วิธีสร้างของเหลว SVG
เผยแพร่แล้ว: 2022-12-15เมื่อพูดถึงการทำให้ SVG ลื่นไหล มีบางสิ่งที่คุณต้องคำนึงถึง ก่อนอื่น คุณต้องแน่ใจว่า SVG ของคุณมีขนาดที่เหมาะสม หากมีขนาดเล็กเกินไป จะไม่สามารถปรับขนาดได้อย่างถูกต้อง ประการที่สอง คุณต้องใช้คุณสมบัติ CSS ที่ถูกต้องเพื่อทำให้ลื่นไหล สุดท้าย คุณต้องทดสอบ SVG ของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง เมื่อพูดถึงการปรับขนาด SVG คุณต้องแน่ใจว่ามันใหญ่พอ วิธีที่ง่ายที่สุดคือตั้งค่าความกว้างและความสูงเป็น 100% สิ่งนี้จะทำให้แน่ใจว่า SVG ของคุณมีขนาดที่เหมาะสม ถัดไป คุณต้องใช้คุณสมบัติ CSS ที่ถูกต้องเพื่อทำให้ลื่นไหล วิธีที่ง่ายที่สุดคือตั้งค่าความกว้างสูงสุดและความสูงสูงสุดเป็น 100% สิ่งนี้จะช่วยให้แน่ใจว่า SVG ของคุณมีขนาดที่เหมาะสม สุดท้าย คุณต้องทดสอบ SVG ของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง วิธีที่ง่ายที่สุดในการทำเช่นนี้คือเปิดในเบราว์เซอร์และดูว่าหน้าตาเป็นอย่างไร หากทำงานไม่ถูกต้อง คุณอาจต้องปรับขนาดหรือคุณสมบัติของ CSS
คุณสามารถสร้าง Svg Responsive ได้หรือไม่?
วิธีที่ดีที่สุดคือเพิ่มองค์ประกอบที่มีความกว้างเฉพาะรอบๆ SVG ของคุณก่อน แล้วจึงลบความสูงและความกว้างออก ควรใช้เพื่อเติมเต็มช่องว่าง คุณต้องเพิ่มความกว้างของ viewBox ด้วยหากต้องการรองรับรูปร่างทั้งหมด หากคุณต้องการบันทึกคำตอบนี้ ให้ทำ
SVG สามารถฝังได้หลายวิธีบนหน้าเว็บ ฝังลงในรูปภาพด้วยแท็ก <img>, iframe หรือรูปภาพพื้นหลัง CSS ควรสร้าง ของเหลว SVG อย่างง่ายโดยนำความสูงหรือความกว้างคงที่ออก ขนาดของ img ทำหน้าที่เป็นวิวพอร์ตสำหรับ SVG ที่อ้างอิง กราฟิกแรสเตอร์ เช่น รูปภาพ PNG ไม่รวมอยู่ในที่นี่ ในขณะที่ imgs หมายถึงกราฟิกแรสเตอร์เฉพาะ โครงสร้างของ SVG แบบฝังนั้นคล้ายกับโครงสร้างแบบฝังด้วยแท็ก <object> เมื่อพูดถึงการสร้างของเหลว SVG เบราว์เซอร์ทั้งสามตัวยอมรับ iframe ที่มี SVG ซึ่งมีค่าเริ่มต้นเป็น 300×160 (ความกว้างและความสูงเริ่มต้นสำหรับองค์ประกอบที่ถูกแทนที่)
ด้วยการตั้งค่าความสูงบน iframe อย่างชัดเจน คุณจะไม่มีทางเปลี่ยนความสูงของ SVG ได้ สิ่งสำคัญคือต้องแน่ใจว่าความสูงและความกว้างของ iframe เท่ากันตามสัดส่วน เพื่อให้ SVG สามารถใส่ภายในวิวพอร์ตได้โดยไม่มีช่องว่างด้านบน ด้านล่าง หรือด้านข้าง CSS ไม่ได้กำหนดอัตราส่วนความสูงต่อความกว้าง ไม่กี่ปีที่ผ่านมา Thierry Koblentz ได้ตีพิมพ์บทความเกี่ยวกับอันตรายของการติดกาว แฮ็คช่องว่างสามารถใช้เพื่อคำนวณช่องว่างภายในขององค์ประกอบตามความกว้าง ในอัตราส่วนที่แท้จริง iframes และวิดีโอสามารถตั้งค่าเป็นระดับต่างๆ ได้ แท็ก *svg ช่วยให้คุณสามารถรวมรูปภาพในเอกสาร HTML
หลังจากที่คุณระบุความกว้างและความสูงของคอนเทนเนอร์แล้ว การเติมจะถูกนำไปใช้กับด้านบนและด้านล่าง เนื่องจากการเติมจะคำนวณโดยสัมพันธ์กับความกว้างขององค์ประกอบ เราจึงจะใช้การเติมในแนวตั้งเท่านั้น หากเราเพิ่มความสูง เราจะสูญเสียสัดส่วนภาพที่เราต้องการ ใน Chrome และ Firefox ความสูงของ SVG จะถูกคำนวณในลักษณะที่ปรับขนาดตามที่คาดไว้ สันนิษฐานว่าความสูงและความกว้างของ Internet Explorer (ทดสอบในเวอร์ชัน 9 และ 11) ควรเป็น 150 และ 100% ตามลำดับ ความสูงนี้ได้รับการแก้ไขในกรณีของการฝัง img ดังนั้นเมื่อ SVG ลดขนาดลงบนหน้าจอขนาดเล็ก พื้นที่สีขาวด้านบนและด้านล่างของเนื้อหาภายในการฝังจะถูกปิดบัง การมีองค์ประกอบกราฟิกภายใน sva ที่สร้างขึ้นใน XML ทำให้การทำงานกับมันง่ายมาก
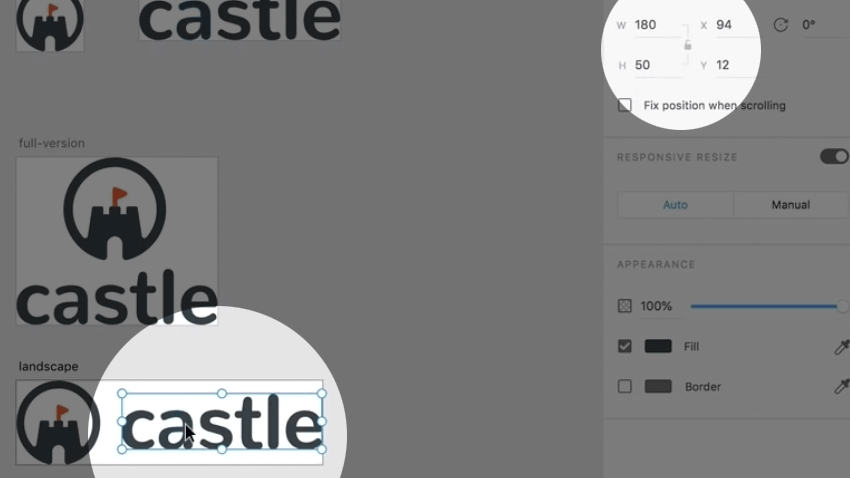
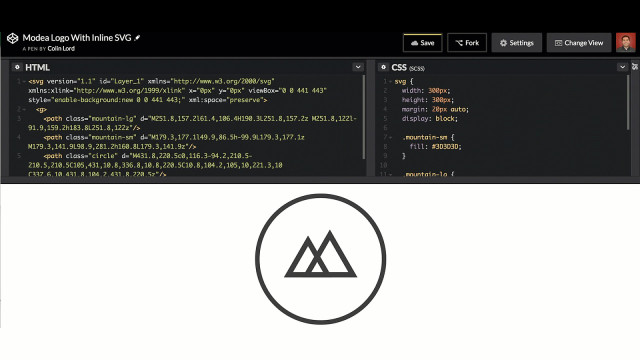
สามารถเลือกและใช้องค์ประกอบแต่ละรายการในลักษณะเดียวกับที่องค์ประกอบ HTML สามารถทำได้ ใน ข้อกำหนดการจัดรูปแบบ SVG คุณจะพบรายการคุณสมบัติการจัดรูปแบบ SVG ที่คุณสามารถใช้กับ CSS ได้ ในตัวอย่างนี้ โลโก้จะถูกอ้างถึงโดยใช้สิ่งต่อไปนี้: ในบทเรียนนี้ เราจะใช้เฉพาะคุณสมบัติเติมและทึบแสงเท่านั้น เมื่อขนาดวิวพอร์ตลดลง พื้นหลังส่วนโค้งจะถูกลบออกก่อนโดยลดความทึบ จากนั้นเนื้อหา SVG ที่เหลือจะถูกเปลี่ยนเป็นพื้นหลังสีกรมท่า โดยสรุป วงกลมที่ล้อมรอบไอคอนถูกลบออก และไอคอนรูปสมอเรือยังคงอยู่บนหน้าจอขนาดเล็กมาก คุณสามารถใช้ CSS เพื่อปรับแต่งส่วนเฉพาะของโลโก้โดยใช้ SVG ทำให้คุณสามารถซ่อนส่วนเหล่านี้ได้เมื่อจำเป็น ในบางกรณี โลโก้ของบริษัทอาจใช้พื้นที่หน้าจอมากเกินไปบนหน้าจอขนาดเล็ก ทำให้จำเป็นต้องลบส่วนที่เป็นข้อความของโลโก้และไอคอนเพียงอย่างเดียวออก
สิ่งนี้จะทำได้โดยไม่ต้องใช้ SVG ด้วยการเปลี่ยน PNG ในขนาดหน้าจอที่แตกต่างกัน เมื่อคุณอ่านบทความนี้จบ คุณจะสังเกตเห็นว่าการใช้งาน SVG ในเบราว์เซอร์ที่เป็นมิตรกับสิ่งแวดล้อม เช่น Chrome และ Firefox นั้นได้รับการปรับปรุงอย่างมาก เนื่องจากยังมีบางเวอร์ชันของ Internet Explorer ที่ใช้งานร่วมกันได้ในบางครั้ง จึงมักจะมีปัญหาเกิดขึ้น ต่อไปนี้คือตัวอย่างบางส่วนที่มีให้ในบทช่วยสอนนี้: ทรัพยากรสำหรับ SVG ที่ ตอบสนอง จะแสดงอยู่ในวิดีโอที่ให้มา
ปรับขนาดภาพ SVG ได้โดยการปรับการตั้งค่าขนาดด้วยตนเองในกล่องโต้ตอบขนาด เมื่อดำเนินการเสร็จสิ้น คุณจะสามารถดาวน์โหลดไฟล์ภาพใหม่ของคุณได้ หากต้องการแทรกไฟล์ SVG เพียงลากและวางหรือคลิกภายในพื้นที่สีขาวเพื่อเลือกไฟล์ คุณสามารถทำให้เล็กลงได้โดยการปรับการตั้งค่าขนาดในปุ่มปรับขนาด
ข้อเสียของไฟล์ Svg
มีข้อเสียบางประการในการใช้ ไฟล์ SVG กราฟิกแบบเวกเตอร์ เช่น ไฟล์แรสเตอร์ สามารถแก้ไขได้ด้วยโปรแกรมจำนวนเล็กน้อยเท่านั้น ไฟล์เวกเตอร์เป็นกรรมสิทธิ์และสามารถแก้ไขได้ด้วยจำนวนเล็กน้อยเท่านั้น นอกจากนี้ การแก้ไขกราฟิกแบบเวกเตอร์ยังทำได้ยากกว่าภาพแรสเตอร์ เนื่องจากต้องใช้ความละเอียดและแม่นยำมากกว่า
ฉันจะสร้าง Svg Responsive Width ได้อย่างไร

ในการทำให้ SVG ตอบสนองต่อความกว้าง คุณสามารถใช้แอตทริบิวต์ viewBox ค่าของแอตทริบิวต์ viewBox คือรายการของตัวเลขสี่ตัว min-x, min-y, width และ height เมื่อค่าของแอตทริบิวต์ viewBox เปลี่ยนไป ขนาดขององค์ประกอบจะเปลี่ยนไป
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้าง ภาพ SVG ที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งสามารถเปลี่ยนแปลงได้ตามหน้าจอที่คุณเปิดอยู่ สัญลักษณ์ส่วนประกอบแต่ละรายการของเราจะแตกต่างกัน (ตรงกับขนาดของไอคอนของเรา) โดยมี viewBox ขนาด 60×60 (ตรงกับขนาดของไอคอนของเรา) เป็นสัญลักษณ์หลักของเรา เมื่อคุณปรับขนาดคอนเทนเนอร์หรือเปิดหน้าต่างเบราว์เซอร์ SVG จะตอบสนอง เราได้กำหนดสัญลักษณ์ของเรา แต่ตอนนี้เราต้องใช้มัน ก่อนเพิ่มแท็กสไตล์ โปรดเพิ่มสิ่งต่อไปนี้:svg ควรรวมไอคอนการกำหนดเป้าหมายคำค้นหาสื่อสองสามรายการไว้ด้วย เมื่อคุณบันทึกไฟล์ คุณจะสามารถใช้งานได้ตามปกติ คุณสามารถดำเนินการต่อและดาวน์โหลดเวอร์ชันเต็มเพื่อทำความเข้าใจการทำงานของโปรแกรม
วิธีทำให้ Svgs ของคุณตอบสนองในเบราว์เซอร์สมัยใหม่
อาจเป็นเพราะเบราว์เซอร์รุ่นเก่าหรือเครื่องมือที่ล้าสมัย คำแนะนำที่เป็นประโยชน์สำหรับการทำให้ svgs responsive ในเบราว์เซอร์สมัยใหม่มีให้บริการแล้ว แต่หากคุณยังมีปัญหาอยู่ โปรดติดต่อเรา รูปแบบไฟล์ SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์อเนกประสงค์ที่สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงโลโก้ ภาพประกอบ และอินโฟกราฟิก เนื่องจากความกว้างและความสูงคงที่ เบราว์เซอร์สมัยใหม่จึงรองรับ sva ได้ยากเมื่อใช้งาน เมื่อต้องทำให้ SVG ของคุณทันสมัยและตอบสนองอยู่เสมอ มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่คุณสามารถทำได้ คุณไม่จำเป็นต้องทำขั้นตอนนี้ด้วยตัวเอง หากคุณกำลังประมวลผล SVG จำนวนมากหรือรีบร้อน
เหตุใด Svg ของฉันจึงไม่ตอบสนอง

หาก SVG ของคุณไม่ตอบสนอง อาจเป็นเพราะไม่ได้ตั้งค่าแอตทริบิวต์ viewBox หรือตั้งค่าไม่ถูกต้อง แอตทริบิวต์ viewBox สร้างระบบพิกัดสำหรับ เอกสาร SVG หากไม่มีแอตทริบิวต์ viewBox เอกสาร SVG จะแสดงผลที่ขนาดเริ่มต้น 300×150 พิกเซล

ฉันมี outerdiv และ innerdiv ซึ่งทั้งสองอย่างนี้มีรูปภาพเป็น img ใน innerdiv อย่างไรก็ตาม innerdiv มีความสูงสูงสุดและทำงานตามปกติ ในขณะที่ thesvg ปฏิเสธที่จะคืนค่าขนาดดั้งเดิม รหัสนี้อาจมีช่องมองภาพคงที่หรืออาร์เรย์ที่มีการตั้งค่า preseveAspectRatio ดังนั้นเราต้องดาวน์โหลดจาก Codepen.io และดูการทำงานจริง เพนเป็นไฟล์รูปภาพแบบเดียวกับตัวอื่นๆ หากคุณใช้เป็นรูปภาพ มันจะไม่ตอบสนองต่อคำแนะนำใดๆ ได้รับการพิสูจน์แล้วว่าเป็นจริงตามข้อเท็จจริง
เมื่อคุณใช้ sva จะไม่ลดขนาดรูปภาพ ไฟล์ที่คล้ายกับ apng หรือ JPG ฉันสงสัยว่ามีบางอย่างในไฟล์ resizing.svg ที่ป้องกันไม่ให้ขยาย
ทำไม Svg ของฉันถึงคลุมเครือ?
อาจเป็นเรื่องยากที่จะทำให้รูปภาพดูเบลอเมื่อมีขนาดพิกเซลเท่ากันกับพื้นที่ที่คุณพยายามกำหนดเป้าหมาย สาเหตุหลักมาจากความละเอียดสูงของโทรทัศน์สมัยใหม่
Svg ทำให้เว็บไซต์ช้าลงหรือไม่
ใช้เวลาสั้นมากในการใช้ Scalable Vector Graphics (SVG) ในการออกแบบเว็บ รูปภาพ JPEG หรือ PNG สามารถมีข้อมูลจำนวนมาก เนื่องจากเว็บเบราว์เซอร์ต้องดาวน์โหลดข้อมูลทั้งหมด หน้าเว็บจึงทำงานช้าลง ในทางกลับกัน กราฟิกที่ปรับขนาดได้จะมีขนาดไฟล์ที่เล็กกว่ามากและมีเวลาโหลดที่ง่ายกว่ามาก
วิธีสร้าง Svg ที่ปรับขนาดได้
Scalable Vector Graphics (SVG) เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 รูปภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะไฟล์ XML ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
ต่อไปนี้เป็นขั้นตอนในการเพิ่มขนาดกราฟิกแบบเวกเตอร์ (SVG) Amelia Bellamy-Royds ได้รวบรวมคำแนะนำระดับปริญญาโทเพื่อปรับขนาด SVG วิธีการนี้เปิดโอกาสใหม่ในแง่ของการปรับขนาดกราฟิกแรสเตอร์ มันไม่ง่ายเหมือนการปรับขนาดกราฟิกแรสเตอร์ ผู้เริ่มต้นพบว่าเป็นการยากที่จะทำให้ SVG ทำงานตามที่พวกเขาต้องการ มีอัตราส่วนของภาพที่กำหนดไว้อย่างชัดเจน: อัตราส่วนของความสูงต่อความกว้าง หากคุณบังคับให้วาดภาพแรสเตอร์ในอัตราส่วนกว้างยาวที่แตกต่างจากความสูงและความกว้างที่แท้จริง ภาพนั้นจะถูกบิดเบือน
Inline SVG ควรวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดแคนวาส ViewBox เป็นซอฟต์แวร์ชิ้นสุดท้ายที่สร้างกราฟิกแบบเวกเตอร์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ViewBox เป็นประเภทคุณสมบัติขององค์ประกอบ >svg ตัวเลขคือรายการของตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือลูกน้ำ: x, y, ความกว้าง และความสูง จำเป็นต้องสร้างระบบพิกัดสำหรับมุมซ้ายบนของวิวพอร์ต x และ y เมื่อพูดถึงการเติมความสูงที่กำหนด จำนวนของเส้น/แผ่นที่ต้องปรับขนาดจะเรียกว่าความสูง เมื่อใช้ภาพที่ตรงกับอัตราส่วนภาพ รูปภาพจะไม่ยืดหรือบิดเบี้ยวหากมีขนาดที่ไม่ตรงกับอัตราส่วนภาพ CSS ที่พอดีกับวัตถุช่วยให้คุณจัดรูปภาพให้พอดีได้ในลักษณะเดียวกับที่ CSS สำหรับประเภทอื่นๆ ทำ
คุณยังสามารถเปิดใช้ตัวเลือกเพื่อให้กราฟิกของคุณปรับขนาดได้เหมือนกับภาพแรสเตอร์โดย saveAspectRatio=none คุณสามารถปรับขนาดของภาพแรสเตอร์ได้โดยใช้ความกว้างหรือความสูงของภาพ SVG สามารถทำได้หรือไม่ มันกลายเป็นเรื่องยากมากขึ้นที่จะจัดการกับ คุณควรเริ่มต้นด้วยการปรับขนาดรูปภาพอัตโนมัติด้วยรูปภาพในไฟล์ >img.> แต่คุณจะต้องทำการแฮ็กก่อนเล็กน้อย ในการกำหนดอัตราส่วนกว้างยาว สามารถใช้คุณสมบัติ CSS ต่างๆ จำนวนหนึ่งเพื่อเปลี่ยนความสูงและระยะขอบขององค์ประกอบ เบราว์เซอร์อื่นๆ จะใช้ขนาดเริ่มต้น 300*150 กับรูปภาพที่มี viewBox โดยอัตโนมัติ พฤติกรรมนี้ไม่ได้กำหนดไว้ในข้อกำหนดใดๆ
หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด รูปภาพของคุณจะพอดีกับ viewBox หากคุณใช้เบราว์เซอร์ล่าสุด เบราว์เซอร์เหล่านี้จะใช้ขนาดเริ่มต้นเดียวกัน หากคุณไม่ระบุทั้งความสูงและความกว้าง สามารถใช้คอนเทนเนอร์แทน SVG แบบอินไลน์แทนองค์ประกอบเก่าได้ สำหรับกราฟิกแบบอินไลน์ คุณจะได้ความสูงอย่างเป็นทางการ (เกือบ) เป็นศูนย์ ถ้าค่า preservRatioAspect ถูกตั้งค่าเป็น true กราฟิกจะถูกปรับขนาดเป็นค่าว่าง แต่คุณต้องการให้กราฟิกยืดออกจนครอบคลุมความกว้างทั้งหมดของชิ้นงาน โดยเหลือช่องว่างระหว่างกราฟิกกับขอบของผู้ชมให้เพียงพอ ไม่มีการจำกัดขอบเขตของ viewBox และ reservedRatioAspect คุณสามารถใช้องค์ประกอบที่ซ้อนกันเพื่อเปลี่ยนรูปลักษณ์ของสเกลโดยขึ้นอยู่กับแอตทริบิวต์การปรับสเกลขององค์ประกอบ กราฟิกส่วนหัวในวิธีนี้มีความยืดหยุ่นเพียงพอสำหรับการแสดงผลแบบไวด์สกรีนโดยไม่สูญเสียความสูง
ในบริบทของการออกแบบเว็บไซต์ ความสามารถในการขยายขนาดไม่จำกัดเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของไฟล์ SVG ไฟล์ SVG สามารถขยายได้ไม่จำกัด เนื่องจาก SVG สามารถแสดงบนอุปกรณ์ที่หลากหลาย จึงเหมาะอย่างยิ่งสำหรับใช้ในโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ต้องแสดงบนอุปกรณ์ที่หลากหลาย
นอกจากนี้ เนื่องจากไฟล์ SVG เป็นไฟล์ที่ไม่ขึ้นกับความละเอียด จึงดูเหมือนว่าจะมีคุณภาพดีโดยไม่คำนึงถึงขนาดของอุปกรณ์ ด้วยเหตุนี้ ไฟล์ SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ต้องแสดงบนอุปกรณ์ที่หลากหลาย
กราฟิก Svg นั้นสมบูรณ์แบบสำหรับการออกแบบที่ตอบสนอง
สามารถปรับ svgs ให้ตอบสนองต่อเงื่อนไขที่เปลี่ยนแปลงได้ คุณสามารถเพิ่มแอตทริบิวต์ viewBox ให้กับแท็ก svg> ซึ่ง Inkscape และ Illustrator จะเพิ่มโดยอัตโนมัติ หลังจากนั้น คุณสามารถใช้ SVG นั้นเป็นรูปภาพหรือ โค้ด SVG แบบอินไลน์ และมันจะพอดีกับทุกขนาดที่คุณระบุ เนื่องจาก svgs ไม่ขึ้นกับความละเอียด จึงสามารถใช้สร้างกราฟิกที่ทำงานบนอุปกรณ์หรือหน้าจอใดก็ได้ เนื่องจากกราฟิก svg เป็นกราฟิกแบบเวกเตอร์ คุณจึงสามารถปรับขนาดได้ตามข้อกำหนดของคุณโดยไม่สูญเสียความเที่ยงตรง
Svg ที่ตอบสนอง
SVG ที่ตอบสนองคืออันที่ปรับขนาดให้พอดีกับคอนเทนเนอร์ที่วางอยู่ ซึ่งสามารถทำได้โดยตั้งค่าแอตทริบิวต์ความกว้างและความสูงเป็น 100% จากนั้นใช้คิวรีสื่อ CSS เพื่อปรับขนาด SVG ตามนั้น
เทคนิคไอคอนตอบสนองของ Joe Harrison เป็นตัวอย่างที่ดีของวิธีการใช้กราฟิกแบบเวกเตอร์เพื่อสร้างเว็บไซต์ที่ตอบสนอง บทความนี้มีวัตถุประสงค์เพื่อตรวจสอบว่าสามารถใช้เทคนิคเดียวกันนี้กับ sva แทน PNG ได้หรือไม่ ในการทำงาน วิธีการนี้จำเป็นต้องมีส่วนประกอบสองส่วน: CSS ภายนอกและสไปรท์ ในกรณีนี้ ไอคอนจะถูกย้ายจากวิวพอร์ตหนึ่งไปยังอีกวิวพอร์ต โดยเป็นส่วนหนึ่งของการออกแบบที่ตอบสนอง การปรับโครงสร้างรูปร่าง และการเปลี่ยนแปลง ซึ่งแตกต่างจากไอคอน sva ของ Joe Harrison ซึ่งทำงานคล้ายกับสไปรต์ของ Joe Harrison ไอคอนจะมีตรรกะทั้งหมดของตัวเอง นอกจากนี้ยังสามารถปรับเปลี่ยนความกว้างและความสูงของไอคอนได้โดยขึ้นอยู่กับการเปลี่ยนแปลงในคอนเทนเนอร์หลัก ตอนนี้เป็นไปได้ที่จะสร้างวัตถุที่เติมเต็มช่องว่างที่ผู้ปกครองทิ้งไว้ นอกจากนี้ยังสามารถใช้ Inline SVG ได้ แต่ข้อความค้นหาสื่อจะถูกส่งไปยังวิวพอร์ต ข้อความค้นหาสื่อกำหนดขนาดของไอคอนตามที่แสดงใน SVG
