วิธีทำให้พวกเขาทำงานร่วมกัน
เผยแพร่แล้ว: 2023-03-23Shopify เก่งด้านอีคอมเมิร์ซ แต่พอดูได้ในเรื่องการจัดการเนื้อหา WordPress นั้นดีในการจัดการเนื้อหา แต่หลายคนชอบ Shopify มากกว่า WooCommerce สำหรับการขายออนไลน์ หากคุณไม่มั่นใจในการใช้ Shopify สำหรับอีคอมเมิร์ซ แต่ WordPress เป็นส่วนสำคัญของกระบวนการจัดการเนื้อหาของคุณ จำเป็นต้องเรียนรู้เกี่ยวกับการผสานรวมกับ WordPress ของ Shopify
การผสานรวมเช่นนี้เหมาะสมสำหรับบล็อกเกอร์และผู้สร้างเนื้อหาที่ต้องการเริ่มขายผลิตภัณฑ์ นอกจากนี้ยังเหมาะสำหรับเจ้าของร้านค้าออนไลน์ที่ต้องการระบบบล็อกที่แข็งแกร่งกว่า (เช่น WordPress)
คู่มือนี้จะแสดงทุกสิ่งที่จำเป็นในการเพิ่มการรวม Shopify WordPress ไม่ว่าความต้องการของคุณจะเป็นอย่างไร!
การรวม Shopify WordPress: มันทำงานอย่างไร
การรวม Shopify WordPress ทำงานโดยเพิ่มปุ่มซื้อ Shopify ลงในไซต์ WordPress ของคุณ ด้วยวิธีนี้ คุณจะรักษาทุกแง่มุมของเว็บไซต์ของคุณ (บล็อก, การออกแบบเว็บไซต์, SEO) บน WordPress แต่คุณยังสามารถขายสินค้าและดำเนินการชำระเงินได้ด้วยปุ่มง่ายๆ จาก Shopify
นี่คือวิธีการทำงาน:
- สร้างสินค้าใน Shopify (รูปภาพ คำอธิบายสินค้า และราคา)
- คัดลอกรหัสฝังสำหรับสินค้า Shopify
- วางโค้ดนั้นที่ใดก็ได้บน WordPress เพื่อฝังสินค้า Shopify บนเว็บไซต์
- จากนั้น ลูกค้าไปที่ไซต์ WordPress ของคุณเพื่อดูสินค้าของ Shopify แต่ในการสั่งซื้อ พวกเขาจะถูกส่งผ่านโมดูลการชำระเงินของ Shopify
วิธีสร้าง Shopify Buy Buttons และเพิ่มลงใน WordPress
ในการเริ่มต้น คุณต้องมีทั้งเว็บไซต์ WordPress และบัญชีผู้ใช้ Shopify
ทุกแผนการกำหนดราคาของ Shopify ให้การเข้าถึงแอป Buy Button Channel (ซึ่งจำเป็นสำหรับการรวม Shopify WordPress) นั่นหมายความว่าคุณจะต้องชำระเงินสำหรับแผนเริ่มต้นเท่านั้น ($ 5 ต่อเดือน) เพื่อรับคุณสมบัตินี้
หากคุณยังไม่มีไซต์ WordPress หรือร้านค้า Shopify ให้ดูบทช่วยสอนทั้งสองนี้แล้วกลับมาที่โพสต์นี้:
หากคุณประสบปัญหากับชื่อร้านค้าของคุณ คุณสามารถใช้ตัวสร้างชื่อร้านค้าของ Shopify ได้
เมื่อคุณมีเว็บไซต์ WordPress และร้านค้า Shopify ของคุณแล้ว ต่อไปนี้คือวิธีตั้งค่าการรวม Shopify WordPress:
- ติดตั้งช่องทางการขาย Buy Button ใน Shopify
- เพิ่มสินค้าใน Shopify
- สร้างผลิตภัณฑ์ Shopify ที่ฝังได้
- ฝังผลิตภัณฑ์ Shopify บน WordPress
- ทดสอบการรวม Shopify WordPress
- อย่าลืมตั้งค่าการประมวลผลการชำระเงินใน Shopify
1. ติดตั้งช่องทางการขาย Buy Button ใน Shopify
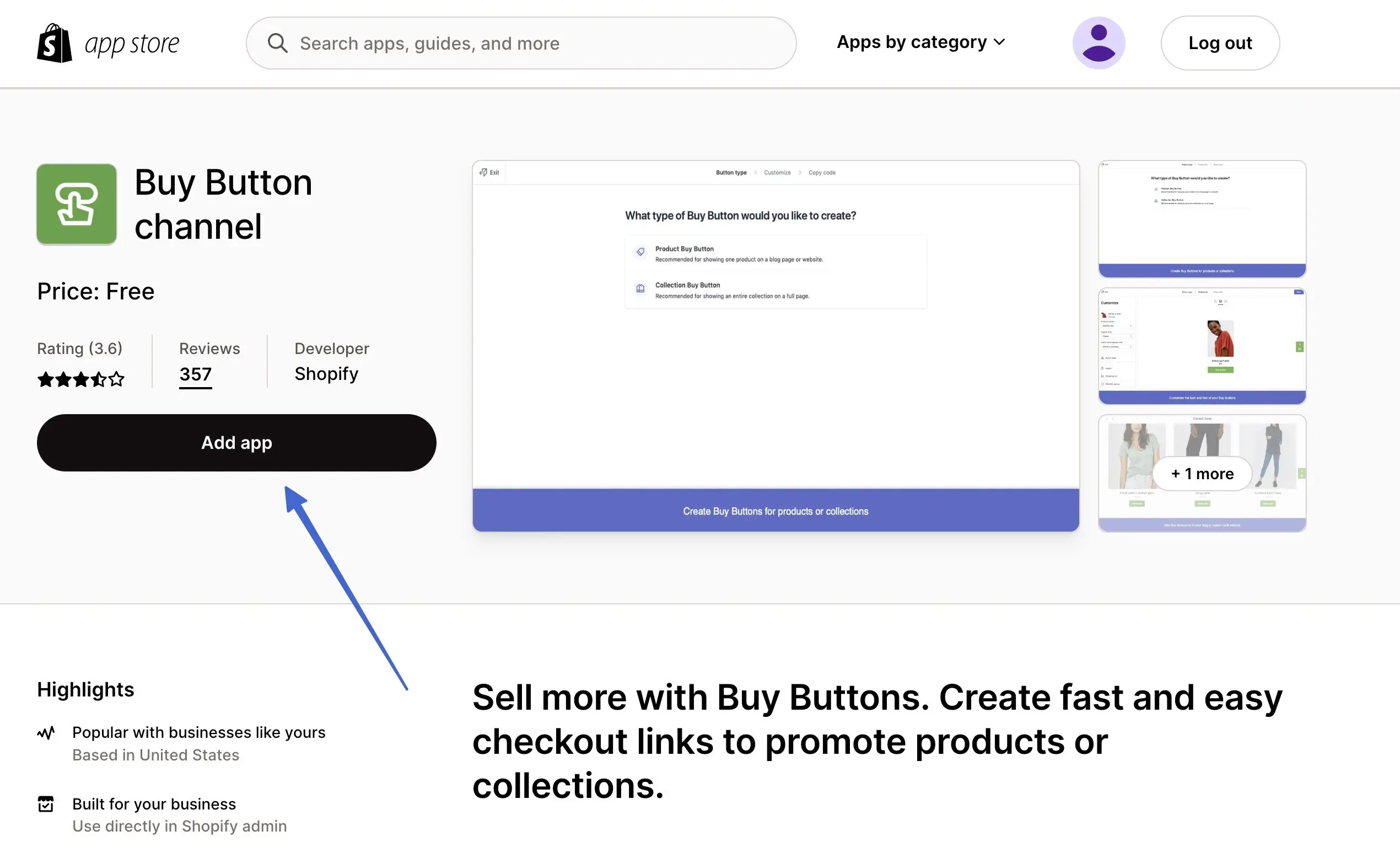
หลังจากลงชื่อเข้าใช้บัญชี Shopify ของคุณแล้ว ให้ไปที่หน้าช่องทางปุ่มซื้อใน Shopify App Store คุณยังสามารถเรียกดูสิ่งนี้ได้ในแถบค้นหาใน Shopify
คลิกปุ่ม เพิ่มแอป เพื่อติดตั้งบนร้านค้าของคุณ (ร้านค้า Shopify ที่คุณลงชื่อเข้าใช้อยู่):

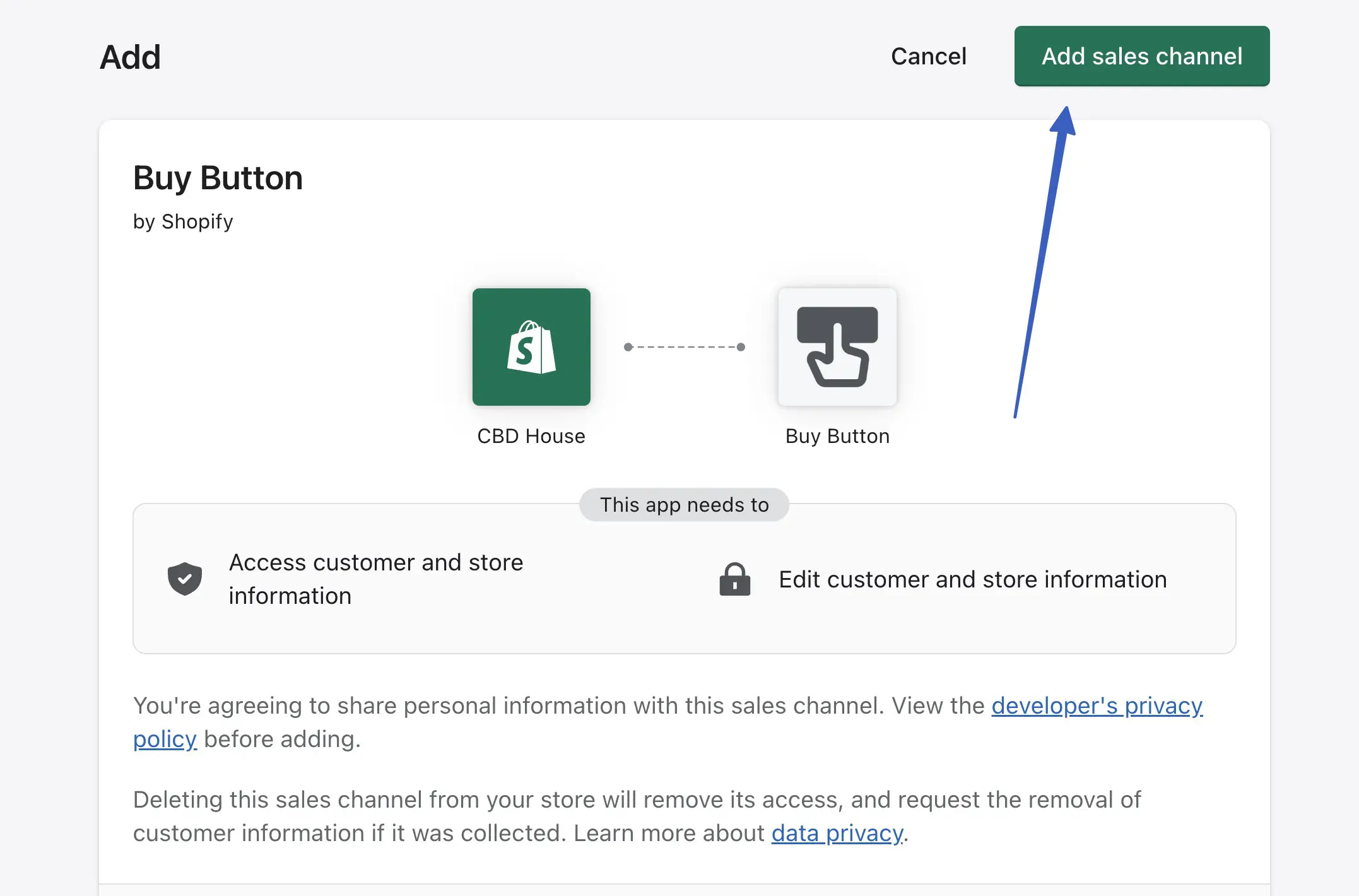
หลังจากเปลี่ยนเส้นทางกลับไปที่ Shopify ให้คลิกปุ่ม เพิ่มช่องทางการขาย เพื่อดำเนินการตามขั้นตอนให้เสร็จสิ้น:
หมายเหตุ: หน้านี้อธิบายข้อมูลความเป็นส่วนตัวและการอนุญาตก่อนการติดตั้งแอป

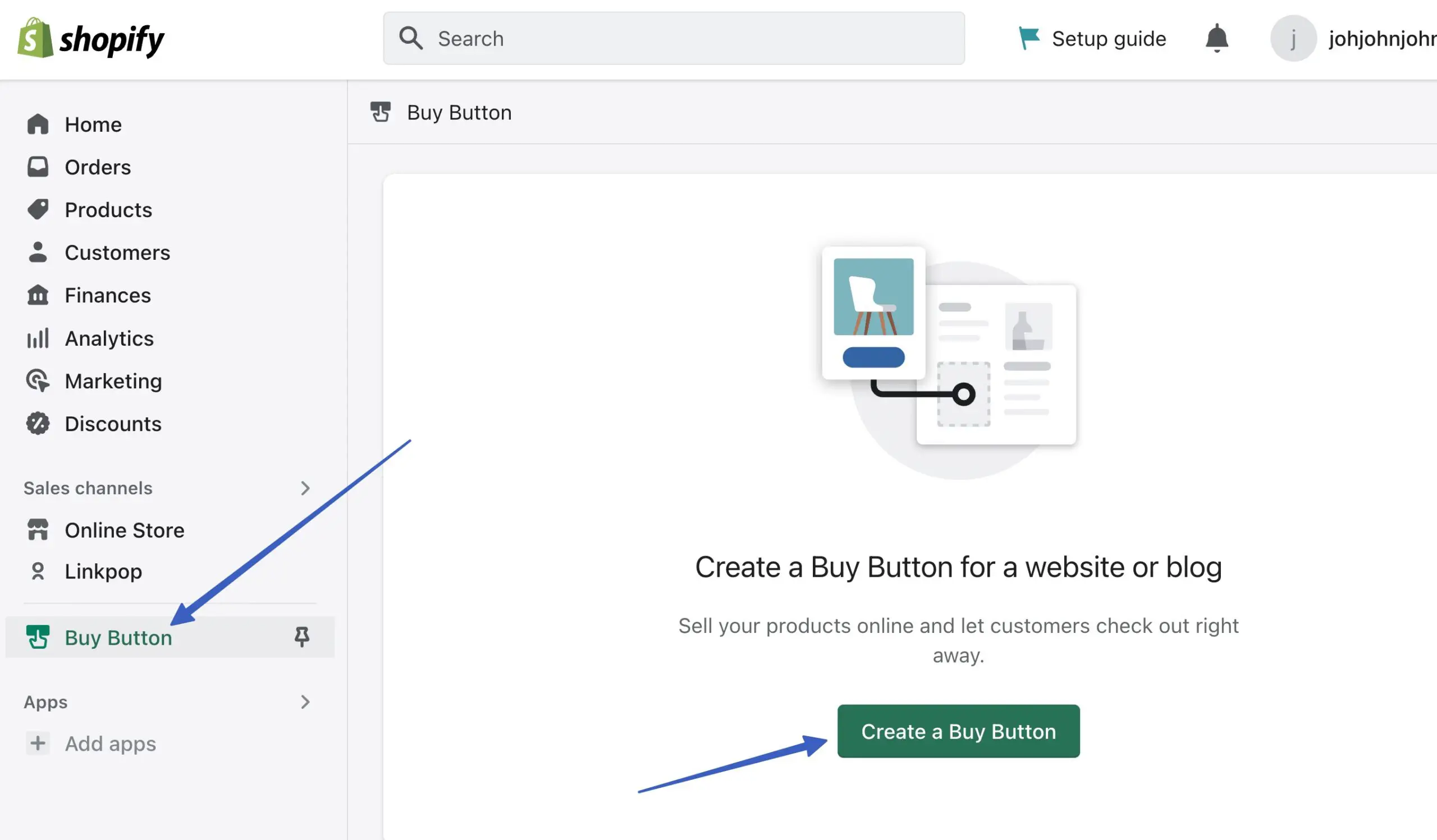
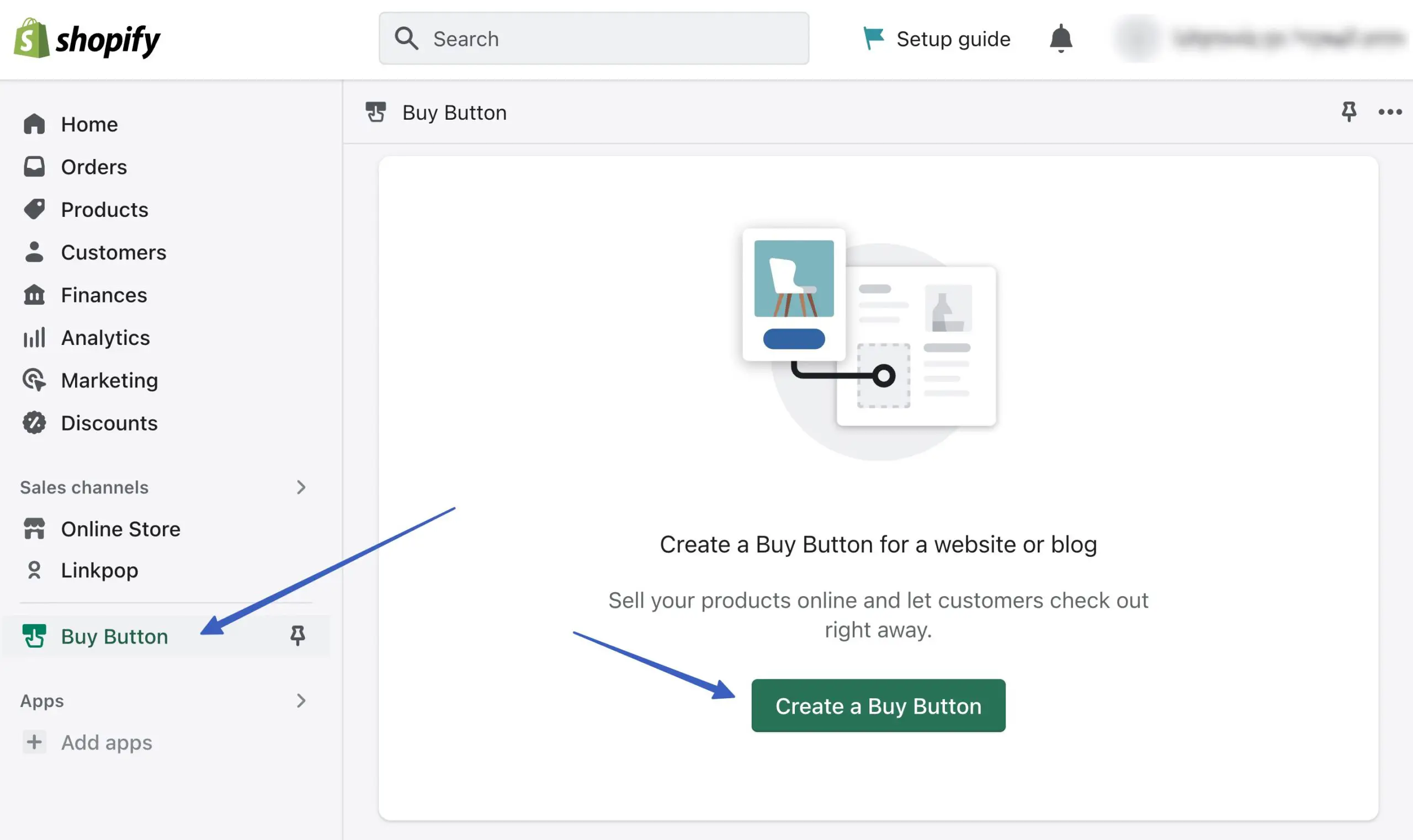
ตอนนี้คุณควรเห็นตัวเลือก ปุ่มซื้อ ในเมนู Shopify พร้อมกับปุ่มสำหรับ สร้างปุ่มซื้อ :

2. เพิ่มสินค้าใน Shopify
เมื่อติดตั้งช่องทางปุ่มซื้อแล้ว ก็ถึงเวลาเพิ่มสินค้าที่คุณสามารถขายผ่านช่องทางการขายปุ่มซื้อ
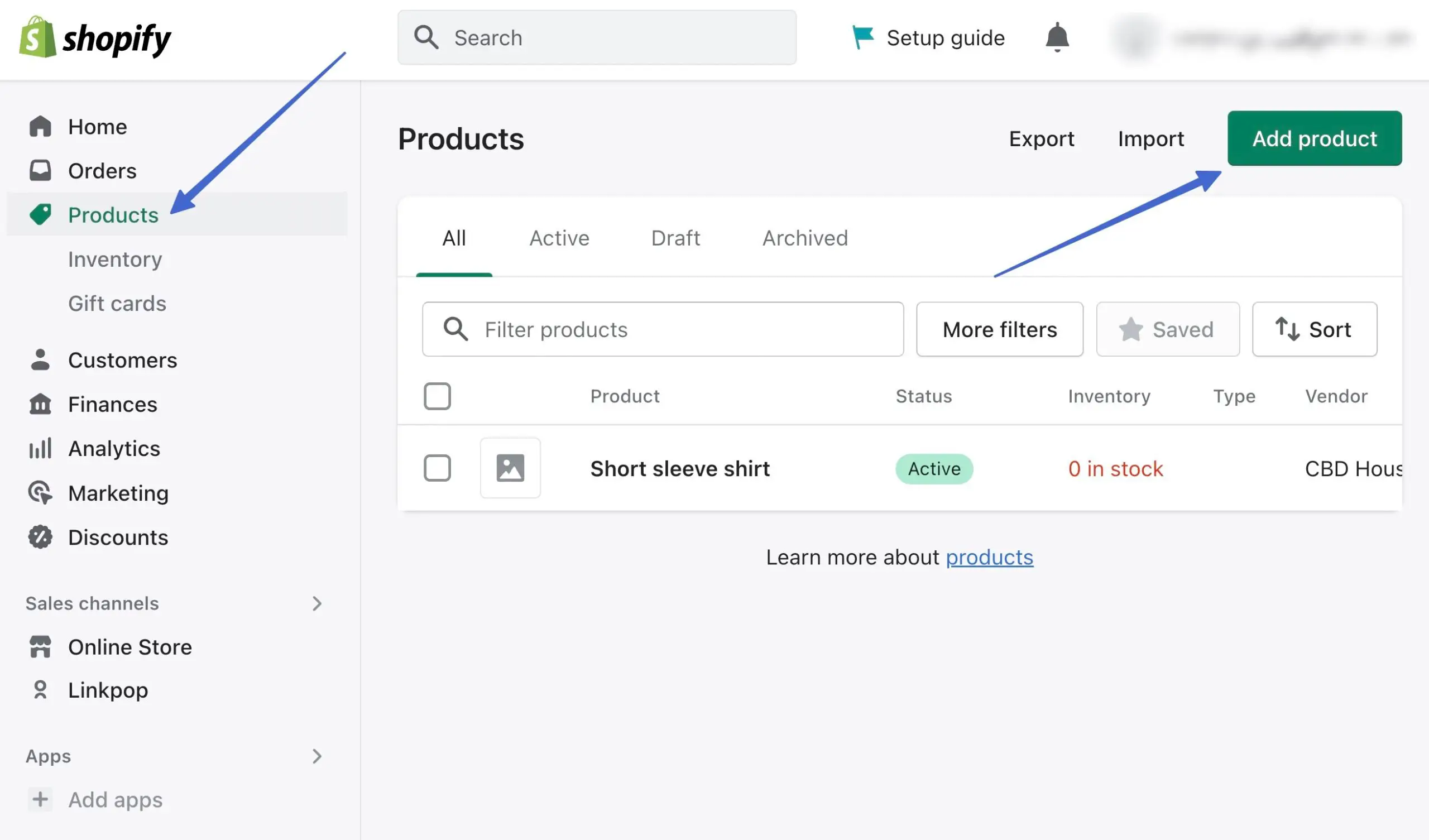
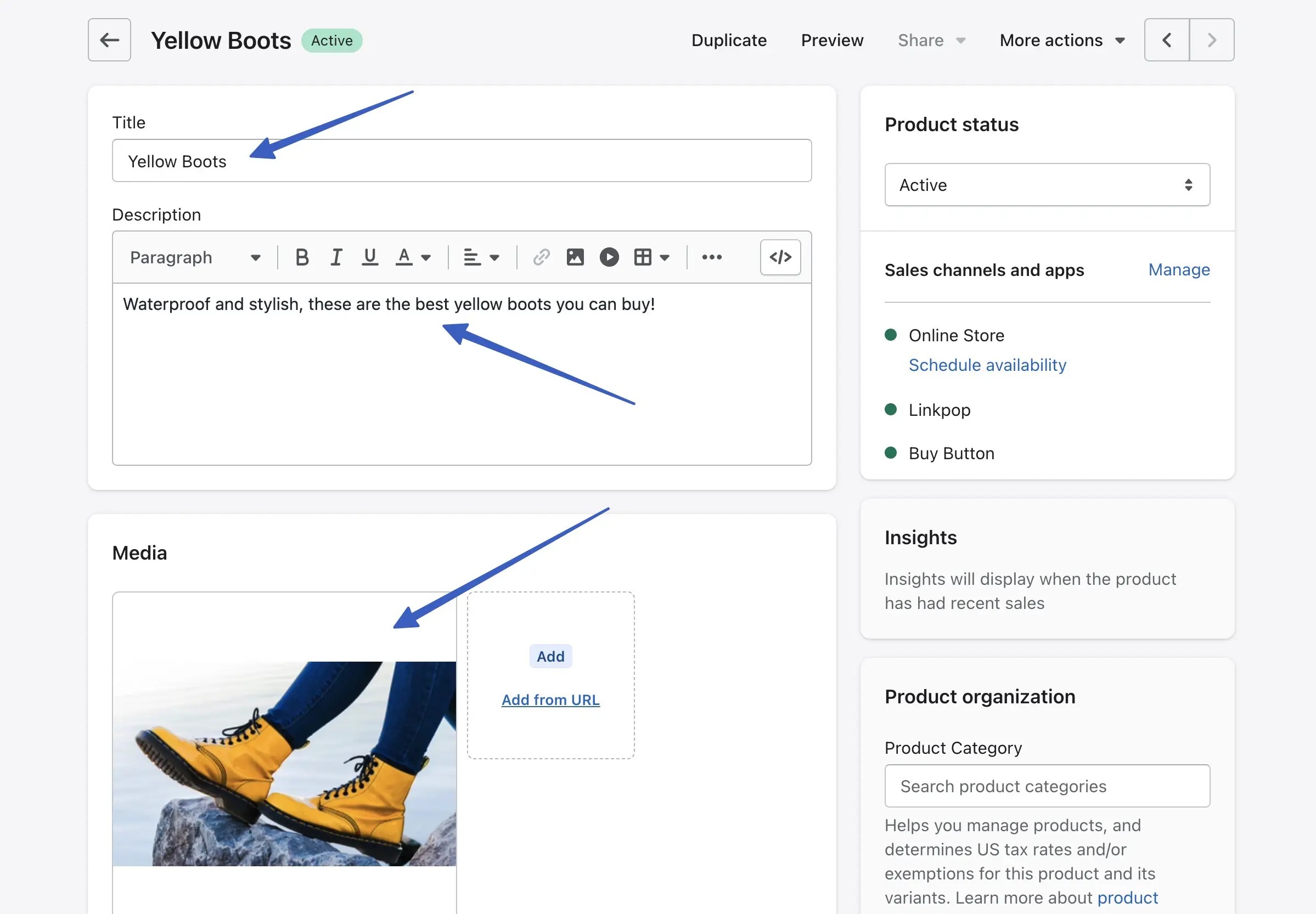
ไปที่ สินค้า > เพิ่มสินค้า ในแดชบอร์ดของ Shopify:

กรอกรายละเอียดสินค้า เช่น
- ชื่อ
- คำอธิบาย
- สื่อ (ภาพ)
- ราคา

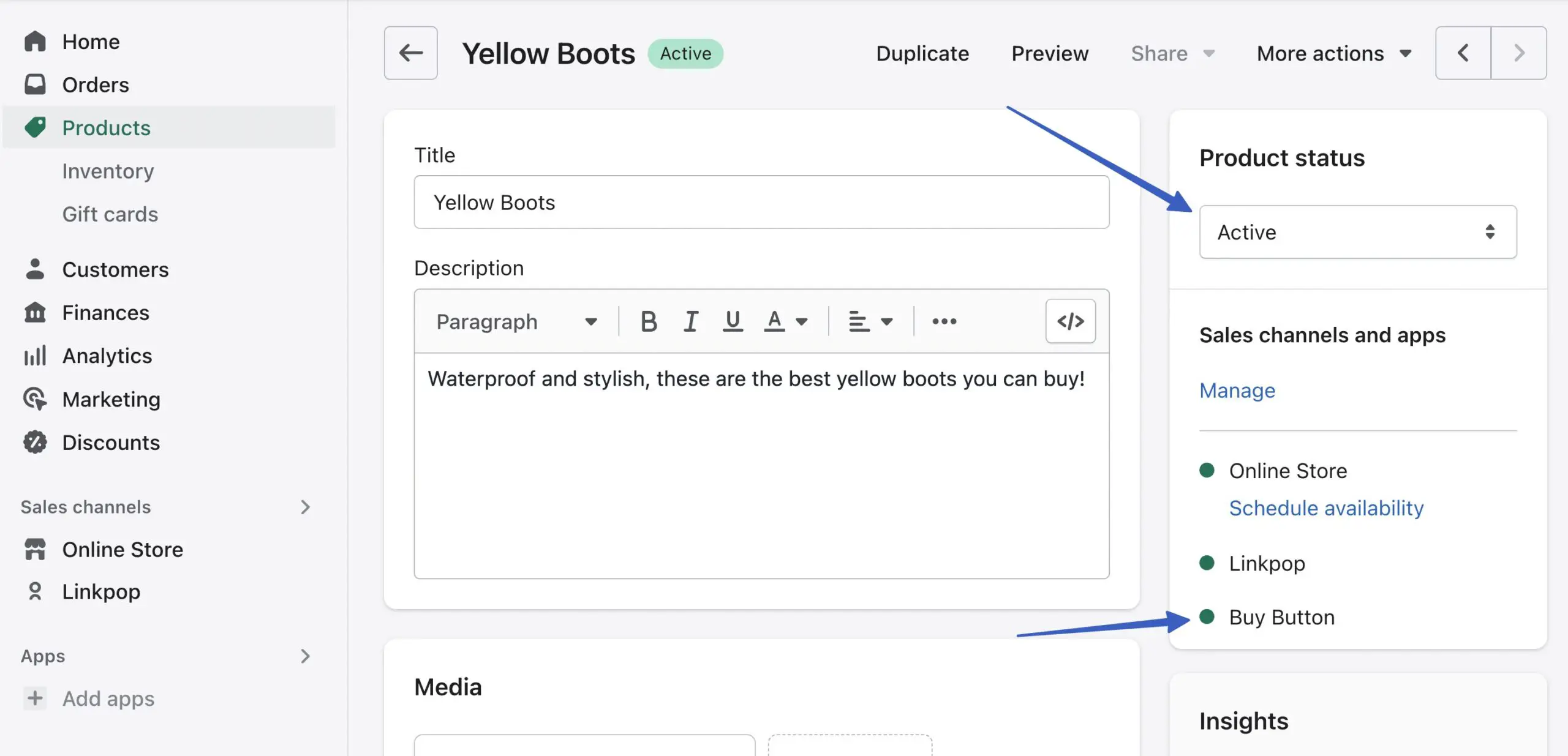
ตรวจสอบให้แน่ใจว่าได้ตั้งค่าฟิลด์ Product Status เป็น Active ยิ่งไปกว่านั้น ตรวจสอบให้แน่ใจว่า ช่องทางการขายปุ่มซื้อ แสดงด้วยเครื่องหมายสีเขียวข้างๆ คุณสามารถคลิกลิงก์ จัดการ เพื่อเพิ่มหรือลบช่องทางการขาย
หมายเหตุ: คุณต้องติดตั้งแอป Buy Button Channel จากขั้นตอนที่ 1 เพื่อดูภายในหน้าผลิตภัณฑ์

คลิกปุ่ม บันทึก เพื่อเพิ่มสินค้านี้ในแค็ตตาล็อกของคุณ
3. สร้างผลิตภัณฑ์ Shopify ที่ฝังได้
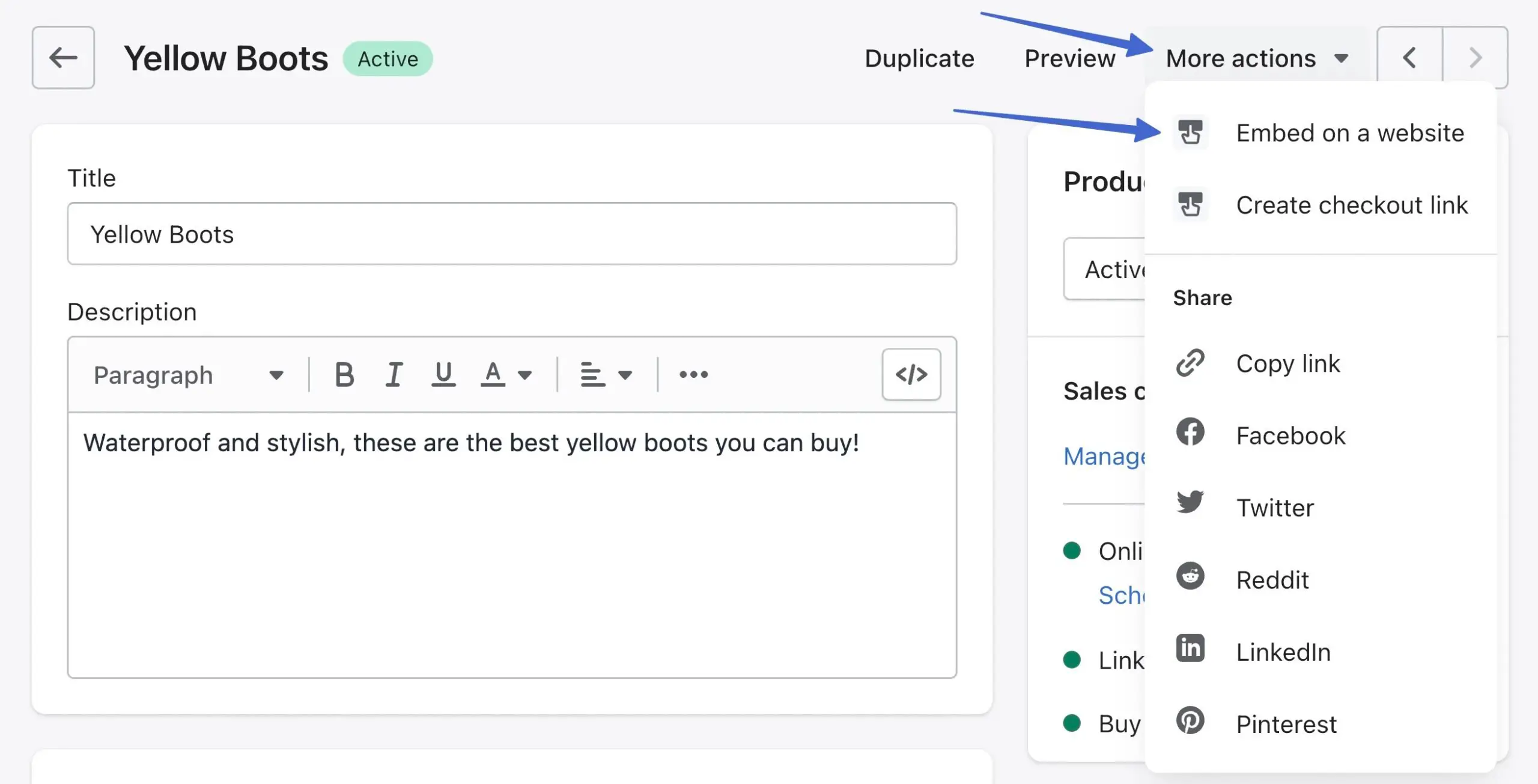
ใน Shopify ให้ใช้ผลิตภัณฑ์ที่คุณต้องการฝังลงในไซต์ WordPress คลิกเมนูแบบเลื่อนลง การดำเนินการเพิ่มเติม และเลือกตัวเลือกเพื่อ ฝังบนเว็บไซต์ :

สิ่งนี้จะนำคุณไปสู่หน้า ฝังบนเว็บไซต์
หมายเหตุ: อีกทางเลือกหนึ่ง คุณสามารถคลิกแท็บปุ่มซื้อในเมนูหลักของ Shopify; ซึ่งนำเสนอการตั้งค่าการปรับแต่งปุ่มซื้อขั้นสูง ซึ่งเราจะอธิบายเพิ่มเติมในบทความ

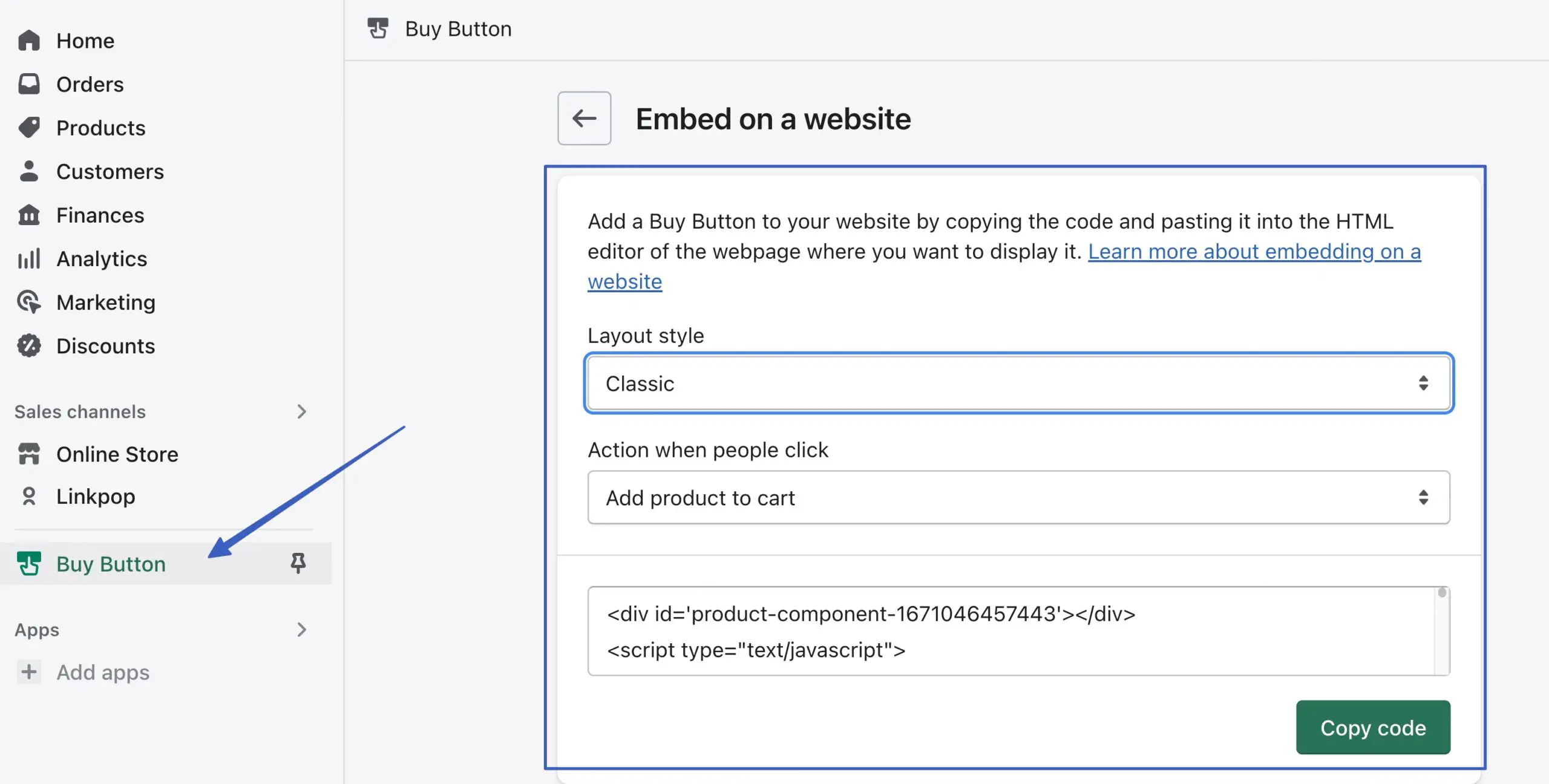
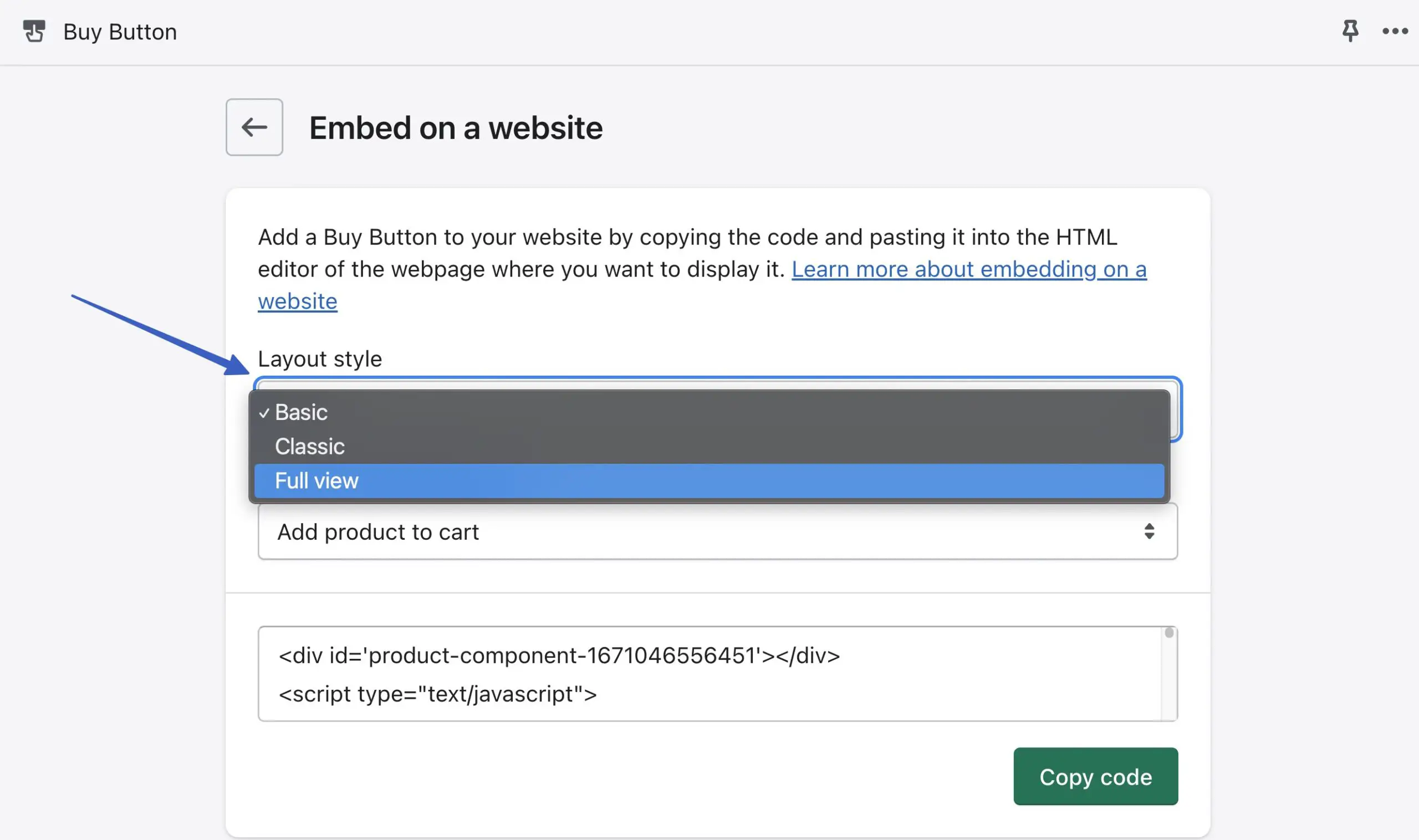
กำหนดการตั้งค่าสไตล์เพื่อให้ปุ่มของคุณดูดีเมื่อแสดงบนเว็บไซต์ WordPress สำหรับฟิลด์ รูปแบบเค้าโครง ให้เลือก แบบพื้นฐาน แบบคลาสสิก หรือ แบบเต็มมุมมอง :

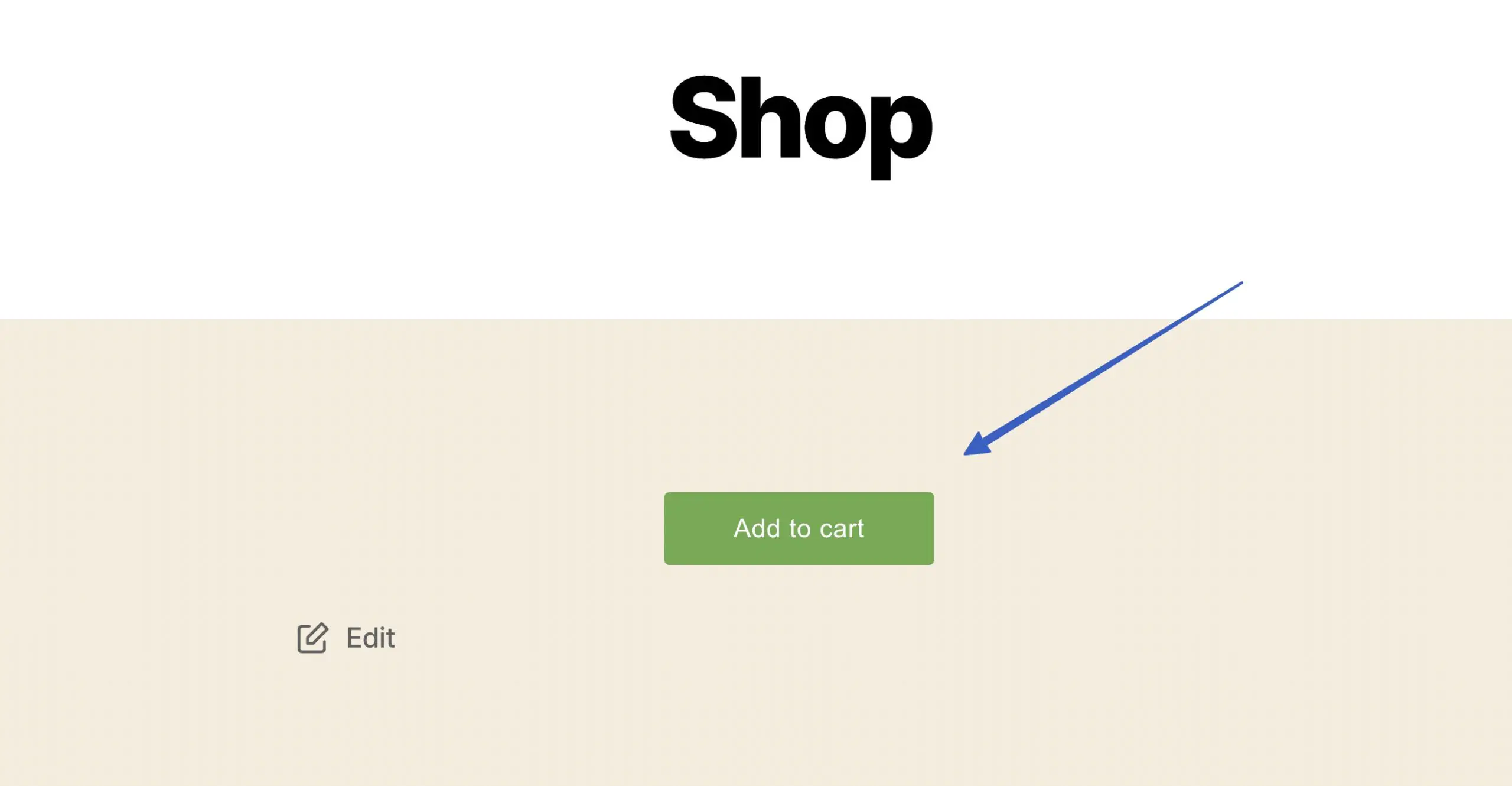
เลย์เอาต์ พื้นฐาน เพิ่มปุ่มแบบธรรมดาและไม่มีอะไรอื่น คุณสามารถปรับแต่งเพิ่มเติมเพื่อทำให้เป็นรถเข็น ชำระเงิน หรือปุ่มรายละเอียดสินค้า

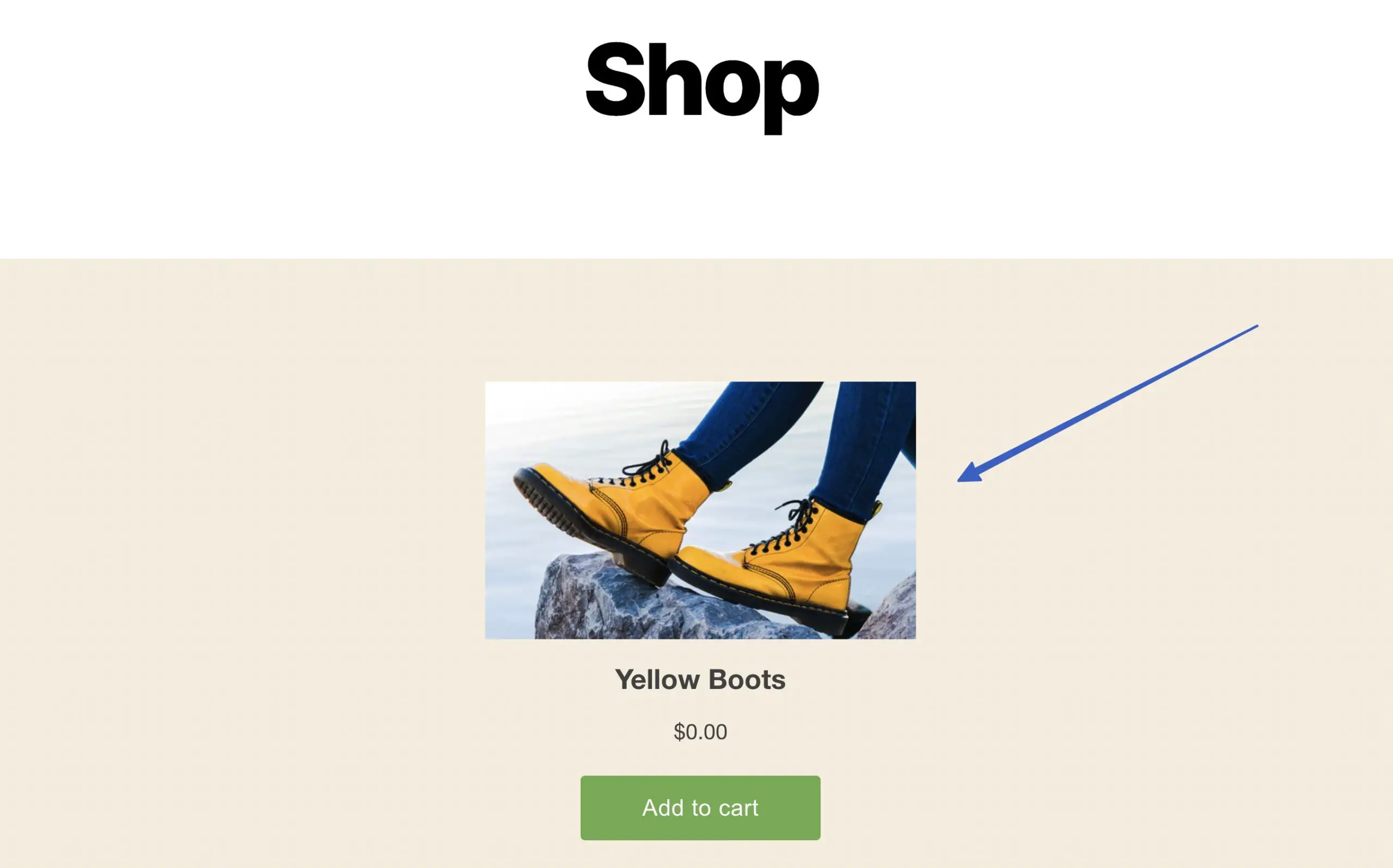
เค้าโครง แบบคลาสสิก มีรายละเอียดเพิ่มเติม เช่น ชื่อผลิตภัณฑ์ รูปภาพ และราคา

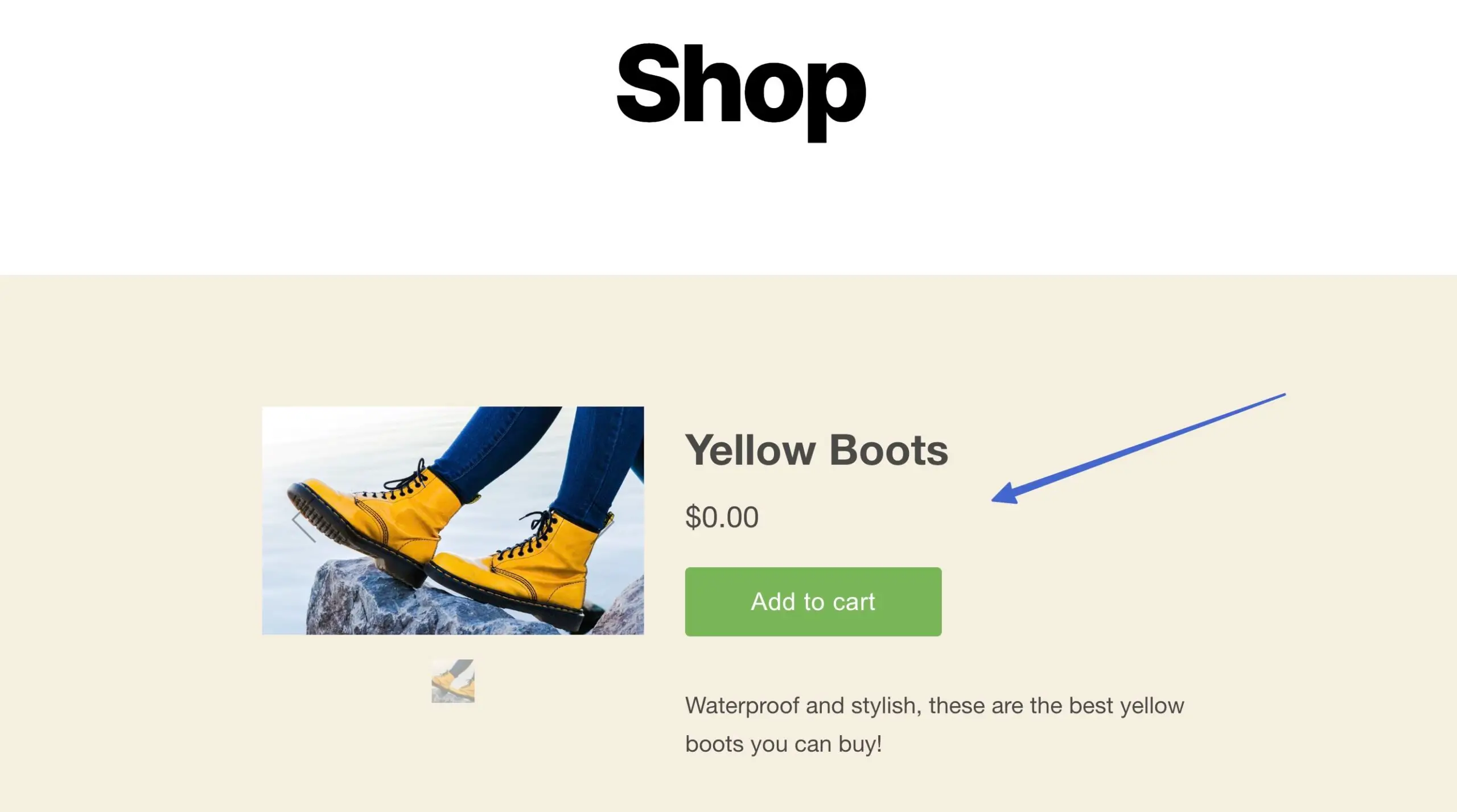
เลย์เอาต์มุม มองแบบเต็ม ให้สิ่งที่ใกล้เคียงที่สุดกับหน้าสินค้าจริง โดยมีแถบเลื่อนรูปภาพสินค้า ชื่อ ราคา ปุ่มชำระเงิน/ตะกร้าสินค้า และคำอธิบายสินค้า

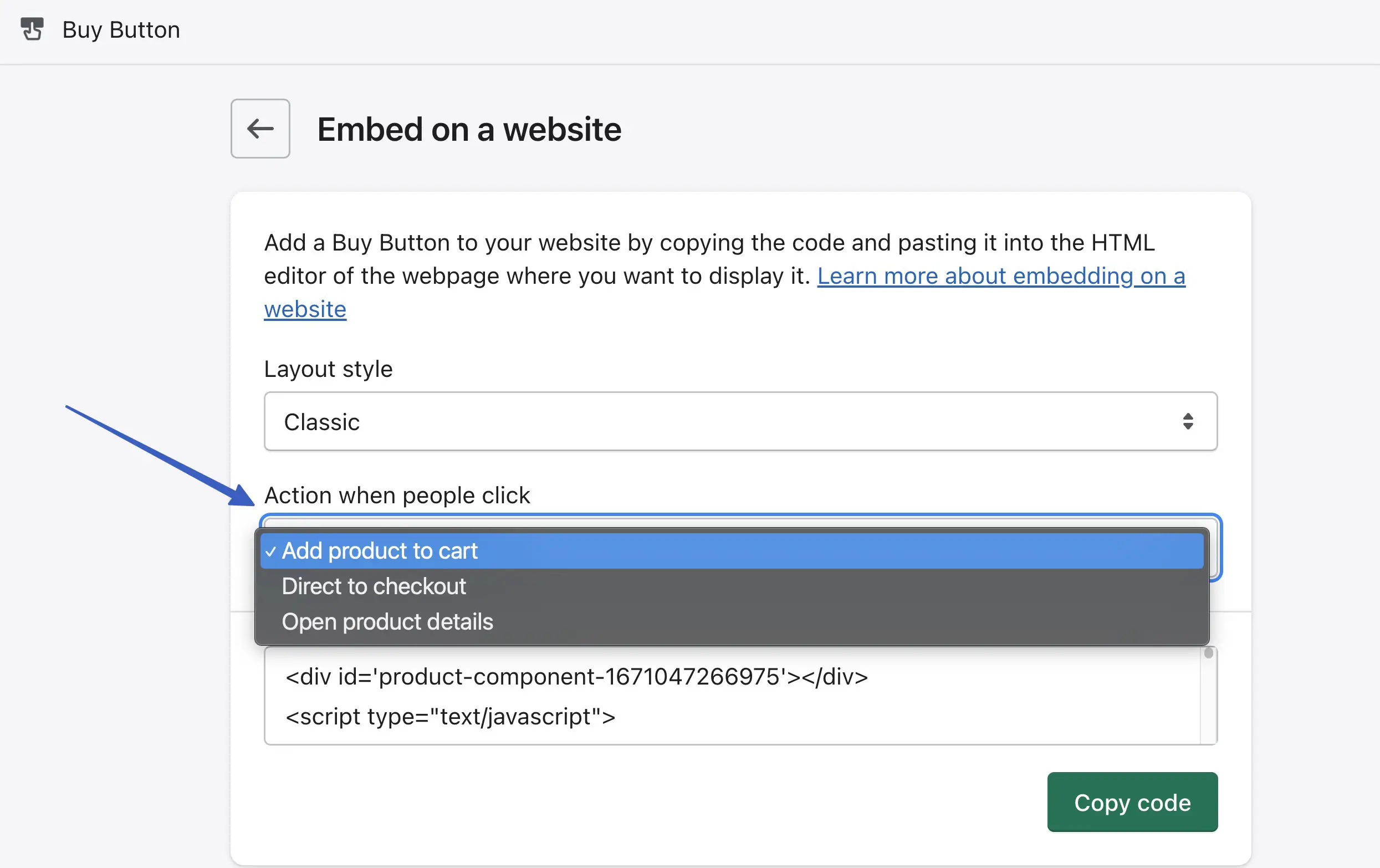
ตัวเลือกถัดไปคือการตั้งค่าฟิลด์ การดำเนินการเมื่อผู้คนคลิก สิ่งนี้กำหนดว่าจะเกิดอะไรขึ้นหลังจากมีคนคลิกที่ปุ่มผลิตภัณฑ์ที่ฝังไว้
นี่คือตัวเลือก (และสิ่งที่พวกเขาทำ):
- เพิ่มสินค้าลงในรถเข็น : สินค้าจะถูกวางในตะกร้าสินค้าแบบเลื่อนเข้าที่ลูกค้าสามารถดูได้ในขณะที่อยู่ในเว็บไซต์ของคุณ
- Direct to checkout : เป็นการวางสินค้าในตะกร้าสินค้า แต่ไม่แสดงตะกร้าให้ลูกค้าเห็น แต่จะถูกส่งตรงไปที่จุดชำระเงินเพื่อพิมพ์ข้อมูลการชำระเงิน
- รายละเอียดผลิตภัณฑ์แบบเปิด : ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าผลิตภัณฑ์เวอร์ชันที่มีเนื้อหาหลากหลายมากขึ้นเพื่อทำการค้นคว้าเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ สินค้าไม่ได้ถูกเพิ่มลงในรถเข็นและการชำระเงินยังคงซ่อนอยู่
หมายเหตุ: คุณจะสังเกตเห็นว่าการเปลี่ยนแปลงการตั้งค่ารูปแบบเลย์เอาต์หรือการดำเนินการทุกครั้งจะปรับโค้ดฝัง ดังนั้นคุณควรโอนโค้ดใหม่ไปยังเว็บไซต์ของคุณทุกครั้งที่เปลี่ยนการตั้งค่าปุ่มซื้อ

4. ฝังผลิตภัณฑ์ Shopify บน WordPress
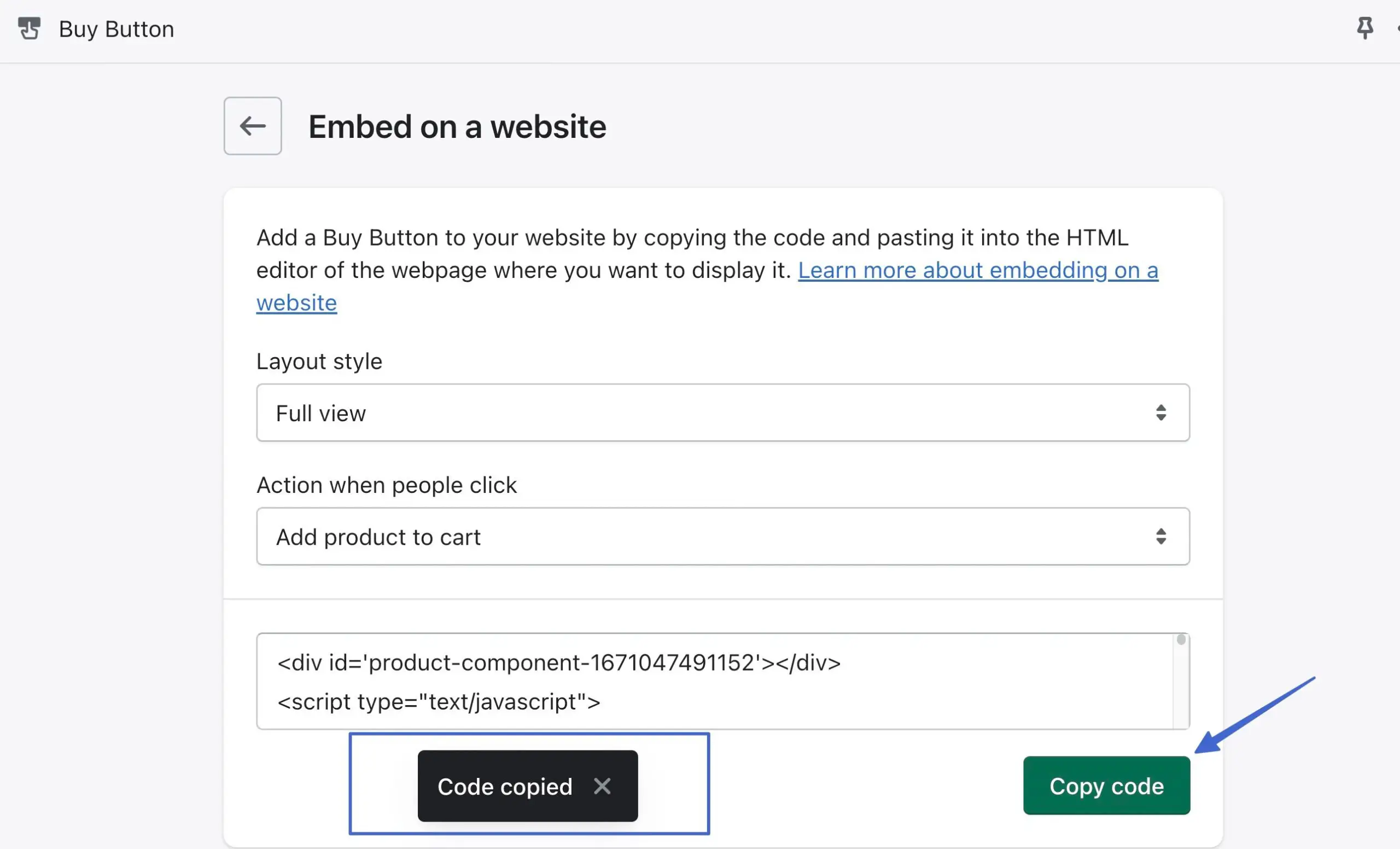
เมื่อปรับแต่งเสร็จแล้วให้คลิกที่ปุ่ม คัดลอกรหัส รอจนกว่าคุณจะเห็นข้อความ " คัดลอกรหัสแล้ว " ด้วยวิธีนี้ คุณจะรู้ว่ามันถูกเพิ่มไปยังคลิปบอร์ด:

ข้อดีของ WordPress คือคุณสามารถฝังโค้ดได้หลายแห่ง เช่น:
- หน้า
- กระทู้
- วิดเจ็ต
- ไฟล์ไซต์ของคุณ
เปิดพื้นที่ที่คุณต้องการฝังผลิตภัณฑ์ เช่น หน้าหรือโพสต์ใหม่/ที่มีอยู่
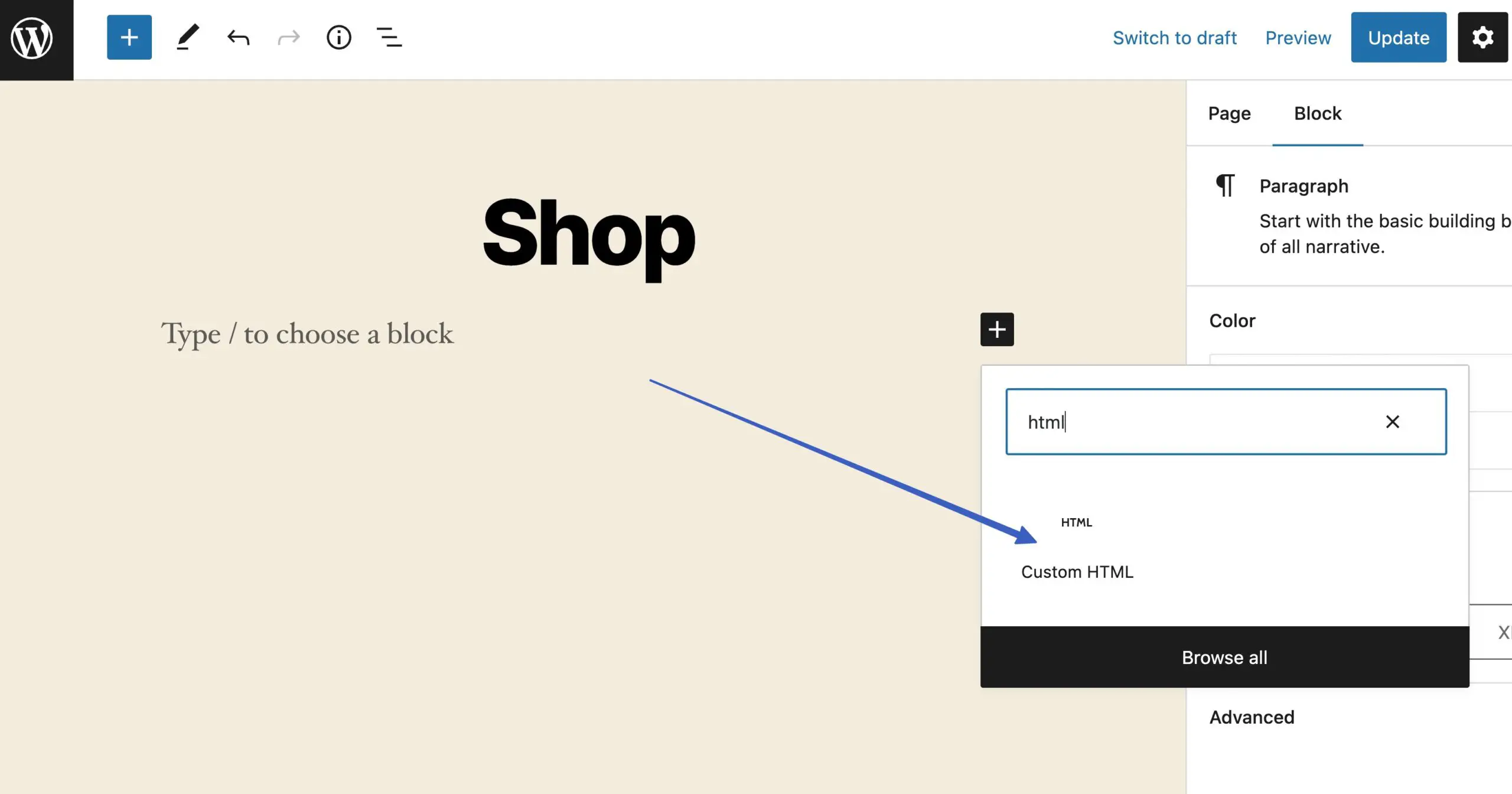
คลิกปุ่ม เพิ่มบล็อก และค้นหาบล็อก HTML ที่กำหนดเอง คลิกเพื่อเพิ่มลงในพื้นที่เนื้อหา:

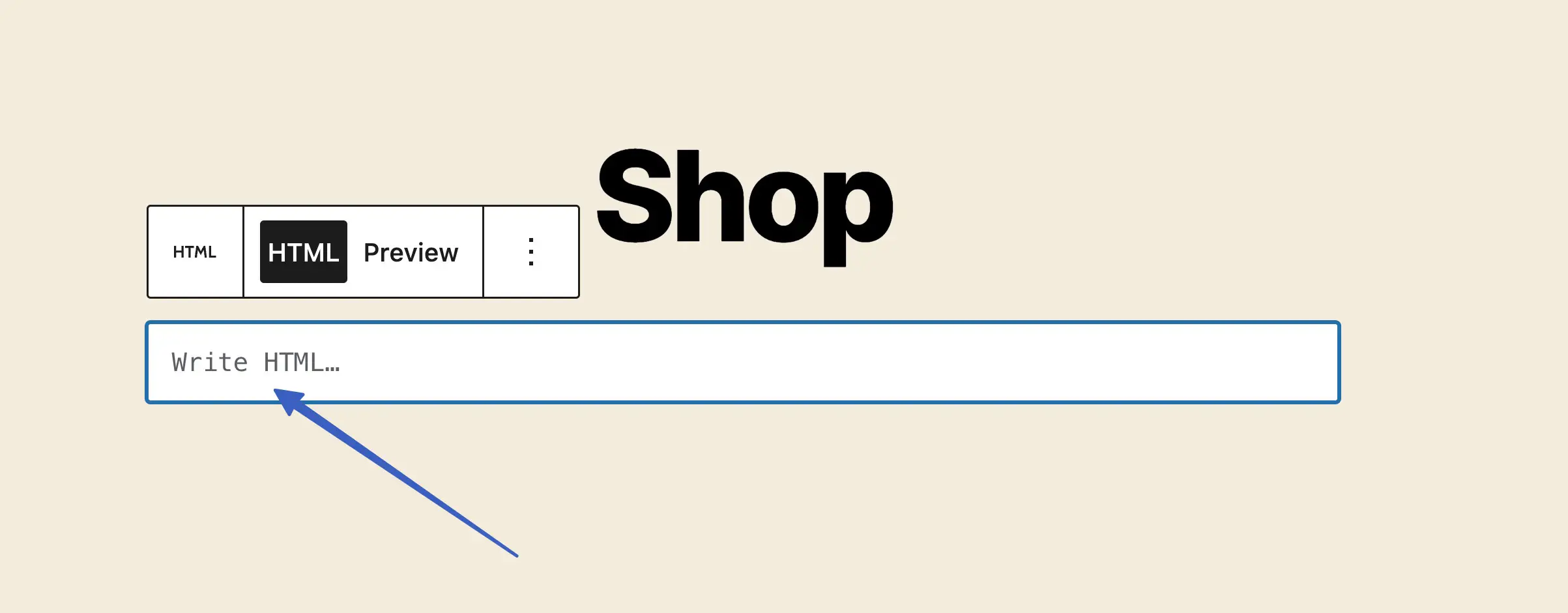
วางโค้ดที่คัดลอกไว้ก่อนหน้านี้ (โค้ดหน้าสินค้าจาก Shopify) ลงในช่องที่มีข้อความว่า “เขียน HTML…”:

คลิกปุ่ม เผยแพร่ หรือ อัปเดต สำหรับเพจ
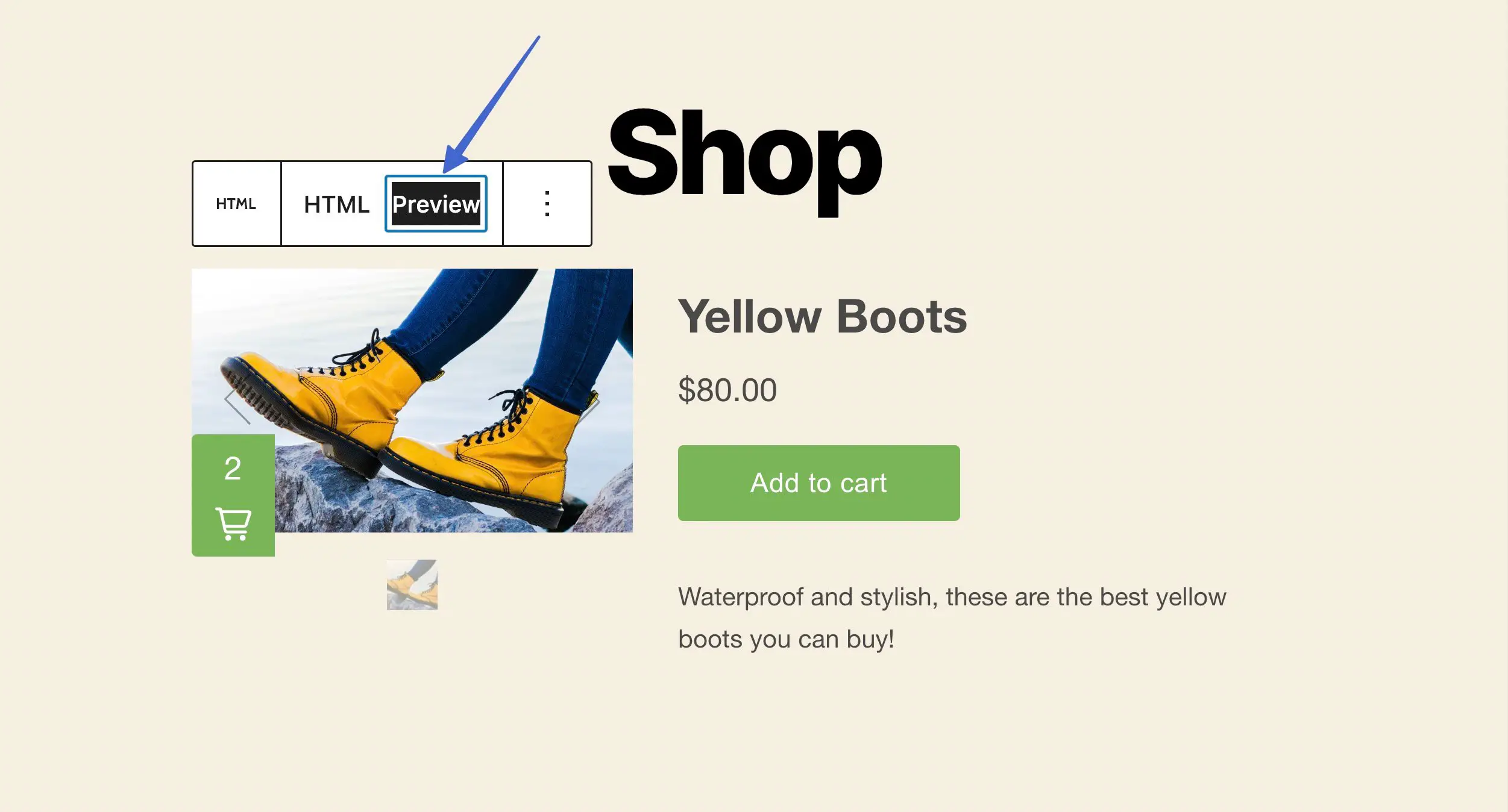
มีสองวิธีในการดูตัวอย่างผลิตภัณฑ์ Shopify ที่ฝังอยู่บน WordPress ตัวเลือกแรกคือการคลิกแท็บ แสดงตัวอย่าง สำหรับบล็อก HTML นั้น:

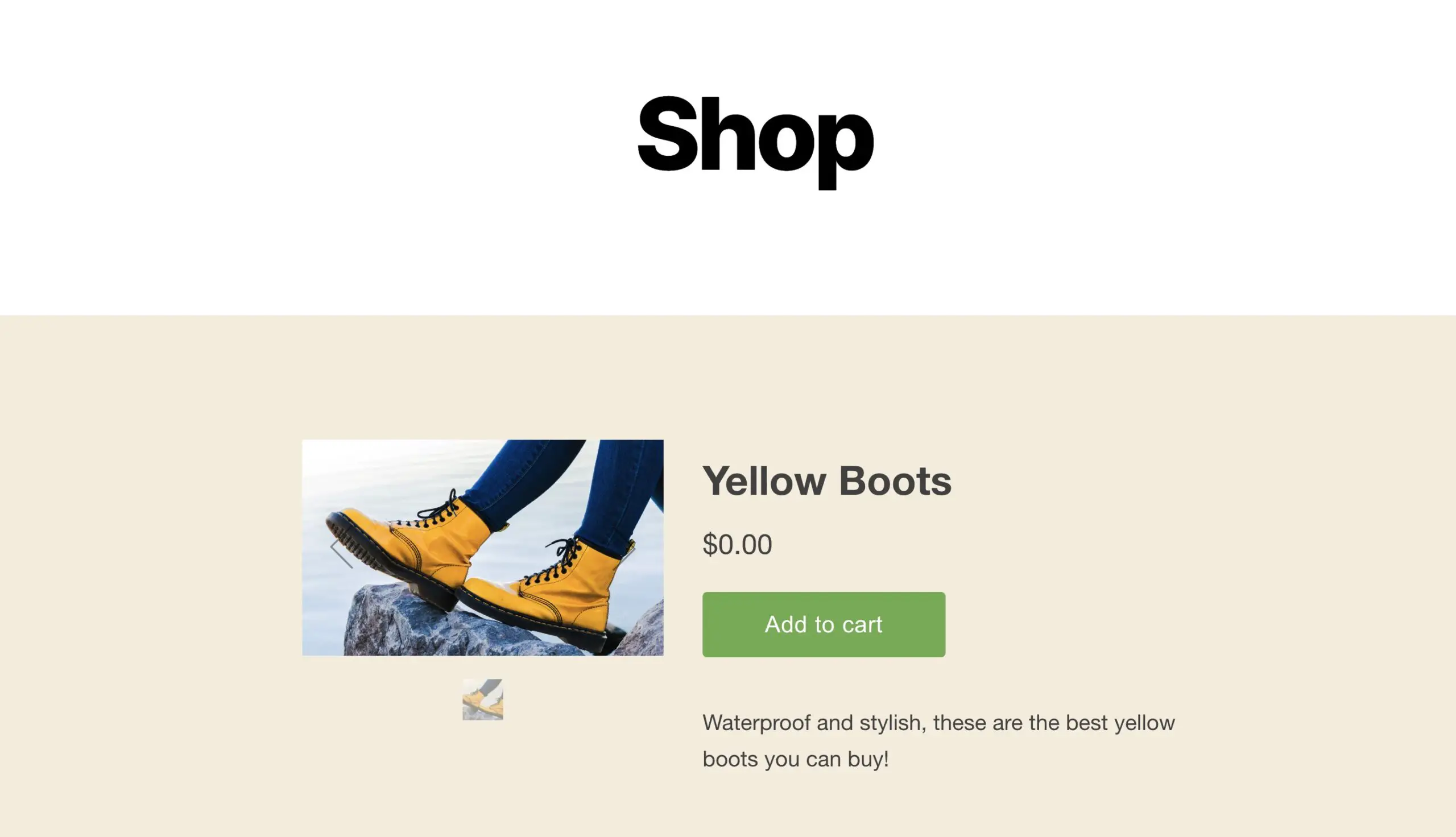
คุณอาจลองไปที่ส่วนหน้าของหน้าหรือโพสต์นั้นโดยตรงเพื่อดูผลลัพธ์ว่าลูกค้าเป็นอย่างไร:

5. ทดสอบการรวม Shopify WordPress
คุณจะต้องตรวจสอบว่าการผสานรวมเพิ่มสินค้าลงในรถเข็นและอนุญาตให้ดำเนินการชำระเงินได้จริง
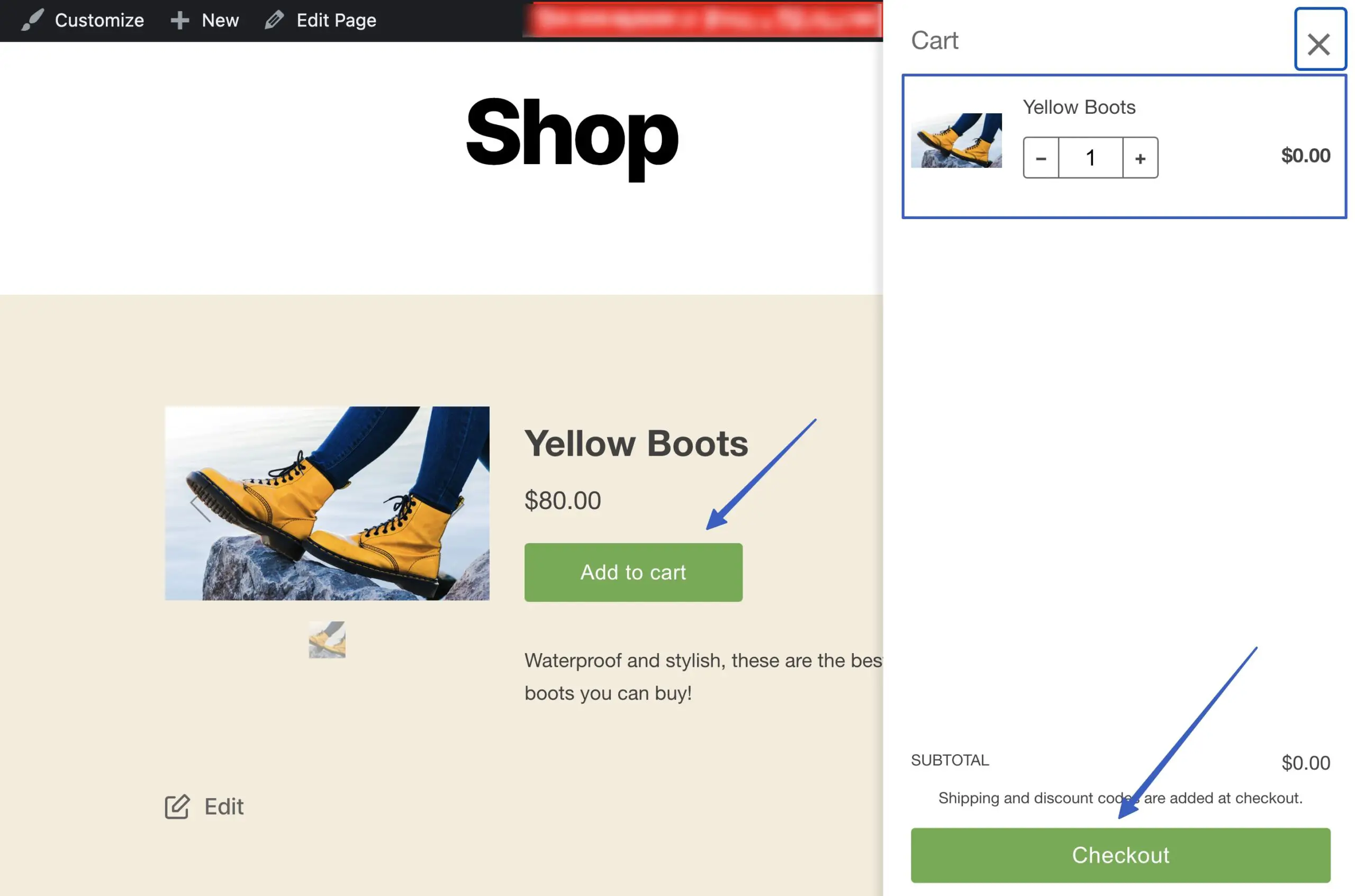
ในการดำเนินการดังกล่าว ให้ทำตัวเหมือนลูกค้าโดยการซื้อผลิตภัณฑ์ของคุณ (คุณสามารถกำหนดราคาเป็น $0 เพื่อวัตถุประสงค์ในการทดสอบ)
ขึ้นอยู่กับประเภทของปุ่มที่คุณเลือก แต่สำหรับตัวอย่างนี้ เราสามารถคลิก เพิ่มในรถเข็น ซึ่งจะแสดงสินค้าภายในโมดูลรถเข็นแบบสไลด์เข้า จากนั้น เลือกปุ่ม ชำระเงิน เพื่อสิ้นสุดการช้อปปิ้ง:
หมายเหตุ: คุณต้องสมัครใช้แผน Shopify สำหรับเว็บไซต์ของคุณเพื่อแสดงโมดูล Checkout และดำเนินการชำระเงิน การทดลองใช้งานฟรีจะบล็อกการเช็คเอาต์ไม่ให้ปรากฏขึ้น

6. อย่าลืมตั้งค่าการประมวลผลการชำระเงินใน Shopify
หากต้องการรับการชำระเงิน คุณต้องเปิดใช้บัญชีประมวลผลการชำระเงินที่ใช้งานอยู่ใน Shopify โชคดีที่ Shopify มีตัวประมวลผลในตัวที่เรียกว่า Shopify Payments เพื่อการทำธุรกรรมที่ง่ายดาย อย่างไรก็ตาม คุณต้องเปิดใช้งานแผน Shopify Payments (ใช้งานได้ฟรี แต่มีค่าธรรมเนียมการดำเนินการบัตรเครดิต)

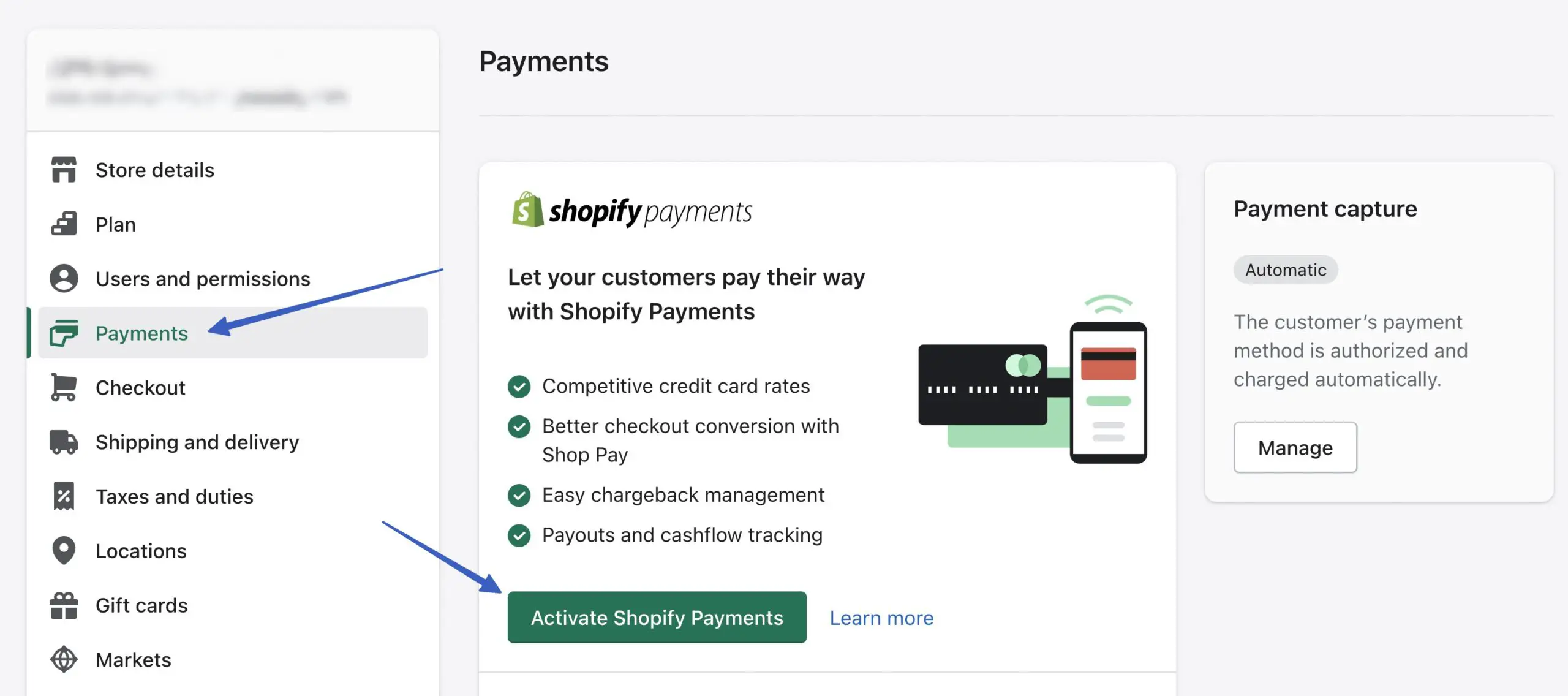
หากต้องการดำเนินการดังกล่าว ให้ไปที่ การตั้งค่า ในแดชบอร์ดของ Shopify
เปิดแท็บ การชำระเงิน คลิก เปิดใช้งาน Shopify Payments จากนั้นทำตามขั้นตอนการเปิดบัญชีของคุณ พวกเขาจะถามรายละเอียดต่างๆ เช่น ชื่อ ธุรกิจ ที่อยู่ และหมายเลขประกันสังคมเพื่อยืนยันตัวตนของคุณและรับรองว่าคุณเป็นผู้ค้าที่มีศักยภาพ นี่คือที่ที่คุณพิมพ์รายละเอียดบัญชีธนาคารของคุณเพื่อรับการชำระเงิน

เมื่อเปิดใช้งาน Shopify Payments ผลิตภัณฑ์ของ Shopify ที่ฝังอยู่บน WordPress จะสามารถเพิ่มลงในรถเข็นและส่งผ่านกระบวนการชำระเงินทั้งหมดได้!
การตั้งค่าขั้นสูงสำหรับสินค้า Shopify ที่ฝังได้
วิธีการก่อนหน้านี้เกี่ยวข้องกับการสร้างปุ่ม Shopify Buy จากหน้าผลิตภัณฑ์อย่างรวดเร็ว อย่างไรก็ตาม ช่องปุ่มซื้อมีคุณสมบัติขั้นสูงเพิ่มเติมสำหรับผู้ที่สนใจปรับแต่งรายการเพิ่มเติมก่อนที่จะเพิ่มลงใน WordPress
หากต้องการเข้าถึงคอลเลกชันทั้งหมดของการตั้งค่าปุ่มซื้อ ให้ตรงไปที่แท็บช่องทางการขาย ปุ่มซื้อ (แทนที่จะใช้ฟีเจอร์ ฝังบนเว็บไซต์ ในหน้าผลิตภัณฑ์)
คลิกเพื่อ สร้างปุ่มซื้อ :

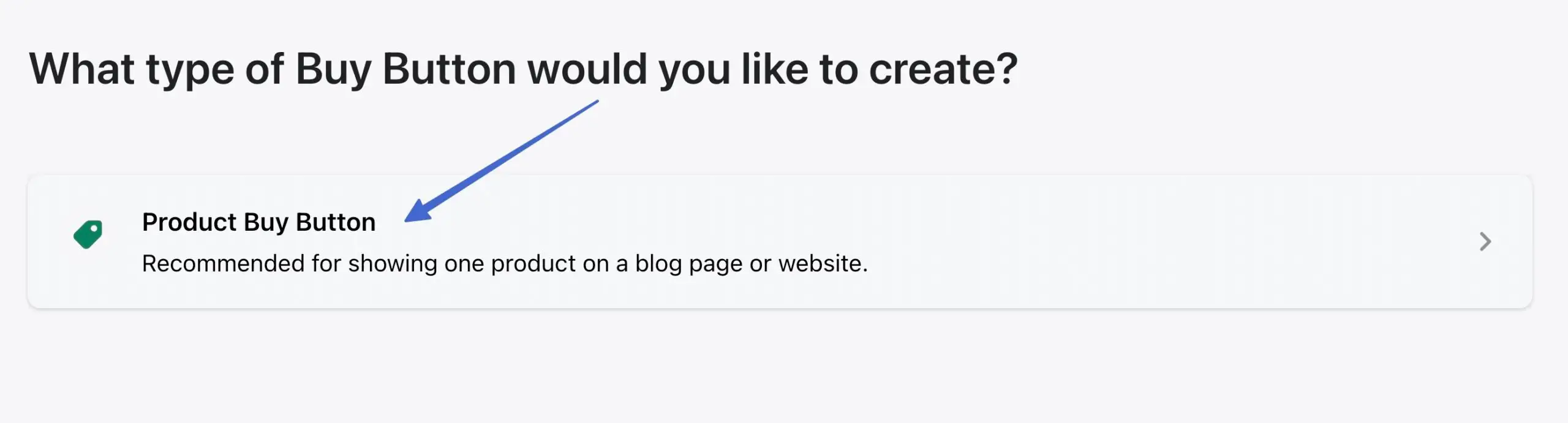
เลือกตัวเลือก ปุ่มซื้อสินค้า :

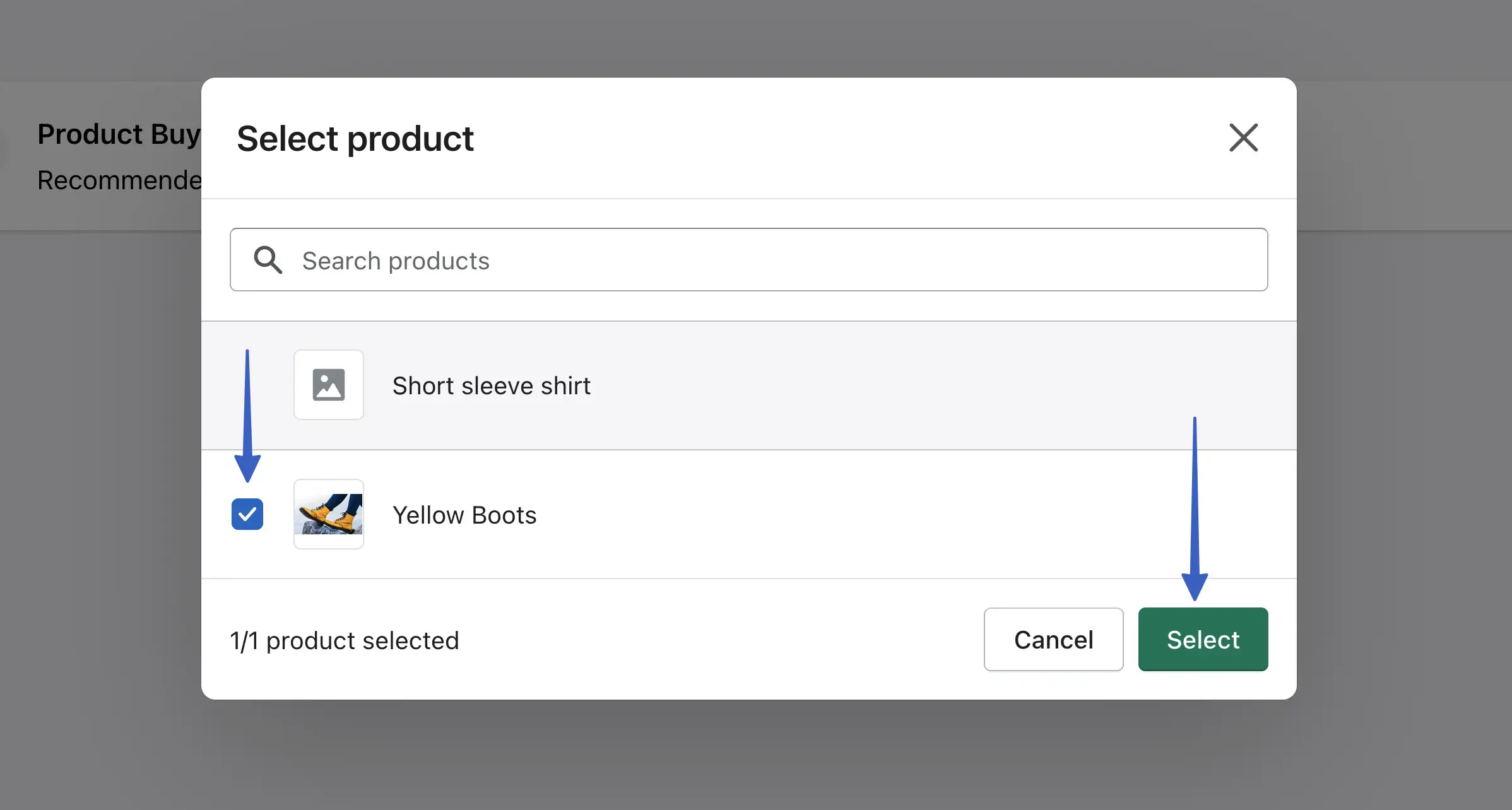
ค้นหาสินค้าที่คุณต้องการ แล้วเลือก คลิกปุ่ม เลือก เพื่อดำเนินการต่อ:

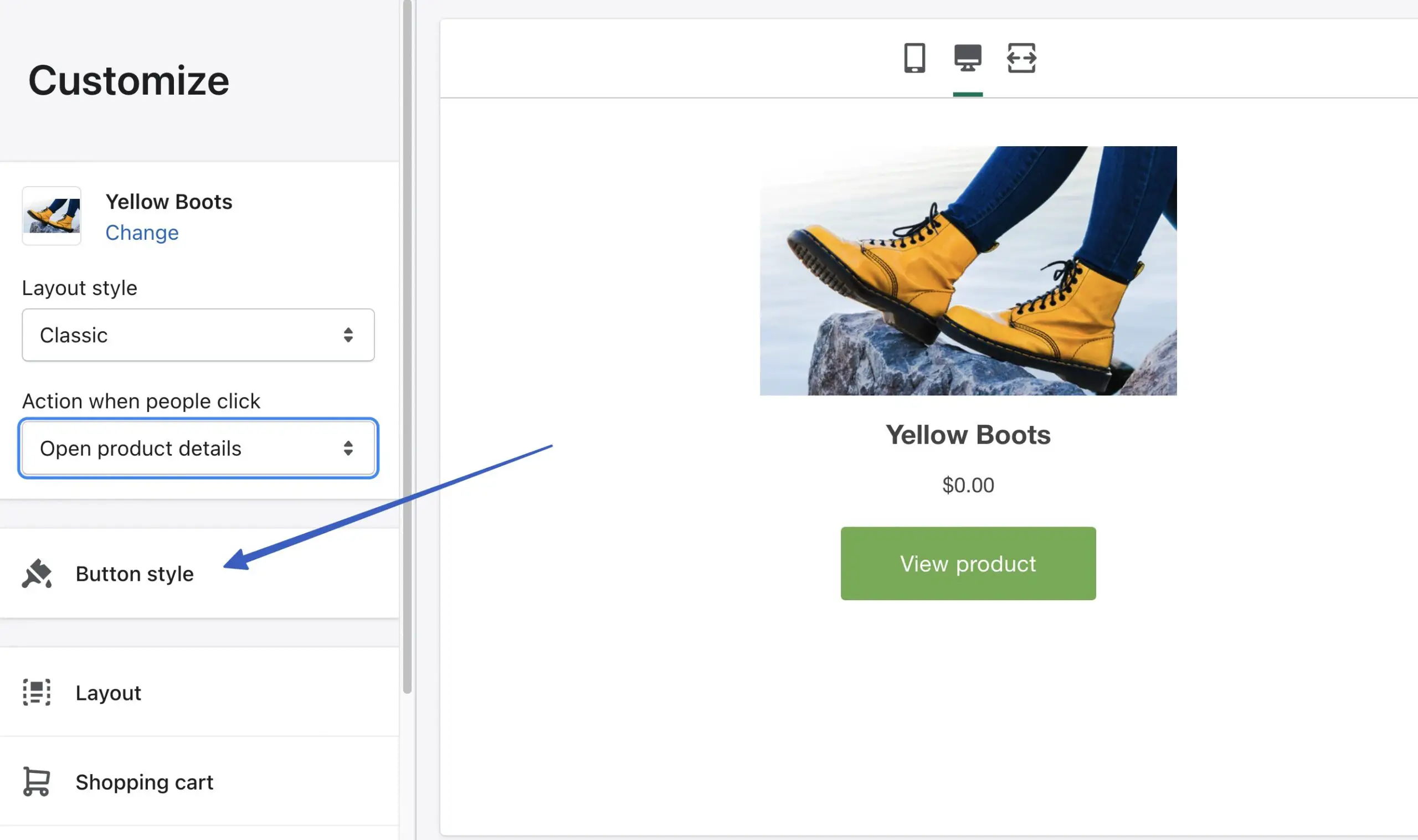
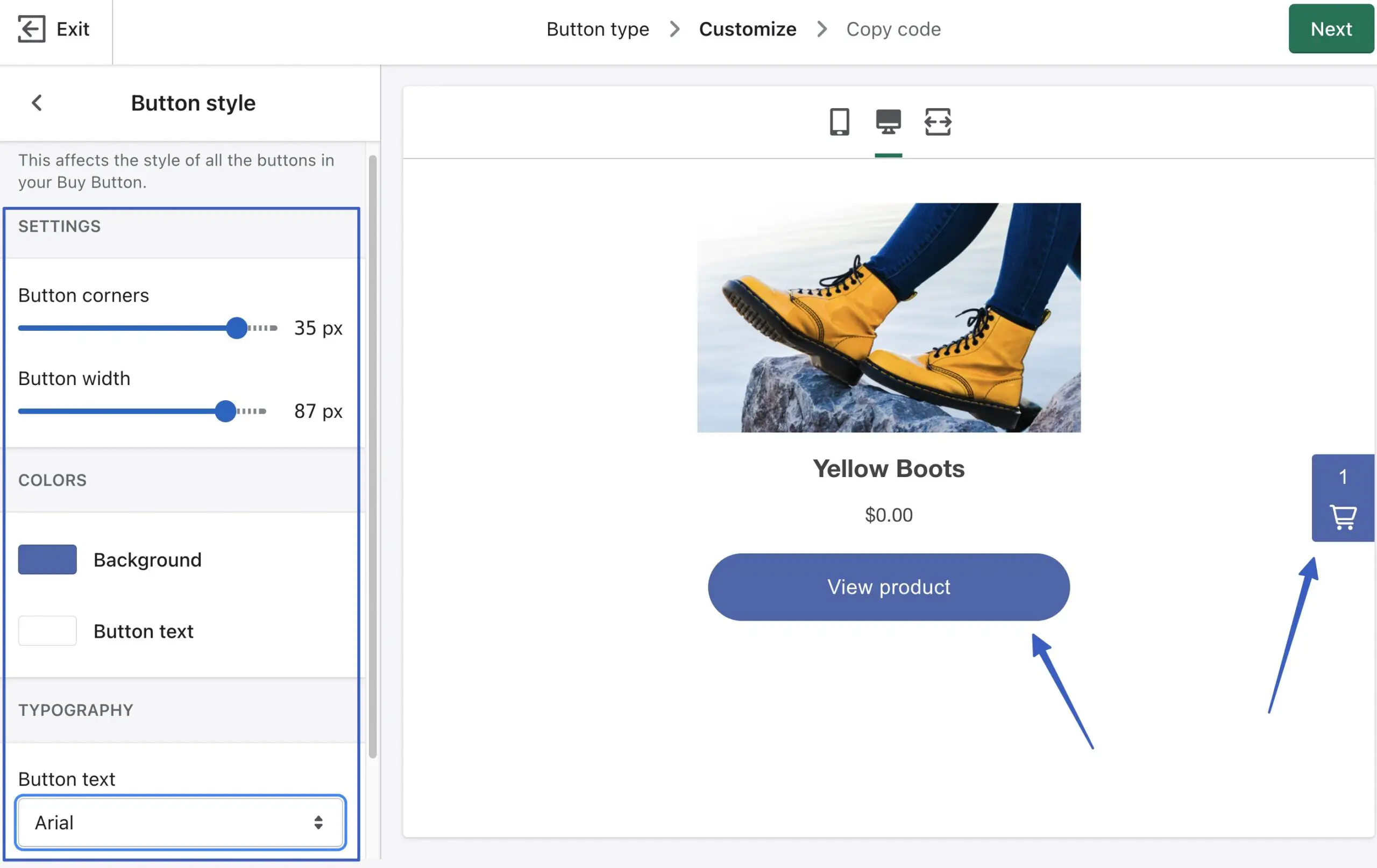
ที่นี่คุณสามารถเพิ่มการปรับแต่งขั้นสูงให้กับ Shopify Buy Buttons ในการเริ่มต้น ให้คลิกที่แท็บ ลักษณะปุ่ม :

ที่นี่ คุณสามารถปรับ:
- มุมปุ่ม
- ความกว้างของปุ่ม
- สี
- วิชาการพิมพ์
- ข้อความปุ่ม

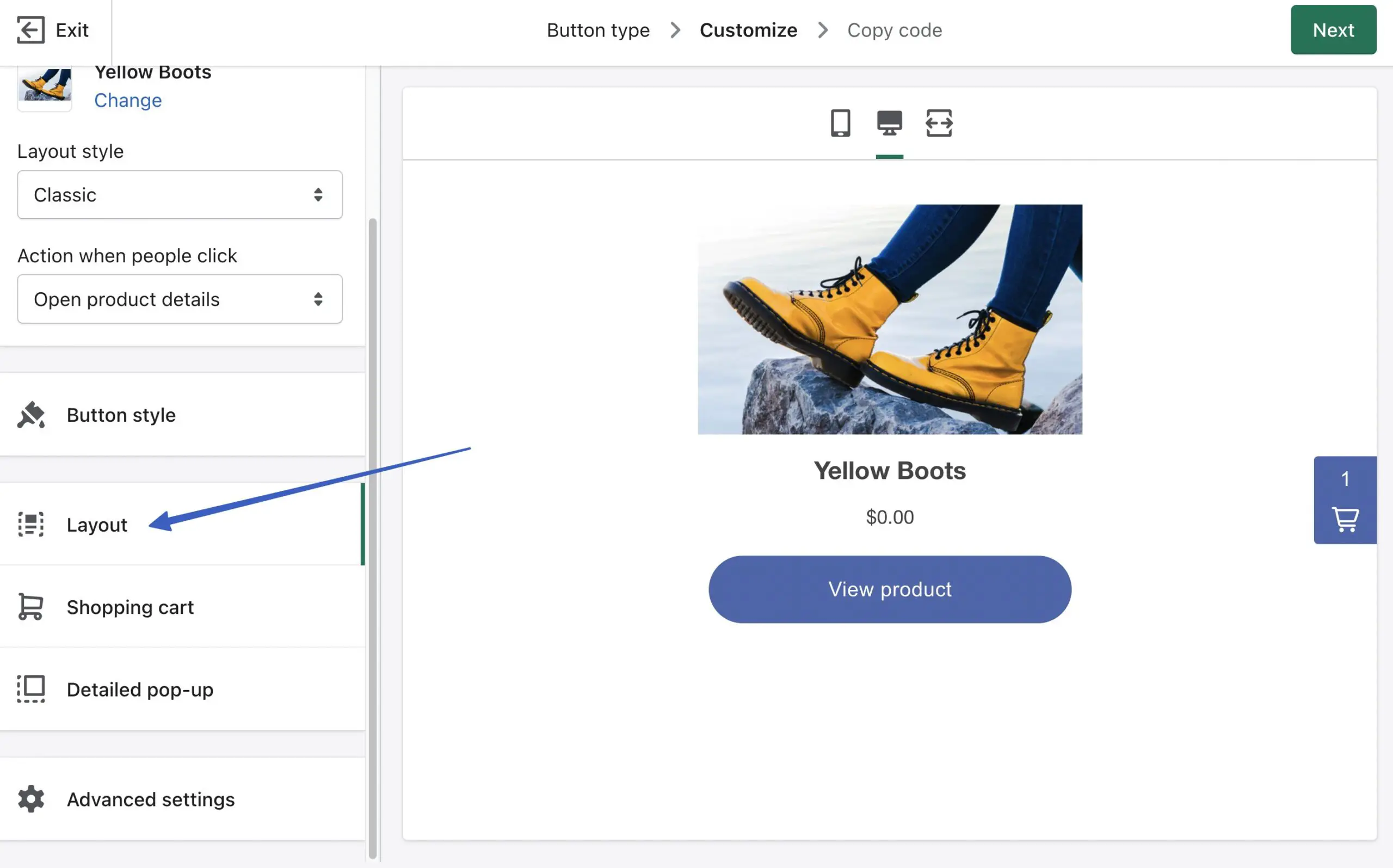
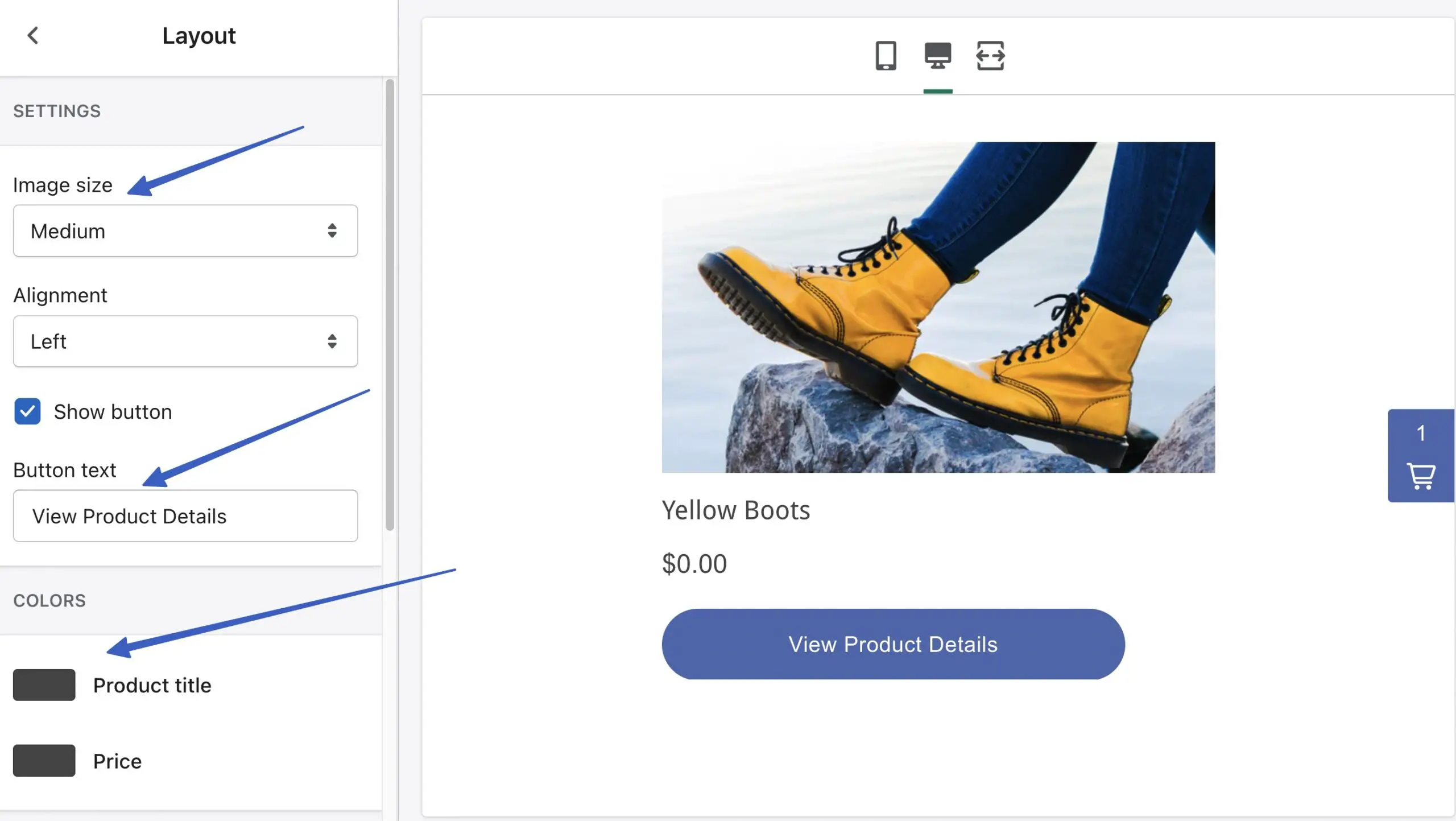
จากนั้นไปที่แท็บ เค้าโครง :

หน้า เลย์เอาต์ เสนอการตั้งค่าเพื่อเปลี่ยนขนาดรูปภาพ ข้อความของปุ่ม สีข้อความ และอื่นๆ:

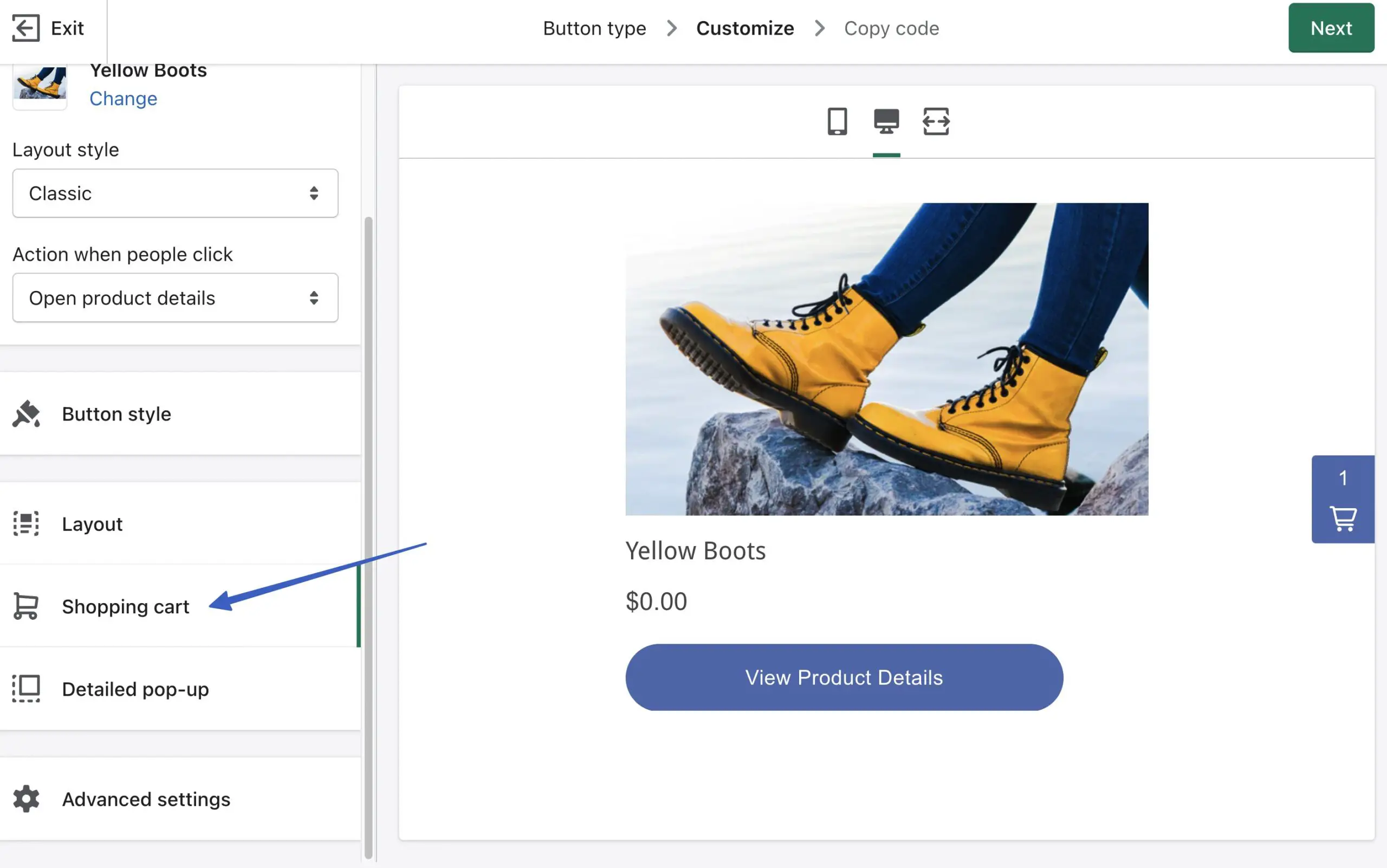
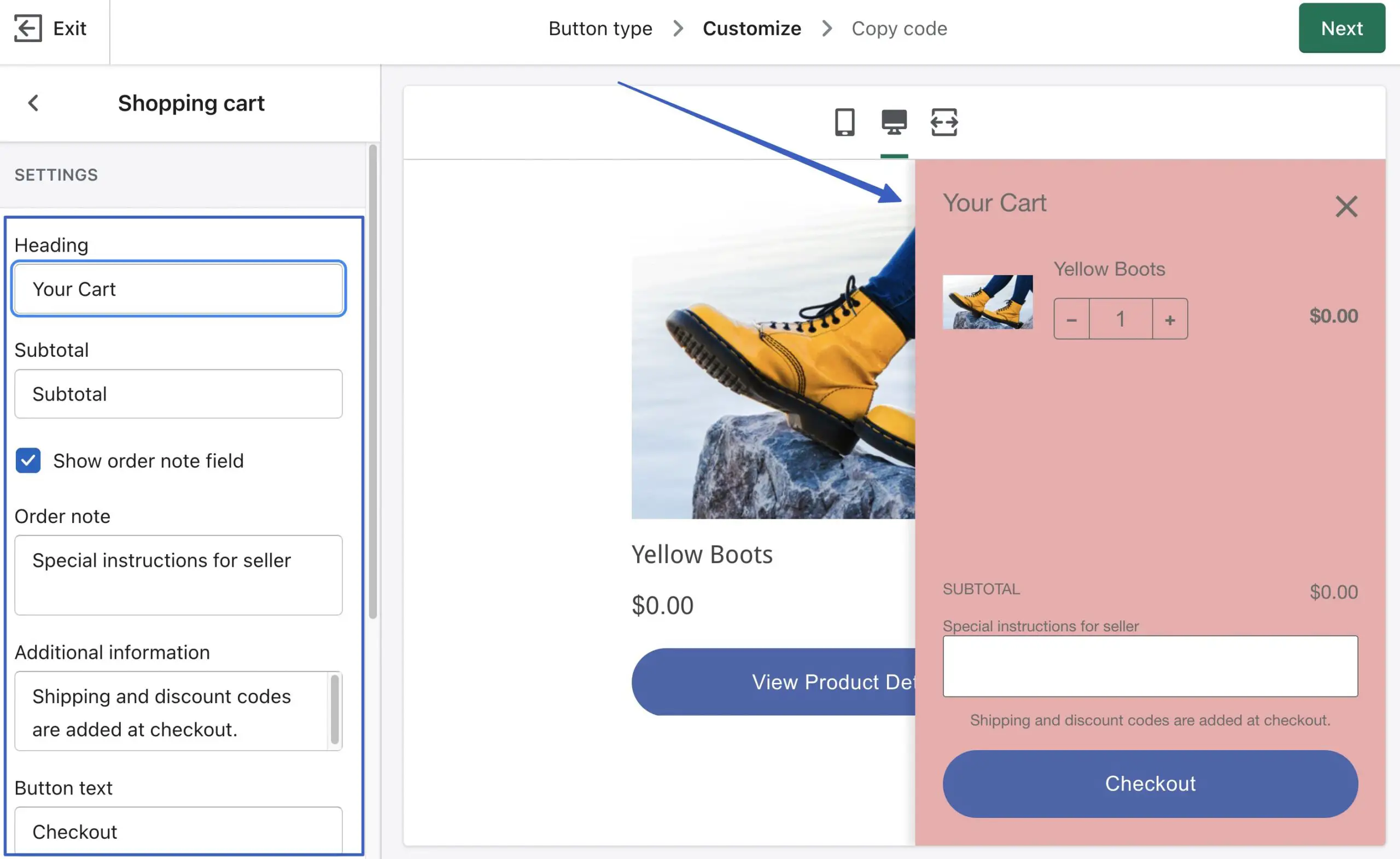
คลิกแท็บ ตะกร้าสินค้า เพื่อแก้ไขการตั้งค่าสำหรับรถเข็นแบบเลื่อนเข้า:

ตัวเลือกนี้ค่อนข้างทรงพลังด้วยตัวเลือกในการปรับสีของรถเข็น เพิ่มฟิลด์หมายเหตุการสั่งซื้อ และเปลี่ยนข้อความของปุ่ม

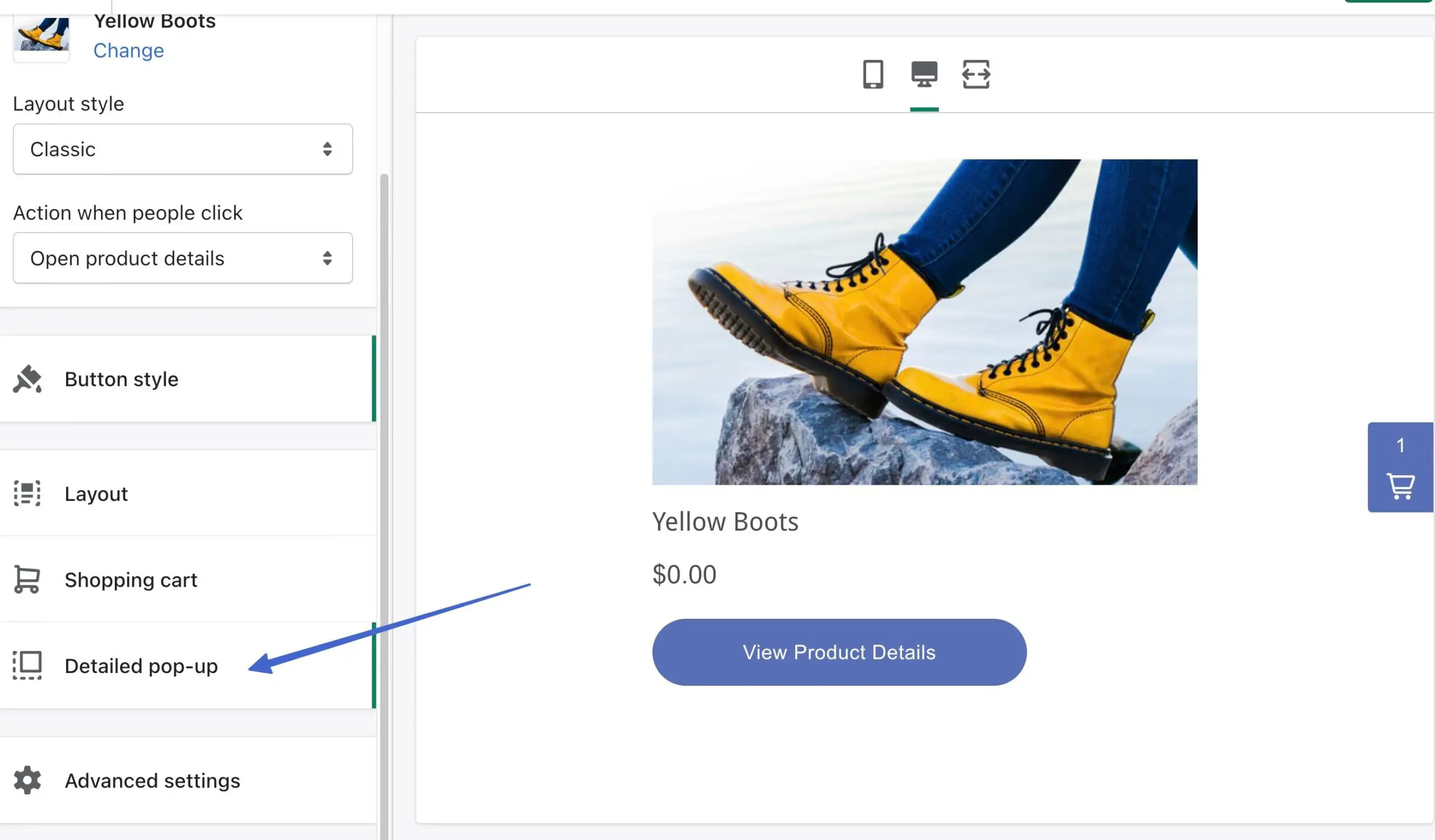
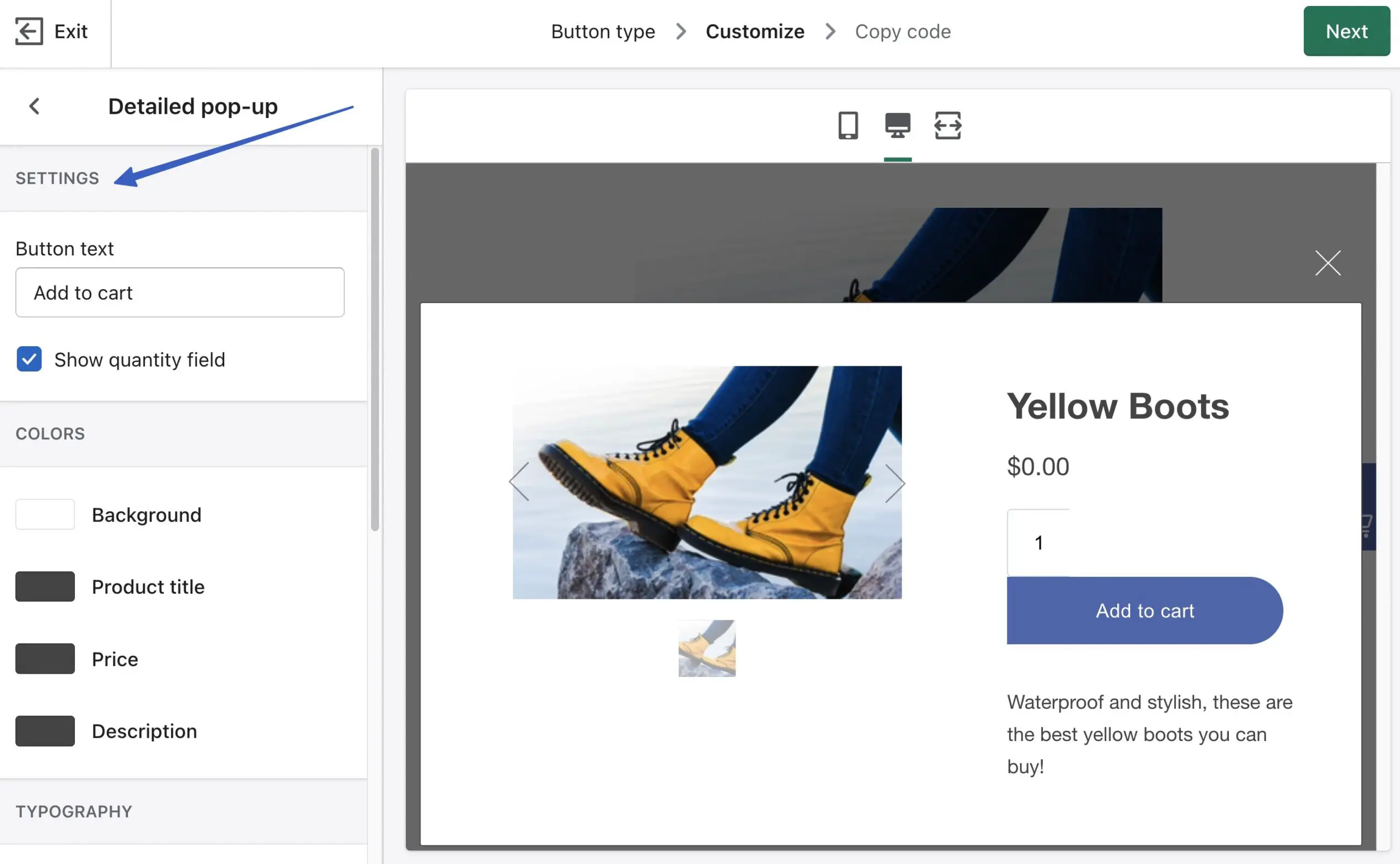
โมดูล ป๊อปอัปโดยละเอียด ช่วยให้คุณสร้างป๊อปอัปสำหรับปุ่ม " ดูรายละเอียด ":

เปลี่ยนการตั้งค่าสำหรับป๊อปอัปและดูว่าจะมีลักษณะอย่างไรเมื่อเปิดใช้งาน:

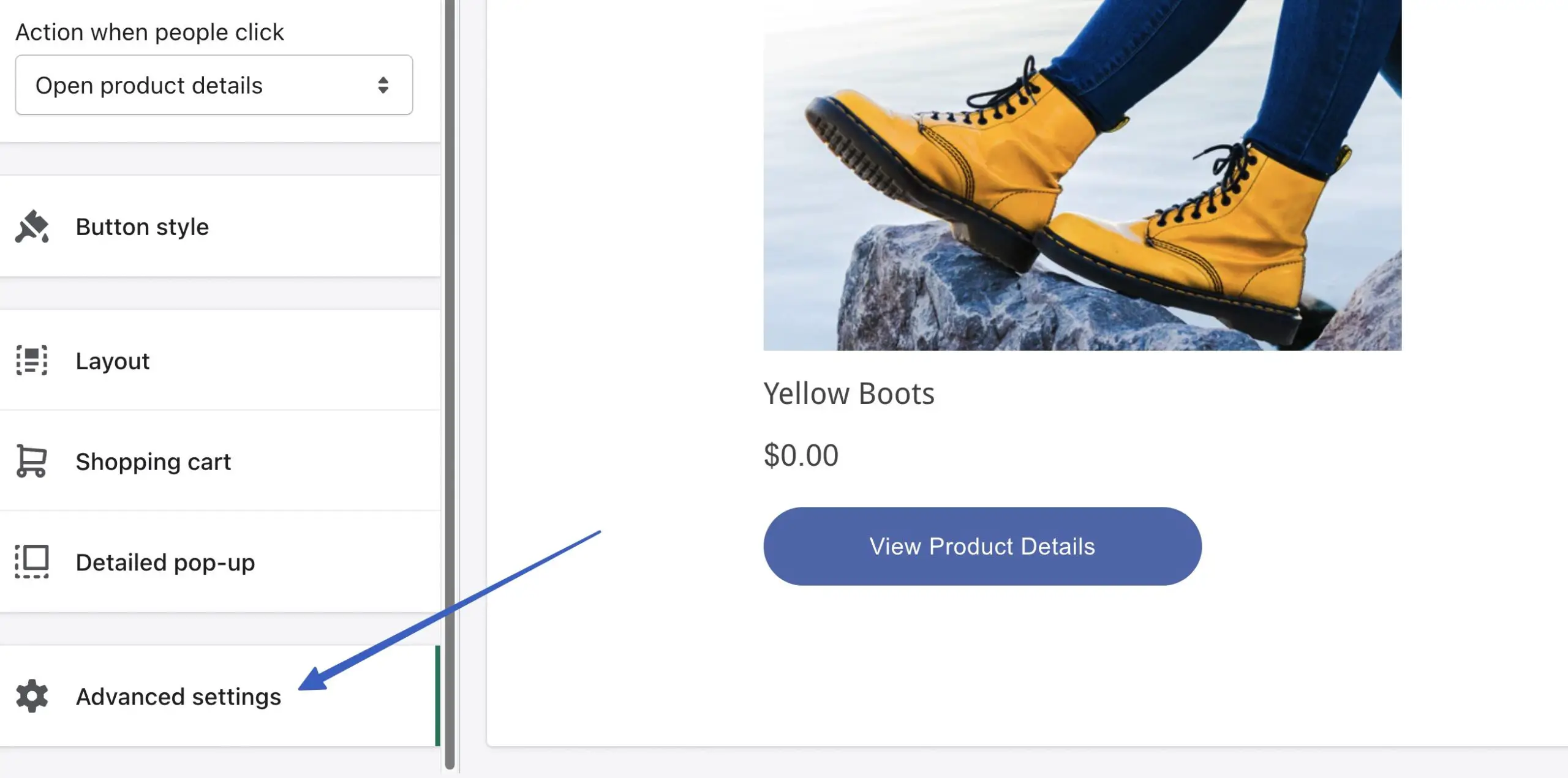
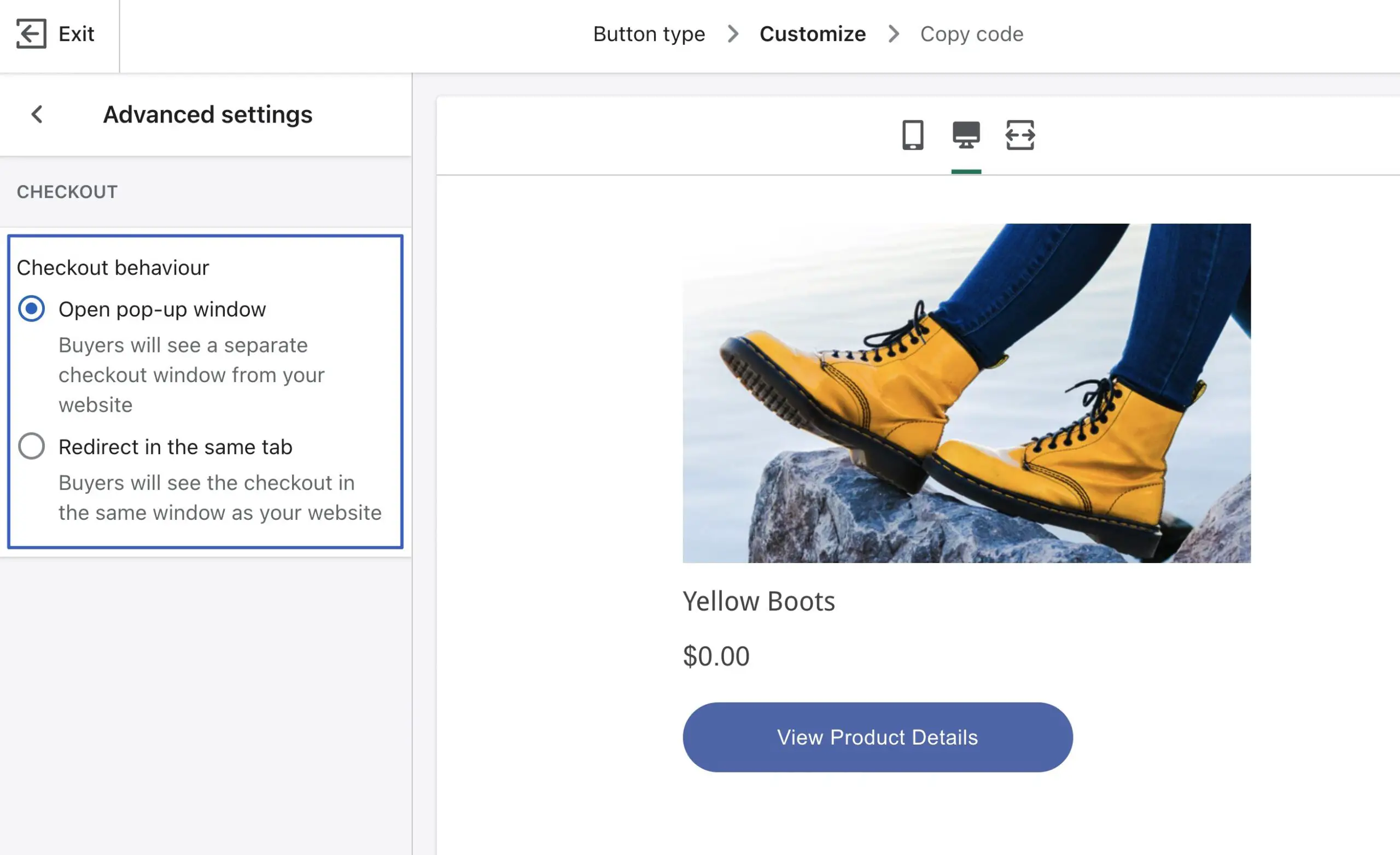
สุดท้าย ใช้พื้นที่ การตั้งค่าขั้นสูง เพื่อเปลี่ยนพฤติกรรมการชำระเงิน:

ตัวเลือก เปิดหน้าต่างป๊อปอัป จะแสดงหน้าต่างชำระเงินแยกต่างหากจากไซต์ WordPress ของคุณ การตั้งค่า การเปลี่ยนเส้นทางในแท็บเดียวกัน จะเก็บการชำระเงินบนเว็บไซต์ของคุณไว้ในหน้าต่างเดียวกัน

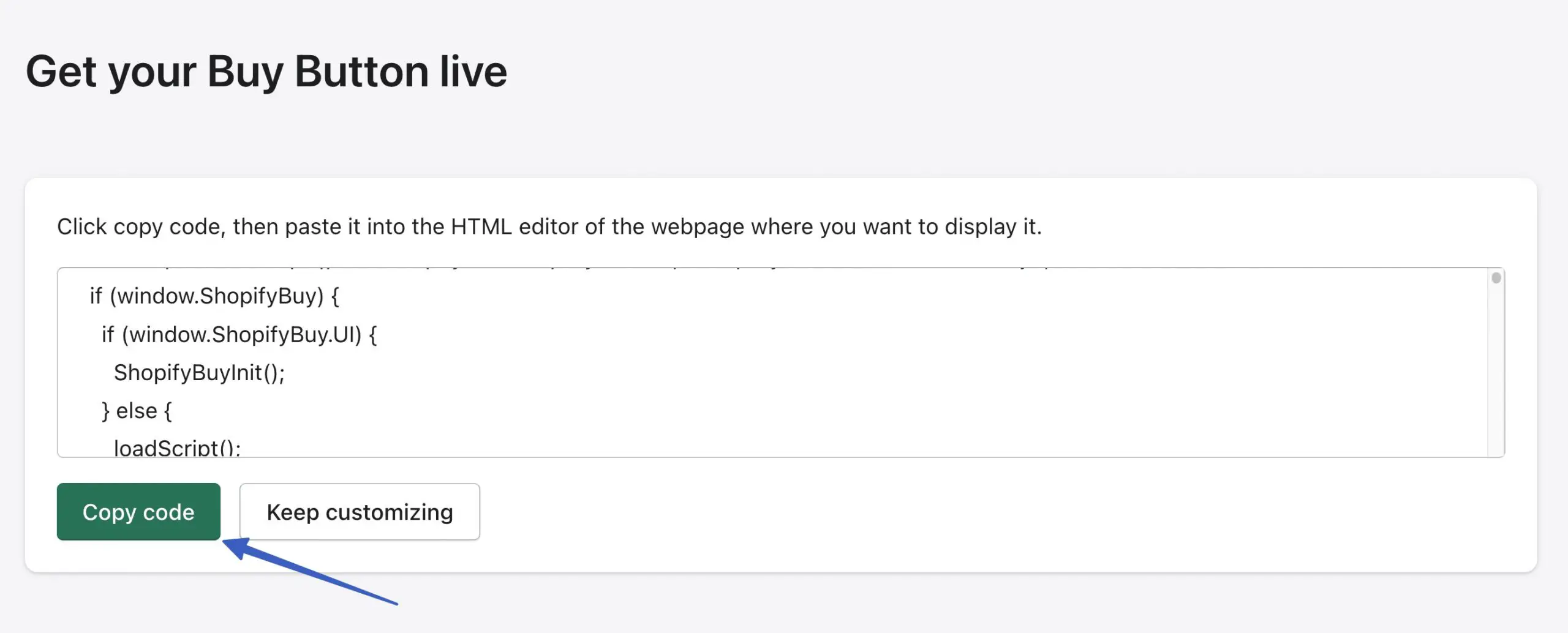
คลิก ถัดไป เพื่อดูโค้ดของปุ่ม ใช้ปุ่ม คัดลอกรหัส เพื่อคัดลอกส่วนย่อยนั้นและวางไว้ที่ใดก็ได้บนไซต์ WordPress ของคุณ เช่น โพสต์ หน้า หรือวิดเจ็ต:

แล้วปลั๊กอินการรวม Shopify WordPress ล่ะ?
คุณอาจถามตัวเองว่า Shopify ไม่มีปลั๊กอิน WordPress หรือไม่ ทำไมฉันต้องยุ่งกับรหัสฝัง?
Shopify พยายามอย่างเต็มที่เพื่อสร้างหน้าผลิตภัณฑ์แบบฝังได้สำหรับทุกแพลตฟอร์มการสร้างเว็บไซต์ (ไม่ใช่แค่ WordPress) ในที่สุดมันก็เลิกใช้ปลั๊กอิน WordPress หันไปใช้แอป Buy Button (พร้อมโค้ดที่ฝังได้)
อย่างไรก็ตาม มีปลั๊กอิน WordPress ของบุคคลที่สามบางส่วนที่จะรวมเข้ากับ Shopify
ข้อดีและข้อเสียของการใช้ปลั๊กอินรวม Shopify WordPress (แทนวิธีปุ่มซื้อ)
ปลั๊กอินทำให้ชีวิตง่ายขึ้นอย่างมากด้วยการผสานการทำงานแบบปลั๊กแอนด์เพลย์ระหว่าง Shopify และ WordPress จากที่กล่าวมามีข้อเสียอยู่บ้าง
ข้อดีและข้อเสียของการใช้ปลั๊กอินรวม Shopify WordPress มีดังนี้
ข้อดี
พวกเขาสามารถช่วยให้คุณเข้าใจตลาดและค่านิยมทั่วไปสำหรับธุรกิจเช่นคุณ
ไม่จำเป็นต้องยุ่งกับการเข้ารหัส แม้ว่าวิธีปุ่มซื้อต้องการให้คุณคัดลอกและวางโค้ดเท่านั้น (ไม่ทราบวิธีโค้ดจริงๆ) แต่นั่นยังเป็นขั้นตอนเพิ่มเติม ปลั๊กอินช่วยขจัดความจำเป็นในการคัดลอกและวาง คุณมักจะไม่ต้องดูรหัสใดๆ
คุณสมบัติการรวมพื้นฐานหลายอย่างนั้นฟรีพร้อมปลั๊กอิน
คุณสามารถเข้าถึงคุณสมบัติที่อาจขาดหายไปจากวิธีปุ่มซื้อ ตัวอย่างเช่น ปลั๊กอินบางตัวมีตัวกรองสินค้าและหน้ารายชื่อ เหมือนกับร้านค้าออนไลน์จริงๆ วิธีปุ่มซื้อจะให้คุณฝังสินค้าเท่านั้น โดยไม่ต้องมีฟีเจอร์ร้านค้าออนไลน์มากมายที่คุณรู้จักและชื่นชอบ
ข้อเสีย
Shopify ไม่รับรองปลั๊กอินใดๆ เหล่านี้ และปิดปลั๊กอินการผสานรวมของบุคคลที่สามในบางครั้ง ซึ่งหมายความว่าคุณมีความเสี่ยงที่การผสานรวมจะหายไปโดยไม่แจ้งให้ทราบล่วงหน้า
ปลั๊กอินบางตัวเป็นโครงการขนาดเล็กที่มีการพัฒนา การให้คะแนน และผู้ใช้ที่จำกัด
คุณไม่ได้รับการควบคุมสไตล์ปุ่มซื้อแบบเดียวกับที่คุณทำกับ Shopify
ปลั๊กอินการรวม Shopify/WordPress บางตัวสงวนคุณสมบัติที่ดีที่สุดไว้สำหรับแผนระดับพรีเมียม วิธีปุ่มซื้อจาก Shopify นั้นฟรีทั้งหมด
ดังนั้น หากคุณกระตือรือร้นที่จะสร้างร้านค้าออนไลน์ที่สมบูรณ์ด้วย Shopify และ WordPress และคุณชอบแนวคิดในการทำงานจากแดชบอร์ดเดียว (WordPress) เราขอแนะนำให้ดาวน์โหลดปลั๊กอิน ShopWP เพื่อผลลัพธ์ที่ดีที่สุด
ข้อเสนอของ ShopWP:
- ตัวเลือกในการสร้างร้านค้าออนไลน์ที่สมบูรณ์ด้วยผลิตภัณฑ์ของ Shopify บน WordPress
- ปุ่มซื้อด่วน
- การซิงค์สินค้าและคอลเลกชันระหว่าง Shopify และ WordPress
- การกรองและการเรียงลำดับ
- ภาพหมุนผลิตภัณฑ์
- ผลิตภัณฑ์สมัครสมาชิก
- ตัวเลือกการชำระเงินโดยตรง (ในเวอร์ชันพรีเมียม เวอร์ชันฟรีจะส่งคุณไปยังการชำระเงินภายนอกของ Shopify)
- ตะกร้าสินค้าในตัว
- การจัดการผลิตภัณฑ์และคอลเลกชันบน WordPress
- ตัวแปรของผลิตภัณฑ์
- รหัสย่อสำหรับการวางผลิตภัณฑ์ที่ใดก็ได้บนไซต์ WordPress
ใช้การรวม Shopify WordPress สำเร็จ
การรวม WordPress Shopify มีข้อดีสามประการ:
- ช่วยให้คุณยังคงใช้ระบบบล็อกที่ดีที่สุดในโลก: WordPress
- คุณอาจได้รับเครื่องมืออีคอมเมิร์ซที่มีประสิทธิภาพและใช้งานง่ายที่สุดในตลาด: Shopify
- คุณยังสามารถจัดการการออกแบบเว็บไซต์ส่วนใหญ่ของคุณบน WordPress ️
ผู้ที่สร้างเนื้อหา และ ขายผลิตภัณฑ์ควรประสบความสำเร็จในการตั้งค่านี้ โดยเฉพาะอย่างยิ่งเมื่อพิจารณาว่าคุณไม่ได้ใช้เงินเพิ่มมากนักกับแผนเริ่มต้น $5 ต่อเดือนจาก Shopify
อีกทางเลือกหนึ่ง คุณอาจพิจารณาย้ายจาก Shopify ไปยัง WooCommerce เพื่อเรียกใช้อีคอมเมิร์ซและการจัดการเนื้อหาบน WordPress และสำหรับคุณสมบัติเพิ่มเติม ดูที่ปลั๊กอิน WPShop เพื่อเพิ่มประสบการณ์ร้านค้าออนไลน์ที่สมบูรณ์ให้กับ WordPress (โดยใช้ผลิตภัณฑ์ Shopify ของคุณ)
หากคุณต้องการคำชี้แจงใด ๆ เกี่ยวกับการรวมเข้ากับ Shopify WordPress โปรดแจ้งให้เราทราบในความคิดเห็น!
