วิธีสร้างฟีด RSS แยกสำหรับแต่ละหมวดหมู่ใน WordPress
เผยแพร่แล้ว: 2023-05-27คุณต้องการสร้างฟีด RSS แยกต่างหากสำหรับแต่ละหมวดหมู่ใน WordPress หรือไม่?
หมวดหมู่ทำให้คุณสามารถจัดเรียงเนื้อหาของคุณออกเป็นส่วนหลักๆ ได้อย่างง่ายดาย การเพิ่มฟีด RSS ของหมวดหมู่สามารถช่วยให้ผู้ใช้ของคุณสมัครรับข้อมูลจากส่วนใดส่วนหนึ่งของเว็บไซต์ที่พวกเขาสนใจได้
ในบทความนี้ เราจะแสดงวิธีสร้างฟีด RSS แยกสำหรับแต่ละหมวดหมู่ใน WordPress อย่างง่ายดาย เราจะพูดถึงวิธีที่คุณสามารถใช้ฟีดเหล่านี้อย่างมีประสิทธิภาพเพื่อพัฒนาเว็บไซต์ของคุณ

วิธีค้นหาฟีด RSS สำหรับหมวดหมู่ต่างๆ ใน WordPress
หมวดหมู่และแท็กเป็นอนุกรมวิธานเริ่มต้นหลักสองรายการใน WordPress ช่วยให้คุณจัดเรียงและจัดระเบียบเนื้อหาของคุณในหัวข้อและหัวข้อต่างๆ ได้อย่างง่ายดาย
ตามค่าเริ่มต้น แต่ละหมวดหมู่บนเว็บไซต์ WordPress ของคุณจะมีฟีด RSS ของตัวเอง คุณสามารถค้นหา RSS feed นี้ได้โดยเพิ่ม 'feed' ที่ท้าย URL ของหน้าหมวดหมู่
ตัวอย่างเช่น หากคุณมีหมวดหมู่ชื่อ 'ข่าวสาร' ซึ่งมี URL ดังนี้:
https://example.com/category/news/
จากนั้นฟีด RSS จะอยู่ที่ URL ต่อไปนี้:
https://example.com/category/news/feed/
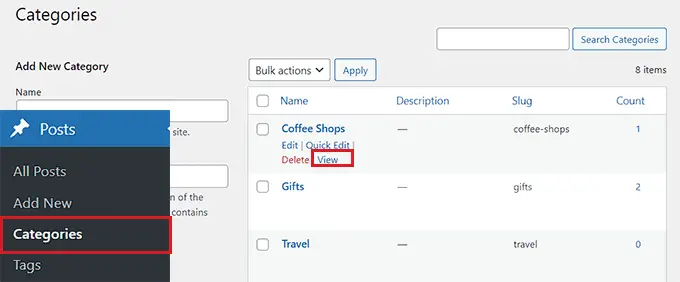
เคล็ดลับ: คุณสามารถค้นหา URL หมวดหมู่ของคุณได้โดยไปที่หน้า โพสต์ » หมวดหมู่ แล้วคลิกลิงก์ 'ดู' ใต้หมวดหมู่

เมื่อคุณพบ URL ของฟีด RSS สำหรับหมวดหมู่ของคุณแล้ว มาดูวิธีบางอย่างที่คุณสามารถแบ่งปันกับผู้เยี่ยมชมบนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการเพิ่มลิงก์ไปยังฟีด RSS หมวดหมู่ของคุณโดยใช้การตั้งค่าเริ่มต้นของ WordPress วิธีนี้เหมาะสำหรับคุณ
ก่อนอื่น คุณจะต้องเปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มลิงก์ฟีด RSS ในตัวแก้ไขบล็อก
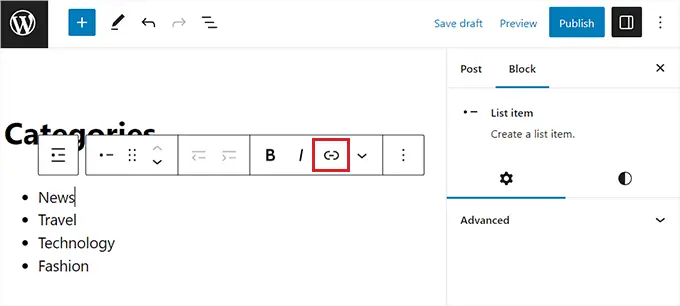
เมื่อคุณอยู่ที่นั่น คุณสามารถพิมพ์ชื่อหมวดหมู่ทั้งหมดบนเว็บไซต์ของคุณในบล็อกรายการ
หลังจากนั้น เพียงคลิกไอคอน 'ลิงก์' ในแถบเครื่องมือบล็อกเพื่อเปิดพร้อมท์ลิงก์

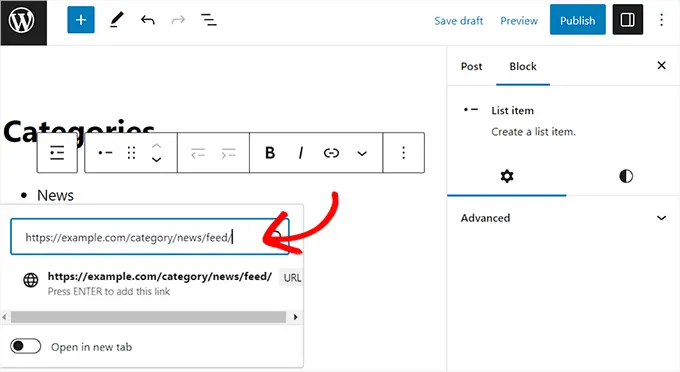
ที่นี่ คุณสามารถพิมพ์ URL สำหรับฟีด RSS หมวดหมู่ของคุณ
คุณจะต้องทำซ้ำขั้นตอนนี้สำหรับฟีด RSS แต่ละหมวดหมู่บนเว็บไซต์ของคุณโดยเชื่อมโยงไปยังชื่อที่เกี่ยวข้องภายในบล็อกรายการ

เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณได้สร้างรายการลิงก์ไปยังฟีด RSS หมวดหมู่ทั้งหมดของคุณด้วยตนเองแล้ว ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของลิงก์ฟีด RSS เหล่านี้

อย่างไรก็ตาม โปรดทราบว่าหากคุณต้องการเพิ่ม ลบ หรือรวมหมวดหมู่ในอนาคต คุณจะต้องอัปเดตรายการนี้ด้วยตนเองอีกครั้ง
วิธีที่ 2: เพิ่มลิงก์สำหรับฟีด RSS หมวดหมู่โดยใช้ WPCode (แนะนำ)
หากคุณต้องการสร้างรายการลิงก์ฟีด RSS หมวดหมู่ที่อัปเดตอัตโนมัติทุกครั้งที่คุณเปลี่ยนแปลง วิธีนี้เหมาะสำหรับคุณ
หากต้องการเพิ่ม URL ให้กับฟีด RSS ของหมวดหมู่ เราจะต้องเพิ่มโค้ดที่กำหนดเองลงในไฟล์ functions.php ของธีมเว็บไซต์ของคุณ อย่างไรก็ตาม แม้แต่ข้อผิดพลาดที่เล็กที่สุดในโค้ดก็อาจทำให้ไซต์ของคุณเสียหายได้ ทำให้ไม่สามารถเข้าถึงได้
เราแนะนำให้ใช้ WPCode เสมอเมื่อเพิ่มโค้ดที่กำหนดเองในเว็บไซต์ของคุณ เป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดที่ทำให้เพิ่มโค้ดที่กำหนดเองได้อย่างปลอดภัยและง่ายดายโดยไม่ต้องแก้ไขไฟล์ functions.php ด้วยตนเอง
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: คุณสามารถใช้ปลั๊กอิน WPCode ฟรีสำหรับบทช่วยสอนนี้ อย่างไรก็ตาม การอัปเกรดเป็นปลั๊กอิน Pro WPCode จะทำให้คุณเข้าถึงคลังข้อมูลโค้ดบนคลาวด์ ตรรกะเงื่อนไขอัจฉริยะ และอื่นๆ อีกมากมาย
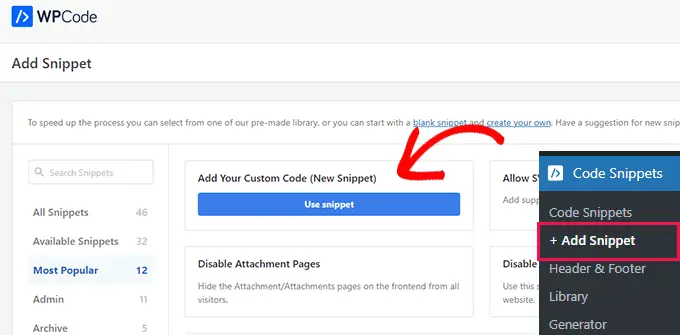
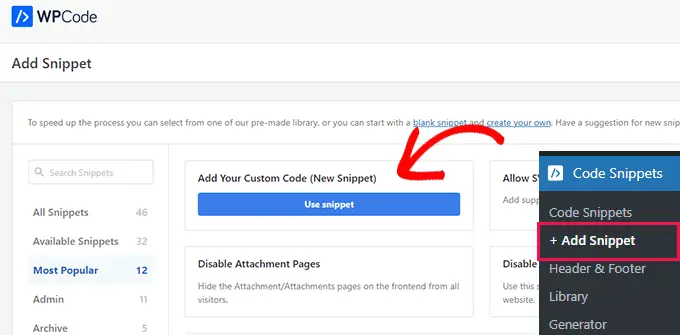
เมื่อเปิดใช้งานแล้ว ให้ตรงไปที่หน้า Code Snippets » + Add Snippet จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากนั้น คลิกที่ปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

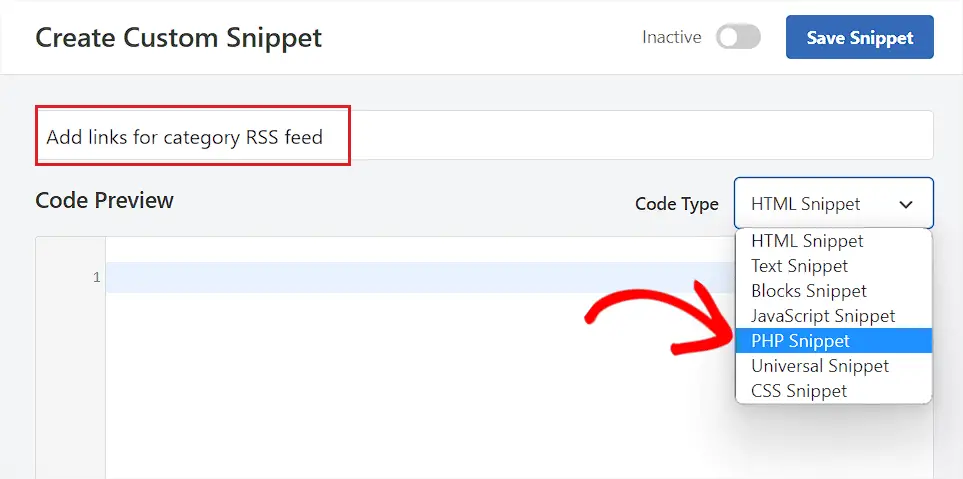
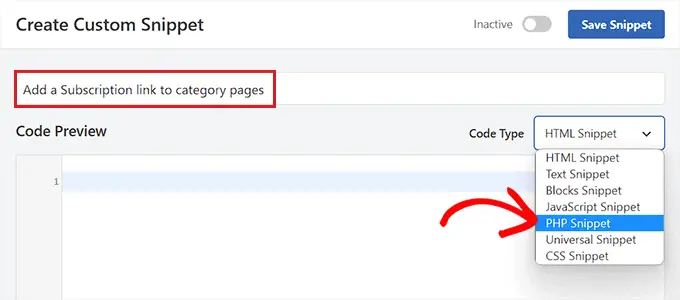
การดำเนินการนี้จะนำคุณไปยังหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
ชื่อนี้ใช้สำหรับระบุตัวตนของคุณเท่านั้น และจะไม่ถูกนำไปใช้ในส่วนหน้าของเว็บไซต์
ถัดไป คุณต้องเลือก 'PHP Snippet' เป็นประเภทโค้ดจากเมนูแบบเลื่อนลงที่มุมขวาของหน้าจอ

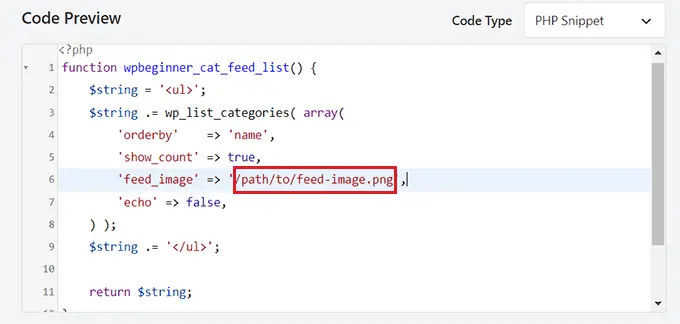
หลังจากนั้น ให้คัดลอกและวางโค้ดต่อไปนี้ลงในช่อง 'แสดงตัวอย่างโค้ด'
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
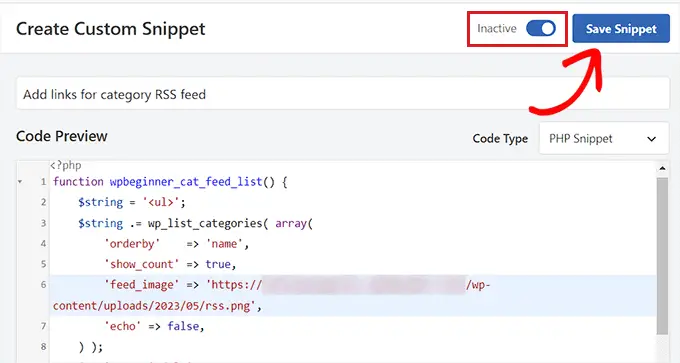
เมื่อคุณทำเสร็จแล้ว ตอนนี้คุณสามารถเลือกรูปภาพไอคอนที่จะแสดงถัดจากลิงก์ฟีด RSS หมวดหมู่ของคุณ
ในการทำเช่นนี้ เพียงแทนที่บรรทัด /path/to/feed-image.png ในโค้ดด้วย URL ของภาพไอคอนที่คุณต้องการสำหรับลิงก์ฟีด

โปรดทราบว่าจะต้องอัปโหลดภาพไอคอนไปยังไลบรารีสื่อ WordPress ของคุณก่อน
เมื่ออัปโหลดแล้ว คุณจะได้รับ URL โดยไปที่หน้า สื่อ » ห้องสมุด จากแถบด้านข้างของผู้ดูแลระบบ และคลิกที่ภาพไอคอนเพื่อดูรายละเอียดไฟล์แนบ

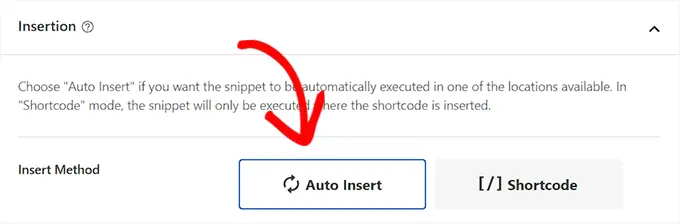
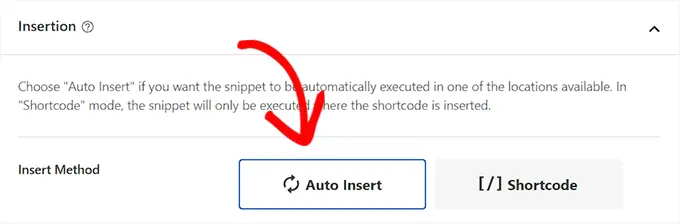
หลังจากเพิ่ม URL สำหรับรูปภาพไอคอนลงในโค้ดแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก'
จากที่นี่ ให้เลือกวิธี 'แทรกอัตโนมัติ' เพื่อให้รหัสทำงานโดยอัตโนมัติบนหน้าเว็บไซต์ที่คุณเพิ่มรหัสย่อ
หมายเหตุ: โปรดทราบว่าแม้จะเลือกโหมด 'แทรกอัตโนมัติ' แล้ว คุณจะต้องเพิ่มรหัสย่อ [wpb-cat-feeds] ลงในหน้าที่คุณต้องการแสดงหมวดหมู่ฟีด RSS รหัสย่อนี้ไม่ใช่คุณลักษณะ 'รหัสย่อ' ของ WPCode แต่เป็นส่วนหนึ่งของข้อมูลโค้ดเอง


ถัดไป เลื่อนกลับไปด้านบนและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย คลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการตั้งค่าของคุณ

หลังจากนั้น คุณต้องเปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มลิงก์ฟีด RSS หมวดหมู่ในตัวแก้ไขบล็อก WordPress ของคุณ
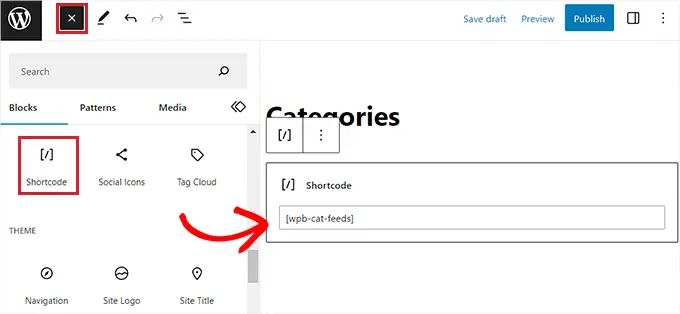
จากที่นี่ คลิกปุ่ม 'เพิ่มบล็อก' (+) ที่มุมซ้ายบนของหน้าจอ และค้นหาบล็อก 'รหัสย่อ'
เมื่อเพิ่มบล็อกแล้ว ให้คัดลอกและวางรหัสย่อต่อไปนี้ลงไป
[wpb-แมวฟีด]

สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ไปที่เว็บไซต์ของคุณเพื่อตรวจสอบลิงก์ฟีด RSS ที่กำลังดำเนินการ

หากคุณต้องการเพิ่มลิงก์สมัครสมาชิกที่ด้านบนของหน้าหมวดหมู่ทั้งหมดของคุณ คุณสามารถใช้วิธีนี้ได้
ในการทำเช่นนี้ คุณจะต้องเพิ่มโค้ดที่กำหนดเองในเทมเพลตธีม WordPress category.php หรือ archive.php ของคุณ
อย่างไรก็ตาม อาจมีความเสี่ยง และข้อผิดพลาดที่น้อยที่สุดอาจทำให้เว็บไซต์ของคุณเสียหายได้
นี่คือเหตุผลที่เราแนะนำให้ใช้ WPCode แทน เป็นวิธีที่ง่ายและปลอดภัยที่สุดในการเพิ่มโค้ดที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ให้ไปที่หน้า Code Snippets » + Add Snippet จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากนั้นตรงไปที่ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' แล้วคลิกปุ่ม 'ใช้ข้อมูลโค้ด' ที่อยู่ข้างใต้

เมื่อคุณเข้าสู่หน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ให้เริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
สามารถเป็นอะไรก็ได้ที่คุณชอบและใช้เพื่อจุดประสงค์ในการระบุตัวตนของคุณเท่านั้น
หลังจากนั้น เลือก 'PHP Snippet' เป็นประเภทโค้ดจากเมนูแบบเลื่อนลงทางด้านขวา

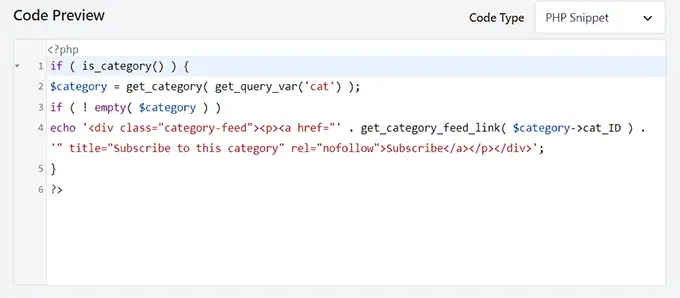
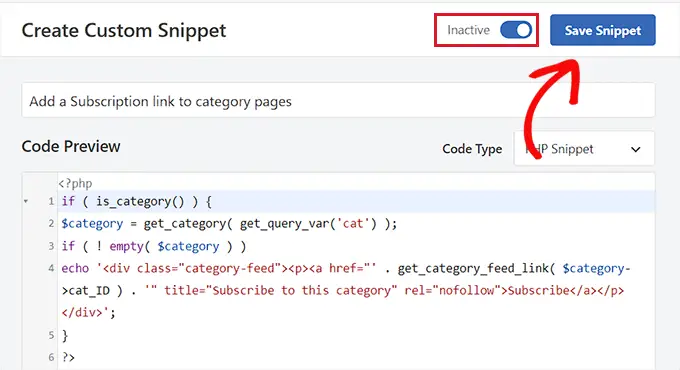
ถัดไป เพียงคัดลอกและวางโค้ดต่อไปนี้ลงในช่อง 'แสดงตัวอย่างโค้ด'
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

เมื่อเพิ่มรหัสแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก' และเลือกวิธี 'การแทรกอัตโนมัติ'
ด้วยวิธีนี้ รหัสจะถูกดำเนินการโดยอัตโนมัติบนเว็บไซต์ของคุณ

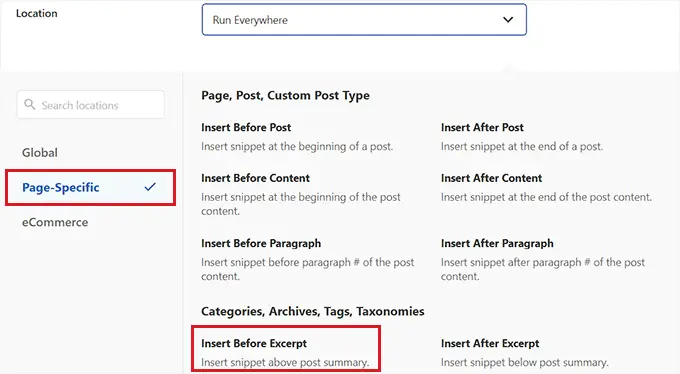
ถัดไป คุณต้องเปิดเมนูแบบเลื่อนลง 'ตำแหน่ง' และสลับไปที่แท็บ 'เฉพาะหน้า' จากคอลัมน์ทางด้านซ้าย
หลังจากนั้น เลือกตัวเลือก 'แทรกก่อนข้อความที่ตัดตอนมา' เป็นตำแหน่งตัวอย่างข้อมูล

เมื่อคุณทำเสร็จแล้ว ให้เลื่อนกลับไปด้านบนและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย คลิกปุ่ม 'บันทึกตัวอย่างข้อมูล' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

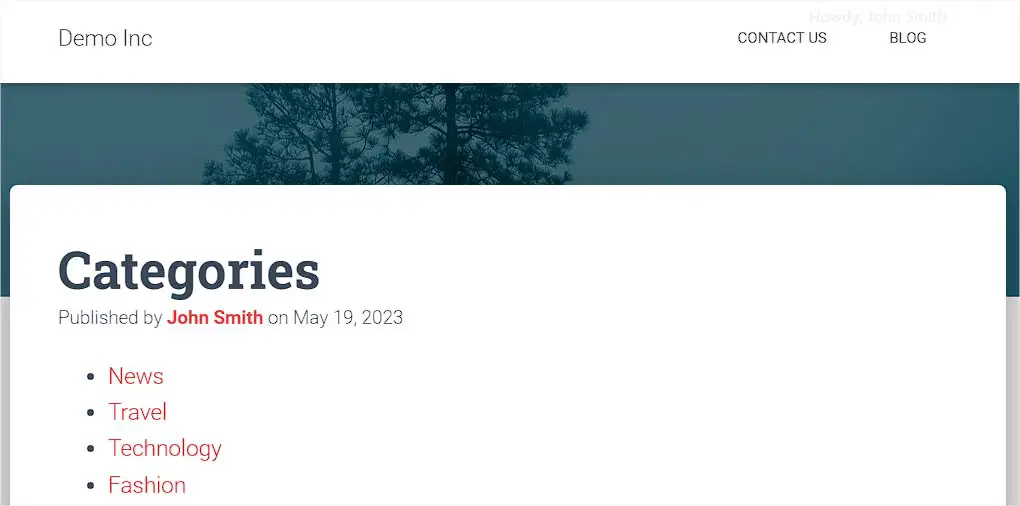
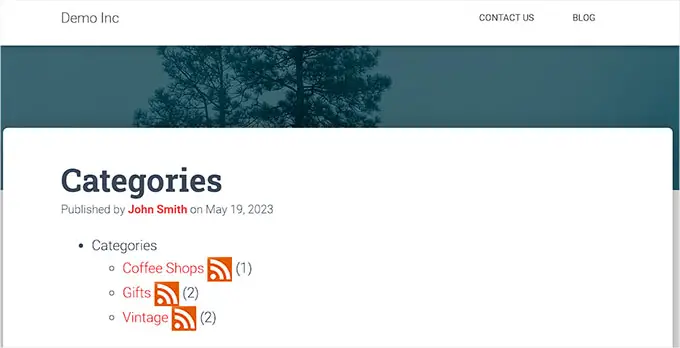
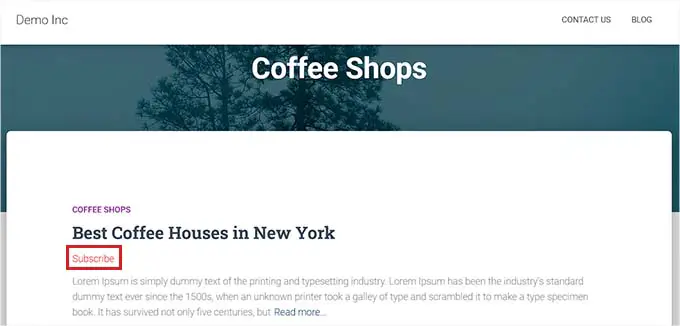
ตอนนี้ คุณสามารถไปที่หน้าหมวดหมู่เว็บไซต์ของคุณเพื่อดูลิงก์การสมัครสมาชิกสำหรับฟีด RSS ที่ใช้งานจริง
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

ฟีด RSS ของหมวดหมู่ช่วยให้ผู้ใช้ของคุณสามารถสมัครรับเนื้อหาที่พวกเขาสนใจมากที่สุดเท่านั้น
ตัวอย่างเช่น หากคุณมีบล็อกข่าวเทคโนโลยี ผู้ใช้ของคุณสามารถเลือกสมัครรับข่าวสารเกี่ยวกับอุปกรณ์ที่พวกเขาใช้เท่านั้น
อย่างไรก็ตาม ฟีด RSS ธรรมดาไม่สามารถอ่านได้หากไม่มีโปรแกรมอ่านฟีด และผู้ใช้ส่วนใหญ่ไม่ได้ใช้ฟีด RSS เพื่อสมัครรับข้อมูลจากเว็บไซต์โปรด
โชคดีที่คุณยังสามารถใช้ฟีดหมวดหมู่เพื่อส่งเนื้อหาไปยังผู้ใช้ได้ทุกที่ที่ต้องการ
ตัวอย่างเช่น คุณสามารถขอให้ผู้ใช้สมัครรับจดหมายข่าวทางอีเมลพร้อมตัวเลือกเพื่อรับการอัปเดตสำหรับหมวดหมู่เนื้อหาเฉพาะเท่านั้น
ด้วยบริการการตลาดผ่านอีเมล เช่น Constant Contact หรือ Brevo (เดิมคือ Sendinblue) คุณสามารถตั้งค่าจดหมายข่าว RSS-to-email แบบอัตโนมัติสำหรับหมวดหมู่เฉพาะได้อย่างง่ายดาย คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแจ้งสมาชิกเมื่อมีโพสต์ใหม่สำหรับคำแนะนำทีละขั้นตอน
ในทำนองเดียวกัน คุณยังสามารถอนุญาตให้ผู้ใช้รับการแจ้งเตือนทันทีสำหรับแต่ละหมวดหมู่โดยใช้ PushEngage เป็นบริการแจ้งเตือนแบบพุชที่ดีที่สุดในตลาดที่ให้คุณส่งข้อความไปยังอุปกรณ์ของผู้ใช้โดยตรง (เดสก์ท็อปและโทรศัพท์มือถือ)
PushEngage ช่วยให้คุณตั้งค่าการแจ้งเตือนแบบพุชอัตโนมัติโดยใช้ฟีด RSS คุณเพียงแค่ป้อน URL ฟีด RSS ของหมวดหมู่ของคุณ จากนั้นระบบจะแจ้งเตือนแบบพุชทุกครั้งที่มีการเผยแพร่โพสต์ใหม่ในหมวดหมู่นั้น
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างฟีด RSS แยกสำหรับแต่ละหมวดหมู่ใน WordPress คุณอาจต้องการดูเคล็ดลับง่ายๆ ของเราในการเพิ่มการเข้าชมบล็อกของคุณ หรืออ่านการเปรียบเทียบซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็กของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
