วิธีสร้างมาตราส่วนไอคอน Img Svg ด้วยคอนเทนเนอร์หลัก
เผยแพร่แล้ว: 2023-02-14การสร้างขนาด ไอคอน img svg ด้วยพาเรนต์คอนเทนเนอร์สามารถทำได้โดยใช้คุณสมบัติความกว้างสูงสุด สามารถตั้งค่าเป็นค่าเปอร์เซ็นต์หรือค่าพิกเซลก็ได้ เมื่อตั้งค่าความกว้างสูงสุดเป็นค่าเปอร์เซ็นต์ ไอคอนจะปรับขนาดขึ้นและลงตามขนาดของคอนเทนเนอร์หลัก หากตั้งค่าความกว้างสูงสุดเป็นค่าพิกเซล ไอคอนจะยังคงมีขนาดเท่าเดิมโดยไม่คำนึงถึงขนาดของพาเรนต์คอนเทนเนอร์
ViewBox ใช้เพื่อปรับขนาด ภาพ SVG ระบบพิกัดกำหนดเป็น 0 0 100 100 ถ้า x=0, y=0, ความกว้าง = 100 หน่วย, ความสูง = 100 หน่วย เมื่อนับขนาดทั้งหมดของ SVG ในลำดับเดียวกัน ความสูงและความกว้างของสี่เหลี่ยมผืนผ้าที่มีความกว้าง 50% และความสูง 50% จะถูกนับเป็นความสูงและความกว้างของสี่เหลี่ยมผืนผ้า
ฉันจะปรับขนาดรูปภาพ sva ได้อย่างไร ก่อนที่คุณจะสร้างไฟล์รูปภาพ SVG ได้ คุณต้องลากและวางลงในพื้นที่สีขาวก่อน หรือคุณต้องคลิกภายในพื้นที่สีขาวแล้วเลือกไฟล์จากเมนูแบบเลื่อนลง หลังจากนั้น คุณสามารถปรับการตั้งค่าการปรับขนาด จากนั้นคลิกปุ่มปรับขนาด ผลลัพธ์ของคุณจะถูกดาวน์โหลดเมื่อกระบวนการเสร็จสิ้น
การใช้คุณสมบัติความกว้างสูงสุด CSS ช่วยให้คุณปรับขนาดรูปภาพขนาดใหญ่เพื่อให้พอดีกับคอนเทนเนอร์ div> ความกว้างที่เล็กกว่า ในขณะที่รักษาอัตราส่วนกว้างยาวให้คงที่
เมื่อคุณเพิ่มความสูงและความกว้างให้กับ SVG โดยใช้ CSS คุณสามารถทำได้โดยไม่คำนึงถึงแอตทริบิวต์ความสูงและความกว้างในองค์ประกอบ svg> กฎต่อไปนี้จะแทนที่ขนาดและอัตราส่วนกว้างยาวที่คุณระบุในโค้ดด้วยความสูงเริ่มต้นสำหรับ SVG แบบอินไลน์
รูปภาพ Svg สามารถปรับขนาดได้หรือไม่

ได้ ภาพ SVG สามารถปรับขนาดได้
แม้ว่าจะมีข้อควรระวังบางประการเมื่อใช้ ไฟล์ SVG แต่ก็ไม่จำเป็น สิ่งสำคัญคือต้องจำไว้ว่าไฟล์ SVG มีขนาดเท่ากับไฟล์แรสเตอร์ ดังนั้น เมื่อส่งผ่านเครือข่าย ขนาดไฟล์ต้นฉบับจะถูกบีบอัดให้เท่ากับขนาดไฟล์ต้นฉบับ และขนาดไฟล์ต้นฉบับจะไม่แสดงอย่างถูกต้องหากขนาดของไฟล์ต้นฉบับแตกต่างจากขนาดของไฟล์พาเรนต์ของเพจ . ตรวจสอบให้แน่ใจว่า SVG ของคุณรวมคุณสมบัติ preservRatio=none เมื่อพยายามขยายให้มีอัตราส่วนกว้างยาวที่แตกต่างกันด้วย CSS เช่น บนพื้นหลังของหน้า นอกจากนี้ โปรดทราบว่าบางเบราว์เซอร์ไม่รองรับคุณสมบัติทั้งหมดของ SVG ดังนั้นคุณอาจต้องจัดเตรียมเนื้อหาสำรองสำหรับเบราว์เซอร์เหล่านี้
การปรับขนาดภาพ Svg ทำให้คุณภาพของภาพลดลงหรือไม่
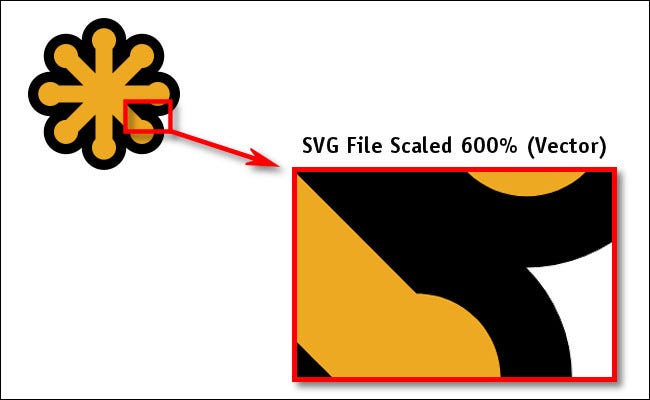
ด้วยขนาดไฟล์ที่ใหญ่ คุณสามารถปรับขนาดขึ้นหรือลงได้โดยไม่ส่งผลต่อคุณภาพของไฟล์ มันจะใสและคมชัดไม่ว่าจะเล็กหรือใหญ่ ความหนาแน่นของพิกเซลโดยเฉลี่ยในไฟล์ภาพนั้นสูงมาก
ทำไม Svg ถึงไม่ปรับขนาด
เนื่องจาก SVG ไม่ใช่รูปภาพ ดังนั้นจึงสามารถวาด (เรนเดอร์) ได้ทุกขนาด เบราว์เซอร์จึงไม่เชื่อมโยงความกว้างหรือความสูงของ SVG กับคอนเทนเนอร์พาเรนต์ และจะไม่สามารถปรับขนาด SVG แบบไดนามิกได้แม้ว่า พาเรนต์ คอนเทนเนอร์เปลี่ยนขนาด
ฉันจะปรับขนาดไอคอน Svg ได้อย่างไร

หากต้องการปรับขนาดไอคอน SVG คุณจะต้องเปิดไฟล์ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เมื่อคุณเปิดไฟล์แล้ว ให้เลือก 'เครื่องมือการเลือก' จากแถบเครื่องมือแล้วคลิกที่ไอคอน จากนั้นคุณจะเห็นกล่องรอบไอคอน หากต้องการปรับขนาด ให้คลิกที่กล่องใดกล่องหนึ่งบนขอบของไอคอน แล้วลากเข้าหรือออก
คุณต้องใช้องค์ประกอบ *i* เพื่อใช้ไอคอนเว็บที่มีชื่อคลาส w3 มีตัวเลือกมากมายสำหรับการออกแบบไอคอนสำหรับหน้าเว็บของคุณ หน้าเว็บสามารถตกแต่งด้วยไอคอนโดยใช้องค์ประกอบ *i* ที่มีชื่อคลาส w3-icon หากคุณไม่ต้องการใช้ไฟล์รูปภาพเป็นไอคอน องค์ประกอบ img ก็เป็นตัวเลือกเช่นกัน เพียงตั้งชื่อองค์ประกอบในชั้นเรียนของคุณที่เป็นองค์ประกอบ "i" และใส่ชื่อไอคอน ควรเปลี่ยนคุณสมบัติขนาดตัวอักษรของไอคอนเป็นคลาสขนาดที่เล็กลง หรือในคลาสขนาด w3 ให้ใช้คุณสมบัติขนาดที่เล็กกว่า หากคุณต้องการปรับขนาดไอคอนเดสก์ท็อป เพียงคลิกขวา (หรือกดเดสก์ท็อปค้างไว้) แล้วเลือกมุมมอง จากนั้นเลือกไอคอนขนาดใหญ่ ไอคอนขนาดกลาง หรือไอคอนขนาดเล็ก

เครื่องมือออนไลน์ที่ดีที่สุดสำหรับการปรับขนาดไฟล์ Svg
หากคุณกำลังทำงานกับกราฟิกแบบเวกเตอร์ Pixelied เป็นเครื่องมือที่ยอดเยี่ยมในการใช้งาน คุณสามารถเปลี่ยนขนาด ไฟล์ SVG ได้โดยการลากมุมของไฟล์ไปยังขนาดที่คุณต้องการโดยใช้เครื่องมือออนไลน์นี้ สิ่งนี้ทำให้คุณสามารถปรับขนาด SVG ให้แตกต่างจากที่เป็นไปได้ในหน้าเดียวเล็กน้อย หรือทำการเปลี่ยนแปลงเล็กน้อยโดยไม่ส่งผลกระทบต่อขนาดไฟล์ทั้งหมด นอกจากนี้ โปรดทราบว่าขนาดของ SVG เป็นการกำหนดขนาดโดยพลการ และการจัดวางเป็นไปตามหลักคณิตศาสตร์ ดังนั้นขนาดที่คุณระบุอาจไม่ถูกต้อง เมื่อ SVG แสดงผลบนหน้าแล้วปรับขนาด สามารถสร้างความแตกต่างในขั้นตอนการแสดงผลได้
ฉันจะสร้างสเกล Svg ด้วยคอนเทนเนอร์หลักได้อย่างไร
หากคุณต้องการปรับขนาด SVG ด้วยคอนเทนเนอร์หลัก คุณต้องเพิ่มแอตทริบิวต์ viewBox ให้กับ องค์ประกอบ svg แอตทริบิวต์ viewBox กำหนดระบบพิกัดสำหรับเนื้อหาขององค์ประกอบ svg หากไม่มีแอตทริบิวต์ viewBox svg จะไม่ปรับขนาดด้วยคอนเทนเนอร์หลัก
ปรับขนาด Svg ให้พอดีกับ Div
หากต้องการปรับขนาดรูปภาพ SVG ให้พอดีกับ div คุณสามารถใช้แอตทริบิวต์ viewBox แอตทริบิวต์ viewBox กำหนดระบบพิกัดสำหรับเนื้อหาของภาพ SVG เมื่อตั้งค่าเป็น 0 0 100 100 คุณกำลังกำหนดให้พิกัดภายในรูปภาพเริ่มต้นที่ 0,0 และไปที่ 100,100
ปรับขนาด Svg ของคุณด้วย Viewbox
แอตทริบิวต์ viewBox ในองค์ประกอบ 'svg' จะทำให้วิวพอร์ตถูกวางไว้ที่ (min-x, min-y) ความกว้างและความสูงทั้งหมด เว้นแต่คุณจะระบุเป็นแอตทริบิวต์แบบคงที่
Svg Transform=มาตราส่วน
ฟังก์ชันมาตราส่วน ระบุว่าจะปรับขนาดองค์ประกอบเท่าใด จำนวนระบุเป็นตัวเลข ซึ่งแสดงถึงตัวคูณสำหรับขนาดขององค์ประกอบ ตัวอย่างเช่น หากองค์ประกอบมีสเกลแฟกเตอร์เป็น 2 องค์ประกอบนั้นจะใหญ่เป็นสองเท่าเมื่อเทียบกับอย่างอื่น
Svg Clippath: มันคืออะไรและคุณใช้มันได้อย่างไร?
ClipPath insvg คืออะไร
แอตทริบิวต์ clipPath กำหนดเส้นทางที่ใช้ในการปกปิดส่วนของเอกสารต้นแบบ เมื่อเอกสารถูกเรนเดอร์ clipPath จะถูกใช้เพื่อละทิ้งพื้นที่ใดๆ ของ SVG ที่เบี่ยงเบนไปจากพาธ
ปรับขนาด Svg Css
เมื่อพูดถึงการปรับขนาด SVG ใน CSS มีวิธีการต่าง ๆ สองสามวิธีที่สามารถใช้ได้ วิธีทั่วไปที่สุดคือใช้คุณสมบัติความกว้างและความสูง ซึ่งจะปรับขนาด SVG ตามค่าที่ระบุ อีกวิธีหนึ่งคือการใช้คุณสมบัติการแปลง ซึ่งจะปรับขนาด SVG ตามเมทริกซ์การแปลง
เมื่อส่งออก SVG จาก Illustrator CC มีตัวเลือกมากมายสำหรับการบังคับขนาด คุณสามารถสร้าง SVG ที่ตอบสนองได้ โดยการลบแอตทริบิวต์ความกว้างและความสูงออกจาก Illustrator คุณยังสามารถใช้คำสั่งเมนูไฟล์เพื่อส่งออกเอกสารได้รวดเร็วยิ่งขึ้นโดยใช้การส่งออกแบบตอบสนอง ขนาดของ SVG จะถูกกำหนดโดยอุปกรณ์ที่กำลังดู ตัวเลือกสุดท้ายคือการใช้คำสั่ง Auto-Fit to Screen ของเมนู Pathfinder เมื่อคุณใช้วิธีนี้ ขนาดของ SVG จะถูกปรับโดยอัตโนมัติเพื่อให้พอดีกับหน้าจอของ SVG ที่ตอบสนอง
ฉันจะเปลี่ยนขนาด Svg เป็น Html ได้อย่างไร
ในตัวอย่างนี้ เราจะแสดงวิธีใช้แอตทริบิวต์ HTML เพื่อปรับขนาด จำเป็นต้องเปลี่ยนขนาดของความกว้างและความสูงที่ต้องการ ตามค่าเริ่มต้น ค่าเหล่านี้สามารถแทนที่ด้วยแอตทริบิวต์ความสูงและความกว้าง
การปรับขนาดรูปภาพโดยไม่เปลี่ยนความกว้างหรือความสูง
ขนาดของรูปภาพสามารถกำหนดเป็นขนาดดั้งเดิมได้โดยใช้แอตทริบิวต์ src ซึ่งสามารถใช้เพื่อปรับความกว้างหรือความสูงของรูปภาพโดยไม่ต้องเปลี่ยนความกว้างหรือความสูง การบีบอัดไฟล์รูปภาพและกำหนด URL ให้กับเว็บเซิร์ฟเวอร์เป็นทั้งไบต์ในแอตทริบิวต์ src
คุณสามารถแก้ไข Svg ใน Css ได้หรือไม่?
ไม่สามารถเปลี่ยน วิธีแสดง SVG โดยใช้ CSS หรือ Javascript ในเบราว์เซอร์ได้ หากโหลดเป็นรูปภาพ หากคุณต้องการเปลี่ยนรูปภาพของไฟล์ SVG ก่อนอื่นคุณต้องโหลดโดยใช้วิธีการต่อไปนี้: *object *iframe *svg inline
วิธีนำเข้าไฟล์ Svg ไปยัง Cricut Design Space
ไปที่ ไฟล์ > นำเข้า > ไฟล์ SVG ในพื้นที่ออกแบบ Cricut ก่อนใช้ไฟล์ SVG ใน Cricut Access คุณต้องเชื่อมต่อเครื่องของคุณกับอินเทอร์เน็ตก่อน แล้วจึงเปิดไฟล์ในแอป
