกุลไฟล์ที่เป็นส่วนหนึ่งของตัวประมวลผลล่วงหน้า คุณจะถูกขอให้ประมวลผลไฟล์ก่อนสมัคร
