วิธีสร้างหน้าขอบคุณ WooCommerce ที่ดูดี
เผยแพร่แล้ว: 2023-08-31หน้าขอบคุณของ WooCommerce ดูเหมือนเป็นส่วนเล็กๆ ของการดำเนินการออนไลน์ของคุณ ลูกค้าดูสักครู่หรือสองวินาที จากนั้นจึงย้ายไปยังส่วนอื่นๆ ของอินเทอร์เน็ต
แต่นั่นไม่จำเป็นต้องเป็นเช่นนั้น
ในความเป็นจริง คุณไม่อยากให้ลูกค้าใช้เวลาตรวจสอบหน้าขอบคุณ WooCommerce ของคุณ เนื่องจากความคิดสร้างสรรค์และศักยภาพในการประหยัดเงินหรือข้อมูลผลิตภัณฑ์มากขึ้นหรือไม่
ตามค่าเริ่มต้น WooCommerce จะเสนอหน้าขอบคุณในทางเทคนิค แต่ก็ไม่ได้มีอะไรมากมายนัก นั่นเป็นเหตุผลที่เราจะแสดงวิธีปรับแต่งหน้าขอบคุณ WooCommerce ขั้นพื้นฐานเพื่อเพิ่มข้อความและสีที่กำหนดเอง ในขณะเดียวกันก็รวมถึงองค์ประกอบที่สำคัญ เช่น ปุ่มเพื่อให้ลูกค้าซื้อสินค้ามากขึ้น หรือคูปองเพื่อเพิ่มยอดขาย
สารบัญ:
หน้า “ขอบคุณ” ของ WooCommerce คืออะไร
หน้าขอบคุณจะปรากฏขึ้นทันทีหลังจากที่ลูกค้าคลิกที่ปุ่ม สั่งซื้อ

แตกต่างจากอีเมลขอบคุณ/รับตรงที่เป็นการเปลี่ยนเส้นทางไปยังหน้าเว็บใหม่ที่ลูกค้าของคุณเห็นบนเว็บไซต์ของคุณ
อย่างไรก็ตาม หน้าขอบคุณเริ่มต้นของ WooCommerce ยังขาดความคิดสร้างสรรค์ และ WooCommerce ไม่อนุญาตให้คุณปรับแต่งองค์ประกอบใดๆ

เป้าหมายของเราคือการสร้างหน้าขอบคุณที่มีสีมากขึ้น ข้อความที่กำหนดเอง และโมดูลที่มีประโยชน์เพื่อกระตุ้นยอดขาย

วิธีสร้างหน้า “ขอบคุณ” ของ WooCommerce แบบกำหนดเอง
วิธีที่ดีที่สุดในการสร้างหน้า “ขอบคุณ” ของ WooCommerce แบบกำหนดเองคือการใช้ปลั๊กอิน Sparks สำหรับ WooCommerce

ปลั๊กอินนี้มีคุณสมบัติพิเศษมากมายสำหรับ WooCommerce รวมถึงตารางเปรียบเทียบ สิ่งที่อยากได้ และบทวิจารณ์ผลิตภัณฑ์ขั้นสูง
นอกจากนี้ยังช่วยให้คุณสร้างหน้า “ขอบคุณ” แบบกำหนดเองได้ โดยที่ลูกค้าจะถูกเปลี่ยนเส้นทางไปยังหน้าขอบคุณโดยเฉพาะตามผลิตภัณฑ์ที่พวกเขาซื้อ

เมื่อคุณตั้งค่าแล้ว ปลั๊กอิน Sparks สำหรับ WooCommerce จะแทนที่หน้าขอบคุณมาตรฐานใน WooCommerce และทำให้ส่วนการยืนยันนั้นน่าสนใจยิ่งขึ้นโดยอัตโนมัติ ไม่ต้องพูดถึง คุณสามารถแก้ไของค์ประกอบส่วนใหญ่บนเพจได้ ซึ่งนำไปสู่หน้าขอบคุณ WooCommerce ที่มีแบรนด์ดี
ในการเริ่มต้น ให้ซื้อ ติดตั้ง และเปิดใช้งานปลั๊กอิน Sparks คลิกที่นี่ หากคุณต้องการคำแนะนำในการติดตั้งปลั๊กอิน

สร้างหน้า "ขอบคุณ" ใหม่
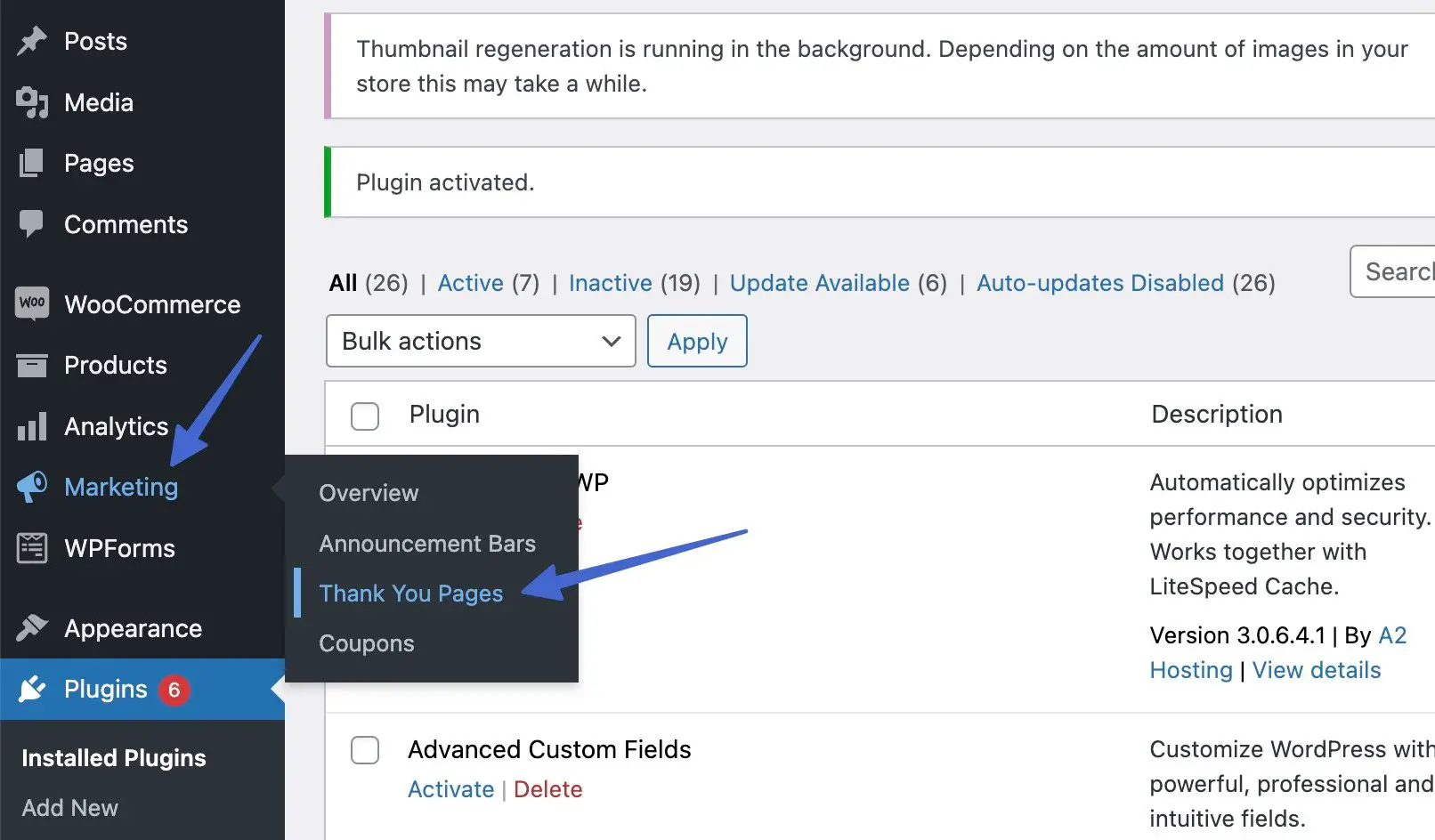
เมื่อติดตั้งและใช้งาน Sparks สำหรับ WooCommerce แล้ว คุณจะเห็นแท็บ การตลาด ใหม่ในแดชบอร์ด WordPress คลิกจากนั้นเลือกตัวเลือก หน้าขอบคุณ เพื่อสร้างหน้าขอบคุณสำหรับไซต์ WooCommerce ของคุณ

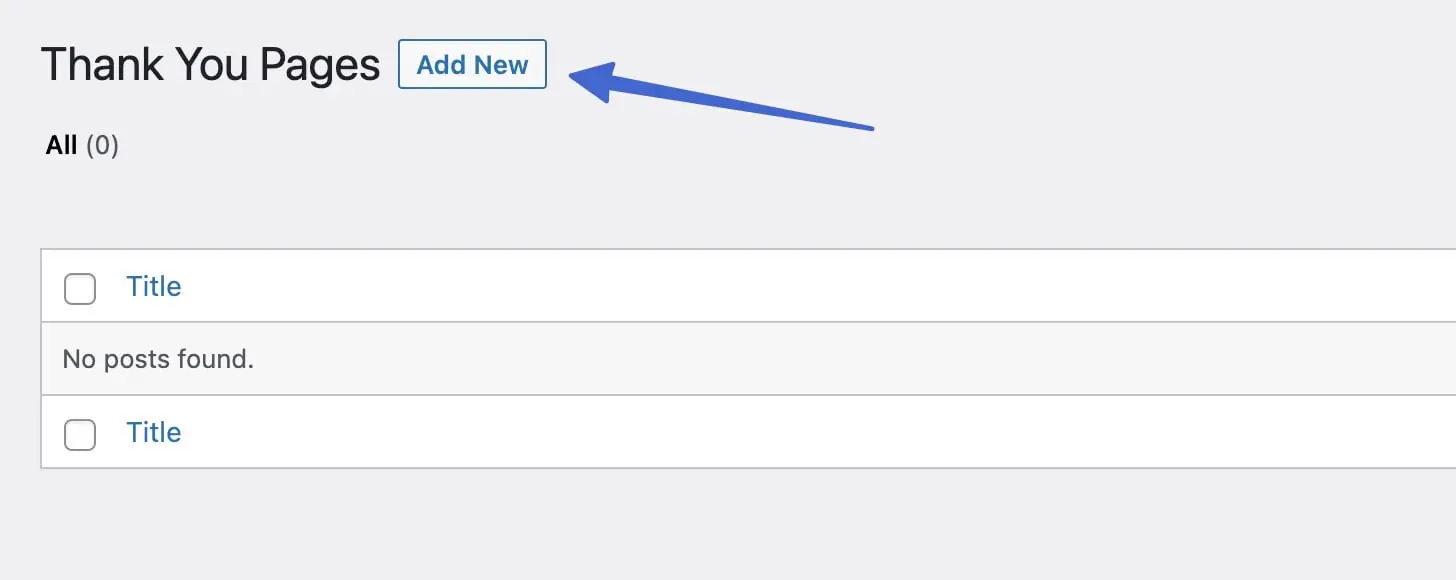
ส่วนหน้าขอบคุณจะแสดงหน้าขอบคุณทั้งหมดของคุณ เมื่อคุณติดตั้งปลั๊กอิน Sparks เป็นครั้งแรก คุณจะเห็นข้อความ “ไม่พบโพสต์”
คลิกปุ่ม เพิ่มใหม่ เพื่อเริ่มต้น

ออกแบบและตกแต่งหน้า "ขอบคุณ"
การออกแบบและจัดสไตล์หน้าขอบคุณไม่แตกต่างจากการสร้างโพสต์หรือหน้าใน WordPress คุณสามารถใช้ตัวแก้ไขบล็อก WordPress ในตัว (Gutenberg) หรือปลั๊กอินตัวสร้างเพจแบบกำหนดเองได้
เราขอแนะนำ Otter Blocks สำหรับบล็อก WooCommerce ที่ทันสมัยที่สุดสำหรับหน้าขอบคุณ เนื่องจากจะขยายโปรแกรมแก้ไขเนทิฟด้วยบล็อกและฟีเจอร์ใหม่ที่มีประโยชน์มากมาย
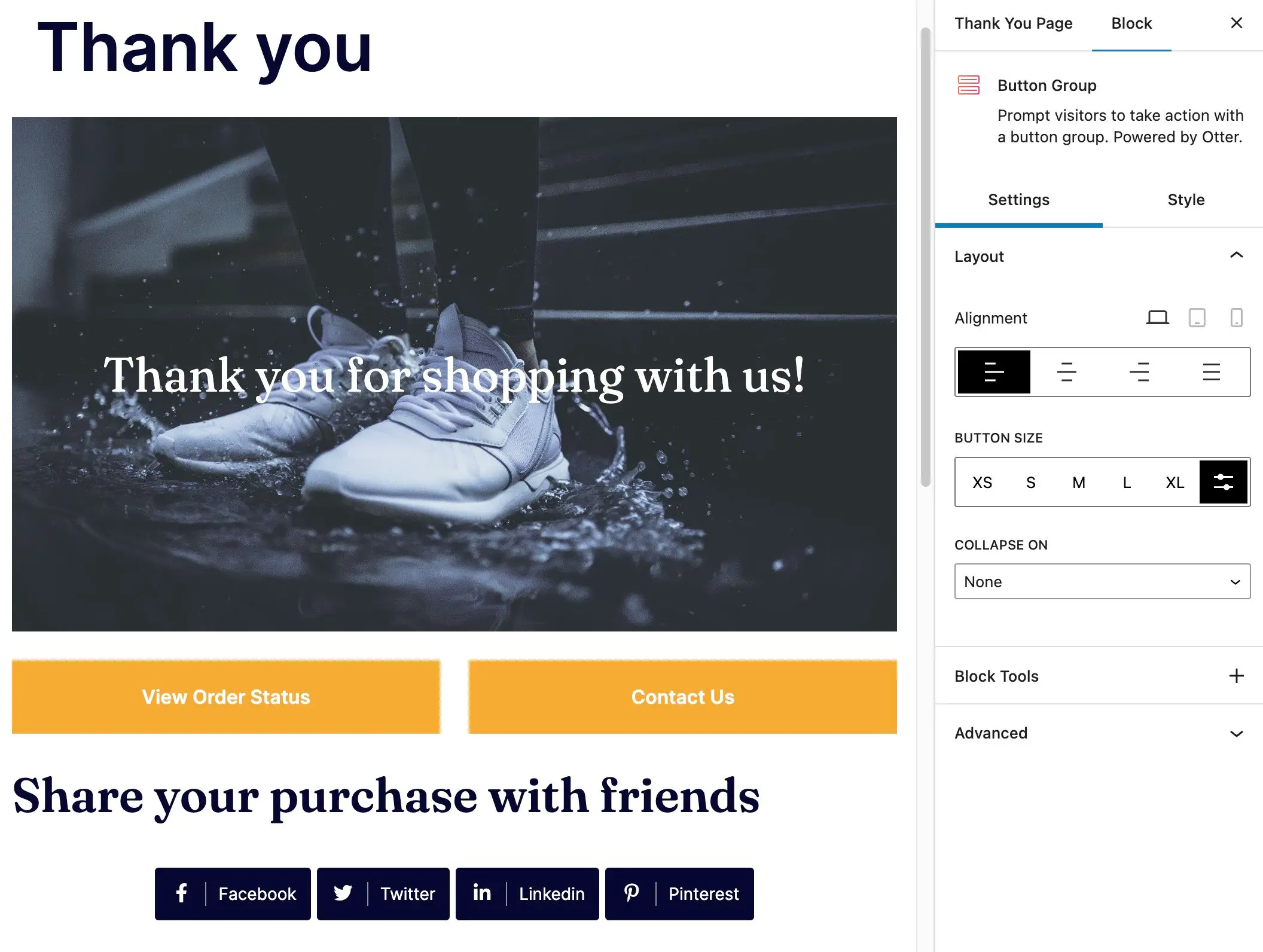
เพียงคลิกที่ปุ่ม เพิ่มบล็อก เพื่อสร้างสรรค์และรวมองค์ประกอบที่หลากหลายบนหน้า
คำแนะนำ:
- ชื่อเรื่องสำหรับหน้าขอบคุณ
- รูปภาพหลักหรือหน้าปกที่มีรูปภาพและข้อความที่เกี่ยวข้อง (หรือปุ่ม)
- ข้อมูลเกี่ยวกับคำสั่งซื้อหรือปุ่มสำหรับดูสถานะคำสั่งซื้อ
- ช่องทางให้ลูกค้าติดต่อคุณได้
- ปุ่มสำหรับแชร์การซื้อบนโซเชียลมีเดีย

ในตัวอย่างของเรา เรายังรวม:
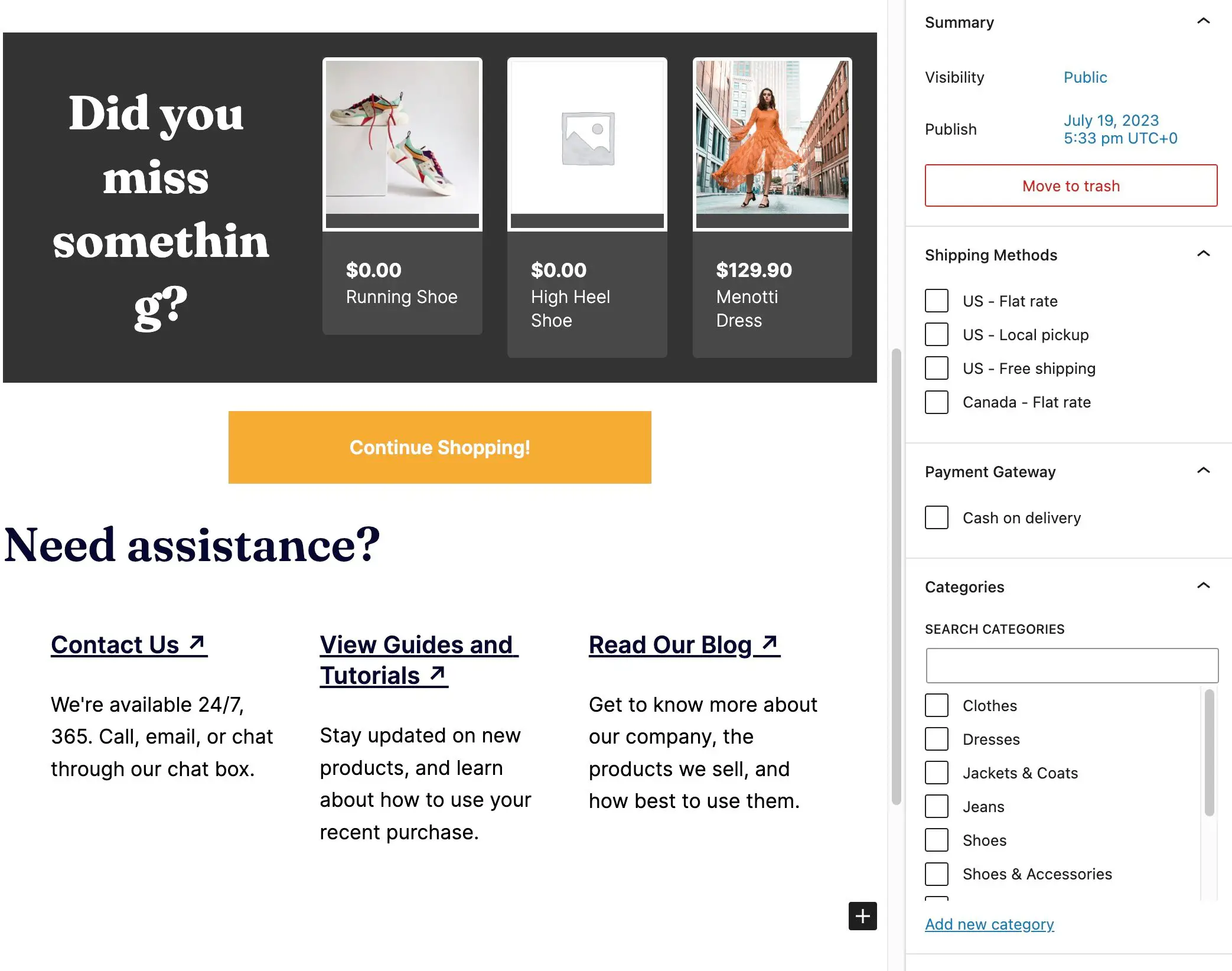
- ส่วนที่แนะนำผลิตภัณฑ์อื่นๆ ที่ลูกค้าอาจชอบ
- ปุ่มเพื่อกลับไปยังร้านค้า
- คอลัมน์และลิงก์หลายคอลัมน์ที่นำไปสู่หน้าสนับสนุนลูกค้า โพสต์ในบล็อก และบทช่วยสอน

นอกจากนี้ คุณยังอาจพิจารณาเพิ่มคำรับรอง รายละเอียดการจัดส่ง สื่อ/เอกสารที่เป็นประโยชน์ หรือคูปองเพื่อให้ลูกค้ากลับมาซื้อซ้ำ
เมื่อคุณออกแบบหน้าขอบคุณเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่
แสดงหน้า "ขอบคุณ" ตามเงื่อนไขบางประการเท่านั้น
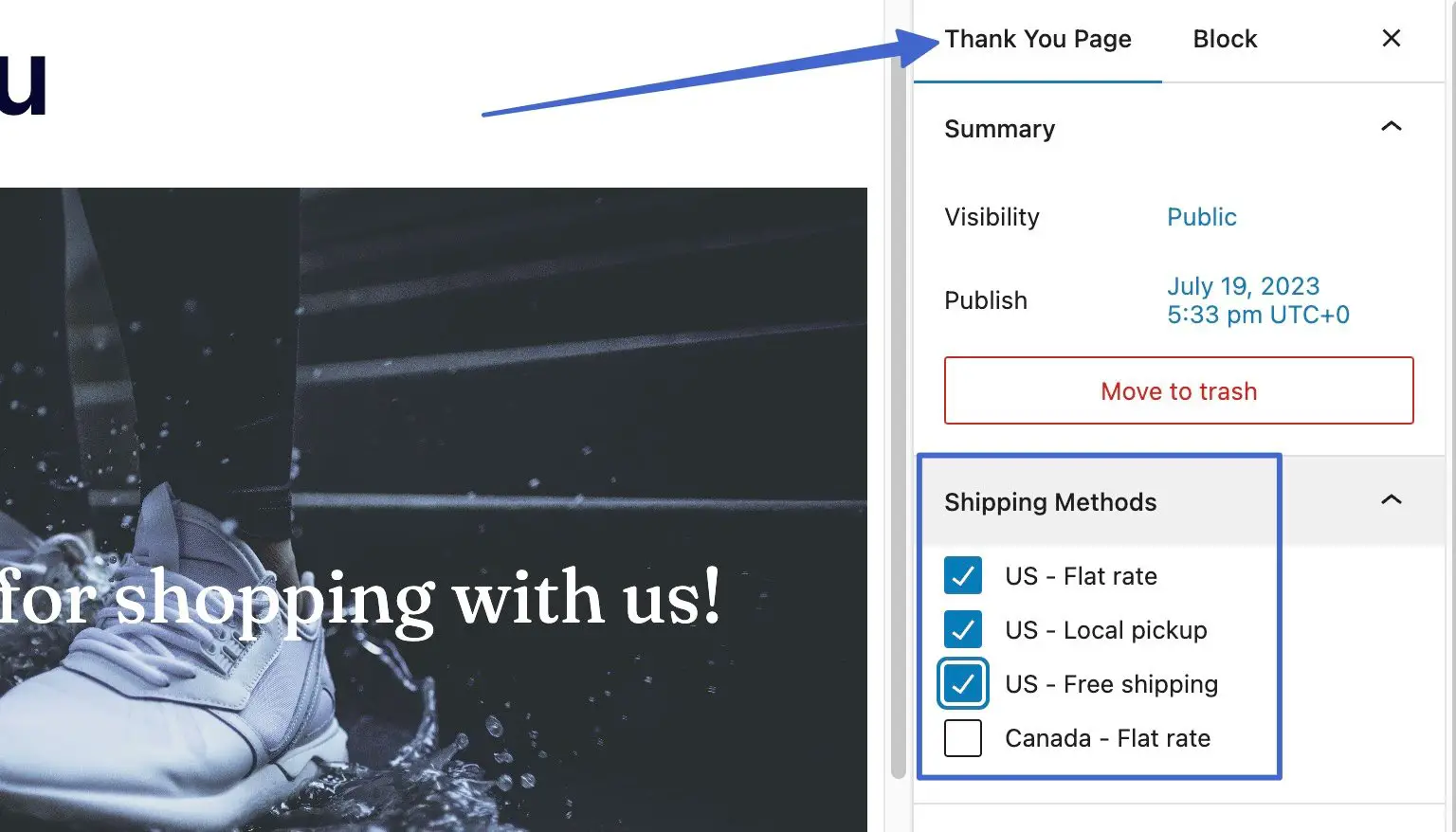
ที่ด้านขวาของแผง การตั้งค่า คุณจะเห็นแท็บ หน้าขอบคุณ สิ่งนี้ช่วยให้คุณกำหนดเงื่อนไขว่าเมื่อใดที่หน้าขอบคุณจะปรากฏบนเว็บไซต์ของคุณ ตัวอย่างเช่น ผู้ที่ซื้อชุดเดรสอาจเห็นหน้าขอบคุณที่แตกต่างออกไปเมื่อเปรียบเทียบกับผู้ที่ซื้อรองเท้า
นี่เป็นหนึ่งในคุณสมบัติเฉพาะของปลั๊กอิน Sparks สำหรับ WooCommerce เนื่องจากคุณสามารถตั้งค่าเงื่อนไขของหน้าขอบคุณตามตัวเลือกต่อไปนี้: วิธีการจัดส่ง เกตเวย์การชำระเงิน หมวดหมู่ผลิตภัณฑ์ แอตทริบิวต์ของโพสต์
วิธีการจัดส่ง
ตัวเลือกแรกคือตัดสินใจว่าเมื่อใดที่หน้าขอบคุณจะปรากฏขึ้นตามวิธีการจัดส่ง
ใต้แท็บ หน้าขอบคุณ ให้เปิดเมนูแบบเลื่อนลง วิธีจัดส่ง เลือกวิธีการจัดส่งที่เกี่ยวข้องกับหน้าขอบคุณที่เปิดอยู่ในปัจจุบัน สำหรับตัวอย่างนี้ เราจะตั้งค่าหน้าขอบคุณมาตรฐานสำหรับยอดขายทั้งหมดในสหรัฐอเมริกา

หลังจากคลิกปุ่ม อัปเดต หน้าขอบคุณนี้จะปรากฏเฉพาะกับลูกค้าในสหรัฐฯ เท่านั้น ไม่ใช่ลูกค้าในแคนาดา จากนั้น คุณสามารถสร้างหน้าขอบคุณอีกหน้าใน Sparks ที่เกี่ยวข้องกับภูมิภาคอื่นๆ ได้มากขึ้น
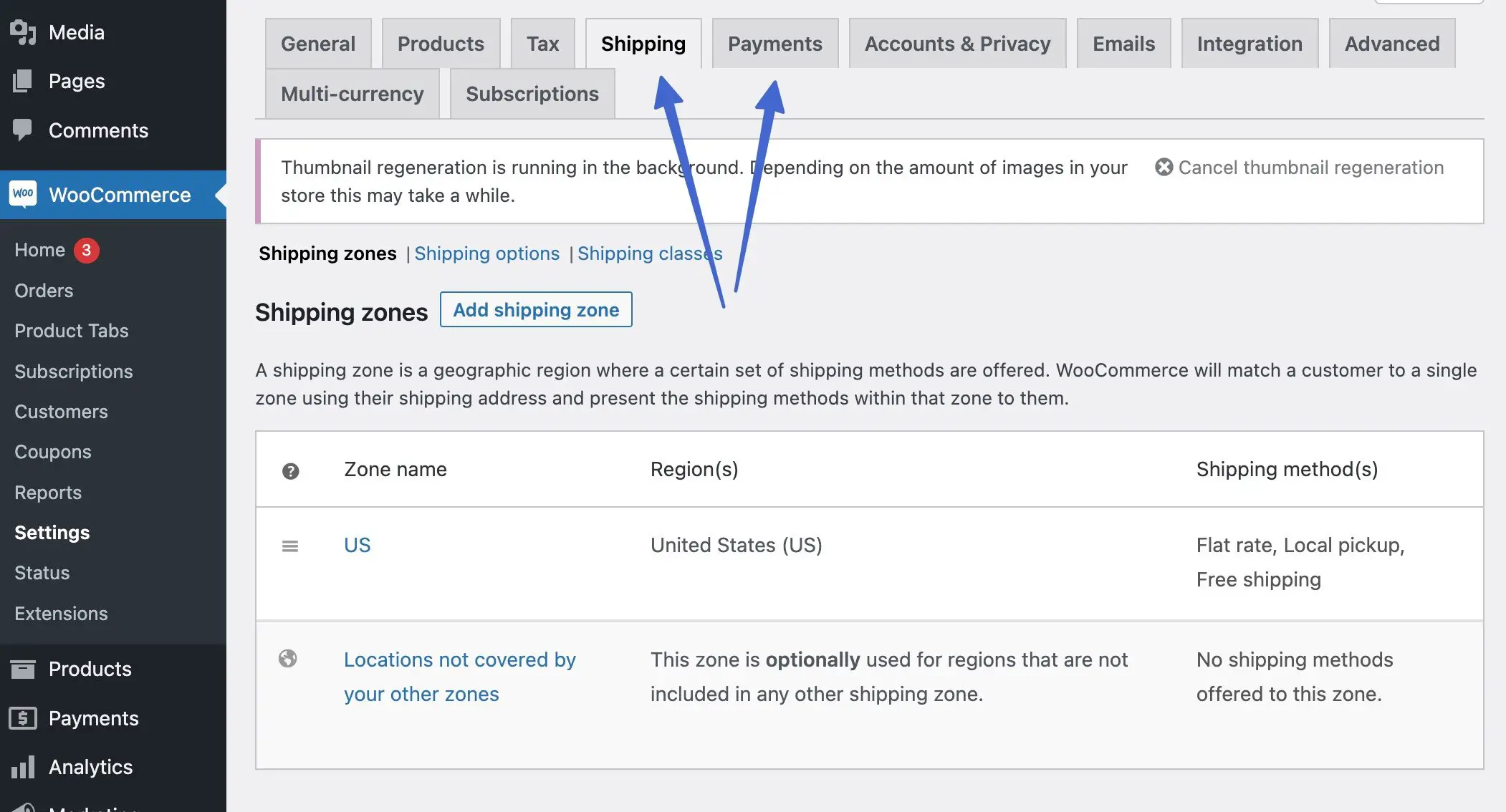
️ หมายเหตุ: หากต้องการดูวิธีจัดส่งและตัวเลือกการชำระเงินสำหรับหน้าขอบคุณ คุณต้องเพิ่มวิธีการจัดส่งและการชำระเงินใน WooCommerce ก่อน ไปที่ WooCommerce → การตั้งค่า → การจัดส่ง เพื่อรวมโซน และ WooCommerce → การตั้งค่า → การชำระเงิน เพื่อเปิดใช้งานวิธีการชำระเงิน

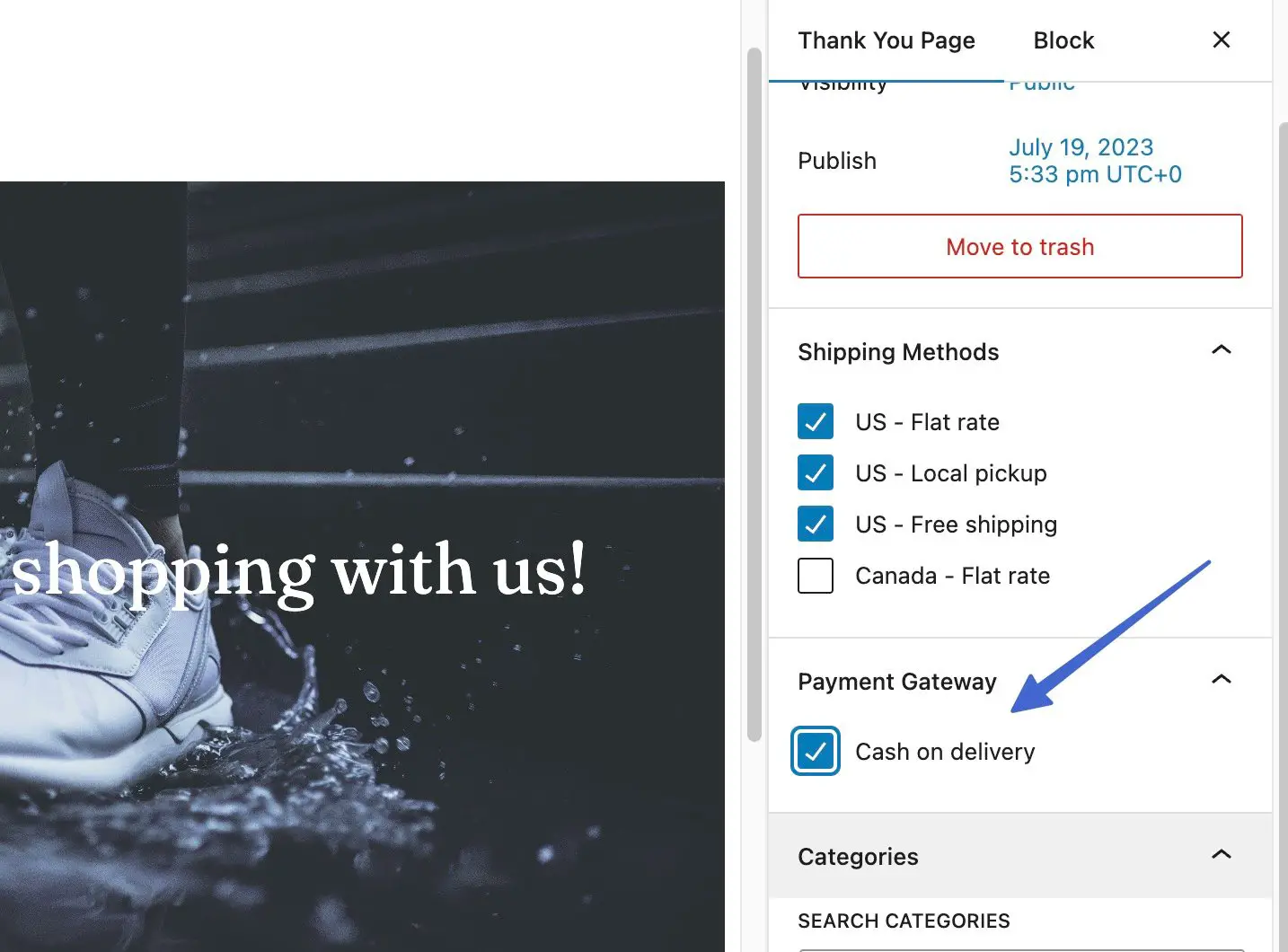
ช่องทางการชำระเงิน
เงื่อนไขอีกประการหนึ่งที่ใช้ได้คือการแสดงหน้าขอบคุณทุกครั้งที่ลูกค้าใช้วิธีการชำระเงินแบบใดแบบหนึ่งเท่านั้น วิธีนี้อาจมีประโยชน์เนื่องจากผู้ที่ชำระเงินด้วยตนเองอาจต้องการข้อมูล เช่น ที่อยู่สำหรับรับสินค้า แทนที่จะเป็นผู้ที่ซื้อด้วยบัตรเครดิตที่ต้องการดูสถานะใบเสร็จและคำสั่งซื้อเป็นหลัก

หากต้องการแนบหน้าขอบคุณกับวิธีการชำระเงินบางวิธี ให้ไปที่แท็บ หน้าขอบคุณ เปิด ดรอปดาวน์เกตเวย์การชำระเงิน และเลือกเกตเวย์หรือวิธีการที่เหมาะสมที่สุดสำหรับหน้าขอบคุณปัจจุบัน

หลังจากที่คุณตัดสินใจเลือกเกตเวย์การชำระเงินที่เหมาะสมสำหรับหน้าขอบคุณแล้ว ให้คลิกปุ่ม เผยแพร่ หรือ อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ คุณสามารถกลับไปที่ การตลาด → หน้าขอบคุณ เพื่อสร้างหน้าขอบคุณเพิ่มเติมสำหรับการชำระเงินรูปแบบอื่น
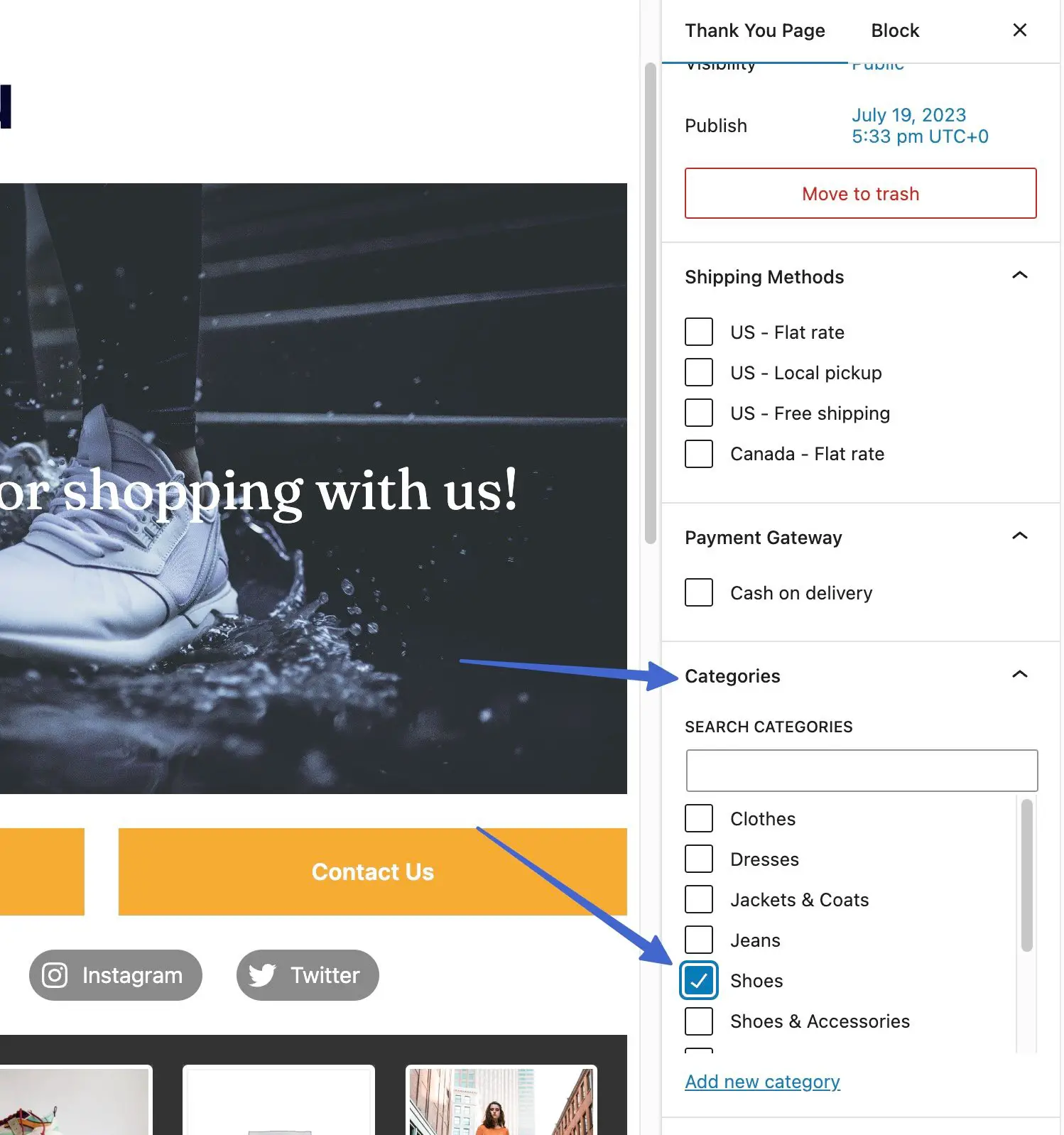
หมวดหมู่สินค้า ️
คุณอาจต้องการให้หน้าขอบคุณปรากฏเฉพาะเมื่อลูกค้าซื้อสินค้าจากหมวดหมู่ใดหมวดหมู่หนึ่งเท่านั้น สิ่งนี้มีประโยชน์สำหรับการแสดงผลิตภัณฑ์ที่เกี่ยวข้องในหน้าขอบคุณ หรือแม้แต่แก้ไขข้อความขอบคุณ สื่อ และลิงก์ไปยังเอกสารประกอบการสนับสนุน
ตัวอย่างเช่น หากลูกค้าซื้อรองเท้า คุณสามารถใส่รูปภาพแบนเนอร์ที่เกี่ยวข้อง (พร้อมรองเท้าในภาพ) ลิงก์ไปยังลิงก์ฝ่ายสนับสนุนลูกค้าที่เกี่ยวข้องกับรองเท้า ผลิตภัณฑ์ที่เกี่ยวข้องในหมวดหมู่เดียวกัน และข้อความที่พูดถึงวิธีการ ใช้ประโยชน์สูงสุดจากรองเท้า
หากต้องการเลือกหมวดหมู่สำหรับหน้าขอบคุณ ให้เปิดหน้าขอบคุณนั้น แล้วคลิกแท็บ หน้าขอบคุณ เลื่อนไปที่ส่วน หมวดหมู่ แล้วเปิดตัวเลือก ทำเครื่องหมายในช่องที่เกี่ยวข้องกับหน้าขอบคุณที่เปิดอยู่ในปัจจุบัน

เพิ่มหน้าขอบคุณให้กับผลิตภัณฑ์แต่ละรายการ
แทนที่จะแนบหน้าขอบคุณกับหมวดหมู่ทั่วไป เกตเวย์การชำระเงิน หรือวิธีจัดส่ง Sparks ให้การควบคุมที่ละเอียดยิ่งขึ้นในการกำหนดหน้าขอบคุณให้กับผลิตภัณฑ์แต่ละรายการ
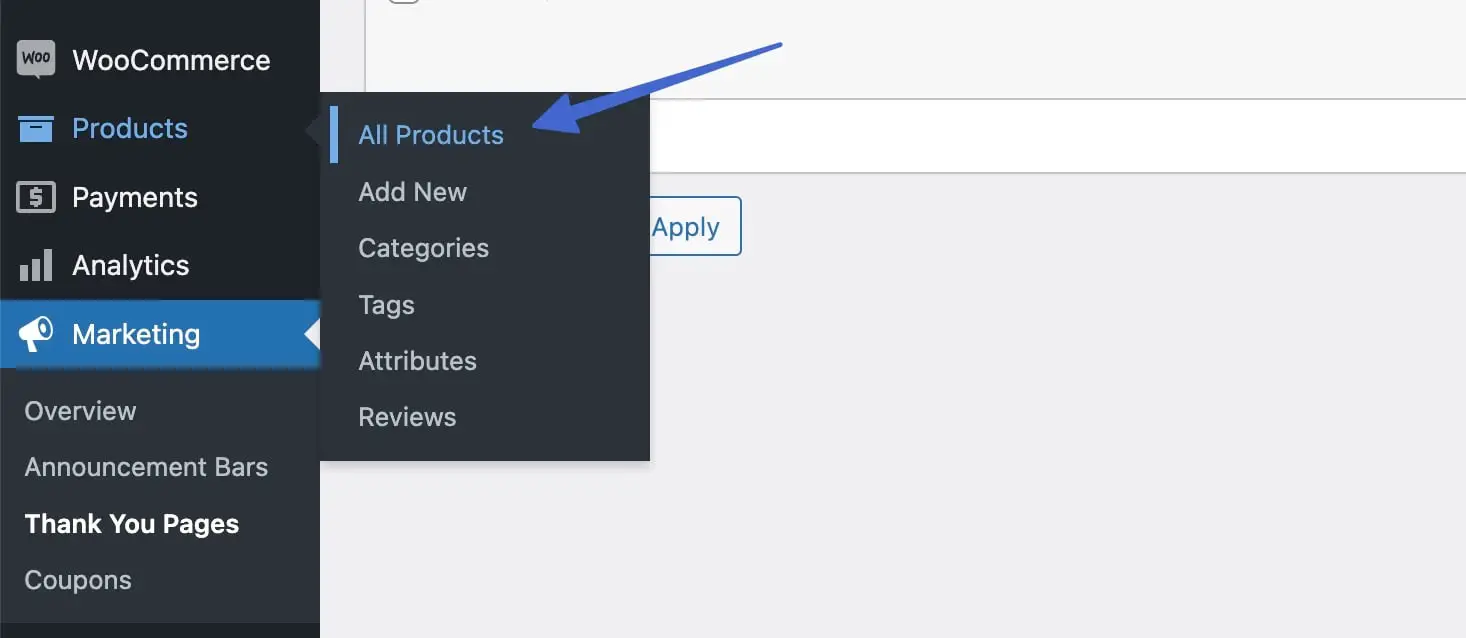
เพื่อให้สิ่งนี้เกิดขึ้น ไปที่ ผลิตภัณฑ์ → ผลิตภัณฑ์ทั้งหมด ในแดชบอร์ด WordPress

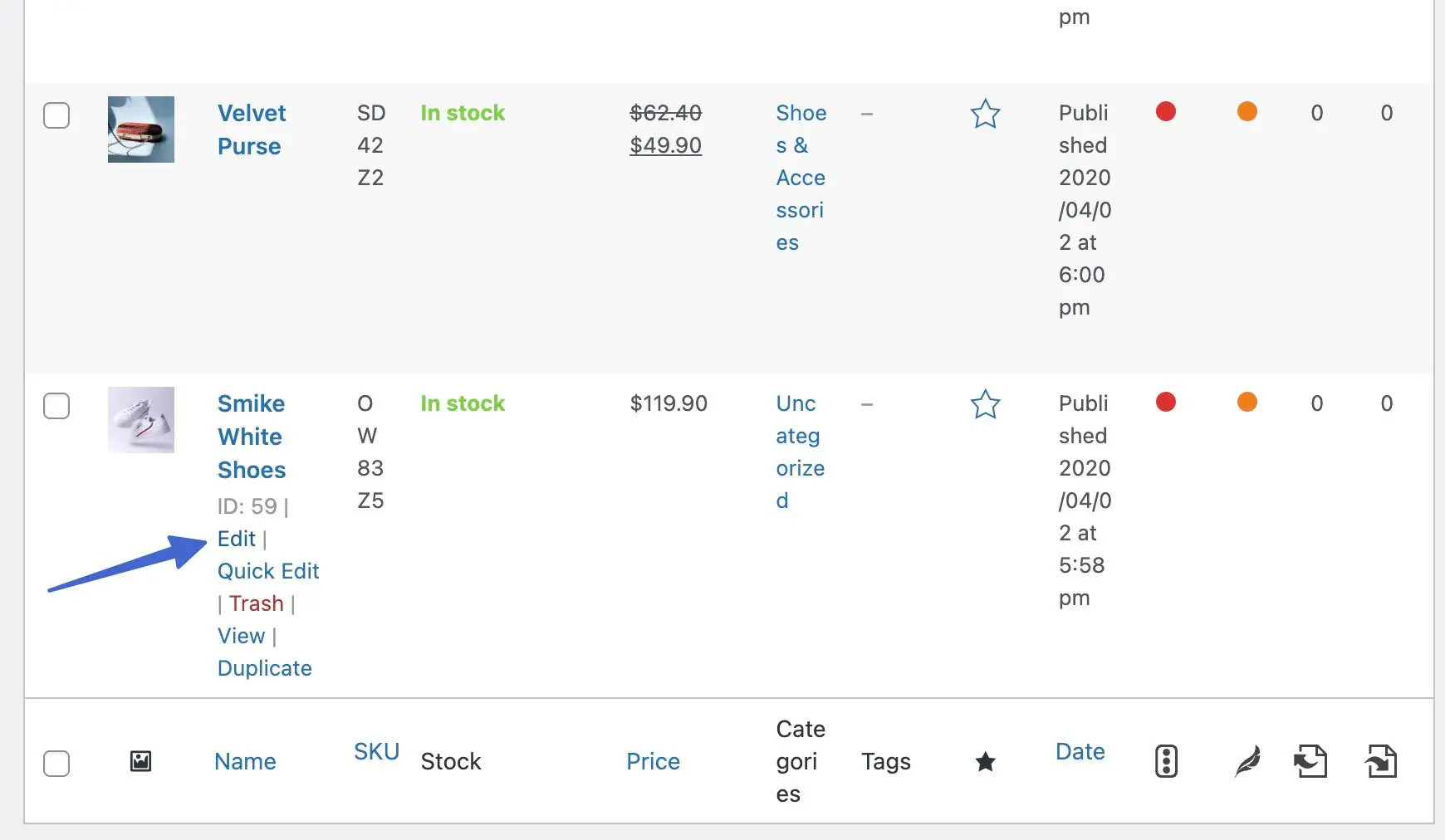
ค้นหาผลิตภัณฑ์ที่คุณต้องการเพิ่มหน้าขอบคุณ คลิกลิงก์ แก้ไข

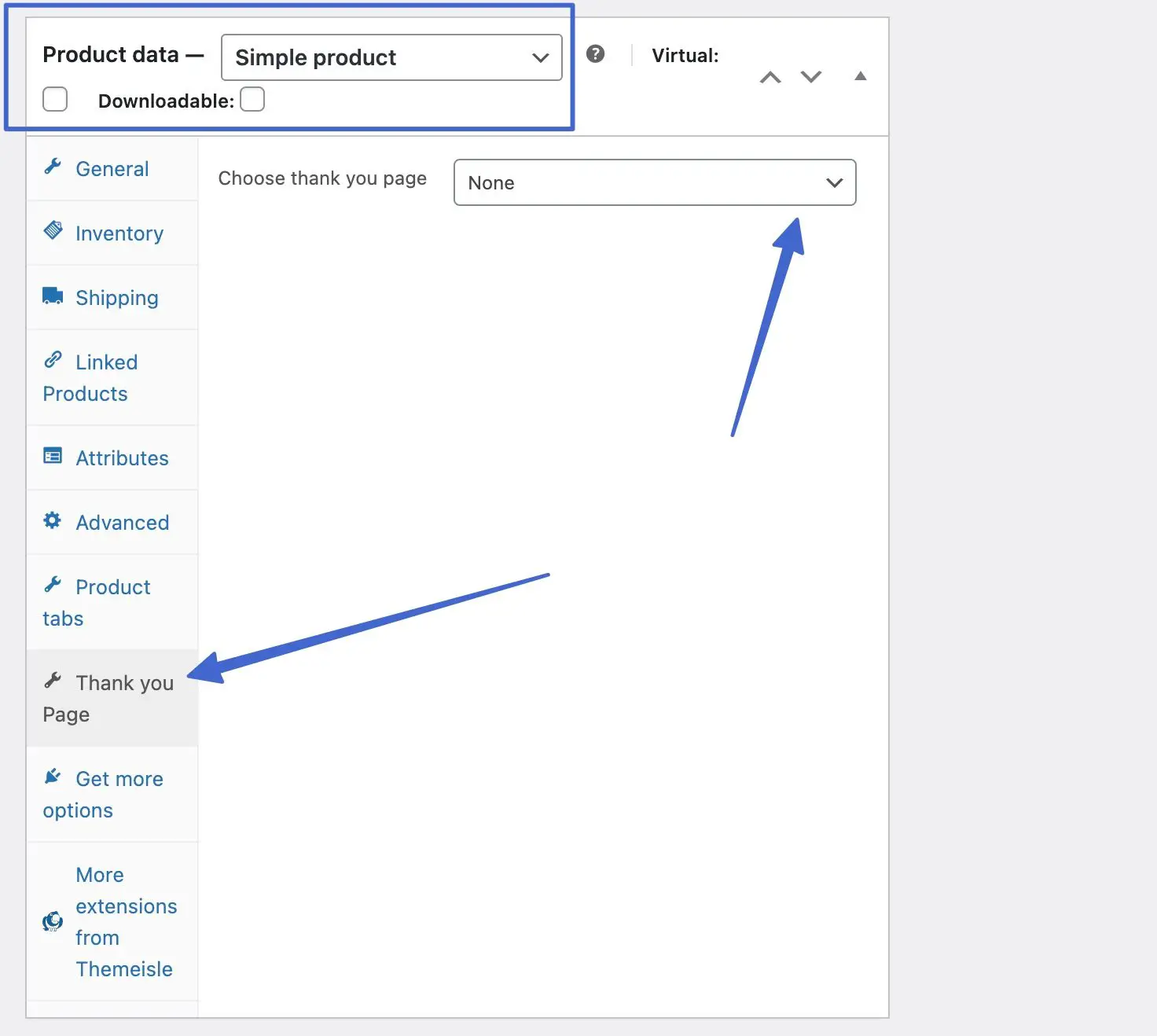
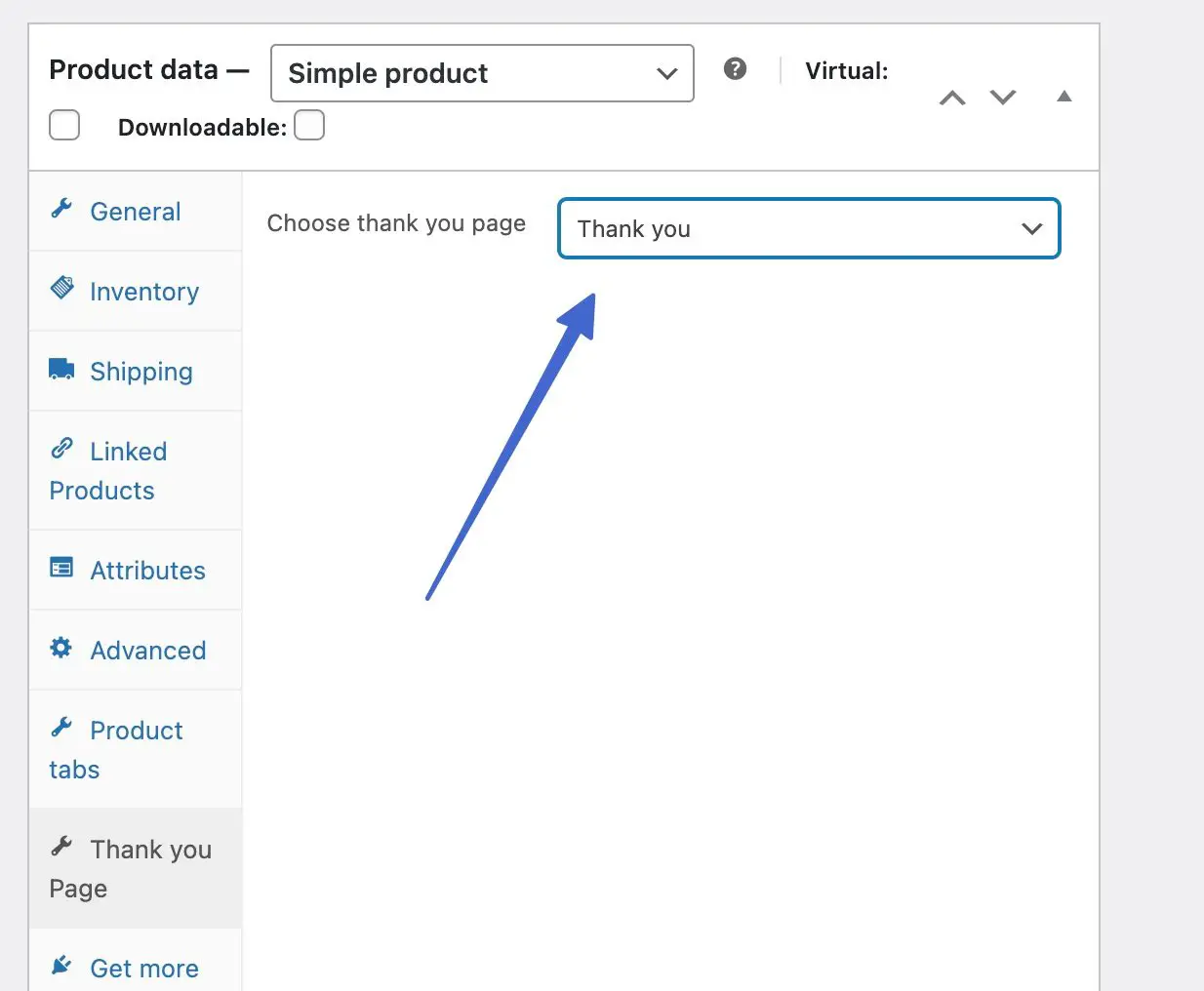
เลื่อนไปที่ส่วน ข้อมูลผลิตภัณฑ์ แล้วคลิกแท็บ หน้าขอบคุณ ที่นี่ คุณจะเห็นช่องสำหรับ " เลือกหน้าขอบคุณ " คลิกเมนูแบบเลื่อนลงเพื่อค้นหาหน้าขอบคุณที่เหมาะกับผลิตภัณฑ์นี้มากที่สุด

ดังที่คุณเห็น เราได้เพิ่มหน้าขอบคุณทั่วไปที่สร้างขึ้นก่อนหน้าในบทความนี้เป็นหน้าขอบคุณที่เหมาะสมสำหรับผลิตภัณฑ์นี้

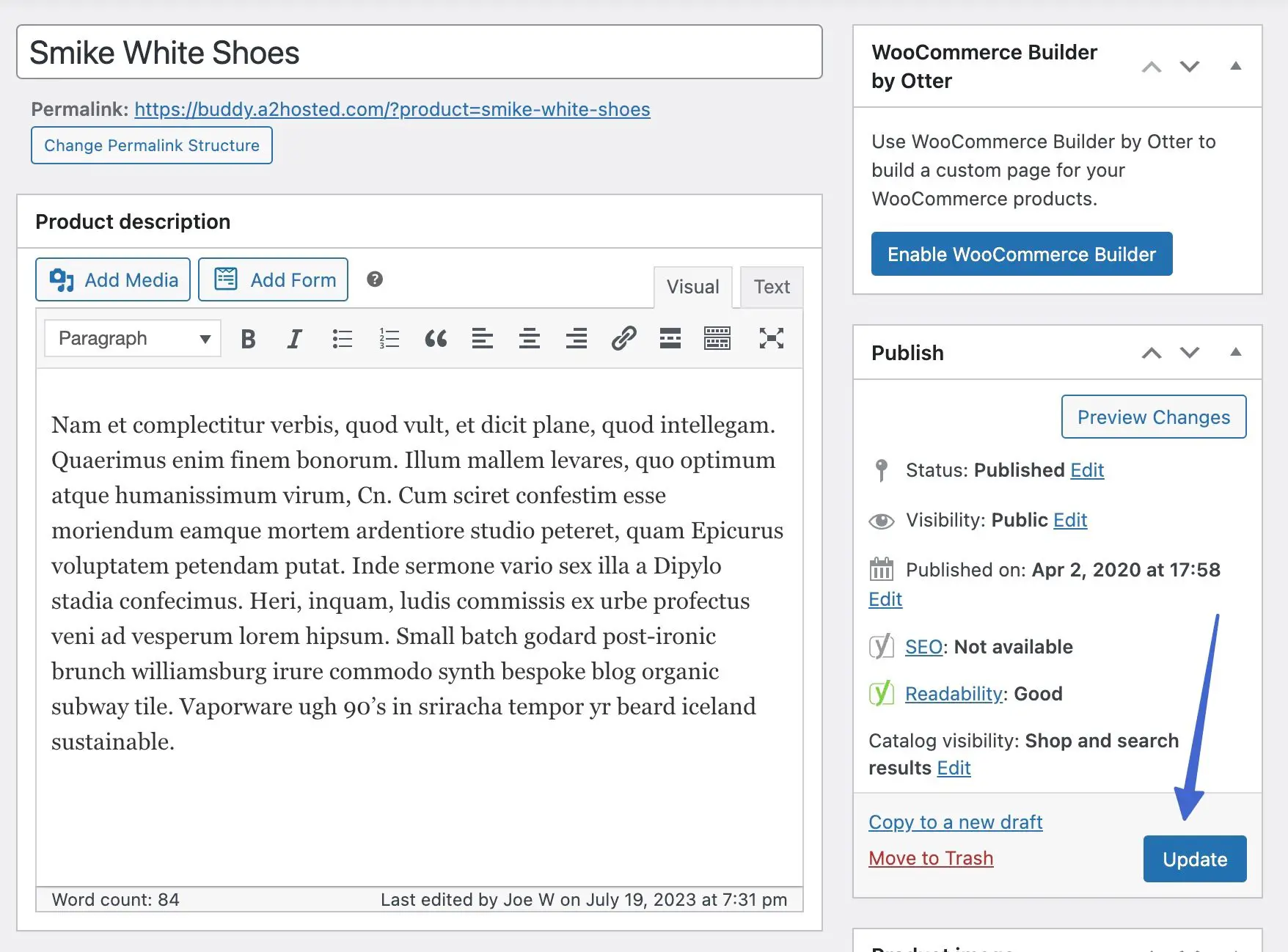
เมื่อดำเนินการเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ หรือ อัปเดต เพื่อให้แน่ใจว่าหน้าขอบคุณจะปรากฏขึ้นเมื่อลูกค้าซื้อผลิตภัณฑ์นี้และเฉพาะผลิตภัณฑ์นี้เท่านั้น

คุณสามารถเปิดใช้งานหน้าขอบคุณสำหรับผลิตภัณฑ์หลายรายการได้โดยทำขั้นตอนนี้ซ้ำในหน้าผลิตภัณฑ์อื่นๆ
ความคิดเกี่ยวกับสิ่งที่จะเพิ่มลงในหน้าขอบคุณ WooCommerce ของคุณ
หน้าขอบคุณบน WooCommerce นำเสนอหลายวิธีในการสื่อสารกับผู้ใช้และเปลี่ยนพวกเขาให้เป็นลูกค้าประจำ
ต่อไปนี้เป็นแนวคิดบางประการเกี่ยวกับวิธีใช้หน้าขอบคุณ WooCommerce และสิ่งที่ควรรวมไว้:
- มีปุ่มบนหน้าขอบคุณเพื่อให้พวกเขากลับไปที่ร้านค้าของคุณ
- ลิงก์ไปยังหน้าอื่นเพื่อรวบรวมคำติชมหรือจัดทำวิดีโอแนะนำ
- ฝังรูปภาพ วิดีโอ หรือโค้ดที่กำหนดเองเพื่อทำให้หน้าขอบคุณมีชีวิตชีวา
- รวมแผนที่และข้อมูลเกี่ยวกับเวลาจัดส่ง
- แสดงผลิตภัณฑ์ที่เกี่ยวข้อง (การขายต่อเนื่องหรือการขายต่อยอด) เพื่อกระตุ้นให้ผู้คนพิจารณาซื้อเพิ่ม
- เพิ่มปุ่มแชร์ผ่านโซเชียล เพื่อให้ลูกค้าสามารถส่งคำสั่งซื้อไปให้เพื่อนและครอบครัวได้
- แนะนำให้พวกเขาสมัครรับจดหมายข่าวและรวมแบบฟอร์มเพื่อให้พวกเขาทำเช่นนั้น
- แสดงคูปองส่วนลดที่ใช้สำหรับการซื้อในอนาคต
- แสดงรายการบทวิจารณ์ของลูกค้าหรือคำรับรอง
- รวมคำแนะนำวิธีใช้ผลิตภัณฑ์ผ่านข้อความ วิดีโอ หรือรูปภาพ
บทสรุปของเราเกี่ยวกับวิธีสร้างหน้าขอบคุณ WooCommerce
มีวิธีอื่นอีกสองสามวิธีที่ช่วยให้คุณสร้างหน้าขอบคุณ WooCommerce ด้วยความช่วยเหลือของ CSS ที่กำหนดเองหรือปลั๊กอินอื่น ๆ
แม้ว่าเราจะรู้สึกว่าปลั๊กอิน Sparks สำหรับ WooCommerce นำเสนอคุณสมบัติที่ดีที่สุดและราคาที่สมเหตุสมผลที่สุด ลองพิจารณาดูปลั๊กอินหน้าขอบคุณ WooCommerce อื่น ๆ เหล่านี้สำหรับการออกแบบและคุณสมบัติเพิ่มเติม:
ด้วยแนวทางปฏิบัติที่ดีที่สุด คุณจะต้องเพิ่มยอดขายในทุกหน้าขอบคุณที่ปรากฏขึ้นหลังการซื้อ
️ สำหรับตัวเลือกอื่นๆ ในการปรับปรุงร้านค้าของคุณ โปรดดูบทสรุปทั้งหมดเกี่ยวกับปลั๊กอิน WooCommerce ที่ดีที่สุดและปลั๊กอินที่ดีที่สุดสำหรับร้านค้าอีคอมเมิร์ซ
ยังคงมีคำถามเกี่ยวกับวิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองหรือไม่ แจ้งให้เราทราบในความคิดเห็น
