วิธีสร้าง Svg ที่เข้าถึงได้
เผยแพร่แล้ว: 2023-02-22สิ่งสำคัญคือต้องแน่ใจว่า svg ของคุณสามารถเข้าถึงได้สำหรับทุกคน รวมถึงผู้ทุพพลภาพด้วย ต่อไปนี้เป็นเคล็ดลับเกี่ยวกับวิธีสร้าง svg ที่เข้าถึงได้ : 1. ใช้มาร์กอัปที่ถูกต้อง: เมื่อสร้าง svg สิ่งสำคัญคือต้องใช้มาร์กอัปที่ถูกต้อง สิ่งนี้ทำให้มั่นใจได้ว่า svg ถูกตีความอย่างถูกต้องโดยโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลืออื่นๆ 2. เพิ่มแท็กชื่อและคำอธิบาย: เพื่อให้แน่ใจว่า svg ของคุณสามารถเข้าถึงได้สำหรับทุกคน คุณควรเพิ่มแท็กชื่อและคำอธิบาย แท็กเหล่านี้ให้ข้อมูลเกี่ยวกับ svg และอ่านโดยโปรแกรมอ่านหน้าจอ 3. ใช้สีที่ถูกต้อง: เมื่อเลือกสีสำหรับ svg ของคุณ สิ่งสำคัญคือต้องใช้สีที่มีความเปรียบต่างที่ดี สิ่งนี้ทำให้มั่นใจได้ว่าทุกคนจะมองเห็น svg รวมถึงผู้ที่มีความบกพร่องทางสายตา 4. หลีกเลี่ยงการใช้ภาพเคลื่อนไหว: ภาพเคลื่อนไหวอาจทำให้เสียสมาธิและเข้าใจยากสำหรับผู้ทุพพลภาพ หากคุณต้องใช้ภาพเคลื่อนไหว ตรวจสอบให้แน่ใจว่าได้เพิ่มการควบคุมเพื่อให้ผู้ใช้สามารถหยุดชั่วคราว หยุด หรือปรับความเร็วของภาพเคลื่อนไหวได้ 5. ใช้ข้อความแสดงแทน: เมื่อเพิ่มรูปภาพใน svg ของคุณ อย่าลืมใช้ข้อความแสดงแทน ข้อความนี้ถูกอ่านโดยโปรแกรมอ่านหน้าจอ และให้ข้อมูลเกี่ยวกับรูปภาพ เมื่อทำตามคำแนะนำเหล่านี้ คุณจะสามารถสร้าง svg ที่สามารถเข้าถึงได้ซึ่งทุกคนสามารถเพลิดเพลินได้
ตั้งแต่ปี 1999 การใช้ Scalable Vector Graphics (SVGs) ได้เพิ่มขึ้น การระบุว่าภาพใดของคุณมีการตกแต่งหรือให้ข้อมูลเป็นความคิดที่ดี หากรูปภาพมีการตกแต่ง ควรใส่แอตทริบิวต์ข้อความทางเลือกที่เป็นค่าว่างหรือว่างเปล่า ข้อความในทางเลือกต้องมีความหมายและสื่อความหมาย ต้องมีอักขระน้อยกว่า 250 ตัว และต้องไม่ซ้ำกัน เมื่อใช้รูปภาพพื้นฐานหรือรูปภาพตกแต่ง ให้ใช้แท็ก <img> และระบุชื่อไฟล์ คุณสามารถใช้มาร์กอัป HTML เพื่อทำให้ SVG จัดการได้ยากขึ้น หากมีความซับซ้อนหรือจำเป็นมากขึ้น ไลบรารี JavaScript และ CSS ช่วยให้คุณเปลี่ยนสไตล์และภาพเคลื่อนไหวของรูปภาพได้
เมื่อถ่ายทอดเนื้อหาทางเลือกพื้นฐาน ไม่มีผู้ชนะที่ชัดเจนสำหรับรายการที่ดีที่สุด เนื่องจากมีรูปแบบจำนวนมากที่สามารถแสดงเนื้อหา alt ได้ นักออกแบบและนักพัฒนาจึงมีตัวเลือกเพิ่มเติมเกี่ยวกับรูปแบบ ไม่มีทางเลือกอื่นที่น่าเชื่อถือสำหรับรูปแบบ 11 อีกต่อไปสำหรับผู้ใช้เบราว์เซอร์และโปรแกรมอ่านหน้าจอต่างๆ ที่ต้องการเนื้อหาที่สื่อความหมายมากขึ้น
คุณต้องใช้แอปพลิเคชันซอฟต์แวร์กราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, CorelDraw หรือ Inkscape (โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แบบโอเพ่นซอร์สฟรีที่ทำงานบน Windows, Mac OS X และ Linux) เพื่อเปิด ไฟล์ svg
ฉันจะทำให้รูปภาพ Svg ของฉันเข้าถึงได้อย่างไร

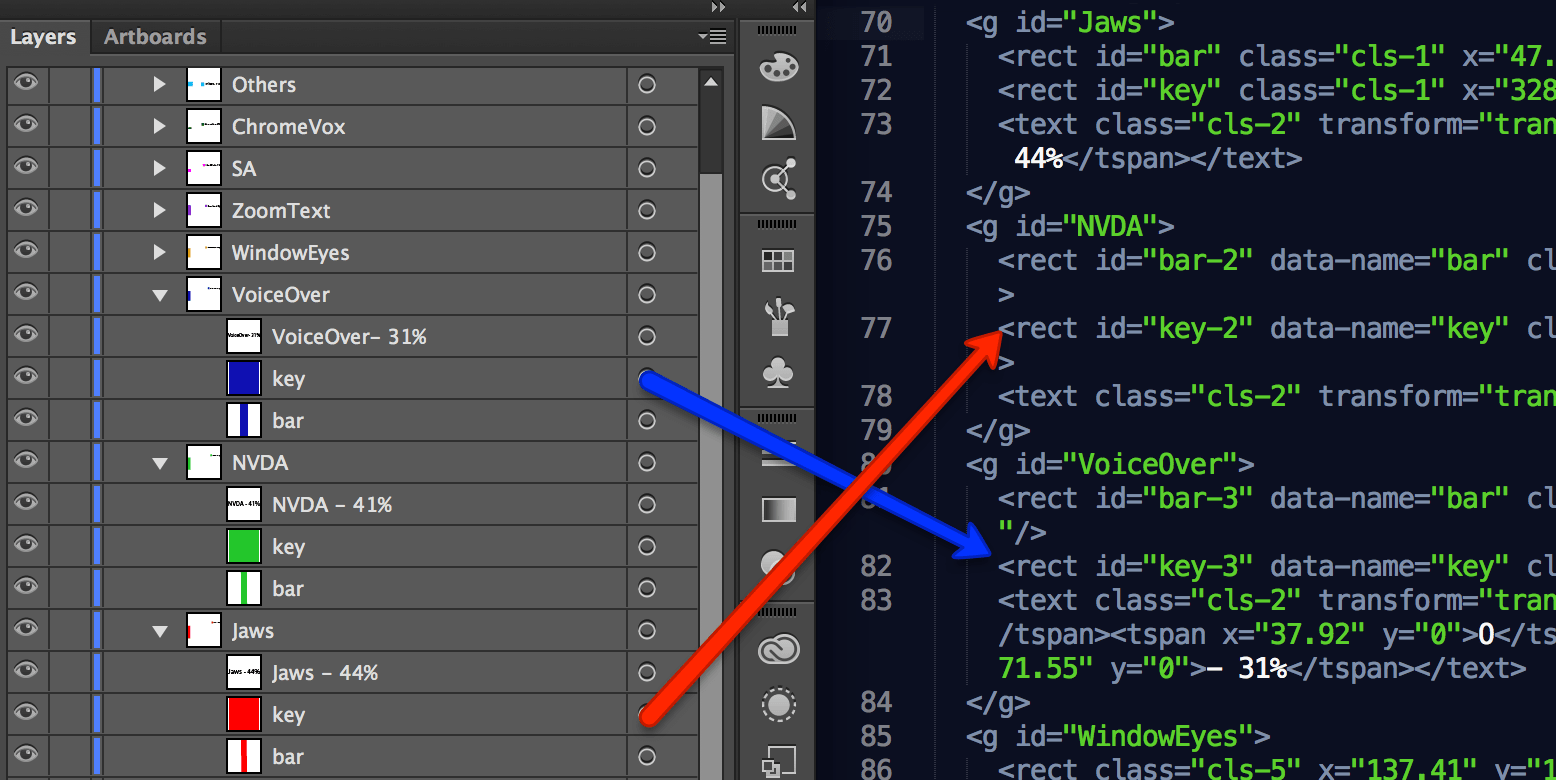
ในการทำให้รูปภาพ svg สามารถเข้าถึงได้ คุณจะต้องเพิ่มชื่อเรื่องและคำอธิบายให้กับรหัสรูปภาพ ซึ่งสามารถทำได้โดยการเพิ่มแอตทริบิวต์ต่อไปนี้ในรหัส svg: ชื่อรูปภาพของคุณที่นี่ คำอธิบายรูปภาพของคุณที่นี่ประกอบด้วยกราฟิกแบบเวกเตอร์ที่ใช้ XML ในรูปแบบ Scalable Vector Graphic (SVG) เหตุผลหลักสำหรับสิ่งนี้คือมีคุณสมบัติแบบโต้ตอบ ปรับขยายได้ ตอบสนอง และตั้งโปรแกรมได้ ทำให้เป็นที่นิยมอย่างมากในการออกแบบเว็บสมัยใหม่ บทช่วยสอนนี้จะแสดงวิธีทำให้ไฟล์ an.sva เข้าถึงได้โดยโปรแกรมอ่านหน้าจอ ในทุกกรณี เบราว์เซอร์แปลงข้อความเป็นคำพูดอาจไม่สามารถอ่านแท็กชื่อและคำอธิบายของคุณได้ ง่ายต่อการตรวจสอบโดยการเพิ่มแอตทริบิวต์ aria-labeling และ ariandescribedby ในองค์ประกอบ thesvg มีการเพิ่มองค์ประกอบเหล่านี้เพื่อให้แน่ใจว่าโปรแกรมอ่านหน้าจอสามารถอ่านได้ อาจเป็นการดีกว่าที่จะเก็บข้อความสดและชื่อเรื่องไว้บนกราฟิกของคุณ คุณสามารถทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอนเพื่อระงับข้อมูลนี้ ค้นหารหัสในไฟล์ SVG ของคุณที่มีคำพูดในชั้นเรียนและป้อนลงในแท็กข้อความของคุณ รหัสนี้แจ้งโปรแกรมอ่านหน้าจอว่าข้อความนี้มีไว้สำหรับแสดงเท่านั้นและไม่มีความหมาย Svg สามารถเข้าถึงได้หรือไม่ ที่มา: adasignfactory ไม่มีคำตอบที่แน่นอนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปัจจัยหลายประการ รวมถึงเนื้อหาเฉพาะของไฟล์ SVG เบราว์เซอร์และเทคโนโลยีอำนวยความสะดวกของผู้ใช้ และระดับความสามารถของผู้ใช้ อย่างไรก็ตาม โดยทั่วไปแล้ว สามารถทำให้เนื้อหา SVG เข้าถึงได้สำหรับผู้ใช้ที่มีความพิการ ปัจจุบัน HTML5 เป็นรูปแบบเว็บกราฟิกที่ใช้บ่อยที่สุด โดยมี Scalable Vector Graphics (SVG) ตามมาติดๆ เมื่อกราฟิกเป็นเพียงการตกแต่งก็ไม่ต้องการข้อความเพิ่มเติมใดๆ แท็ก >img ทั้งหมดต้องมีแอตทริบิวต์ alt ที่ถูกต้อง แม้ว่าแอตทริบิวต์สามารถเว้นว่างไว้ (ว่าง) ได้หากจำเป็น ด้วยการแทรก SVG ลงใน HTML โดยตรง คุณจะสามารถควบคุมเนื้อหาของกราฟิกได้ หากคุณใช้ Safari หรือ WebKit คุณอาจต้องแทนที่ role=img ด้วย role=group เพื่อให้ภาพชัดเจน เขียนชื่อเรื่องและคำอธิบายใหม่ เพิ่ม tabindex (tabfield) ของ 1:0:.The tabIndex=1 จะถูกเพิ่มใน SVG ของคุณ หากคุณเลือกวิธีการฝังตามที่คุณเลือก คุณสามารถแทรกกราฟิกใน iframe หรือไฟล์ที่ฝังอยู่ในวัตถุ โปรดใส่องค์ประกอบ *ชื่อเรื่อง* (สำหรับ NVDA) ที่มีทั้งชื่อเรื่องและเนื้อหาของส่วนนี้ การใช้คลาสเพื่อซ่อนข้อความแบบมองเห็นแต่ยังคงอนุญาตให้แสดงข้อความต่อโปรแกรมอ่านหน้าจอเป็นตัวเลือกที่ดี ด้วยเหตุนี้ เราจึงสามารถเลือกขนาดฟอนต์ของ JAWS หรือ NVDA ซึ่งก็คือ 0.2 สำหรับทั้งสองโปรแกรม การใช้แบบอักษรของไอคอนและโซลูชัน SVG เป็นวิธีที่ดีที่สุดในการทำให้การเข้าถึงง่ายขึ้นหรือไม่ อย่างไรก็ตาม คุณสามารถทำได้ด้วยตัวไอคอนเอง ดังนั้นเราจะแสดงวิธีในวิดีโอด้านล่าง การใช้ตัวสร้างไอคอน เป็นเรื่องปกติที่รหัสไอคอนจะเป็นดังนี้ วิธีนี้คล้ายกับตัวอย่าง Basic Image Replacement, Inline SVG เมื่อใช้ aria-label บนแท็ก anchor โปรแกรมอ่านหน้าจอจะไม่เปิดเผยข้อความภายในลิงก์ เราสามารถใช้ข้อความแสดงแทนที่นี่ได้ เนื่องจากเราไม่จำเป็นต้องใส่รายละเอียดเหล่านี้ทั้งหมดในแอตทริบิวต์ alt สามารถส่งออกเลเยอร์จากด้านล่างของ Adobe Illustrator ได้โดยการลากไปที่ด้านบน เพื่อป้องกันตัวเอง ฉันเก็บ SVG ไว้สองเวอร์ชัน เวอร์ชันหนึ่งสำหรับแก้ไขใน Illustrator และอีกเวอร์ชันสำหรับแก้ไขโค้ด หากคุณใช้ซอร์สคอนโทรลแบบ Git (git, SourceTree, ect) คุณต้องคอมมิตไฟล์ วิธีที่ดีที่สุดคือการหยุดแก้ไข SVG ชั่วคราวจนกว่าจะชัดเจนว่าการออกแบบคืออะไร เราสามารถเชื่อมโยงชื่อเรื่องและคำอธิบายไปยังองค์ประกอบ thesvg ได้เนื่องจากเป็นองค์ประกอบข้อความที่สามารถใช้ในลักษณะเดียวกันได้ สามารถเพิ่มแถบ ป้ายชื่อ และคีย์ได้ในเชิงความหมายโดยการเพิ่มบทบาทเชิงความหมายลงในกลุ่มที่ประกอบด้วยสิ่งเหล่านั้น ต้องแสดงป้ายกำกับ aria-label=”กราฟแท่ง” ในรายการ ตรวจสอบว่าปัญหาได้รับการแก้ไขโดยใช้โปรแกรมอ่านหน้าจอ หากคุณมีข้อกังวลใดๆ เกี่ยวกับ SVG ให้เพิ่มองค์ประกอบ role=group เข้าไป สามารถเพิ่มบทบาทความหมายลงในกลุ่มที่มีไทม์ไลน์และเซกเมนต์เวลาได้เพิ่มป้ายกำกับในรายการสำหรับไทม์ไลน์: เพื่อให้แน่ใจว่า tabindex=”0″ สามารถเข้าถึงได้ในเบราว์เซอร์ทั้งหมด จะต้องตั้งค่าเป็นโฟกัส ในความหมายของลิงก์ คุณต้องแก้ไขก่อน โปรดทราบว่าลิงก์มีไว้เพื่อความสะดวกของคุณเท่านั้น ไม่ใช่ลิงก์ความหมายเนื่องจากไม่มีข้อมูลใดๆ ที่ผู้ใช้โปรแกรมอ่านหน้าจอต้องการ เมื่อคุณนำทางผ่านรายการลิงก์โดยใช้ SVG ไม่จำเป็นต้องเปลี่ยนหน้าต่างเสมอไปเพื่อให้แน่ใจว่าองค์ประกอบนั้นอยู่ในวิวพอร์ต เบราว์เซอร์บางตัวไม่รวมองค์ประกอบย่อยที่อาจปิดหน้าจอ และจะเลื่อนองค์ประกอบ >svg> ทั้งหมดโดยรวม คุณลักษณะนี้ ซึ่งสามารถเปิดใช้งานได้ใน Windows และ High Mode Contrast ช่วยให้ผู้ที่มีสายตาเลือนรางมองเห็นได้ชัดเจนยิ่งขึ้น โดยการแตะเครื่องหมายบวกที่มุมล่างซ้ายของส่วนสไตล์ คุณสามารถเพิ่มสไตล์จากเมนูแบบเลื่อนลงได้ ไฟล์ SVG ของคุณจะมีข้อความและรูปร่างทั้งหมดเพิ่มเข้าไปตามสไตล์ที่คุณเลือก หากต้องการสร้างลักษณะ ให้เลือกแท็บข้อความ จากนั้นเลือกปุ่มลักษณะข้อความที่มุมล่างขวาของหน้าจอ หากคุณต้องการเปลี่ยนฟอนต์ที่ใช้ในไฟล์ SVG ให้แตะปุ่มฟอนต์ แล้วเลือกฟอนต์ที่คุณต้องการ นอกจากการเปลี่ยนสีข้อความและรูปร่างแล้ว คุณสามารถเลือกสีอื่นจากรายการได้โดยเลือกปุ่มสี หากคุณต้องการเปลี่ยนคุณสมบัติของรูปร่างเปล่าที่ไม่มีสี ให้เลือกรูปร่างแล้วคลิกแก้ไขรูปร่างเพื่อเปลี่ยน หากคุณต้องการเพิ่มข้อความในไฟล์ SVG ก่อนอื่นให้เลือกข้อความที่คุณต้องการเพิ่มจากรายการ จากนั้นแตะปุ่มข้อความ เมื่อคุณเลือกรูปร่างและเลือกตัวเลือกเพิ่มข้อความ คุณจะสามารถเพิ่มข้อความลงไปได้ ทันทีที่คุณเปิดไฟล์ SVG ให้ลากไปรอบๆ เอกสาร เลื่อนตัวชี้ไปรอบๆ เพื่อย้ายข้อความหรือรูปร่าง เมื่อคุณแก้ไขไฟล์ SVG เสร็จแล้ว ให้กดปุ่มบันทึกที่มุมล่างซ้ายของแท็บกราฟิก จากนั้นบันทึกการเปลี่ยนแปลงลงในอุปกรณ์ของคุณ การช่วยการเข้าถึง Svg: วิธีทำให้รูปภาพของคุณสามารถเข้าถึงได้มากขึ้นเมื่อสร้างไฟล์ SVG ที่สามารถเข้าถึงได้ โปรดจำไว้ว่า ปัจจัยสำคัญบางประการ ก่อนที่คุณจะเริ่ม คุณต้องกำหนดหัวเรื่อง' ในรหัสของคุณก่อน ใส่ชื่อ> ที่จุดเริ่มต้นของ svg หรือก่อนเส้นทางเสมอ ต้องเพิ่มองค์ประกอบ svg> aria-describedby ในขั้นตอนต่อไปนี้ แอตทริบิวต์ aria นี้สามารถพบได้ในหน้าที่อธิบายคำอธิบาย aria มาร์กอัปใช้งานได้โดยตรงภายใน SVG ทำให้สามารถเพิ่มข้อมูลเพิ่มเติมภายในรูปภาพได้ ซึ่งเป็นประโยชน์สำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอหรืออุปกรณ์อื่น ๆ ที่ช่วยในการอ่าน นอกจากนี้ เนื่องจาก SVG สามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ จึงสามารถค้นหาและบีบอัดได้ สามารถสร้างและจัดการได้โดยอัตโนมัติ สามารถรวมเข้ากับ (X)HTML และสามารถเคลื่อนไหวได้ สามารถใช้งานได้ทั้งหมด ประเภทของเว็บเพจ ก่อนหน้านี้เราได้กล่าวถึงวิธีที่คุณจะทำให้รูปภาพ sva เข้าถึงได้ง่ายขึ้น โดยสรุป มีบางสิ่งที่ต้องจำไว้ ขั้นตอนแรกคือการใช้ไฟล์ SVG ที่ปรับขนาดได้ ซึ่งช่วยให้ผู้อ่านซูมและปรับขนาดได้ตามความต้องการเฉพาะ นอกจากนี้ เครื่องมือหลายตัวยังช่วยให้สามารถสร้างและจัดการภาพ SVG ได้โดยอัตโนมัติ ซึ่งช่วยลดเวลาที่ใช้ในการสร้างภาพรูปแบบต่างๆ ด้วยการเพิ่ม (X)HTML ทำให้ขณะนี้สามารถรวมรูปภาพ (SVG) ในหน้าเว็บได้แล้ว โปรแกรมอ่านหน้าจอสามารถอ่าน Svgs ได้หรือไม่ ที่มา: pinimgScreen reader สามารถอ่านไฟล์ SVG ได้ตราบเท่าที่มีการเข้ารหัสเพื่ออ่าน โปรแกรมอ่านหน้าจอสามารถอ่านและระบุแท็กการช่วยสำหรับการเข้าถึงที่ระบุสิ่งที่ SVG เป็นตัวแทนหรือตั้งใจที่จะเป็นตัวแทน การใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ถูกนำมาใช้ครั้งแรกในปลายปี 1990 พวกเขาได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา บทความนี้จะอธิบายรูปแบบ SVG ที่แตกต่างกัน 12 รูปแบบที่ค้นพบโดยธรรมชาติโดยใช้ทรัพยากรนี้ คำอธิบายทางเลือกเดียวจะพร้อมใช้งานทันทีที่ค้นพบโดยใช้ระบบปฏิบัติการ เบราว์เซอร์ และโปรแกรมอ่านหน้าจอที่ต่างกัน จากระบบปฏิบัติการและเบราว์เซอร์ที่หลากหลาย เราสามารถเห็นรูปแบบที่ชัดเจนปรากฏขึ้นในตารางผลลัพธ์สุดท้ายอันเป็นผลมาจากการเรียกใช้โปรแกรมอ่านหน้าจอที่หลากหลายบนชุดค่าผสมของระบบปฏิบัติการและเบราว์เซอร์ต่างๆ มีผู้ชนะและผู้แพ้ที่ชัดเจนใน SVG เช่นเดียวกับรูปแบบบางอย่างที่สามารถนำไปใช้ได้ตราบเท่าที่คุณทราบถึงข้อจำกัดของพวกเขา สิ่งสำคัญคือต้องทราบว่าผู้สร้างโปรแกรมอ่านหน้าจอแต่ละรายมีเบราว์เซอร์ที่แนะนำซึ่งพวกเขาสามารถใช้งานได้อย่างเต็มที่ ไม่ได้หมายความว่าคุณจะใช้โปรแกรมอ่านหน้าจอในเบราว์เซอร์อื่นไม่ได้ คุณสามารถ อย่างไรก็ตาม หากคุณไม่มีสิทธิ์เข้าถึงระบบปฏิบัติการ เมื่อใช้การทดสอบเหล่านี้ คุณควรจะสามารถตัดสินใจเลือก SVG ที่ดีที่สุดสำหรับความต้องการและข้อจำกัดของรูปแบบของคุณ การทำให้ Svgs สามารถเข้าถึงได้มากขึ้น การเข้าถึงสำหรับบทความนี้มีดังต่อไปนี้: คุณสามารถทำให้รูปภาพของคุณสามารถเข้าถึงได้มากขึ้นโดยการเพิ่มมาร์กอัปให้กับรูปภาพโดยตรง ข้อมูลเพิ่มเติมมีอยู่ในภาพ ซึ่งเป็นประโยชน์สำหรับผู้พิการที่ต้องพึ่งพาเทคโนโลยีในการเคลื่อนที่ ในโปรแกรมอ่านหน้าจอ ให้เปิดใช้งานหรือปิดใช้งานแอตทริบิวต์ aria-hidden="true" ในทำนองเดียวกัน สามารถใช้แอตทริบิวต์ focusable=”false” เพื่อป้องกันไม่ให้ Internet Explorer แสดงปุ่ม Tab เมื่อเรียกดู SVGSvg รองรับข้อความแสดงแทนหรือไม่ ที่มา: primeinspirationใช่ SVG รองรับการใช้แอตทริบิวต์ alt แอตทริบิวต์ alt ระบุข้อความสำรองสำหรับรูปภาพ หากไม่สามารถแสดงรูปภาพได้ การเข้าถึง Svg: ใช่ เข้าถึงข้อความ Svg ได้ ตรงกันข้ามกับรูปแบบอื่น ข้อความแสดงแทนไม่ได้รับการสนับสนุนใน svg คุณสามารถใส่แอตทริบิวต์ alt ใน SVG ได้ เมื่อคุณใช้.VScript จะสามารถดูข้อความของคุณได้ คุณสามารถใช้ไฟล์ svega ในเบราว์เซอร์ของคุณ ไอคอน Svg ที่เข้าถึงได้ คำว่า “ไอคอน SVG ที่เข้าถึงได้” หมายถึงไอคอนที่ผู้ทุพพลภาพสามารถใช้ได้ ไอคอนต้องได้รับการออกแบบในลักษณะที่บุคคลที่มีความบกพร่องทางสายตา ความบกพร่องทางการได้ยิน และความพิการอื่นๆ สามารถใช้งานได้ ข้อกำหนดเฉพาะ Scalable Vector Graphic (SVG) เป็นข้อกำหนด Extensible Markup Language (XML) ที่สามารถฝังลงใน เอกสาร HTML ที่ใช้ elementsvg และเมื่อคุณไม่ระบุความสูงหรือความกว้างของ SVG มันจะแสดงผลขนาดใหญ่เท่าที่วิวพอร์ตอนุญาต จากนั้นค่าต่างๆ จะถูกแทนที่โดยคลาสตัวช่วย CSS เดียวที่ระบุไอคอน SVG ของเรา และค่าเหล่านั้นจะถูกปรับขนาดให้พอดีกับข้อความของหน้าอย่างสมบูรณ์ เมื่อเราใช้ SVG แบบอินไลน์ เราสามารถเพิ่มองค์ประกอบชื่อเป็นองค์ประกอบย่อยตัวแรกขององค์ประกอบ thesvg และระบุ ID เมื่อมีคนเลือกที่จะโฟกัสที่ปุ่ม ข้อความในองค์ประกอบชื่อเรื่องจะแสดงขึ้น สามารถใช้องค์ประกอบ A>span เพื่อตัดข้อความในห่อแล้วซ่อนข้อความจากผู้ชม คุณสามารถให้คำอธิบายสำหรับปุ่มโดยไม่ต้องแก้ไขโดยใช้ข้อความแทนการออกแบบ รูปภาพหรือกราฟิกสำหรับตกแต่งควรถูกซ่อนจากแผนผังการช่วยสำหรับการเข้าถึงเมื่อพูดถึงการช่วยสำหรับการเข้าถึง วิธีการคือวางชายด์ HTML ว่างเป็นชายด์คนแรกของแท็กเปิด >body> ไม่สามารถดูสไตล์ชีตของเราได้ในขณะที่เบราว์เซอร์กำลังโหลด ดังนั้น การแสดงผลไม่ควรเป็นแบบอินไลน์: ไม่จำเป็นต้องตั้งค่าใดๆ Sara Soueidan สอนเราอย่างละเอียดเกี่ยวกับวิธีสร้าง SVG โดยใช้ข้อดีและข้อเสียทั้งหมด เมื่ออ้างอิงถึงไอคอนเดียวในองค์ประกอบ คุณต้องเลือกว่าจะติดป้ายกำกับหรือซ่อน เราสามารถเพิ่มประสิทธิภาพและลดความซับซ้อนของรหัสที่ใช้ใน SVG ของเราได้โดยใช้วิธีการต่างๆ ก่อนที่จะอัปโหลดไปยังเอกสาร HTML ของเรา เมื่อคุณเปิด SVG ในเอดิเตอร์และลบสิ่งที่ไม่จำเป็นออกทั้งหมดด้วยตนเอง มันคืองานที่คุ้มค่าที่สุด มีไอคอนหลายรายการในเอกสารของเรา ซึ่งแต่ละไอคอนมี ID ที่ไม่ซ้ำกัน ดังนั้น เราจึงสามารถอ้างถึงไอคอนเหล่านั้นได้จากที่อื่น เราสามารถนำไอคอนโฆษณากลับมาใช้ใหม่ได้เพื่อให้ดูแตกต่างกันตามความต้องการของผู้ใช้ ไม่มีความแตกต่างทางสายตา แต่จำนวนโค้ดที่ต้องใช้ในการแสดงไอคอนนั้นมีมากมายมหาศาล เป้าหมายของบทความนี้คือการตรวจสอบการช่วยสำหรับการเข้าถึงบนเว็บ และสิ่งที่เราสามารถทำได้เพื่อทำให้เป็นสถานที่ที่สามารถเข้าถึงได้มากขึ้น การอ่านหนังสือ บล็อก และแบบฝึกหัด ตลอดจนการติดตามผลงานของผู้ที่ทำงานด้านนี้ ช่วยให้ฉันเข้าใจด้านนี้มากขึ้นตลอดหลายปีที่ผ่านมา แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับความสามารถในการเข้าถึง Svg มีสิ่งสำคัญบางประการที่ควรคำนึงถึงเมื่อพูดถึงเรื่องนี้ ในการทำให้ SVG ของคุณสามารถเข้าถึงได้: – ใช้แท็ก และ เพื่อให้บริบทและข้อมูลเกี่ยวกับรูปภาพของคุณ – ตรวจสอบให้แน่ใจว่า SVG ของคุณสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ เพื่อให้ผู้ใช้สามารถปรับขนาดได้ตามต้องการ – ใช้บทบาทและแอตทริบิวต์ ARIA ที่เหมาะสมเพื่ออธิบายเนื้อหาของรูปภาพของคุณ – รวมข้อความแสดงแทนสำหรับรูปภาพของคุณ สำหรับผู้ใช้ที่มองไม่เห็น ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) คือไฟล์ที่ถูกบีบอัดและจัดระเบียบในลักษณะที่เหมาะสมที่สุดสำหรับกราฟิก กราฟิกเว็บถูกสร้างขึ้นโดยใช้อิมเมจ XML ที่มีโครงสร้างและปรับขนาดได้ เนื่องจาก SVG ตอบสนองได้ดี จึงสามารถปรับขนาดหรือซูมเป็นขนาดใดก็ได้โดยไม่ผิดเพี้ยนหรือสูญเสียความเที่ยงตรง SVG เป็นรูปแบบภาพคุณภาพสูงกว่า PNG หรือ JPG เมื่อพูดถึงการสอนออนไลน์ เนื่องจากโครงสร้าง งานนำเสนอ และขนาดไฟล์ เป็นไปได้ที่จะสร้าง SVG โดยใช้ XML ในลักษณะที่สอดคล้องและไดนามิก SVG ทั้งหมดสามารถกำหนดสไตล์ได้ทั่วโลกโดยใช้ CSS ซึ่งหมายความว่า Hawkes สามารถกำหนดชุดของสไตล์และนำไปใช้กับทั้งหมดได้ SVG ยังง่ายต่อการเคลื่อนไหวและจัดการ ด้วยการใช้ทั้ง JavaScript และ CSS กราฟสามมิติในพื้นที่สามมิติจะอยู่กึ่งกลางพาราโบลาลอยด์วงกลมเว้าขึ้นด้านบน z = x 2 y 2 = 2 เนื่องจากเป็น ส่วนหนึ่งของมาร์กอัป เบราว์เซอร์แสดงข้อความสดเช่นเดียวกับข้อความอื่นๆ ด้วยเหตุนี้ ผู้ใช้สามารถปรับแต่งและสามารถอ่านได้โดยใช้เทคโนโลยีช่วยเหลือต่างๆSvg Text AccessibilitySVG • องค์ประกอบกำหนดการเชื่อมโยงหลายมิติ • องค์ประกอบ desc ให้คำอธิบายที่ยาวขึ้นของวัตถุ SVG • SVG รองรับคุณสมบัติการเข้าถึง WAI-ARIA • ข้อความ SVG สามารถแสดงเป็นคำพูดได้โดยใช้โปรแกรมอ่านหน้าจอ การช่วยสำหรับการเข้าถึง Svg สำหรับตกแต่ง มีข้อควรพิจารณาบางประการที่ต้องพิจารณาเมื่อเพิ่มเนื้อหา SVG สำหรับตกแต่งลงในเว็บไซต์เพื่อวัตถุประสงค์ในการเข้าถึง ซึ่งรวมถึงการระบุข้อความแสดงแทนสำหรับรูปภาพ ตรวจสอบให้แน่ใจว่ารูปภาพปรากฏบนชุดสีทั้งหมด และจัดเตรียมข้อความแทนสำหรับรูปภาพ ซ่อน Svg จากโปรแกรมอ่านหน้าจอAria-hidden=”จริง” สามารถใช้เพื่อซ่อน SVG จากหน้าจอ ผู้อ่านในรูปแบบมาร์กอัปนี้ เพื่อป้องกันไม่ให้ Internet Explorer ใช้แป้น Tab ใน SVG จึงใช้ focusable="false" เนื่องจาก SVG มีจุดประสงค์เพื่อซ่อนไว้ จึงไม่จำเป็นต้องใส่แอตทริบิวต์ของบทบาท เนื่องจากจะถูกละเว้น ไอคอน SVG แบบอินไลน์กำลังถูกเลิกใช้เพื่อนำเสนอวิธีการที่มีประสิทธิภาพมากขึ้นในการนำเสนอข้อมูล ในกรณีส่วนใหญ่ ไอคอนจะเพิ่มความดึงดูดสายตาและใช้เป็นสัญลักษณ์แสดงภาพเพิ่มเติม เมื่อใช้องค์ประกอบ img ที่มีแอตทริบิวต์ alt ว่าง (alt=) จะไม่แสดง SVG โปรแกรมอ่านหน้าจอจะไม่สนใจ SVG เพราะมันเหมือนกับรูปภาพอื่นๆ ไฟล์ SVG อาจมีองค์ประกอบชื่อเรื่องซึ่งอาจแสดงหรือไม่แสดงต่อโปรแกรมอ่านหน้าจอก็ได้ ปัญหานี้ได้รับการแก้ไขหลังจากการวิจัยเล็กน้อย เมื่อฉันเพิ่ม aria-hidden=”true” ให้กับองค์ประกอบ thesvg หากคุณใช้ SVG เพื่อฝังรูปภาพที่ไม่ใช่ภาพ ตรวจสอบให้แน่ใจว่ามีตัวเลือกข้อความแสดงแทน

