วิธีสร้างภูมิภาค Svg ใน Illustrator
เผยแพร่แล้ว: 2023-01-01หากคุณต้องการสร้างแผนที่ภูมิภาคใน SVG โดยใช้ Adobe Illustrator มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องแน่ใจว่าตั้งค่าเอกสารของคุณอย่างถูกต้อง ความกว้างและความสูงควรเท่ากัน และหน่วยควรเป็นพิกเซล ถัดไป คุณต้องสร้างแผนที่ของคุณ คุณสามารถทำได้โดยสร้างเลเยอร์ใหม่และใช้เครื่องมือปากกาเพื่อวาดพื้นที่ของคุณ เมื่อคุณวาดแผนที่แล้ว คุณต้องเพิ่มข้อมูลของคุณ ในการทำเช่นนี้ คุณต้องสร้างเลเยอร์ใหม่และเพิ่มจุดข้อมูลของคุณ ในการทำเช่นนี้ คุณสามารถใช้เครื่องมือจุด เมื่อคุณเพิ่มจุดข้อมูลแล้ว คุณต้องเชื่อมโยงเข้าด้วยกัน ในการทำเช่นนี้ คุณสามารถใช้เครื่องมือเส้น สุดท้าย คุณต้องส่งออกแผนที่ของคุณ ในการทำเช่นนี้ คุณสามารถใช้ฟังก์ชันส่งออกใน Illustrator
ฉันจะสร้าง Svg ใน Illustrator ได้อย่างไร

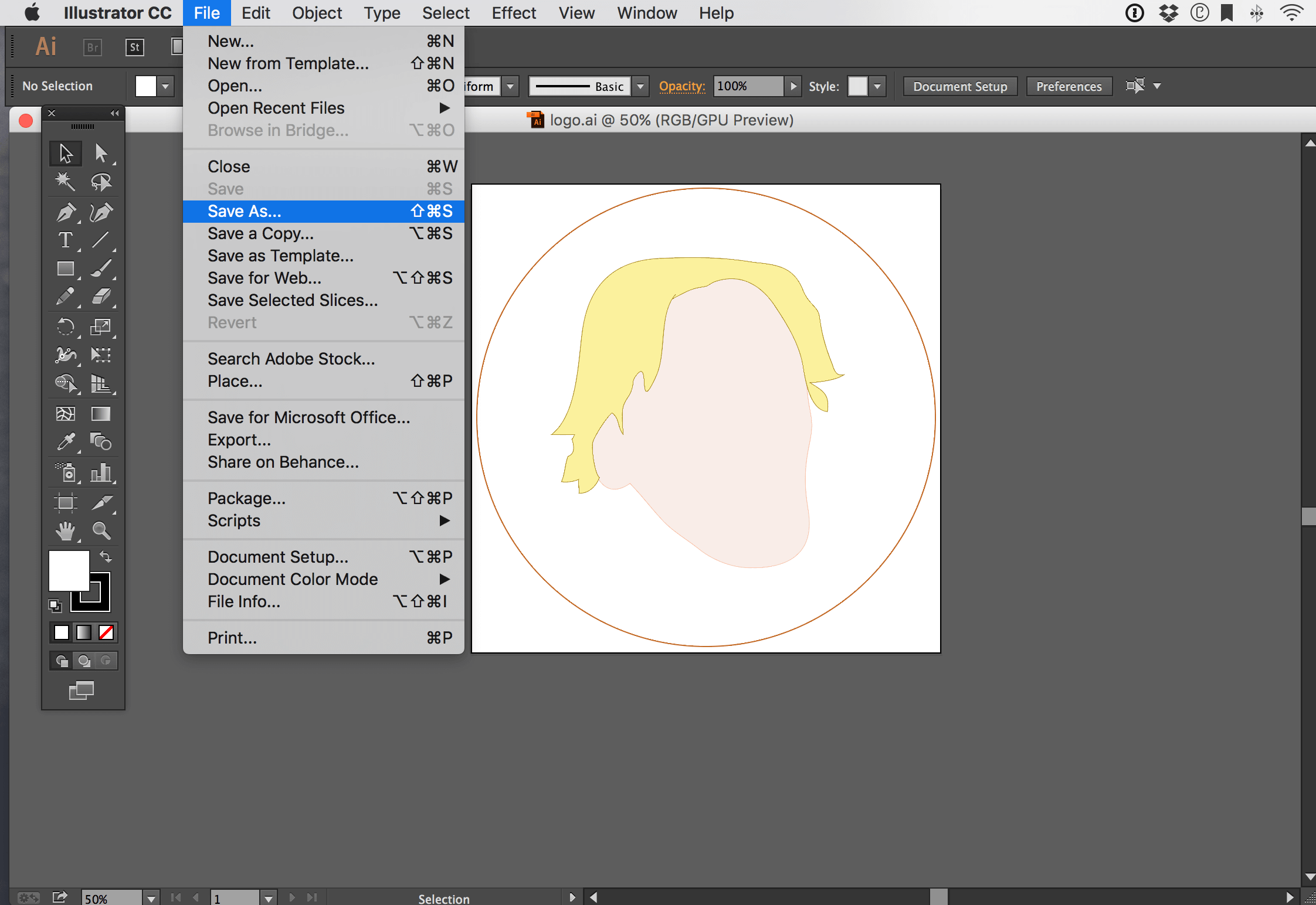
นำทางไปยัง ไฟล์ > บันทึกเป็น และเลือก คุณต้องตัดสินใจว่าจะบันทึกที่ไหนและอย่างไรบนคอมพิวเตอร์ของคุณ และคุณต้องเลือกชื่อให้ ในช่อง "รูปแบบ" คุณสามารถเลือก SVG เมื่อคลิก บันทึก คุณสามารถบันทึกไฟล์ได้
สามารถใช้ Adobe Illustrator เพื่อสร้างไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือไฟล์ SV หากคุณคุ้นเคยกับการเขียนโค้ดและมีความรู้ที่จำเป็น คุณสามารถเขียนโค้ดได้ด้วยตนเอง ขั้นตอนแรกในการสร้าง SVG คือต้องแน่ใจว่าเป็นไปตามกฎหลายข้อ แบบอักษรที่คุณใช้และกราฟิกที่เกี่ยวข้องจะถูกเพิ่มลงในไฟล์โดยใช้ตัวเลือกขั้นสูง หากคุณต้องการทำให้ไฟล์ SVG ของคุณสามารถเข้าถึงได้มากขึ้น โปรดอ่านบทช่วยสอนวิธีการทำให้ไฟล์ SVG ของคุณสามารถเข้าถึงได้สำหรับโปรแกรมอ่านหน้าจอ คุณสามารถแก้ไขไฟล์ SVG ที่ตอบสนองตามขนาดได้โดยคลิกตกลงที่มุมขวาล่าง
Adobe Illustrator แปลงเป็น Svg หรือไม่

เมื่อคุณนำเข้าไฟล์ SVG ไปยัง Illustrator แล้ว คุณสามารถแปลงเป็น กราฟิกแบบเวกเตอร์ ได้ ขั้นตอนนี้ทำได้ง่ายๆ เพียงเลือกกราฟิกแบบเวกเตอร์ จากนั้นเลือกแก้ไข
คำอธิบายของวัตถุหรือเส้นทางใน รูปแบบกราฟิกแบบ เวกเตอร์คือคำอธิบายแบบข้อความ หากต้องการนำเข้า SVG ให้เปิดไฟล์ใน Illustrator แล้วเลือกนำเข้า สามารถใช้แป้นพิมพ์ลัด Ctrl I (Mac) หรือ Cmd I (Windows) ได้เช่นกัน ต้องระบุพารามิเตอร์ต่อไปนี้ในส่วนตัวเลือกของกล่องโต้ตอบแปลงเป็นกราฟิกแบบเวกเตอร์ ขนาดของกราฟิกแบบเวกเตอร์ระบุขนาดของมัน การหมุนของรูปภาพสามารถแสดงโดยการหมุนของกราฟิกแบบเวกเตอร์ คุณสามารถระบุองศาการหมุนหรือพื้นที่การหมุนได้ ทั้งนี้ขึ้นอยู่กับการหมุน ไฟล์นี้มีชื่อตรงกับประเภทของไฟล์ หากคุณกำลังจะแปลงไฟล์ .svg เป็นไฟล์ Adobe Illustrator คุณควรจำชื่อไฟล์
Adobe Illustrator สามารถเปิดไฟล์ Svg ได้หรือไม่
เว็บเบราว์เซอร์ใดๆ ก็สามารถแสดงไฟล์ SVG ได้ และสามารถใช้ Adobe Illustrator และ Adobe Photoshop เพื่อแก้ไขหรือแปลงเป็นไฟล์รูปแบบอื่นได้
วิธีแก้ไข Svg ใน Illustrator

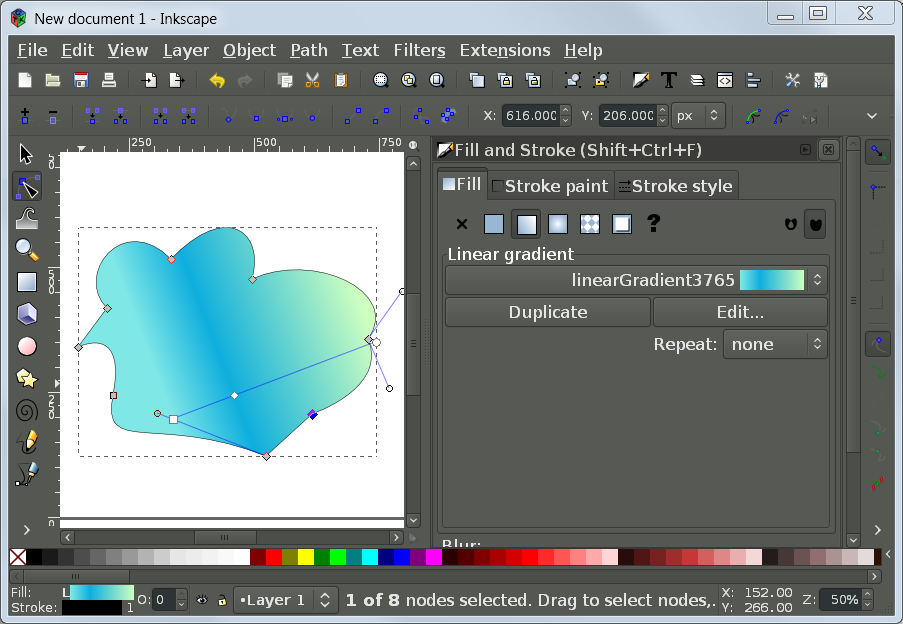
โดยการเลือกไฟล์ > การตั้งค่า > ทั่วไป คุณสามารถเปลี่ยนตัวเลือกการจัดรูปแบบเป็น SVG ในการทำงานกับ SVG ก่อนอื่นคุณต้องแน่ใจว่าได้ติดตั้งเครื่องมือที่ถูกต้องสำหรับ Illustrator แล้ว คุณต้องมี Illustrator Pen และ Inkscape เพื่อใช้กราฟิกแบบเวกเตอร์

คุณสามารถใช้ SVG ใน Illustrator ได้หากต้องการ กระบวนการนี้สามารถทำได้ง่ายขึ้นมากด้วยเทคนิคและคำแนะนำเล็กน้อย หากคุณต้องการใช้กราฟิกแบบเวกเตอร์ คุณต้องติดตั้ง Illustrator Pen และ Inkscape ก่อน คุณไม่สามารถแก้ไขแต่ละจุดในไฟล์ an.vga จากนั้น จะต้องใช้ข้อความสองสามบรรทัดเพื่อจบไฟล์ ในการทำเช่นนั้น ให้เลือกเครื่องมือข้อความ จากนั้นเลือกข้อความที่คุณต้องการรวม ต้องป้อนความกว้างและความสูงของเส้นขอบในช่องขนาด แล้วคุณจะได้รับแจ้ง ตอนนี้คุณพร้อมที่จะเริ่มทำงานกับไฟล์แล้ว พร้อมที่จะใช้ใน Illustrator แล้ว
ฉันจะแก้ไขไฟล์ Svg ได้อย่างไร
ใน Office สำหรับ Android ให้คลิกปุ่ม แก้ไข SVG เพื่อเลือกรูปภาพ จากนั้นแท็บ กราฟิก จะปรากฏขึ้น ให้คุณเปลี่ยนสีของ SVG ได้ ด้วยการใช้สไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้ คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ SVG ของคุณได้อย่างง่ายดาย
ฉันจะปลดล็อก Svg ใน Illustrator ได้อย่างไร
ตัวเลือกเมนูไฟล์ช่วยให้คุณสามารถนำเข้าไฟล์ SVG ไปยัง Illustrator Ctrl I (Mac) และ Cmd I (Windows) เป็นแป้นพิมพ์ลัด เมื่อนำเข้าไฟล์ SVG ไปยัง Illustrator แล้ว คุณต้องแปลงเป็นกราฟิกแบบเวกเตอร์
Adobe สามารถแก้ไขไฟล์ Svg ได้หรือไม่
Adobe Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์และผู้คนจำนวนมากใช้เพื่อสร้างและแก้ไขไฟล์ SVG ซึ่ง Photoshop เป็น โปรแกรมแก้ไขกราฟิกแบบแรสเตอร์
Svg เป็นอิลลัสเตรเตอร์
หากต้องการแปลงไฟล์ SVG เป็นไฟล์ Illustrator ก่อนอื่นให้เปิดไฟล์ SVG ในโปรแกรมแก้ไขข้อความแล้วคัดลอกโค้ด จากนั้น เปิดโปรแกรม Illustrator และสร้างไฟล์ใหม่ วางโค้ดลงในไฟล์และบันทึกเป็นไฟล์ .ai
รูปแบบไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVGS) ประกอบด้วยเส้นและจุด ด้วยเหตุนี้ จึงเป็นรูปแบบไฟล์ที่เหมาะสำหรับเครื่องตัดส่วนใหญ่ในตลาด หากคุณต้องการสร้างงานออกแบบใหม่ ให้เปิด ไฟล์เวกเตอร์ อีกครั้งใน Adobe Illustrator บทช่วยสอนนี้จะแสดงวิธีสร้าง SVG ใน Illustrator โหนดที่หลงทางและเส้นทางเปิดนั้นมองเห็นได้ยาก เนื่องจากสามารถซ่อนตัวอยู่ใต้เลเยอร์หรือมีขนาดเล็กจนมองเห็นได้ยาก มีหลายวิธีในการตรวจสอบสิ่งเหล่านี้ แต่ฉันชอบที่จะทำตามขั้นตอนต่อไปนี้เพื่อให้แน่ใจว่าฉันจะไม่พลาดสิ่งใด หากคุณออกแบบเสร็จแล้วและลบข้อบกพร่องใดๆ ออกไป ตอนนี้คุณต้องสร้างเส้นทางแบบผสม
เมื่อคุณทำตามขั้นตอนนี้ คุณจะสามารถใช้ซอฟต์แวร์ออกแบบเครื่องตัดเป็นชั้นเดียวได้ เมื่อฉันใช้โหมดดูตัวอย่าง ฉันชอบที่จะซูมเข้าไปในโครงร่างเพื่อให้แน่ใจว่าเส้นทางเหล่านี้เป็นเส้นทางที่เรียบไม่มีรอยหยัก คุณสามารถกลับสู่โหมดดูตัวอย่างได้โดยเลือกดู
เหตุใดจึงต้องใช้ Svg บน Photoshop หรือ Inkscape
หากคุณต้องการสร้างกราฟิกสำหรับเว็บไซต์หรืองานพิมพ์ การใช้ sva เป็นตัวเลือกที่ดีกว่า Photoshop หรือ Inkscape ไฟล์ SVG มีรายละเอียดและแม่นยำกว่าไฟล์ PNG และสามารถแก้ไขได้โดยใช้โปรแกรมแบบเวกเตอร์ เช่น Illustrator นอกจากนี้ ไฟล์ SVG ใดๆ ก็สามารถแปลงเป็นรูปภาพหรือ PDF ได้ เนื่องจากไฟล์ SVG มีขนาดเล็กกว่า จึงใช้งานได้ง่ายกว่า Photoshop หรือ Inkscape และการใช้ไฟล์เหล่านี้จะทำให้เว็บไซต์ของคุณดูดีขึ้นได้
