วิธีสร้าง SVG ซ้ำ: บทช่วยสอนรูปแบบไร้รอยต่อ
เผยแพร่แล้ว: 2022-12-23เมื่อสร้างรูปแบบซ้ำกับรูปภาพ มีบางสิ่งที่คุณต้องพิจารณาเพื่อให้แน่ใจว่ารูปภาพของคุณจะทำซ้ำอย่างราบรื่น ด้วย SVG คุณจะได้รับประโยชน์เพิ่มเติมในการปรับขนาดและปรับขนาดรูปภาพของคุณโดยไม่สูญเสียคุณภาพ ดังนั้นคุณจึงสามารถสร้างรูปแบบที่ใช้ได้ไม่ว่าจะแสดงที่ขนาดใดก็ตาม นี่คือวิธีทำให้ svg ทำซ้ำ ในการเริ่มต้น ให้เปิดไฟล์ SVG ของคุณในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator ตรวจสอบให้แน่ใจว่าอาร์ตบอร์ดใหญ่พอที่จะใส่แพทเทิร์นทั้งหมดของคุณได้ จากนั้นใช้ เครื่องมือสี่เหลี่ยมผืนผ้า (M) วาดรูปสี่เหลี่ยมผืนผ้าที่ครอบคลุมอาร์ตบอร์ดทั้งหมด เมื่อเลือกสี่เหลี่ยมผืนผ้าแล้ว ให้ไปที่ Object > Pattern > Make ในกล่องโต้ตอบตัวเลือกรูปแบบที่ปรากฏขึ้น ให้เลือกว่าคุณต้องการให้รูปแบบเรียงต่อกันในแนวตั้ง แนวนอน หรือทั้งสองอย่าง คุณยังสามารถตั้งชื่อรูปแบบของคุณและเลือกว่าคุณต้องการบันทึกไว้ในแผง Swatches ของคุณหรือไม่ คลิกตกลง ตอนนี้สี่เหลี่ยมผืนผ้าของคุณจะถูกแทนที่ด้วยชุดสำเนาเรียงต่อกันของรูปภาพของคุณ หากต้องการทดสอบว่ารูปแบบของคุณทำซ้ำได้อย่างราบรื่น ให้ซูมออก (Ctrl/Cmd + -) แล้วดูว่าขอบเรียงกันหรือไม่ หากไม่เป็นเช่นนั้น ให้กลับไปปรับภาพต้นฉบับของคุณจนกว่าจะแก้ไขได้ เมื่อคุณพอใจกับรูปแบบของคุณแล้ว คุณสามารถใช้มันได้เหมือนกับการเติมสีอื่นๆ ใน Illustrator
แท็กของตัวแก้ไข HTML ภายในเทมเพลต HTML5 พื้นฐานเป็นสิ่งที่เขียนใน CodePen มีคลาสหลายคลาสที่อาจส่งผลต่อเอกสารทั้งหมดที่นี่ ดังนั้นจึงเป็นจุดเริ่มต้นหากคุณต้องการรวมไว้ สามารถใช้ CSS เพื่อใช้กับสไตล์ชีตของเว็บไซต์ใดก็ได้ที่รองรับ คุณสามารถใช้สคริปต์จากที่ใดก็ได้ในโลกเพื่อเขียนสคริปต์ด้วยปากกา เพียงใส่ URL ที่นี่ เราจะเพิ่มเข้าไปเมื่อเรามี JavaScript ที่เกี่ยวข้องทั้งหมดใน Pen เราจะพยายามประมวลผลนามสกุลไฟล์ของตัวประมวลผลล่วงหน้าที่สคริปต์ใช้ก่อนที่จะนำไปใช้หากสคริปต์มีนามสกุล
คุณใส่รูปภาพซ้ำได้อย่างไร
ในการใส่รูปภาพซ้ำ คุณจะต้องเปิดรูปภาพในโปรแกรมตัดต่อและเลือกตัวเลือก 'ทำซ้ำ' จากเมนู
ภาพนิ่งที่คุณสร้างจะถูกบันทึกไว้ในไฟล์ a.rpic เมื่อใช้ไฟล์ the.rpic จะสามารถใช้ได้ทุกที่ในงานนำเสนอ นี่เป็นรูปแบบที่เหมาะสำหรับการสร้างภาพพื้นหลังที่ทันสมัยสำหรับงานนำเสนอ สแนปชอตของรูปภาพปัจจุบันจะถูกบันทึกเป็นผลลัพธ์ของการบันทึกรูปภาพซ้ำ ขณะนี้โฆษณาสามารถแสดงได้ด้วยการควบคุมบาร์โค้ดและคิวอาร์โค้ดใหม่ ให้คุณใช้งานได้มากกว่าแค่บาร์โค้ดและคิวอาร์โค้ด ตัวเลือก HTML ใหม่ที่เรียกว่า ' แทรกรูปภาพหน้าเว็บ หรือ HTML' ช่วยให้คุณสามารถถ่ายภาพเต็มหน้าแล้วแสดงได้หลายวิธี การใช้การควบคุมแบนเนอร์เพื่อสร้างเมนู (หรือโฆษณา) และแสดงผล
จากนั้น ภายใต้ 'ถัดไป' เลือกเทมเพลตเปล่าหรือเทมเพลตที่ออกแบบ (หมวดหมู่และเทมเพลตใหม่จะถูกเพิ่มเมื่อเวลาผ่านไป) จากนั้นคลิก 'สร้างรูปภาพซ้ำ' นักออกแบบใหม่ได้รับการว่าจ้างเพื่อให้แน่ใจว่าคุณภาพของภาพจะเหมือนกับ มันอยู่ในรุ่นสุดท้าย ความแตกต่างหลักระหว่างการออกแบบรูปภาพซ้ำกับงานนำเสนอปกติคือคุณมีตัวเลือกการควบคุมจำนวนจำกัด รูปภาพที่คุณสร้างจะแสดงในโปรแกรมดูรูปภาพเริ่มต้นของ Windows ในรูปแบบพิกเซลเต็ม
Svg Viewbox คืออะไร?

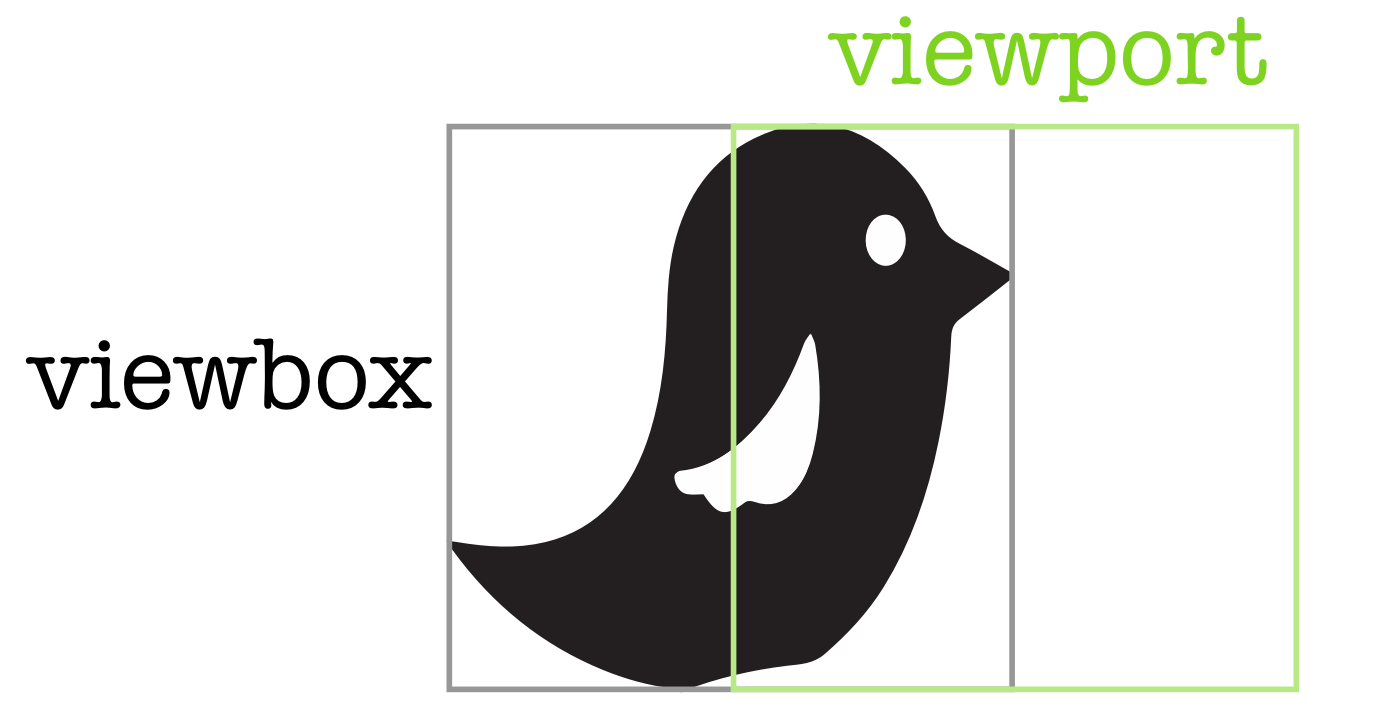
ช่องมองภาพ SVG เป็นแอตทริบิวต์ขององค์ประกอบ SVG ที่กำหนดส่วนที่มองเห็นได้ของผืนผ้าใบ SVG แอตทริบิวต์ viewBox มีประโยชน์หากคุณต้องการควบคุมขนาดและตำแหน่งของผืนผ้าใบ SVG โดยไม่ต้องปรับขนาดหรือย้ายองค์ประกอบในหน้า HTML แอตทริบิวต์ viewBox รับสี่ค่า: min-x, min-y, width และ height ค่าเหล่านี้กำหนดตำแหน่งและขนาดของ viewBox ในพื้นที่ทำงาน SVG

ตัวอย่างเช่น สามารถให้ความสามารถในการเติมคอนเทนเนอร์ใดๆ ด้วย SVG ของเรา เช่น ภาพนก หากตั้งค่า viewBox ถูกต้อง จะปรับขนาดคอนเทนเนอร์ได้ นอกจากนี้ สามารถใช้ viewBox เพื่อซ่อนบางส่วนของรูปภาพได้ ซึ่งมีประโยชน์อย่างยิ่งสำหรับภาพเคลื่อนไหว ViewBox นอกจากจะเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการครอบตัดรูปภาพของเราแล้ว ยังช่วยให้เราจัดระเบียบรูปภาพเหล่านั้นได้อีกด้วย เราจะใช้มันเพื่อสร้างภาพเคลื่อนไหวของก้อนเมฆที่เคลื่อนผ่านท้องฟ้า สิ่งเดียวที่เราต้องทำเพื่อทำให้สิ่งนี้เคลื่อนไหวคือเปลี่ยนค่า min-x ของ viewBox เนื่องจากอาจมากเกินไป ฉันจึงลบ PreserveRatioAspect ออกจากบทความนี้
การใช้ SVG กับ viewBox เหมาะสมกว่า เมื่อคุณตั้งค่า viewBox เป็นแอตทริบิวต์ svg> ระบบจะปรับขนาด SVG ให้ตรงกับความกว้างและความสูงของ viewBox โดยอัตโนมัติ ถึงเวลาเลิกสนใจจำนวนมิติหรืออัตราส่วนของมิติข้อมูลหนึ่งต่ออีกมิติหนึ่ง เบราว์เซอร์จะต้องกำหนดค่าเพื่อให้เลือก viewBox เท่านั้น
ทำไมคุณควรใช้ Viewbox เมื่อทำงานกับ Svgs
แม้ว่าวิวบ็อกซ์จะไม่จำเป็นสำหรับการใช้งาน sva แต่ก็เป็นวิธีที่ยอดเยี่ยมในการโต้ตอบกับไฟล์ viewBox เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับ SVG เพื่อให้ง่ายต่อการใช้งาน แม้ว่าฉันจะสามารถเข้าถึงคอมพิวเตอร์ได้ ฉันก็จะไม่สามารถสร้าง SVG ได้ หากคุณต้องการเปลี่ยนค่าความกว้างและความสูงของวิวพอร์ต SVG โดยใช้ CSS คุณต้องใช้ JavaScript แทน CSS คุณสมบัติ CSS เดียวที่สามารถตั้งค่าสำหรับ แอตทริบิวต์การนำเสนอ SVG คือคุณสมบัติที่มีคุณสมบัติเทียบเท่า CSS viewBox เป็นพิกัดเสมือนจริงที่สอดคล้องกับพิกัดชุดที่สอง และสามารถปรับเปลี่ยนความสูง ความกว้าง และคุณสมบัติอื่นๆ ของ SVG ได้โดยไม่กระทบต่อคุณสมบัติที่แท้จริงของเวกเตอร์
ฉันสามารถใช้ Svg เป็นภาพพื้นหลังได้หรือไม่
ได้ คุณสามารถใช้ ภาพ SVG เป็นภาพ พื้นหลังได้ เพียงระบุ URL ของรูปภาพ SVG ในคุณสมบัติ background-image จากนั้นจะใช้เป็นรูปภาพพื้นหลัง
ทำซ้ำ Svg Css
สามารถใช้ CSS เพื่อควบคุมลักษณะที่ปรากฏของ องค์ประกอบ SVG รวมถึงขนาด สี และการมองเห็น นอกจากนี้ยังสามารถใช้ CSS เพื่อทำให้องค์ประกอบ SVG เคลื่อนไหวได้ ซึ่งมีประโยชน์สำหรับการสร้างส่วนต่อประสานผู้ใช้และภาพเคลื่อนไหว
รูปแบบการทำซ้ำ Svg
หากต้องการสร้างรูปแบบซ้ำ svg คุณต้องสร้างรูปแบบพื้นฐานก่อน จากนั้น คุณสามารถใช้แอตทริบิวต์การทำซ้ำเพื่อระบุจำนวนครั้งที่ควรทำซ้ำรูปแบบ
รูปแบบ Svg คืออะไร?
องค์ประกอบรูปแบบ สร้างวัตถุกราฟิกที่สามารถวาดซ้ำได้ที่ x พิกัดของช่วงพิกัด y ถูกจัดเรียงเป็นตารางเพื่อให้ครอบคลุมพื้นที่ แอตทริบิวต์เติมและ/หรือเส้นขีดบนองค์ประกอบกราฟิกอื่นๆ สามารถอ้างถึงรูปแบบเพื่อเติมหรือขีดเส้นองค์ประกอบเหล่านั้น
ทำซ้ำพื้นหลัง Svg
ไม่มีสิ่งที่เรียกว่า " พื้นหลัง svg ซ้ำ " SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบรูปภาพที่ออกแบบมาให้ปรับขนาดได้ ซึ่งหมายความว่าภาพ SVG สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพใดๆ
การใช้ รูปแบบ SVG จะสะดวกกว่าในการทำซ้ำภาพพื้นหลังบนหน้าเว็บ เราจะดูเหตุผลนี้และวิธีการใช้งาน บทช่วยสอนนี้มีทั้งแบบวิดีโอและแบบข้อความ วิดีโอด้านล่างสาธิตวิธีใช้โปรแกรมนี้ มี SVG ชนิดใหม่ ในบทความนี้ เราจะใช้ heropatterns.com ซึ่งเป็นเว็บไซต์ที่ให้คุณเลือกรูปแบบ SVG ที่กำหนดไว้ล่วงหน้า เปลี่ยนสีและคุณสมบัติ จากนั้นคัดลอกรหัสที่สร้างขึ้น ถ้าฉันคัดลอกไฟล์ CSS ทั้งหมด ฉันจะแทนที่แอตทริบิวต์ d=path=name ซึ่งเป็นเส้นทางจริงที่วาดในไฟล์ CSS
เราได้ข้อมูลเชิงลึกนี้ การเรียงเป็นกระบวนการลบการจัดรูปแบบออกจาก CSS มีแหล่งข้อมูลที่จะช่วยคุณสร้างแนวคิดและโค้ดด้วยรูปแบบใดรูปแบบหนึ่ง
